หากคุณต้องการให้เว็บไซต์ของคุณมีข้อมูล ให้ความรู้ หรือต้องการเชื่อมโยงโพสต์ในหัวข้อที่เกี่ยวข้องกับบทความของคุณ จะทำให้เว็บไซต์ของคุณเป็นที่ยอมรับมากขึ้น แต่การนำลิงก์มาแนบกับโพสต์ของคุณอาจไม่เป็นประโยชน์และน่าดึงดูดใจนัก ด้วยการสร้างลิงก์แบบออปติคัลสำหรับเว็บไซต์ของคุณ เช่น ลิงก์ที่ปรับปรุงแล้วที่คุณเห็นบน Facebook คุณสามารถแชร์เนื้อหาที่น่าสนใจซึ่งผู้เยี่ยมชมของคุณจะให้ความสนใจเช่นกัน ปลั๊กอิน Visual Link Preview สำหรับ WordPress เป็นวิธีที่ง่ายในการเพิ่มความมีไหวพริบให้กับลิงก์ของคุณ

ปลั๊กอิน Visual Link Preview จะช่วยให้คุณ -
- เพิ่มปุ่ม Call To Action  ให้กับลิงค์พันธมิตรทั้งหมดของคุณ
- เพิ่มผลิตภัณฑ์ WooCommerce ที่จัดแสดงบนเว็บไซต์ของคุณ
- จัดการรายการบทความสำหรับผู้อ่านของคุณ
- นำเสนอบล็อก/ผลิตภัณฑ์ที่เกี่ยวข้องจากเว็บไซต์อื่น
- แสดงแผนภูมิ สถิติเกี่ยวกับสิ่งที่เกี่ยวข้อง
นอกจากนี้ ในรูปแบบที่บริสุทธิ์ที่สุด ปลั๊กอิน Visual Link Preview เป็นวิธีที่ยอดเยี่ยมในการเพิ่มลิงก์โพสต์ที่เกี่ยวข้องและทำให้ผู้คนติดอยู่บนเว็บไซต์เป็นเวลานาน
ปลั๊กอินเฉพาะจะช่วยให้คุณสร้างตัวอย่างที่มองเห็นได้สำหรับลิงก์ภายในหรือภายนอกใดๆ และคุณยังสามารถสร้างเทมเพลตที่กำหนดเองด้วยแบบฟอร์มที่ตรงกับเครื่องหมายการค้าหรือเว็บไซต์ของคุณ จากนั้นเพิ่มกล่องแสดงที่ทันสมัยที่ใดก็ได้บนเนื้อหาหรือหน้าของคุณ มาดูวิธีการเพิ่มกล่องแสดงผลในตัวแก้ไขใด ๆ ในเว็บไซต์ WordPress
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการติดตั้งปลั๊กอินการแสดงตัวอย่าง Visual Link
หากคุณกำลังใช้งานเว็บไซต์ WordPress ฉันเดาว่าคุณคงรู้วิธีเพิ่มปลั๊กอินแล้ว อย่างไรก็ตาม เราจะทำซ้ำวิธีการติดตั้งในไม่ช้า
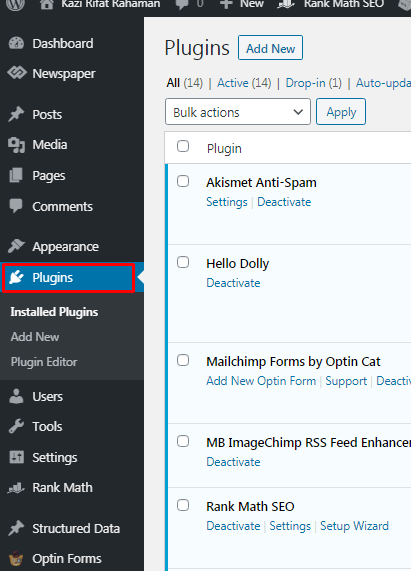
ขั้นแรก ไปที่แดชบอร์ด WordPress ของคุณแล้วเลือก “ปลั๊กอิน” จากแถบด้านข้างทางซ้าย

