ฮอตสปอตรูปภาพเป็นแนวทางที่ดึงดูดสายตาเพื่อนำเสนอผู้บริโภคของคุณด้วยสื่อเชิงโต้ตอบ ใช้ Elementor เพื่อเรียนรู้เกี่ยวกับฮอตสปอตรูปภาพและวิธีนำไปใช้จริง เพิ่มชั้นความสนุกให้กับเว็บไซต์ของคุณเพื่อกระตุ้นความอยากรู้อยากเห็นของผู้เยี่ยมชมและสร้างแรงบันดาลใจให้พวกเขาอยู่ต่อให้นานพอที่จะเรียนรู้เพิ่มเติม อย่างไรก็ตาม การรักษาระดับการมีส่วนร่วมในอุปกรณ์เดสก์ท็อป มือถือ และแท็บเล็ตในระดับเดียวกันอาจเป็นเรื่องยาก

เพื่อความโชคดีของคุณ คุณสามารถกระตุ้นความสนใจของผู้เยี่ยมชมของคุณโดยการรวมฮอตสปอตรูปภาพที่ตอบสนองบนเว็บไซต์ของคุณ เป็นไปได้ที่จะมอบประสบการณ์ระดับ 5 ดาวที่น่าดึงดูดใจบนทุกแพลตฟอร์มเนื่องจากฮอตสปอตตอบสนองต่ออุปกรณ์เคลื่อนที่
บทความนี้จะกล่าวถึงข้อดีของการใช้ประโยชน์จากฮอตสปอตรูปภาพ ในส่วนถัดไป เราจะสอนวิธีสร้างรูปภาพที่มีฮอตสปอต และตรวจสอบให้แน่ใจว่ารูปภาพเหล่านั้นแสดงอย่างถูกต้องบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ รออะไรอยู่?
สร้างฮอตสปอตรูปภาพที่ตอบสนองด้วย Elementor
หากคุณกำลังมองหาวิธีที่สร้างสรรค์เพื่อให้ผู้เยี่ยมชมให้ความสนใจและโต้ตอบกับเนื้อหาของคุณ ให้พิจารณารวมฮอตสปอตที่ตอบสนองไวในภาพถ่ายของคุณ ในแง่นี้ เรามาดูกันว่าการสร้างด้วย Elementor นั้นง่ายเพียงใด
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวิดเจ็ตองค์ประกอบ
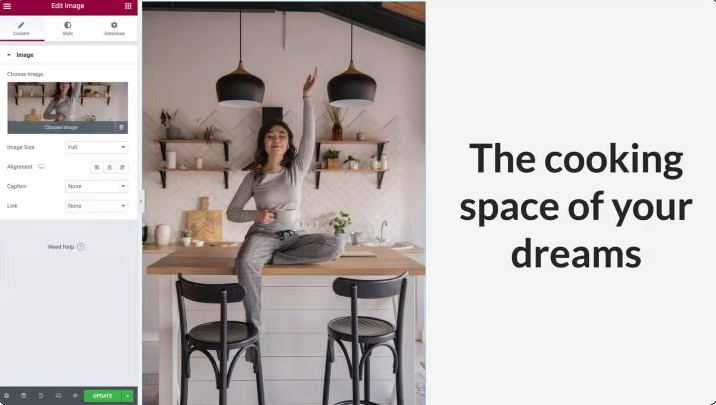
วิดเจ็ต Flip Box จะใช้เพื่อสร้างฮอตสปอตที่ตอบสนองของเรา กล่องนี้จะพลิกเมื่อคุณวางเมาส์เหนือช่อง ตามที่ระบุในชื่อ วิดเจ็ต Elementor Picture สามารถใช้เพื่อแทรกรูปภาพฮอตสปอตลงในเอกสารได้

ใช้รูปภาพแนวตั้งหากคุณต้องการให้เอฟเฟกต์นี้ปรากฏบนอุปกรณ์พกพา มิฉะนั้น ภาพแนวนอนอาจเล็กเกินไปสำหรับการดูบนมือถือ
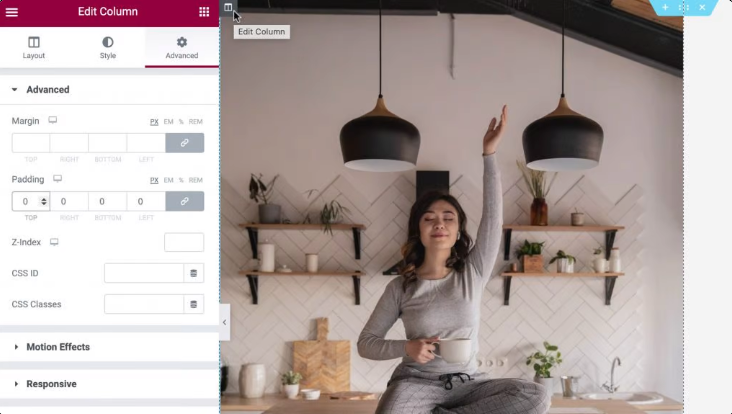
ขั้นตอนต่อไปคือต้องแน่ใจว่าคอลัมน์นั้นถูกครอบครองโดยความกว้างและความสูงของรูปภาพของคุณ การป้อนตัวเลือกของคอลัมน์จะทำให้คุณสามารถลบช่องว่างภายในเริ่มต้นได้ คลิกไอคอนสีเทาที่มุมซ้ายบนของคอลัมน์เมื่อเคอร์เซอร์อยู่เหนือคอลัมน์ ตั้งค่าการเติมเป็น 0 ในแท็บขั้นสูง

