การตระหนักถึงสภาพร่างกายและจิตใจของผู้ป่วยเป็นสิ่งสำคัญอย่างยิ่งในการบรรลุผลลัพธ์ที่ยั่งยืน อย่างไรก็ตาม วิธีการทั่วไปในการรวบรวมข้อมูลด้วยตนเองอาจค่อนข้างยุ่งยาก ด้วยเหตุนี้ โรงพยาบาลสมัยใหม่จึงเลือกใช้แบบฟอร์มการรับการรักษาพยาบาลออนไลน์ เพื่อปรับปรุงกระบวนการ ประหยัดเวลาอันมีค่า และลดความเสี่ยงของความไม่ถูกต้อง

ตอนนี้ เรามาเจาะลึกกระบวนการสร้างแบบฟอร์มการรับผู้ป่วยกันดีกว่า ควรคำนึงถึงข้อควรพิจารณาอะไรบ้างก่อนที่จะจัดทำแบบฟอร์มการรับการรักษาพยาบาล ในบทความนี้ เราจะตอบคำถามที่เกี่ยวข้องทั้งหมดในหัวข้อนี้ ดังนั้นโปรดอ่านต่อ!
สิ่งที่ต้องพิจารณาก่อนสร้างแบบฟอร์มรวบรวมข้อมูลผู้ป่วย
เมื่อพัฒนาแบบฟอร์มการเก็บรวบรวมข้อมูลผู้ป่วย ผู้ให้บริการด้านการดูแลสุขภาพและโรงพยาบาลจะรวบรวมข้อมูลส่วนบุคคลที่จำเป็น ซึ่งรวมถึงชื่อ วันเกิด ประวัติการรักษาพยาบาล และอื่นๆ อย่างไรก็ตาม การพิจารณาปัจจัยต่อไปนี้เพื่อให้ได้รูปแบบที่มีประสิทธิภาพเป็นสิ่งสำคัญ:
- การสร้างแบรนด์ : ปรับแต่งแบบฟอร์มเพื่อสะท้อนถึงการสร้างแบรนด์ของเว็บไซต์ของคุณ
- ตำแหน่งหน้าแรก : ตรวจสอบให้แน่ใจว่าเข้าถึงแบบฟอร์มบนหน้าแรกได้ง่าย โดยเฉพาะในกรณีฉุกเฉิน
- ลายเซ็นอิเล็กทรอนิกส์ : รวมคุณสมบัติสำหรับลายเซ็นอิเล็กทรอนิกส์
- รูปแบบเฉพาะผู้ป่วย : จัดเรียงคำถามตามประเภทผู้ป่วย
- ตรรกะเชิงเงื่อนไข : ใช้ตรรกะเพื่อปรับคำถามตามคำตอบก่อนหน้า
- ข้อจำกัดความรับผิดชอบ : เพิ่มข้อจำกัดความรับผิดชอบเพื่อชี้แจงการใช้ข้อมูล
- คำถามปลายเปิด : เว้นวรรคสำหรับความคิดเห็นเพิ่มเติม
- User-Friendly Design : ทำให้แบบฟอร์มใช้งานง่ายและใช้งานง่าย
ด้วยข้อควรพิจารณาเหล่านี้ คุณสามารถสร้างแบบฟอร์มการรวบรวมข้อมูลผู้ป่วยที่มีประสิทธิภาพบน WordPress ได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการสร้างแบบฟอร์มรวบรวมข้อมูลผู้ป่วยใน WordPress
เลือกปลั๊กอินตัวสร้างแบบฟอร์ม
WordPress นำเสนอเครื่องมือสร้างแบบฟอร์มมากมายเพื่อปรับปรุงกระบวนการ โดยเฉพาะอย่างยิ่ง เราได้เลือก Fluent Forms ซึ่งเป็นปลั๊กอินสร้างแบบฟอร์ม WordPress ที่ได้รับการยกย่องอย่างสูง โดยมีฐานผู้ใช้ที่ทุ่มเทมากกว่า 200,000 ราย นอกจากนี้เรายังได้เจาะลึกรายละเอียดในส่วนหลังของบทความอีกด้วย ดังนั้นโปรดอ่านต่อเมื่อเราเปลี่ยนไปสู่ขั้นต่อไป
สร้างแบบฟอร์ม
ไปที่แดชบอร์ด WordPress ของคุณ หากคุณยังไม่ได้ติดตั้ง Fluent Forms ให้ค้นหาในส่วนปลั๊กอินและเริ่มการดาวน์โหลด คุณมีตัวเลือกในการรับปลั๊กอินทั้งเวอร์ชันฟรีและเวอร์ชัน Pro จากส่วนนี้ แต่สำหรับวัตถุประสงค์เฉพาะของเรา เราขอแนะนำให้เลือกใช้เวอร์ชัน Pro

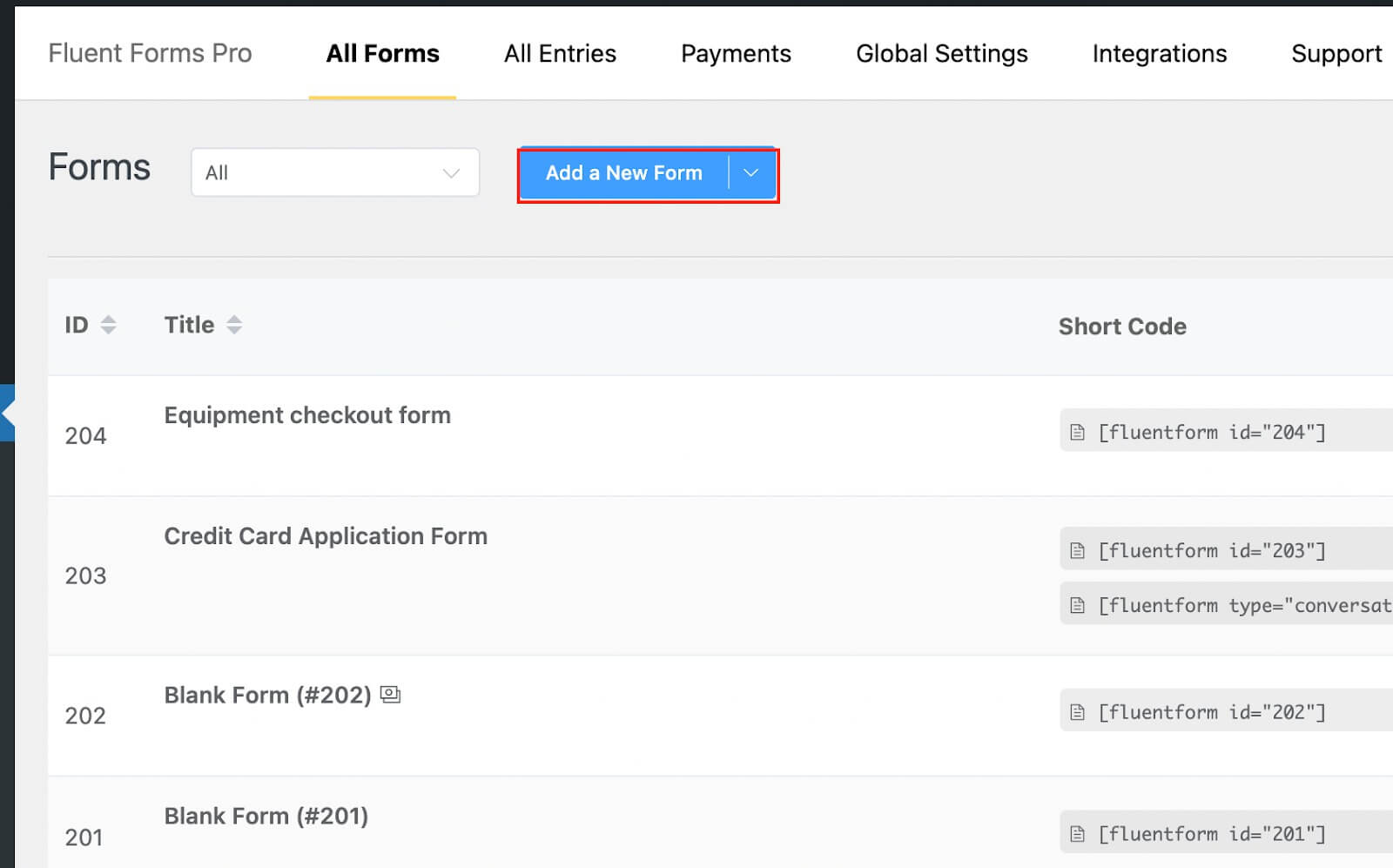
จากนั้น ไปที่แดชบอร์ด Fluent Forms pro และเลือกปุ่ม "เพิ่มแบบฟอร์มใหม่"