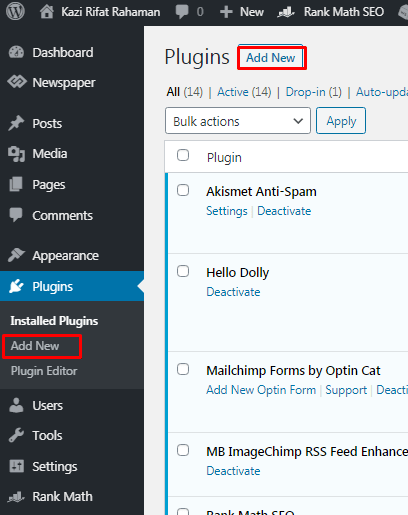
คลิกที่ เพิ่มใหม่ จากเมนูย่อย คุณยังสามารถคลิก เพิ่มใหม่ จากด้านบนของหน้าปลั๊กอินที่ติดตั้ง

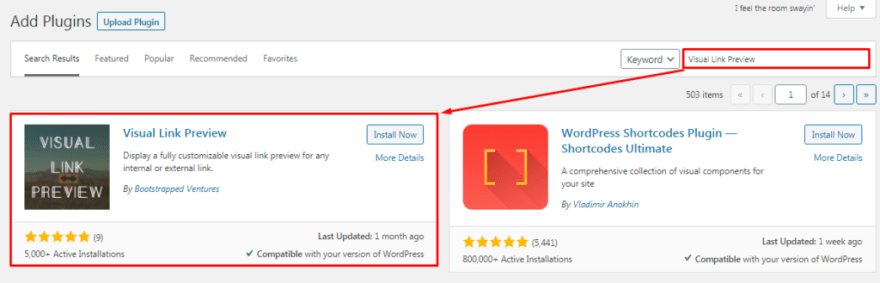
พิมพ์ “Visual Link Preview” ลงในช่องค้นหาที่ด้านบนขวาของหน้า คลิก “ติดตั้งทันที” ที่ด้านบนขวาของช่องแสดงตัวอย่างปลั๊กอิน

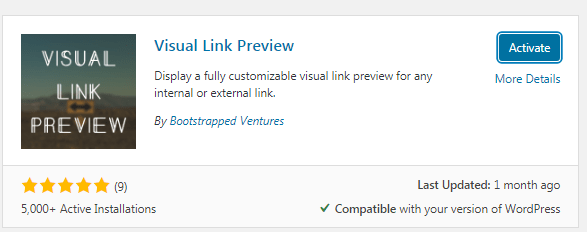
หลังจากการติดตั้งเสร็จสมบูรณ์ คลิกเปิดใช้งาน

