แถบส่วนท้ายที่ติดหนึบอาจประเมินค่าไม่ได้สำหรับเว็บไซต์ใดๆ โดยเฉพาะสำหรับอุปกรณ์มือถือ ขณะที่ผู้ใช้เลื่อนลงมาในหน้า แถบส่วนท้ายที่ติดหนึบจะคงที่ (หรือติดอยู่) ที่ขอบของหน้าจอ ใกล้เคียงกับนิ้วโป้งมากจนเป็นประโยชน์ต่อผู้ใช้มือถือมากกว่า (โดยเฉพาะบนโทรศัพท์) นั่นเป็นไปได้มากที่สุดว่าทำไมนักออกแบบมักเพิ่มปุ่มนำทางภายในแถบส่วนท้ายที่ติดหนึบ สามารถปรับปรุง UX การนำทางบนมือถือได้

บทความนี้จะแสดงวิธีสร้างแถบส่วนท้ายแบบเหนียวสำหรับมือถือใน Divi ตำแหน่งคงที่คือรากฐานที่สำคัญของแถบส่วนท้ายที่ปักหมุดทุกแถบ และควบคุมได้ง่ายด้วยตัวเลือกตำแหน่งปักหมุดในตัวของ Divi เราจะสาธิตวิธีใช้ประโยชน์จากตำแหน่งที่ปักหมุดและเครื่องมือออกแบบ Divi เพื่อสร้างการออกแบบแถบส่วนท้ายที่ติดหนึบและแตกต่างกันสามแบบด้วยปุ่มนำทางสี่ปุ่ม ซึ่งเหมาะสำหรับบริษัทใดๆ ที่พยายามปรับปรุง UX บนมือถือของเว็บไซต์ของตน
เริ่มกันเลย
ตัวอย่างการออกแบบ
นี่คือตัวอย่างสั้นๆ ของการออกแบบที่เราจะสร้างในวันนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยSticky Footer Bar สำหรับมือถือ
ส่วนที่ 1: การสร้างเทมเพลตส่วนท้ายใหม่
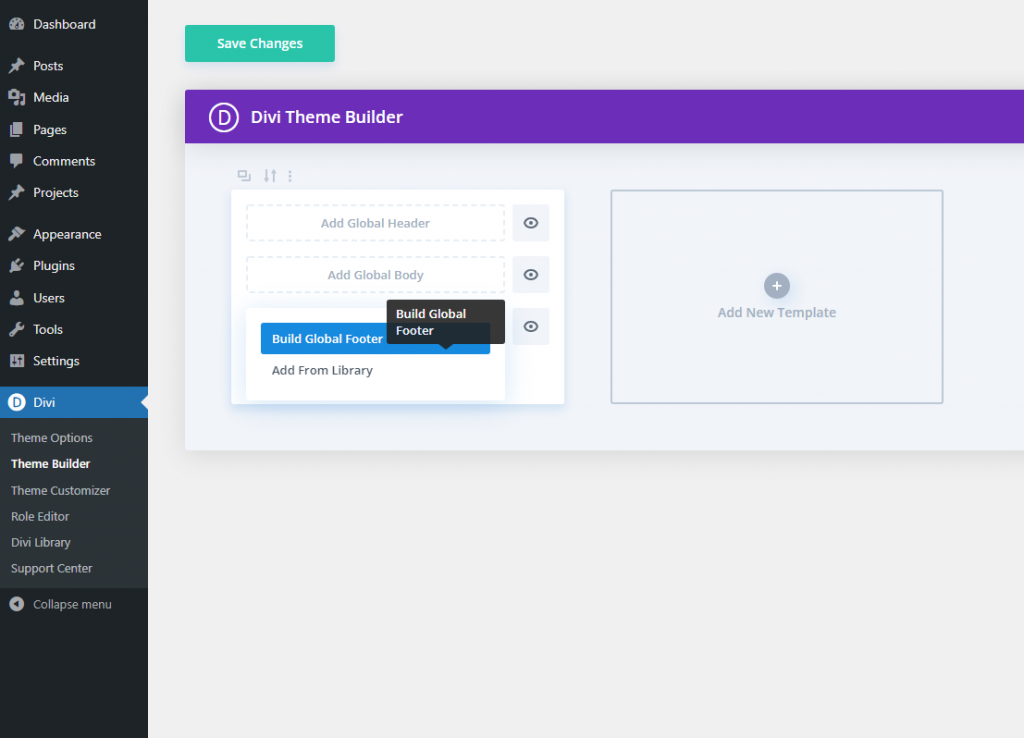
ในการเริ่มต้น ให้ไปที่ Theme Builder แล้วคลิกเพื่อสร้างส่วนท้ายส่วนกลางใหม่ในเทมเพลตเว็บไซต์เริ่มต้นÂ

เปิดใช้งาน Mobile View และ Layers
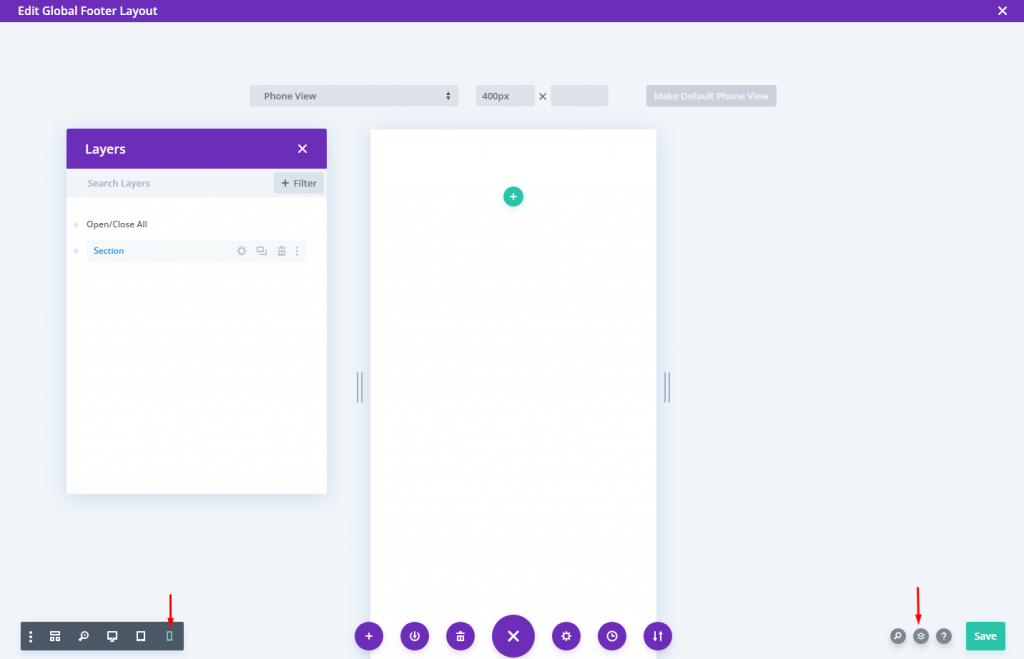
เปิดเมนูตัวเลือกที่ด้านล่างของหน้าเมื่อคุณอยู่ในตัวแก้ไขเลย์เอาต์ส่วนท้าย
หากต้องการเปิดมุมมองโทรศัพท์ของผู้สร้าง ให้คลิกสัญลักษณ์โทรศัพท์ทางด้านซ้าย ซึ่งจะช่วยให้เราเห็นภาพว่าส่วนท้ายที่ติดหนึบจะปรากฏบนอุปกรณ์เคลื่อนที่อย่างไรในขณะที่เราออกแบบ
จากนั้นคลิกสัญลักษณ์เลเยอร์เพื่อเปิดเลเยอร์โมดอลทางด้านขวา ซึ่งจะช่วยในการเลือกองค์ประกอบเมื่ออยู่ใกล้กันมากเกินไป

