คนส่วนใหญ่ที่ใช้ตัว สร้างธีม Divi ยืนยันประสิทธิภาพ ไม่ว่าจะเป็นในแง่ของฟังก์ชันการทำงานของเว็บไซต์ที่สร้างขึ้น หรือในแง่ของตัวเลือกการปรับแต่งที่เกือบจะไร้ขีดจำกัด การสร้างหัวกระดาษติดหนึบเป็นไปอย่างราบรื่นตั้งแต่ตัวสร้างธีมมาถึง แต่เราพบว่ามีคนจำนวนมากไม่ทราบวิธีสร้างโดยไม่ต้องใช้โค้ดเพิ่มเติม อย่างไรก็ตาม มันค่อนข้างง่ายที่จะทำได้เช่นกัน ด้วย ตัวเลือกที่เหนียวของ Divi อันที่จริง ไม่เพียงแต่จะง่ายกว่าเท่านั้น แต่วิธีนี้ยังมีโอกาสเพิ่มเติมสำหรับการปรับแต่งการออกแบบอีกด้วย

ดังนั้นเราจึงจะใช้เวลาในบทช่วยสอนนี้ เพื่อแสดงให้คุณเห็นถึงวิธีสร้างส่วนหัวที่ติดหนึบที่ปรับเปลี่ยนในแบบของคุณโดยใช้การตั้งค่า Divi เราจะจัดให้ส่วนหัวนี้เป็นส่วนบุคคลดังนี้:
- เราจะมีแถบส่วนหัวด้านบน + แถบเมนู
- ส่วนที่มีแถบเมนูแบบติดหนึบได้รับการกำหนดค่าในลักษณะที่เมื่อคุณกลับมาที่ด้านบนสุด แถบส่วนหัวจะปรากฏขึ้นอีกครั้ง
- รูปแบบการออกแบบของส่วนที่ติดหนึบ (และองค์ประกอบ) จะเปลี่ยนเมื่อส่วนเหนียวหนึบ
ทั้งหมดนี้จะกล่าวถึง 2 ส่วนหลัก: ส่วนแรกมีไว้สำหรับการสร้าง โครงสร้างองค์ประกอบส่วนหัวภายในเทมเพลตส่วนหัวใหม่ และส่วนที่สองสำหรับแอปพลิเคชัน Custom Sticky Effects
1. การสร้างโครงสร้างองค์ประกอบส่วนหัวในเทมเพลตส่วนหัวใหม่
สร้างเทมเพลตส่วนหัวส่วนกลางใหม่
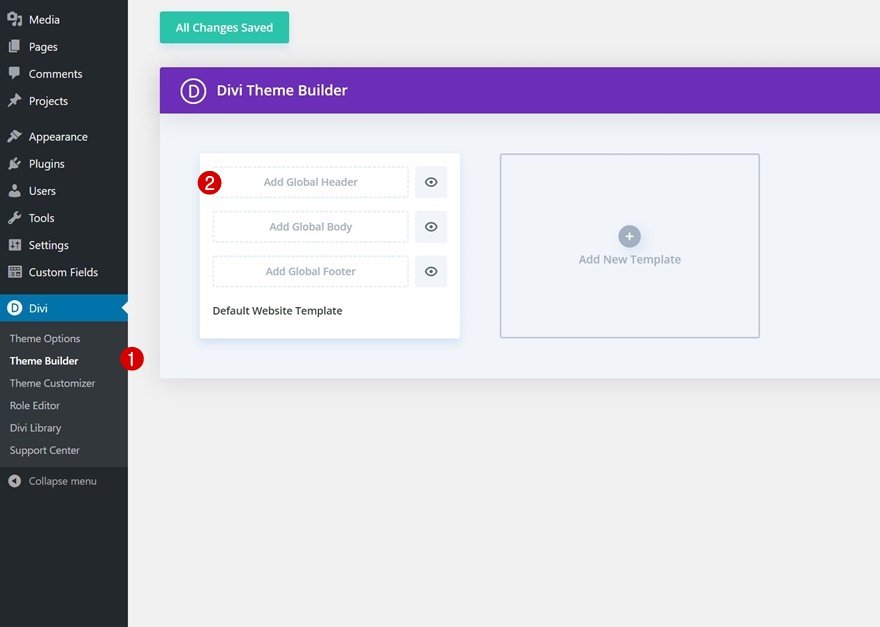
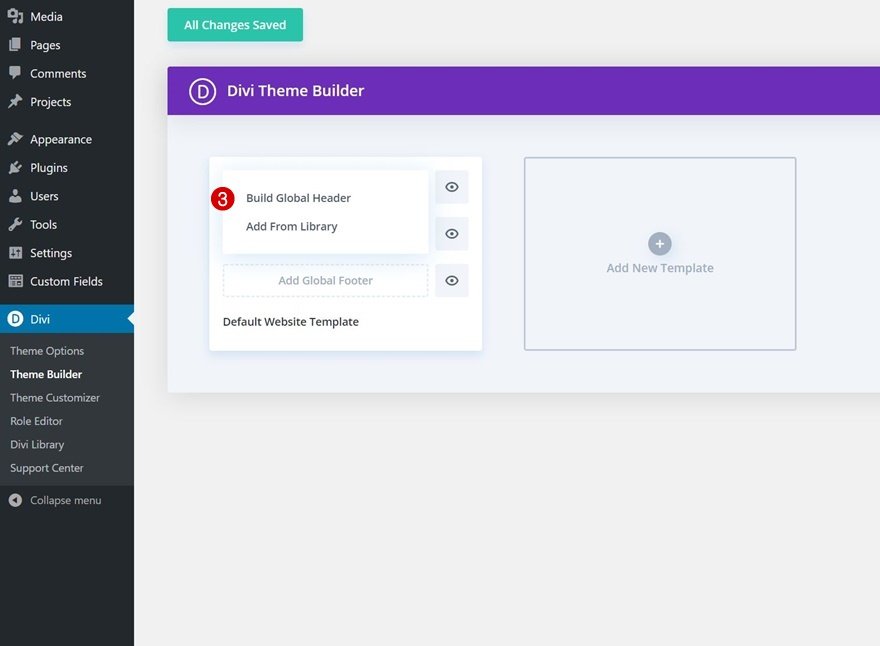
ขั้นตอนแรกคือการรับ Global Header Template และดาวน์โหลดในธีม Divi builder ใน Divi คุณจะสร้างส่วนหัวใหม่หรือส่วนกลางใหม่
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย

กำหนดมาตรา #1
ภายในเครื่องมือแก้ไขเทมเพลต คุณจะสังเกตเห็นส่วนต่างๆ นี่คือที่ที่เราจะเริ่มต้นสร้างโครงสร้างองค์ประกอบของส่วนหัวของเรา เปิดแล้วเริ่มการกำหนดค่ากันเลย
พื้นหลังไล่โทนสี
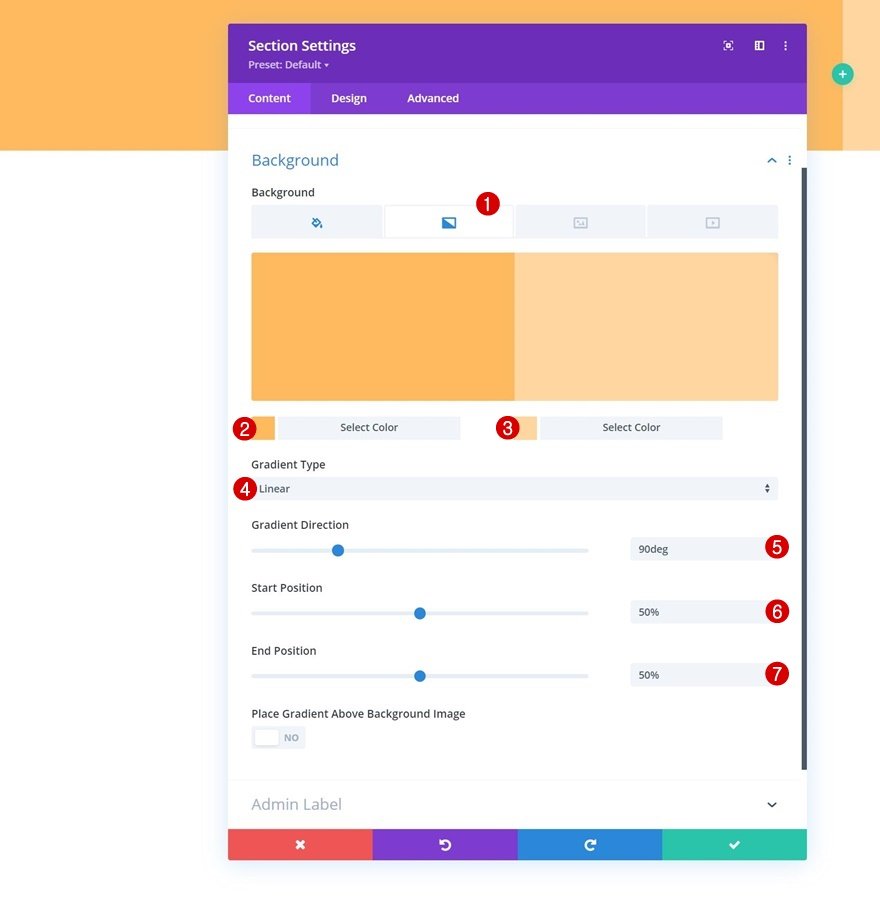
ก่อนอื่นเราจะใช้พื้นหลังไล่ระดับดังนี้:
- สี 1: #ffba60
- สี 2: #ffd6a0
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 50%
- ตำแหน่งสุดท้าย: 50%

ระยะห่าง
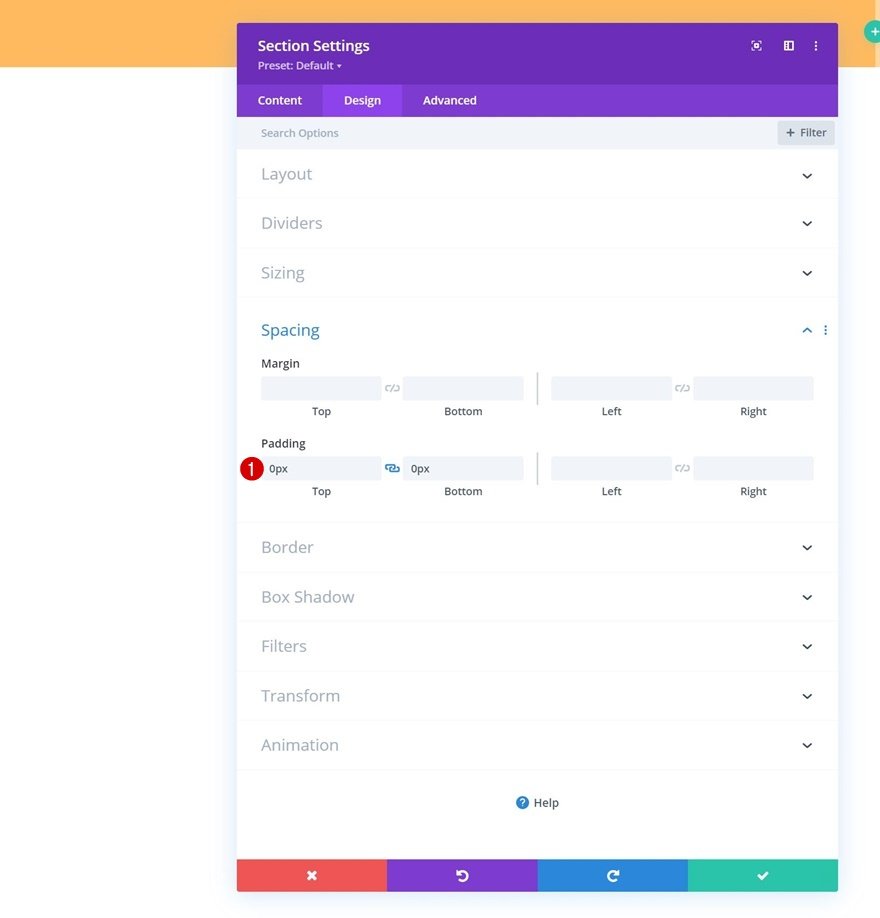
คุณต้องลบช่องว่างด้านบนและด้านล่างเริ่มต้นทั้งหมดต่อไป
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

