การมีเว็บไซต์ที่ได้รับการออกแบบมาอย่างดีถือเป็นสิ่งสำคัญสำหรับเจ้าของธุรกิจ เนื่องจากจะช่วยดึงดูดลูกค้าและสร้างความแข็งแกร่งให้กับแบรนด์ของคุณ อย่างไรก็ตาม กระบวนการพัฒนาเว็บไซต์อาจซับซ้อนและยาวนาน โดยเฉพาะอย่างยิ่งหากคุณไม่เชี่ยวชาญด้านการเขียนโค้ด แต่ตอนนี้ ด้วยแชทบอตที่ขับเคลื่อนด้วย AI ChatGPT คุณสามารถสร้างเว็บไซต์ได้ในเวลาเพียงไม่กี่นาที

บทความนี้มีบทช่วยสอนง่ายๆ ทีละขั้นตอนเพื่อช่วยคุณในการสร้างเว็บไซต์โดยใช้ ChatGPT เอาล่ะ มาดำดิ่งกันเถอะ!
รู้เบื้องต้นเกี่ยวกับ ChatGPT

ChatGPT ซึ่งเป็นผลงานการสร้างสรรค์ของ OpenAI เป็นแชทบอทและตัวแทนการสนทนาที่ขับเคลื่อนด้วย AI ซึ่งสร้างการตอบสนองที่คล้ายกับการตอบสนองของมนุษย์แบบเรียลไทม์ โดยทำหน้าที่เป็นผู้ช่วยเสมือนอัจฉริยะที่สามารถมีส่วนร่วมในการอภิปรายที่สำคัญ และเสนอข้อมูล คำแนะนำ และอื่นๆ อีกมากมาย นอกจากนี้ ยังใช้โมเดลการประมวลผลภาษาเพื่อการใช้งานที่หลากหลาย ตั้งแต่การสร้างเนื้อหาไปจนถึงการสร้างโค้ด
ChatGPT ทำงานอย่างไร
ChatGPT ซึ่งขับเคลื่อนโดยการประมวลผลภาษาธรรมชาติ (NLP) และการเรียนรู้ของเครื่อง (ML) จะโต้ตอบกับคุณอย่างเป็นธรรมชาติ เข้าใจบริบทของคุณ และสร้างคำตอบที่เกี่ยวข้องซึ่งดึงมาจากความรู้ที่กว้างขวาง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยOpenAI ใช้ Reinforcement Learning from Human Feedback (RLHF) และ Proximal Policy Optimization (PPO) เพื่อฝึก ChatGPT ทำให้สามารถเรียนรู้รูปแบบการสื่อสารของมนุษย์และการตอบสนองในสถานการณ์ที่หลากหลายจากชุดข้อมูลข้อความขนาดใหญ่ สิ่งนี้ทำให้ ChatGPT สามารถสร้างการสนทนาที่เลียนแบบการโต้ตอบของมนุษย์ และช่วยเหลือผู้ใช้ในการทำงานที่หลากหลายให้สำเร็จ
วิธีใช้ ChatGPT
หากต้องการใช้ ChatGPT ของ OpenAI คุณต้องตั้งค่าบัญชีบนเว็บไซต์โดยระบุชื่อ อีเมล และหมายเลขโทรศัพท์ของคุณ เมื่อบัญชีของคุณพร้อมแล้ว คุณสามารถเริ่มโต้ตอบกับโมเดล AI ได้โดยพิมพ์คำถามหรือข้อความแจ้งลงในแชทบอท เวลาตอบสนองอาจแตกต่างกันไปขึ้นอยู่กับปริมาณการใช้งานของผู้ใช้
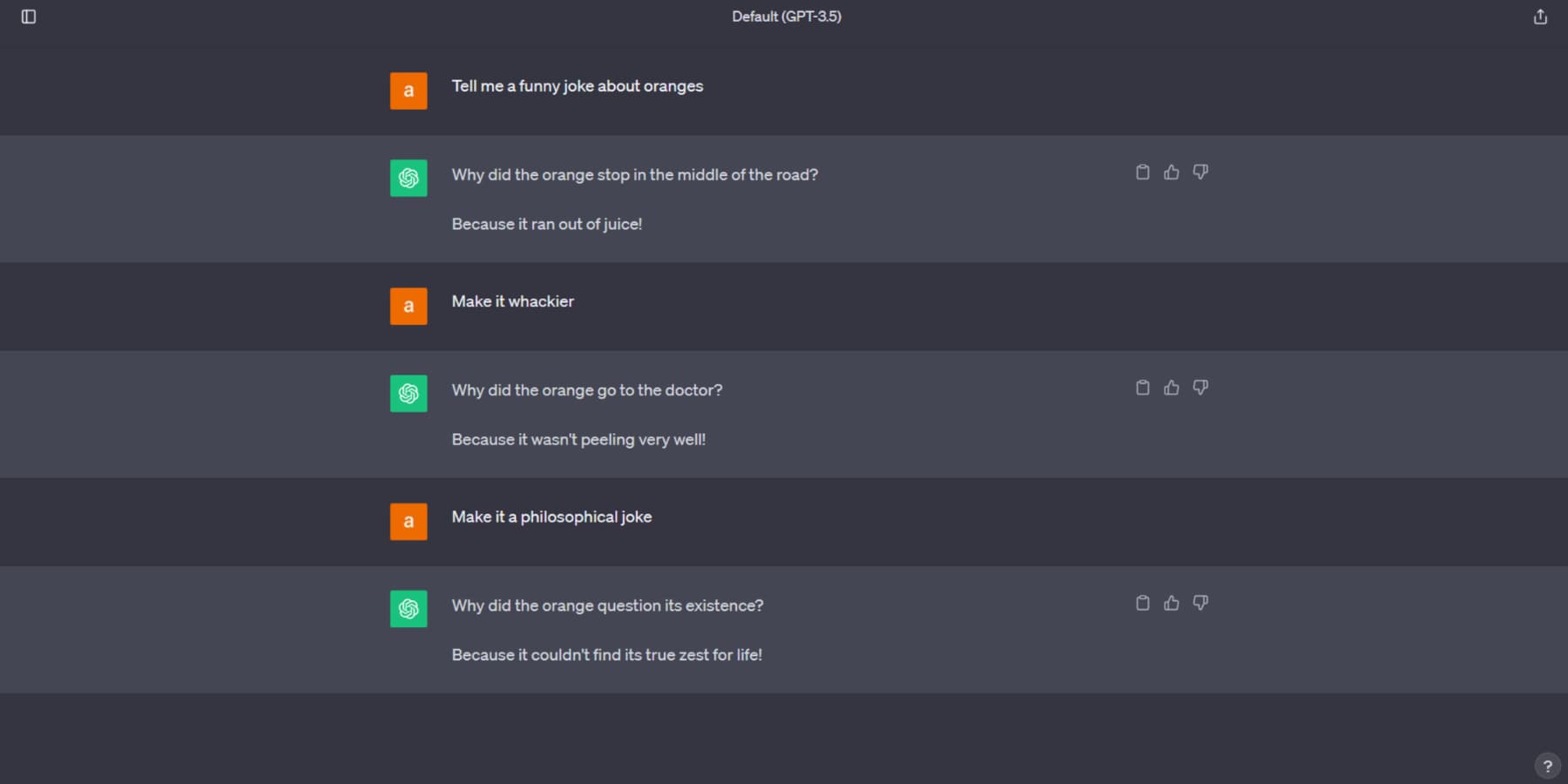
คุณมีตัวเลือกในการให้คะแนนการตอบสนองของ AI ด้วยการยกนิ้วขึ้นหรือลง ซึ่งช่วยในการเรียนรู้และปรับปรุง AI หากการตอบกลับไม่เป็นไปตามความคาดหวังของคุณ คุณสามารถคลิกที่ปุ่ม 'สร้างการตอบกลับใหม่' ที่อยู่เหนือกล่องแชทเพื่อรับการตอบกลับแบบอื่น

วิธีสร้างเว็บไซต์โดยใช้ ChatGPT
WordPress ซึ่งเป็นระบบจัดการเนื้อหา (CMS) ที่ครองอินเทอร์เน็ตมากกว่า 40% ถูกนำมาใช้กันอย่างแพร่หลาย การใช้ ChatGPT สามารถเร่งกระบวนการออกแบบเว็บไซต์ WordPress ของคุณได้อย่างมาก แล้วคุณจะใช้ ChatGPT สร้างเว็บไซต์ได้อย่างไร? มาเจาะลึกกัน
รับโดเมน
ชื่อโดเมนคือที่อยู่ถาวรของเว็บไซต์ของคุณบนอินเทอร์เน็ต ทำให้ผู้เยี่ยมชมค้นหาได้ง่าย หากต้องการรับโดเมน ให้เลือกผู้รับจดทะเบียน คุณจะมีสิทธิ์แต่เพียงผู้เดียวในชื่อนี้ตลอดระยะเวลาการจดทะเบียน ซึ่งโดยทั่วไปจะใช้เวลาอย่างน้อยหนึ่งปี
สามารถใช้งานได้หลากหลาย เช่น การเปิดเว็บไซต์หรือการตั้งค่าอีเมล์ เราขอแนะนำ NameCheap สำหรับการจดทะเบียนโดเมน บริการเว็บโฮสติ้งเช่น SiteGround และ Bluehost มักมีตัวเลือกการจดทะเบียนโดเมนเพิ่มเติม

แผนโฮสติ้งและการติดตั้ง WordPress
เว็บโฮสติ้งเป็นสิ่งจำเป็นในการทำให้เว็บไซต์หรือแอปพลิเคชันของคุณพร้อมใช้งานบนอินเทอร์เน็ต คล้ายกับการเช่าพื้นที่บนฟิสิคัลเซิร์ฟเวอร์ซึ่งดูแลโดยผู้ให้บริการ ผู้ให้บริการยังรับประกันความปลอดภัยของเว็บไซต์ของคุณและส่งมอบให้กับเบราว์เซอร์ของผู้เยี่ยมชม ค่าใช้จ่ายของเว็บโฮสติ้งอาจแตกต่างกันไปตามขนาดของเว็บไซต์ของคุณ

สำหรับการโฮสต์เว็บไซต์ WordPress ของคุณ เราขอแนะนำ SiteGround , Hostinger หรือ Cloudways ขึ้นอยู่กับงบประมาณและลักษณะของเว็บไซต์ของคุณ
ผู้ให้บริการโฮสติ้งหลายราย เหมือนกับที่กล่าวไว้ เสนอแผนเฉพาะสำหรับ WordPress ที่ติดตั้ง WordPress ไว้ล่วงหน้า คุณยังมีตัวเลือกในการใช้ตัวติดตั้งในคลิกเดียว เช่น Softaculous ใน cPanel ของผู้ให้บริการโฮสติ้งของคุณ เลือกสคริปต์ WordPress ป้อนรายละเอียดที่จำเป็นแล้วคลิก 'ติดตั้ง' หลังจากการติดตั้ง คุณสามารถเข้าถึงแบ็กเอนด์ของไซต์ของคุณได้ที่ www.yoursite.com/wp-login.php โดยใช้ข้อมูลประจำตัวของผู้ดูแลระบบที่ให้ไว้
หรือคุณสามารถเลือกที่จะติดตั้ง WordPress ด้วยตนเองได้
ติดตั้ง Divi เป็นธีม
ธีม WordPress ซึ่งเป็นชุดไฟล์ที่กำหนดรูปลักษณ์และฟังก์ชันการทำงานของเว็บไซต์ของคุณ สามารถปรับแต่งได้ตามที่คุณต้องการและรับจากแหล่งต่างๆ รวมถึงไดเร็กทอรีธีม WordPress อย่างเป็นทางการหรือตลาดบุคคลที่สาม