การกำหนดค่าปลั๊กอินการแสดงตัวอย่าง Visual Link
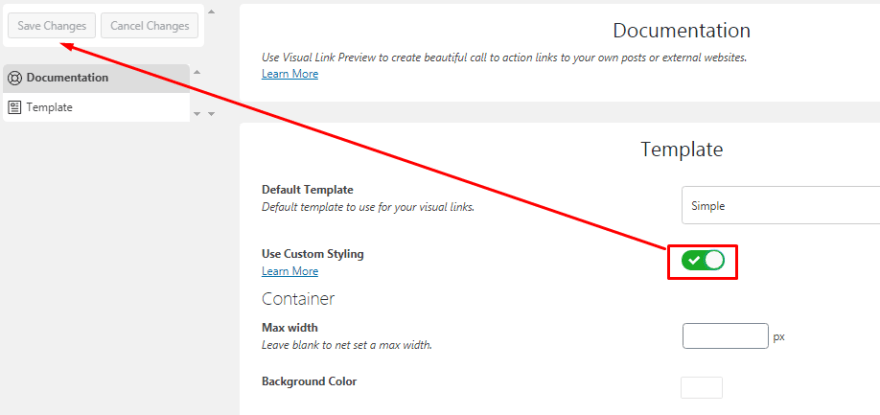
หลังจากเปิดใช้งานสำเร็จ คุณจะถูกเปลี่ยนเส้นทางไปยังหน้าปลั๊กอินที่เปิดใช้งานโดยอัตโนมัติ ค้นหาปลั๊กอิน "Visual Link Preview" และคลิกที่การตั้งค่า แล้วคุณจะเข้าสู่หน้านี้ ที่นี่ คุณจะเห็นตัวเลือกการจัดรูปแบบที่กำหนดเองปิดอยู่ เปิดเครื่องแล้วคุณจะเห็นตัวเลือกสองสามตัวเลือก
ที่นี่คุณสามารถตั้งค่า
- ความกว้าง สี ของช่องแสดงตัวอย่าง
- รัศมีของคอนเทนเนอร์ สไตล์ สี และสไตล์
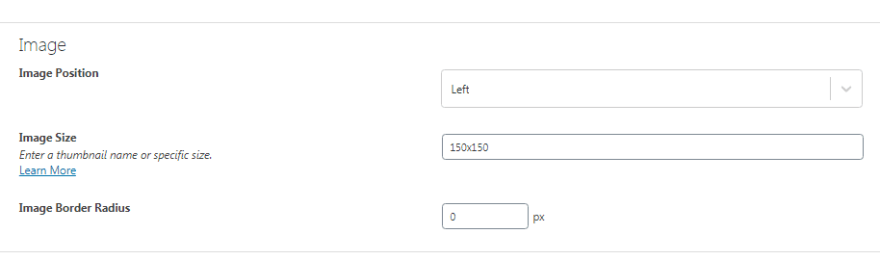
- มาตราส่วนการวางตำแหน่งภาพ
- สีและขนาดข้อความ

สิ่งเหล่านี้ส่วนใหญ่เข้าใจได้ค่อนข้างดี แต่มีบางสิ่งที่ควรทราบเกี่ยวกับ ขนาดภาพ คุณสามารถกำหนดขนาดที่กำหนดเองได้ เช่น 150x150 พิกเซล หรือคุณสามารถเลือกขนาดจากเทมเพลตจาก “ เรียนรู้เพิ่มเติม” มีสามขนาด - รูปขนาดย่อ กลาง และใหญ่
ปลั๊กอิน Visual Link Preview ใน Gutenberg Editor
ใน WordPress Gutenberg เป็นตัวแก้ไขที่ใช้กันอย่างแพร่หลาย มีชื่อเสียงเพราะใช้งานง่ายและมีสิ่งอำนวยความสะดวกในการปรับแต่งมากมาย ที่นี่เราจะดูว่าเราสามารถแสดงตัวอย่างคอนเทนเนอร์ในโพสต์บนตัวแก้ไข Gutenberg ได้อย่างไร
คุณสามารถเพิ่มคอนเทนเนอร์ได้ทุกที่ที่คุณต้องการ เพื่อวัตถุประสงค์ในการสอน ฉันจะใช้มันระหว่างสองย่อหน้า เพียงเพิ่มบล็อกและค้นหาปลั๊กอินในช่องค้นหา