เพิ่มแถวใหม่
ในการสร้างแถบส่วนหัวด้านบน เราจะเพิ่มแถวใหม่ในส่วนของเรา
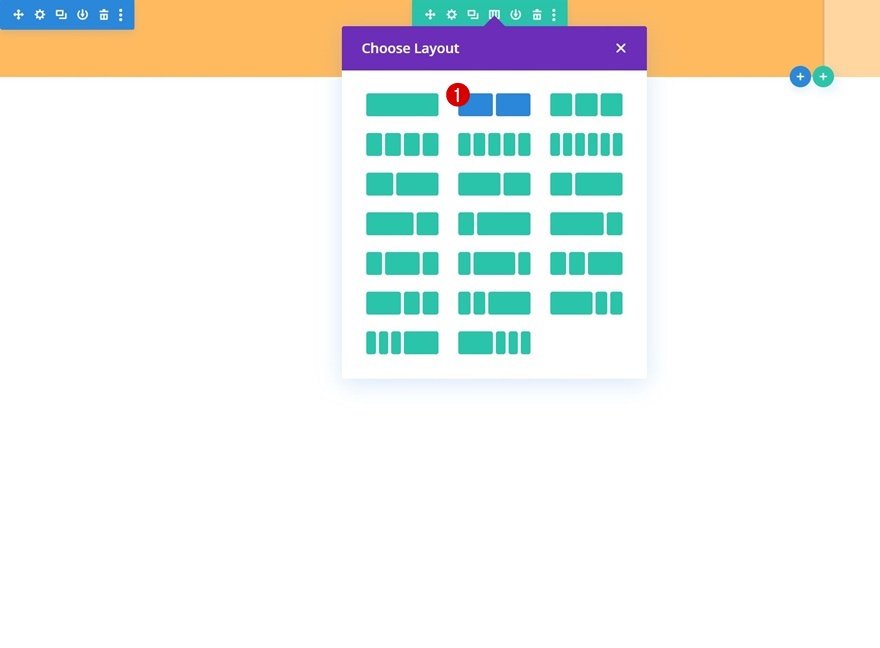
โครงสร้างคอลัมน์
ควรกำหนดแถวใหม่โดยใช้โครงสร้างคอลัมน์ต่อไปนี้:

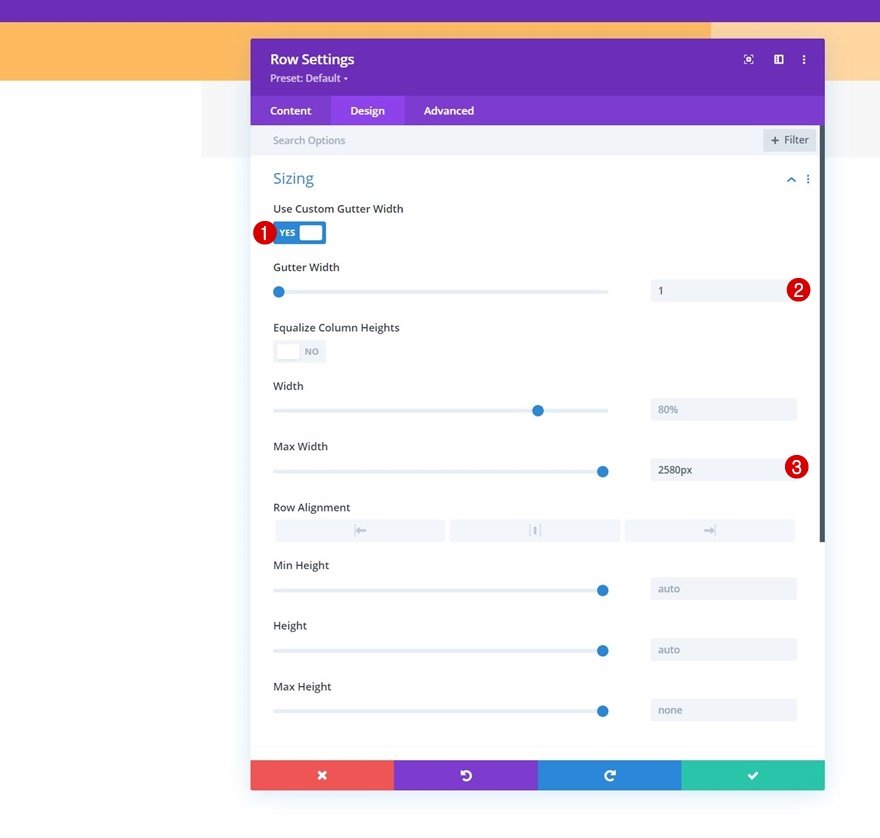
ขนาด
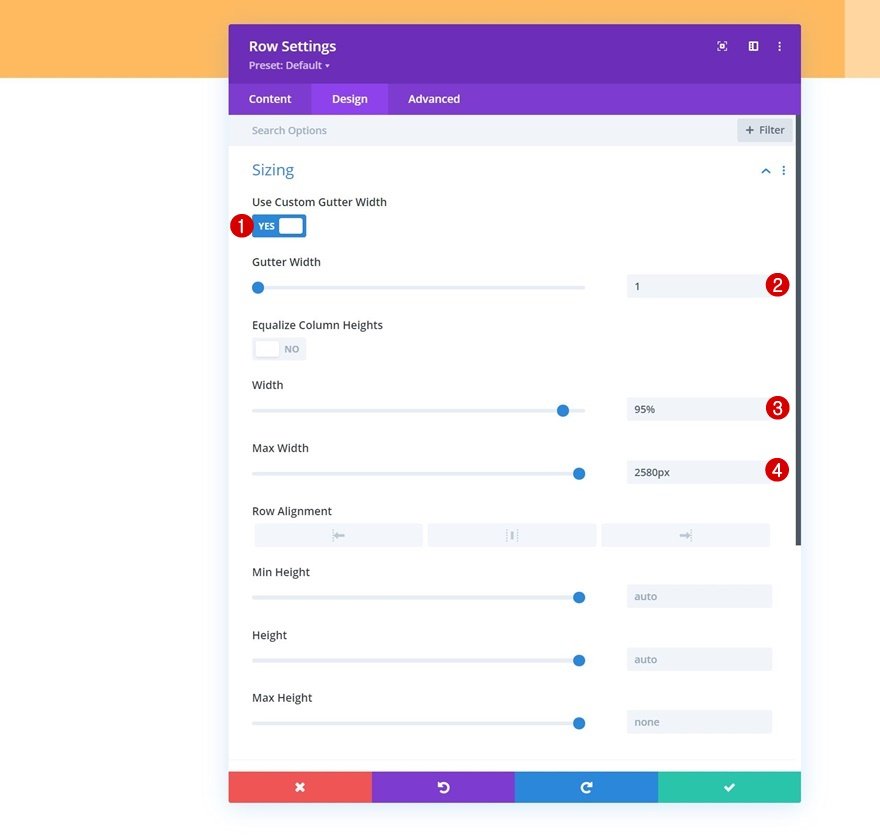
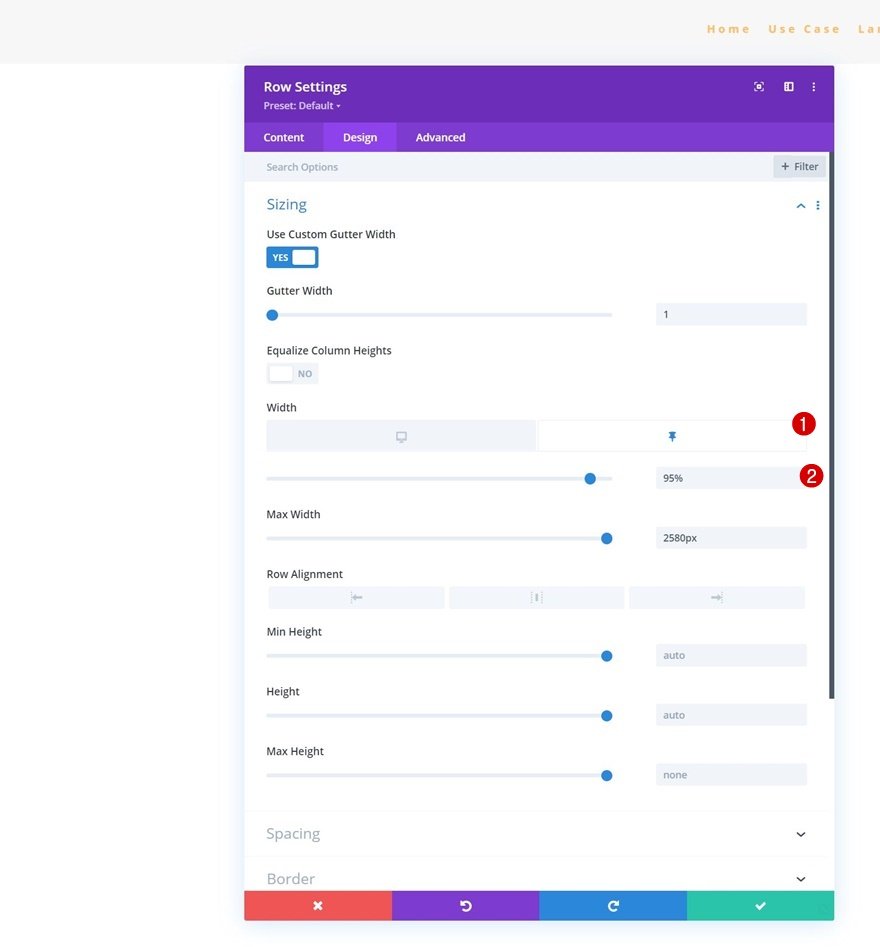
โดยไม่ต้องเพิ่มโมดูลใดๆ ให้เปิดการตั้งค่าแถวและแก้ไขการตั้งค่าการปรับขนาดดังนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 95%
- ความกว้างสูงสุด: 2580px

