เราทุกคนรู้ดีถึงตัวเลือกที่ไร้ขีดจำกัดที่เราต้องปรับปรุงเว็บไซต์ WordPress ด้วย Elementor ตัวเลือกการปรับแต่งนั้นไม่มีที่สิ้นสุดและไม่ยากเลยที่จะดึงออกมา การสร้างพื้นหลังวิดีโอจะช่วยเพิ่มมุมมองโดยรวมของเว็บไซต์ของคุณ

เมื่อผู้เยี่ยมชมมาที่เว็บไซต์ของคุณ เพียงไม่กี่วินาทีแรกเริ่มที่คุณต้องจับตาดู การมีพื้นหลังของวิดีโอช่วยรักษาผู้เข้าชมไว้ได้ยาวนานโดยมีมุมมองที่มีส่วนร่วม ในบทช่วยสอนนี้ เราจะเข้าใจวิธีสร้างพื้นหลังวิดีโอสำหรับเว็บไซต์ WordPress ของคุณ
แหล่งที่มาสำหรับวิดีโอพื้นหลัง
เนื่องจากฉากหลังของวิดีโออยู่ในหน้าแรก จึงจะได้รับการเข้าชมจำนวนมาก ด้วยเหตุนี้ คุณจะต้องทำให้โดดเด่นและดึงดูดความสนใจของผู้เข้าชม หากงบประมาณของคุณเอื้ออำนวย คุณอาจจ้างช่างวิดีโอในท้องถิ่นเพื่อสร้างวิดีโอพื้นหลังสำหรับบริษัทของคุณ
เว็บไซต์เช่น Videvo และ Video Blocks มีเนื้อหาวิดีโอคุณภาพสูงที่ไม่มีค่าลิขสิทธิ์ คุณสามารถเลือกวิดีโอที่ถูกต้องสำหรับผู้เยี่ยมชมของคุณโดยการค้นหาผ่านหมวดหมู่อุตสาหกรรมมากมาย
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเคล็ดลับที่ควรพิจารณาขณะสร้างวิดีโอพื้นหลัง
สามารถให้ประสบการณ์การใช้งานที่ดีแก่ผู้ใช้ผ่านพื้นหลังวิดีโอ ต่อไปนี้คือประเด็นบางประการที่ควรพิจารณาขณะสร้างพื้นหลังวิดีโอ:
- จำกัดความยาวของวิดีโอพื้นหลังของคุณไว้ที่ 60 วินาที
- ตั้งค่าพื้นหลังรูปภาพเป็นทางเลือกสำหรับเบราว์เซอร์ที่ไม่แสดงวิดีโอ
- เพื่อปรับปรุงความเร็วในการโหลดเว็บไซต์ ให้อัปโหลดวิดีโอคุณภาพสูงที่มีความละเอียดสูงแล้วบีบอัด
- หลีกเลี่ยงการเล่นวิดีโอพร้อมเสียงเมื่อเล่นอัตโนมัติ ให้ผู้เข้าชมสามารถเลือกได้ว่าต้องการฟังวิดีโอหรือไม่
วิธีสร้างพื้นหลังวิดีโอโดยใช้ Elementor
เมื่อพูดถึงการเพิ่มพื้นหลังของวิดีโอ การเข้ารหัสแบบกำหนดเองจะเป็นตัวเลือกเสมอ อย่างไรก็ตาม หากคุณมีเวลาสั้นหรือไม่มีความรู้ด้านเทคนิคที่จำเป็น ขอบคุณ Elementor นี่คือวิธีสร้างพื้นหลังวิดีโอด้วย Elementor
องค์ประกอบ

Elementor คือเครื่องมือสร้างเพจแบบลากและวางที่ช่วยให้คุณสามารถสร้างเว็บไซต์ที่น่าทึ่งได้ คุณสามารถเลือกธีมที่มีตัวเลือกฉากหลังของวิดีโอโดยไม่ต้องรู้วิธีเขียนโค้ด ส่วนต่อประสานกับผู้ใช้นั้นน่าใช้และลดเวลาในการออกแบบเว็บไซต์ของคุณ
ในการเริ่มต้น ให้สร้างหน้าใหม่ ตั้งชื่อแล้วกด Edit With Elementor

สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลตที่สร้างไว้ล่วงหน้า กดไอคอน เพิ่มเทมเพลต เพื่อเปิดไลบรารีเทมเพลตและแทรกเทมเพลต