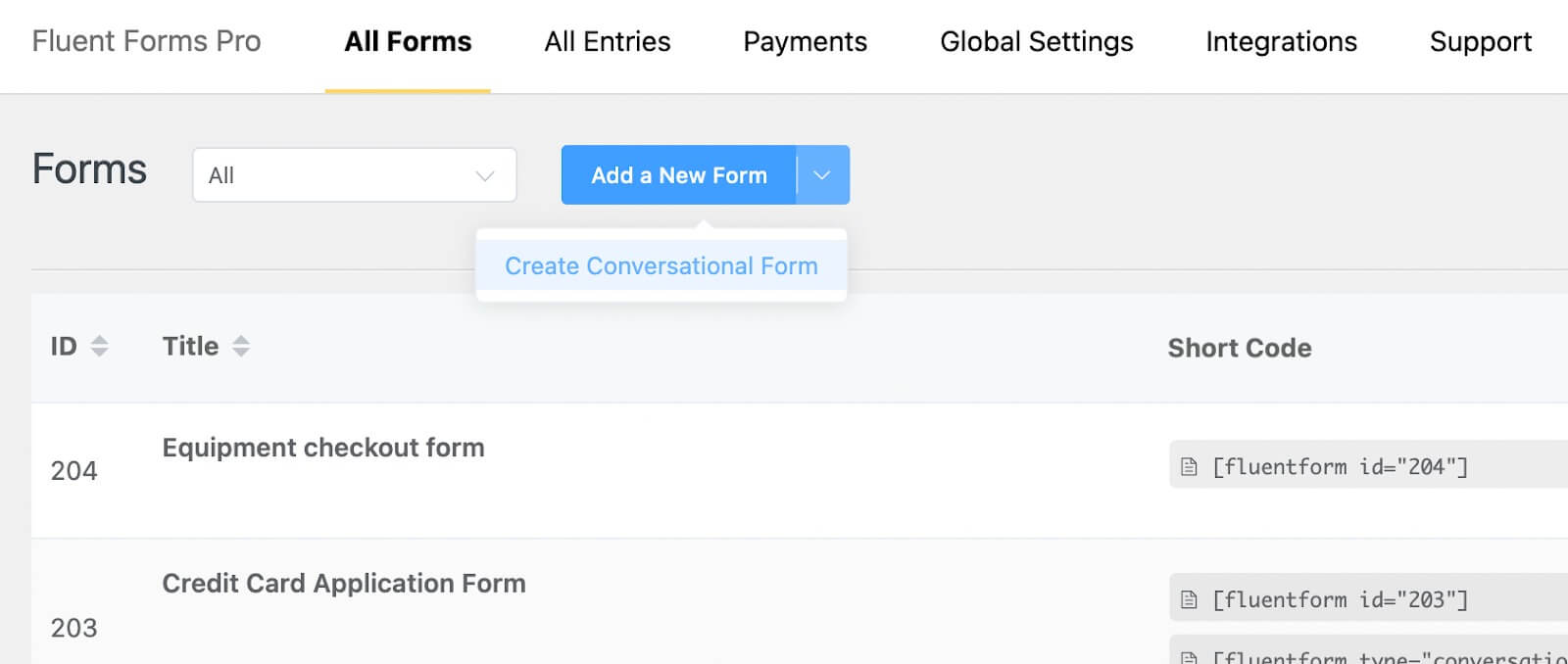
หากต้องการสร้างรูปแบบการสนทนาตั้งแต่เริ่มต้น ให้เข้าถึงเมนูแบบเลื่อนลงที่อยู่ด้านข้างปุ่มหลัก

สำหรับตอนนี้ เราจะเลือกประเภทแบบฟอร์มทั่วไป เมื่อคลิกปุ่ม "เพิ่มแบบฟอร์มใหม่" คุณจะได้รับแจ้งให้เลือกจากเทมเพลตที่มีอยู่ เลือกตัวเลือก "แบบฟอร์มเปล่า"

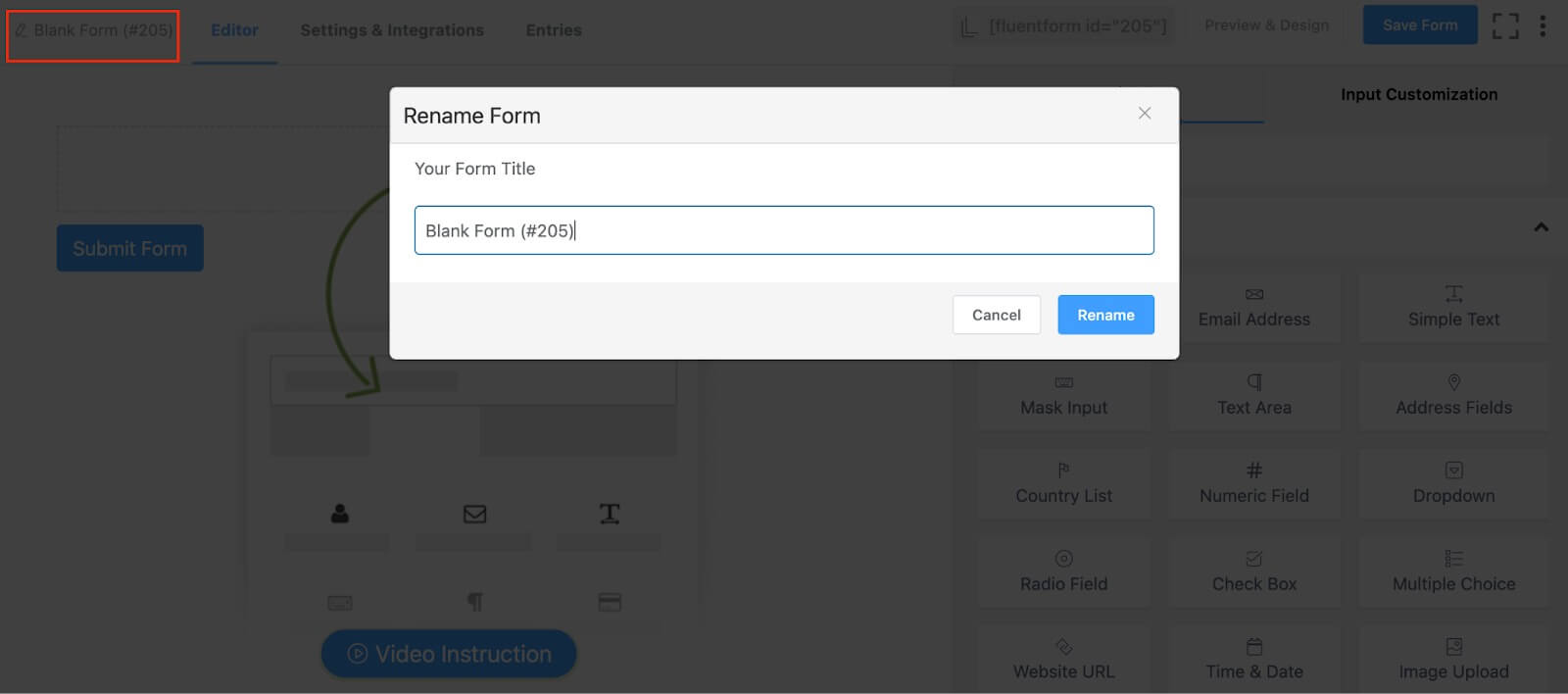
ตอนนี้ ตั้งชื่อแบบฟอร์มของคุณโดยคลิกที่มุมซ้ายบน

