การเพิ่มรูปภาพลงในพื้นหลัง WordPress ของคุณไม่เพียงแต่ทำให้มีส่วนร่วมมากขึ้น แต่ยังสร้างความพึงพอใจให้กับผู้ใช้และจะปรับปรุงประสบการณ์ของพวกเขา

คุณสามารถสร้างภาพพื้นหลังของ WordPress ได้ด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน ในบทช่วยสอนนี้ เราจะมาดูสองวิธีในการเพิ่มรูปภาพลงในพื้นหลังของ WordPress
วิธีสร้างพื้นหลังรูปภาพด้วยธีม WordPress
คุณสามารถสร้างพื้นหลังรูปภาพบน WordPress ได้อย่างง่ายดาย หากธีมของคุณอนุญาตให้คุณสร้างพื้นหลังที่กำหนดเองได้ ในขณะที่ธีม WordPress ส่วนใหญ่รองรับพื้นหลังที่กำหนดเอง
หากธีมของคุณรองรับพื้นหลังแบบกำหนดเอง คุณสามารถทำตามขั้นตอนง่ายๆ เหล่านี้เพื่อสร้างพื้นหลังรูปภาพบน WordPress
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
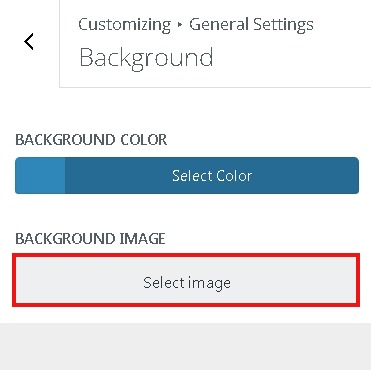
เริ่มเลยตรงไปที่แผง ลักษณะที่ปรากฏ แล้ว ปรับแต่งหน้า บน WordPress ของคุณ จากที่นั่น คุณจะสามารถเปลี่ยนการตั้งค่าธีมสำหรับพื้นหลังที่กำหนดเองได้โดยไปที่ ภาพพื้นหลัง

จากนั้น คุณต้องเลือกตัวเลือกภาพพื้นหลังซึ่งจะแสดงตัวเลือกในการเพิ่มรูปภาพของคุณสำหรับพื้นหลัง

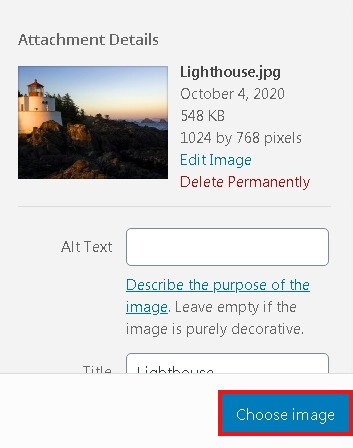
ถัดไป คุณสามารถอัปโหลดรูปภาพสำหรับพื้นหลังหรือเลือกจากไลบรารีสื่อ WordPress ของคุณ

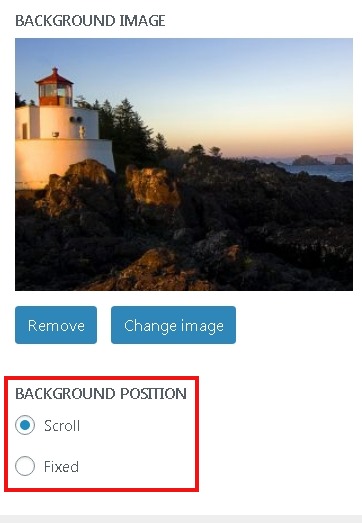
หลังจากนั้น สามารถดูการสาธิตได้ในเครื่องมือปรับแต่งธีม ด้านล่างคุณจะเห็นแผง พรีเซ็ต จากนั้นคุณสามารถเลือก Fill Screen, Fit Screen, Repeat หรือ Custom สำหรับภาพพื้นหลังของคุณ

สุดท้าย คุณต้อง บันทึกและดำเนินการต่อ เพื่อจัดเก็บการตั้งค่าบน WordPress และพื้นหลังของคุณจะได้รับการอัปเดตสำเร็จ
อย่างไรก็ตาม หาก WordPress ของคุณไม่รองรับพื้นหลังแบบกำหนดเอง เรามีวิธีอื่นให้คุณ
วิธีสร้างพื้นหลังรูปภาพด้วยโค้ด CSS ใน WordPress
ด้วยวิธีนี้ คุณสามารถสร้างพื้นหลังที่กำหนดเองได้ทุกที่ใน WordPress คลาส CSS บางคลาสถูกเพิ่มลงในองค์ประกอบ HTML หลายรายการใน WordPress ตามค่าเริ่มต้นแล้ว ซึ่งช่วยให้คุณใส่พื้นหลังที่กำหนดเองในโพสต์ หมวดหมู่ และหน้าต่างๆ ได้
สำหรับหมวดหมู่ทีวี คลาส CSS จะมีลักษณะดังนี้:
>body class="archive category category-tv category-4"ในการสร้างภาพพื้นหลังที่กำหนดเองในหน้าเก็บหมวดหมู่ ด้านล่างนี้จะต้องเพิ่ม CSS ที่กำหนดเองในธีมของคุณ
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}อย่างไรก็ตาม คุณต้องตรวจสอบให้แน่ใจว่าคุณได้แทนที่คลาสหมวดหมู่ด้วยหมวดหมู่ของคุณเอง และ URL รูปภาพด้วยภาพพื้นหลังของคุณ
การใช้โค้ด CSS ด้านบนนี้ คุณสามารถเพิ่มพื้นหลังที่กำหนดเองให้กับโพสต์หรือเพจแต่ละรายการได้ คุณเพียงแค่ต้องแทนที่ .category-tv ด้วยคลาส CSS เฉพาะของโพสต์หรือเพจ
ขอขอบคุณ! นั่นคือทั้งหมดสำหรับการกวดวิชานี้ เราหวังว่าคุณจะโชคดีในการไปสู่เว็บไซต์ที่น่าพึงพอใจและมีส่วนร่วมมากขึ้น
หากต้องการติดตามข่าวสารล่าสุดของเรา โปรดติดตามเราบน Facebook และ Twitter