เมื่อพูดถึงการเลือกธีม WordPress ตัวเลือกอันดับต้น ๆ ของเราคือ Divi Divi สร้างความโดดเด่นด้วยกรอบงานการออกแบบที่ครอบคลุม ซึ่งช่วยให้ปรับแต่งเว็บไซต์ของคุณได้ง่ายตั้งแต่เริ่มต้น ด้วยตัวสร้างแบบลากและวางที่ใช้งานง่าย คอลเลกชันเค้าโครงที่ออกแบบไว้ล่วงหน้ามากมายกว่า 2,000 แบบ การควบคุมองค์ประกอบการออกแบบ ตัวสร้างธีมและฟีเจอร์การแก้ไขแบบตอบสนองได้เต็มรูปแบบ คุณสามารถสร้างเว็บไซต์ที่น่าประทับใจโดยไม่จำเป็นต้องมีทักษะการเขียนโค้ด
นอกจากนี้ Divi AI ซึ่งขับเคลื่อนโดย ChatGPT ยังช่วยคุณในการสร้างเว็บไซต์ด้วยความช่วยเหลือของปัญญาประดิษฐ์ นอกจากนี้ Divi ยังมาพร้อมกับเอกสารที่ครอบคลุมและการสนับสนุนที่โดดเด่น
การแนะนำเพจจาก ChatGPT
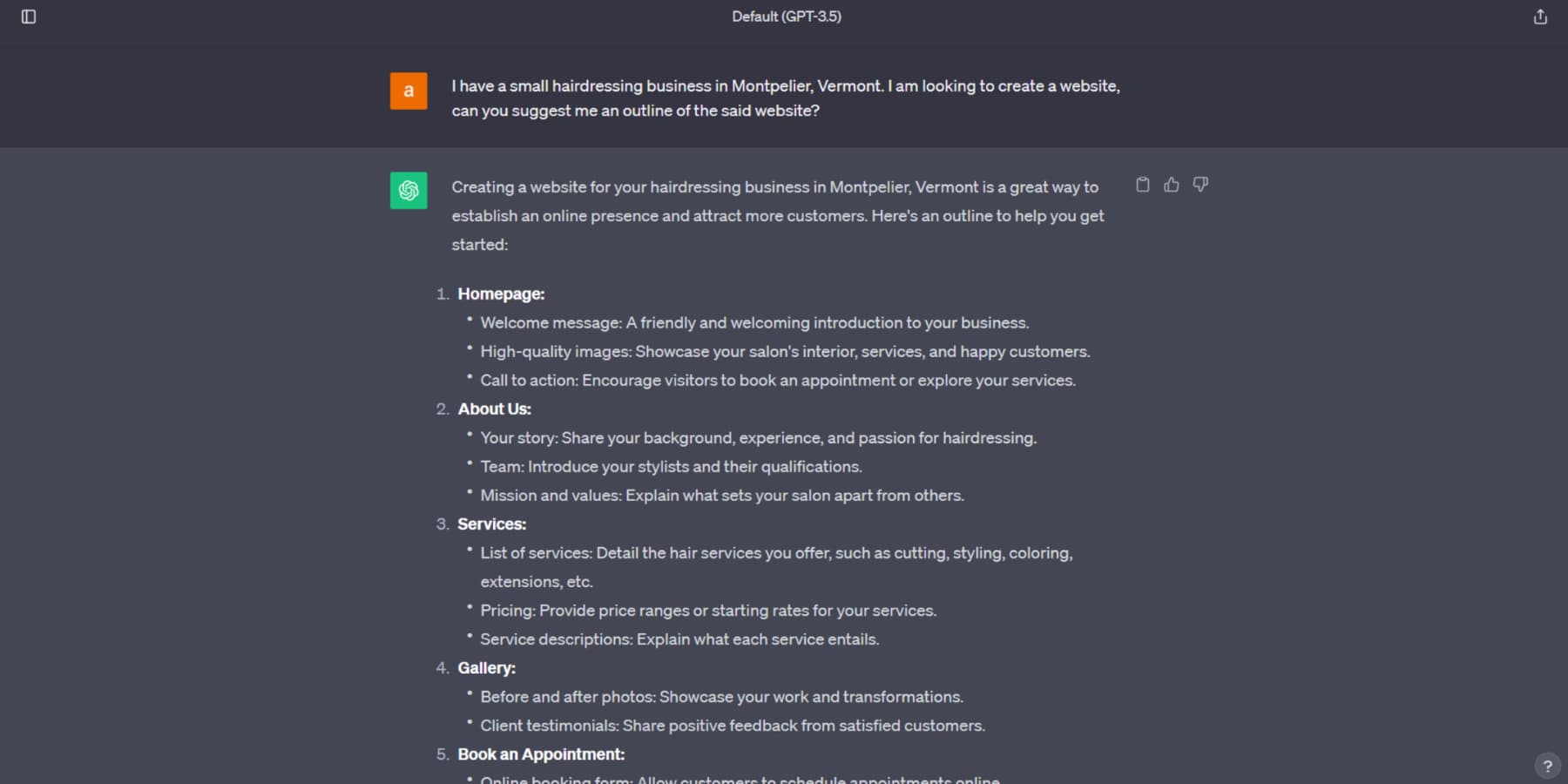
ก่อนที่คุณจะเริ่มสร้างเว็บไซต์ของคุณ สิ่งสำคัญคือต้องคำนึงถึงหน้าเว็บที่คุณต้องการรวมไว้ด้วย คุณสามารถขอความช่วยเหลือจาก ChatGPT ในเรื่องนี้ ตัวอย่างเช่น เรากำลังกำหนดโครงสร้างพื้นฐานสำหรับเว็บไซต์ธุรกิจทำผมขนาดเล็กของคุณในกรณีนี้

โครงสร้างที่แนะนำจะอธิบายว่าแต่ละหน้าควรรวมอะไรบ้าง โมเดล AI ยังสามารถเสนอส่วนประกอบสำหรับหน้าแรกของคุณและให้คำแนะนำเกี่ยวกับวิธีการเพิ่มประสิทธิภาพเพจสำหรับการแปลงที่เพิ่มขึ้น ข้อเสนอเหล่านี้สามารถช่วยปรับปรุงขั้นตอนการวิจัยเบื้องต้นของคุณได้ อย่างไรก็ตาม ขอแนะนำให้ปรับแต่งคำแนะนำเหล่านี้เพิ่มเติมก่อนที่จะรวมเข้ากับความพยายามในการพัฒนาเว็บไซต์ของคุณ
สร้างเพจบนเว็บไซต์
หลังจากที่คุณเลือกธีมและตัดสินใจเลือกหน้าที่จะรวมแล้ว ก็ถึงเวลาสร้างหน้า WordPress ของคุณ คุณสามารถเริ่มต้นด้วยการเพิ่มหน้าใหม่จากแบ็กเอนด์
มีหลายวิธีในการสร้างเพจของคุณ เช่น การใช้ตัวสร้างบล็อกในตัวใน WordPress ตัวสร้างเพจ หรือการเขียนโค้ดแบบกำหนดเอง แต่สำหรับคำแนะนำนี้ เราจะใช้ Divi
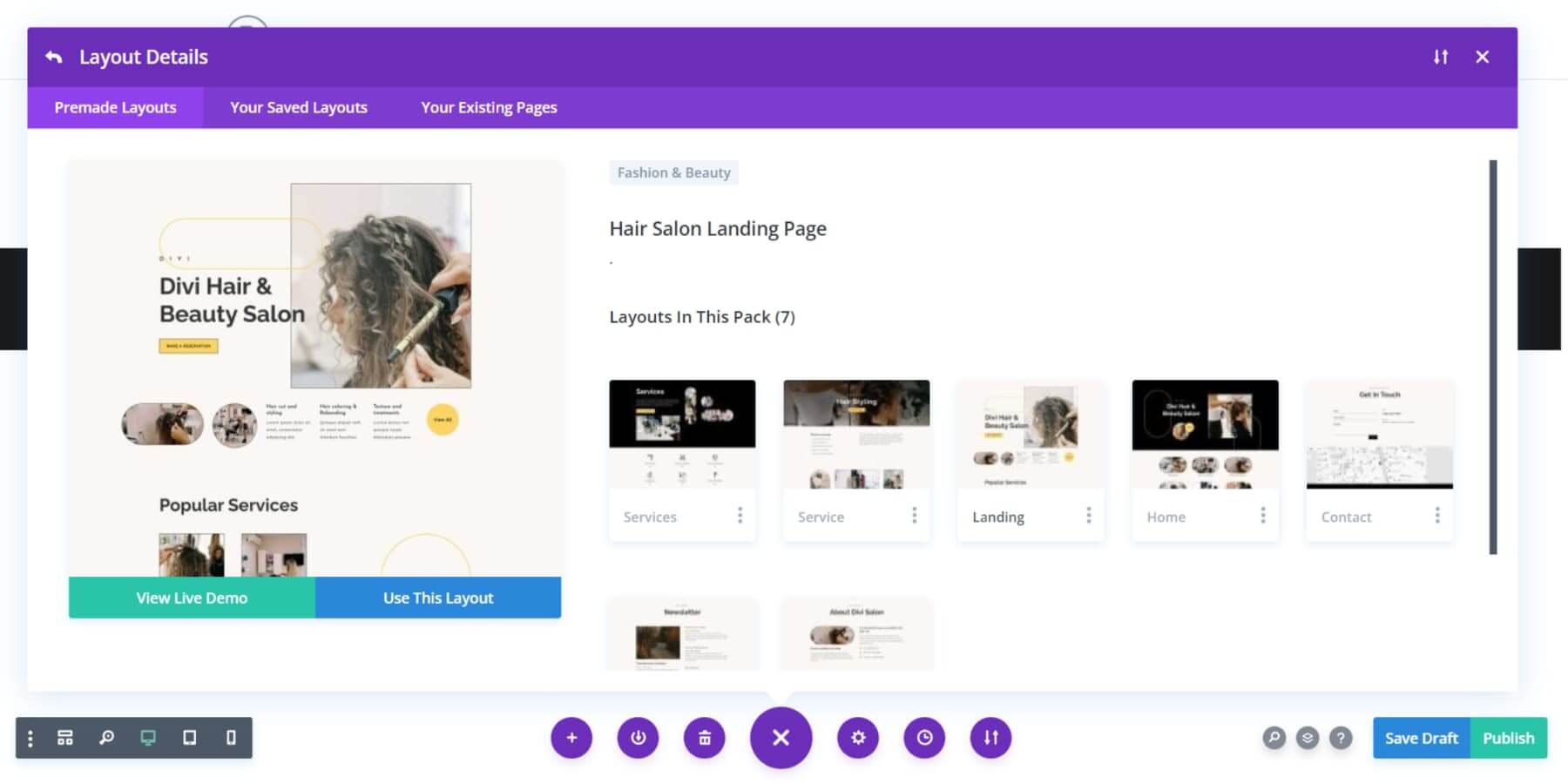
การเริ่มต้นเพจตั้งแต่ต้นก็เป็นทางเลือกหนึ่ง แต่การใช้เลย์เอาต์ที่สร้างไว้ล่วงหน้าช่วยให้คุณประหยัดเวลาในการออกแบบหน้าเว็บได้มาก เมื่อใช้ Divi คุณสามารถนำเข้าเค้าโครงที่สร้างไว้ล่วงหน้าได้โดยคลิกปุ่ม 'เรียกดูเค้าโครง' ค้นหาเค้าโครงที่คุณต้องการจากเค้าโครงที่สร้างไว้ล่วงหน้ากว่า 2,000 แบบ และคลิกปุ่ม 'ใช้เค้าโครงนี้' เมื่อคุณเริ่มทำงานกับ หน้าหนังสือ.

