เว็บไซต์สำหรับร้านอาหารของคุณสามารถช่วยดึงดูดลูกค้าใหม่และขยายธุรกิจของคุณได้ นอกจากนี้ยังสามารถปรับปรุงประสบการณ์ของลูกค้าปัจจุบันของคุณและกระตุ้นให้พวกเขากลับมาที่สถานประกอบการธุรกิจอาหารของคุณ

บทความนี้จะแนะนำคุณตลอดขั้นตอนการสร้างเว็บไซต์ WordPress สำหรับร้านอาหาร ร้านกาแฟ ซื้อกลับบ้าน หรือธุรกิจที่คล้ายกัน
ทำไมต้องสร้างเว็บไซต์ร้านอาหาร?
เว็บไซต์เป็นเครื่องมือที่ยอดเยี่ยมในการโปรโมตร้านอาหารของคุณต่อผู้มีโอกาสเป็นลูกค้าและปรับปรุงประสบการณ์ของร้านอาหารปัจจุบันของคุณ
ด้วยการสร้างตัวตนออนไลน์สำหรับร้านอาหารของคุณ คุณสามารถเข้าถึงผู้คนที่กำลังค้นหาสถานที่และอาหารแบบเดียวกับคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยแม้ว่าร้านอาหารของคุณจะมีชื่อเสียงในท้องถิ่นที่แข็งแกร่งและมีฐานลูกค้าที่ภักดี แต่เว็บไซต์ก็สามารถปรับปรุงประสบการณ์ของลูกค้าได้
ตัวอย่างเช่น สามารถให้ลูกค้าจองออนไลน์ ส่งคำถามผ่านแบบฟอร์มติดต่อ ดูเมนูล่าสุดที่นำเสนอ และอื่นๆ อีกมากมาย

มาดูกันว่าคุณสามารถสร้างเว็บไซต์ร้านอาหารโดยใช้ WordPress ได้อย่างไร
ทำไมถึงเลือก WordPress?
จากการวิจัยพบว่า WordPress เป็นแพลตฟอร์มเว็บไซต์ที่ใช้กันอย่างแพร่หลายทั่วโลก โดยมีพื้นที่เกือบ 43% ของเว็บไซต์ทั้งหมดบนอินเทอร์เน็ต รวมถึงเว็บไซต์ร้านอาหารชั้นนำหลายแห่ง
WordPress เป็นโอเพ่นซอร์สและใช้งานได้ฟรี
ก้าวต่อไปและดูขั้นตอนต่างๆ ที่ต้องใช้ในการสร้างหรือเว็บไซต์ร้านอาหารโดยใช้ WordPress
ขั้นตอนที่ 1 ซื้อโดเมนและโฮสติ้งและตั้งค่าเว็บไซต์ร้านอาหารของคุณ
ในการเริ่มต้นกระบวนการ คุณจะต้องซื้อโดเมนและโฮสติ้ง
โดเมนคือชื่อเว็บไซต์ของคุณ ตัวอย่างเช่น "restaurant.com" นี่คือสิ่งที่ลูกค้าจะพิมพ์ลงในเบราว์เซอร์เพื่อเข้าถึงเว็บไซต์ของคุณ
เว็บโฮสติ้งเป็นที่จัดเก็บเว็บไซต์ของคุณทางออนไลน์ เราได้เลือกตัวเลือกโฮสติ้ง WordPress ที่ดีที่สุดสำหรับเว็บไซต์ร้านอาหารเพื่อช่วยคุณ แม้ว่าซอฟต์แวร์ WordPress จะให้บริการฟรี แต่ค่าโฮสติ้งและชื่อโดเมนอาจเพิ่มขึ้นได้
โดยปกติแล้วชื่อโดเมนจะมีราคา $14.99 ต่อปี และการโฮสต์เริ่มต้นที่ $7.99 ต่อเดือน ซึ่งอาจเป็นค่าใช้จ่ายจำนวนมากสำหรับร้านอาหาร
อย่างไรก็ตาม Bluehost เสนอชื่อโดเมนฟรีและส่วนลดเว็บโฮสติ้ง 60% สำหรับผู้อ่านของเรา Bluehost เป็นหนึ่งในบริษัทโฮสติ้งที่ใหญ่ที่สุดในโลกและเป็นพาร์ทเนอร์โฮสติ้งที่แนะนำโดย WordPress อย่างเป็นทางการ
พวกเขายังให้ใบรับรอง SSL ฟรีแก่ผู้อ่านของเรา ซึ่งจำเป็นสำหรับการรับชำระเงินออนไลน์อย่างปลอดภัย คุณสามารถเริ่มต้นได้เพียง $2.95 ต่อเดือนโดยคลิกที่ปุ่มด้านล่าง
สิ่งนี้จะนำคุณไปยังเว็บไซต์ Bluehost บนแท็บใหม่ เมื่อคุณอยู่ที่นั่น คลิกที่ปุ่ม 'เริ่มต้นทันที'

