การสร้างเมนูมือถือแบบกว้างสำหรับไซต์ WordPress ของคุณโดยใช้ Divi จะช่วยปรับปรุงประสบการณ์ของผู้ใช้บนอุปกรณ์พกพาได้อย่างมาก เมนูแฮมเบอร์เกอร์เริ่มต้นมักจะไม่เพียงพอต่อความต้องการการนำทางที่ซับซ้อน บทความนี้จะแนะนำคุณเกี่ยวกับการปรับแต่งเมนู Divi ของคุณเพื่อสร้างเมนูมือถือแบบเต็มหน้าจอที่ใช้งานได้จริงและน่าดึงดูด เราจะสำรวจการใช้ Theme Builder ปรับแต่งโมดูลเมนู และนำ CSS ที่กำหนดเองมาใช้เพื่อให้ได้ผลลัพธ์ที่ต้องการ ไม่ว่าจะทำงานกับธีมย่อยหรือใน Theme Customizer ของ Divi โดยตรง เทคนิคเหล่านี้จะช่วยให้คุณสร้างการนำทางที่เป็นมิตรกับมือถือที่โดดเด่นกว่าเมนูเริ่มต้นของ Divi

เหตุใดจึงต้องใช้เมนู Wide Divi บนอุปกรณ์พกพา
ในโลกปัจจุบันที่อุปกรณ์เคลื่อนที่เป็นอันดับแรก การเพิ่มประสิทธิภาพการนำทางเว็บไซต์ของคุณสำหรับอุปกรณ์เคลื่อนที่ถือเป็นสิ่งสำคัญ แม้ว่าเมนู Divi เริ่มต้นด้วยไอคอนแฮมเบอร์เกอร์จะทำงานได้ดีสำหรับเว็บไซต์ทั่วไป แต่เมนูมือถือขนาดกว้างสามารถให้ข้อดีหลายประการ:
- การมองเห็นที่ได้รับการปรับปรุง: เมนูขนาดกว้างใช้ความกว้างหน้าจอเต็ม ทำให้รายการเมนูมีความโดดเด่นมากขึ้นและอ่านง่ายขึ้นบนหน้าจอขนาดเล็ก
- ประสบการณ์ผู้ใช้ที่ดีขึ้น: ด้วยการแสดงตัวเลือกเพิ่มเติมในคราวเดียว ผู้ใช้สามารถนำทางไซต์ของคุณได้อย่างมีประสิทธิภาพมากขึ้นโดยไม่ต้องเปิดและปิดเมนูแฮมเบอร์เกอร์แบบย่อซ้ำๆ