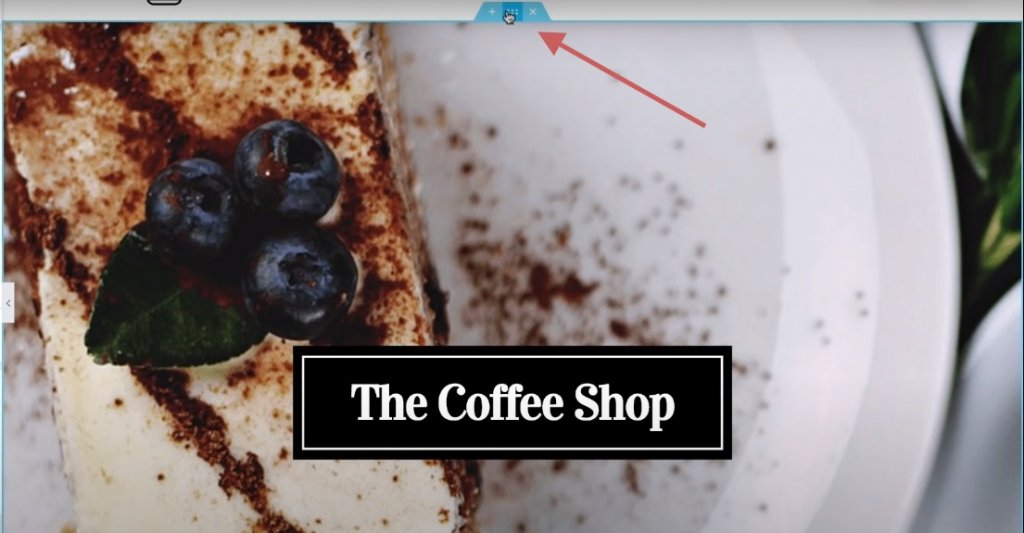
เมื่อแทรกเทมเพลตแล้ว ให้กดที่ จับเทมเพลต เพื่อแก้ไขการตั้งค่า

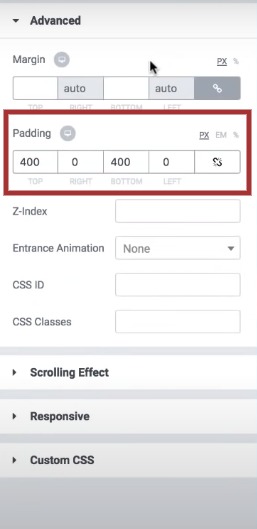
ใน แท็บขั้นสูง ให้กำจัด Padding โดยการลบค่าก่อนหน้า

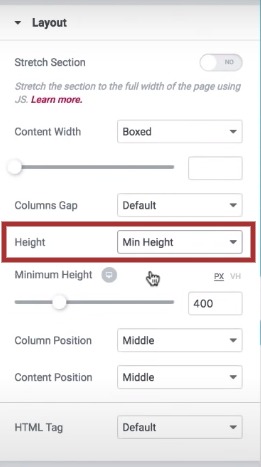
ใต้ แท็บ Layout ให้ ตั้งค่าความสูงเป็น Min Height

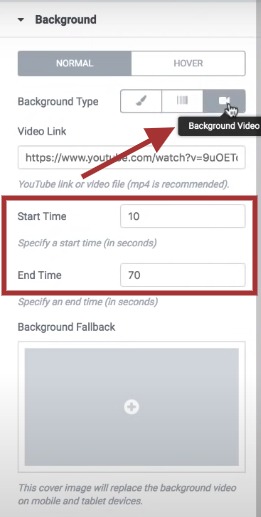
ตรงไปที่ แท็บสไตล์ แล้วกดไอคอนวิดีโอสำหรับพื้นหลัง คุณสามารถเพิ่มลิงก์วิดีโอหรือเลือกอัปโหลดจากระบบของคุณแล้ววางลิงก์ลงในฟิลด์ที่กำหนด

ถัดไปคือเวลา เริ่มต้น และ สิ้นสุด สำหรับพื้นหลังวิดีโอของคุณ ซึ่งค่อนข้างสะดวกหากคุณต้องการเล่นวิดีโอวนซ้ำ
ถัดไป คุณจะต้องแทรกรูปภาพสำรอง เป็นสิ่งสำคัญมากเมื่อเบราว์เซอร์ไม่สามารถแสดงวิดีโอได้ในบางกรณี

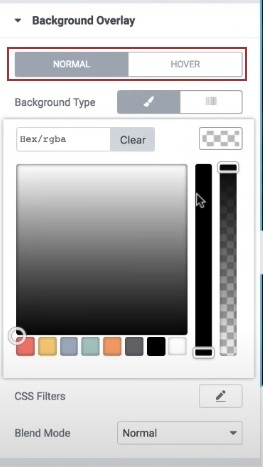
มีตัวเลือกอื่นสำหรับการซ้อนทับวิดีโอซึ่งช่วยให้คุณปรับแต่งวิดีโอพื้นหลังในแบบของคุณ คุณสามารถ ใช้ตัวเลือกทำให้มืดลง เพิ่มสี ปรับความทึบ และ ใช้ตัวเลือกการผสมผสาน ในวิดีโอของคุณ คุณยังตั้งค่าต่างๆ ได้เมื่อเคอร์เซอร์วางเมาส์เหนือวิดีโอพื้นหลังhttps://codewatchers.com/aff/elementor/go

ประมาณนั้นครับ นี่คือวิธีที่คุณสามารถสร้างวิดีโอพื้นหลังวิดีโอสำหรับเว็บไซต์ของคุณโดยใช้ Elementor และเพิ่มการออกแบบโดยรวมของเว็บไซต์ของคุณในขณะที่มีส่วนร่วมกับผู้เยี่ยมชม ตรวจสอบให้แน่ใจว่าได้ตรวจสอบการตั้งค่าทั้งหมดอีกครั้งก่อนที่จะเผยแพร่หน้า
คุณสามารถเข้าร่วมกับเราบน Facebook และ Twitter ของเราเพื่อรับข่าวสารล่าสุดเกี่ยวกับโพสต์ของเรา