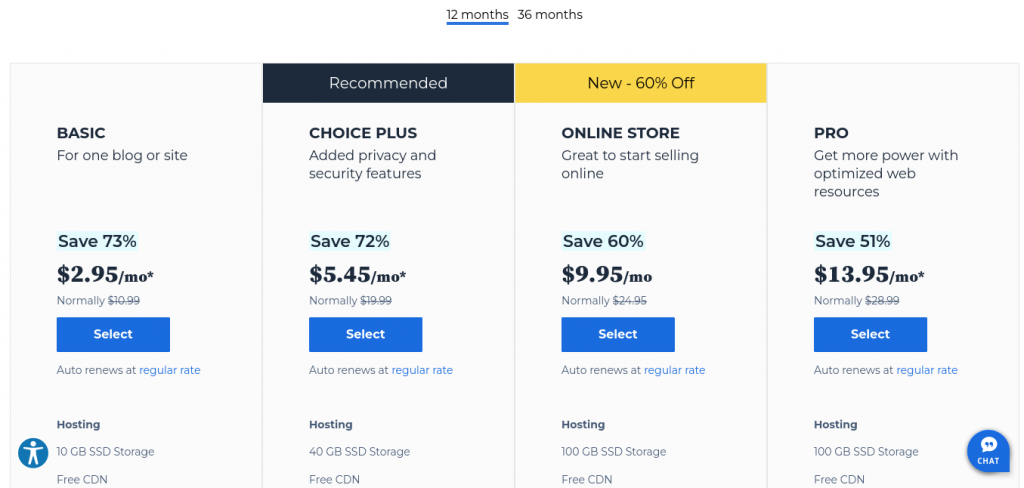
จะนำคุณไปยังส่วนที่มีแผนการโฮสต์ต่างๆ และราคา
แผนพื้นฐานและแผนธุรกิจเป็นแผนยอดนิยมสำหรับผู้ที่เพิ่งเริ่มต้น เราขอแนะนำว่าการเริ่มต้นด้วยหนึ่งในสองแผนนี้จะเหมาะสมกับเว็บไซต์ร้านอาหารของคุณ

เมื่อคุณเลือกแผนแล้ว ให้คลิก ‘Continue.’
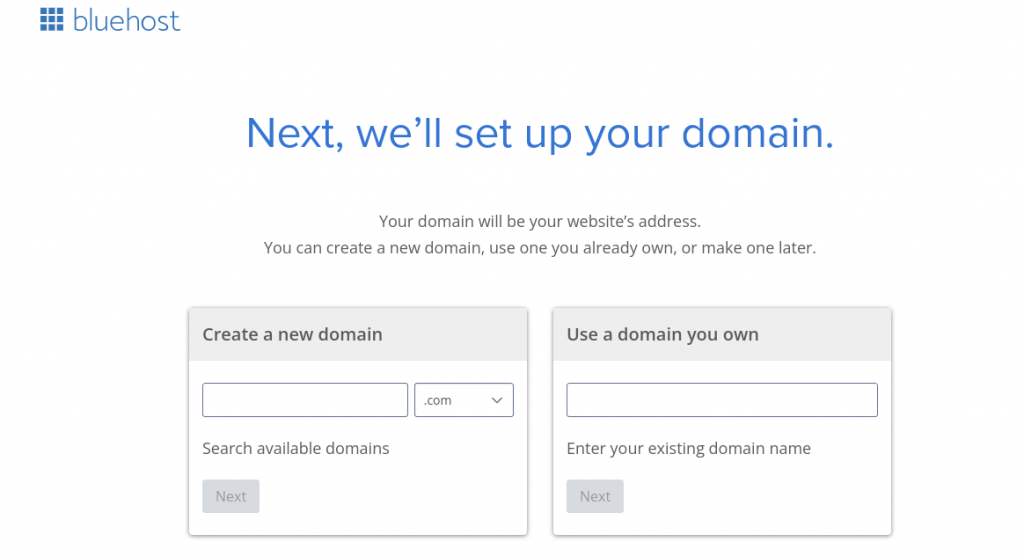
ในหน้าจอต่อไปนี้ คุณจะได้รับแจ้งให้เลือกชื่อโดเมน

หลังจากเลือกชื่อแล้ว ให้คลิกปุ่ม ‘Next’ เพื่อดำเนินการต่อ จากนั้นคุณจะต้องป้อนข้อมูลบัญชีของคุณ เช่น ชื่อและที่อยู่อีเมลของคุณ
คุณจะเห็นตัวเลือกพิเศษเพิ่มเติมสำหรับการซื้อ โดยทั่วไปเราไม่แนะนำให้ซื้อบริการเสริมเหล่านี้ทันที เนื่องจากคุณสามารถเพิ่มได้ในภายหลังหากจำเป็น
หลังจากนั้น คุณจะต้องพิมพ์ข้อมูลการชำระเงินเพื่อทำการซื้อให้เสร็จสมบูรณ์
หลังจากทำตามขั้นตอนก่อนหน้านี้แล้ว คุณจะได้รับอีเมลพร้อมคำแนะนำเกี่ยวกับวิธีลงชื่อเข้าใช้แผงควบคุมเว็บโฮสติ้งของคุณ
นี่คือที่ที่คุณจะติดตั้งซอฟต์แวร์ WordPress
นี่คือแดชบอร์ดสำหรับบัญชีโฮสติ้งของคุณ ซึ่งคุณสามารถจัดการเว็บไซต์ร้านอาหารของคุณ ตั้งค่าการแจ้งเตือนทางอีเมล และขอการสนับสนุนจาก WordPress
ขั้นตอนที่ 2 สร้างเว็บไซต์ WordPress ของคุณ
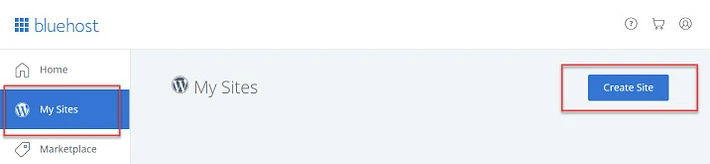
ภายในบัญชี Bluehost ของคุณ ให้ไปที่แท็บ 'ไซต์ของฉัน' จากนั้นคลิกที่แท็บ 'สร้างไซต์' ที่มุมบนขวา

