ส่วนความคิดเห็นของบล็อกโพสต์ช่วยให้ผู้อ่านโต้ตอบกันได้ นอกจากนี้ยังช่วยให้ผู้ใช้สามารถเริ่มการสนทนากับผู้ที่กำลังอ่านความคิดเห็นของพวกเขา สำหรับโพสต์พิเศษที่ก่อให้เกิดความโกลาหล ช่องแสดงความคิดเห็นอาจวุ่นวายได้พอสมควร! คุณอาจต้องการคิดเกี่ยวกับวิธีสร้างส่วนความคิดเห็นที่มีความยาวให้นำทางได้ง่ายขึ้น พิจารณาใช้ Divi เพื่อสร้างความคิดเห็นที่เลื่อนได้!

การเพิ่มคอนเทนเนอร์การเลื่อนลงในโมดูลความคิดเห็น Divi ของคุณอาจลดจำนวนการเลื่อนที่ผู้อ่านบล็อกต้องทำ เป็นผลให้พวกเขาได้รับประสบการณ์ที่ดียิ่งขึ้นกับเว็บไซต์ของคุณ สิ่งสำคัญคือต้องคำนึงถึงประสบการณ์ของผู้ใช้ในขณะที่สร้างไซต์ของคุณ และด้วยการใส่ความคิดเห็นแบบเลื่อนได้ใน Divi คุณกำลังทำให้ผู้อ่านชื่นชมไซต์ของคุณได้ง่ายขึ้น ซึ่งเป็นสิ่งที่ดีเสมอ
ทำไมความคิดเห็นเป็นสิ่งที่ดี
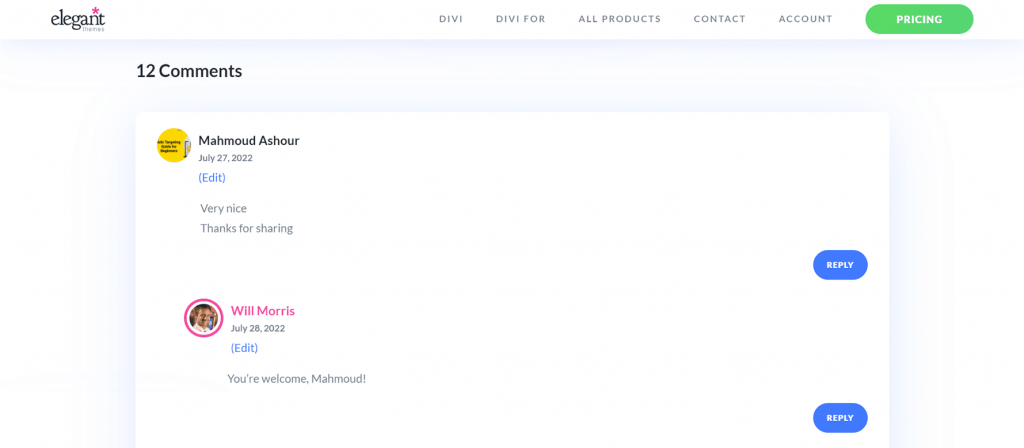
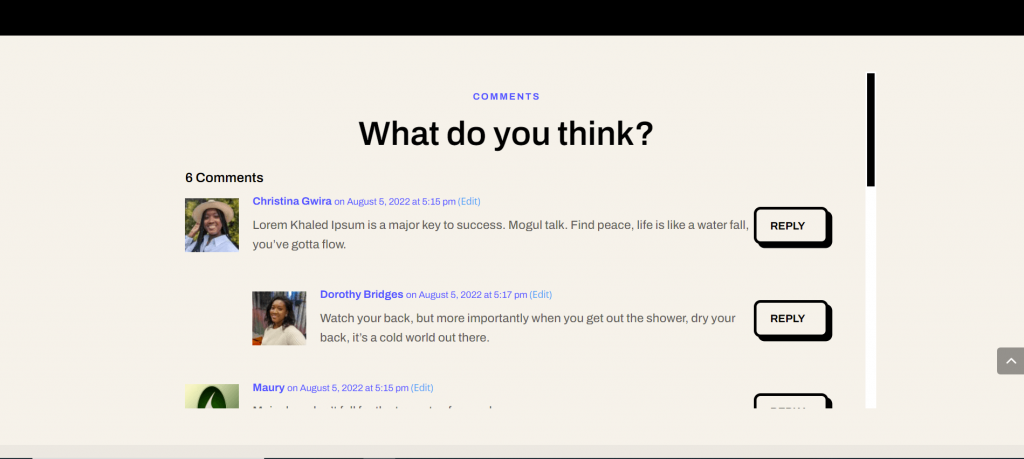
ก่อนที่เราจะเริ่มหลักสูตร เรามาใช้เวลาสักครู่เพื่อหารือเกี่ยวกับความคิดเห็นโดยทั่วไป Divi มาพร้อมกับโมดูลความคิดเห็น โมดูลนี้ช่วยให้ผู้เยี่ยมชมเว็บไซต์ของคุณแสดงความคิดเห็นในหน้าหรือหัวข้อเฉพาะ ปลั๊กอินยังช่วยให้ผู้คนเห็นความคิดเห็นที่ผู้อ่านคนอื่น ๆ ในไซต์ของคุณเขียนไว้ในโพสต์ เมื่อโพสต์น่าสนใจ ผู้อ่านอาจต้องการแบ่งปันความคิด ไอเดีย และคำถามกับผู้เขียนซึ่งก็คือคุณ นี่คือตัวอย่างจากบล็อก Elegant Themes ที่มีลักษณะดังนี้:

นี่คือส่วนความคิดเห็นสำหรับโพสต์บล็อกของเรา "3 ปลั๊กอินการค้นหาด้วยเสียงที่ดีที่สุดสำหรับ WordPress" ผู้อ่านหลายคนแสดงความคิดเห็น ความขอบคุณ และความคิดเห็นอื่นๆ เกี่ยวกับเรื่องนี้ ผู้เขียนโพสต์ยังได้ตอบกลับผู้อ่าน การมีส่วนร่วมในลักษณะนี้ดีต่อบล็อกและเว็บไซต์ของคุณ เพราะแสดงว่าคุณกำลังให้สิ่งที่มีค่าแก่ผู้อ่าน นอกจากนี้ยังช่วยให้คุณใกล้ชิดกับผู้คนที่ใช้และเยี่ยมชมเว็บไซต์ของคุณมากขึ้น ตอนนี้เราได้เห็นความคิดเห็นที่ใช้งานจริงแล้ว มาดูวิธีที่เราสามารถใช้โมดูลความคิดเห็นของ Divi เพื่อจัดการกับส่วนความคิดเห็นในบล็อกโพสต์ของเราเอง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยความคิดเห็นที่เลื่อนได้ใน Divi
เราจะใช้เทมเพลต Blog Post จาก Software Layout Pack ของ Divi สำหรับบทช่วยสอนนี้ นี่คือภาพรวมระดับสูงของเทมเพลต:

คุณเห็นหรือไม่ว่ามีความคิดเห็นกี่รายการในโพสต์นี้? ด้วยการเพิ่มแถบเลื่อนแนวตั้ง เราสามารถทำให้ส่วนนี้ของหน้าบล็อกของเราไปยังส่วนต่างๆ ได้ง่ายขึ้น ในบทช่วยสอนนี้ เราจะเพิ่มแถบเลื่อนแนวตั้งให้กับแถวที่มีโมดูลความคิดเห็น จากนั้น เราจะใช้ CSS เพื่อจัดรูปแบบแถบเลื่อนนั้นเพื่อให้ดูแตกต่างจากแถบเลื่อนหลักของหน้า Ready? เริ่มกันเลย!
บทช่วยสอนของความคิดเห็นที่เลื่อนได้ใน Divi
ก่อนที่เราจะสามารถเริ่มแสดงความคิดเห็นที่เลื่อนใน Divi โดยใช้โมดูลความคิดเห็น คุณต้องติดตั้งเทมเพลตโพสต์บล็อกของซอฟต์แวร์ ติดตั้งเทมเพลตโพสต์บล็อกของคุณโดยทำตามคำแนะนำในโพสต์บล็อกนั้น
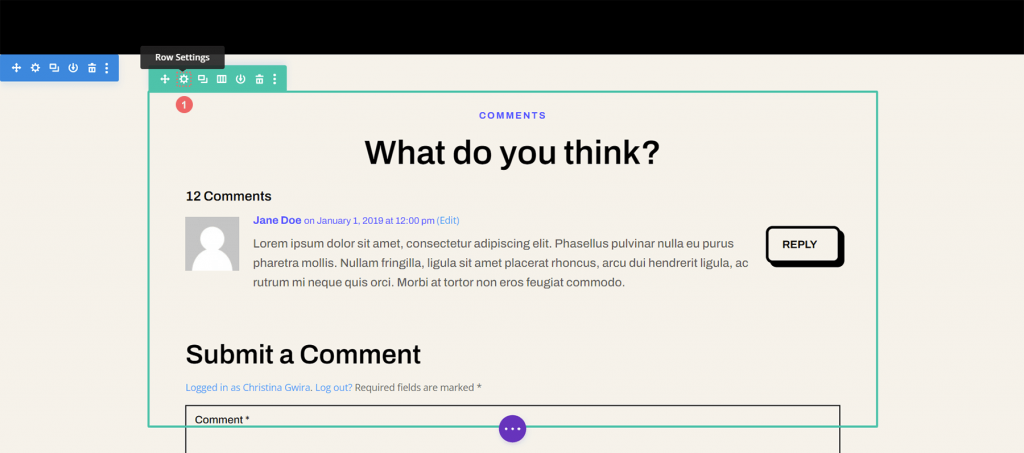
เข้าสู่การตั้งค่าแถวความคิดเห็น
หลังจากที่คุณติดตั้งและเปลี่ยนเทมเพลตตามที่คุณต้องการแล้ว เราจะไปยังแถวที่มีโมดูลความคิดเห็น เลื่อนไปที่ส่วนที่มีโมดูลความคิดเห็น วางเมาส์เหนือแถว (โครงร่างสีเขียว) แล้วเลือกไอคอนรูปเฟือง ซึ่งจะเป็นการเปิดโมดูลการตั้งค่าของแถว

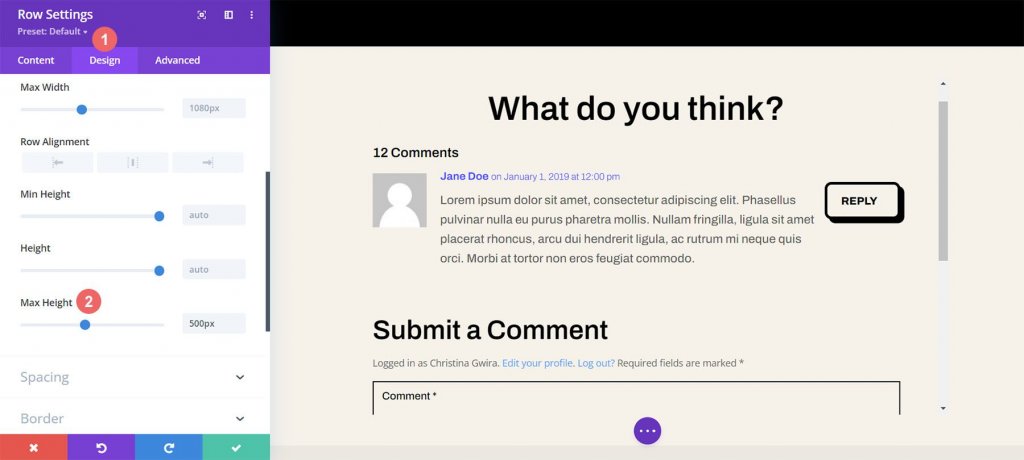
กำหนดความสูงสูงสุดของแถว
ก่อนที่เราจะเริ่มจัดรูปแบบหรือเรียกใช้การเลื่อน เราต้องแก้ไขความสูงสูงสุดของแถวก่อน โดยเลือกแท็บออกแบบ จากนั้นเราเลือกแท็บการปรับขนาด จากนั้นเราจะให้ค่าตัวเลือกความสูงสูงสุดเป็น 550 พิกเซล