ส่วนที่ 2: การสร้างส่วนที่ติดหนึบ
เราสามารถใช้ส่วนปกติที่เป็นค่าเริ่มต้นปัจจุบันเพื่อสร้างส่วนเหนียว
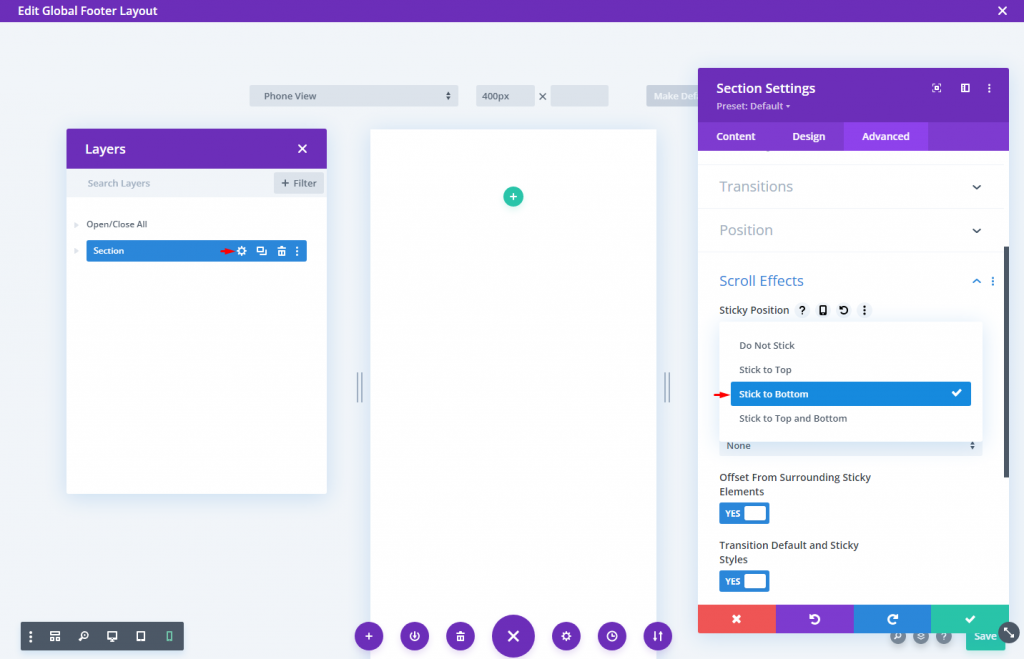
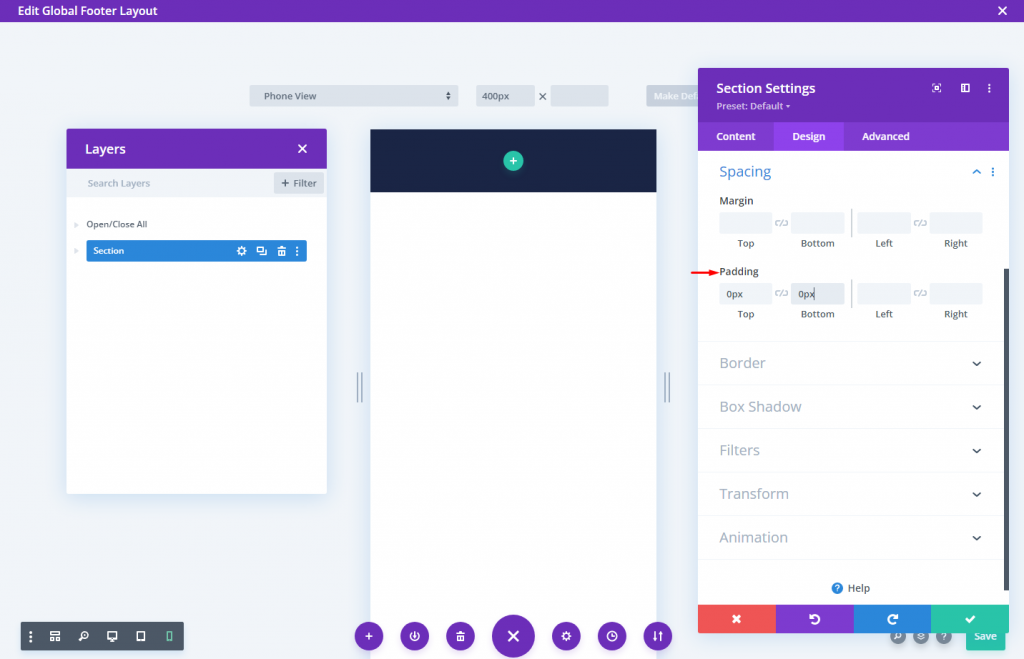
เปิดตัวเลือกของส่วน และภายใต้แท็บขั้นสูง ให้เลือกตัวเลือกตำแหน่งติดหนึบที่ด้านล่างสุด