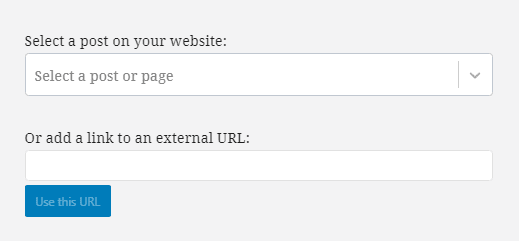
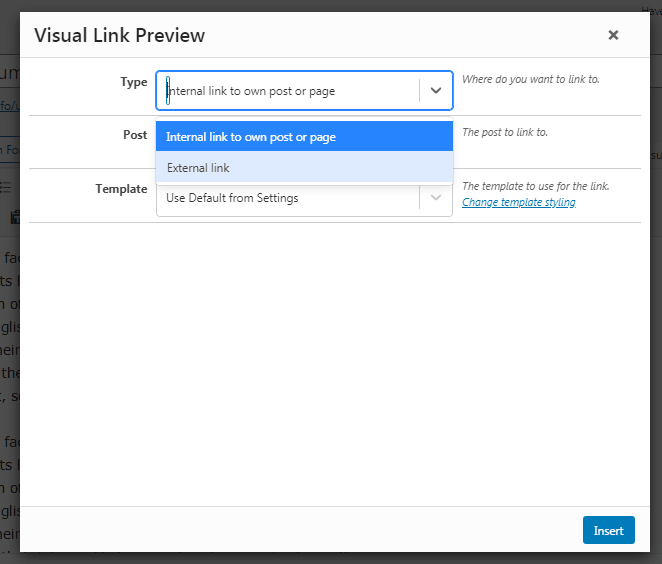
คุณจะเห็นสองตัวเลือก คุณสามารถเพิ่มหน้าหรือโพสต์ได้ และไม่สามารถเพิ่มลิงก์ที่นำไปยังเนื้อหาที่คุณต้องการซึ่งคุณต้องการแสดงที่นี่

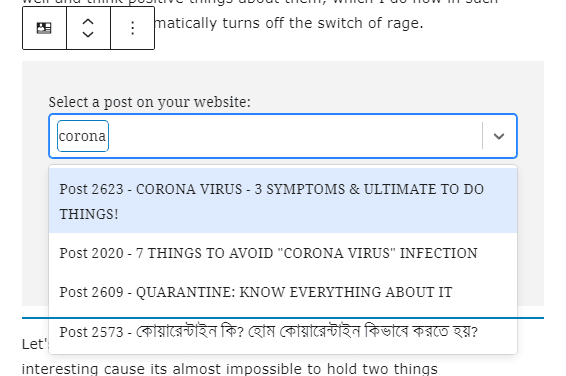
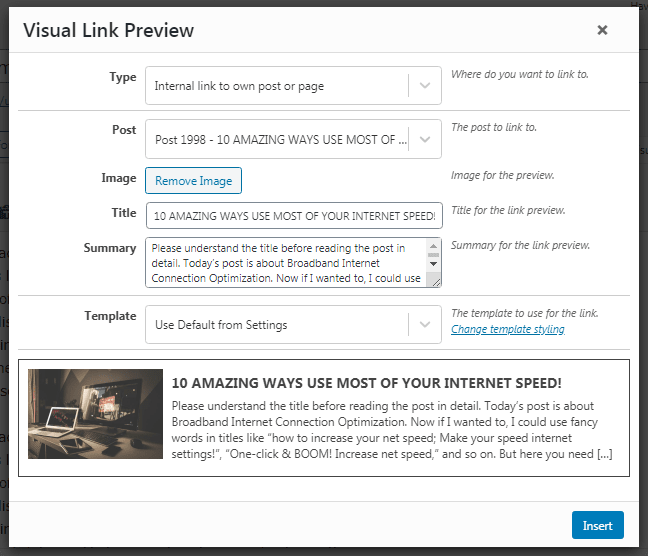
หากคุณเลือกตัวเลือกแรก คุณจะไม่เห็นอะไรจากเมนูแบบเลื่อนลง คุณต้องพิมพ์ด้วยตนเอง และคำแนะนำจะปรากฏขึ้น มาเพิ่มโพสต์โดยใช้ตัวเลือกแรกกัน