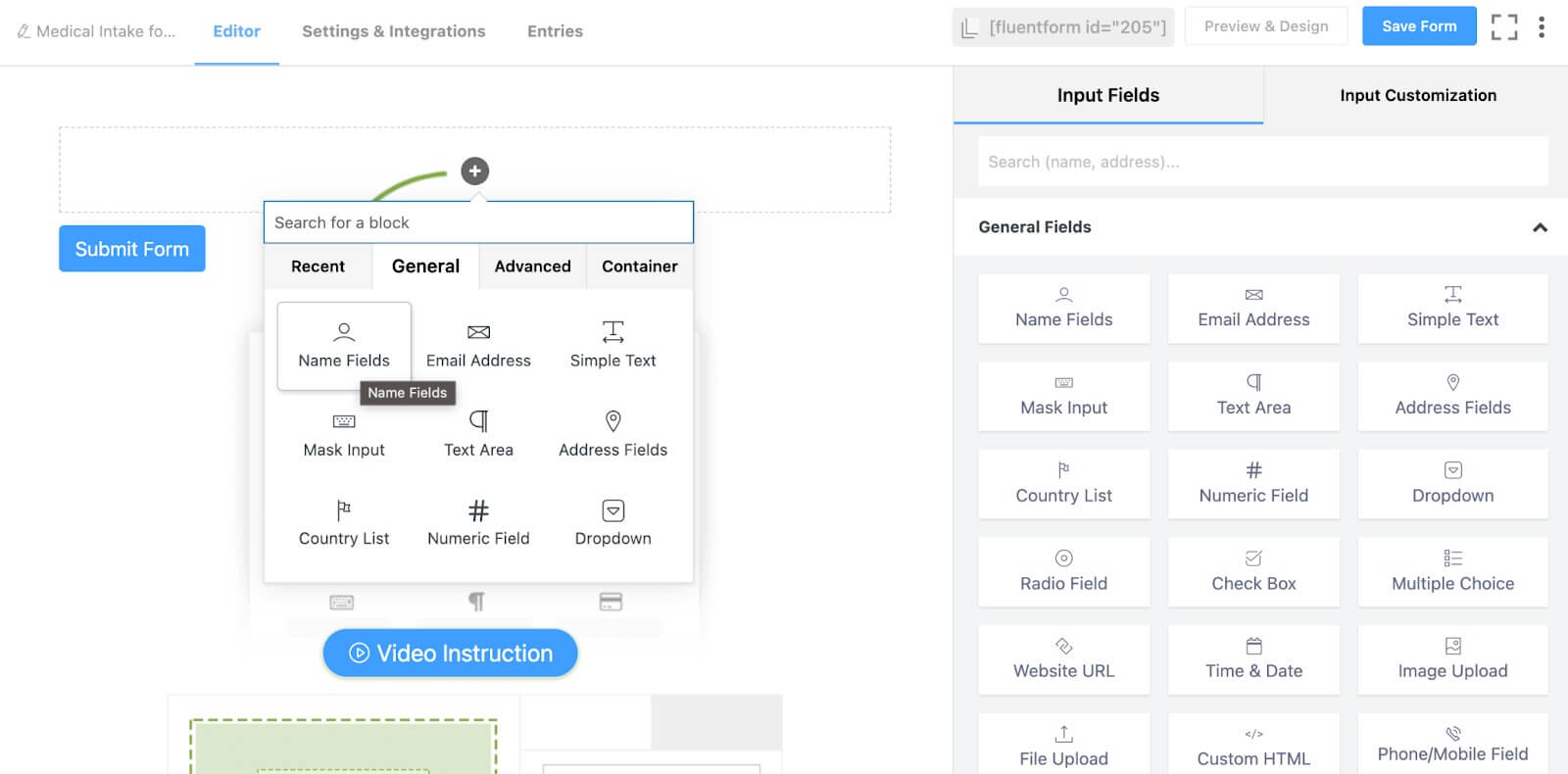
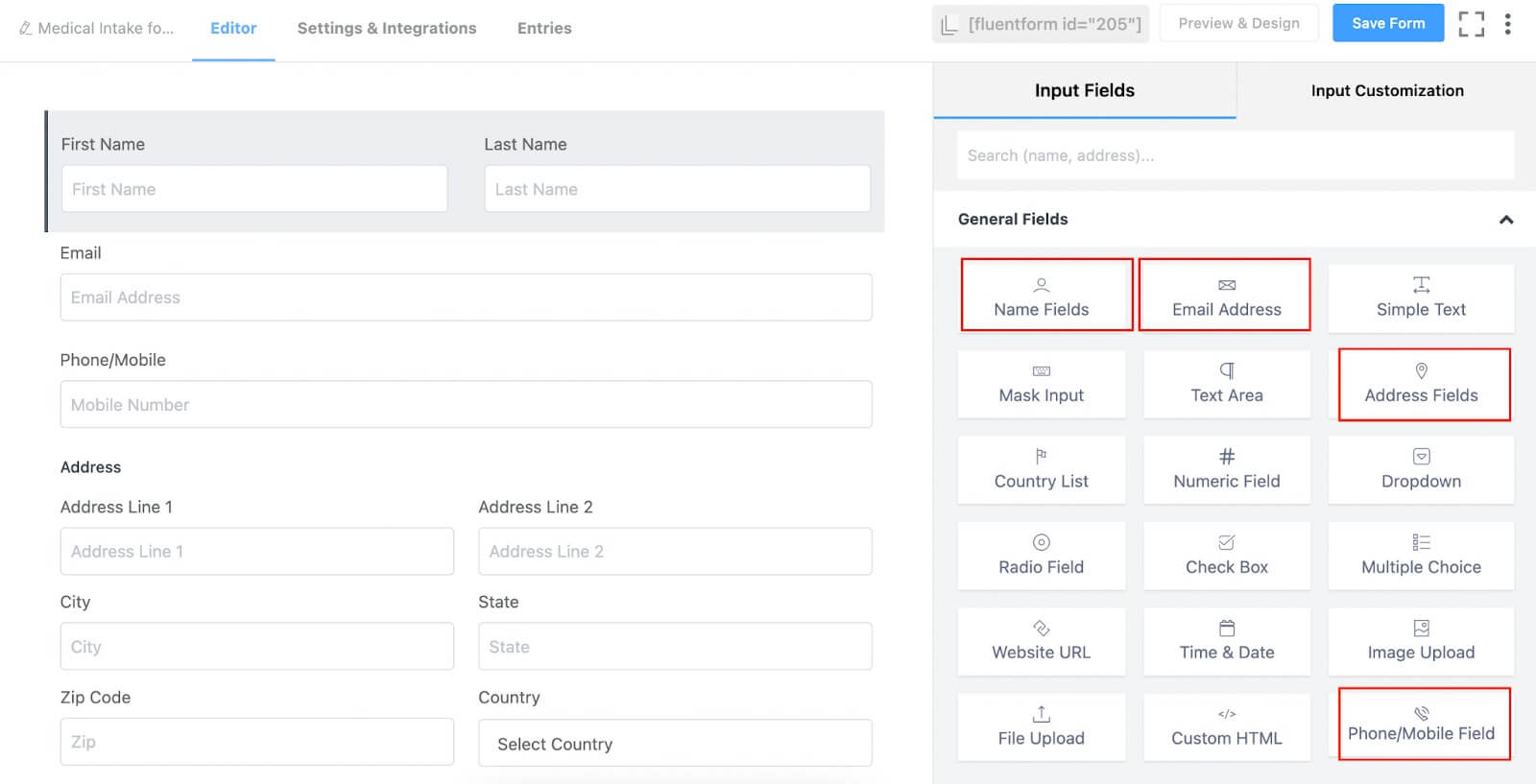
เราจะตั้งชื่อแบบฟอร์มของเราว่า "แบบฟอร์มการลงทะเบียนผู้ป่วยใหม่" หลังจากนั้น ให้ลากและวางฟิลด์ที่จำเป็นจากส่วนฟิลด์ป้อนข้อมูล หรือเพียงคลิกไอคอนเครื่องหมายบวก (+) ภายในตัวแก้ไขแบบฟอร์มเพื่อเพิ่มฟิลด์

