ภาพซ้อนทับเป็นวิธีที่ยอดเยี่ยมวิธีหนึ่งในการดึงดูดผู้เข้าชมด้วยการแสดงข้อมูลเพิ่มเติมแก่ผู้เยี่ยมชมของคุณ โดยปกติ สิ่งนี้จะเกิดขึ้นเมื่อวางเมาส์เหนือองค์ประกอบหรือรูปภาพ เนื่องจากค่อนข้างเป็นที่นิยม คุณอาจสังเกตเห็นปลั๊กอิน WordPress หลายตัวที่ช่วยให้คุณบรรลุเป้าหมายนั้นแล้ว ถ้าคุณรัก Divi เหมือนฉัน คุณอาจสงสัยว่าจะทำอย่างไรกับ Divi? นั่นคือสิ่งที่เราจะพูดถึงในวันนี้

ในบทช่วยสอนนี้ เราจะแสดงวิธีออกแบบภาพซ้อนทับแบบกำหนดเองใน Divi Builder โอเวอร์เลย์เหล่านี้จะสลับและเปิดเผยองค์ประกอบต่างๆ เมื่อเมาส์เคลื่อนไปเหนือองค์ประกอบเหล่านั้น สิ่งที่คุณอาจเห็นว่าน่าสนใจคือคุณสามารถควบคุมการออกแบบได้ดีขึ้นโดยใช้ตัวเลือก Divi ในตัวเท่านั้น เราอาจลงเอยด้วยการใช้โค้ด CSS ซึ่งจะทำให้สิ่งต่างๆ ดูดีขึ้น
ผลลัพธ์ที่คาดหวัง
ต่อไปนี้คือภาพรวมคร่าวๆ ของสิ่งที่คุณอาจได้รับเมื่อสิ้นสุดบทช่วยสอนนี้
ส่วนประกอบที่จำเป็นก่อนเริ่มต้น
ก่อนเข้าสู่บทช่วยสอน คุณต้องมีคุณสมบัติตามข้อกำหนดบางประการก่อน จึงจะสามารถสร้างบทช่วยสอนนี้ได้ ดังนั้น คุณจะต้อง:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ติดตั้งและเปิดใช้งาน Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder ที่ส่วนหน้า
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หากคุณมีหน้าว่างหลังจากนั้น คุณก็พร้อมที่จะไป
การสร้างภาพซ้อนทับแบบกำหนดเองใน Divi
การสร้างส่วน แถว และคอลัมน์
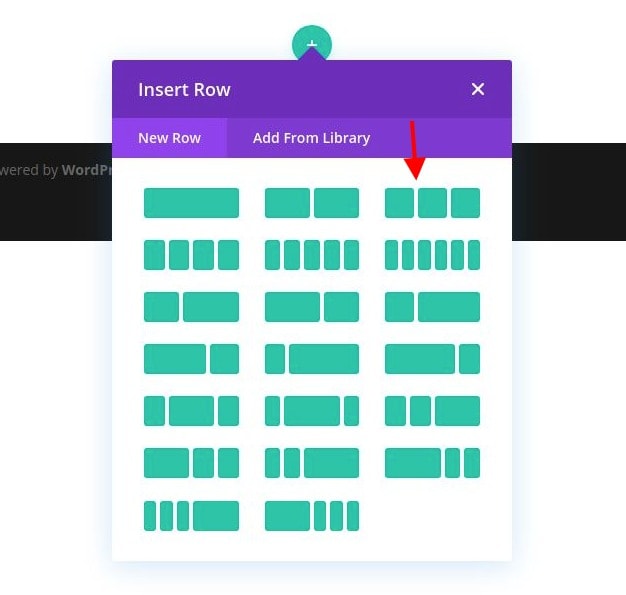
เราจะเริ่มต้นด้วยการเลือกแถวสามคอลัมน์ภายในส่วนเริ่มต้น

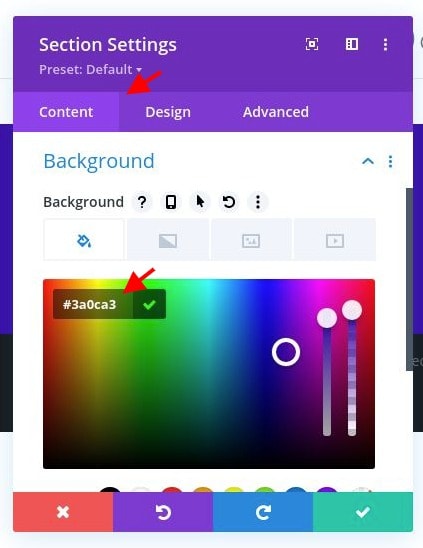
เปิดการตั้งค่าส่วนและใช้สีพื้นหลังต่อไปนี้:

- สีพื้นหลัง: #3a0ca3

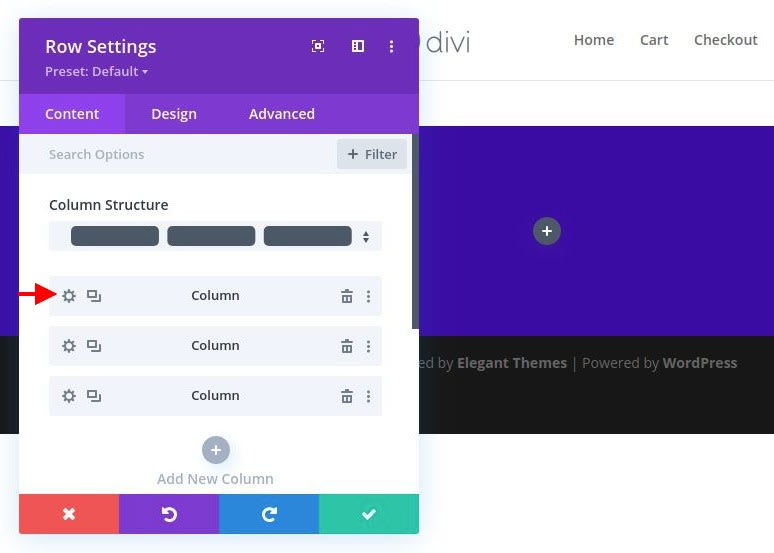
ถัดไป ย้ายไปยังการตั้งค่าสำหรับคอลัมน์ 1 และเปลี่ยนตัวเลือกต่อไปนี้ :

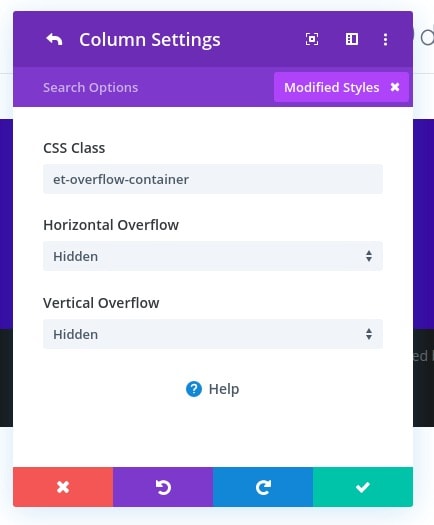
- CSS Class: et-overflow-container
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน
จำเป็นต้องใช้คลาส CSS เพื่อทริกเกอร์เอฟเฟกต์โฮเวอร์ของไอเท็มโอเวอร์เลย์ที่เราจะสร้าง จำเป็นต้องมีโอเวอร์โฟลว์ที่ซ่อนอยู่เนื่องจากเราจะมีเอฟเฟกต์โฮเวอร์ที่ปรับขนาดรูปภาพเกินคอนเทนเนอร์ของคอลัมน์