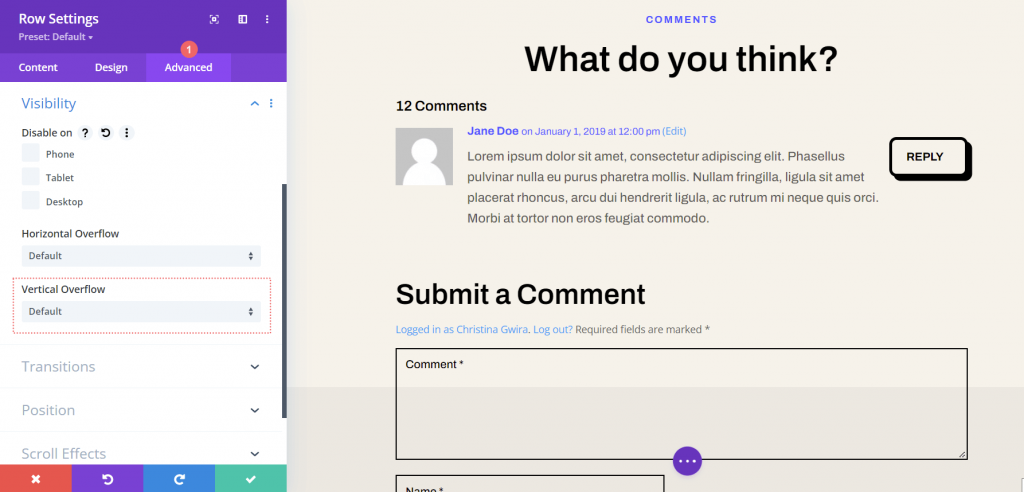
เข้าสู่การตั้งค่าขั้นสูงของแถว
หลังจากทราบแล้วว่าแถวสามารถไปได้สูงแค่ไหน เราจะไปที่แท็บขั้นสูงในกล่องโมดอล เวทมนตร์แห่งการเลื่อนเกิดขึ้นที่นี่! คอยสังเกตตัวเลือก Vertical Overflow ซึ่งอยู่ด้านล่างของแท็บขั้นสูง เราจะกลับไปที่เร็ว ๆ นี้

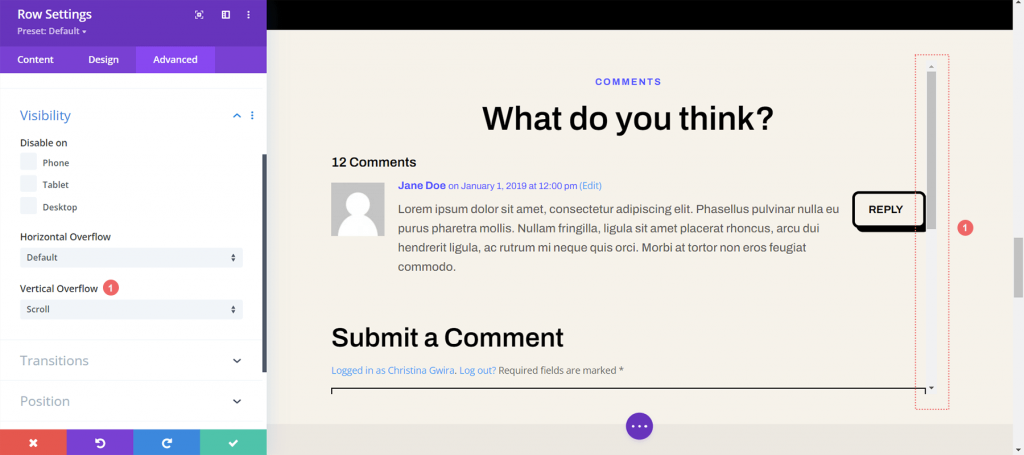
เปิดใช้งานแถบเลื่อนแนวตั้งด้วย Vertical Overflow
เลื่อนลงไปเรื่อย ๆ จนกว่าจะถึงจุดล้นในแนวตั้ง จากเมนูแบบเลื่อนลง เลือกเลื่อน