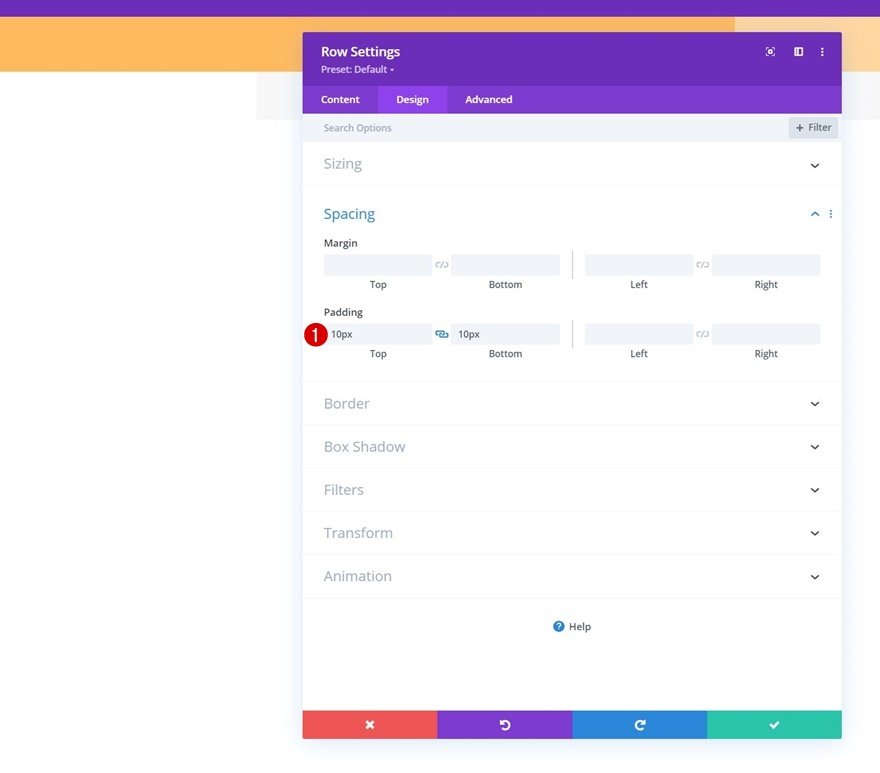
ระยะห่าง
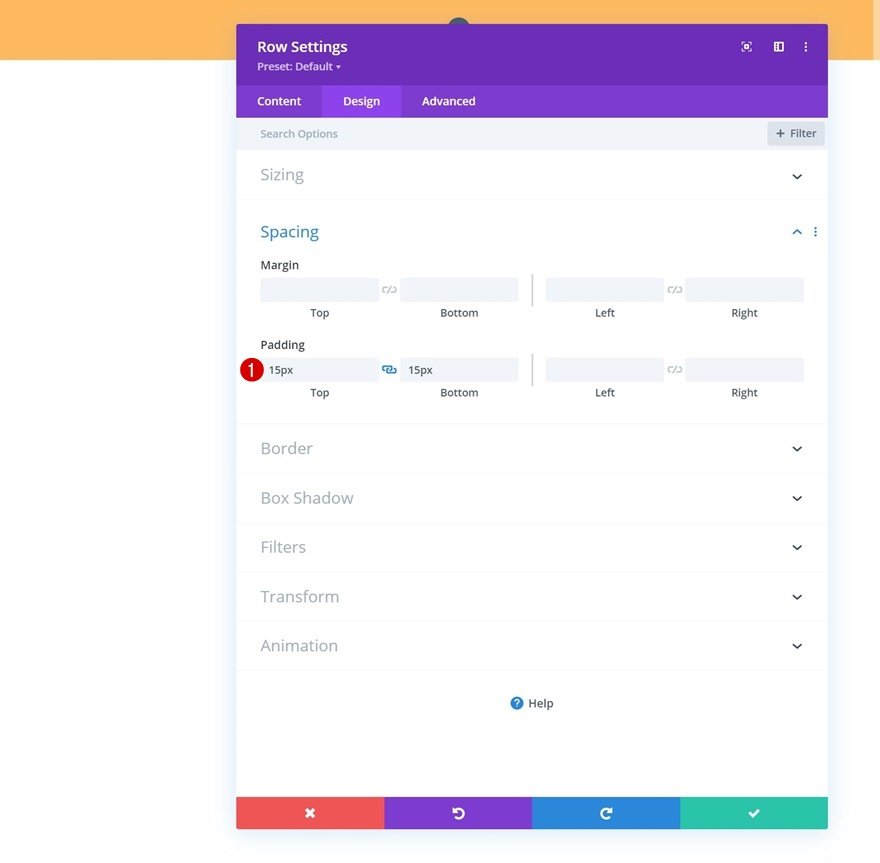
ในระดับนี้ คุณจะต้องเพิ่มการเติมด้านบนและด้านล่างแบบกำหนดเอง
- ช่องว่างภายในด้านบน: 15px
- ช่องว่างภายใน: 15px

องค์ประกอบหลัก CSS
ตอนนี้ คุณจะเพิ่มโค้ด CSS หนึ่งบรรทัดลงในองค์ประกอบหลักของแถวในแท็บขั้นสูง เป้าหมายที่นี่คือเพื่อให้แน่ใจว่าคอลัมน์ต่างๆ จะอยู่ติดกันในขนาดหน้าจอที่เล็กกว่า
| 01 | display: flex; |

เพิ่มโมดูลการติดตามโซเชียลมีเดียในคอลัมน์ 1
ตอนนี้เราสามารถเพิ่มโมดูลได้ เริ่มต้นในคอลัมน์ 1 ด้วยโมดูลการติดตามโซเชียลมีเดีย
เพิ่มเครือข่ายโซเชียลทางเลือก
คุณจะเพิ่มเครือข่ายโซเชียลที่คุณเลือกพร้อมกับลิงก์ที่เกี่ยวข้อง

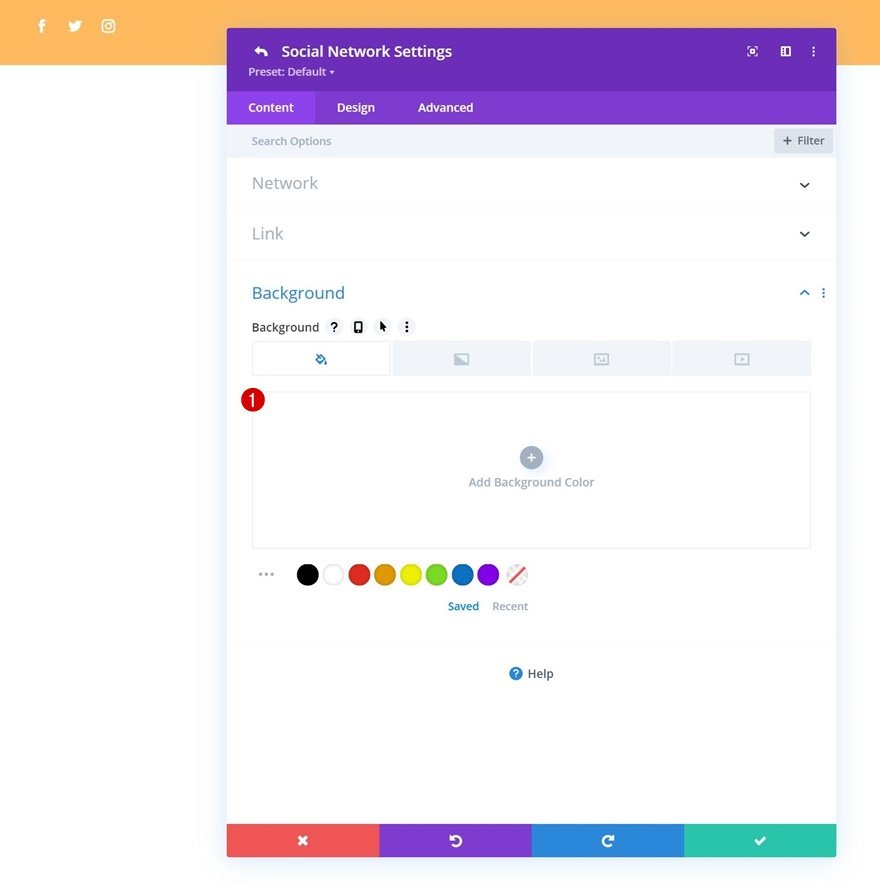
จากนั้น คุณต้องลบสีพื้นหลังของ Each Social Network


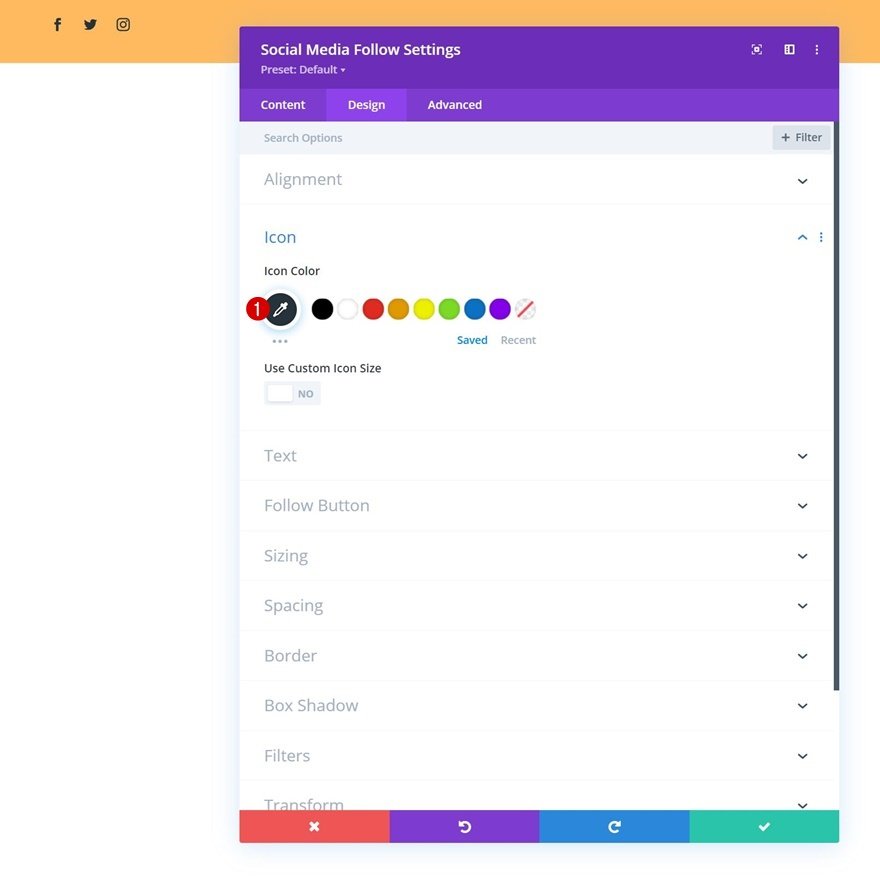
การตั้งค่าไอคอน
กลับไปที่การตั้งค่าโมดูลทั่วไปและเปลี่ยนสีไอคอนในแท็บการออกแบบ
- ไอคอนสี: #26333a