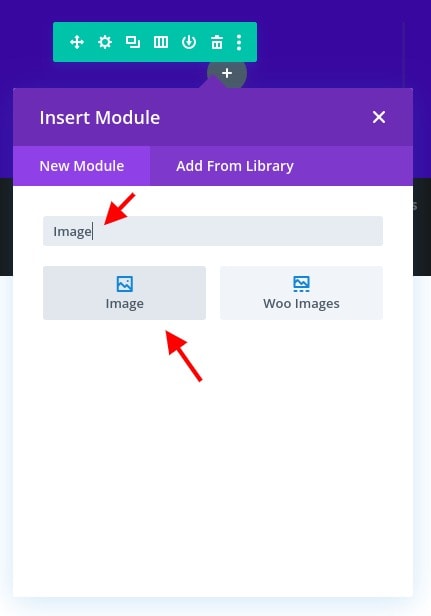
การเพิ่มรูปภาพ
เมื่อส่วน แถว และคอลัมน์พร้อมแล้ว ให้เพิ่มโมดูลรูปภาพใหม่ในคอลัมน์ 1 ซึ่งจะเป็นภาพหลักที่อยู่เบื้องหลังการออกแบบโอเวอร์เลย์ของเรา

อัปโหลดรูปภาพที่อยู่ในแนวตั้ง ฉันกำลังใช้ขนาดประมาณ 1280px x 1920px ตรวจสอบให้แน่ใจว่ากว้างพอที่จะขยายเต็มความกว้างของคอลัมน์ในทุกขนาดเบราว์เซอร์

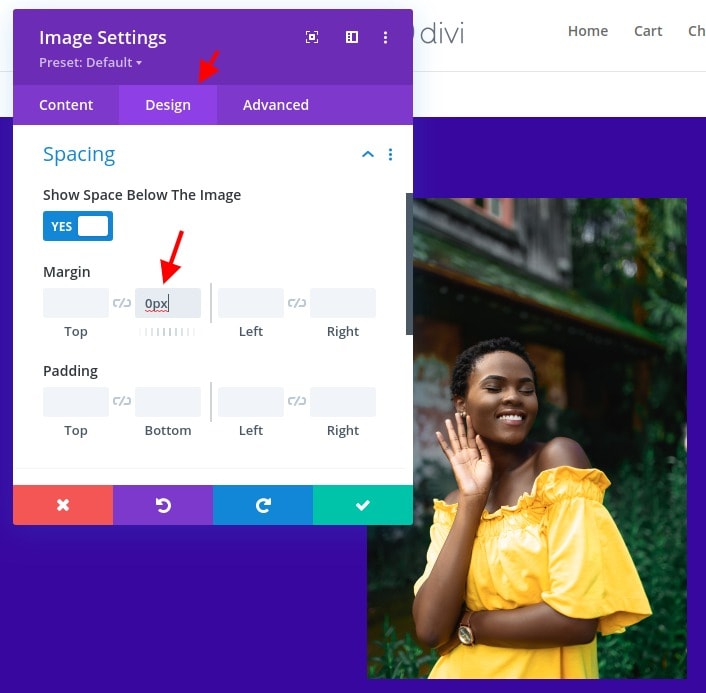
จากแท็บการออกแบบ ให้เปลี่ยนแปลงสิ่งต่อไปนี้:
- ระยะขอบ: 0px ด้านล่าง

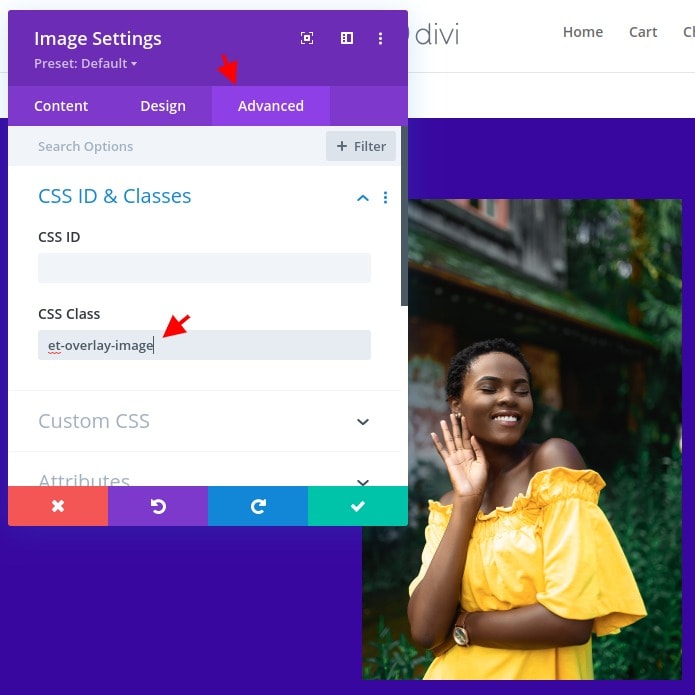
ภายในแท็บขั้นสูง เพิ่มคลาส CSS ต่อไปนี้:
- CSS Class: et-overlay-image