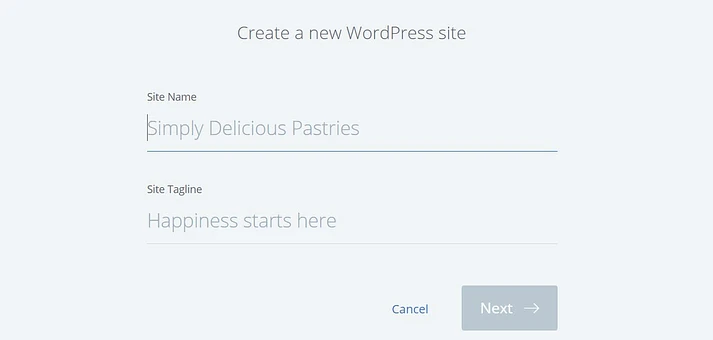
หลังจากนั้น คุณจะต้องป้อนข้อมูลพื้นฐานบางอย่างเกี่ยวกับเว็บไซต์ของคุณ เช่น ชื่อไซต์และแท็กไลน์
ข้อมูลนี้สามารถเปลี่ยนแปลงได้ในภายหลัง

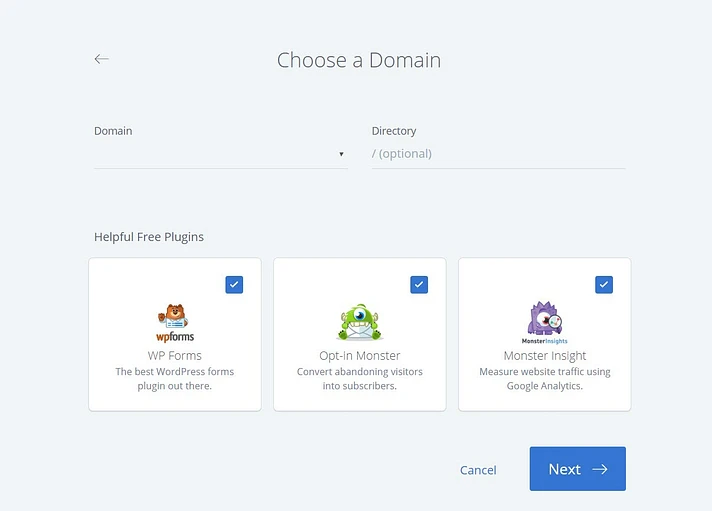
ตอนนี้คุณต้องเลือกชื่อโดเมนที่คุณเลือกเมื่อสร้างบัญชี Bluehost จากเมนูแบบเลื่อนลงของโดเมน

คุณสามารถตัดสินใจได้ว่าต้องการเลือกและติดตั้งปลั๊กอินที่แนะนำของ Bluehost ควบคู่ไปกับการติดตั้ง WordPress ของคุณหรือไม่
คลิก ถัด ไปที่ด้านล่างของหน้าจอเพื่อติดตั้ง WordPress
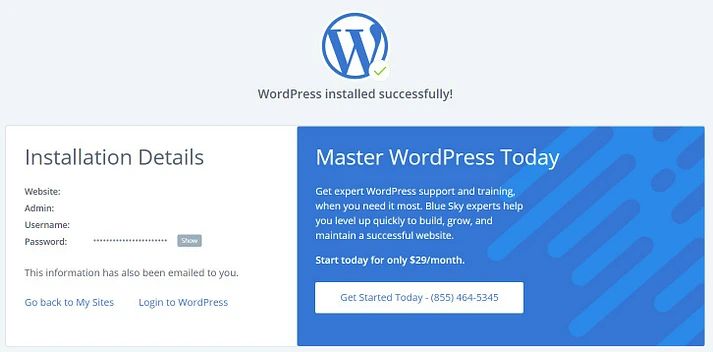
Bluehost จะติดตั้ง WordPress ให้คุณ สร้างเว็บไซต์ WordPress ใหม่ และแสดงรายละเอียดการเข้าสู่ระบบของคุณ