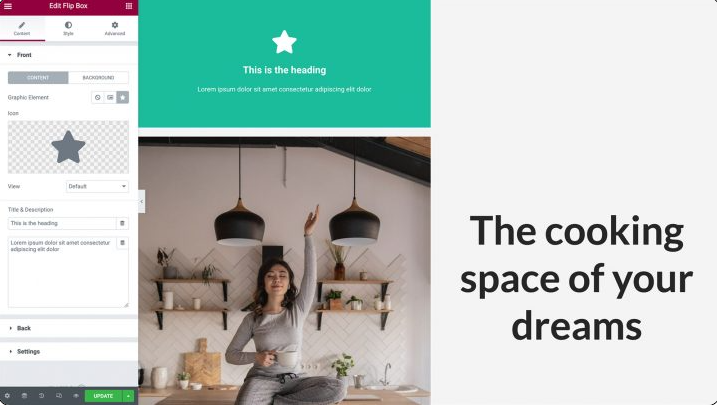
จากนั้นสามารถลากวิดเจ็ต Flip Box ลงในคอลัมน์เดียวกับวิดเจ็ตรูปภาพเพื่อปรับแต่งเพิ่มเติมได้ สามารถแสดงสองด้านบนวิดเจ็ต Flip Box นี่คือมุมมองเริ่มต้น ดังนั้นด้านสีเขียวจึงอยู่ข้างหน้า ยกเว้นตัวบ่งชี้ที่เราจะส่งเป็นฮอตสปอตแบบโต้ตอบ ด้านนี้จะโปร่งใสทั้งหมด

มันจะเปลี่ยนเป็นสีม่วงเมื่อคุณวางเมาส์เหนือมัน ในด้านนี้ เราจะสร้างเนื้อหาสำหรับฮอตสปอตของเรา:

การเพิ่มปุ่ม หัวเรื่อง และคำอธิบายไปยังฝั่งฮอตสปอตเป็นทางเลือกหนึ่ง ด้วยเหตุนี้ เครื่องมือนี้จึงเป็นเครื่องมือที่ยอดเยี่ยมสำหรับการแท็กภาพถ่ายของคุณด้วย CTA (CTA) ที่ดึงดูดความสนใจ
เพิ่มเนื้อหาลงในวิดเจ็ต Flip Box ของคุณ
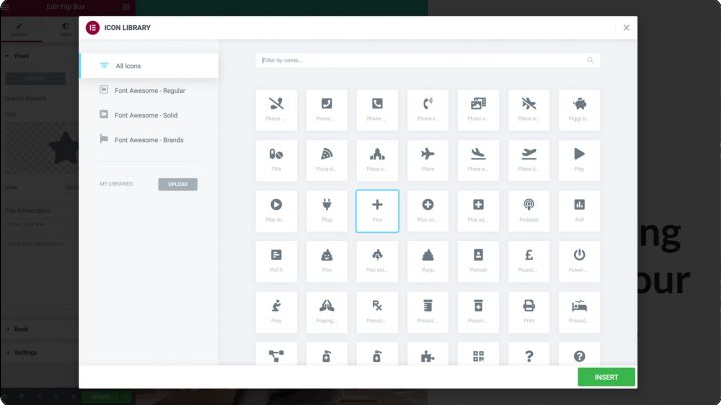
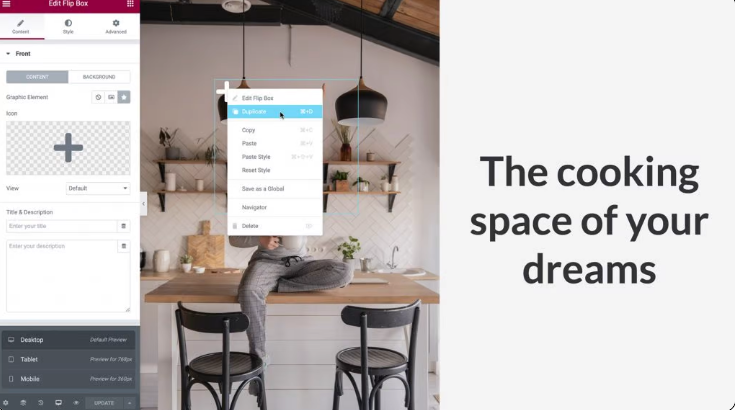
วิดเจ็ต Flip Box ของเราจะมีไอคอน ไอคอนนี้จะเตือนผู้ใช้ไซต์ให้ทราบถึงข้อเท็จจริงที่ว่ามีข้อมูลเพิ่มเติมให้ค้นหา
คุณสามารถเริ่มต้นด้วยการเลือกวิดเจ็ต Flip Box โดยคลิกที่วิดเจ็ต ตัวเลือกไอคอนของ Elementor Panel สามารถพบได้โดยคลิกที่ไอคอน ไอคอนที่คุณต้องการใช้สำหรับฮอตสปอตของคุณจะพร้อมใช้งานสำหรับการเลือก