การเลือกสีของภาพซ้อนทับโดยใช้โมดูลตัวแบ่ง
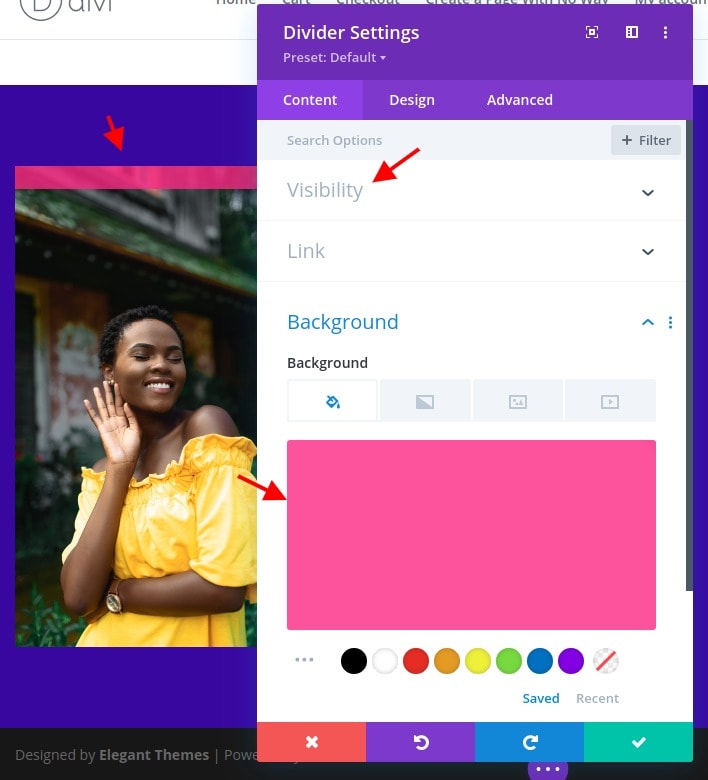
ในการสร้างสีซ้อนทับรูปภาพ เราจะใช้โมดูลตัวแบ่ง แนวคิดคือการสร้างปกเหนือรูปภาพโดยกำหนดตัวแบ่งด้วยความสูงและความกว้างเต็มซึ่งครอบคลุมคอลัมน์ เพื่อให้พอดีกับรูปภาพได้อย่างสมบูรณ์ เมื่อตั้งค่าแล้ว คุณสามารถปรับสีพื้นหลังของโมดูลตัวแบ่งเพื่อให้ได้สีโอเวอร์เลย์ตามที่คุณต้องการ
ก่อนอื่นให้เพิ่มโมดูลตัวแบ่งใต้รูปภาพ
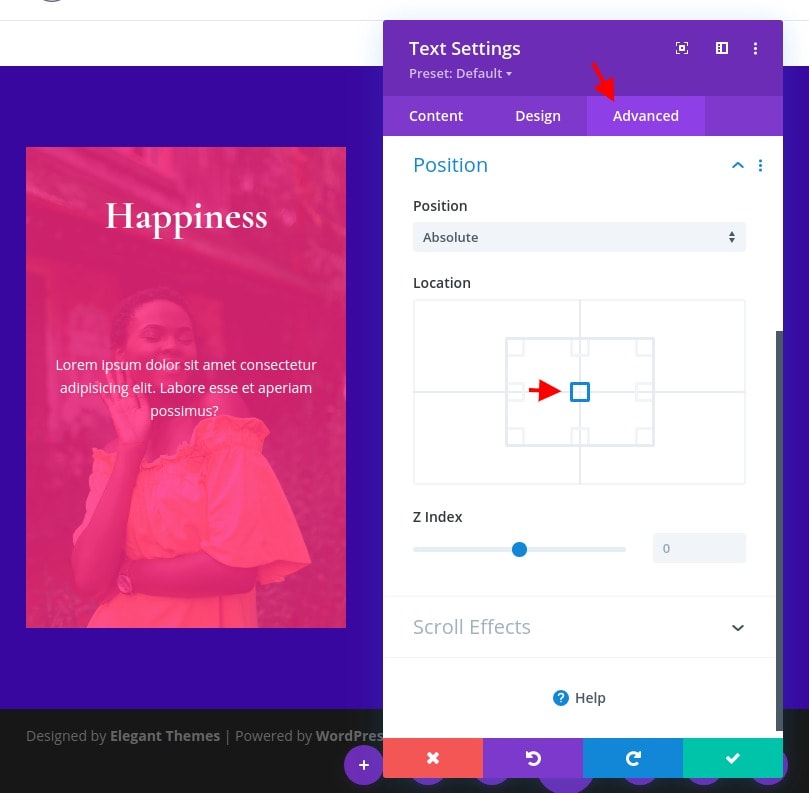
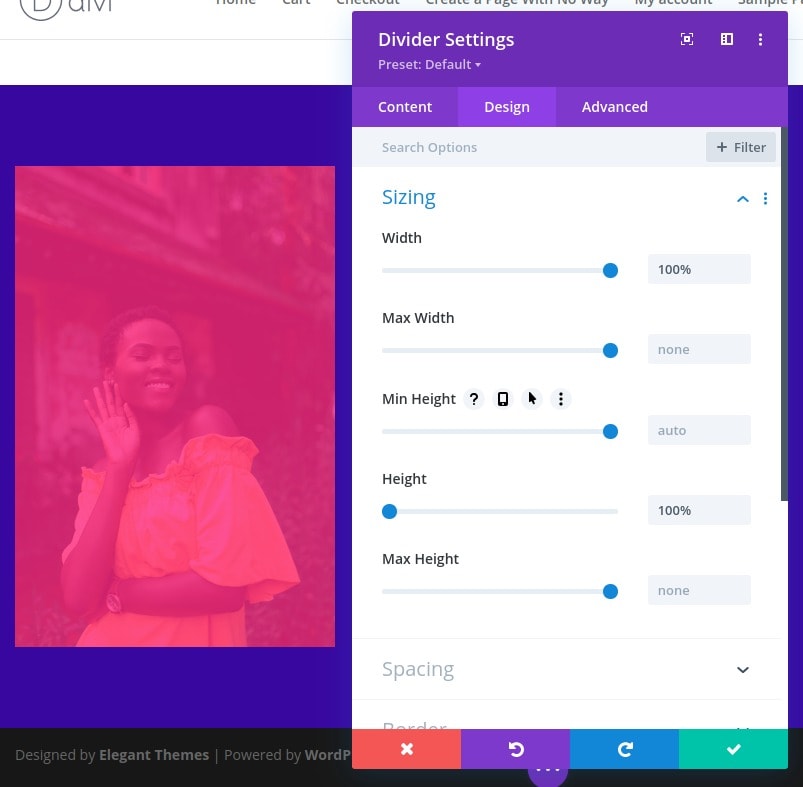
จากนั้นจัดตำแหน่งตัวแบ่งแบบสัมบูรณ์เพื่อให้ปรากฏที่ด้านบนของภาพ:
- ตำแหน่ง: Absolute

ภายในแท็บเนื้อหา ให้อัปเดตสิ่งต่อไปนี้:
- แสดงตัวแบ่ง: NO
- สีพื้นหลัง: rgba(247,37,133,0.8)