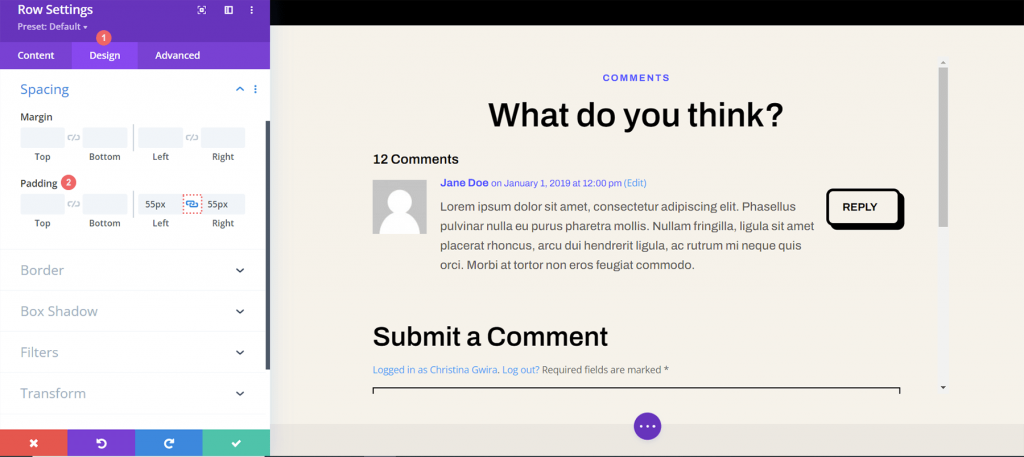
การเพิ่มช่องว่างภายในเพื่อป้องกันการทับซ้อนกัน
เราจะเพิ่มช่องว่างทางด้านขวาและด้านซ้ายของแถว เพื่อให้แถบเลื่อนใหม่ไม่บังปุ่มส่วนความคิดเห็น โดยไปที่แท็บออกแบบของกล่องโต้ตอบการตั้งค่าแถว เลื่อนลงจนสุดเพื่อเว้นวรรค ระหว่างช่องข้อความ Padding ซ้ายและขวา ให้คลิกไอคอนลิงก์ เราจะเพิ่มช่องว่างภายใน 55 พิกเซลในแต่ละด้านของแถว

ตอนนี้เราได้ให้พื้นที่ว่างในแถบเลื่อนของเราแล้ว เรามาแต่งมันด้วย CSS แบบกำหนดเอง
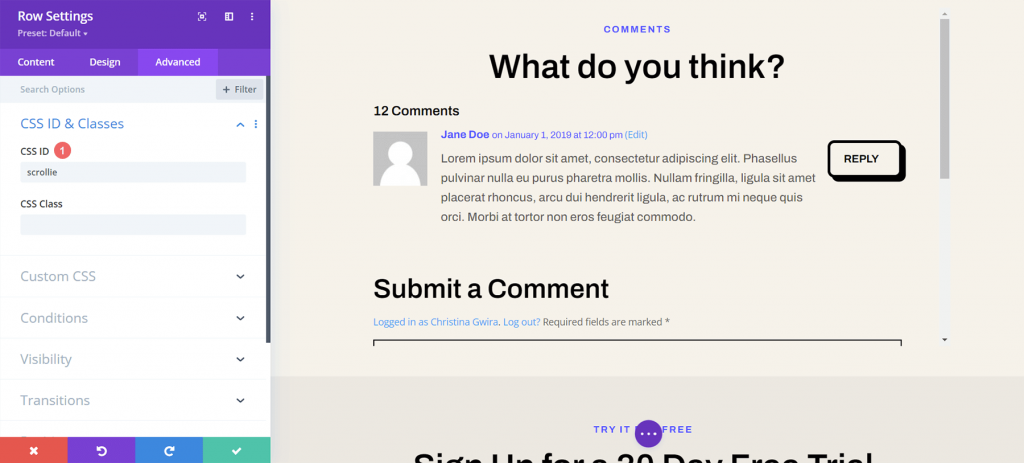
เพิ่ม CSS ID ลงในแถว
กลับไปที่แท็บขั้นสูงของแถวแล้วเลื่อนไปที่ด้านบนสุด เพิ่ม CSS ID— ของคุณสำหรับตัวอย่างนี้ scroller— ที่คุณจะเรียกใช้ในพื้นที่ CSS แบบกำหนดเองของการตั้งค่าเทมเพลตเนื้อหา