คุณต้องคลิกที่ลิงค์ 'เข้าสู่ระบบ WordPress' เพื่อเปิดเว็บไซต์ใหม่ของคุณ
คุณยังสามารถลงชื่อเข้าใช้แดชบอร์ดของ WordPress ได้โดยไปที่ yoursite.com/wp-admin/ โดยตรงจากเบราว์เซอร์ของคุณ
เย่!!! ตอนนี้คุณพร้อมแล้ว คุณสามารถเริ่มออกแบบไซต์ร้านอาหารที่สวยงามสำหรับลูกค้าของคุณได้
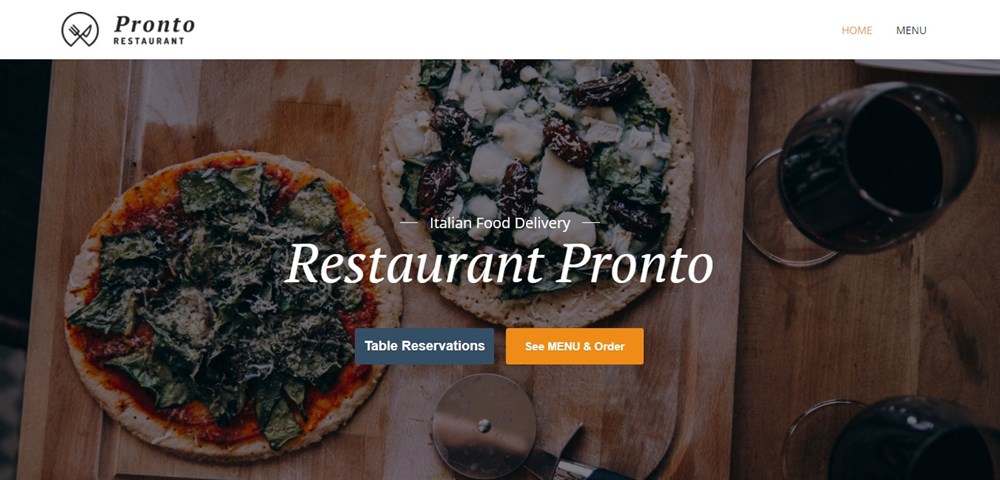
ขั้นตอนที่ 3 เลือกธีมร้านอาหาร
ธีมเริ่มต้นที่มาพร้อมกับ WordPress มักไม่ดีที่สุด
เว็บไซต์ร้านอาหารควรมีความสามารถในการแสดงข้อมูลที่จำเป็น เช่น เมนู รูปภาพ รายละเอียดสถานที่ และเวลาทำการ
It’ เป็นความคิดที่ดีที่จะเลือกธีม WordPress ที่ออกแบบมาโดยเฉพาะสำหรับอุตสาหกรรมอาหารหรือการบริการ
คุณสามารถใช้ปลั๊กอิน Page Builder เช่น Elementor และธีม เช่น Astra
โปรดทราบว่า ธีม Astra นั้น เข้ากันได้กับ Elementor อย่างสมบูรณ์

ข้อดีของการใช้ Astra และ Elementor
Astra และ Elementor เป็นเครื่องมือยอดนิยมสองอย่างที่สามารถใช้ร่วมกันเพื่อสร้างระบบการจัดการเนื้อหาที่ทรงพลังและมีประสิทธิภาพสำหรับเว็บไซต์ร้านอาหารของคุณ
ข้อดีบางประการของการใช้ Astra และ Elementor ร่วมกัน ได้แก่ :
- การออกแบบเว็บไซต์ : การออกแบบด้วย Elementor กับ Astra เป็นผืนผ้าใบเป็นประสบการณ์ที่น่าพึงพอใจมากกว่าการใช้ฟังก์ชันในตัวของ WordPress’ เพียงอย่างเดียว
- การพัฒนาเว็บไซต์ : Elementor ทำให้ WordPress ค่อนข้างใกล้เคียงกับแพลตฟอร์มที่ไม่ต้องเขียนโค้ด ทำให้ผู้ใช้พัฒนาเว็บไซต์ของตนเองได้ง่ายขึ้น
- ความเรียบง่าย : Astra มุ่งเน้นไปที่ความเรียบง่ายและมอบการตั้งค่าที่จัดหมวดหมู่อย่างดีให้กับผู้ใช้ในเครื่องมือปรับแต่งเพื่อให้ได้ผลลัพธ์ที่ต้องการด้วยตัวเลือกขั้นต่ำ
โดยรวมแล้ว การใช้ Astra และ Elementor ร่วมกันจะช่วยให้คุณได้รับวิธีที่เป็นมิตรต่อผู้ใช้และมีประสิทธิภาพในการออกแบบและพัฒนาเว็บไซต์ร้านอาหารหรือธุรกิจอาหารของคุณ

ขั้นตอนที่ 4 สร้างหน้าแรกที่กำหนดเอง
WordPress เสนอเนื้อหาหลักสองประเภท: โพสต์และเพจ
โพสต์มักใช้สำหรับสร้างบทความและรายการบล็อก ตามค่าเริ่มต้น หน้าแรกจะแสดงโพสต์เหล่านี้ตามลำดับเวลาย้อนหลัง โดยเนื้อหาล่าสุดจะปรากฏก่อน