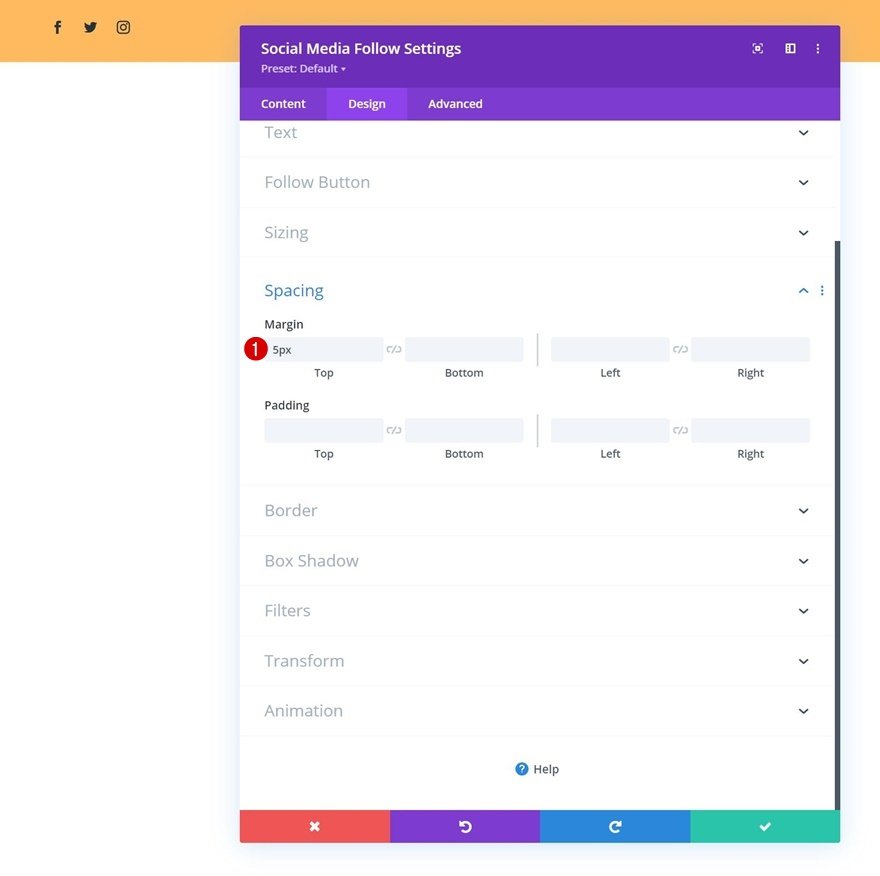
ระยะห่าง
เพิ่มระยะขอบด้านบน
- ขอบบน: 5px

เพิ่มโมดูลปุ่มไปที่คอลัมน์ 2
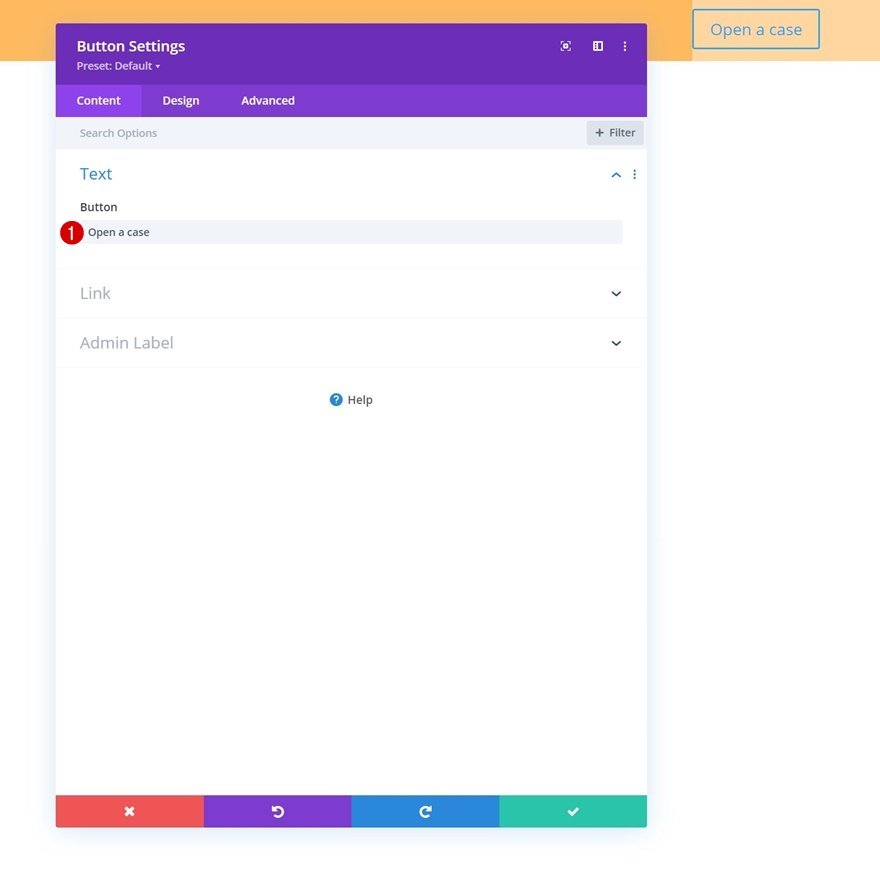
ในคอลัมน์ 2 โมดูลเดียวที่เราต้องการคือโมดูลปุ่ม คุณจะต้องเพิ่ม สำเนาที่ คุณเลือกก่อน

จากนั้นคุณเพิ่ม ลิงค์

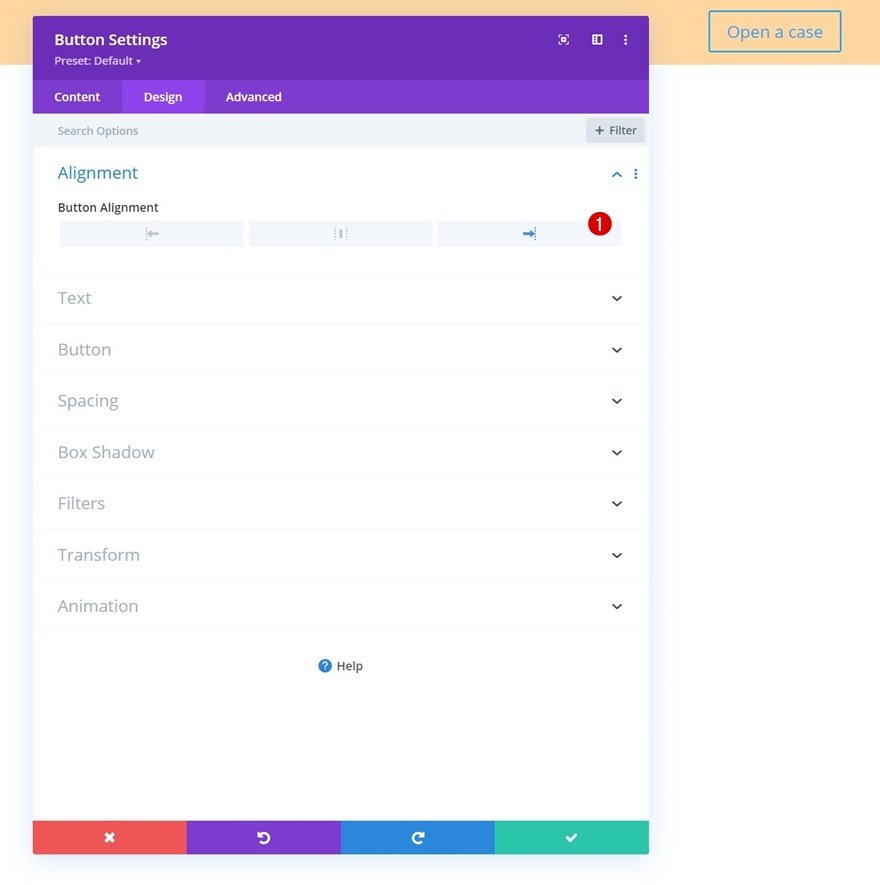
หลังจากนั้น คุณต้องไปที่แท็บการออกแบบและเปลี่ยนการ จัดตำแหน่งปุ่ม
- การจัดตำแหน่งปุ่ม: ขวา