จากนั้นเปลี่ยนความสูงและความกว้างของตัวแบ่ง:
- ความกว้าง: 100%
- ส่วนสูง: 100%

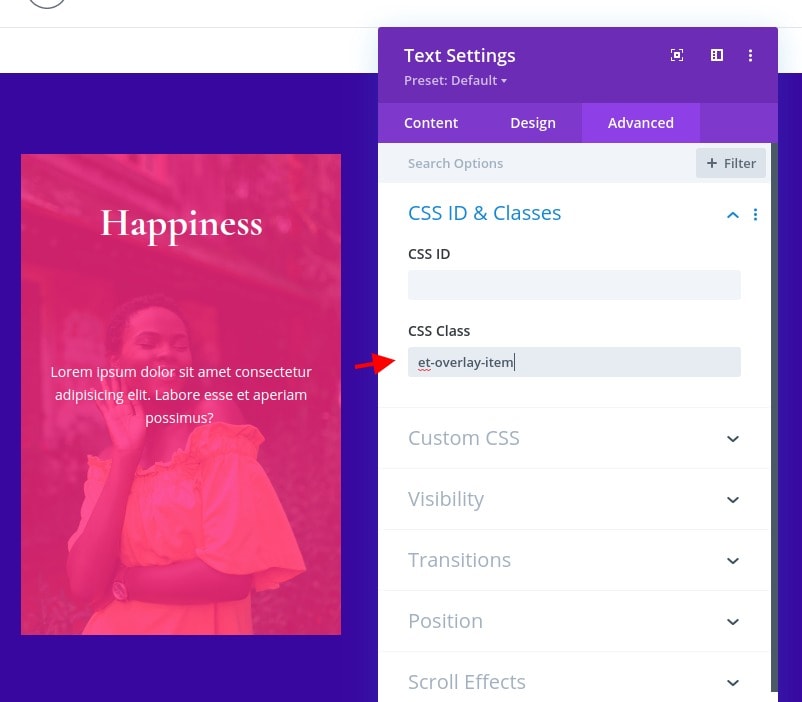
เมื่อกำหนดการออกแบบแล้ว ให้เพิ่มคลาส CSS ต่อไปนี้ลงในตัวแบ่ง:
- et-overlay-item
คำเตือน : ควรเพิ่มคลาสนี้ในองค์ประกอบการออกแบบโอเวอร์เลย์ทั้งหมดที่คุณต้องการให้แสดงเมื่อวางเมาส์เหนือเท่านั้น ถ้าคุณไม่ต้องการให้องค์ประกอบถูกซ่อนในตอนแรก อย่าใช้มัน

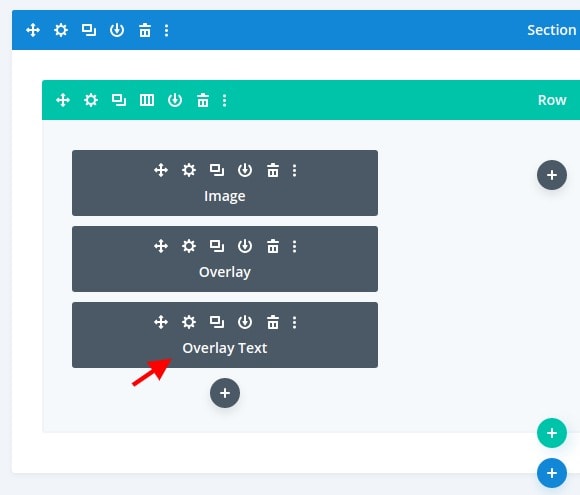
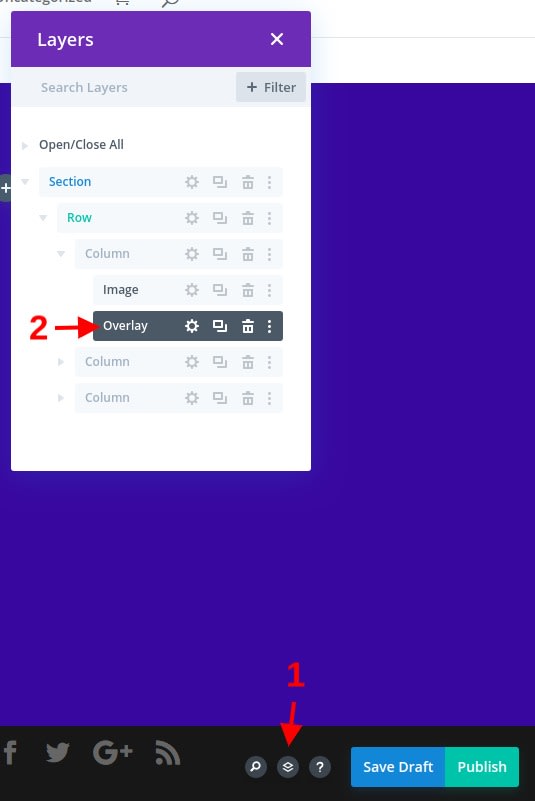
หรือคุณอาจติดป้ายกำกับตัวแบ่งที่เปลี่ยนเป็นภาพซ้อนทับที่มีชื่อที่ระบุได้ชัดเจน ที่สามารถสร้างจากเลเยอร์และคุณสามารถใช้ "โอเวอร์เลย์"