การมีบล็อกสามารถช่วยให้คุณกระชับความสัมพันธ์กับลูกค้า ปรับปรุง SEO ของเว็บไซต์ ’ และเพิ่มการเข้าชมเว็บไซต์ร้านอาหารของคุณ
คุณสามารถแบ่งปันสูตรอาหาร เคล็ดลับการทำอาหาร หรือข่าวสารจากวงการร้านอาหาร แม้ว่าคุณจะวางแผนที่จะเผยแพร่บล็อกโพสต์ แต่โดยปกติแล้ว it’ ไม่ควรแสดงบนหน้าแรก
เราขอแนะนำให้สร้างหน้าแรกที่กำหนดเองซึ่งแนะนำธุรกิจของคุณต่อผู้เยี่ยมชมรายใหม่แทน
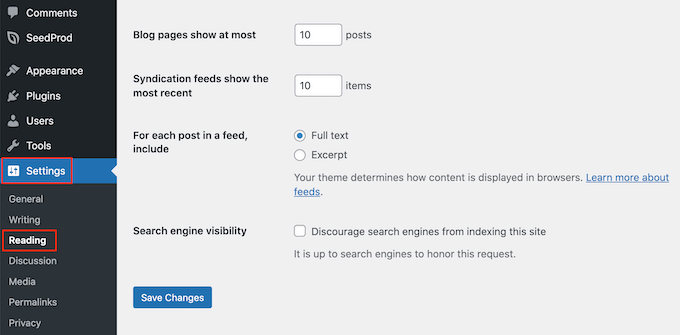
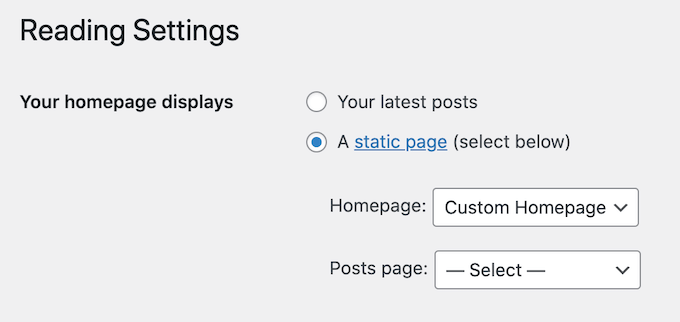
เมื่อคุณพอใจกับการออกแบบเพจของคุณแล้ว คุณสามารถตั้งค่าเป็นโฮมเพจของคุณได้โดยไปที่ การตั้งค่า » การอ่าน ในแดชบอร์ดของ WordPress

“เลื่อนลงไปที่ส่วน ‘การตั้งค่าหน้าแรกของคุณ ’ และเลือกตัวเลือก ‘A static page’
จากนั้นคลิกที่เมนูแบบเลื่อนลง ‘Homepage’ และเลือกเพจที่คุณต้องการใช้เป็นโฮมเพจของคุณ

หลังจากตั้งค่าแล้ว ให้เลื่อนลงและคลิกที่ 'บันทึกการเปลี่ยนแปลง' หน้าแรกใหม่ของคุณจะมีผล
อย่าลืมสร้างหน้าบล็อกแยกต่างหากเพื่อแสดงโพสต์ของคุณ หากคุณวางแผนที่จะเขียนบทความ มิฉะนั้น ลูกค้าอาจค้นหาโพสต์ล่าสุดของคุณได้ยาก
ขั้นตอนที่ 5 สร้างเมนูร้านอาหารออนไลน์
แม้แต่ลูกค้าที่ภักดีก็อาจต้องการดูเมนูของคุณเป็นครั้งคราว ด้วยการทำให้เมนูของคุณพร้อมใช้งานทางออนไลน์ ลูกค้าสามารถเข้าถึงได้ทุกเมื่อ
สิ่งนี้สามารถช่วยดึงดูดลูกค้าใหม่มาที่ร้านอาหารของคุณ แม้ว่า it’ จะอัปโหลดไฟล์ PDF ไปยังเว็บไซต์ WordPress ของคุณได้ แต่การดาวน์โหลดเมนู PDF อาจเป็นเรื่องท้าทายสำหรับลูกค้าที่มีแผนข้อมูลจำกัดหรือการเชื่อมต่ออินเทอร์เน็ตช้า
นอกจากนี้ เมนู PDF ยังไม่ตอบสนองและอาจอ่านได้ยากในอุปกรณ์บางอย่าง หากคุณอัปเดตเมนูหรือเปลี่ยนราคา คุณต้องอัปโหลด PDF ใหม่
ด้วยเหตุผลเหล่านี้ เราแนะนำให้ใช้ Elementor เพื่อสร้างเมนูออนไลน์สำหรับเว็บไซต์ WordPress ของคุณ Elementor ช่วยให้คุณสร้างเมนูที่ตอบสนองมือถือซึ่งดูดีในทุกอุปกรณ์
ขั้นตอนที่ 6 ตั้งค่าการสั่งอาหารออนไลน์
ร้านอาหารหลายแห่งมีตัวเลือกการสั่งอาหารออนไลน์ เช่น สั่งอาหารล่วงหน้าหรือสั่งอาหารเพื่อจัดส่ง
แม้ว่ามันอาจจะดูซับซ้อน แต่จริงๆแล้วมันค่อนข้างง่ายที่จะเพิ่มการสั่งอาหารออนไลน์ไปยังเว็บไซต์ของคุณโดยใช้ ปลั๊กอิน WPForms