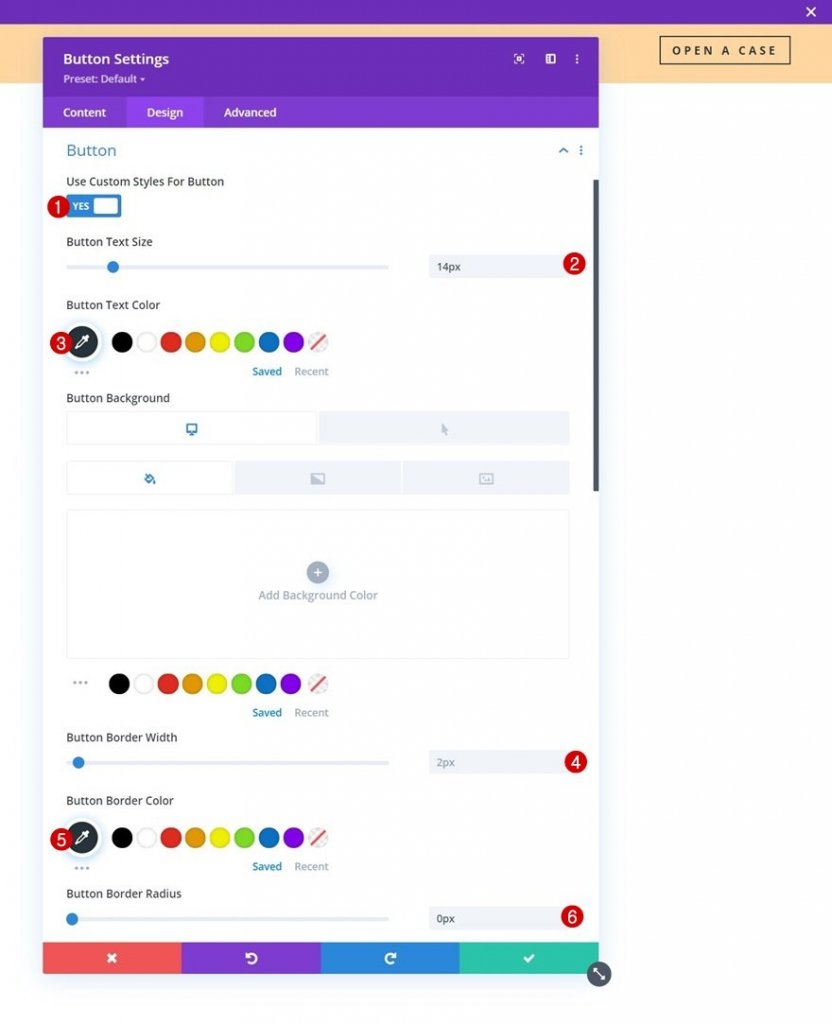
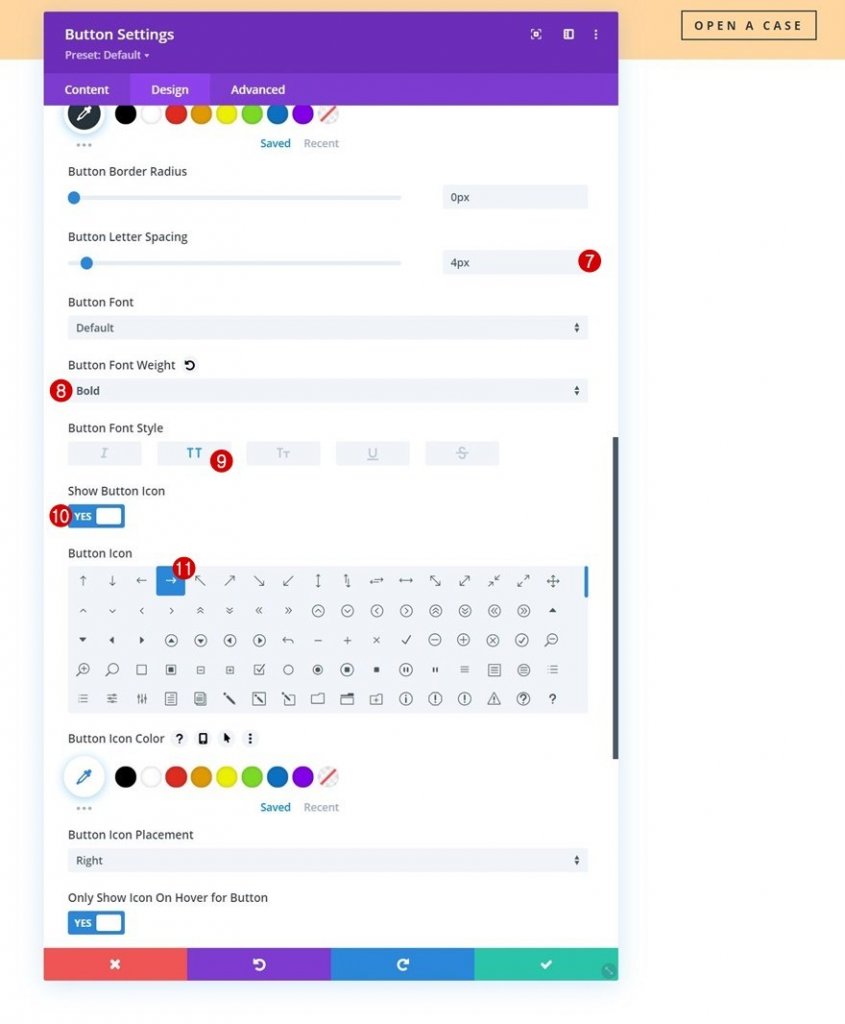
มากำหนดค่า องค์ประกอบการจัดสไตล์ สำหรับปุ่ม:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #26333a
- ความกว้างของขอบปุ่ม: 2px
- สีเส้นขอบของปุ่ม: #26333a
- รัศมีเส้นขอบของปุ่ม: 0px

- ระยะห่างระหว่างตัวอักษรของปุ่ม: 4px
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- รูปแบบตัวอักษรของปุ่ม: ตัวพิมพ์ใหญ่
- แสดงปุ่ม: ใช่

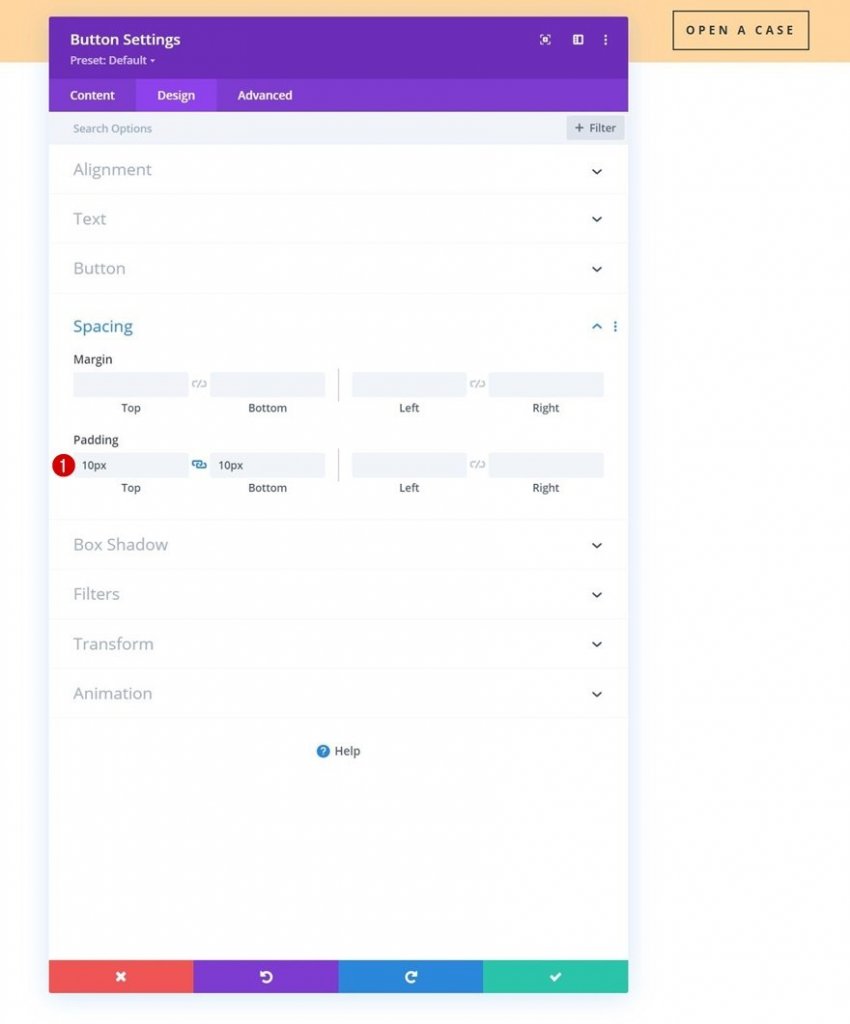
และเราจะดำเนินการตั้งค่าโมดูลให้เสร็จสมบูรณ์โดยเพิ่มช่องว่างด้านบนและด้านล่างในการตั้งค่าระยะห่าง
- ช่องว่างภายในด้านบน: 10px
- ช่องว่างภายในด้านล่าง: 10px

การกำหนดค่าของส่วนที่ 1 เสร็จสมบูรณ์แล้ว ตอนนี้เรากำลังจะเพิ่มส่วนเฉพาะส่วนที่สองลงในเมนู ซึ่งจะเปลี่ยนเป็นส่วนที่สองของบทช่วยสอนนี้
เพิ่มส่วน #2
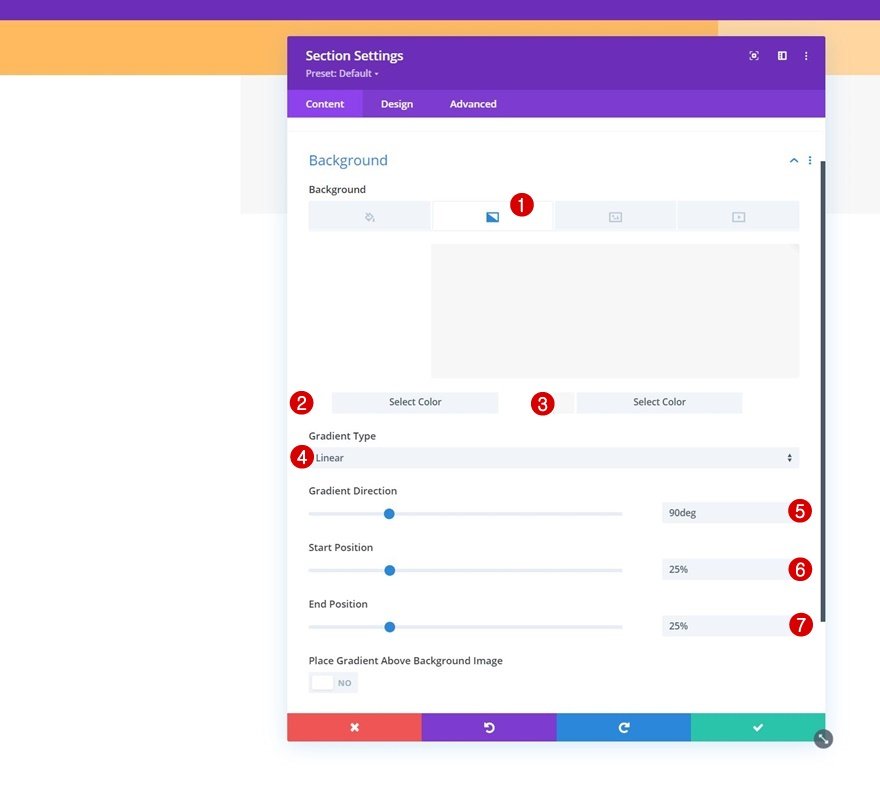
ส่วนที่ 2 เฉพาะสำหรับเมนูจะถูกเพิ่มลงไปด้านล่างของเมนูก่อนหน้า ในหัวข้อที่ 1 ก่อนอื่นเราจะกำหนดค่า พื้นหลังไล่ระดับสี
- สี 1: #ffffff
- สี 2: #f7f7f7
- ประเภทการไล่ระดับสี: เชิงเส้น
- ทิศทางการไล่ระดับสี: 90deg
- ตำแหน่งเริ่มต้น: 25%
- ตำแหน่งสุดท้าย: 25%

ไปที่แท็บการออกแบบของส่วนและลบช่องว่างภายในด้านบนและด้านล่างเริ่มต้นทั้งหมด
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

เพิ่มแถวใหม่
เราจะต้องใช้โครงสร้างคอลัมน์ต่อไปนี้:

จากนั้น ไปที่แท็บการออกแบบของแถวและเปลี่ยนการตั้งค่าการปรับขนาดดังนี้:
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- ความกว้างสูงสุด: 2580px

ลบช่องว่างด้านบนและด้านล่างเริ่มต้นทั้งหมดถัดไป
- ช่องว่างภายในด้านบน: 10px
- ช่องว่างภายในด้านล่าง: 10px

