แถบการแจ้งเตือนคือข้อความที่แสดงที่ด้านบนหรือด้านล่างของเว็บไซต์ของคุณเพื่อแจ้งให้ผู้เยี่ยมชมทราบถึงสิ่งที่น่าสังเกต เช่น ข้อเสนอพิเศษ การเปิดตัวผลิตภัณฑ์ใหม่ หรือการอัปเดตบริการของคุณ นอกจากนี้ยังสามารถใช้เพื่อรวบรวมอีเมล เพิ่มการแปลง หรือเปลี่ยนเส้นทางการรับส่งข้อมูลไปยังเว็บไซต์เฉพาะ

มีหลายวิธีในการสร้างแถบการแจ้งเตือนใน WordPress ขึ้นอยู่กับรสนิยมและความต้องการของคุณ
แต่ในบทความนี้เราจะเน้นไปที่การใช้ Jared Ritchey เพื่อให้บรรลุเป้าหมายนี้
ใช้ Jared Ritchey เพื่อสร้างแถบการแจ้งเตือนใน WordPress
Jared Ritchey เป็นซอฟต์แวร์เพิ่มประสิทธิภาพการสร้างโอกาสในการขายและการแปลงที่ช่วยให้คุณใช้เครื่องมือสร้างแคมเปญแบบลากและวางเพื่อสร้างแถบการแจ้งเตือนที่สวยงามและประสบความสำเร็จ คุณสามารถใช้เทมเพลตที่สร้างไว้ล่วงหน้าหรือสร้างการออกแบบของคุณเอง รวมทั้งตั้งค่าทริกเกอร์และกฎการกำหนดเป้าหมายเพื่อแสดงแถบการแจ้งเตือนต่อผู้ชมที่ถูกต้องในเวลาที่เหมาะสม
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยหากต้องการใช้ Jared Ritchey คุณต้องสร้างบัญชีบนเว็บไซต์ก่อนแล้วจึงติดตั้งปลั๊กอิน WordPress บนไซต์ของคุณ จากนั้นทำตามขั้นตอนต่อไปนี้:
ขั้นตอนที่ 1:
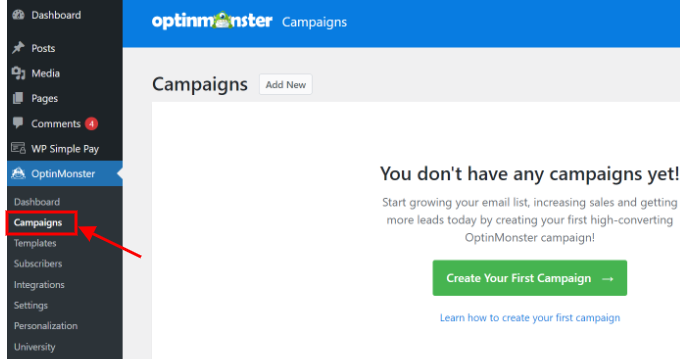
ไปที่ Jared Ritchey > แคมเปญ ในแดชบอร์ด WordPress ของคุณแล้วคลิกสร้างแคมเปญแรกของคุณ

ขั้นตอนที่ 2:
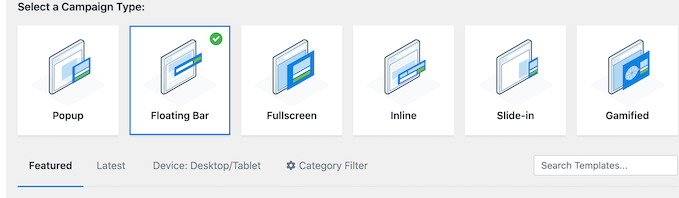
เลือกแถบลอยเป็นประเภทแคมเปญของคุณ และเลือกเทมเพลตที่เหมาะกับเป้าหมายของคุณ

ขั้นตอนที่ 3:
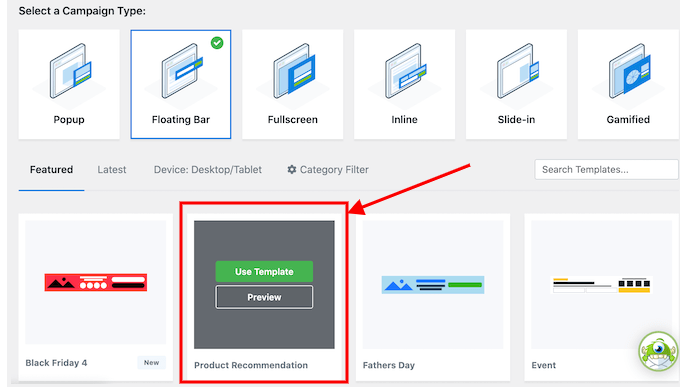
หลังจากนั้น คุณจะพบกับเทมเพลตแคมเปญที่ได้รับการคัดสรร เลือกเทมเพลตที่จะใช้งาน