WPForms เป็นเครื่องมือสร้างแบบฟอร์ม WordPress ที่ทรงพลังซึ่งช่วยให้คุณสร้างแบบฟอร์มการสั่งซื้อออนไลน์สำหรับผลิตภัณฑ์และบริการที่หลากหลาย
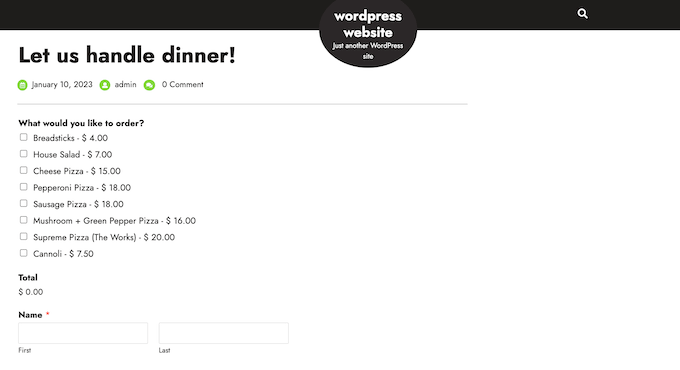
มันยังมีแบบฟอร์มสั่งซื้อกลับบ้าน ‘’ ที่สร้างไว้ล่วงหน้า ซึ่งสามารถปรับแต่งให้เหมาะกับความต้องการของเว็บไซต์ร้านอาหารของคุณได้อย่างง่ายดาย

เมื่อลูกค้ากรอกแบบฟอร์มการสั่งซื้อ WPForms จะแจ้งให้คุณทราบโดยอัตโนมัติ เพื่อให้คุณเริ่มดำเนินการตามคำสั่งซื้อได้
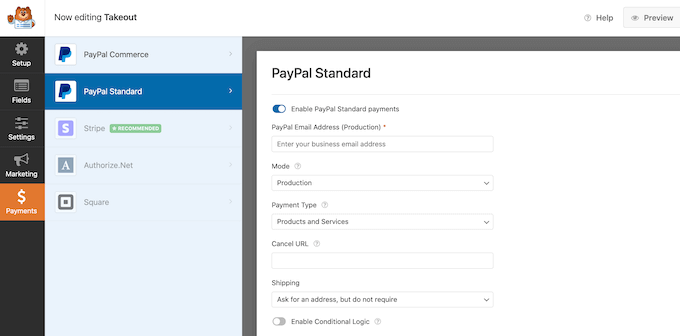
หากคุณไม่ต้องการรับเงินสดในการจัดส่ง WPForms จะทำงานร่วมกับเกตเวย์การชำระเงินยอดนิยม เช่น PayPal และ Stripe เพื่อให้คุณรับการชำระเงินออนไลน์ได้อย่างปลอดภัย สิ่งนี้ทั้งรวดเร็วและสะดวกสำหรับลูกค้าของคุณ

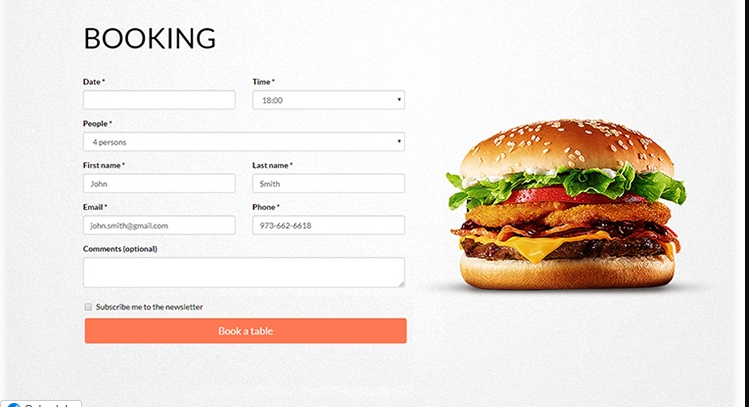
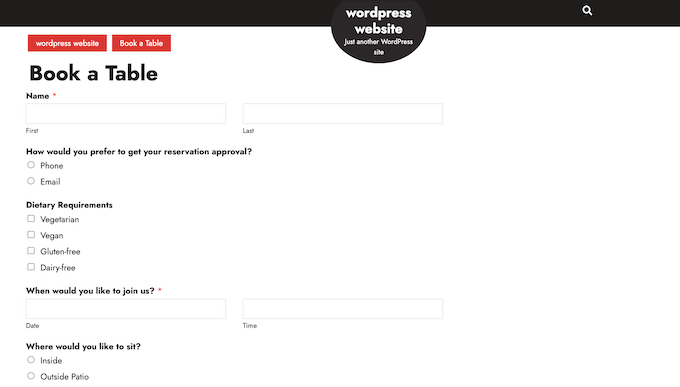
ขั้นตอนที่ 7: เพิ่มแบบฟอร์มการจองร้านอาหาร
การสร้างแบบฟอร์มการจองบนเว็บไซต์ร้านอาหารของคุณจะทำให้คุณมีสิทธิ์ในการรับจองทั้งกลางวันและกลางคืน วิธีนี้จะช่วยให้คุณไม่ต้องสูญเสียลูกค้าเพียงเพราะคุณไม่ได้อยู่ใกล้โทรศัพท์เมื่อพวกเขาโทรมาหรือคุณไม่ตอบข้อความตรงเวลา
แบบฟอร์มการจองสามารถช่วยทำให้กระบวนการจองหลายด้านเป็นไปโดยอัตโนมัติ เช่น การเรียกเก็บเงินและการส่งอีเมลเตือนให้ลูกค้าเกี่ยวกับการจองที่กำลังจะมาถึง
ด้วย WPForms คุณสามารถเพิ่มแบบฟอร์มการจองร้านอาหารลงในเว็บไซต์ของคุณได้อย่างง่ายดาย ปลั๊กอินประกอบด้วยเทมเพลตแบบฟอร์มการจองอาหารค่ำที่สร้างไว้ล่วงหน้าซึ่งสามารถปรับแต่งให้เหมาะกับความต้องการของร้านอาหารของคุณ