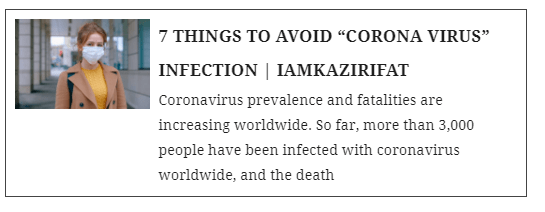
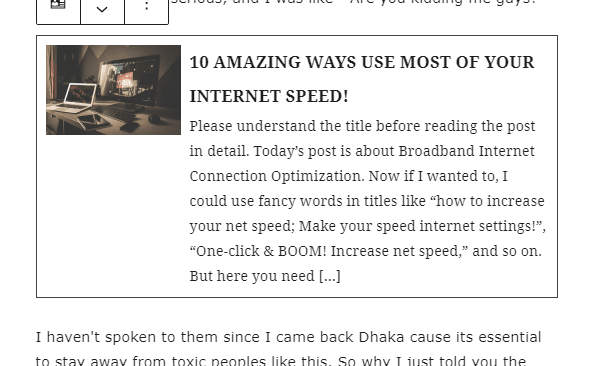
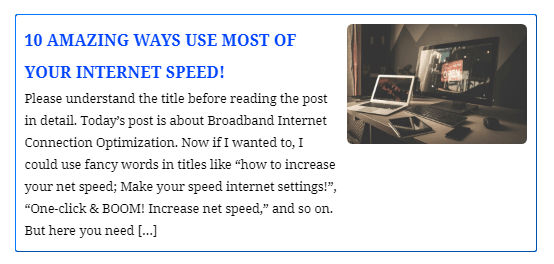
คุณจะเห็นว่าผมพิมพ์อะไรลงไปแล้วได้ผลมากมาย ตอนนี้ฉันจะสุ่มเลือกอันหนึ่ง นี่คือหน้าตาของการเลือก

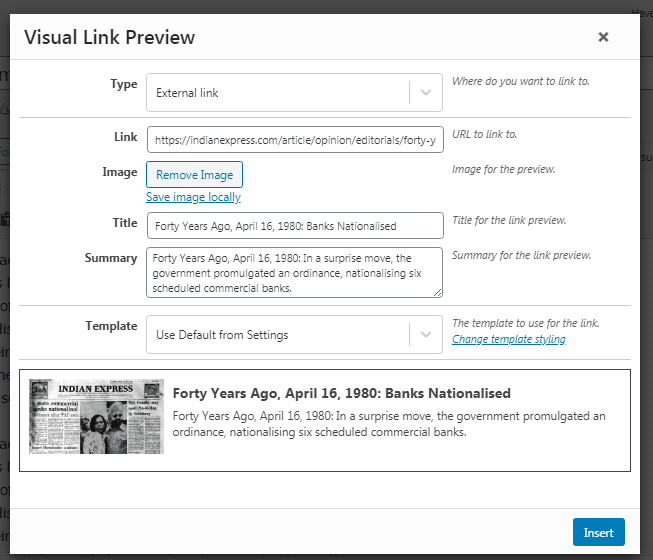
ตอนนี้ฉันได้เพิ่มลิงค์ภายนอกแล้ว ฉันได้คัดลอกลิงก์โพสต์แบบสุ่มจากเว็บไซต์ของฉัน และฉันได้เพิ่มลิงก์ไว้ที่นี่ คุณจะเห็นผลลัพธ์เหมือนกับลิงก์ภายใน