ตัวอย่างเช่น เราจะใส่ช่องสำหรับชื่อ อีเมล หมายเลขโทรศัพท์ ที่อยู่ และอื่นๆ

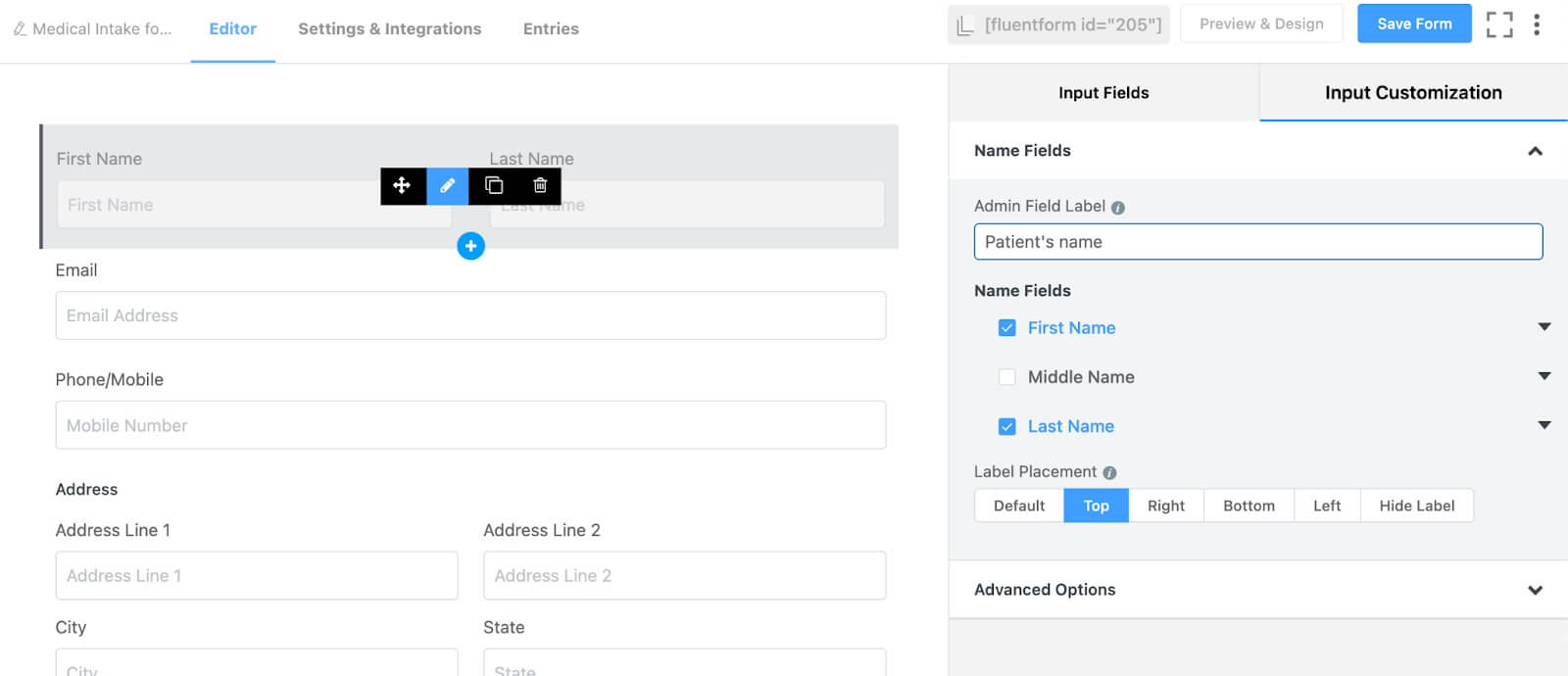
จากนั้น ปรับแต่งฟิลด์เหล่านี้ในส่วนการปรับแต่งการป้อนข้อมูลของเครื่องมือแก้ไขแบบฟอร์ม หรือคลิกที่ไอคอนดินสอเพื่อเข้าถึงและแก้ไขการตั้งค่า