เมื่อนำเข้าเค้าโครงไปยังเพจของคุณแล้ว คุณสามารถปรับแต่งได้อย่างง่ายดายโดยใช้เครื่องมือสร้างภาพแบบลากและวางที่ใช้งานง่ายของ Divi
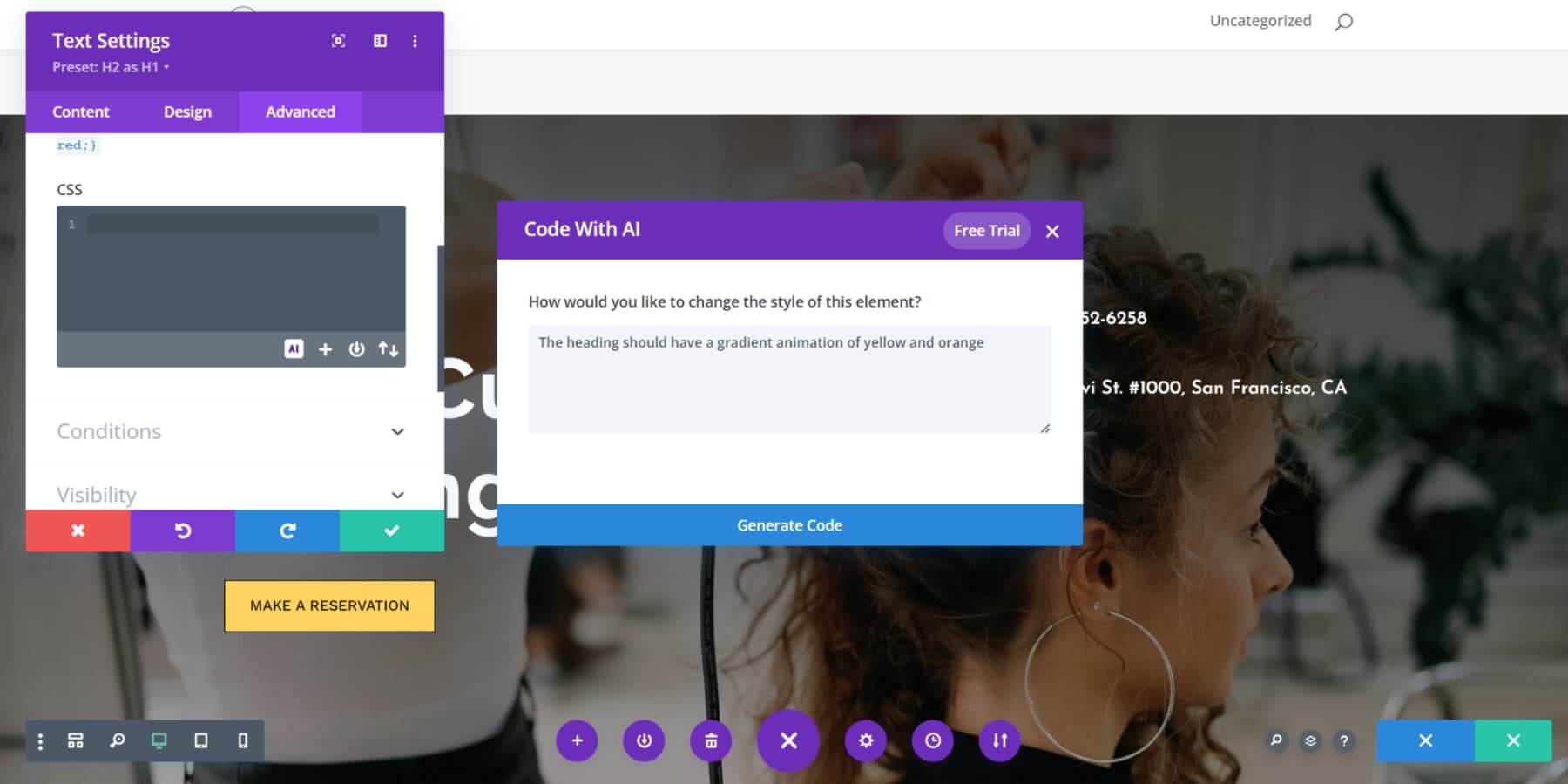
ตอนนี้ ลองพิจารณาสถานการณ์ที่คุณมีเค้าโครงเฉพาะในใจสำหรับเว็บไซต์ของคุณ แต่คุณไม่แน่ใจว่าจะทำให้เกิดขึ้นได้อย่างไร โดยเฉพาะอย่างยิ่งเมื่อเกี่ยวข้องกับการเขียนโค้ดแบบกำหนดเอง นี่คือที่มาของ Divi Code AI ซึ่งช่วยให้คุณปรับแต่งเลย์เอาต์ของคุณโดยใช้โค้ด CSS และ HTML แม้ว่าคุณจะไม่ใช่ผู้เชี่ยวชาญด้านการเขียนโค้ดก็ตาม
เพียงอธิบายส่วนที่คุณต้องการให้ชัดเจนที่สุดเท่าที่จะทำได้ แล้ว Divi AI จะดำเนินการส่วนที่เหลือเอง มันไม่เพียงสร้างโค้ดที่จำเป็นเท่านั้น แต่ยังรวมเข้ากับส่วนต่างๆ ได้อย่างราบรื่นอีกด้วย เหมือนมีผู้ช่วยออกแบบเว็บไซต์ที่เชี่ยวชาญอยู่เคียงข้างคุณ!

เนื้อหาที่สร้างโดย ChatGPT
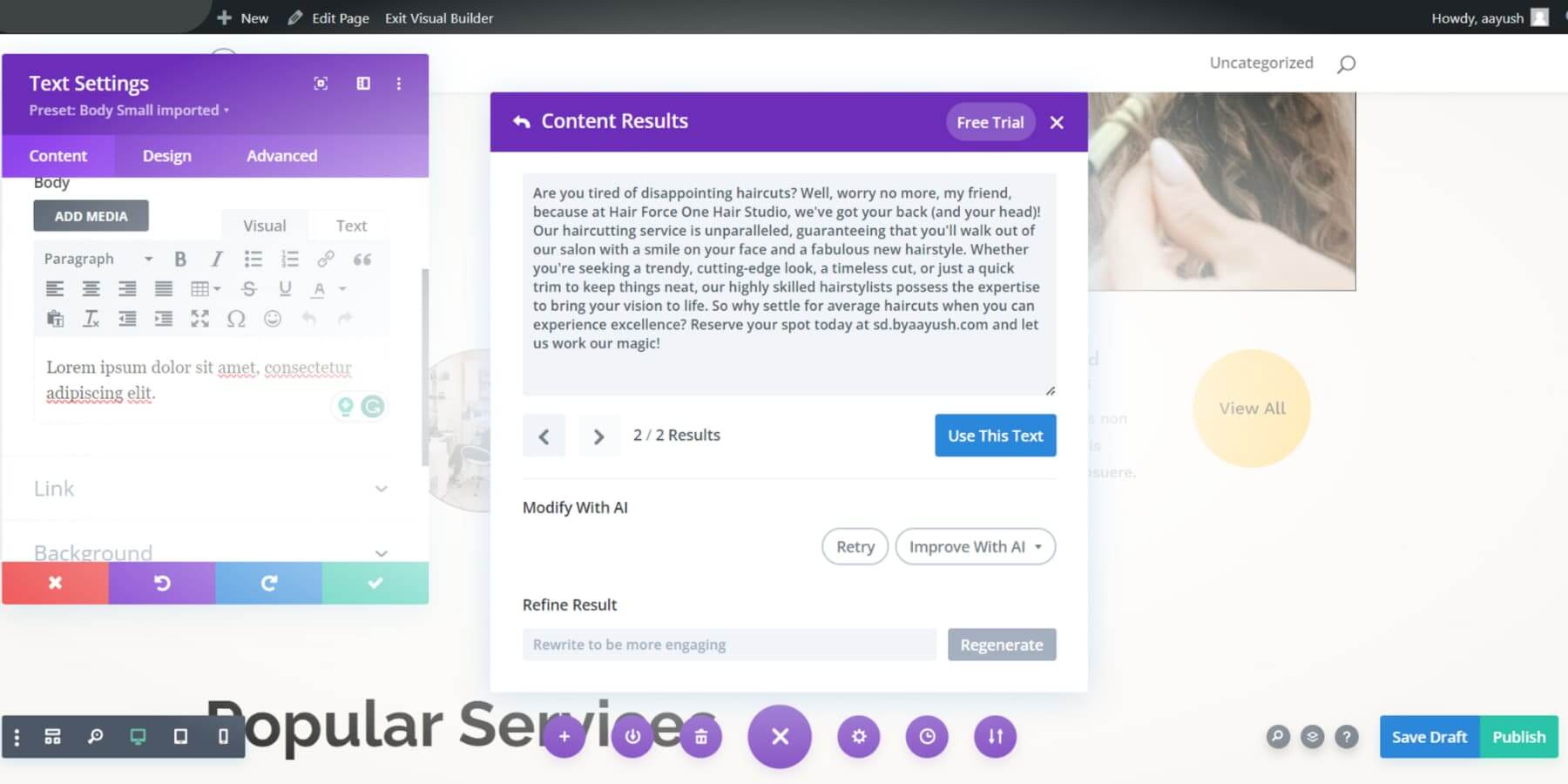
เมื่อเพจของคุณดูทันสมัยแล้ว ก็ถึงเวลาเติมเนื้อหาที่น่าสนใจ ChatGPT เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างเนื้อหาเว็บไซต์ เนื่องจากมีความสามารถในการประมวลผลภาษาที่ซับซ้อน ข้อดีหลักประการหนึ่งคือความสามารถในการสร้างแนวคิดและแบบร่างได้อย่างรวดเร็ว ซึ่งช่วยประหยัดเวลาอันมีค่าของคุณ ด้วย Divi AI คุณสามารถใช้ประโยชน์จากพลังของ ChatGPT ได้โดยตรงภายในสภาพแวดล้อมการออกแบบเว็บของคุณ ในความพยายามที่จะเพิ่มอารมณ์ขันและความเฉลียวฉลาด ฉันขอให้ Divi AI เขียนสำเนาตัวอย่างสำหรับบริการใดบริการหนึ่ง และนี่คือสิ่งที่เกิดขึ้น:

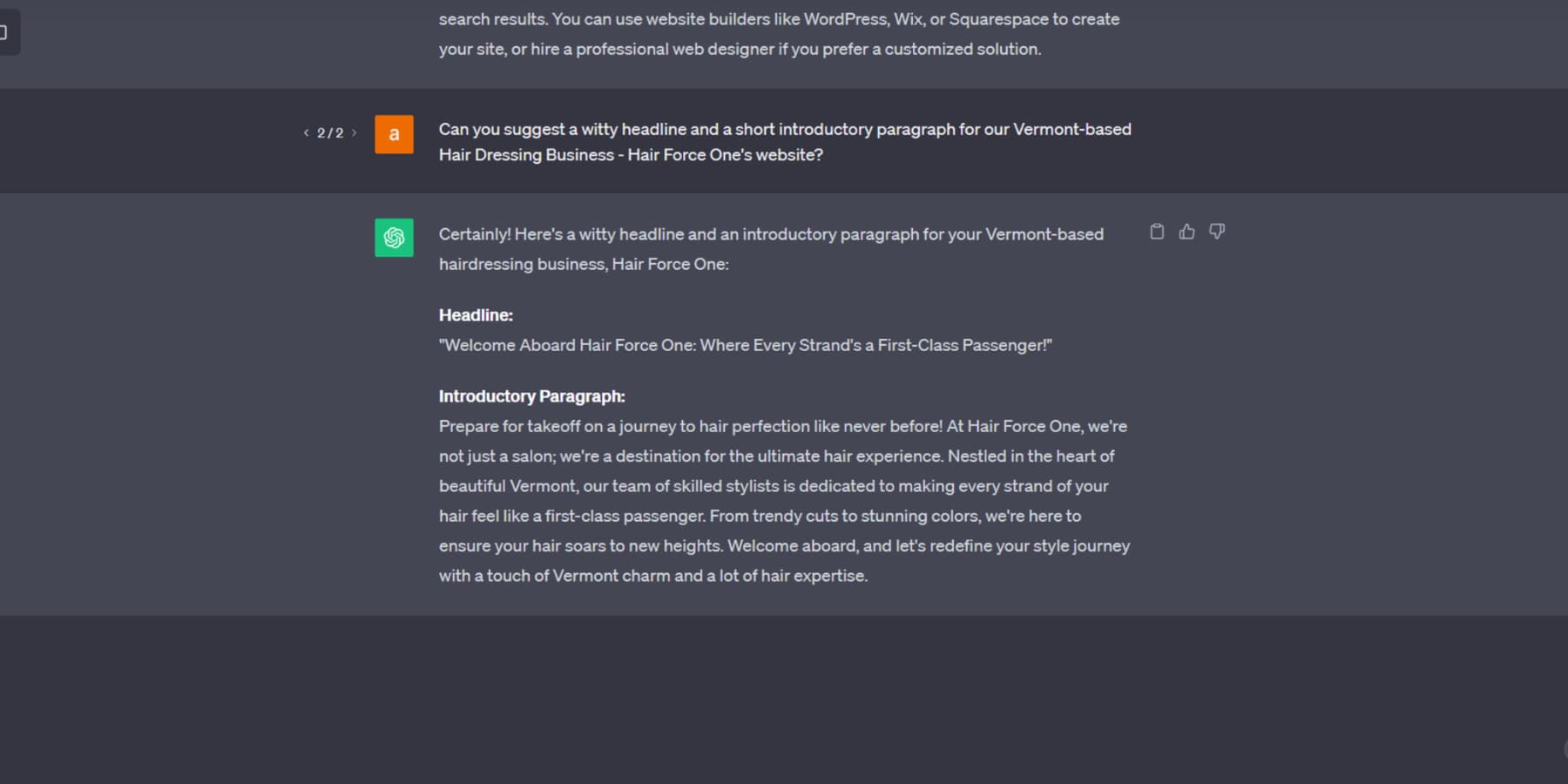
แม้ว่าคุณจะไม่ได้วางแผนที่จะใช้ Divi AI คุณยังคงสามารถใช้ประโยชน์จากความสามารถของ ChatGPT เพื่อสร้างเนื้อหาที่ออกแบบมาโดยเฉพาะสำหรับหน้าเว็บแบบคงที่ เช่นเดียวกับเมื่อคุณขอโครงร่างสำหรับเว็บไซต์ของคุณ มาเริ่มกระบวนการโดยขอให้โมเดลระบุพาดหัวข่าวที่น่าสนใจและคำแนะนำที่น่าสนใจซึ่งปรับแต่งมาโดยเฉพาะสำหรับส่วนหลักในหน้าแรกของเว็บไซต์ของเรา:

คุณยังสามารถสร้างโพสต์บล็อกที่เป็นมิตรกับ SEO สำหรับเว็บไซต์ WordPress ของคุณโดยอิงจากการวิจัยคำหลักโดยใช้ ChatGPT หรือ Divi AI นอกจากนี้คุณยังสามารถปรับแต่งเนื้อหาของคุณให้เหมาะกับกลุ่มผู้เข้าชมเฉพาะได้อีกด้วย
การสร้างเนื้อหาและข้อความที่น่าสนใจสำหรับเว็บไซต์และบล็อกโพสต์ของคุณเป็นเรื่องง่ายด้วย ChatGPT อย่างไรก็ตาม สิ่งสำคัญคือต้องจำไว้ว่า ChatGPT และเครื่องมือสร้างเนื้อหา AI อื่นๆ ไม่สามารถสร้างเนื้อหาที่สมบูรณ์แบบสำหรับเว็บไซต์ของคุณได้ การพิสูจน์อักษรและการแก้ไขโดยมนุษย์ยังคงเป็นสิ่งจำเป็นเพื่อให้แน่ใจว่าการผลิตบทความมีคุณภาพสูง
รูปภาพที่สร้างโดย AI
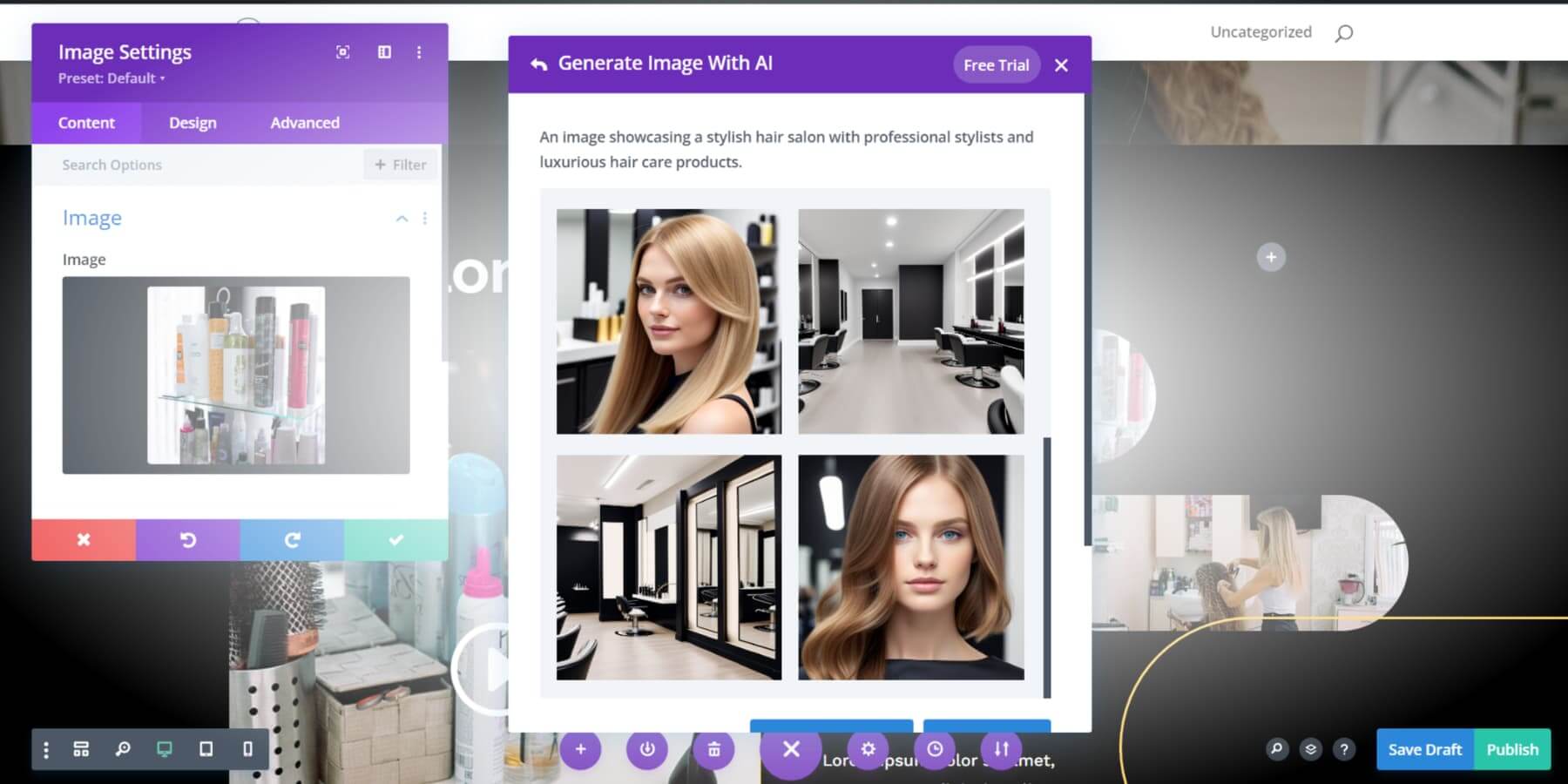
เมื่อเนื้อหาเว็บไซต์ของคุณพร้อมแล้ว เราจะมาเจาะลึกอีกแง่มุมหนึ่ง: ความสามารถเชิงสร้างสรรค์ของ Divi AI ในการสร้างภาพ กระบวนการนี้ง่ายดาย เพียงให้คำอธิบายโดยละเอียด แล้วรูปภาพของคุณจะพร้อมในเวลาไม่นาน สิ่งสำคัญที่ควรทราบคือรูปภาพที่สร้างโดย Divi AI นั้นปราศจากปัญหาลิขสิทธิ์หรือค่าลิขสิทธิ์ ทำให้คุณมีอิสระในการใช้งานโดยไม่ต้องระบุที่มาหรือเผชิญกับข้อจำกัดการใช้งาน