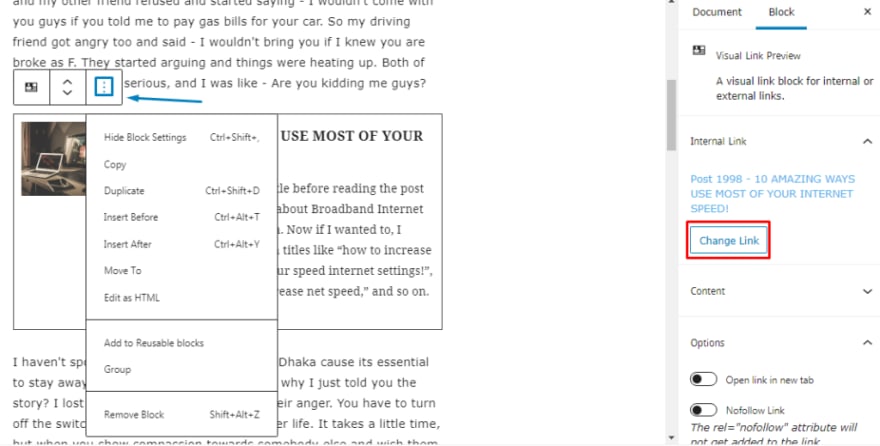
บล็อกการตั้งค่าการแสดงตัวอย่าง Visual Link

หากคุณแตะที่เมนูสามจุดที่เราทำเครื่องหมายไว้บนรูปภาพ คุณสามารถเปลี่ยนลิงก์ของโพสต์ที่เพิ่มเข้ามา และคุณสามารถตัดสินใจได้ว่าต้องการแสดงรูปภาพที่แสดงหรือไม่ อย่างที่เราทราบกันดีว่ารูปภาพมีประโยชน์อย่างมากในการดึงดูดความสนใจของผู้ชม และช่วยเพิ่มความสวยงามให้กับตัวแบบ ดังนั้น เราไม่แนะนำให้ลบภาพออก และการเปลี่ยนลิงก์จะลบลิงก์ที่เพิ่มออกทันที ดังนั้นคุณจึงไม่ต้องเลือกโดยบังเอิญ
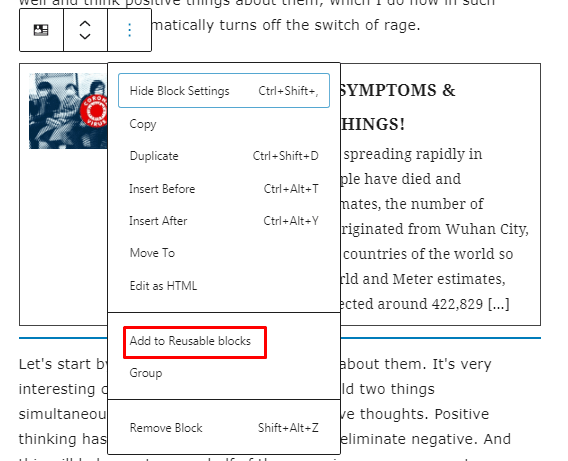
การประหยัดบล็อกที่ใช้ซ้ำได้
หากคุณเป็นผู้เผยแพร่โฆษณาหรือเจ้าของเว็บไซต์ที่โพสต์เป็นประจำ คุณสามารถบันทึกคอนเทนเนอร์แสดงตัวอย่างลิงก์เป็นบล็อกที่นำกลับมาใช้ใหม่ได้ คุณต้องสร้างมันขึ้นมาเพียงครั้งเดียว และคุณสามารถใช้มันในภายหลังได้มากเท่าที่คุณต้องการในตัวแก้ไข Gutenberg