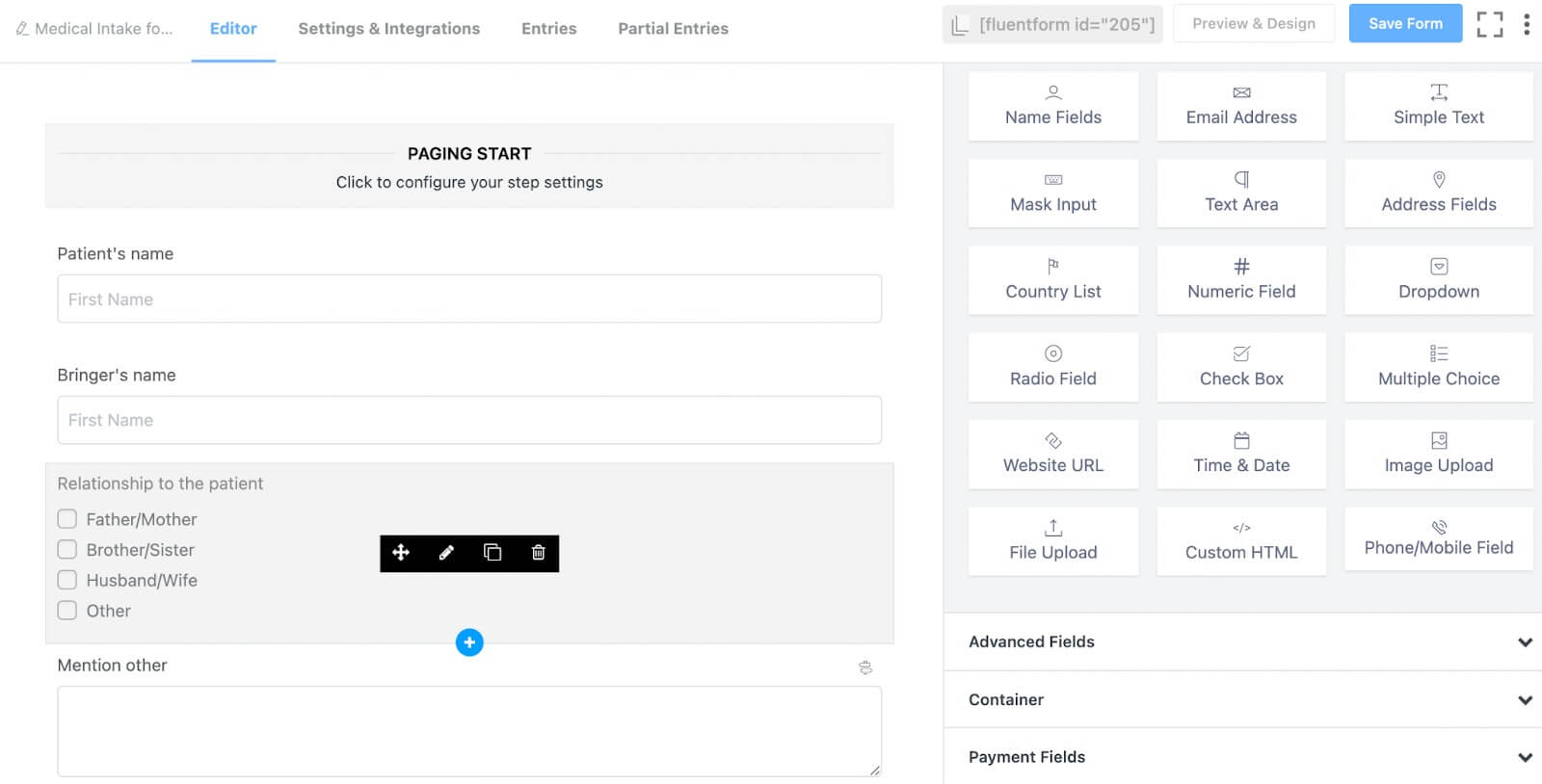
ในกรณีของเรา เรากำลังรวบรวมชื่อผู้ป่วย ชื่อของบุคคลที่ติดตามผู้ป่วยไปโรงพยาบาล ช่องทำเครื่องหมายเพื่อระบุความสัมพันธ์ระหว่างเพื่อนและผู้ป่วย ตลอดจนอีเมล หมายเลขโทรศัพท์ และที่อยู่ของพวกเขา

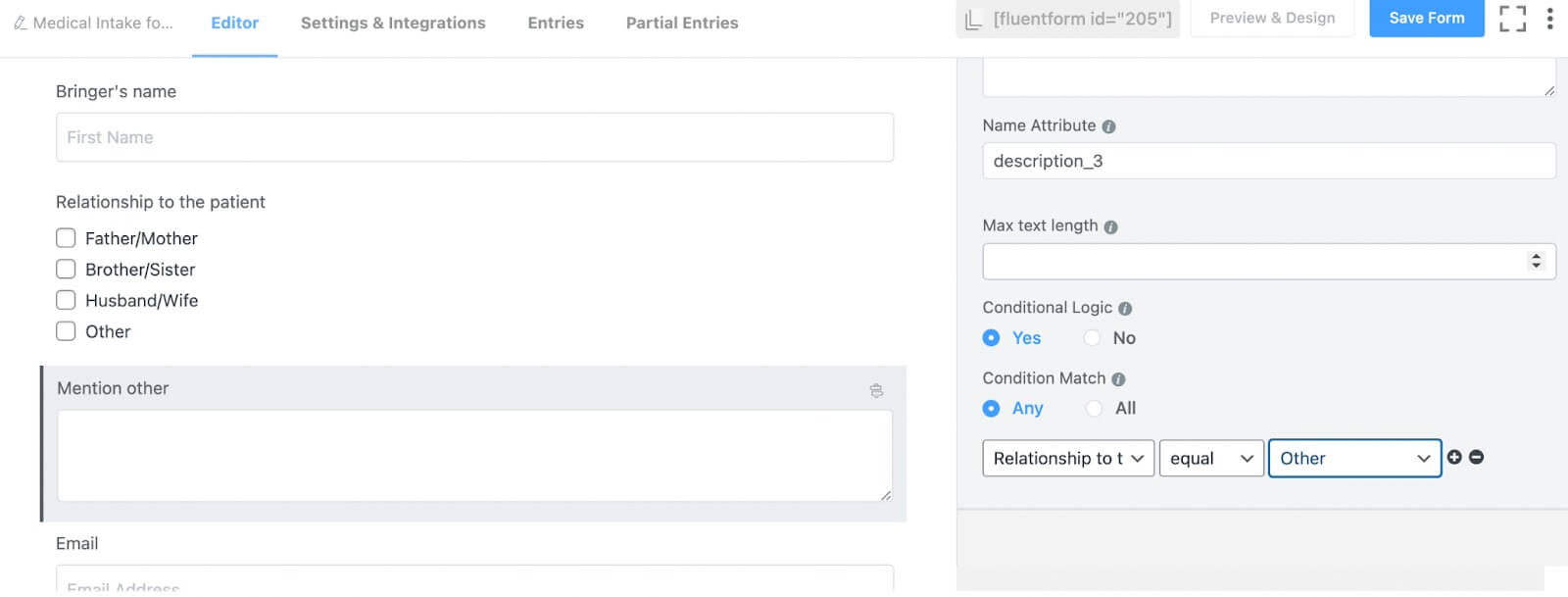
ใช้ตรรกะแบบมีเงื่อนไขสำหรับตัวเลือกอื่นของช่อง "ความสัมพันธ์"