- โอกาสในการปรับแต่ง: เมนูบนมือถือที่กว้างขวางทำให้สามารถปรับแต่งรูปแบบเมนูได้มากขึ้น รวมถึงสีพื้นหลัง ขนาดตัวอักษรของเมนู และแม้แต่การรวมไอคอนโซเชียลมีเดีย
- ความสอดคล้องของแบรนด์: คุณสามารถรักษาเอกลักษณ์ภาพของไซต์ของคุณได้ทั้งในเวอร์ชันเดสก์ท็อปและมือถือ โดยปรับแต่งเมนูมือถือให้ตรงกับการออกแบบโดยรวมของคุณ
- จำนวนคลิกลดลง: ผู้ใช้สามารถเข้าถึงรายการเมนูหลักทั้งหมดได้โดยไม่ต้องแตะเพิ่มเติม ช่วยให้การเดินทางผ่านไซต์ของคุณมีประสิทธิภาพมากขึ้น
- ความคล่องตัว: เมนูขนาดกว้างสามารถรองรับโครงสร้างการนำทางที่ซับซ้อนยิ่งขึ้น รวมถึงเมนูขนาดใหญ่ ซึ่งเป็นความท้าทายในการนำไปใช้ในเมนูบนมือถือแบบดั้งเดิม
- การออกแบบที่โดดเด่น: เมนูที่กำหนดเองได้จะทำให้ไซต์ของคุณโดดเด่นจากไซต์ที่ใช้เมนู Divi เริ่มต้น ส่งผลให้ผู้ใช้มีส่วนร่วมและคงอยู่มากขึ้น
การใช้ประโยชน์จาก Theme Builder ของ Divi และใช้ CSS แบบกำหนดเอง ช่วยให้คุณสร้างเมนูบนมือถือที่ไม่เพียงแต่ดูดี แต่ยังช่วยเพิ่มประสบการณ์ผู้ใช้มือถือโดยรวมของไซต์ WordPress ของคุณอีกด้วย
วิธีการสร้างเมนูมือถือ Divi แบบกว้าง
สำหรับผู้ที่คุ้นเคยกับบทช่วยสอน Divi Theme Builder คุณสมบัติทั่วไปที่ขาดหายไปจากส่วนหัวเริ่มต้นคือตัวเลือกเมนูแบบเต็มหน้าจอ แม้ว่าการพัฒนาจะเป็นเรื่องท้าทาย แต่บทช่วยสอนแบบทีละขั้นตอนนี้ได้รับการออกแบบมาเพื่อช่วยให้ผู้ใช้สร้างประสบการณ์เมนูแบบเต็มหน้าจอที่น่าสนใจ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยCodeWatcher มีบทช่วยสอน Divi มากมายซึ่งนำเสนอวิธีแก้ไขปัญหาที่ผู้ใช้ Divi มักพบเจอ ค้นหาข้อมูลเพิ่มเติม