หลังจากสร้างเทมเพลตปลั๊กอินเสร็จแล้ว ให้คลิกปุ่มสามจุดที่ด้านบน ซึ่งเป็นปุ่มเดียวกับที่คุณใช้ป้อนแถบด้านข้างตัวเลือก จากนั้นเลือกเพิ่มลงในบล็อกที่นำกลับมาใช้ใหม่ได้ คุณสามารถตั้งชื่อบล็อกได้ และบล็อกนั้นจะอยู่ในไดเรกทอรีบล็อกเพื่อใช้งานต่อไป
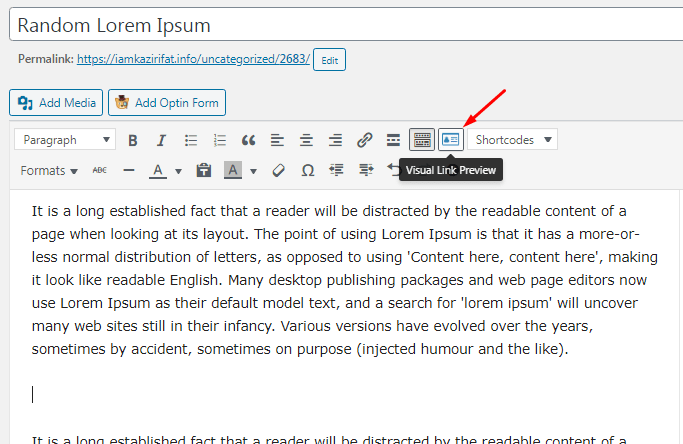
ปลั๊กอิน Visual Link Preview ใน Classic Editor
หากคุณเป็นผู้ใช้ Classic Editor ให้ไปที่หน้าหรือโพสต์แล้วเลือกสถานที่ที่คุณต้องการเพิ่มลิงก์ภาพ วางเคอร์เซอร์ไว้ที่นั่นแล้วเลือกปุ่มแสดงตัวอย่าง Visual Link จากตัวเลือก

คุณจะเห็นกล่องป๊อปอัป และขั้นตอนที่เหลือเกือบจะเหมือนกัน คุณสามารถเลือกโพสต์โดยตรงหรือหน้าที่แสดงหรือโพสต์ผ่านการส่งลิงก์ ทั้งคู่ทำงานเหมือนกับรุ่น Gutenberg

จากเมนูแบบเลื่อนลง เลือกลิงก์ภายในเพื่อโพสต์ จากนั้นพิมพ์คำหลักหรือชื่อสำหรับโพสต์ที่คุณต้องการ เลือกโพสต์นั้นเมื่อคุณเห็นจากคำแนะนำ ปลั๊กอินจะติดตามสิ่งอื่น ๆ โดยอัตโนมัติและเพียงแค่คลิกตัวเลือกแทรก แล้วโพสต์ของคุณจะอยู่ในบทความของคุณ

ในอีกด้านหนึ่ง หากคุณเลือกลิงก์ภายนอก คุณต้องวางลิงก์ที่คัดลอกไว้บนช่องและปลั๊กอินจะแสดงโพสต์นั้นโดยอัตโนมัติ เพียงคลิกแทรก และโพสต์ของลิงก์ภายนอกนั้นจะปรากฏในบทความของคุณ

เทมเพลตการแสดงตัวอย่าง Visual Link และการปรับแต่งกล่อง
แถบการตั้งค่าปลั๊กอิน Visual Preview นั้นประกอบด้วย “ส่วนสไตล์” ที่ด้านล่างขวา ซึ่งคุณสามารถเลือกระหว่าง Use Default จากเทมเพลตการตั้งค่าหรือเทมเพลตอย่างง่าย ฉันรู้ว่ามันอาจทำให้สับสนเล็กน้อย เพราะจริงๆ แล้วทั้งคู่เป็นสิ่งเดียวกัน

จากส่วนสไตล์ โปรดคลิกลิงก์เปลี่ยนรูปแบบเทมเพลต หน้าใหม่จะเปิดขึ้นซึ่งคุณสามารถออกแบบเทมเพลตที่กำหนดเองได้ อีกครั้ง การปรับแต่งนั้นไม่รุนแรง อธิบายได้ชัดเจน และตรงไปตรงมา คุณจึงปรับแต่งได้อย่างง่ายดายที่นี่ นี่คือสิ่งที่เทมเพลตดูเหมือนหลังจากฉันลองปรับแต่งบางอย่าง:

ดูใช้ได้ยกเว้นสีใช่ไหม ฉันได้ทำการเปลี่ยนแปลงเพื่อให้คุณเข้าใจว่าคุณสามารถทำอะไรกับปลั๊กอินนี้ได้บ้าง คุณสามารถเปลี่ยนช่องว่างภายใน ขนาดเส้นขอบ ขนาดรูปภาพ ขนาดตัวอักษร ขนาดหัวเรื่อง และสิ่งต่างๆ ได้มากมาย นอกจากนี้ คุณสามารถลบรูปภาพและเพิ่มรูปภาพจากภายนอกได้ จัดเตรียมและคลิกบันทึกการเปลี่ยนแปลงและโหลดหน้าการโพสต์ซ้ำ คุณจะเห็นความแตกต่าง
ใช้เวลาค้นหาการตั้งค่าที่คุณต้องการ จะช่วยประหยัดเวลาได้มากในอนาคต
วิธีรับสไตล์เริ่มต้นกลับ
สมมติว่าคุณต้องทำการเปลี่ยนแปลงมากมายและไม่ต้องการการเปลี่ยนแปลงใดๆ ในตอนนี้ คุณชอบระบบเริ่มต้นมากกว่าการตั้งค่าแบบกำหนดเอง จะทำอย่างไร? เพียงปิดตัวเลือก “ใช้สไตล์กำหนดเอง” แล้วคลิกบันทึกการเปลี่ยนแปลง การตั้งค่าทั้งหมดจะเปลี่ยนกลับเป็นโหมดเริ่มต้นอย่างง่าย ง่ายมากใช่มั้ย

ข้อเสียของปลั๊กอินแสดงตัวอย่าง Visual Link
ปลั๊กอินการแสดงตัวอย่าง Visual Link เป็นปลั๊กอินที่ตรงไปตรงมาและตรงไปตรงมา ซึ่งทำงานตามที่แจ้งไว้ และเรียนรู้การใช้งานได้ง่ายสุด ๆ อย่างไรก็ตาม เนื่องจากเป็นพื้นฐาน จึงจำเป็นต้องปรับปรุงบ้าง
ไม่มีเมนูแบบเลื่อนลงสำหรับโพสต์ภายใน ไม่ใช่ทุกคนที่จะจำโพสต์หรือชื่อเพจได้ แต่คุณสามารถเพิ่มได้ด้วยคำหลัก ยังไงก็ตาม ถ้ามีระบบแสดงกระทู้ทั้งหมดก็อาจจะดีก็ได้
นอกจากนี้ คุณไม่สามารถดูตัวอย่างแบบสดของการเปลี่ยนแปลงที่คุณทำในส่วนสไตล์แบบกำหนดเองได้ การสลับไปมาระหว่างโพสต์และหน้าการตั้งค่าเทมเพลตนั้นค่อนข้างน่ารำคาญทุกครั้ง
ข้อเสียเปรียบสุดท้ายและสำคัญที่สุด คุณสามารถสร้างเทมเพลตที่กำหนดเองได้เพียงเทมเพลตเดียว อาจต้องการรูปแบบต่างๆ ตามสภาพแวดล้อมของโพสต์ แต่คุณไม่สามารถเลือกจากหลายเทมเพลตได้ คุณยังติดตั้งช่องแสดงตัวอย่างบางช่องเพื่อใช้เทมเพลตที่กำหนดเองไม่ได้และส่วนอื่นๆ จะใช้ค่าเริ่มต้นของปลั๊กอินไม่ได้ เช่น อย่างใดอย่างหนึ่ง
บทสรุป
ทุกอย่างมีข้อดีและข้อเสีย ปลั๊กอินแสดงตัวอย่าง Visual Link ก็ไม่มีข้อยกเว้น ไม่ว่าคุณจะใช้เครื่องมือแก้ไขใด เป็นวิธีที่ยอดเยี่ยมในการแสดงโพสต์อื่นๆ เพื่อเป็นข้อเสนอแนะ ซึ่งจะทำให้เว็บไซต์ของคุณมีข้อมูลมากขึ้น ได้มาตรฐาน และเหมาะสมกับการตลาดแบบพันธมิตรมากขึ้น