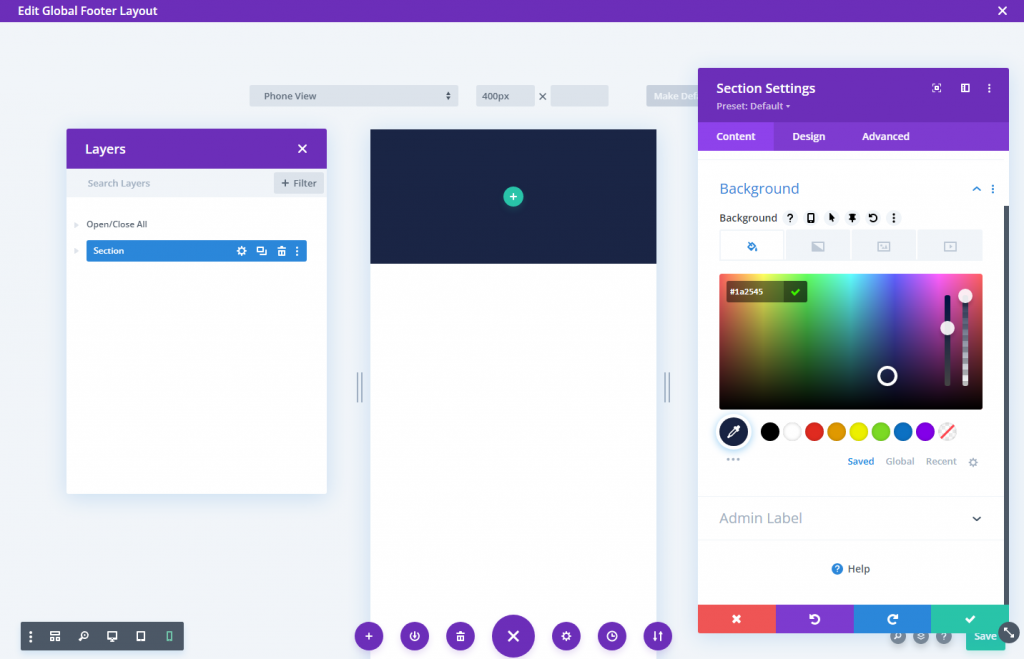
บนแท็บเนื้อหา ใช้สีพื้นหลังกับส่วน
- สีพื้นหลัง: #1a2545

จากแท็บการออกแบบ ให้เปลี่ยนค่าการเติม:
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

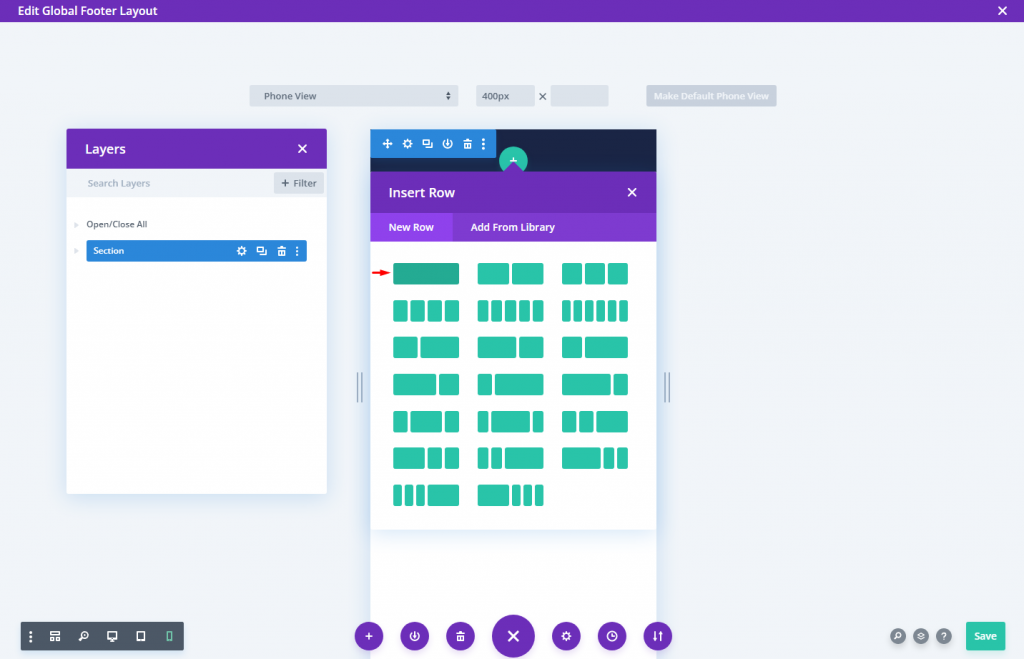
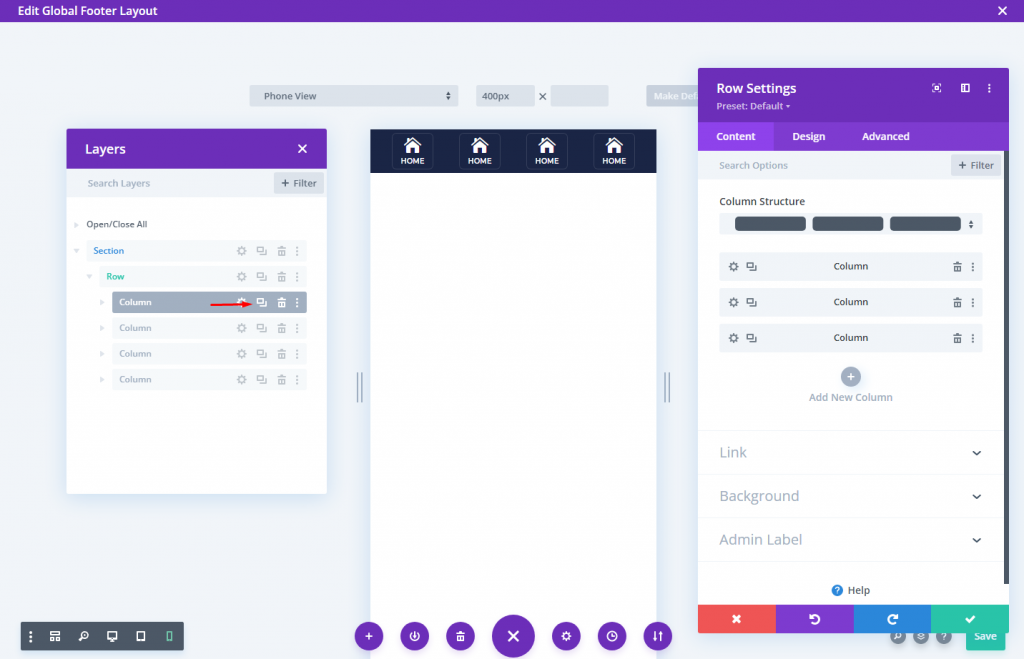
การสร้างแถว
ตอนนี้เพิ่มแถวหนึ่งคอลัมน์