ส่วนหัวของตัวสร้างธีม
หากต้องการให้ใช้งานได้ ต้องใช้โมดูลเมนูภายในเทมเพลตส่วนหัวของ Theme Builder หากคุณคุ้นเคยกับ Divi Theme Builder อยู่แล้ว คุณก็พร้อมที่จะเริ่มต้นได้เลย

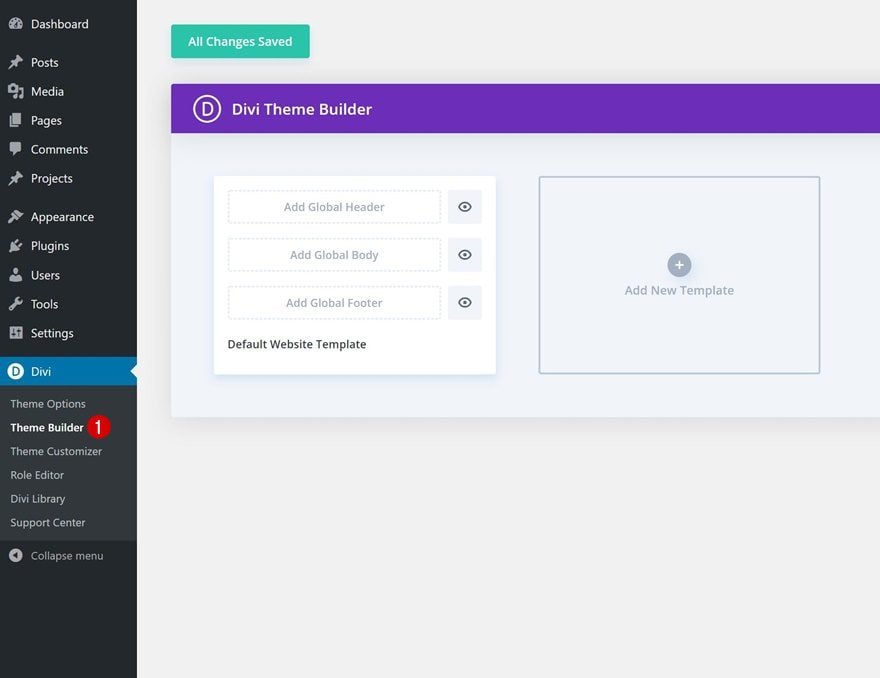
ขั้นตอนแรกคือไปที่ Divi > Theme Builder แล้วเพิ่มหรือแก้ไขเทมเพลตส่วนหัว หากต้องการใช้เมนูทั่วทั้งไซต์ ให้ใช้เทมเพลตแรกเพื่อสร้างส่วนหัวทั่วไป หากคุณต้องการให้เมนูปรากฏบนหน้าเฉพาะหรือต้องการทดสอบ ให้สร้างเทมเพลตใหม่แล้วใช้ส่วนหัวแบบกำหนดเอง
การปรับแต่งโมดูลเมนู

เมื่อเข้าไปในเทมเพลตส่วนหัวแล้ว ให้เริ่มต้นด้วยการเพิ่มแถวคอลัมน์เดียวและแทรกโมดูลเมนู แม้ว่าจะไม่จำเป็นต้องปรับเปลี่ยนการตั้งค่าโมดูลเมนู แต่ก็มีการปรับแต่งที่แนะนำดังนี้:
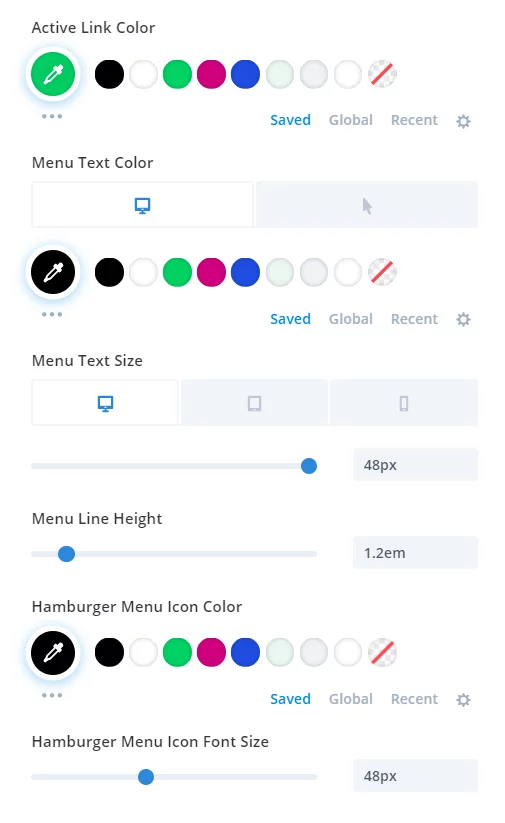
- ตั้งค่าสีข้อความภายใต้แท็บการออกแบบ > สลับข้อความเมนู
- เพิ่มขนาดตัวอักษรในแท็บการออกแบบ > สลับข้อความเมนู และปรับขนาดสำหรับเดสก์ท็อป แท็บเล็ต และโทรศัพท์
- ตั้งค่าความสูงของบรรทัดข้อความเป็น 1.2em
- ปรับแต่งสีเมนูแฮมเบอร์เกอร์ในแท็บการออกแบบ > สลับไอคอน
- เพิ่มขนาดตัวอักษรของไอคอนเมนูแฮมเบอร์เกอร์ในแท็บการออกแบบ > สลับไอคอน
การปรับแต่งเหล่านี้เป็นทางเลือก แต่สามารถช่วยให้คุณสร้างดีไซน์ที่น่าประทับใจได้อย่างรวดเร็ว เลื่อนลงมาเพื่อดูภาพหน้าจอของเมนูที่สร้างขึ้น—สวยงามจริงๆ!