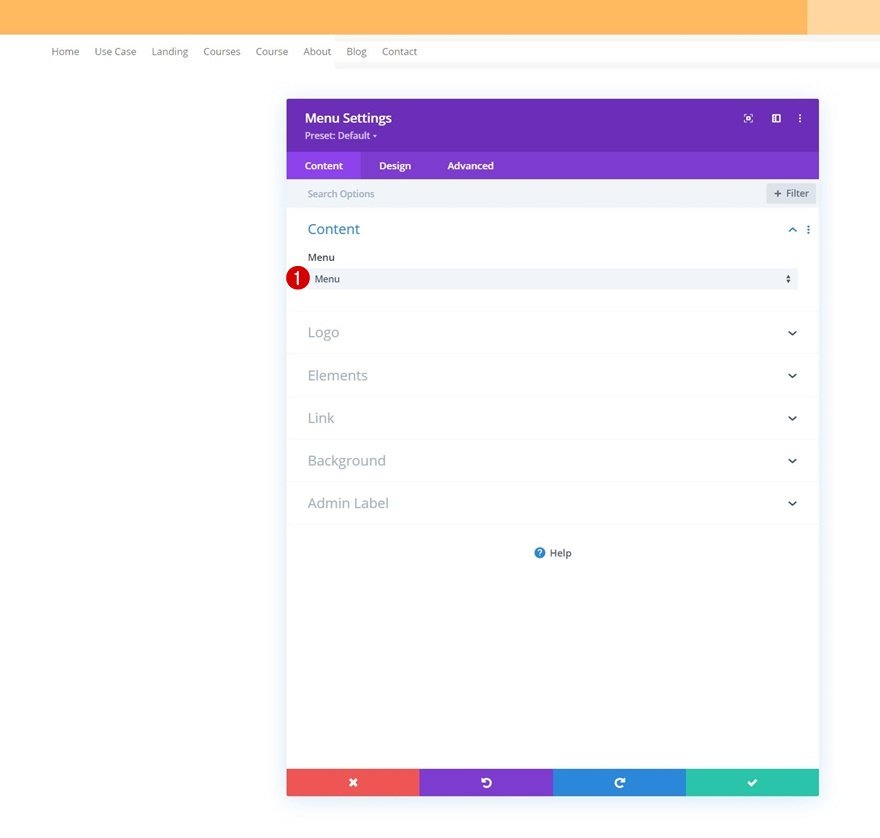
เพิ่มโมดูลเมนูไปที่คอลัมน์
คุณต้องเพิ่ม โมดูลเมนู ลงในคอลัมน์ของแถวและเลือกเมนูแบบไดนามิกที่คุณต้องการ

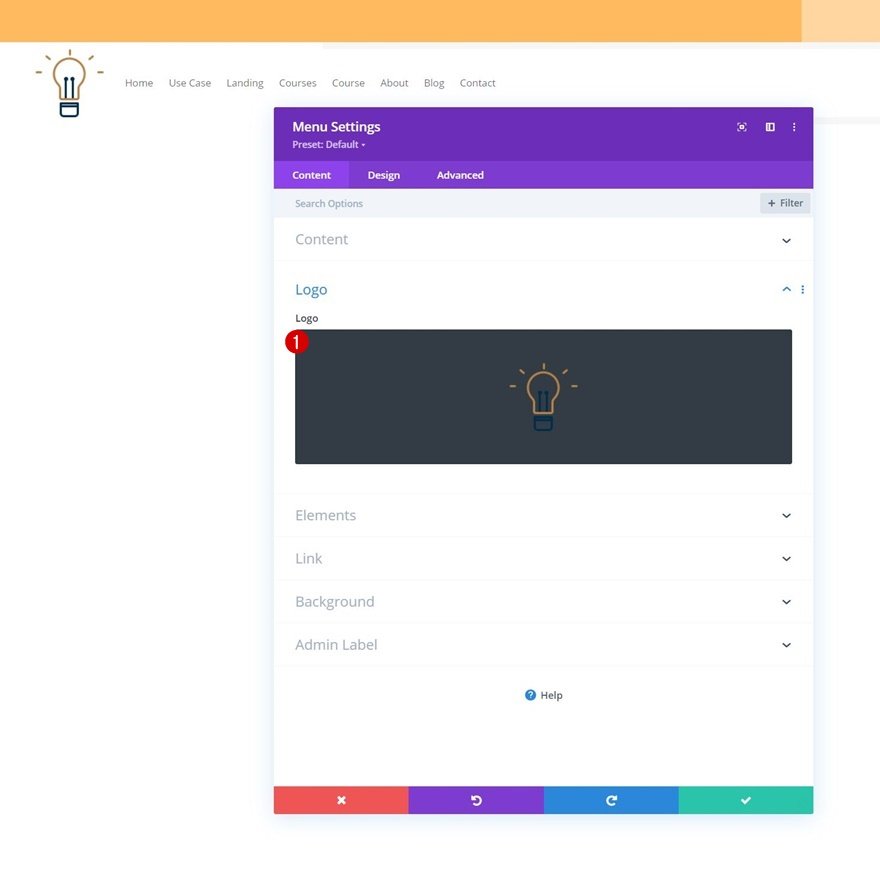
อัปโหลดโลโก้ต่อไป

หลังจากนั้น คุณสามารถลบสีพื้นหลังสีขาวเริ่มต้นของโมดูลได้
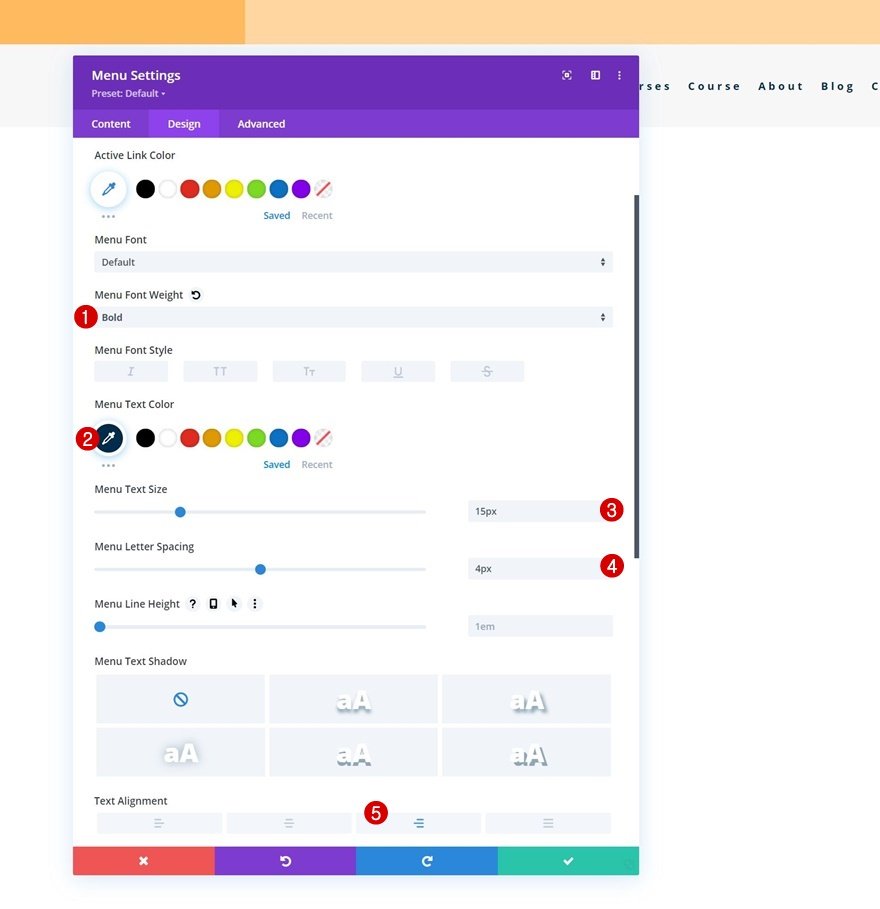
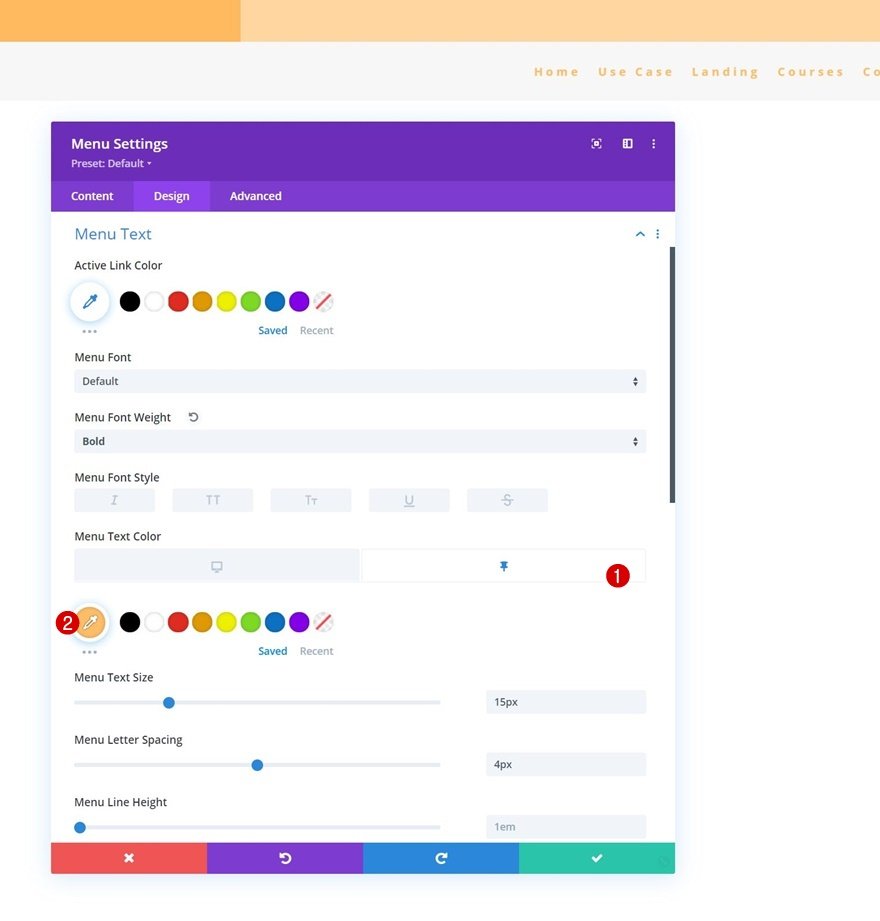
ไปที่แท็บออกแบบและจัดรูปแบบการตั้งค่าข้อความเมนูด้วย
- น้ำหนักแบบอักษรของเมนู: ตัวหนา
- สีข้อความของเมนู: #002d4c
- ขนาดข้อความของเมนู: 15px
- ระยะห่างระหว่างตัวอักษรของเมนู: 4px
- การจัดตำแหน่งข้อความ: ขวา