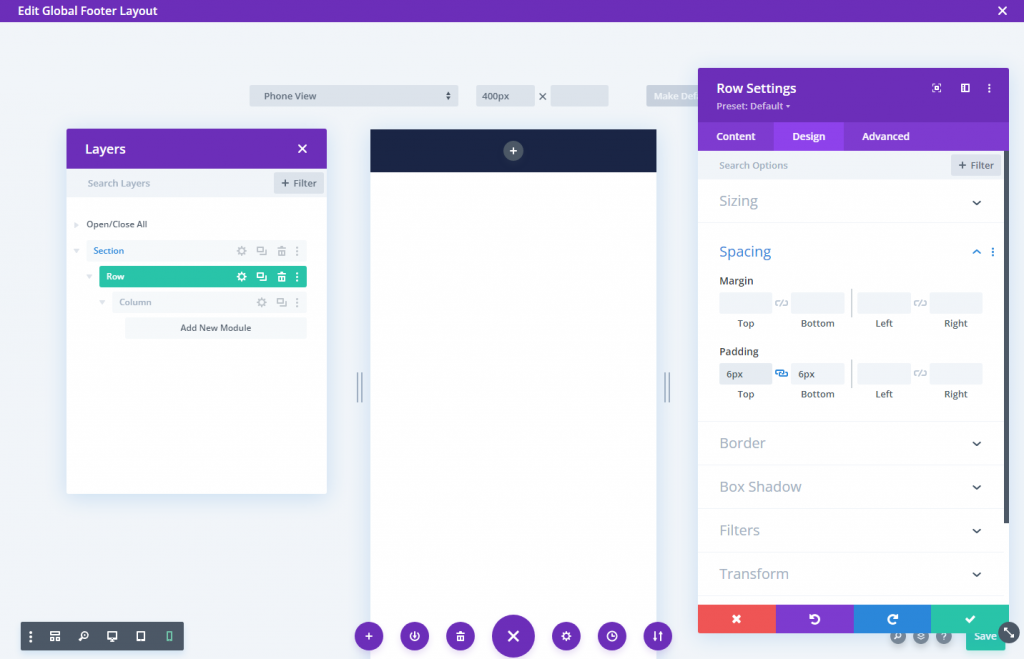
เปลี่ยนการตั้งค่าแถวดังนี้
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 94%
- ช่องว่างภายใน: บน 6px ล่าง 6px

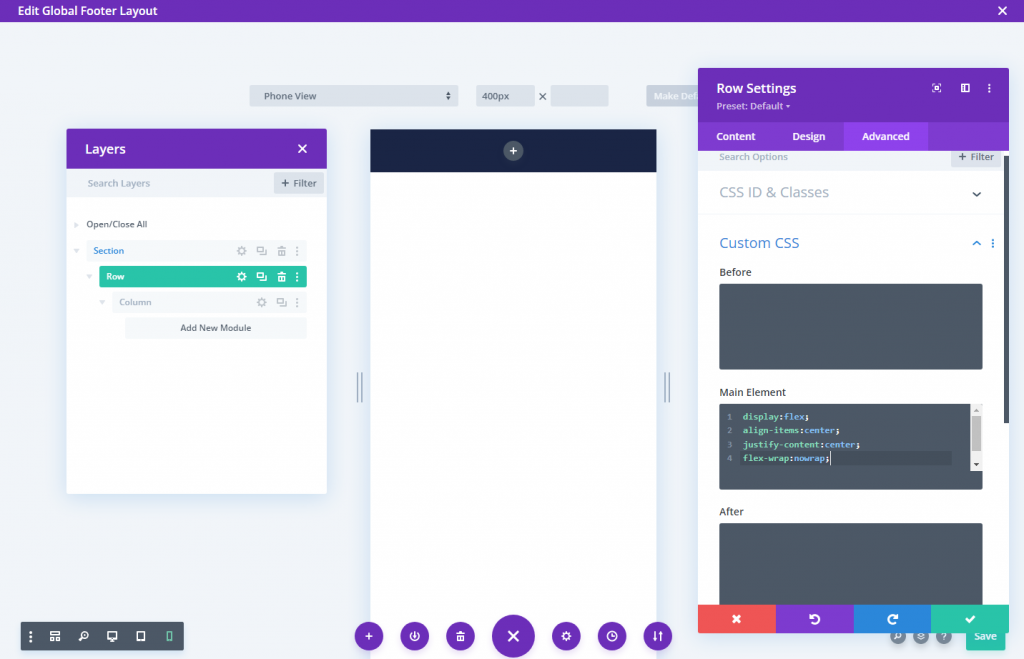
เพื่อให้แน่ใจว่าคอลัมน์เพิ่มเติมที่เราจะเพิ่มจะยังคงอยู่ใกล้ ๆ (อย่าซ้อน) บนอุปกรณ์เคลื่อนที่ เราจะต้องเพิ่มข้อมูลโค้ด CSS ด่วนที่ใช้คุณสมบัติ Flex เพื่อจัดวางสิ่งต่าง ๆ ให้อยู่ในแนวเดียวกันอย่างสวยงาม
แทรก CSS ที่กำหนดเองไปยังองค์ประกอบหลักในแท็บขั้นสูง:
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
ส่วนที่ 3: ปุ่มแถบส่วนท้าย
โมดูลการนำเสนอจะใช้เพื่อสร้างปุ่มแถบด้านล่าง ซึ่งช่วยให้เราออกแบบปุ่มที่ดูเหมือนแอปบนอุปกรณ์เคลื่อนที่ได้ (ไอคอนเล็กๆ ที่มีชื่ออยู่ข้างใต้) เหมาะอย่างยิ่งสำหรับการนำทางบนมือถือ
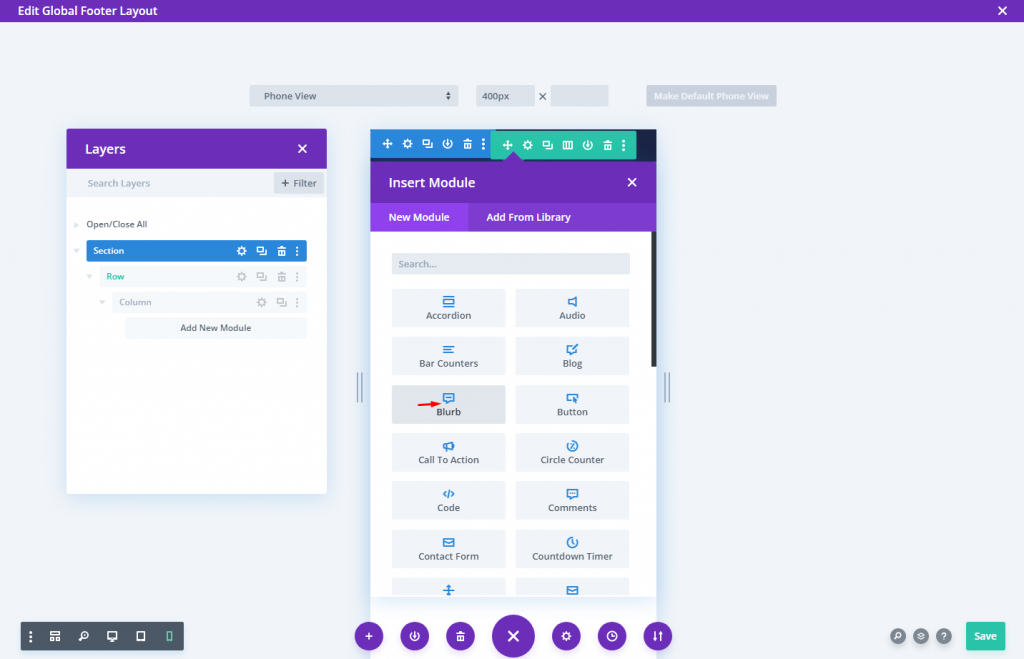
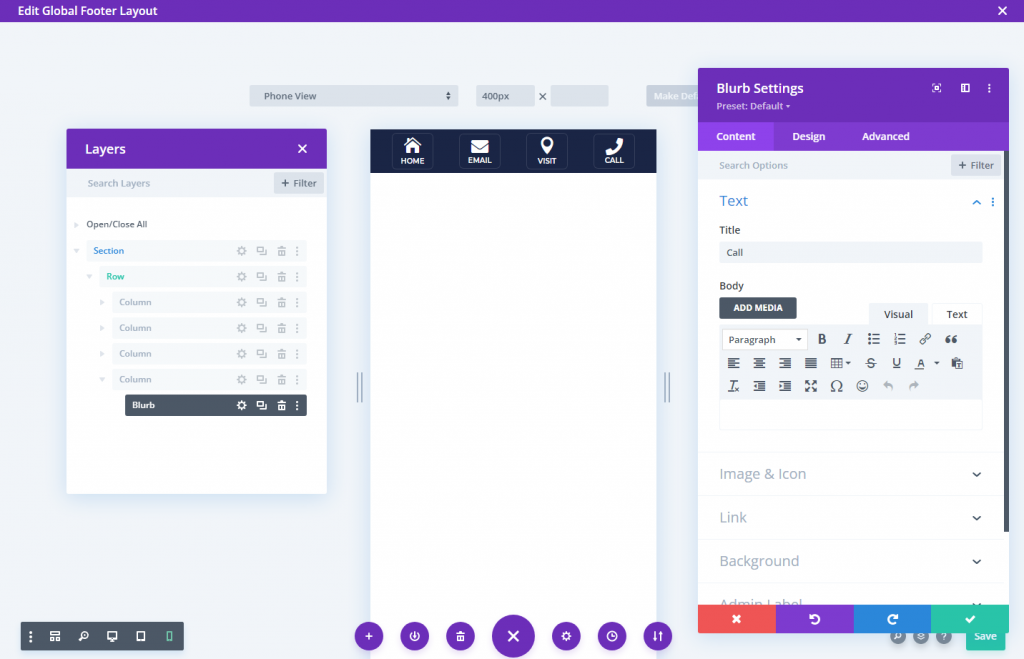
แทรกโมดูลการนำเสนอใหม่ภายในคอลัมน์