ปรับแต่ง CSS ให้กับส่วนต่างๆ
ตอนนี้ แทนที่จะเพิ่มคลาส CSS ลงในโมดูลโดยตรง เราจะนำคลาส CSS ที่กำหนดเองไปใช้กับส่วนสีน้ำเงิน ซึ่งเป็นส่วนเดียวกับที่เพิ่มโมดูลเมนูในขั้นตอนก่อนหน้านี้

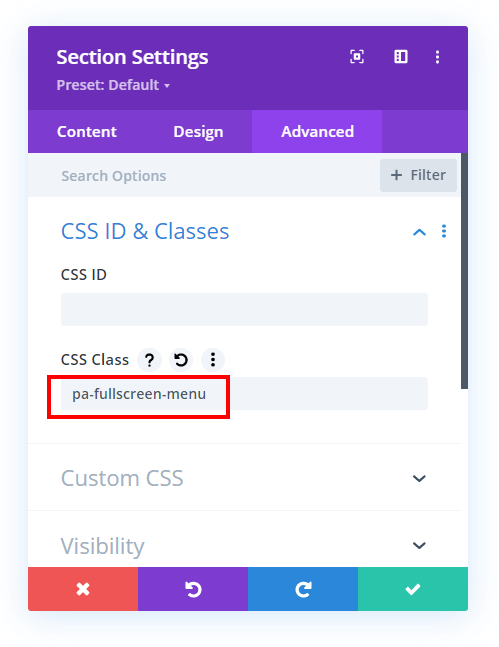
ในการดำเนินการนี้ ให้เปิดการตั้งค่าส่วน ไปที่แท็บขั้นสูง และขยายตัวสลับ CSS และ ID ที่กำหนดเอง ในช่องป้อน CSS Class ให้ป้อน “pa-fullscreen-menu
ตอนนี้มาถึงส่วนที่สำคัญที่สุดของบทช่วยสอน: สไนปเป็ตโค้ดฟรี! โค้ดนี้ทำหน้าที่หลายอย่าง ดังนั้นขอแนะนำให้ดูทั้งวิดีโอบทช่วยสอนและคำอธิบายโค้ดเพื่อให้เข้าใจอย่างถ่องแท้ มิฉะนั้น คุณสามารถคัดลอกและวางโค้ดได้เลย
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}คุณสามารถนำโค้ดไปใช้งานได้ผ่านระบบดังต่อไปนี้
- ปลั๊กอิน Divi Assistant : หากใช้ปลั๊กอิน Divi Assistant ให้วางโค้ดลงในแท็บ CSS ภายในหน้าต่างโค้ดแบบกำหนดเองของ Divi Visual Builder
- ธีมย่อย : เพิ่มโค้ดลงในไฟล์ style.css สำหรับผู้ที่ใช้ธีมย่อย หากคุณไม่มีธีมย่อย คุณสามารถสร้างธีมย่อยได้โดยตรงบนเว็บไซต์ของคุณ หรือดาวน์โหลดธีมย่อยฟรีที่ให้มา
- การรวมตัวเลือกธีม Divi : อีกวิธีหนึ่งคือวางโค้ดในกล่อง Divi > ตัวเลือกธีม > โค้ด CSS แบบกำหนดเอง
และคุณก็ทำเสร็จแล้ว!
การห่อหุ้ม
การสร้างเมนูมือถือแบบกว้างสำหรับไซต์ Divi WordPress ของคุณจะช่วยปรับปรุงประสบการณ์ของผู้ใช้บนอุปกรณ์มือถือในขณะที่ยังคงความสวยงามของไซต์ไว้ได้ ด้วยการใช้ Divi Theme Builder ปรับแต่งโมดูลเมนูและใช้ CSS แบบกำหนดเอง คุณสามารถเปลี่ยนเมนูแฮมเบอร์เกอร์เริ่มต้นให้กลายเป็นเมนูนำทางแบบกว้างเต็มหน้าจอได้
การปรับแต่งนี้ไม่เพียงแต่ปรับปรุงการมองเห็นและการเข้าถึงเท่านั้น แต่ยังช่วยให้การออกแบบมีความยืดหยุ่นมากขึ้นด้วย โดยผสานองค์ประกอบต่างๆ เช่น ไอคอนโซเชียลมีเดียและสีพื้นหลังที่กำหนดเอง โปรดจำไว้ว่ากุญแจสู่ความสำเร็จอยู่ที่การสร้างสมดุลระหว่างการใช้งานและการออกแบบ ไม่ว่าคุณจะเป็นนักพัฒนามากประสบการณ์หรือมือใหม่ของ Divi เทคนิคเหล่านี้มอบเครื่องมือสำหรับการสร้างเมนูบนมือถือที่โดดเด่นท่ามกลางภูมิทัศน์ดิจิทัลที่พลุกพล่าน