การเพิ่มข้อความส่วนหัวของโอเวอร์เลย์
ภายใต้โมดูลตัวแบ่ง ให้เพิ่มโมดูลข้อความใหม่ สิ่งนี้จะถูกใช้เป็นข้อความส่วนหัวของภาพซ้อนทับของเราและจะปรากฏที่ด้านบนของภาพเมื่อวางเมาส์เหนือ
เปลี่ยนเนื้อหาด้วยหัวข้อ H2:
>h2/h2 คุณยังสามารถเปลี่ยนป้ายกำกับของโมดูลข้อความเพื่ออ้างอิงในภายหลังได้
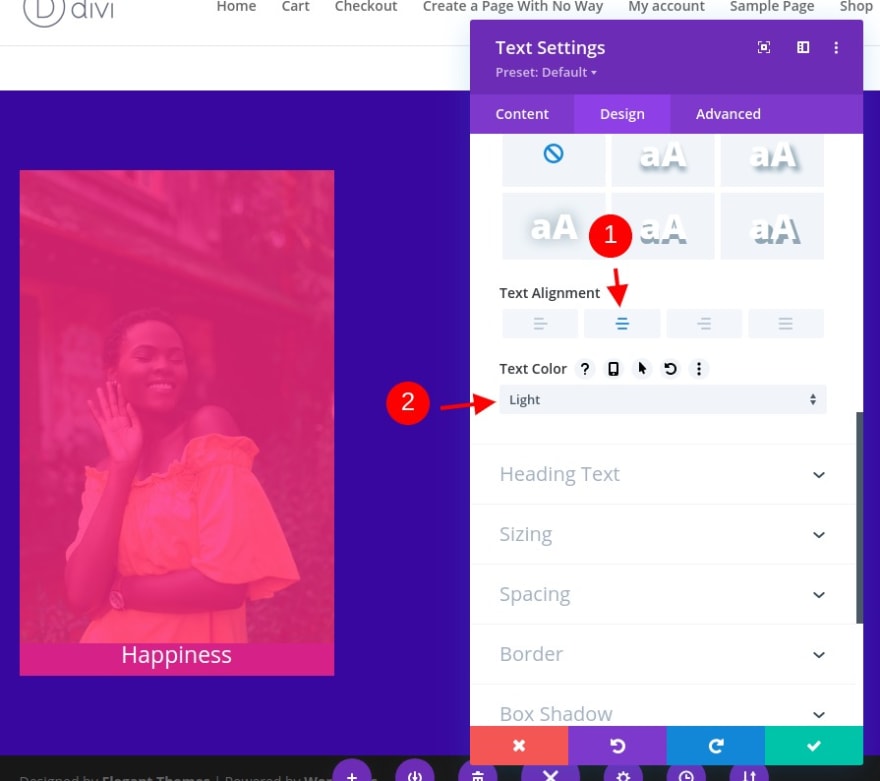
ภายใต้การตั้งค่าการออกแบบข้อความ ให้เปลี่ยนสิ่งนี้:
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- สีข้อความ: เบา
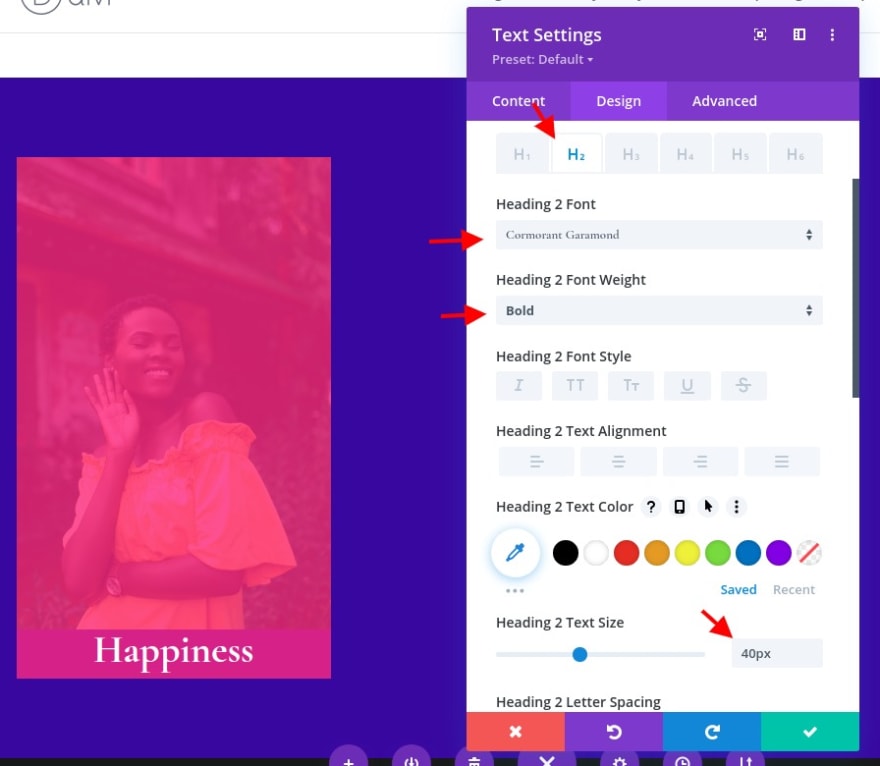
- แบบอักษรของประเภทที่ 2: Cormorant Garamond
- ส่วนหัว 2 น้ำหนักแบบอักษร: ตัวหนา
- หัวเรื่อง 2 ขนาดข้อความ: 40px
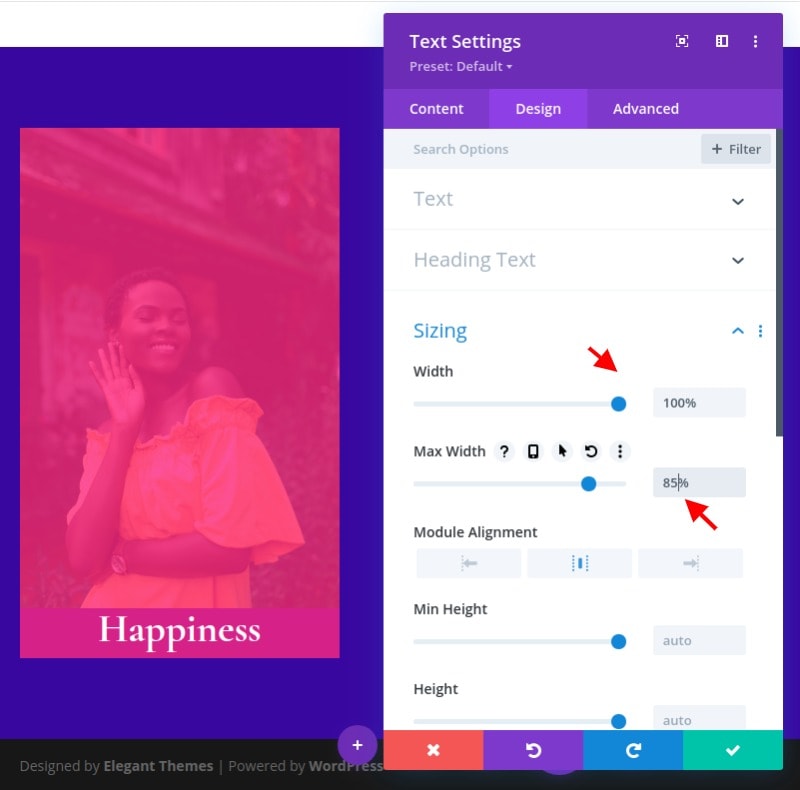
- ความกว้าง: 100%
- ความกว้างสูงสุด: 85%
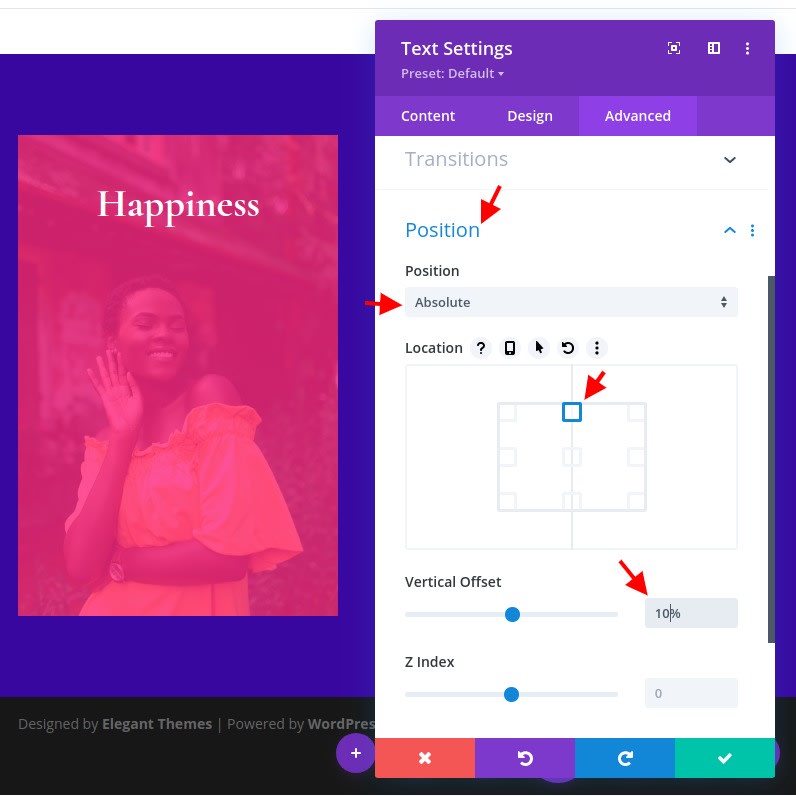
ภายในแท็บขั้นสูง เปลี่ยนตำแหน่งดังนี้:
- ตำแหน่ง: Absolute
- ที่ตั้ง: top center
- ออฟเซ็ตแนวตั้ง: 10%
คำเตือน: อาจจำเป็นต้องปรับออฟเซ็ตแนวตั้งตามขนาดของอัตราส่วนภาพของภาพ
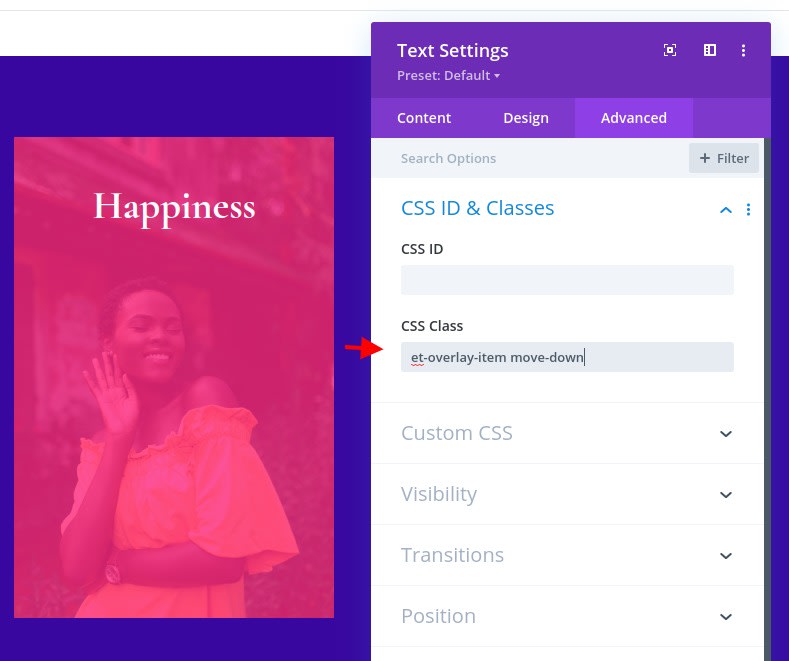
จากนั้น เพิ่มคลาส CSS ต่อไปนี้ในโมดูลข้อความ:
- CSS Class: et-overlay-item ย้ายลง
นอกเหนือจากคลาส "et-overlay-item" แล้ว เรากำลังเพิ่มคลาส "ย้ายลง" เพิ่มเติมเพื่อใช้ CSS ที่กำหนดเองเพื่อย้ายส่วนหัวลงเล็กน้อยเมื่อวางเมาส์ไว้
การสร้างข้อความเนื้อหาซ้อนทับ
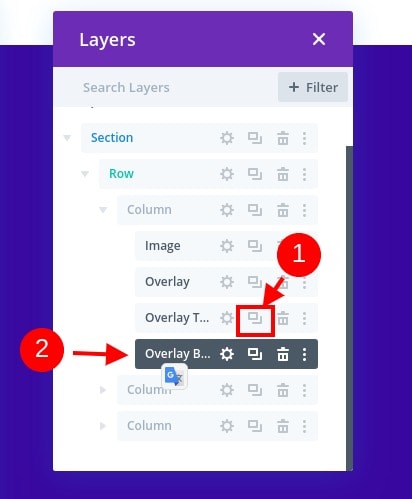