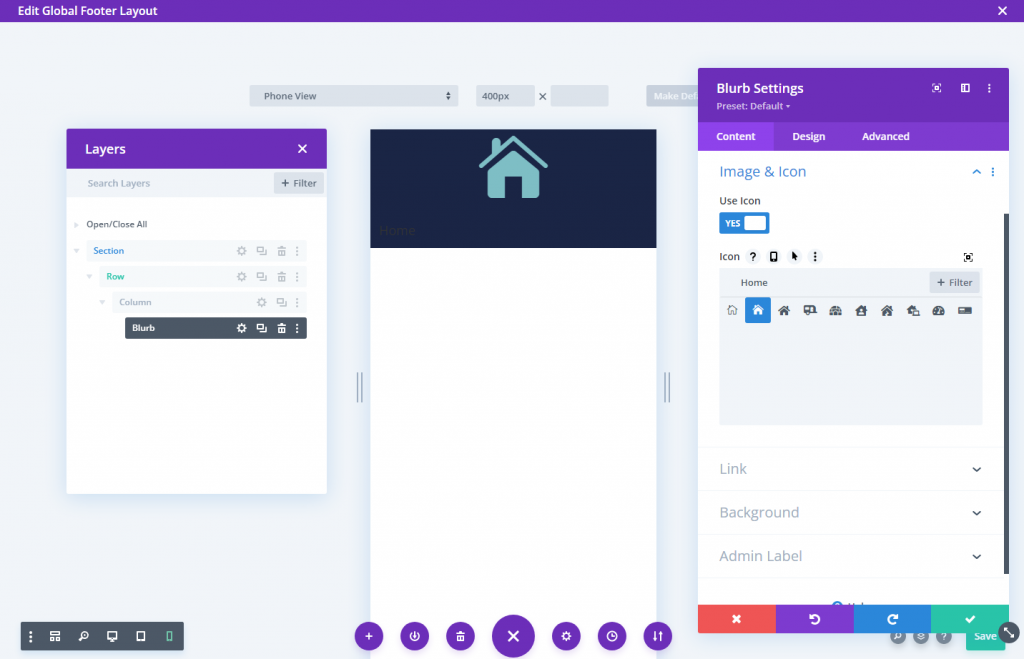
อัปเดตเนื้อหาประกาศ:
- ชื่อเรื่อง: Home
- ร่างกาย: เว้นว่างไว้
- ใช้ไอคอน: ใช่
- ไอคอน: เป็นภาพหน้าจอ