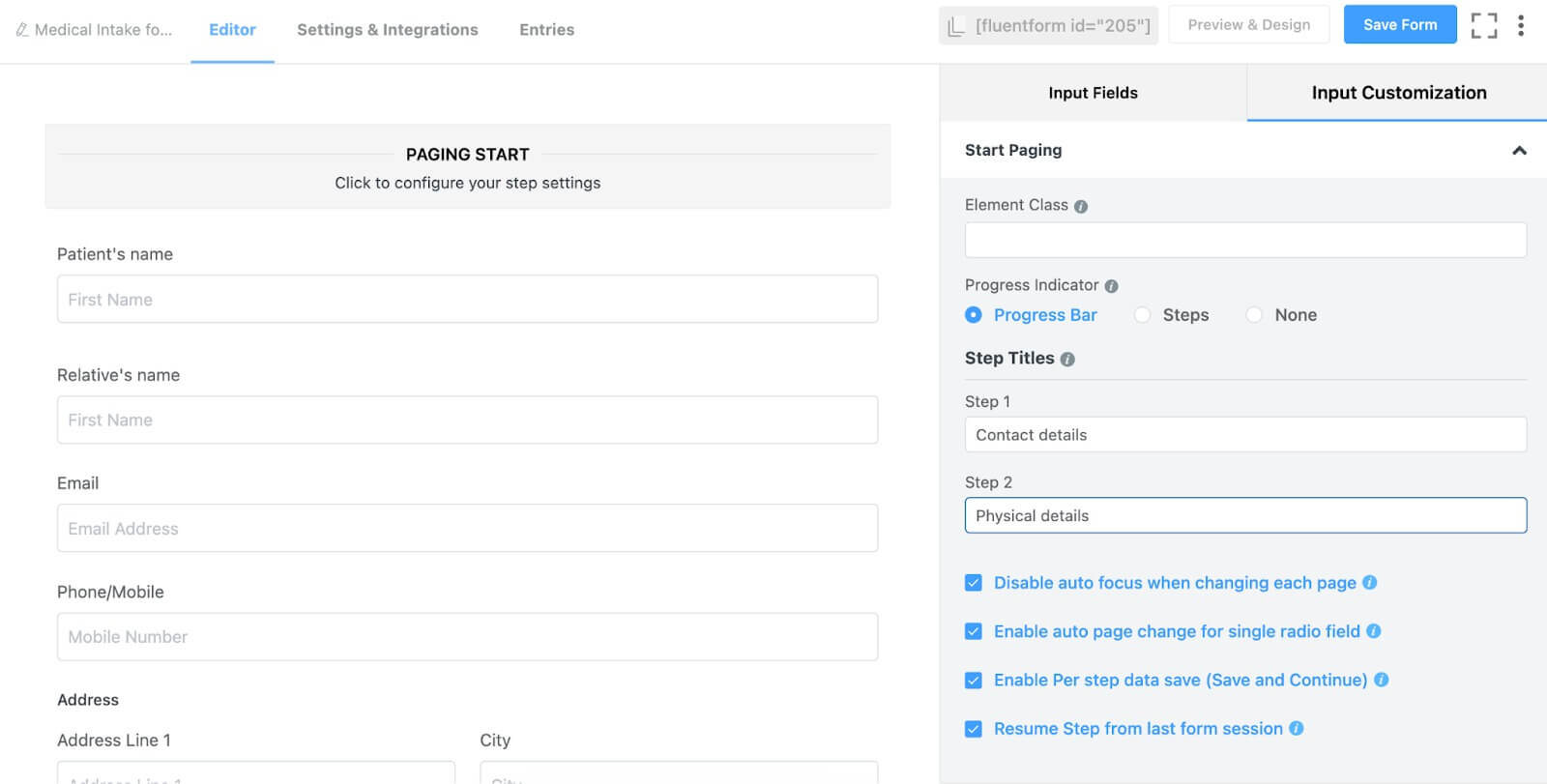
ตอนนี้เราได้รวบรวมรายละเอียดการติดต่อคนไข้แล้ว เรามาสอบถามสภาพร่างกายของผู้ป่วยกันดีกว่า เพื่อให้บรรลุเป้าหมายนี้ เราจะเพิ่มฟิลด์ขั้นตอนของแบบฟอร์ม ขั้นตอนนี้จำเป็นในการแบ่งแบบฟอร์มของเราออกเป็นส่วนต่างๆ เพื่อให้แน่ใจว่าลูกค้าของเราจะไม่สนใจในขณะที่กรอกแบบฟอร์ม
ดำเนินการต่อไปยังตัวเลือกฟิลด์ขั้นสูงและรวมฟิลด์ขั้นตอนของแบบฟอร์มจากนั้น

ไปที่ตัวเลือก Paging Start ภายในฟิลด์ Form Step จากนั้นคลิกที่ปุ่มปรับแต่งอินพุต ที่นี่ กำหนดชื่อให้กับขั้นตอนของคุณ โดยทั่วไป คุณจะพบขั้นตอนเริ่มต้นสองขั้นตอนภายในฟิลด์ขั้นตอนของแบบฟอร์มเดียว ในกรณีของเรา เราจะตั้งชื่อขั้นตอนแรกว่า "รายละเอียดการติดต่อ" และขั้นตอนที่สองเป็น "ข้อมูลทางกายภาพ"
นอกจากนี้ ให้เปิดใช้งานปุ่มโฟกัสอัตโนมัติ ตัวเลือกการเปลี่ยนหน้าอัตโนมัติ ปุ่มบันทึกข้อมูลในแต่ละขั้นตอน และตัวเลือกเพื่อดำเนินการต่อจากเซสชันล่าสุด หากต้องการ เราได้เลือกที่จะเปิดใช้งานตัวเลือกเหล่านี้ทั้งหมด