ในการสร้างข้อความซ้อนทับ เราสามารถทำซ้ำโมดูลข้อความที่ใช้สำหรับส่วนหัวของโอเวอร์เลย์ ก่อนเปลี่ยนการตั้งค่า ให้โมดูลนั้นใช้ป้ายกำกับอื่น คราวนี้ เราจะใช้ "โอเวอร์เลย์บอดี้"
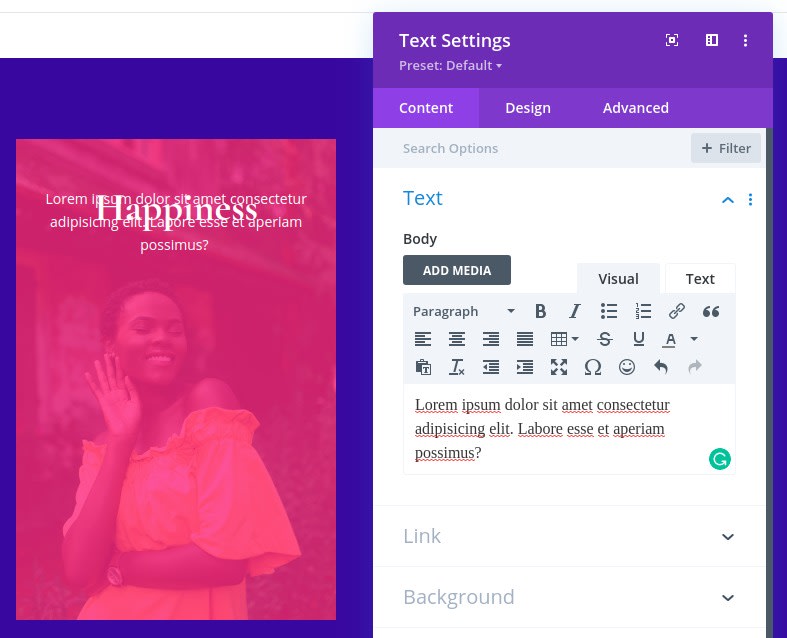
เปิดการตั้งค่าข้อความสำหรับโมดูลข้อความใหม่และอัปเดตเนื้อหาเนื้อหาด้วยข้อความย่อหน้าสองสามประโยค
ภายใต้แท็บขั้นสูง เปลี่ยนตำแหน่งที่แน่นอนของโมดูลให้อยู่ตรงกลาง
เนื่องจากเราไม่ต้องการให้สิ่งนี้เลื่อนไปบนโฮเวอร์ (ปรากฏเท่านั้น) ให้อัปเดตคลาส CSS ให้รวมเฉพาะสิ่งต่อไปนี้:
- CSS คลาส: et-overlay-item
การสร้างปุ่มโอเวอร์เลย์
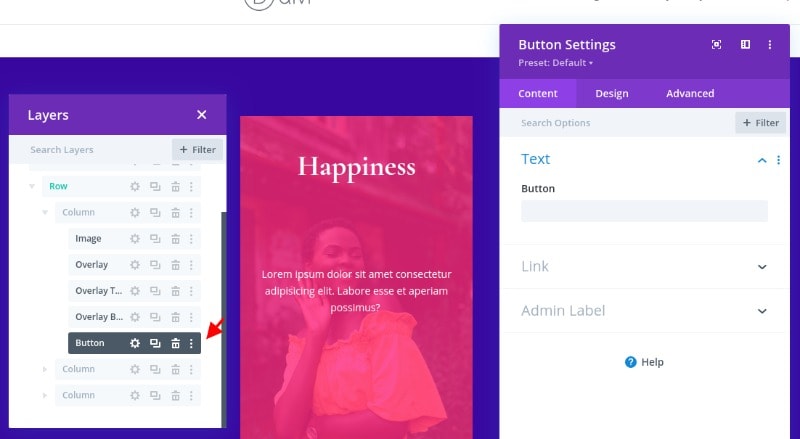
องค์ประกอบซ้อนทับสุดท้ายในภาพนี้จะเป็นปุ่ม ในการสร้างปุ่ม ให้เพิ่มโมดูลปุ่มใหม่ภายใต้โมดูลข้อความ "ข้อความเนื้อหา"
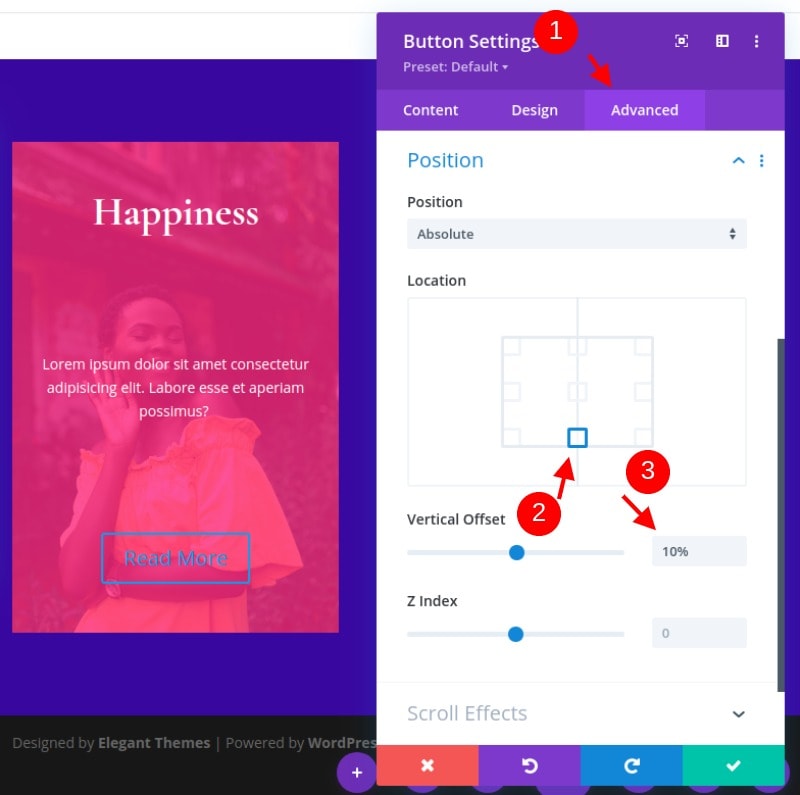
ก่อนอัพเดทดีไซน์ขอเปลี่ยนตำแหน่งของปุ่มดังนี้ครับ
- ตำแหน่ง: สัมบูรณ์
- ออฟเซ็ตแนวตั้ง: 10%
ตอนนี้ปุ่มควรอยู่กึ่งกลางที่ส่วนล่างของภาพ
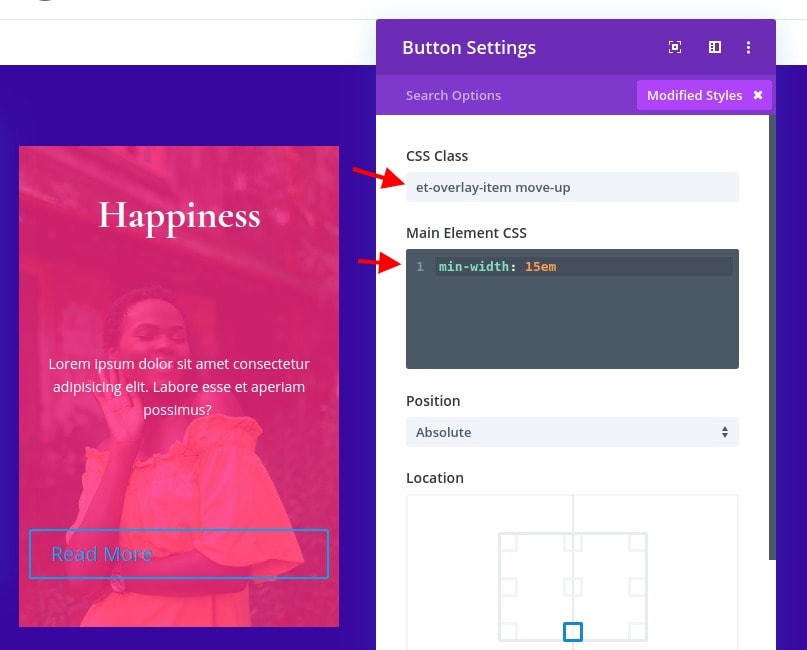
ขณะอยู่ในแท็บขั้นสูง ให้อัปเดตคลาส CSS และเพิ่มตัวอย่าง CSS ที่กำหนดเองไปยังองค์ประกอบหลักดังนี้:
- CSS Class: et-overlay-item move-up
- องค์ประกอบหลัก CSS:
min-width: 15emโปรดทราบว่ามีการเพิ่มคลาสเพิ่มเติมให้กับปุ่มเพื่อเลื่อนขึ้นด้านบนเล็กน้อยเมื่อวางเมาส์ไว้ ที่จะเสริมการเคลื่อนไหวของข้อความหัวเรื่องลงเมื่อวางเมาส์เหนือ
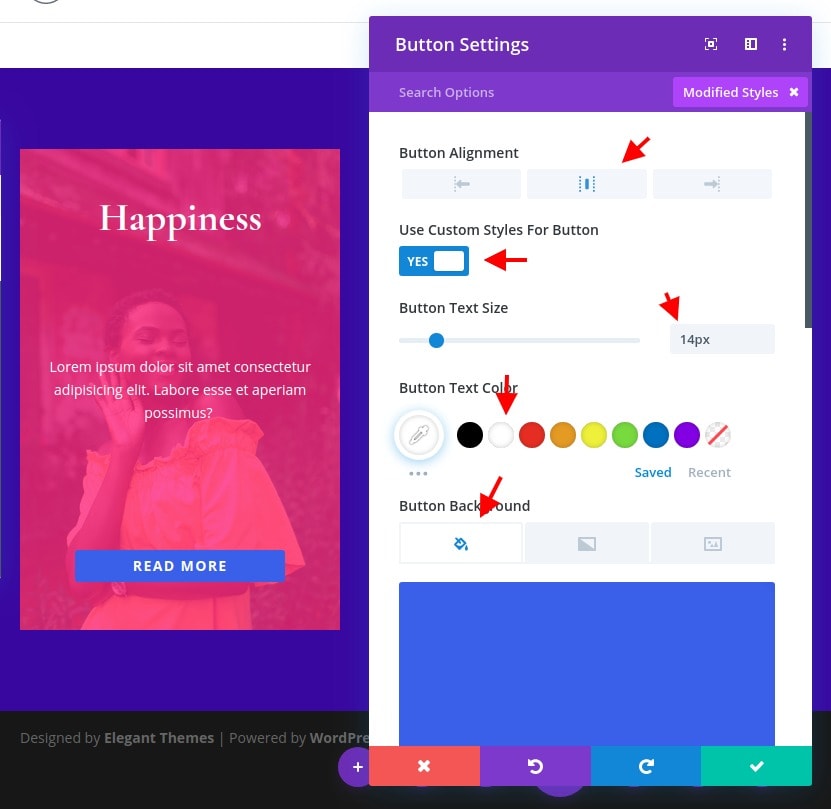