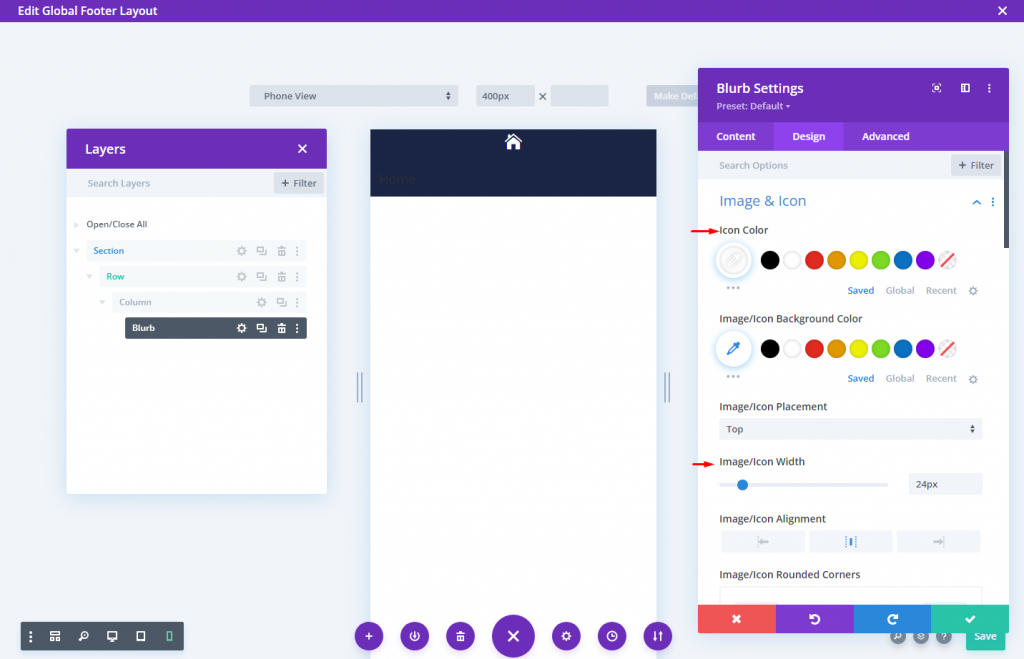
จากแท็บการออกแบบ ให้เปลี่ยนการตั้งค่าไอคอน
- สีไอคอน: #fff
- ความกว้างของไอคอน: 24px

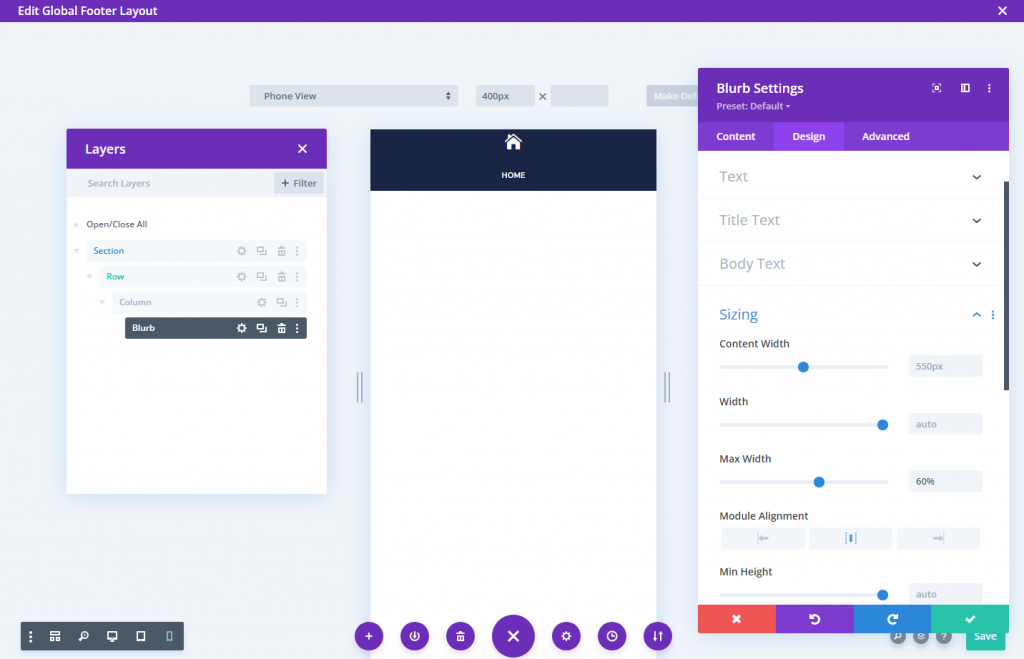
จากนั้นอัปเดตตัวเลือก Title Text และ Sizing ดังนี้:
- แบบอักษรของชื่อเรื่อง: Montserrat
- น้ำหนักแบบอักษรของชื่อเรื่อง: กึ่งหนา
- รูปแบบตัวอักษรของชื่อเรื่อง: TT
- การจัดตำแหน่งข้อความชื่อเรื่อง: Center
- สีข้อความของชื่อเรื่อง: #fff
- ขนาดข้อความชื่อเรื่อง: 10px
- ความกว้างสูงสุด: 60px
- การจัดตำแหน่งโมดูล: ศูนย์

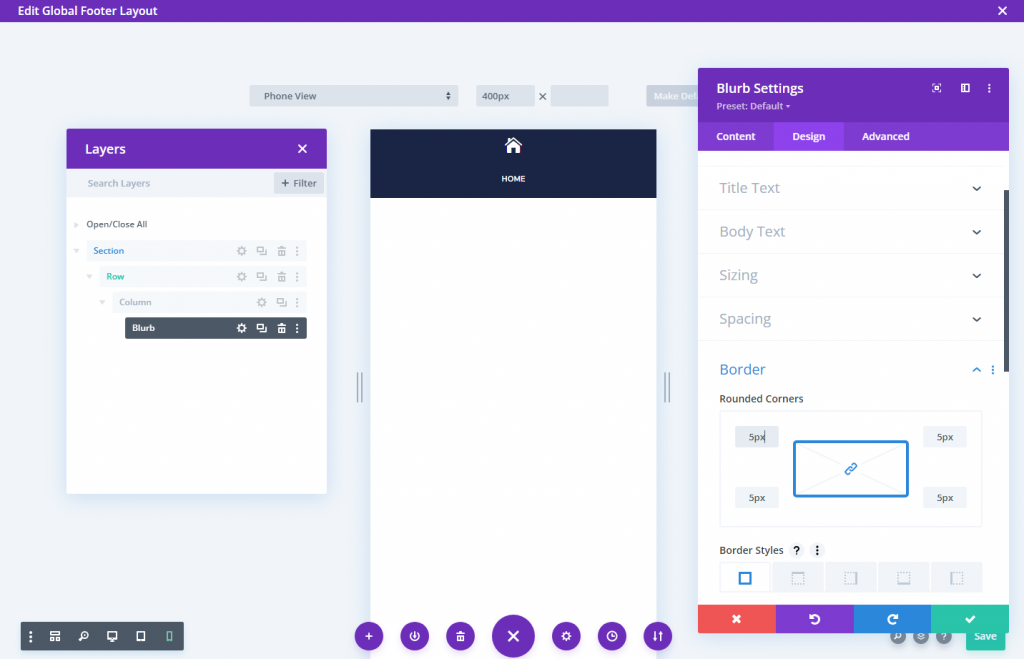
เพิ่มช่องว่างภายในต่อไปนี้และทำให้มุมโค้งมน
- ช่องว่างภายใน: 5px (บน ล่าง ซ้าย ขวา)
- มุมโค้งมน: 5px (บน ล่าง ซ้าย ขวา)