เพิ่ม CSS ที่กำหนดเองในแถบเลื่อนสไตล์
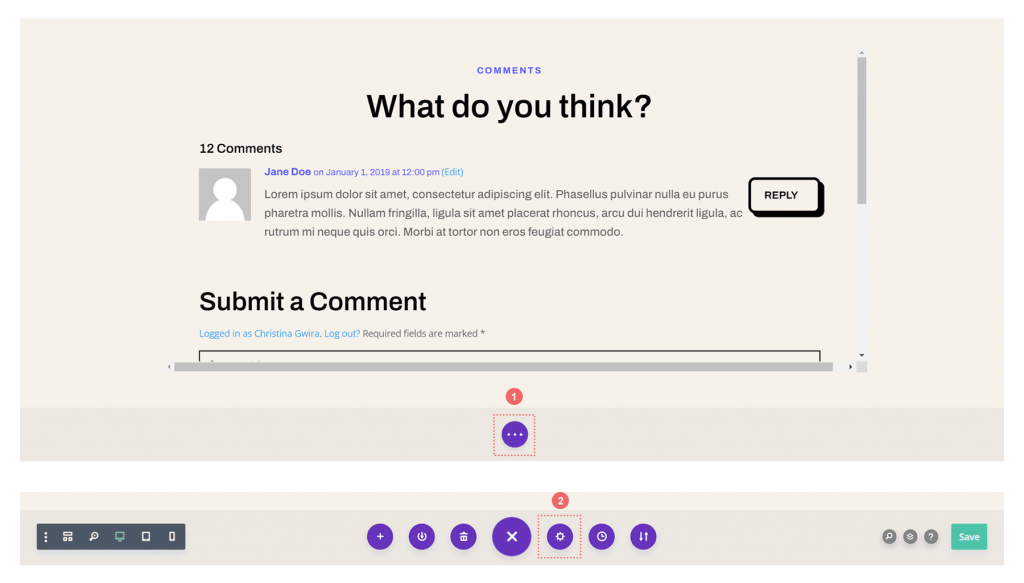
ตอนนี้เราจะป้อน CSS ที่กำหนดเองสำหรับเทมเพลตบล็อกโพสต์ของเรา เนื่องจากเทมเพลตนี้ใช้กับบล็อกโพสต์ทั้งหมดภายใน Divi Theme Builder ดังนั้น CSS ของเราจึงจะใช้งานได้ในแต่ละบล็อกโพสต์บนเว็บไซต์ของเรา คลิกที่จุดสามจุดภายในปุ่มสีม่วงตรงกลางด้านล่างของตัวสร้างเพื่อเข้าสู่การตั้งค่า CSS แบบกำหนดเองสำหรับเทมเพลตเนื้อหาของเรา จากนั้นคลิกไอคอนรูปเฟือง

เพิ่ม CSS แบบกำหนดเองเพื่อจัดรูปแบบความคิดเห็นแบบเลื่อนได้ใน Divi
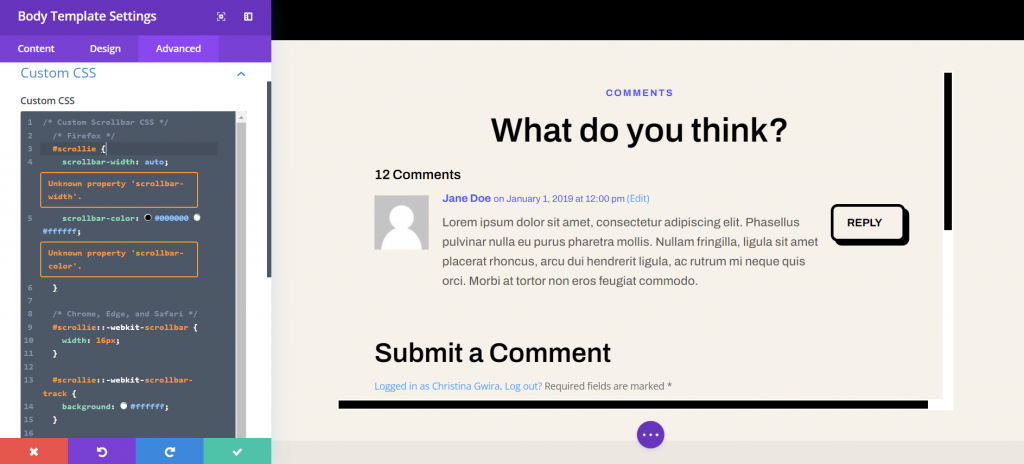
เราต้องการปรับแต่งแถบเลื่อนสำหรับคอนเทนเนอร์เลื่อนของเราเพื่อให้โดดเด่นจากแถบเลื่อนอื่นๆ ในหน้าต่างเบราว์เซอร์ของเรา เราจะใช้ CSS เพื่อทำสิ่งนี้ให้สำเร็จ เลือกแท็บขั้นสูงเมื่อคุณอยู่ในการตั้งค่าเทมเพลตเนื้อหา เลื่อนลงไปจนสุดที่แท็บ Custom CSS