WPForms ผสานรวมกับผู้ให้บริการการตลาดผ่านอีเมลชั้นนำ ทำให้การส่งอีเมลยืนยันการจองให้กับลูกค้าของคุณเป็นเรื่องง่าย
เมื่อใกล้ถึงวันจอง คุณสามารถใช้ WPForms เพื่อส่งอีเมลเตือนความจำ ขอข้อมูลเกี่ยวกับข้อกำหนดด้านอาหาร และแม้แต่ส่งแบบฟอร์มสั่งจองล่วงหน้า
ขั้นตอนที่ 8 เพิ่มแบบฟอร์มติดต่อเรา
แม้ว่าคุณจะมีปลั๊กอินการนัดหมาย WordPress และการจองบนเว็บไซต์ของคุณ ลูกค้าบางรายอาจยังต้องการพูดคุยกับคุณโดยตรง
แม้ว่าพวกเขาสามารถโทรไปยังหมายเลขโทรศัพท์หรือส่งอีเมลไปยังที่อยู่ธุรกิจของคุณได้ แต่เราขอแนะนำให้เพิ่มแบบฟอร์มติดต่อในเว็บไซต์เพื่อเป็นอีกช่องทางหนึ่งที่ลูกค้าสามารถติดต่อคุณได้

หนึ่งในวิธีที่ดีที่สุดในการเพิ่มแบบฟอร์มการติดต่อไปยังไซต์ WordPress ของคุณด้วยเครื่องมือสร้างแบบฟอร์มแบบลากและวางคือการใช้ ปลั๊กอิน WPForms ฟรี
หากคุณต้องการคุณสมบัติขั้นสูงและฟิลด์เพิ่มเติมในแบบฟอร์มของคุณ เช่น Captcha ที่อยู่ และฟิลด์อัปโหลดไฟล์ ให้ใช้ Premium WPForms แทน
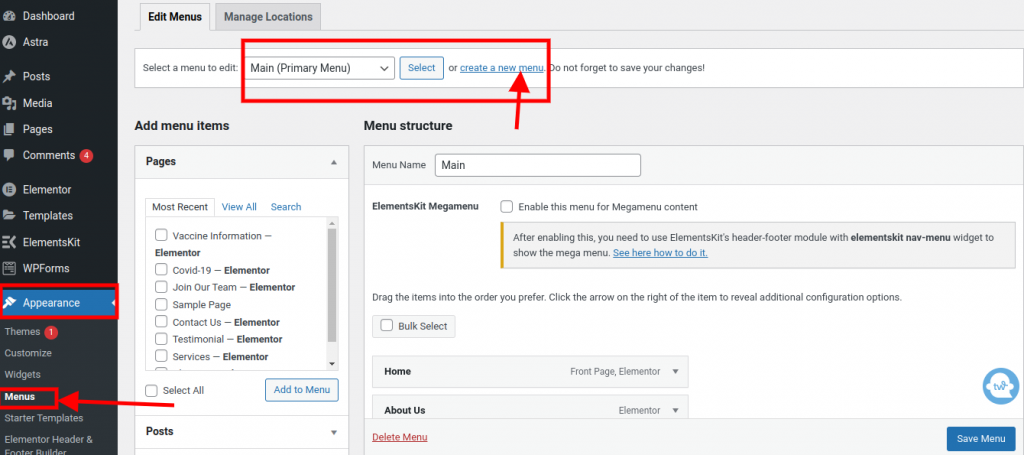
ขั้นตอนที่ 9 เพิ่มเมนูการนำทาง
เมื่อคุณสร้างหน้าที่ใช้งานได้อย่างสมบูรณ์บนไซต์ร้านอาหารของคุณ เช่น หน้าเมนู การจอง และหน้าติดต่อ คุณอาจต้องการเพิ่มระบบนำทางในไซต์ของคุณที่นำทางผู้ใช้ไปยังหน้าต่างๆ บนไซต์ของคุณได้อย่างง่ายดาย
หากต้องการเพิ่มเมนูการนำทางบนไซต์ WordPress ของคุณ ให้ไปที่ " เมนูลักษณะที่ปรากฏ » " บนแดชบอร์ดผู้ดูแลระบบของคุณ ที่นั่น คุณจะเห็นตัวเลือกเมนูต่างๆ เช่น การเพิ่มหน้าไปยังเมนูใดเมนูหนึ่ง และตัวเลือก "สร้างเมนูใหม่"