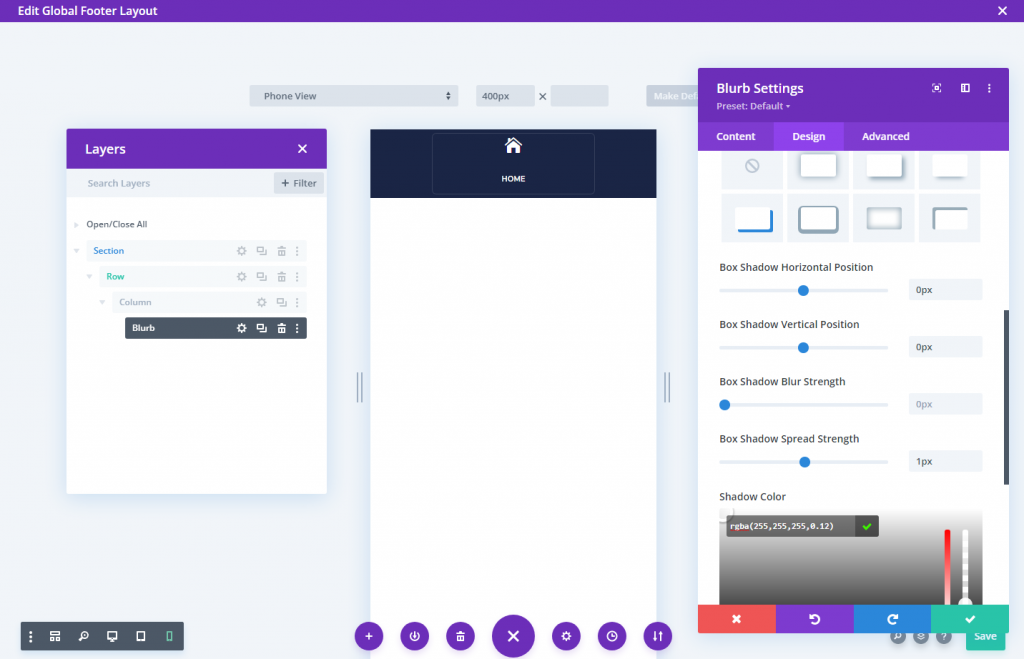
ใช้เงากล่องเพื่อเพิ่มเส้นขอบรอบ ๆ การนำเสนอ จะไม่เกิดขึ้นเพิ่มเติมในการออกแบบของเรา
- กล่องเงา: ดูภาพหน้าจอ
- กล่องเงาตำแหน่งแนวนอน: 0px
- กล่องเงาตำแหน่งแนวตั้ง: 0px
- ความแรงของการกระจายเงาของกล่อง: 1px
- เงาสี: rgba(255,255,255,0.12)

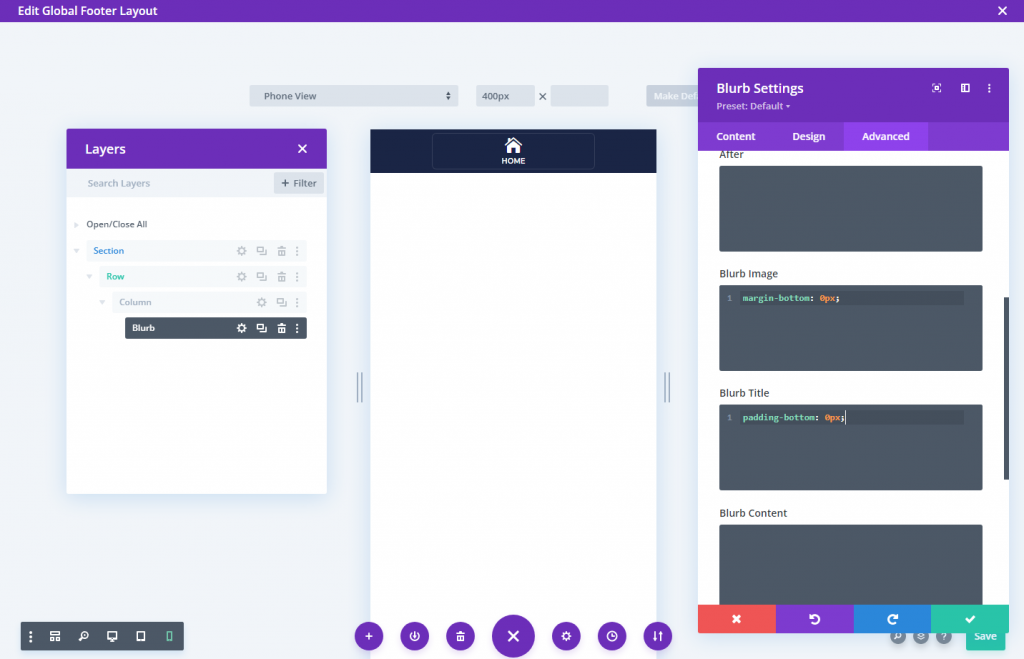
หากต้องการลบช่องว่างระหว่างไอคอนและข้อความในโมดูลการนำเสนอ ให้ใช้โค้ด CSS ต่อไปนี้
รูปภาพนำเสนอ CSS
margin-bottom: 0px;หัวข้อประกาศ CSS
padding-bottom: 0px;
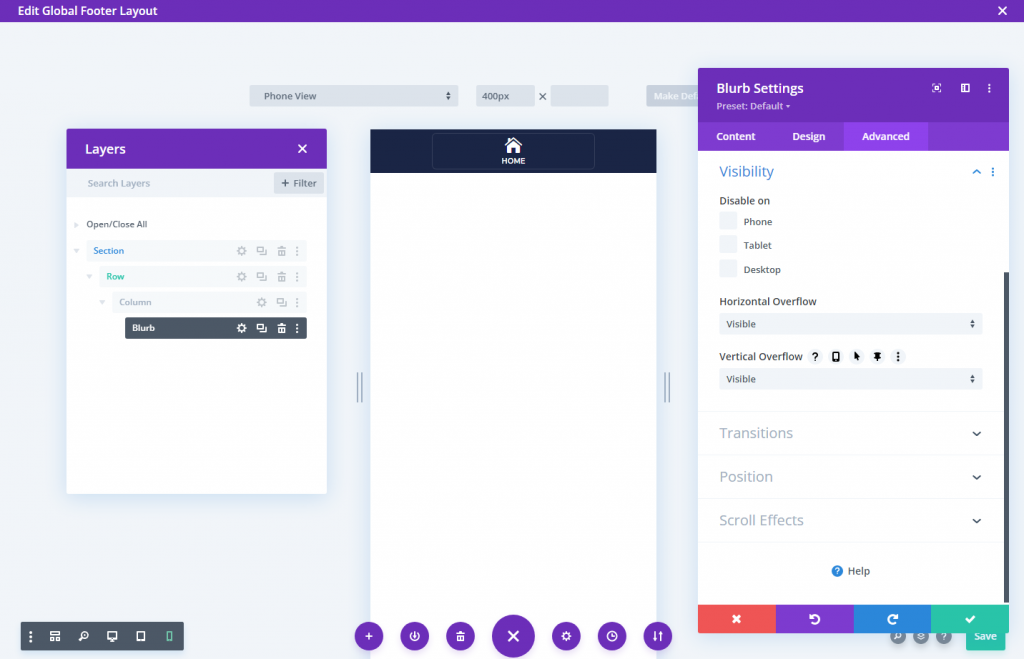
นอกจากนี้ ให้เปลี่ยนตัวเลือกโอเวอร์โฟลว์ในแนวตั้งและแนวนอน เพื่อให้ตัวเลือกการตั้งค่ามือถือพร้อมใช้งานบนมือถือ