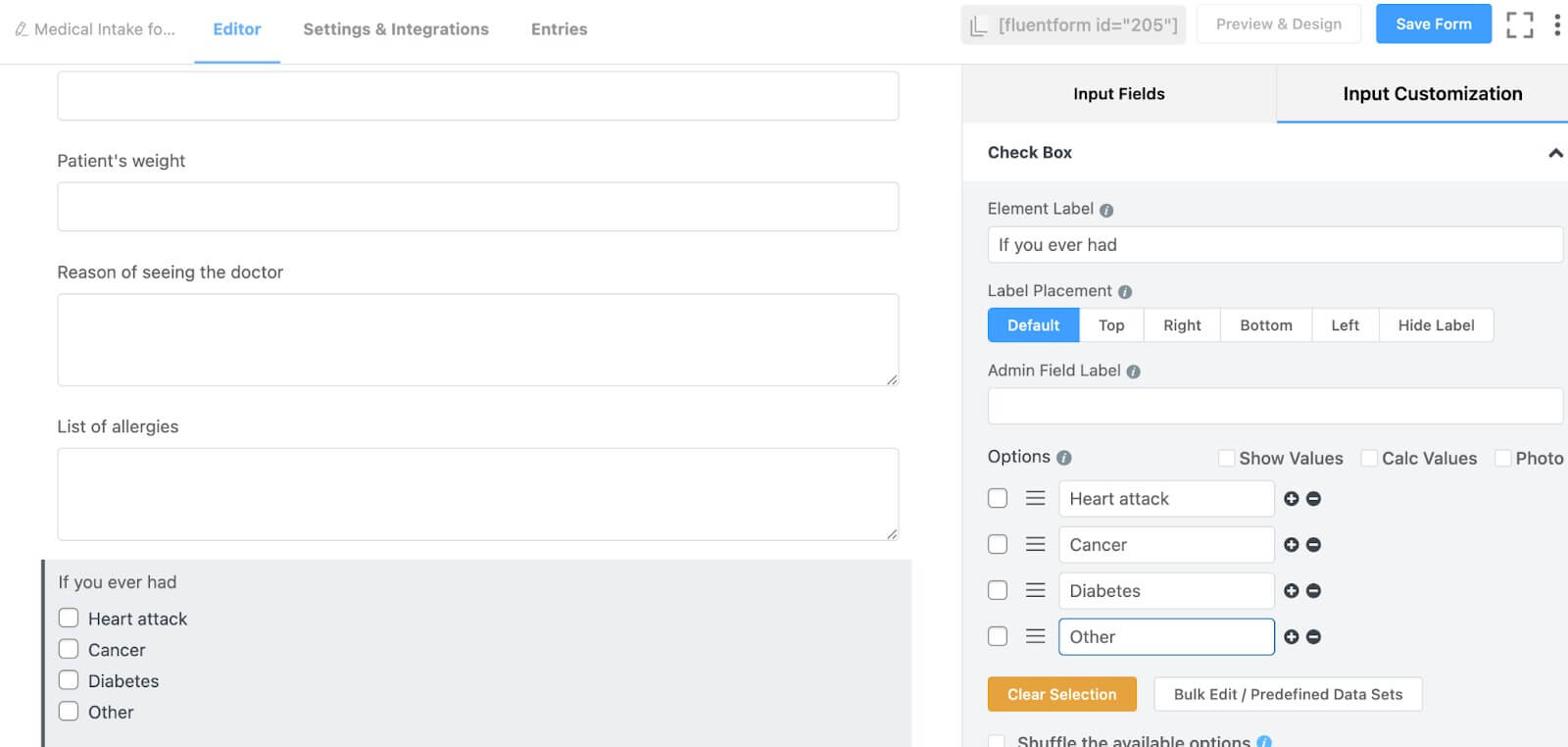
ตอนนี้ให้ดำเนินการเพิ่มฟิลด์สำหรับข้อมูลทางกายภาพด้านล่างตัวเลือกการแบ่งหน้าของขั้นตอนของแบบฟอร์ม ซึ่งเกี่ยวข้องกับการรวมสนามวิทยุเพื่อสอบถามเกี่ยวกับเพศของผู้ป่วย ช่องป้อนข้อมูลหน้ากากสามช่องสำหรับวันเกิดของผู้ป่วย ส่วนสูงและน้ำหนัก ช่องป้อนข้อความสองช่อง ช่องหนึ่งสำหรับเหตุผลในการไปพบแพทย์ และอีกช่องหนึ่งสำหรับประวัติทางการแพทย์ของผู้ป่วย และ ช่องทำเครื่องหมายเพื่อตรวจสอบว่าผู้ป่วยมีอาการป่วยอื่นๆ หรือไม่

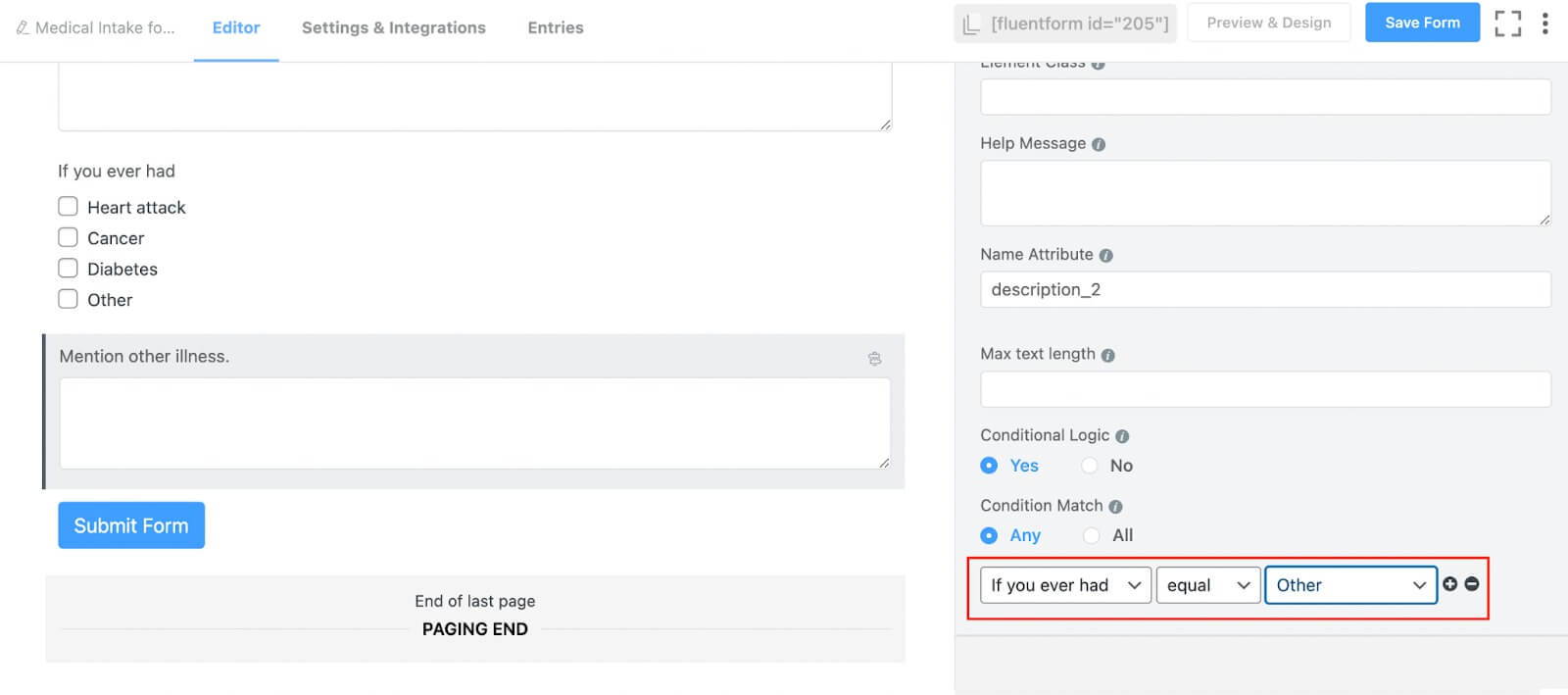
ในส่วนที่เกี่ยวข้องกับความเจ็บป่วยของผู้ป่วย เราได้แนะนำตัวเลือกที่แตกต่างกันสามตัวเลือกและรวมตัวเลือกเพื่อระบุความเจ็บป่วยอื่นๆ หากต้องการรวบรวมข้อมูลเกี่ยวกับการเจ็บป่วยอื่นๆ ให้เพิ่มฟิลด์ป้อนข้อความใต้ฟิลด์ช่องทำเครื่องหมาย และเปิดใช้งานตรรกะตามเงื่อนไขสำหรับฟิลด์นั้น ซึ่งหมายความว่าช่องป้อนข้อความจะปรากฏเฉพาะเมื่อมีผู้เลือกตัวเลือก "อื่นๆ" จากช่องช่องทำเครื่องหมายเท่านั้น