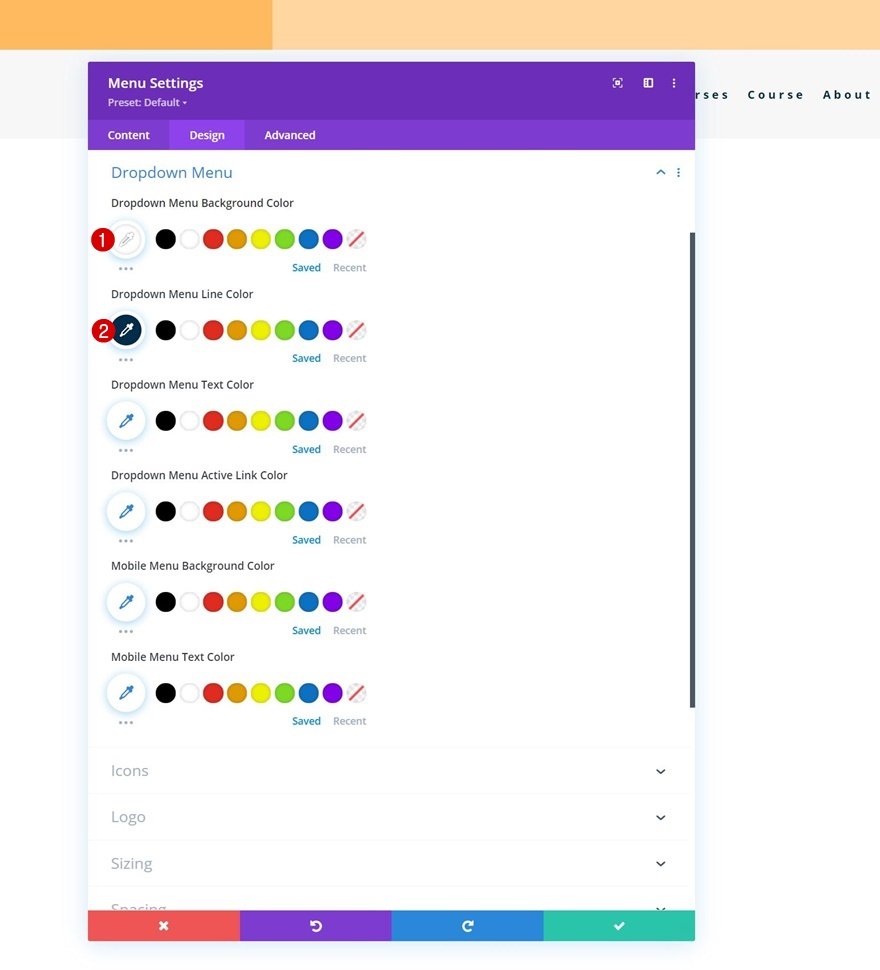
ตอนนี้ ทำการเปลี่ยนแปลงบางอย่างกับการตั้งค่าเมนูแบบเลื่อนลง
- สีพื้นหลังของเมนูแบบเลื่อนลง: #ffffff
- เมนูแบบเลื่อนลง Line Color: #002d4c

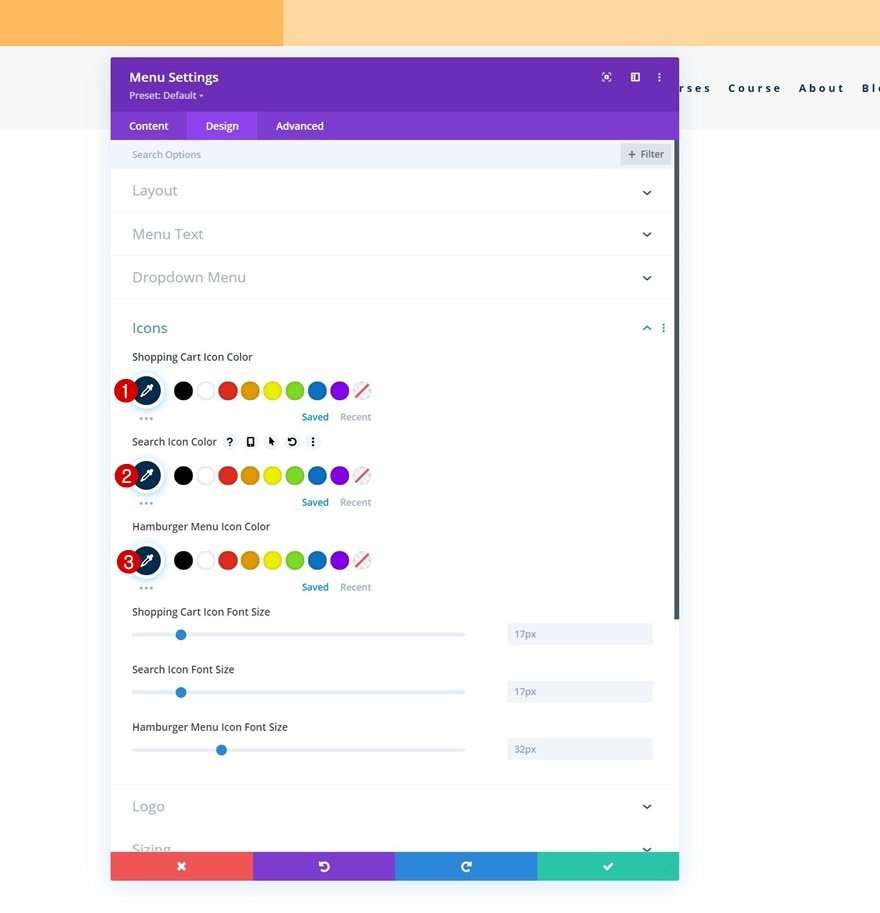
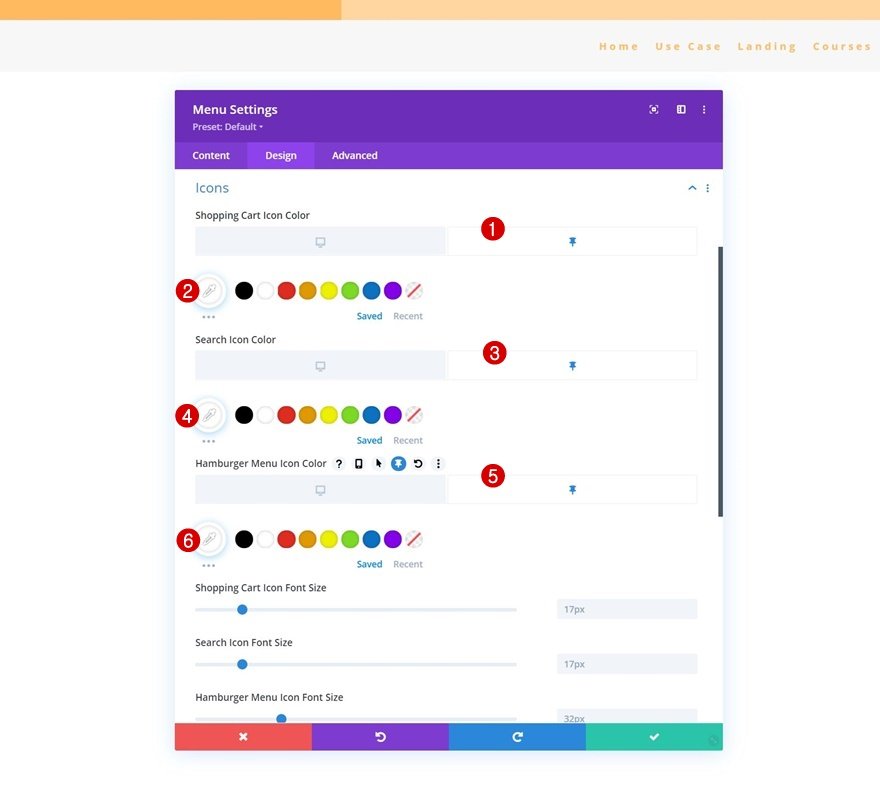
พร้อมกับการตั้งค่าไอคอน
- ไอคอนรถเข็นช็อปปิ้งสี: #002d4c
- ค้นหาไอคอนสี: #002d4c
- ไอคอนเมนูแฮมเบอร์เกอร์สี: #002d4c

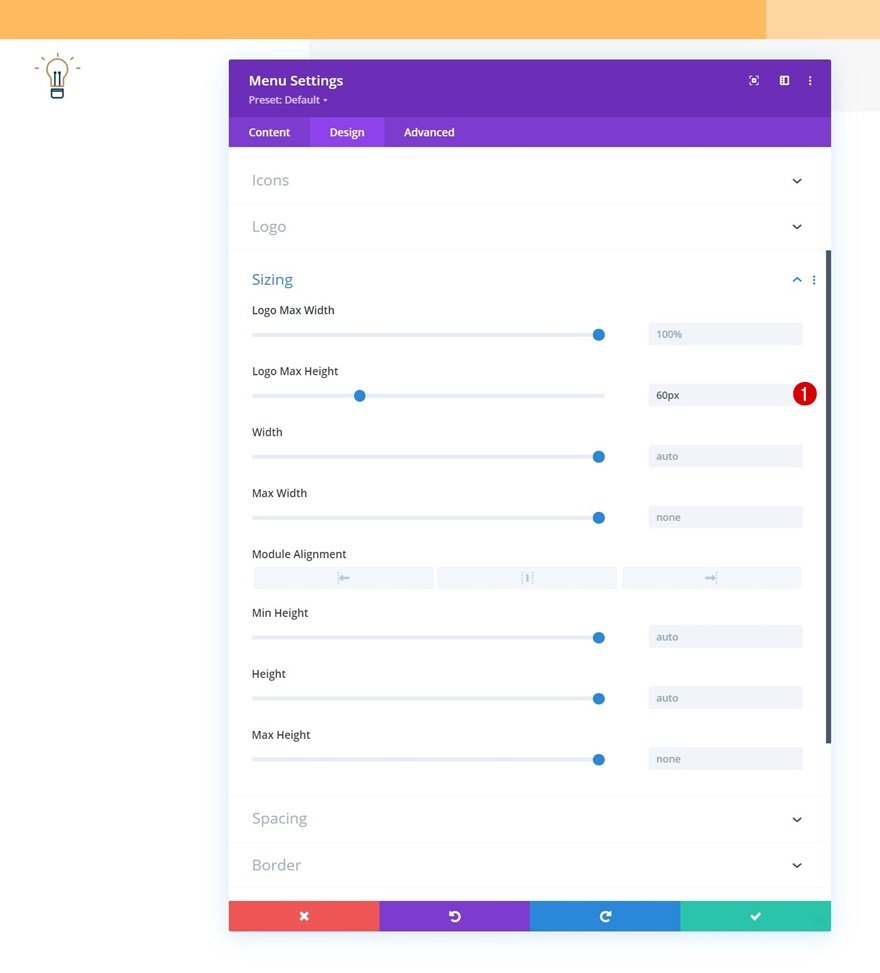
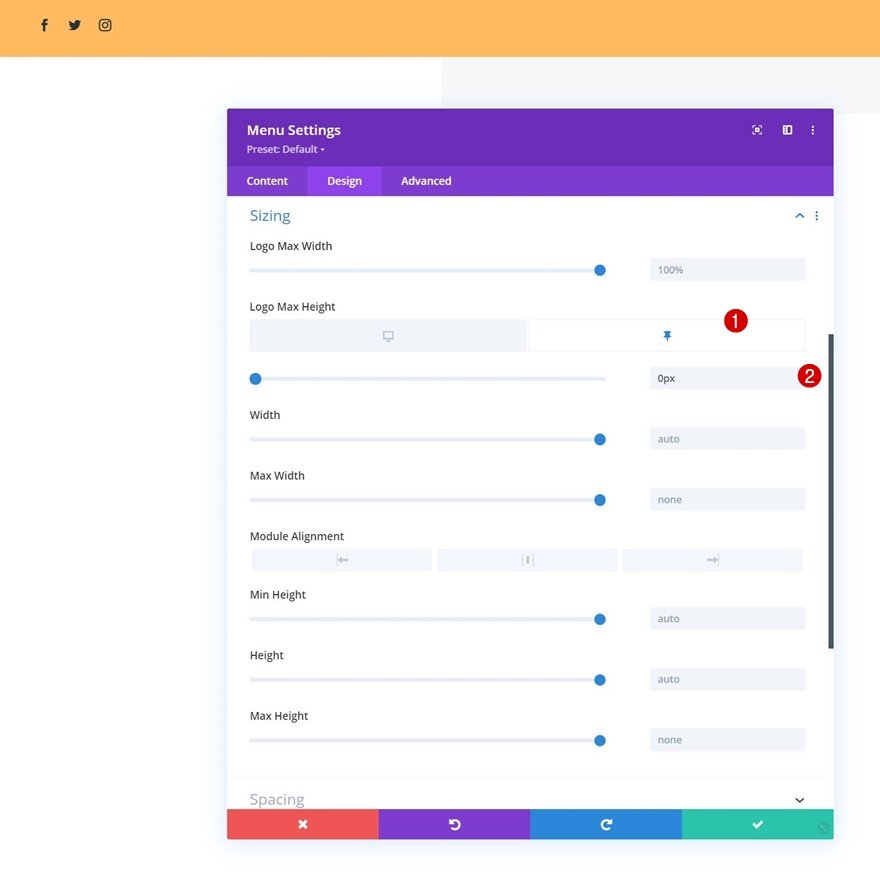
และทำการตั้งค่าโมดูลให้สมบูรณ์โดยเพิ่มความสูงสูงสุดของโลโก้ลงในการตั้งค่าการปรับขนาด
- โลโก้ความสูงสูงสุด: 60px