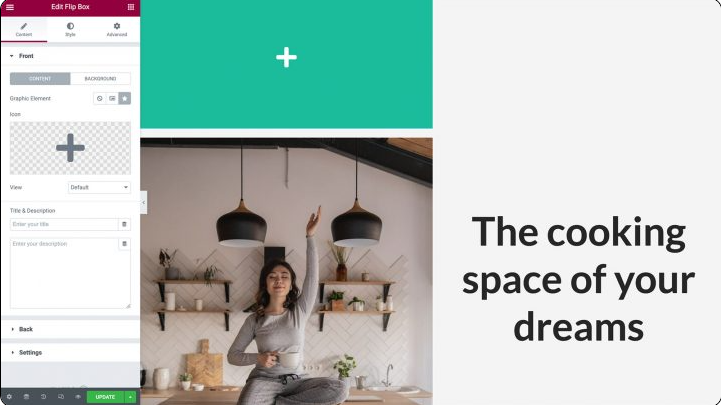
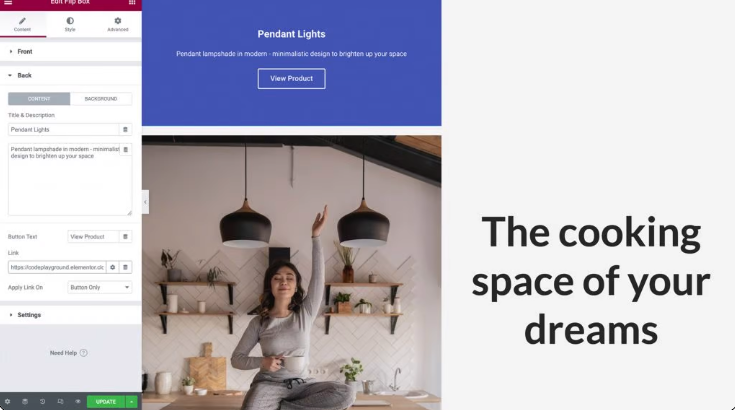
ในด้านเริ่มต้นของวิดเจ็ต Flip Box เนื้อหาอื่นๆ ทั้งหมดจะต้องถูกลบออกก่อน เราจึงจะสามารถใช้งานได้ แผงองค์ประกอบ: ลบทุกอย่างออกจากฟิลด์ชื่อและคำอธิบายหากคุณต้องการ

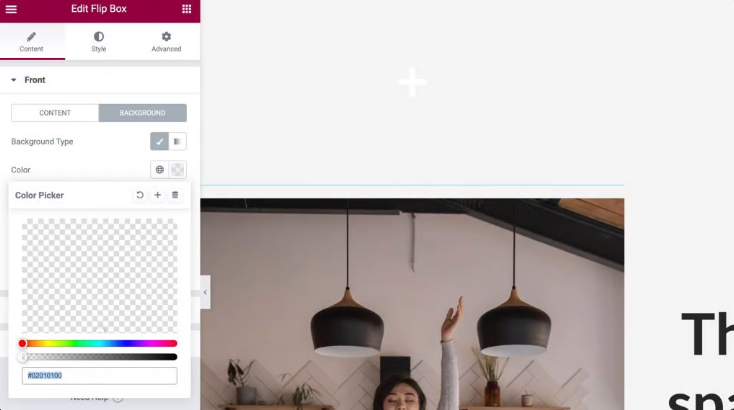
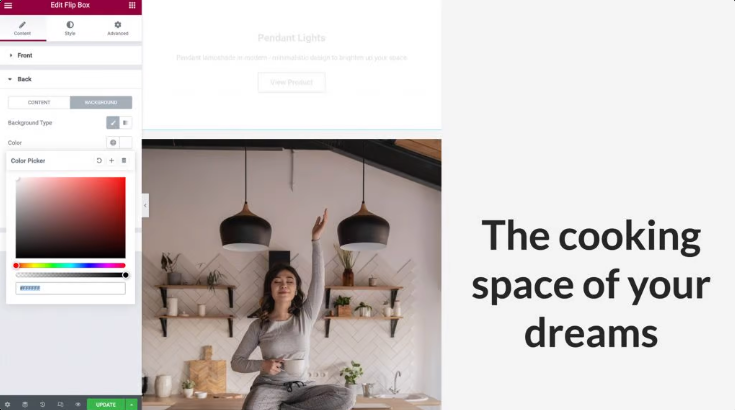
เมื่อเสร็จแล้ว คุณจะไม่เห็นอะไรนอกจากไอคอนที่ด้านหน้าของ Flip Box สุดท้าย เลือกฉากหลังเพื่อลบพื้นหลังของวิดเจ็ต การเลือกสีจะแสดงตัวเลือกสีขึ้นมา ในการทำให้วิดเจ็ตของคุณโปร่งใสทั้งหมด ให้เลื่อนตัวเลื่อนความโปร่งใสไปทางซ้ายจนสุด