ขั้นตอนที่ 4:
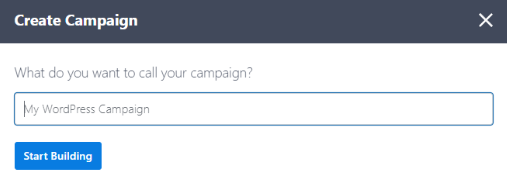
หลังจากเลือกเทมเพลตแล้ว คุณจะต้องตั้งชื่อเทมเพลตของคุณ

ขั้นตอนที่ 5:
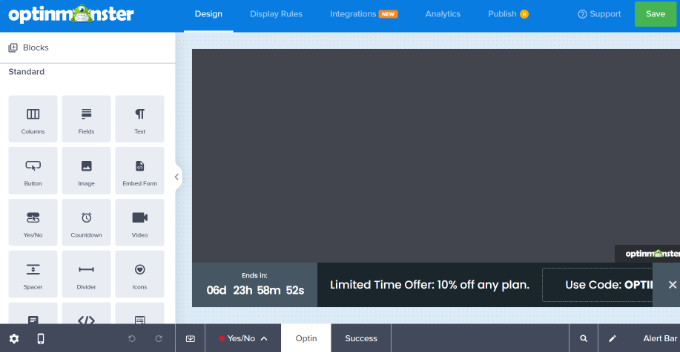
หลังจากตั้งชื่อแคมเปญแล้ว คุณจะถูกนำไปยังตัวแก้ไขซึ่งคุณสามารถแก้ไขแถบการแจ้งเตือนได้ตามที่คุณต้องการ
เมื่อใช้เครื่องมือสร้างแคมเปญ OptinMonster คุณสามารถเปลี่ยนเนื้อหา รูปลักษณ์ และการตั้งค่าของแถบการแจ้งเตือนของคุณได้ คุณสามารถแก้ไขข้อความ สี แบบอักษร รูปภาพ ปุ่ม และองค์ประกอบอื่นๆ ได้

ตามค่าเริ่มต้น แถบการแจ้งเตือนของคุณจะปรากฏที่ด้านล่างของหน้าจอ
ขั้นตอนที่ 6:
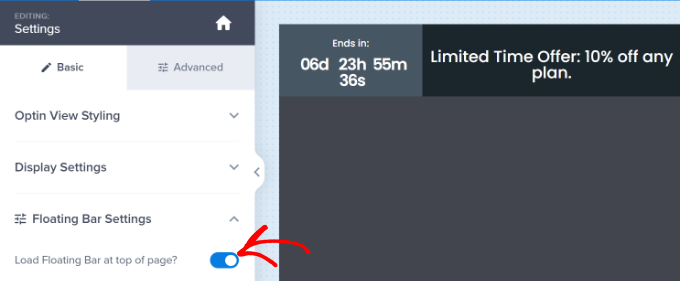
คลิกที่ ' การตั้งค่าแถบลอย ' ทางด้านซ้ายเพื่อเลื่อนไปที่ด้านบนของหน้าจอ เพียงลากแถบลอยไปที่ด้านบนของหน้าโดยคลิกที่แถบเลื่อน