หากคุณไม่ได้วางแผนที่จะใช้ Divi AI คุณอาจต้องพิจารณาใช้เครื่องมือพิเศษ เช่น AI Engine, Photosonic หรือ Jasper AI เพื่อสร้างภาพ AI ความท้าทายของแนวทางนี้คือเวลาและความพยายามที่จำเป็นในการสลับระหว่างเนื้อหาและแท็บการสร้างรูปภาพต่างๆ ซึ่งอาจต้องใช้ความพยายามค่อนข้างมาก โดยเฉพาะอย่างยิ่งเมื่อทำงานภายใต้กำหนดเวลาที่จำกัด
อย่างไรก็ตาม ข้อดีของ Divi AI คือช่วยให้คุณสามารถใช้ประโยชน์จากความสามารถของ ChatGPT ได้โดยตรงภายในสภาพแวดล้อมการออกแบบเว็บไซต์ของคุณ ทำให้ขั้นตอนการทำงานของคุณมีประสิทธิภาพมากขึ้น เช่นเดียวกับข้อความ รูปภาพที่สร้างโดย AI อาจไม่สมบูรณ์แบบเสมอไป และมีโอกาสที่จะได้รับผลลัพธ์ที่ไม่คาดคิดหรือไม่เหมาะสม เมื่อนั้นการรีทัชด้วยตนเองเพียงเล็กน้อยก็อาจมีประโยชน์ได้
การสร้างเว็บไซต์ HTML โดยใช้ ChatGPT
หากคุณสนใจวิธีการทั่วไปในการใช้ความสามารถของ ChatGPT ในการสร้างเว็บไซต์ ส่วนนี้เหมาะสำหรับคุณ ขั้นตอนต่อไปต้องอาศัยความรู้พื้นฐานเกี่ยวกับการเขียนโค้ด หากคุณไม่แน่ใจว่าจะเริ่มต้นจากตรงไหน คุณอาจต้องการพิจารณาลงทะเบียนหลักสูตรบนแพลตฟอร์ม เช่น Udemy หรือ Coursera ตอนนี้ เรามาสำรวจวิธีสร้างเว็บไซต์ด้วย ChatGPT โดยใช้ HTML แบบคลาสสิกและเทคนิคการเขียนโปรแกรมกัน
หน้าง่าย ๆ ด้วย ChatGPT
เช่นเดียวกับวิธีที่เราใช้ ChatGPT เพื่อกำหนดโครงร่างในส่วน WordPress ของเรา คุณยังสามารถใช้ ChatGPT เพื่อวางแผนหน้าสำหรับเว็บไซต์ HTML ของคุณได้

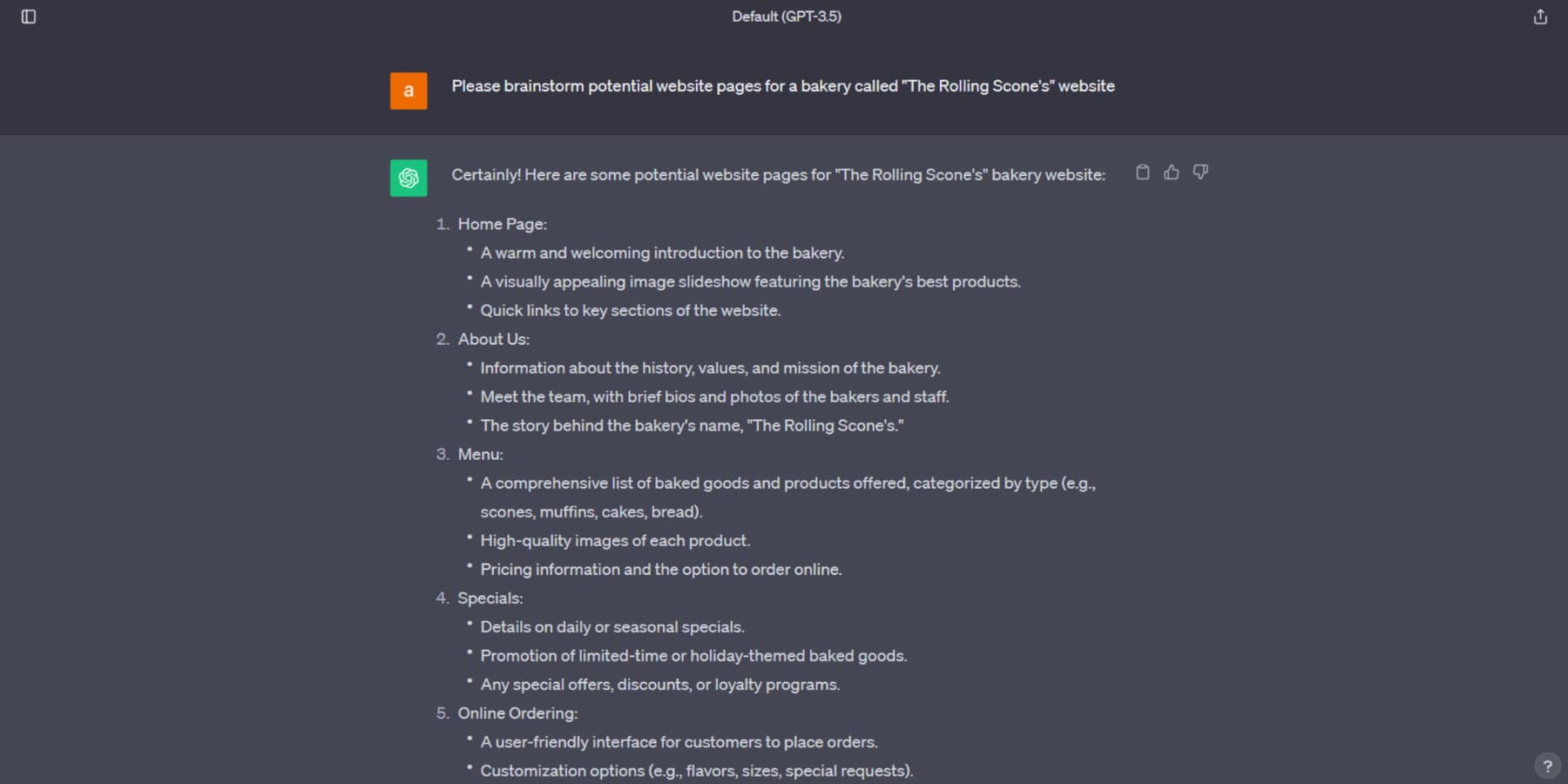
นี่คือตัวอย่างเชิงปฏิบัติ - เราขอให้ ChatGPT จัดทำคำแนะนำง่ายๆ สำหรับเว็บไซต์ธุรกิจเบเกอรี่ที่มีอย่างน้อยสามหน้า ChatGPT จัดทำแผนที่ตรงไปตรงมาแต่มีประสิทธิภาพ พร้อมด้วยคำอธิบายที่กระชับโดยสรุปเนื้อหาในแต่ละหน้า
สร้างโค้ด HTML ด้วย ChatGPT
เรามาเจาะลึกความสามารถในการสร้างโค้ดของ ChatGPT กันดีกว่า ตัวอย่างเช่น เราขอให้สร้างหน้าแรกแบบตอบสนองสำหรับธุรกิจเบเกอรี่โดยใช้ HTML และเฟรมเวิร์ก Bulma พรอมต์คือ:
สร้างหน้าแรกแบบตอบสนองสำหรับธุรกิจเบเกอรี่ของฉันที่เรียกว่าเว็บไซต์ “The Rolling Scone's” ด้วย HTML, CSS, JS, Bulma และส่วนประกอบที่จำเป็น
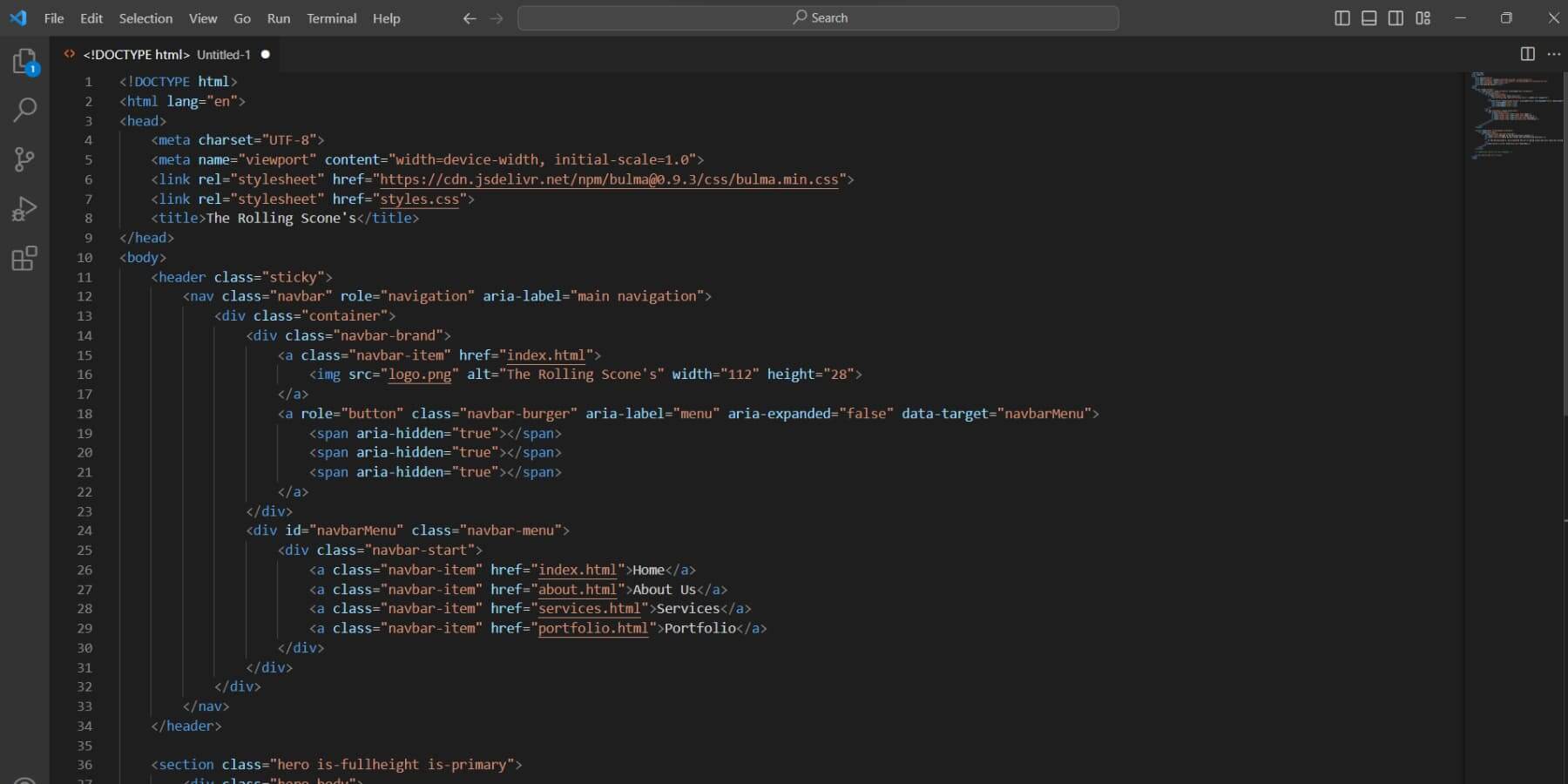
แชทบอทสร้างโค้ดที่จำเป็นทันที:

การพิจารณาโค้ดที่สร้างโดย ChatGPT เป็นสิ่งสำคัญ เนื่องจากอาจมีข้อผิดพลาด ขอแนะนำให้ตรวจสอบในเบราว์เซอร์และทำการแก้ไขที่จำเป็น นอกจากนี้ การจัดการกับสคริปต์ที่ยาวขึ้นอาจเป็นเรื่องท้าทาย แต่คุณมีทางเลือกอื่น: แจ้งการติดตามผล สร้างการตอบกลับใหม่ หรือเริ่มแชทใหม่เพื่อเริ่มต้นใหม่
ChatGPT สามารถใส่หมายเหตุที่เป็นประโยชน์เมื่อจำเป็นต้องดำเนินการเพิ่มเติม เช่น การเปลี่ยนเส้นทางรูปภาพ คุณสามารถใช้เครื่องมือ AI เช่น Photoonic เพื่อสร้างภาพได้ หากคุณคุ้นเคยกับสิ่งเหล่านี้ คุณยังสามารถขอโค้ดในภาษาต่างๆ เช่น Bootstrap หรือ React ได้
สร้าง CSS และคัดลอกโดยใช้ ChatGPT
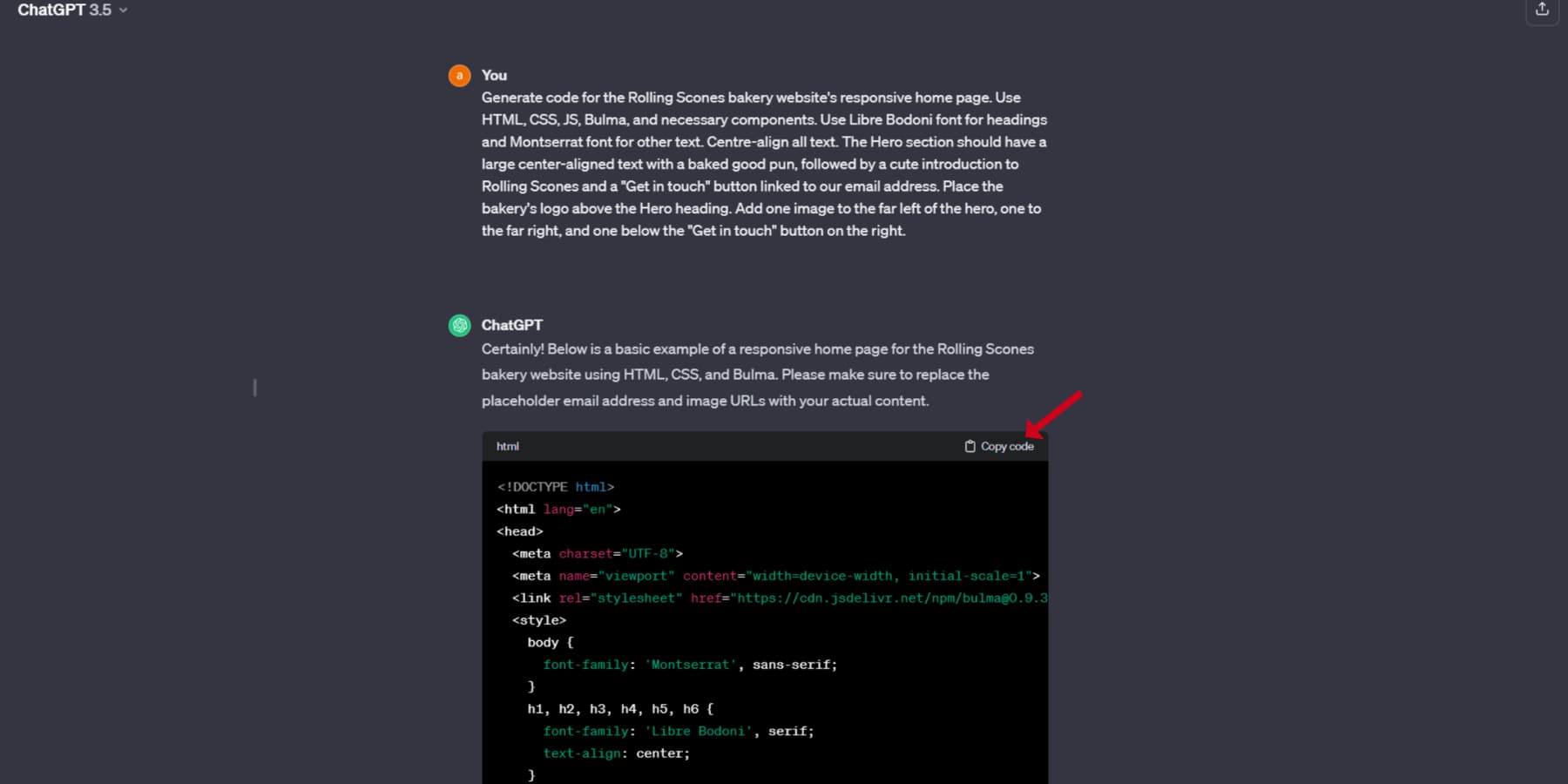
ในตอนแรก ChatGPT อาจไม่มีเนื้อหาและรูปแบบสำหรับทุกส่วน อย่างไรก็ตาม คุณสามารถขอรายละเอียดเฉพาะที่คุณต้องการในการแชทปัจจุบันได้ นี่คือข้อความแจ้งที่ฉันใช้เพื่อรับ HTML สำหรับหน้าเว็บที่มีเนื้อหาและสไตล์ที่เหมาะสม -
" สร้างโค้ดสำหรับโฮมเพจแบบโต้ตอบของเว็บไซต์ร้านเบเกอรี่ Rolling Scones ใช้ HTML, CSS, JS, Bulma และส่วนประกอบที่จำเป็น ใช้แบบอักษร Libre Bodoni สำหรับส่วนหัวและแบบอักษร Montserrat สำหรับข้อความอื่น จัดกึ่งกลางข้อความทั้งหมด ส่วน Hero ควรมี ข้อความขนาดใหญ่จัดกึ่งกลางพร้อมการเล่นคำที่ไพเราะ ตามด้วยการแนะนำ Rolling Scones ที่น่ารัก และปุ่ม "ติดต่อ" ที่เชื่อมโยงกับที่อยู่อีเมลของเรา วางโลโก้ของร้านเบเกอรี่ไว้เหนือส่วนหัวของ Hero เพิ่มรูปภาพหนึ่งรูปทางด้านซ้ายสุด ของฮีโร่ คนหนึ่งอยู่ทางขวาสุด และอีกคนหนึ่งอยู่ด้านล่างปุ่ม "ติดต่อ" ทางด้านขวา "
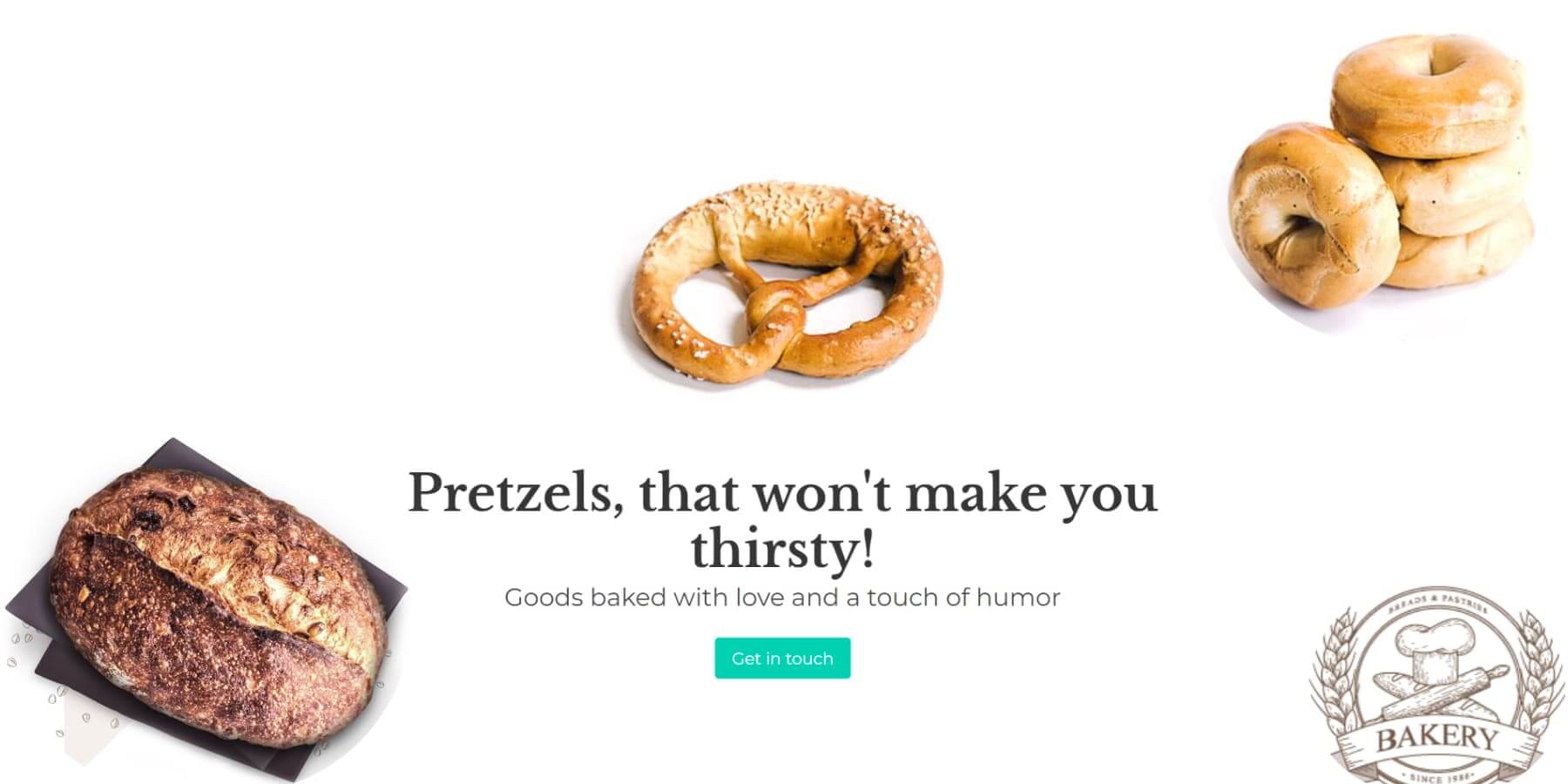
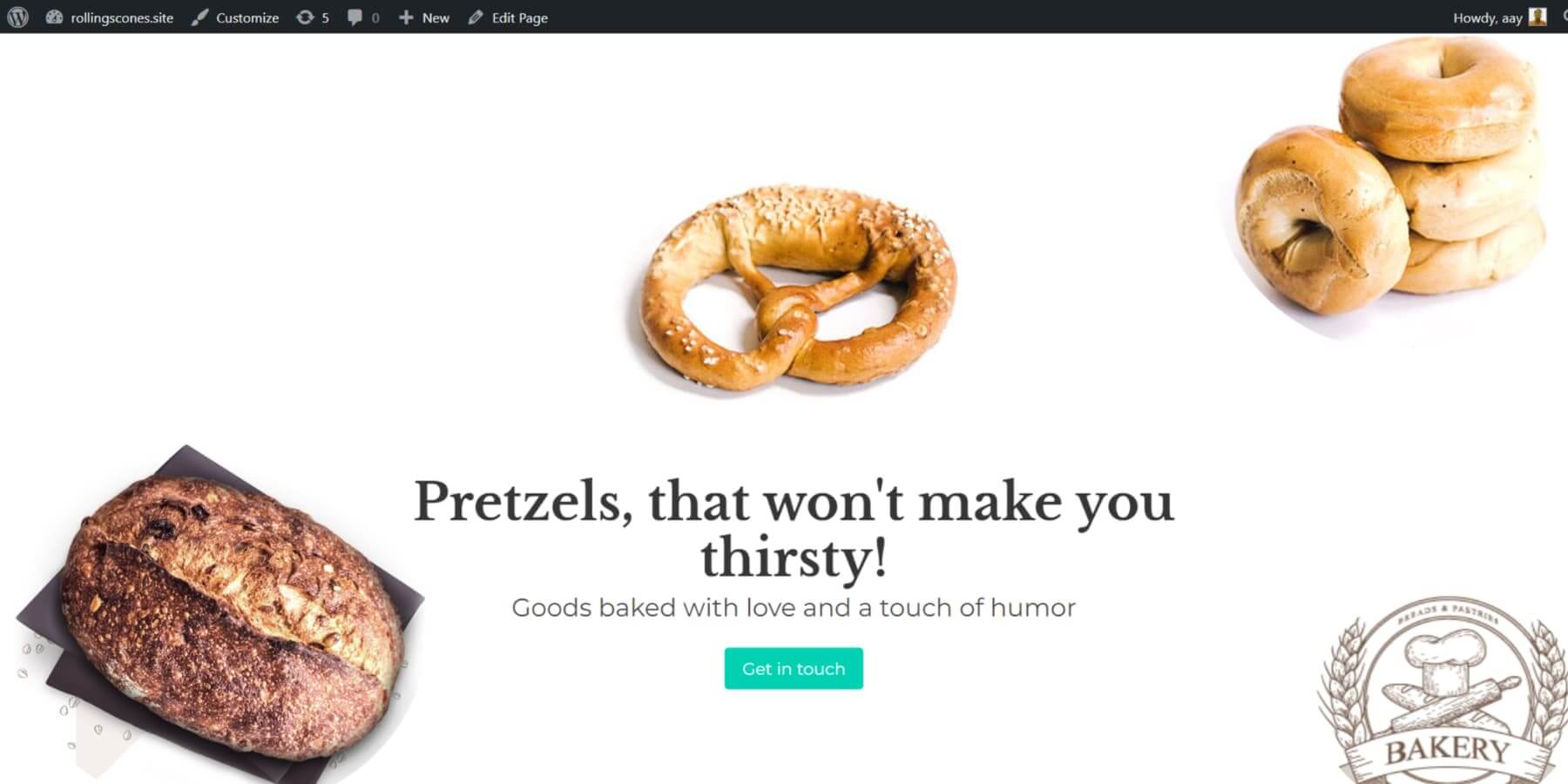
นี่เป็นการแจ้งเตือนที่มีรายละเอียดมาก แต่โปรดจำไว้ว่า ยิ่งคุณแม่นยำมากเท่าใด ผลลัพธ์ที่คุณจะได้รับก็จะยิ่งดีขึ้นเท่านั้น ตามที่ระบุไว้ก่อนหน้านี้ ChatGPT ใช้เฉพาะลิงก์ตัวยึดตำแหน่งสำหรับรูปภาพ ซึ่งฉันแทนที่ด้วยลิงก์ไปยังรูปภาพจริง นี่คือผลลัพธ์:

นี่เป็นวิธีที่ได้ผลจริงในการเพิ่มประสิทธิภาพกระบวนการสร้างเนื้อหาของคุณ สิ่งสำคัญคือต้องจำไว้ว่าข้อความที่ ChatGPT สร้างขึ้นในบางครั้งอาจเป็นข้อความธรรมดาหรือทั่วไป อย่างไรก็ตาม คุณมีทางเลือก! คุณสามารถเพิ่มการปรับแต่งเพิ่มเติมให้กับเนื้อหาของคุณด้วยเครื่องมือเช่น Rytr และ Jasper แม้ว่าวิธีนี้อาจต้องใช้แรงงานคนบ้าง เช่น การคัดลอกและวาง แต่ค่าใช้จ่ายก็เพียงเล็กน้อยเพื่อแลกกับการมีเนื้อหาที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ
แผนโดเมนและโฮสติ้ง
ขั้นตอนต่อไปคือการโฮสต์ไฟล์ HTML และทำให้พร้อมใช้งานออนไลน์เมื่อรหัสที่สร้างของ ChatGPT ได้รับการบันทึกแล้ว นี่รวมถึงการเลือกแพ็คเกจโฮสติ้งและชื่อโดเมนที่ทำงานร่วมกัน เลือกชื่อโดเมนที่น่าจดจำและสะท้อนถึงเนื้อหาเว็บไซต์ของคุณในอุดมคติ
ขอแนะนำให้จดทะเบียนโดเมนโดยใช้ NameCheap จัดลำดับความสำคัญประเด็นสำคัญ เช่น ความเร็วและแผงควบคุมที่ใช้งานง่าย เมื่อมองหาบริการโฮสติ้ง เพื่อให้การจัดการเว็บไซต์ของคุณเป็นเรื่องง่าย ประเมินระดับการบริการลูกค้าที่ให้บริการโดยบริษัทโฮสติ้งด้วย
ตามที่ระบุไว้ก่อนหน้านี้ เราขอแนะนำให้ดูที่ Siteground , A2Hosting หรือ Hostinger เนื่องจากตัวเลือกเว็บโฮสติ้งที่เหนือกว่า เนื่องจากการจดทะเบียนโดเมนรวมอยู่ในแผนของพวกเขา คุณจึงสามารถประหยัดเงินได้ด้วย
รหัส HTML สด
ถึงเวลาเผยแพร่หน้าเว็บของคุณทางออนไลน์เพื่อให้สาธารณชนเข้าชมได้ ขณะนี้โค้ด HTML และเนื้อหาเว็บไซต์ของคุณได้รับเลือกสำหรับโดเมนในอุดมคติ และได้รับแผนโฮสติ้งที่เชื่อถือได้แล้ว! การใช้ WordPress หรือไม่ใช้งานก็เป็นทางเลือกของคุณในกรณีนี้
การใช้ WordPress มอบการบูรณาการ การจัดการสื่อ CMS อันทรงพลัง และสิทธิประโยชน์อื่นๆ ขั้นแรก เรามาตรวจสอบเส้นทาง WordPress กันก่อน ติดตั้งก่อนด้วยตนเองหรือผ่านผู้ให้บริการโฮสต์ของคุณบนเซิร์ฟเวอร์ของคุณ
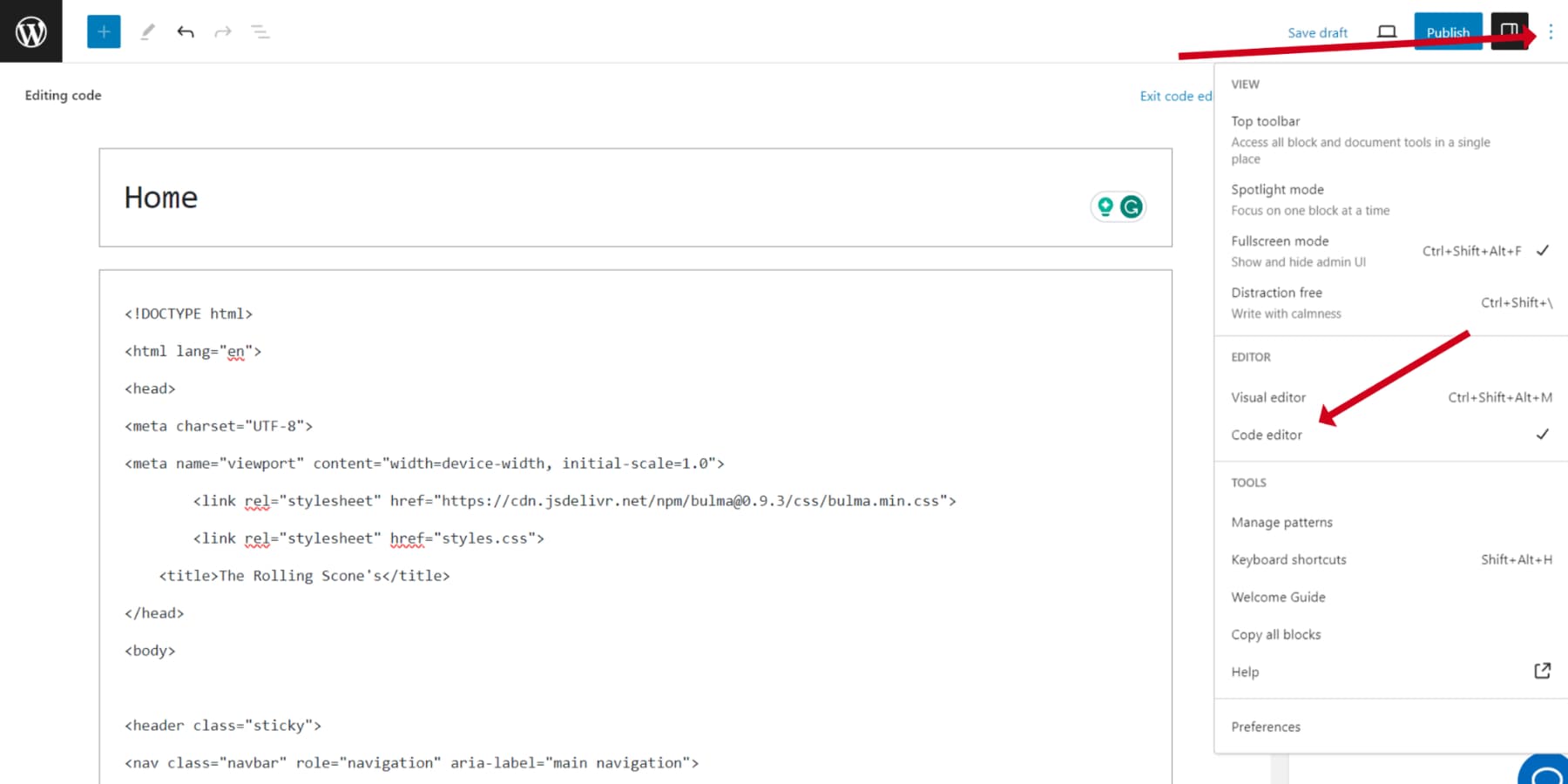
เลือกธีมและเริ่มหน้าใหม่ เริ่มต้นด้วยการเลือกปุ่ม "คัดลอกรหัส" และคัดลอกโค้ด HTML ของ ChatGPT:

เมื่อคัดลอกโค้ดแล้ว ให้วางลงในโหมดตัวแก้ไขโค้ดโดยเลือก "ตัวแก้ไขโค้ด" จากเมนู หรือใช้แป้นพิมพ์ลัด CTRL + Shift + Alt + M (หรือ Control + Shift + Option + M บน Mac)

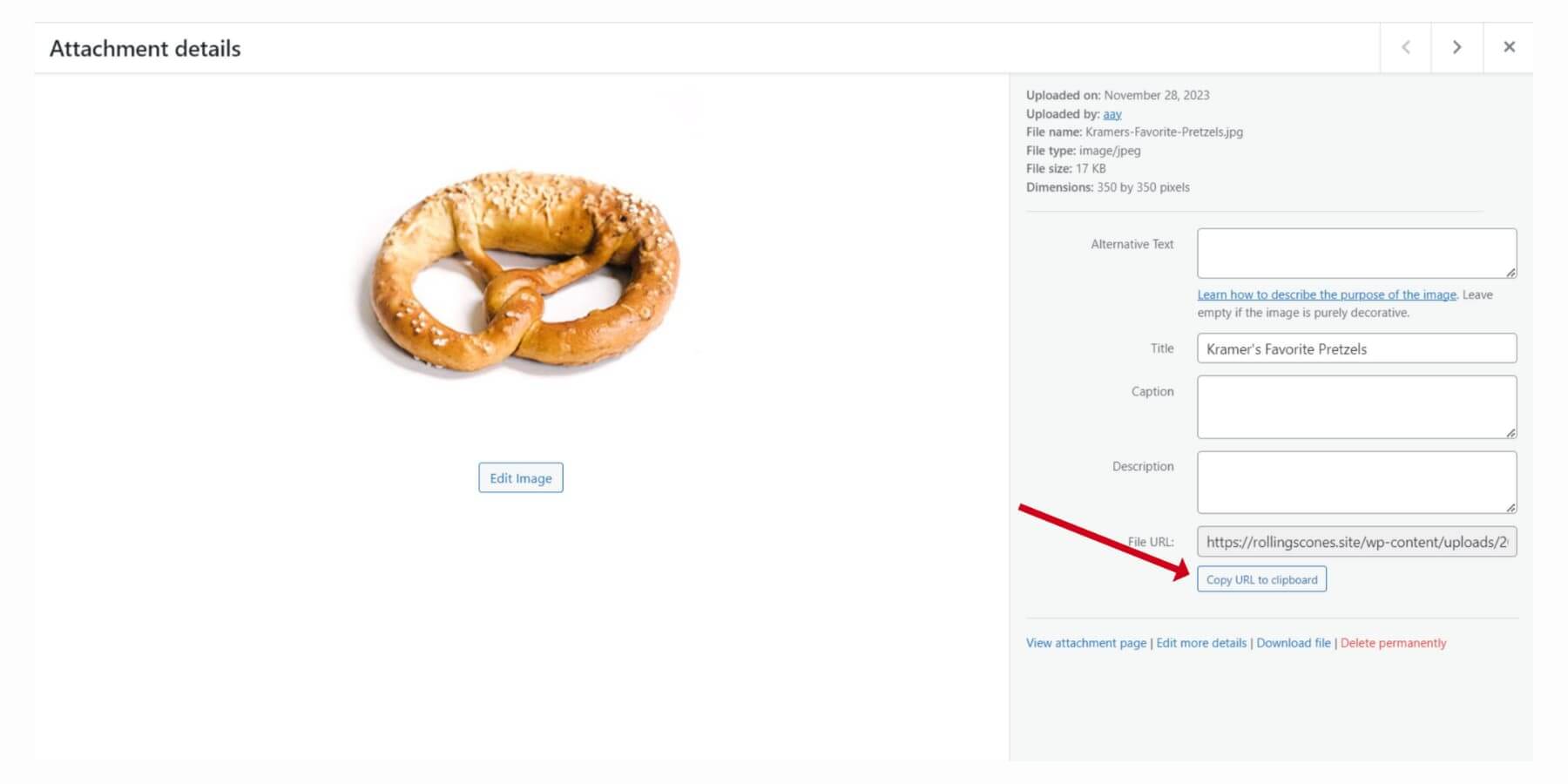
ในแง่ของรูปภาพ ให้เพิ่มรูปภาพเหล่านั้นลงในไลบรารีสื่อ WordPress และคัดลอกลิงก์แทนตัวยึดตำแหน่ง โดยคลิกที่รูปภาพแล้วเลือก "คัดลอก URL ไปยังคลิปบอร์ด"

ทำตามขั้นตอนต่อไปสำหรับหน้าที่เหลือ รวม CSS ของคุณในไฟล์ style.css สำหรับธีมของคุณ ขอแจ้งโดยย่อ: "การเข้ารหัสแบบยาก" เกี่ยวข้องหากคุณคิดเกี่ยวกับเทมเพลตสำหรับโพสต์บล็อกหรือการเพิ่มส่วนหัวโดยไม่ต้องใช้ตัวสร้างธีมเช่น Divi แม้ว่าจะอยู่นอกขอบเขตหลักสูตรของเราเล็กน้อย แต่คุณสามารถค้นหาแหล่งข้อมูลออนไลน์อย่างละเอียดได้เสมอ สิ่งนี้ต้องใช้ความรู้เกี่ยวกับ PHP
นี่คือลักษณะที่เว็บไซต์ที่เราเพิ่งสร้างโดยใช้ ChatGPT ปรากฏบน WordPress:

แม้จะดูอยู่นอกขอบเขตของหลักสูตรของเรา แต่เนื้อหาที่ครอบคลุมก็มีให้ทางออนไลน์อยู่เสมอ จำเป็นต้องมีความรู้ PHP สำหรับสิ่งนี้ เว็บไซต์ที่เราเพิ่งสร้างด้วย ChatGPT มีลักษณะเช่นนี้บน WordPress:

ถึงเวลาใช้แดชบอร์ดของโฮสต์ของคุณเพื่ออัปโหลดไฟล์ HTML และ CSS ไปยังเซิร์ฟเวอร์ของคุณ อย่าลืมเพิ่มหน้า กราฟิก และส่วนต่างๆ ที่จำเป็นทั้งหมด (เช่น ส่วนหัวและส่วนท้าย) และเช่นเดียวกัน เว็บไซต์ที่ออกแบบโดย ChatGPT ของคุณก็พร้อมใช้งานและพร้อมสำหรับทุกคน!
ChatGPT ทำอะไรไม่ได้?
แม้ว่า ChatGPT จะเป็นเครื่องมือที่มีศักยภาพในการพัฒนาเว็บไซต์ แต่ก็มีข้อจำกัดอยู่ อาจสร้างเนื้อหาที่ไม่ถูกต้องหรือยืดหยุ่นเสมอไป และขณะนี้ประสบการณ์ผู้ใช้เป็นปัจจัยหนึ่งในการจัดอันดับเนื้อหาของ Google
ความรู้ของ ChatGPT อิงจากข้อมูลเป็นหลักจนถึงปี 2021 ซึ่งอาจส่งผลให้มีเนื้อหาที่ล้าสมัย ดังนั้นการตรวจสอบข้อเท็จจริงจึงเป็นสิ่งสำคัญ นอกจากนี้ ควรตรวจสอบความถูกต้องของโค้ดที่สร้างโดย ChatGPT ChatGPT เวอร์ชันฟรีมีข้อจำกัดบางประการในการสร้างโค้ด รวมถึงการจำกัดโทเค็น 4,096 รายการ การเข้าถึงฟีเจอร์ขั้นสูงอย่างจำกัด และลำดับความสำคัญที่ต่ำกว่าในช่วงเวลาที่มีการรับส่งข้อมูลสูง ในทางกลับกัน เวอร์ชัน Plus มอบความสามารถที่ได้รับการปรับปรุงสำหรับโค้ดที่ซับซ้อน ข้อมูลที่เป็นปัจจุบันมากขึ้น และการเข้าถึงที่ดีขึ้น
ความท้าทายอย่างหนึ่งที่มักถูกมองข้ามเมื่อใช้ AI ในการสร้างเนื้อหา โดยเฉพาะอย่างยิ่งสำหรับรูปภาพ คือความแม่นยำที่จำเป็นในการแจ้งเตือน ความสำเร็จในการบรรลุผลลัพธ์ที่ต้องการนั้นส่วนใหญ่ขึ้นอยู่กับว่าคุณสามารถระบุความต้องการของคุณในข้อความแจ้งได้อย่างมีประสิทธิภาพเพียงใด
โชคดีที่โปรแกรมสร้างภาพเช่น Divi AI สามารถช่วยได้โดยการสร้างพรอมต์ที่มีโครงสร้างดีจากอินพุตปกติของคุณ นอกจากนี้ยังช่วยให้คุณสามารถอัปโหลดภาพอ้างอิง ทำให้คุณสามารถสร้างภาพที่ตรงกับวิสัยทัศน์ที่สร้างสรรค์ของคุณมากขึ้น อย่างไรก็ตาม สิ่งสำคัญคือต้องจำไว้ว่าแม้จะมีเครื่องมือเหล่านี้ การควบคุมดูแลและการแก้ไขโดยมนุษย์ก็ยังจำเป็นต้องมี
คำสุดท้าย
โดยสรุป ChatGPT ให้การสนับสนุนอย่างกว้างขวางในการพัฒนาเว็บไซต์ ตั้งแต่การสร้างแนวคิดเกี่ยวกับเนื้อหาไปจนถึงตัวอย่างโค้ด Divi AI สามารถช่วยสร้างข้อความ สำเนา และรูปภาพสำหรับเว็บไซต์ WordPress เครื่องมือ AI อื่นๆ เช่น Rytr , Jasper , Photosonic , Alli AI และ Surfer SEO ก็มีให้ใช้งานสำหรับการสร้างข้อความ การสร้างรูปภาพ และ SEO ตามลำดับ แม้ว่าเครื่องมือ AI จะมีข้อจำกัดและบางครั้งก็อาจก่อให้เกิดการตอบสนองที่ทำให้เข้าใจผิด แต่การแก้ไขและการกำกับดูแลโดยมนุษย์ยังคงมีความสำคัญ ChatGPT มุ่งหวังที่จะปรับปรุงกระบวนการและเพิ่มประสิทธิภาพในการสร้างเว็บไซต์ ไม่ใช่เพื่อแทนที่นักพัฒนาที่มีทักษะ