ขั้นตอนที่ 10 เพิ่มหลักฐานทางสังคมในเว็บไซต์ร้านอาหารของคุณ
การพิสูจน์ทางสังคมเป็นวิธีที่มีประสิทธิภาพในการสร้างความไว้วางใจกับลูกค้าและดึงดูดผู้เข้าชมรายใหม่มาที่ร้านอาหารของคุณ
ผู้คนมักจะลองทำอะไรถ้าเห็นคนอื่นชอบ หลายคนชอบแชร์รูปอาหารบนแพลตฟอร์มโซเชียลมีเดีย เช่น Instagram และ Facebook
เราขอแนะนำให้เพิ่มฟีดโซเชียลมีเดียในเว็บไซต์ WordPress ของคุณเพื่อใช้ประโยชน์จากสิ่งนี้
ตัวอย่างที่ดีของปลั๊กอินฟีดโซเชียลมีเดียที่คุณสามารถใช้เพื่อจุดประสงค์นี้คือ Smash Baloon

ความคิดสุดท้าย
การพัฒนาเว็บไซต์ร้านอาหารของคุณจะใช้เวลาและความพยายาม แต่ด้วยกลยุทธ์ที่เหมาะสม คุณสามารถดึงดูดผู้เข้าชมและเพิ่มการมีส่วนร่วมและยอดขายได้
ต่อไปนี้เป็นเคล็ดลับที่จะช่วยให้คุณพัฒนาเว็บไซต์ร้านอาหารของคุณ:
- สร้างเนื้อหาคุณภาพสูง : โดยทั่วไปปัจจัยที่สำคัญที่สุดประการหนึ่งในการทำให้เว็บไซต์ของคุณเติบโตคือการสร้างเนื้อหาคุณภาพสูงที่ให้คุณค่าแก่ผู้เยี่ยมชม ซึ่งอาจรวมถึงบล็อกโพสต์ วิดีโอ รูปภาพ ที่ช่วยนำเสนอสิ่งที่ร้านอาหารของคุณนำเสนอ และเนื้อหาประเภทอื่นๆ ที่เกี่ยวข้องกับผู้ชมของคุณ
- เพิ่มประสิทธิภาพสำหรับเครื่องมือค้นหา : การปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา (SEO) เป็นสิ่งจำเป็นสำหรับการดึงดูดการเข้าชมแบบออร์แกนิกมายังเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณได้รับการปรับให้เหมาะสมสำหรับเครื่องมือค้นหาโดยใช้คำหลักที่เกี่ยวข้อง สร้างเนื้อหาคุณภาพสูง และสร้างลิงก์ย้อนกลับจากเว็บไซต์ที่มีชื่อเสียงอื่นๆ
หนึ่งในปลั๊กอินที่ได้รับการพิสูจน์แล้วว่าดีที่สุดสำหรับสิ่งนี้คือการใช้ ปลั๊กอิน All In One SEO (AISEO) - ใช้โซเชียลมีเดีย : โซเชียลมีเดียสามารถเป็นเครื่องมือที่มีประสิทธิภาพในการโปรโมตธุรกิจของคุณและดึงดูดลูกค้าใหม่ๆ แบ่งปันเนื้อหาของคุณบนแพลตฟอร์มโซเชียลมีเดียและมีส่วนร่วมกับผู้ติดตามของคุณเพื่อสร้างชุมชนและฐานลูกค้าใหม่รอบ ๆ ธุรกิจของคุณ
- สร้างรายชื่ออีเมล : การสร้างรายชื่ออีเมลเป็นวิธีที่ยอดเยี่ยมในการติดต่อกับลูกค้าและโปรโมตเว็บไซต์ร้านอาหารของคุณ
- วิเคราะห์และปรับปรุง : ใช้เครื่องมือวิเคราะห์เพื่อติดตามประสิทธิภาพของเว็บไซต์ร้านอาหารของคุณ ’s และระบุจุดที่ต้องปรับปรุง ตัดสินใจโดยใช้ข้อมูลเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณและปรับปรุงประสบการณ์ของผู้ใช้
การปฏิบัติตามเคล็ดลับเหล่านี้และปรับปรุงเว็บไซต์ของคุณอย่างสม่ำเสมอ คุณจะสามารถดึงดูดลูกค้าได้มากขึ้น เพิ่มการมีส่วนร่วม และทำให้ธุรกิจร้านอาหาร/อาหารของคุณเติบโตเมื่อเวลาผ่านไป