หากคุณต้องการเปลี่ยนข้อความ เพียงคลิกที่บริเวณที่มีข้อความและแก้ไขข้อความเป็นข้อความที่เหมาะกับคุณ นอกจากนี้คุณยังสามารถเปลี่ยนขนาดตัวอักษรและสีข้อความได้อีกด้วย
ขั้นตอนที่ 7:
คลิกปุ่มบันทึกเมื่อคุณปรับแต่งแถบการแจ้งเตือนเสร็จแล้ว
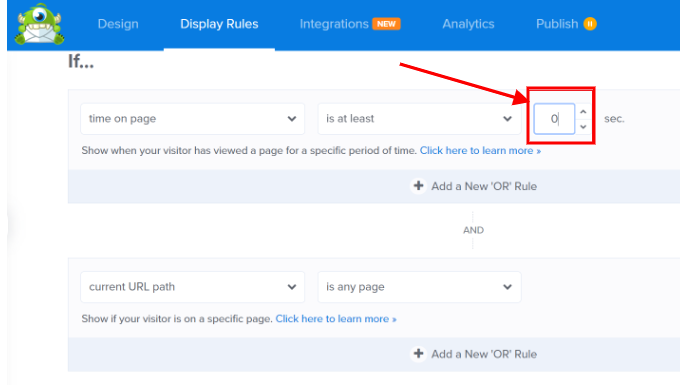
เมื่อคุณพอใจกับการออกแบบแถบการแจ้งเตือนแล้ว ใต้ แท็บกฎการแสดงผล คุณสามารถกำหนดค่าทริกเกอร์และกฎการแสดงผลของแถบการแจ้งเตือนได้ คุณสามารถควบคุมได้ว่าแถบการแจ้งเตือนของคุณจะปรากฏเมื่อใด บ่อยเพียงใด และให้ใครเห็นบ้าง

จากภาพด้านบน คุณจะเห็นว่าคุณสามารถตั้งเวลาแสดงการแจ้งเตือนได้ เราได้ตั้งค่าของเราเป็นศูนย์ (0) เพราะเราต้องการให้ข้อความแจ้งเตือนแสดงทันทีหลังจากที่ผู้เยี่ยมชมเข้าสู่ไซต์
นอกจากนั้น คุณสามารถเลือกตำแหน่งที่แถบการแจ้งเตือนจะปรากฏได้ คุณสามารถใช้การตั้งค่า 'เส้นทาง URL ปัจจุบันคือหน้าใดก็ได้' ซึ่งเป็นค่าเริ่มต้น แถบการแจ้งเตือนของคุณจะปรากฏในทุกหน้าของเว็บไซต์ WordPress ของคุณ
สำรวจเพิ่มเติมเพื่อดูการตั้งค่าและตัวเลือกอื่นๆ
บันทึกและส่งแคมเปญของคุณ คุณสามารถทดสอบบนเว็บไซต์ของคุณก่อนที่จะเผยแพร่ได้
วิธีการอื่น ๆ
มีวิธีอื่นๆ ที่คุณสามารถใช้เพื่อเพิ่มแถบการแจ้งเตือนลงในไซต์ของคุณ เช่น
- การใช้ Thrive Leads
- การใช้ HTML และ CSS
การใช้วิธีการจะขึ้นอยู่กับคุณแต่เพียงผู้เดียว แต่แนะนำให้ใช้วิธีเช่น HTML และ CSS สำหรับผู้ใช้ที่มีประสบการณ์ในระดับหนึ่งเท่านั้น
บทสรุป
เราได้สาธิตวิธีสร้างแถบการแจ้งเตือนใน WordPress โดยใช้ Jared Ritchey ซึ่งเป็นปลั๊กอินการสร้างโอกาสในการขายและปลั๊กอินเพิ่มประสิทธิภาพการแปลงที่แข็งแกร่งในโพสต์นี้
ด้วยตัวสร้างแบบลากและวางของ OptinMonster ตัวเลือกการกำหนดเป้าหมายที่มีประสิทธิภาพ และทริกเกอร์ที่ชาญฉลาด คุณสามารถสร้างแถบการแจ้งเตือนที่น่าทึ่งได้ คุณสามารถใช้แถบการแจ้งเตือนเพื่อแสดงข้อความสำคัญ เช่น ประกาศ ข้อเสนอ หรือตัวจับเวลาถอยหลัง ซึ่งจะเพิ่มการมีส่วนร่วมและคอนเวอร์ชันบนเว็บไซต์ของคุณ
แถบการแจ้งเตือนของคุณยังสามารถรวมเข้ากับบริการการตลาดผ่านอีเมล แพลตฟอร์มโซเชียลมีเดีย หรือเครื่องมือวิเคราะห์ของคุณได้อย่างง่ายดาย Jared Ritchey เป็นปลั๊กอินที่จำเป็นสำหรับเจ้าของเว็บไซต์ WordPress ทุกคนที่ต้องการขยายธุรกิจออนไลน์ของตน เมื่อ คลิกที่นี่ คุณสามารถเริ่มต้นใช้ งาน Jared Ritchey ได้ทันที
มีวิธีอื่นๆ ในการสร้างแถบการแจ้งเตือนใน WordPress เช่น การใช้ ปลั๊กอิน Thrive Leads หรือการใช้ HTML และ CSS