และนี่คือโครงสร้างองค์ประกอบส่วนหัวที่ออกแบบอย่างเต็มรูปแบบในเทมเพลตส่วนหัวใหม่ ที่เหลือก็แค่ปรับใช้ Sticky Effects แบบกำหนดเอง
2. แอพพลิเคชั่น Custom Sticky Effects
ถึงเวลาเปลี่ยนส่วนที่สองให้ติดหนึบแล้วเปลี่ยนสไตล์การออกแบบและองค์ประกอบให้อยู่ในสภาพติดหนึบ
ทำให้ส่วนที่ # 2 เหนียว
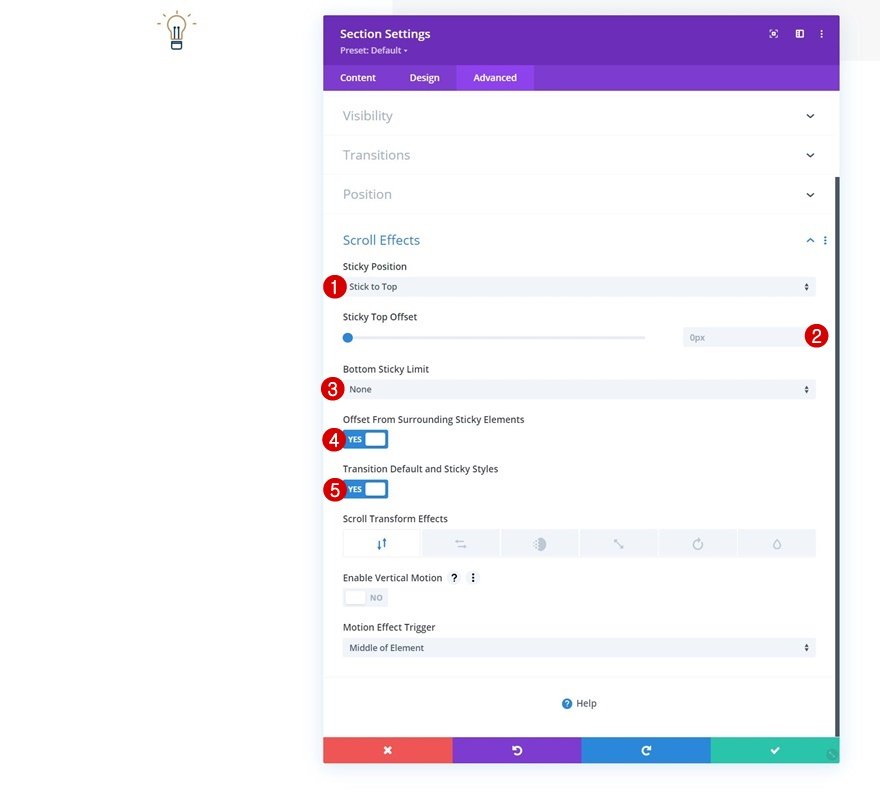
เพื่อที่คุณจะต้องเปิดการตั้งค่าของส่วนที่สองและไปที่แท็บขั้นสูง ไปที่การตั้งค่าเอฟเฟกต์การเลื่อนและใช้ตัวเลือกติดหนึบต่อไปนี้:
- ตำแหน่งติดหนึบ: Stick to Top
- ออฟเซ็ตบนเหนียว: 0px
- ขีด จำกัด ติดหนึบด้านล่าง: ไม่มี
- ออฟเซ็ตจากองค์ประกอบติดหนึบรอบข้าง: ใช่
- รูปแบบเริ่มต้นของการเปลี่ยนและรูปแบบติดหนึบ: ใช่

เมื่อส่วนกลายเป็น Sticky ตัวเลือกเพิ่มเติมจะปรากฏขึ้นภายในการตั้งค่าส่วน แถว และโมดูลของเรา: Sticky Option
เมื่อคลิกที่ตัวเลือกนี้ ระบบจะสร้างรูปแบบทางเลือกใหม่สำหรับองค์ประกอบทั้งหมดที่คุณต้องการทำให้ติดหนึบ
แก้ไขพื้นหลังไล่ระดับของส่วนในสถานะติดหนึบ
ไปที่การตั้งค่าพื้นหลังของส่วนที่สอง และใช้พื้นหลังไล่ระดับแบบเหนียวดังต่อไปนี้:
- สี 1: #26333a
- สี 2: #1e272f

ยืดแถวในสถานะติดหนึบ
ถัดไป เปิดแถวที่มีโมดูลเมนูและแก้ไขความกว้างในสถานะติดหนึบ
- ความกว้าง: 95%

เปลี่ยนสีข้อความของเมนูในสถานะติดหนึบ
เพียงกำหนดค่าเมนูสีข้อความต่อไปนี้:
- สีข้อความของเมนู: #ffbd68

เปลี่ยนสีไอคอนเมนูในสถานะติดหนึบ
พร้อมกับสีของไอคอน
- ไอคอนรถเข็นช็อปปิ้งสี: #ffffff
- ค้นหาไอคอนสี: #ffffff
- ไอคอนเมนูแฮมเบอร์เกอร์สี: #ffffff

ลบความสูงของโลโก้ในสถานะติดหนึบ
คุณต้องลบโลโก้โดยลดขนาดสูงสุดเป็น 0 ดังนั้นเมื่อเปิดใช้งานการตั้งค่าติดหนึบของส่วน โลโก้จะถูกลบออกจากส่วนหัวของเรา
- โลโก้ความสูงสูงสุด: 0px

นั้นคือทั้งหมด! ตรวจสอบให้แน่ใจว่าคุณบันทึกการเปลี่ยนแปลง Divi Theme Builder ทั้งหมดเมื่อคุณออกแบบส่วนหัวเสร็จแล้วและดูตัวอย่างบนเว็บไซต์ของคุณ
ดูตัวอย่าง
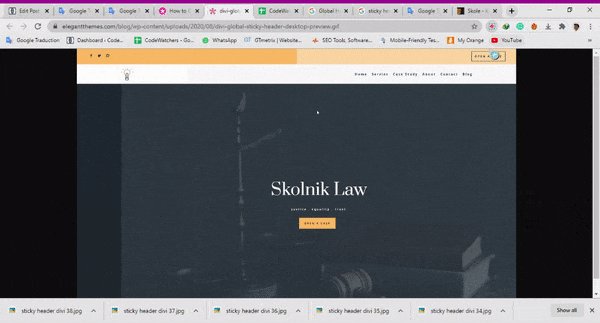
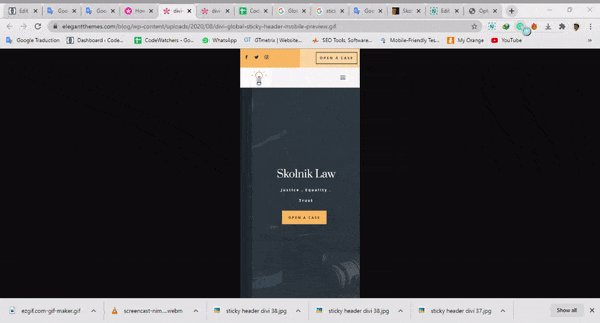
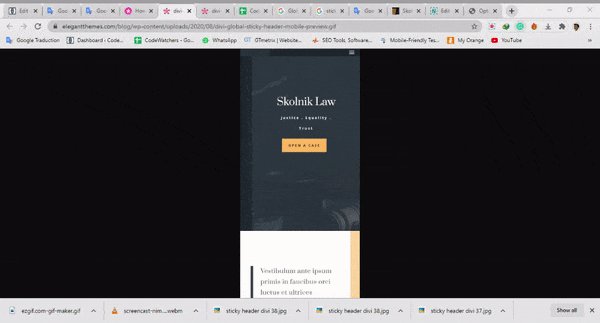
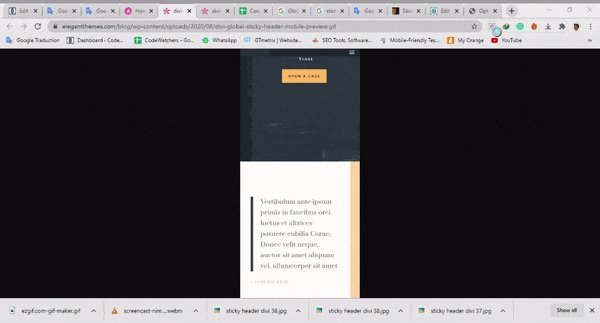
ตอนนี้เราจะเห็นผลงานของเราในขนาดหน้าจอต่างๆ
เดสก์ทอป

มือถือ

ความคิดสุดท้าย
เราหวังว่าบทความนี้จะช่วยให้คุณสร้างหัวข้อติดหนึบได้ง่ายๆ โดยใช้ Divi และตัวเลือกที่มีให้ ตัวเลือก Sticky ของ Divi มอบความเป็นไปได้มากมายให้คุณปรับปรุงประสบการณ์ผู้ใช้และการออกแบบที่คุณสร้างขึ้น คุณควรจะสามารถจัดการทุกอย่างได้โดยไม่มีข้อผูกมัด
หากคุณสนใจเนื้อหาเพิ่มเติม เราขอแนะนำให้คุณติดตามเราบน Facebook และ Twitter