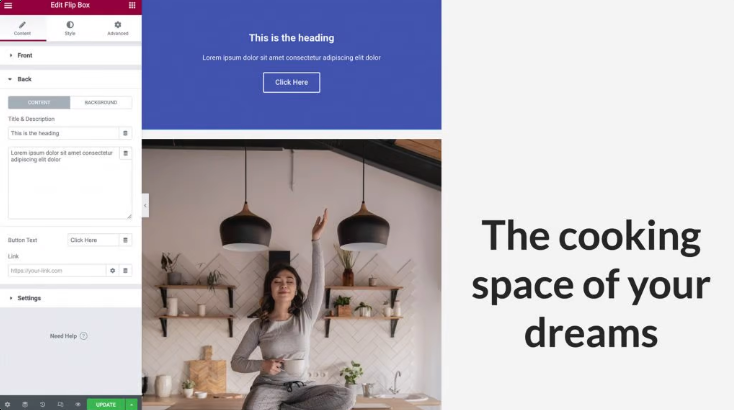
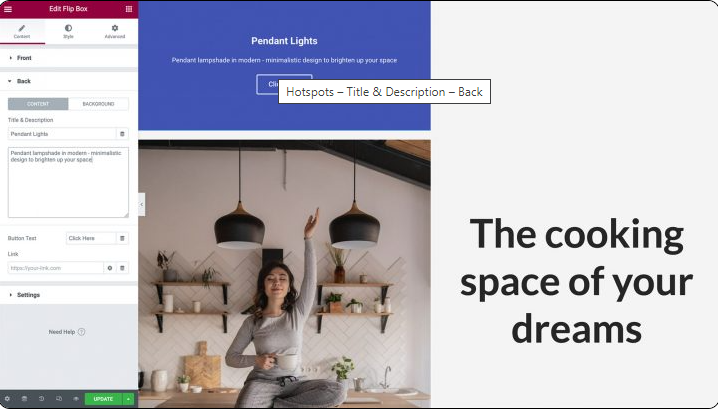
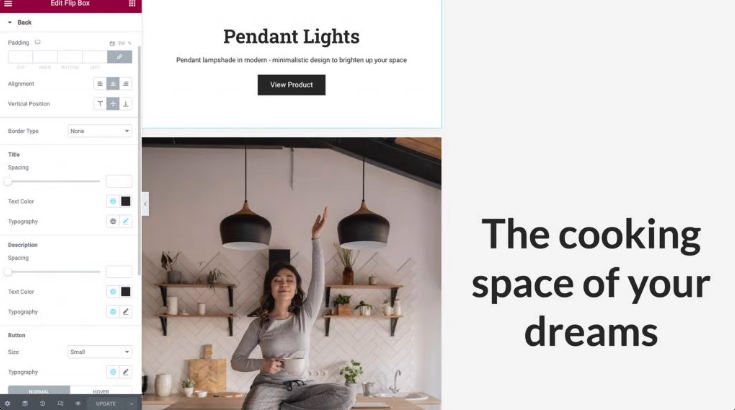
ต่อไป เราจะเพิ่มเนื้อหาที่จะแสดงทุกครั้งที่ผู้เข้าชมโต้ตอบกับฮอตสปอตของคุณ เนื้อหานี้จะแสดงเมื่อใดก็ตามที่มีคนโต้ตอบกับฮอตสปอตของคุณ ในการเพิ่มชื่อและคำอธิบายของคุณ ให้ขยายแท็บ ย้อนกลับ แล้วคลิกรายการต่อไปนี้:

วิดเจ็ต Flip Box มีปุ่มรวมอยู่ในการออกแบบโดยค่าเริ่มต้น คุณสามารถกำจัดปุ่มนี้ได้โดยการลบข้อความที่มีอยู่ คุณยังมีตัวเลือกในการสร้าง CTA โดยปรับแต่งป้ายกำกับของปุ่มตัวยึดตำแหน่งและใส่ URL ของคุณเองในชุดผสม คุณยังมีตัวเลือกในการเลือกว่าจะใช้ลิงก์นี้กับปุ่มโดยตรงหรือไม่ หรือจะใช้ลิงก์นี้กับทั้งด้านของกล่องพลิก:

ถัดไป คุณจะได้รับตัวเลือกในการเลือกสีฉากหลังสำหรับป๊อปอัปที่ฮอตสปอตของคุณสร้างขึ้น เลือกพื้นหลัง > พื้นหลัง: คลาสสิกจากเมนูแบบเลื่อนลงในแผงองค์ประกอบ เพียงคลิกที่ Color จะแสดงตัวเลือกซึ่งคุณสามารถเลือกได้ อีกทางหนึ่ง คุณมีทางเลือกในการใช้รูปภาพหรือสีแบบไล่ระดับ แต่เพื่อการสาธิตนี้ เราจะใช้พื้นหลังสีขาว:

หลังจากที่คุณเลือกพื้นหลังแล้ว คุณอาจพบว่าจำเป็นต้องเปลี่ยนสีของข้อความ ถึงเวลาแล้วที่จะไปยังขั้นตอนต่อไปนี้
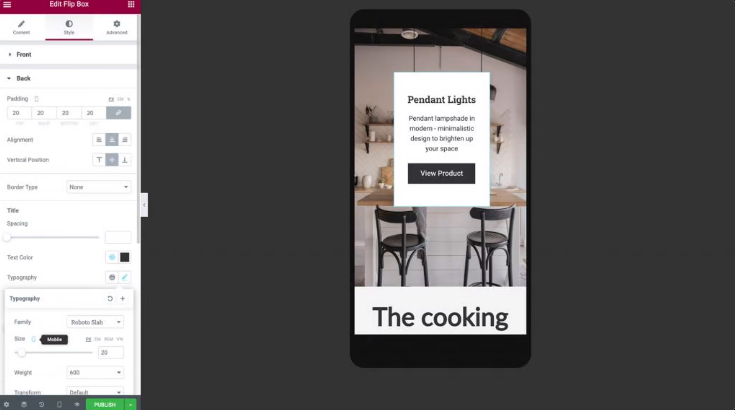
จัดแต่งทรงผม Flip Box
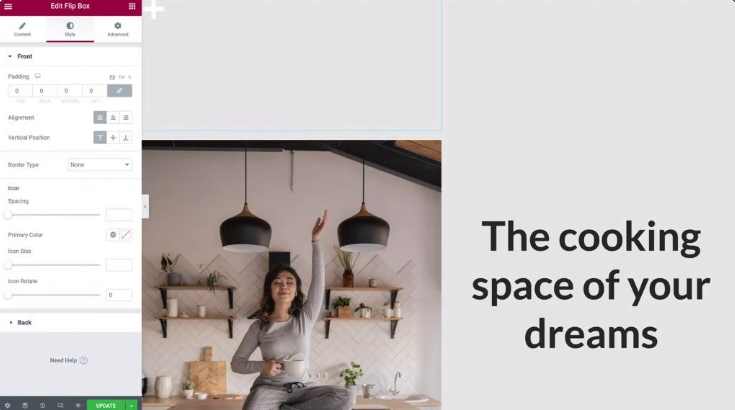
ถึงเวลาแล้วที่จะจัดรูปแบบวิดเจ็ต Flip-Box ของเราเมื่อเราโหลดด้วยวัสดุเสร็จแล้ว ไปที่แท็บที่มีป้ายกำกับ สไตล์ ในส่วนนี้ คุณจะพบตัวเลือกมากมายที่คุณสามารถใช้เพื่อปรับแต่งไอคอนของคุณให้ตรงกับความต้องการของการออกแบบของคุณ
จำเป็นอย่างยิ่งที่จะต้องมีความรู้เกี่ยวกับการจัดตำแหน่งไอคอนให้อยู่ที่มุมบนซ้ายทำให้วางไอคอนได้ง่ายที่สุด และทำให้แน่ใจว่าจะยังคงตอบสนองในทุกอุปกรณ์ ตรวจสอบให้แน่ใจว่าได้ตั้งค่า Alignment ไว้ที่ Left จากนั้นตรวจสอบให้แน่ใจว่า Vertical Position ถูกตั้งค่าเป็น Top นอกจากนี้ เราจะกำจัดช่องว่างภายในส่วนเกินโดยตั้งค่าเป็นศูนย์:

หลังจากที่คุณได้ทดลองใช้ตัวเลือกอื่นๆ เพื่อปรับเปลี่ยนสีของไอคอน ขนาด และการหมุนของไอคอนแล้ว คุณสามารถขยายได้โดยคลิกที่แท็บ ย้อนกลับ เมื่อดำเนินการเสร็จสิ้น
เช่นเดียวกับที่เราสามารถปรับ Alignment และ Vertical Position ที่ด้านหน้าของ Flip-box ได้ ที่นี่เรายังสามารถปรับเปลี่ยน Padding ได้อีกด้วย ในภาพประกอบนี้ เราจะไม่เปลี่ยนการตั้งค่าจากสถานะเริ่มต้น
ขั้นตอนต่อไปคือการปรับเปลี่ยนปุ่มของคุณ ตลอดจนรูปแบบแบบอักษร ขนาด และสี เพื่อให้ผู้เยี่ยมชมไซต์สามารถอ่านได้ชัดเจนและเข้าใจได้