ทำซ้ำคอลัมน์สำหรับปุ่มเพิ่มเติม
เราสามารถทำซ้ำคอลัมน์ (แบกโมดูลประกาศ) สามครั้งเพื่อให้สามปุ่มที่เหลือ ซึ่งจะส่งผลให้มีสี่คอลัมน์ แต่ละคอลัมน์มีปุ่มเหมือนกัน

เปลี่ยนไอคอนและข้อความเมื่อคอลัมน์ถูกโคลน

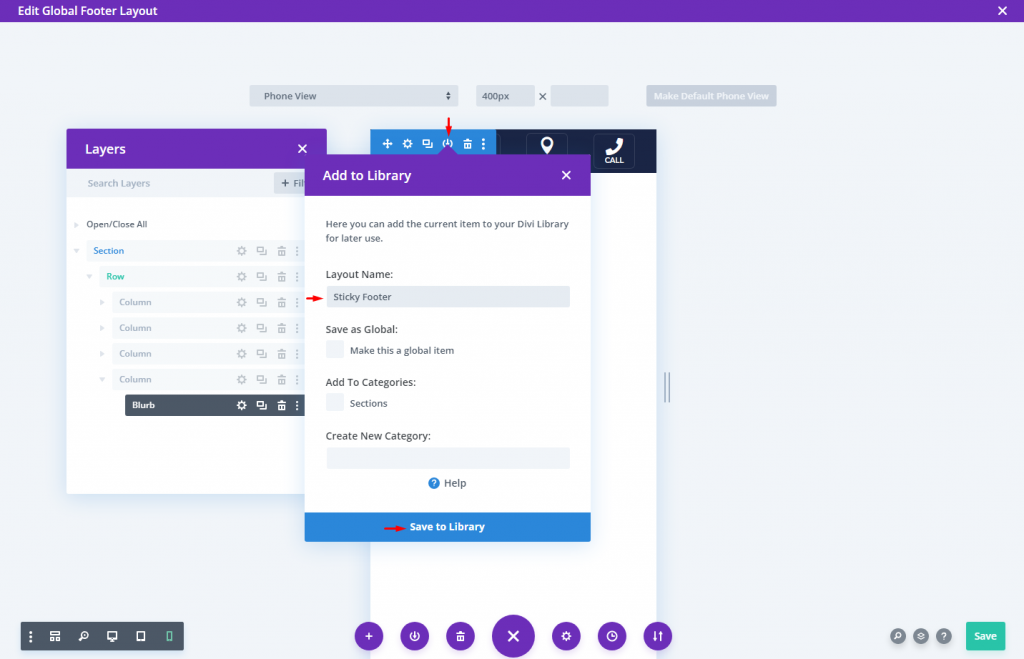
ส่วนที่ 4: บันทึกการออกแบบ
บันทึกส่วนนี้ไปที่ Divi Library ตอนนี้เพื่อให้คุณสามารถวางส่วนท้ายที่ติดหนึบได้ทุกที่ที่คุณต้องการในภายหลัง
หากต้องการบันทึก ให้วางเมาส์เหนือส่วนนั้นแล้วคลิกไอคอนบันทึกลงในไลบรารีในกล่องการตั้งค่าส่วน หลังจากนั้น ตั้งชื่อเลย์เอาต์และบันทึกลงในไลบรารี

แค่นั้นแหละและเราเสร็จแล้ว
ผลสุดท้าย
ผลลัพธ์สุดท้ายของการออกแบบของเราดูสวยงามมาก
ห่อ
ง่ายที่จะสร้างแถบท้ายกระดาษเหนียวใน Divi ฉันหมายถึง คุณสามารถทำให้ส่วน (หรือแถว) อยู่ที่ด้านล่างของหน้าได้ด้วยการคลิกเพียงไม่กี่ครั้ง ส่วนที่เหลือขึ้นอยู่กับคุณว่าคุณต้องการจัดรูปแบบแถบส่วนท้ายอย่างไรและข้อมูลใดที่คุณต้องการรวมไว้ การออกแบบแถบส่วนท้ายในบทเรียนนี้มีไว้สำหรับการใช้งานบนมือถือและมีประโยชน์มากกว่าและใช้งานได้หลากหลาย คุณจึงเข้าใจวิธีสร้างมันขึ้นมาเองได้ อย่ากลัวที่จะลองการออกแบบที่ล้ำสมัยกว่านี้!