เมื่อเราอยู่ในพื้นที่ Custom CSS ของเทมเพลต Body Page แล้ว ให้คัดลอกและวางโค้ด CSS ต่อไปนี้:
/* Custom Scrollbar CSS */
/* Firefox */
#scrollie {
scrollbar-width: auto;
scrollbar-color: #000000 #ffffff;
}
/* Chrome, Edge, and Safari */
#scrollie::-webkit-scrollbar {
width: 16px;
}
#scrollie::-webkit-scrollbar-track {
background: #ffffff;
}
#scrollie::-webkit-scrollbar-thumb {
background-color: #000000;
border-radius: 0px;
border: 3px solid #ffffff;
}
หากคุณใช้ CSS ID อื่น อย่าลืมอัปเดตข้อมูลโค้ดบนเว็บไซต์ของคุณเพื่อแสดงการเปลี่ยนแปลงนี้ คุณสามารถแก้ไขหรือเพิ่ม CSS เพื่อจัดรูปแบบเส้นขอบให้เข้ากับแบรนด์และเว็บไซต์ของคุณ ในกรณีของเรา เราใช้ดีไซน์เรียบๆ เพื่อให้เข้ากับรูปลักษณ์ของ Divi Software Layout Pack
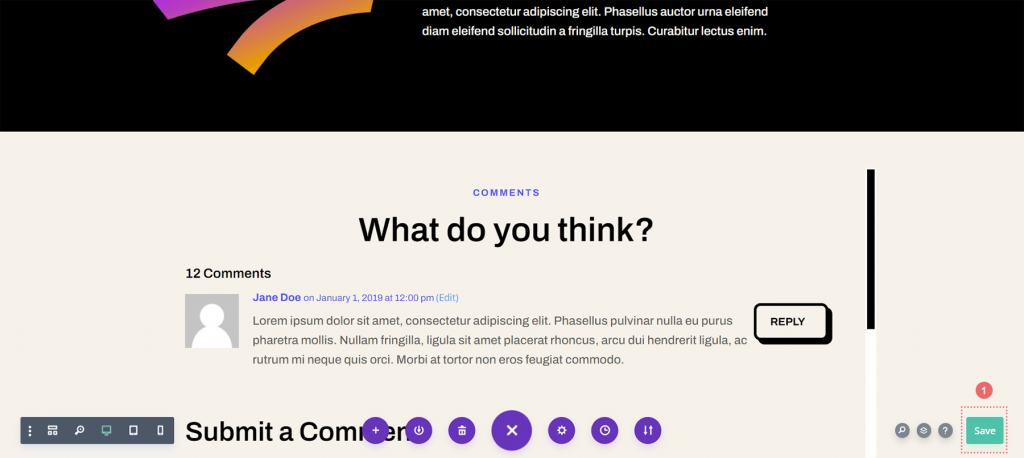
บันทึกเทมเพลตโพสต์บล็อกของคุณ
เมื่อคุณแก้ไข CSS เสร็จแล้ว อย่าลืมบันทึกเทมเพลตหน้าบล็อกของคุณ ภายใน Divi Theme Builder ให้คลิกปุ่มบันทึกสีเขียวที่ด้านขวาล่างของเมนูด้านล่าง

เมื่อบันทึกค่ากำหนดของคุณแล้ว ให้ไปที่ส่วนความคิดเห็นที่ปรับปรุงใหม่ของบล็อก

ห่อ
การเพิ่มคอนเทนเนอร์แบบเลื่อนลงในโมดูลความคิดเห็น Divi จะช่วยปรับปรุงประสบการณ์ผู้ใช้ในพื้นที่ความคิดเห็นของคุณ การโต้ตอบกับผู้ใช้มีความสำคัญต่อความสำเร็จของบล็อกของคุณ คุณช่วยให้ผู้ดูเพลิดเพลินกับเนื้อหาบล็อกต่างๆ ได้ง่ายขึ้นโดยทำให้โมดูลความคิดเห็นเลื่อนได้