ตำแหน่งและขนาดฮอตสปอต
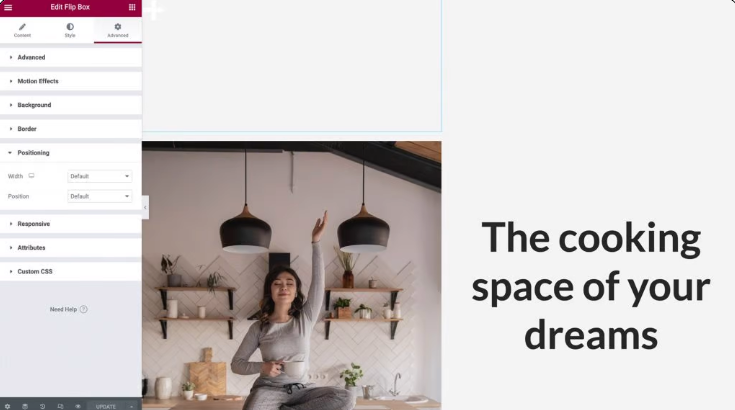
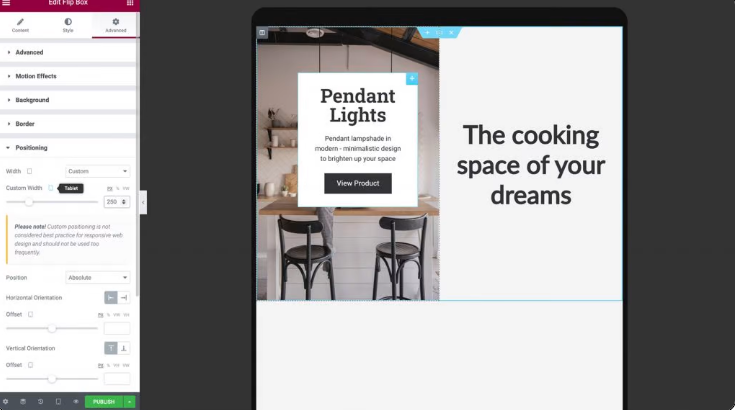
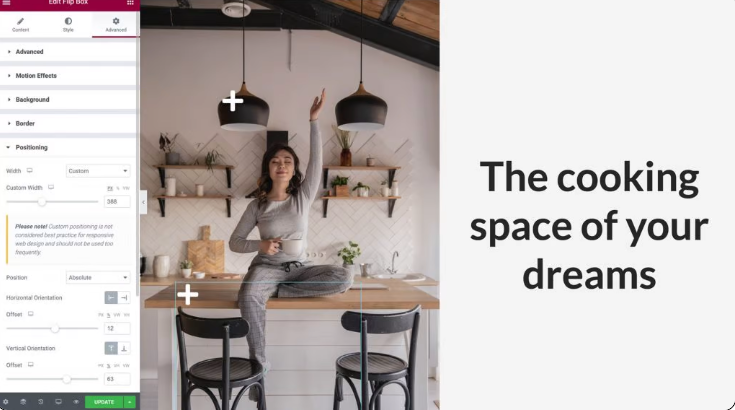
เมื่อพูดถึงฮอตสปอตรูปภาพ ตำแหน่งและขนาดเป็นปัจจัยที่สำคัญที่สุดที่ต้องพิจารณา เพียงแค่เลือกตัวเลือกขั้นสูงจะช่วยให้คุณสามารถปรับแต่งตำแหน่งที่ฮอตสปอตของคุณปรากฏบนหน้าเว็บได้ หลังจากนั้น คุณสามารถคลิกเพื่อทำให้ส่วนการจัดตำแหน่งปรากฏให้เห็นมากขึ้น:

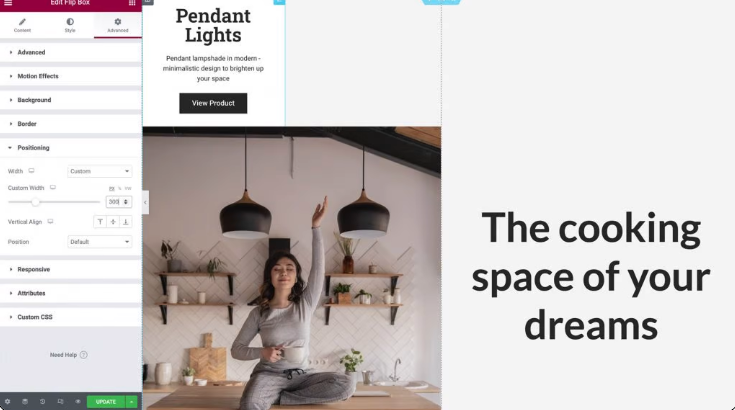
ถัดไป ค้นหาตัวเลือกแบบเลื่อนลงที่ระบุว่า Width และเลือก Custom จากตัวเลือกนั้น คุณมีตัวเลือกในการใช้หน่วยที่ตอบสนอง เช่น เปอร์เซ็นต์และความกว้างของวิวพอร์ต หรือคุณสามารถกำหนดขนาดที่แน่นอนที่ฮอตสปอตของคุณควรมี คุณยังสามารถเลือกที่จะปล่อยให้มันเป็นค่าเริ่มต้นเพื่อให้มันใช้พื้นที่แนวนอนทั้งหมดตามการออกแบบของคุณ การเลื่อนเคอร์เซอร์ไปที่วิดเจ็ต Flip-box จะทำให้คุณสามารถตรวจสอบลักษณะของวัสดุที่อยู่ฝั่งตรงข้ามของกล่องได้

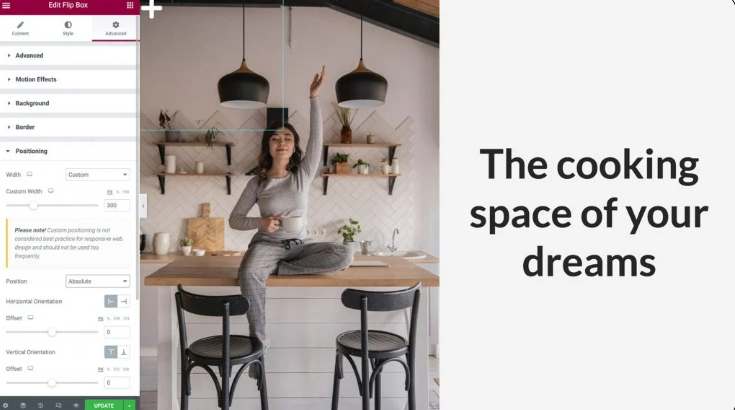
ขั้นตอนต่อไปคือการเลือกตำแหน่งแอบโซลูทจากตัวเลือกตำแหน่งแบบเลื่อนลง การดำเนินการนี้จะลบวิดเจ็ต Flip-box ออกจากโฟลว์ของวิดเจ็ตที่ปรากฏบนเว็บไซต์ของคุณ ลดความสูงทางกายภาพภายในคอลัมน์ และทำให้วางตำแหน่งไว้เหนือรูปภาพได้ง่ายขึ้น:

เพื่อให้ฮอตสปอตรูปภาพของคุณมีลักษณะที่ตอบสนอง คุณจะต้องตรวจสอบให้แน่ใจว่าวิดเจ็ตคอลัมน์ รูปภาพ และ Flip Box ปรับขนาดทั้งหมดเข้าด้วยกันโดยคงอัตราส่วนกว้างยาวไว้
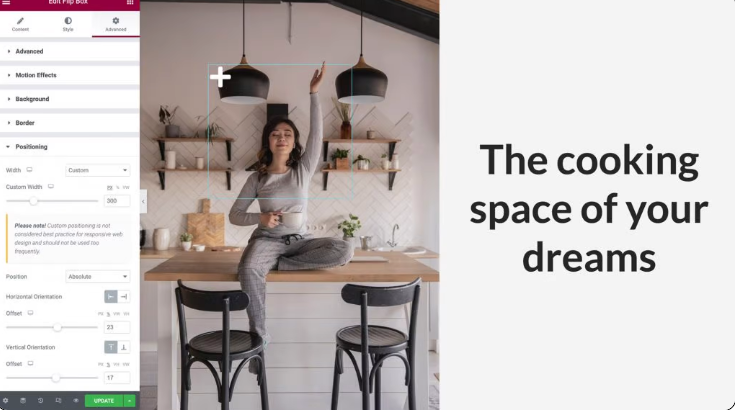
สิ่งแรกที่คุณต้องทำคือเปลี่ยนออฟเซ็ตของคุณจากการใช้พิกเซลเป็นการใช้เปอร์เซ็นต์ เพื่อให้แน่ใจว่าวิดเจ็ต Flip Box ของคุณอยู่ในตำแหน่งที่เหมาะสมโดยสัมพันธ์กับความกว้างและความสูงของคอลัมน์ที่เปลี่ยนไปตามขนาดหน้าจอต่างๆ
คุณมีตัวเลือกในการเลือกตัวเลือก % ภายในแผงองค์ประกอบสำหรับการวางแนวแนวนอนและการวางแนวแนวตั้ง หลังจากนั้น คุณสามารถปรับตำแหน่งของฮอตสปอตได้โดยใช้แถบเลื่อนสองตัวหรือเพียงแค่ลากเคอร์เซอร์ไปรอบๆ

สุดท้าย ให้กลับไปที่แท็บเนื้อหาและขยายส่วนการตั้งค่าโดยคลิกที่ปุ่มขยาย คุณสามารถกำหนดความสูงของวิดเจ็ตได้ที่นี่ เช่นเดียวกับการเลือกแอนิเมชั่นสำหรับ Flip Effect ที่จะเล่นเมื่อใดก็ตามที่มีคนโต้ตอบกับฮอตสปอตของคุณ
เพื่อจุดประสงค์ของภาพประกอบนี้ เราจะรักษาความสูงไว้ที่การตั้งค่าปัจจุบัน จากนั้นเปิดตัวเลือกดรอปดาวน์สำหรับเอฟเฟกต์การพลิก คุณอาจดูตัวอย่างภาพเคลื่อนไหวได้โดยวางเมาส์เหนือวิดเจ็ต Flip Box แล้วเลือกภาพเคลื่อนไหวจากเมนู:
คุณสามารถสร้างแอนิเมชั่นที่น่าทึ่งซึ่งจะทำให้ผู้เยี่ยมชมของคุณสนใจเว็บไซต์ของคุณโดยการทดลองกับ Flip Effects ต่างๆ และรวมเข้ากับตำแหน่งของเนื้อหาของคุณ ซึ่งเราได้ตรวจสอบในขั้นตอนที่ 3
ทำให้ Hotspot ตอบสนองต่อมือถือ
ผู้คนมากกว่าสามพันล้านคนทั่วโลกใช้สมาร์ทโฟน ในการเข้าถึงผู้คนให้ได้มากที่สุด จำเป็นที่ทั้งเว็บไซต์ของคุณจะต้องเหมาะกับอุปกรณ์เคลื่อนที่
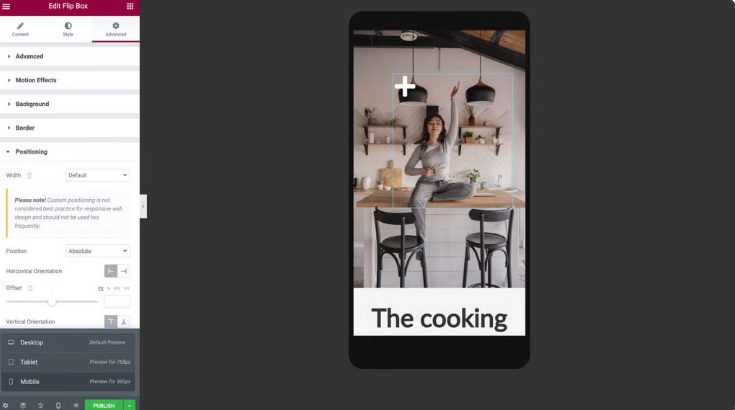
ทดสอบ UX ของฮอตสปอตของคุณบนอุปกรณ์ต่างๆ เมื่อคุณพอใจกับรูปลักษณ์และการทำงานในมุมมองเดสก์ท็อปเริ่มต้นของ Elementor เมื่อใช้โหมดตอบสนองของ Elementor คุณจะเห็นว่าการออกแบบของคุณจะมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ ที่ไม่ใช่คอมพิวเตอร์เดสก์ท็อป เลือกไอคอน Responsive Mode ที่ด้านล่างของ Elementor Panel แล้วเลือกแท็บเล็ต:
หน้าจอขนาดเล็กควรปรับขนาดรูปภาพ คอลัมน์ และฮอตสปอตโดยอัตโนมัติ Flip-Box ของเราอยู่ในแนวเดียวกันในวิวพอร์ตนี้ เนื่องจากเราใช้หน่วยที่ตอบสนองเพื่อจัดตำแหน่ง
ทำซ้ำขั้นตอนก่อนหน้าหากคุณต้องการปรับเปลี่ยนเนื้อหาหรือตำแหน่งของ Flip-Box ของคุณ ต้องวางไอคอนวิวพอร์ตถัดจากตัวเลือกที่คุณอัปเดตเพื่อป้องกันไม่ให้การเปลี่ยนแปลงของคุณแสดงในวิวพอร์ตทั้งหมด:

การเลือกโหมดตอบสนอง > มือถือในการตั้งค่าฮอตสปอตรูปภาพของคุณจะช่วยให้คุณเห็นว่ามันแสดงผลบนสมาร์ทโฟนหรือแท็บเล็ตอย่างไร

คอลัมน์ รูปภาพ และฮอตสปอตควรย่อให้พอดีกับหน้าจอขนาดเล็กทันทีเมื่อคุณเข้าสู่โหมดมือถือ
ควรตรวจสอบวิดเจ็ตกล่องพลิกทั้งสองด้านเพื่อให้แน่ใจว่าข้อความแสดงอย่างถูกต้อง หากการออกแบบของคุณต้องใช้ คุณอาจต้องการปรับช่องว่างภายใน ความกว้าง ความสูง และขนาดแบบอักษรที่ด้านหลังของฮอตสปอตของคุณ

หลังจากทำการปรับเปลี่ยนเหล่านี้แล้ว ฮอตสปอตของคุณก็ใช้งานได้! คุณสามารถวางใจได้ว่าฮอตสปอตรูปภาพที่ตอบสนองของคุณจะดูและทำงานอย่างถูกต้องบนอุปกรณ์ใดๆ ไม่ว่าจะเป็นสมาร์ทโฟน แท็บเล็ต หรือคอมพิวเตอร์เดสก์ท็อป
เมื่อคุณได้เรียนรู้วิธีสร้างฮอตสปอตเพิ่มเติมแล้ว คุณสามารถคัดลอกวิดเจ็ตของคุณได้เลย นำวิดเจ็ต Flip-box กลับไปที่มุมมองเดสก์ท็อป จากนั้นกดปุ่มคลิกขวาบนวิดเจ็ตเพื่อคัดลอก

อย่างที่เราทำในขั้นตอนที่ 5 ไปที่ Advanced > Positioning และตั้งค่า Offset of Horizontal Orientation และ Vertical Orientation ตามที่คุณต้องการ เพื่อป้องกันไม่ให้ซ้อนทับกัน ต้องแน่ใจว่าได้จัดให้มีที่ว่างเพียงพอระหว่างพวกเขา

กลับไปที่แท็บ เนื้อหา แล้วคลิก ย้อนกลับ เพื่อขยาย เช่นเดียวกับที่คุณทำในขั้นตอนที่ 2 เพื่อทำการเปลี่ยนแปลงข้อมูลของ Hotspot ใหม่ของคุณ พารามิเตอร์ตอบสนองที่เราเคยทำกับวิดเจ็ตก่อนหน้านี้จะถูกจำลองทันที แต่ให้ตรวจสอบอีกครั้งว่าทุกอย่างทำงานอย่างถูกต้องบนแท็บเล็ตและ Mobile Viewports รวมทั้งบนหน้าจอที่ใหญ่ขึ้น
การทำเช่นนี้จะทำให้คุณสามารถใช้ฮอตสปอตรูปภาพบนเว็บไซต์ของคุณเพื่อดึงดูดผู้เยี่ยมชม
จบคำ
เป็นความคิดที่ดีที่จะหาวิธีที่จะมีส่วนร่วมและทำให้ผู้ใช้เว็บไซต์ของคุณพอใจในขณะที่สร้างการออกแบบของคุณ ในฐานะนักพัฒนาเว็บ คุณควรพิจารณาใช้ฮอตสปอตรูปภาพ สำหรับผู้ที่ต้องการข้อมูลอย่างรวดเร็ว คุณลักษณะแบบโต้ตอบเหล่านี้เป็นตัวเลือกที่ยอดเยี่ยม
สร้างฮอตสปอตด้วยวิดเจ็ต Image และ Flip Box ของ Elementor ตามรายละเอียดในบทความนี้ โหมดตอบสนองของเราช่วยให้คุณปรับแต่งลักษณะที่ปรากฏและการทำงานของฮอตสปอตบนเดสก์ท็อป สมาร์ทโฟน และแท็บเล็ต
หากคุณชอบโพสต์นี้ ให้แชร์กับเพื่อนของคุณและ อ่านบทช่วยสอนเกี่ยวกับองค์ประกอบ อื่นๆ จากผู้ดูโค้ด