จากนั้นอัปเดตการตั้งค่าการออกแบบต่อไปนี้:
- การจัดตำแหน่งปุ่ม: กึ่งกลาง
- ขนาดข้อความของปุ่ม: 14px
- ปุ่ม สีพื้นหลัง: #4361ee
- ปุ่มความกว้างของเส้นขอบ: 0px
- ระยะห่างระหว่างตัวอักษรของปุ่ม: 0.1em
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: TT
- ช่องว่างภายใน: 0.8em บน, 0.8em ล่าง, 0px ซ้าย, 0px right
เสริมด้วยโมดูลโค้ดที่กำหนดเอง
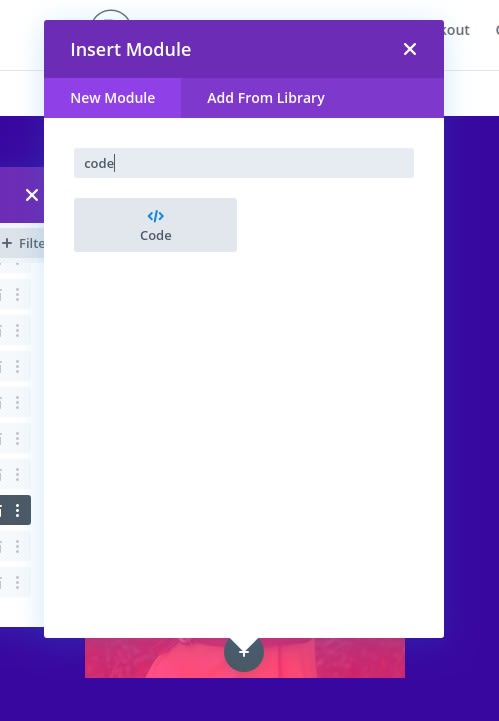
ก่อนย้ายไปยังเวอร์ชันอื่น ให้เพิ่ม CSS เพื่อเพิ่มเอฟเฟกต์โฮเวอร์ ในการดำเนินการนี้ ให้เพิ่มโมดูลโค้ดใต้ปุ่ม
จากนั้นวาง CSS ต่อไปนี้ในเนื้อหาโค้ด อย่าลืมใส่โค้ดลงในแท็กสคริปต์ที่จำเป็น
>styleand (min-width: 981px) {.et-fb-root-ancestor .et-overlay-item {opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/}.et-overlay-item {opacity: 0; /*hides overlay items by default*/margin-bottom: 0px;}.et-overlay-item, .et-overlay-image {transition: all400ms !important; /*sets transition speed of all overlay items*/}.et-overlay-container:hover .et-overlay-item {opacity: 1; /*reveals hidden overlay items on hover*/}.et-overlay-container:hover .et-overlay-image {/*add new styles here to change image on hover*/}.et-overlay-container:hover .et-overlay-image.et-scale{transform: scale(1.2); /*adjust scale of image here*/}.et-overlay-container:hover .et-overlay-image.et-rotate{transform: scale(1.4)rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/} .et-overlay-container:hover .et-overlay-item.move-up {margin-bottom: 15%!important; /*adjust how far you want the overlay item to move up*/}.et-overlay-container:hover .et-overlay-item.move-down {margin-top: 10%; /*adjust how far you want the overlay item to move down*/}}>/styleโค้ดมีความคิดเห็นบางส่วนเพื่อให้คุณเข้าใจว่าจะปรับเปลี่ยน CSS ได้ที่ไหนตามต้องการ
การทำซ้ำคอลัมน์สำหรับส่วนอื่นๆ
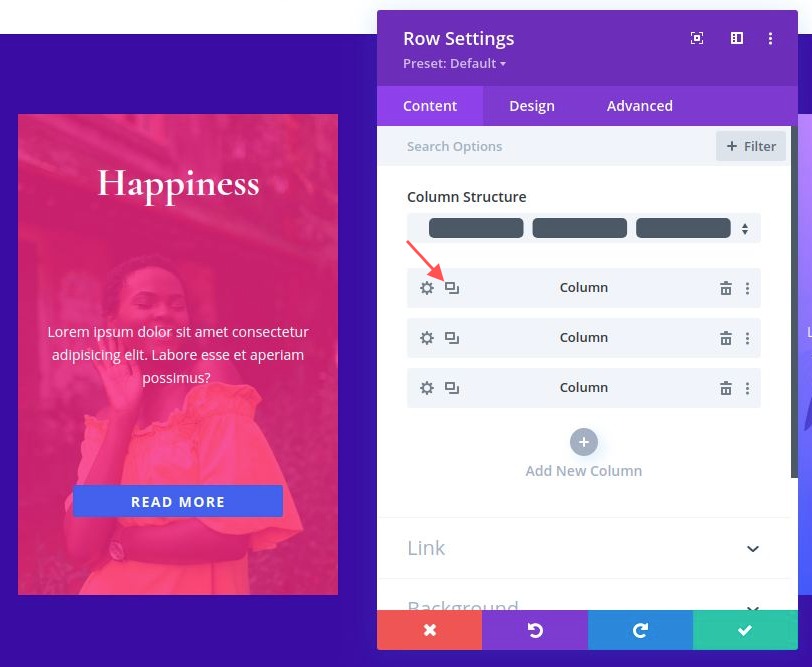
แม้ว่าเราจะมีคอลัมน์ว่างเพิ่มเติมสองคอลัมน์ที่จะใช้งานอยู่แล้ว แต่การย้ายโมดูลและการออกแบบทั้งหมดภายในคอลัมน์แรกไปยังคอลัมน์ใหม่ทำได้ง่ายกว่าโดยการทำซ้ำทั้งคอลัมน์ ในการทำเช่นนี้ ให้เปิดโมดอลของเลเยอร์ ลบคอลัมน์ว่างสองคอลัมน์ จากนั้นทำซ้ำคอลัมน์ที่มีการออกแบบการซ้อนทับรูปภาพสองครั้ง คุณควรมีทั้งหมดสามคอลัมน์ที่มีการออกแบบเหมือนกัน
ฉันจะให้คุณตัดสินใจว่าจะใช้ชุดสีอะไรกับคอลัมน์ 2 และ 3 มาดูกันว่าผลลัพธ์สุดท้ายจะเป็นอย่างไร
ผลลัพธ์สุดท้าย
ตอนนี้การออกแบบทั้งสามของเราเสร็จสมบูรณ์แล้ว (หวังว่าคุณจะเปลี่ยนการออกแบบสำหรับ 2 คอลัมน์ที่เหลือ) มาดูผลลัพธ์สุดท้ายของการออกแบบของเรากัน
สรุป
การสร้างภาพซ้อนทับนั้นทำได้จริงด้วย Divi มีการออกแบบมากมายที่คุณสามารถสร้างได้ด้วยตัว สร้าง Divi และใช้ CSS ที่กำหนดเองเพียงเล็กน้อยเพื่อใช้เอฟเฟกต์โฮเวอร์