สุดท้าย ใส่ช่องลายเซ็นเพื่อรวบรวมความยินยอมของผู้นำมา

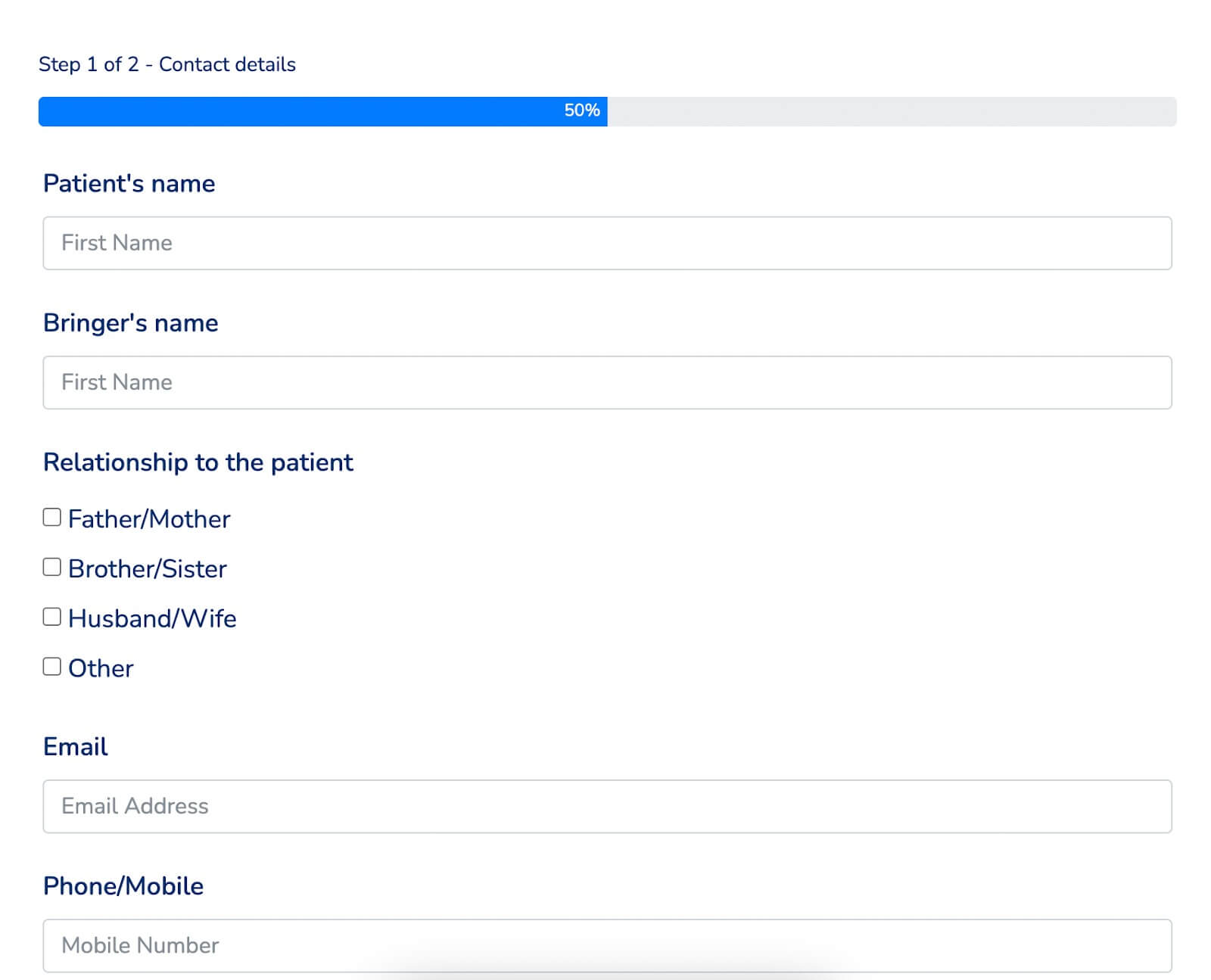
หรือคุณสามารถปรับแต่งปุ่มส่ง ณ จุดนี้ แม้ว่าเราจะข้ามขั้นตอนนี้ไปก่อนก็ตาม ด้านล่างนี้เป็นตัวอย่างของแบบฟอร์ม

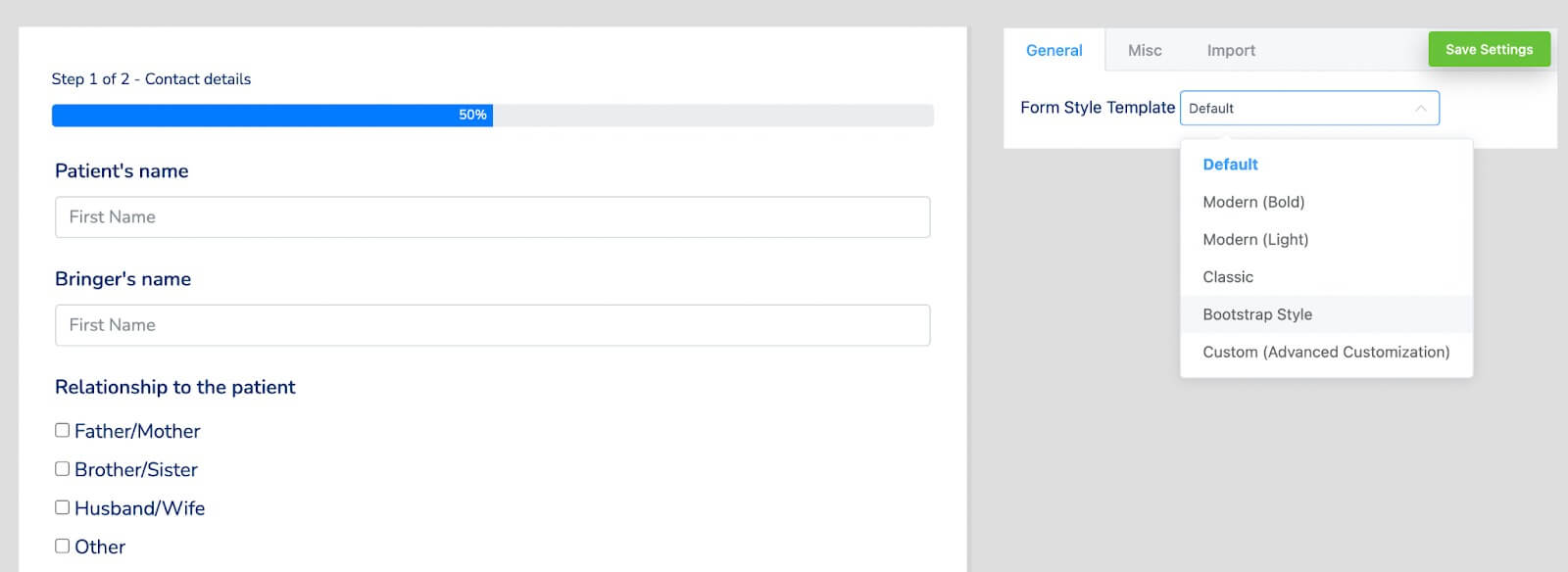
หากคุณต้องการเพิ่มสีสันให้กับแบบฟอร์มของคุณ ให้ใช้ Global Styler สำหรับแบบฟอร์ม จากส่วนการแสดงตัวอย่างและการออกแบบ ให้เลือกเทมเพลตสไตล์ของแบบฟอร์ม ในกรณีของเรา เรากำลังเลือกใช้ Bootstrap Style หรือคุณสามารถปรับแต่งแบบฟอร์มได้อย่างเต็มที่โดยเลือกเทมเพลตกำหนดเอง (การปรับแต่งขั้นสูง)

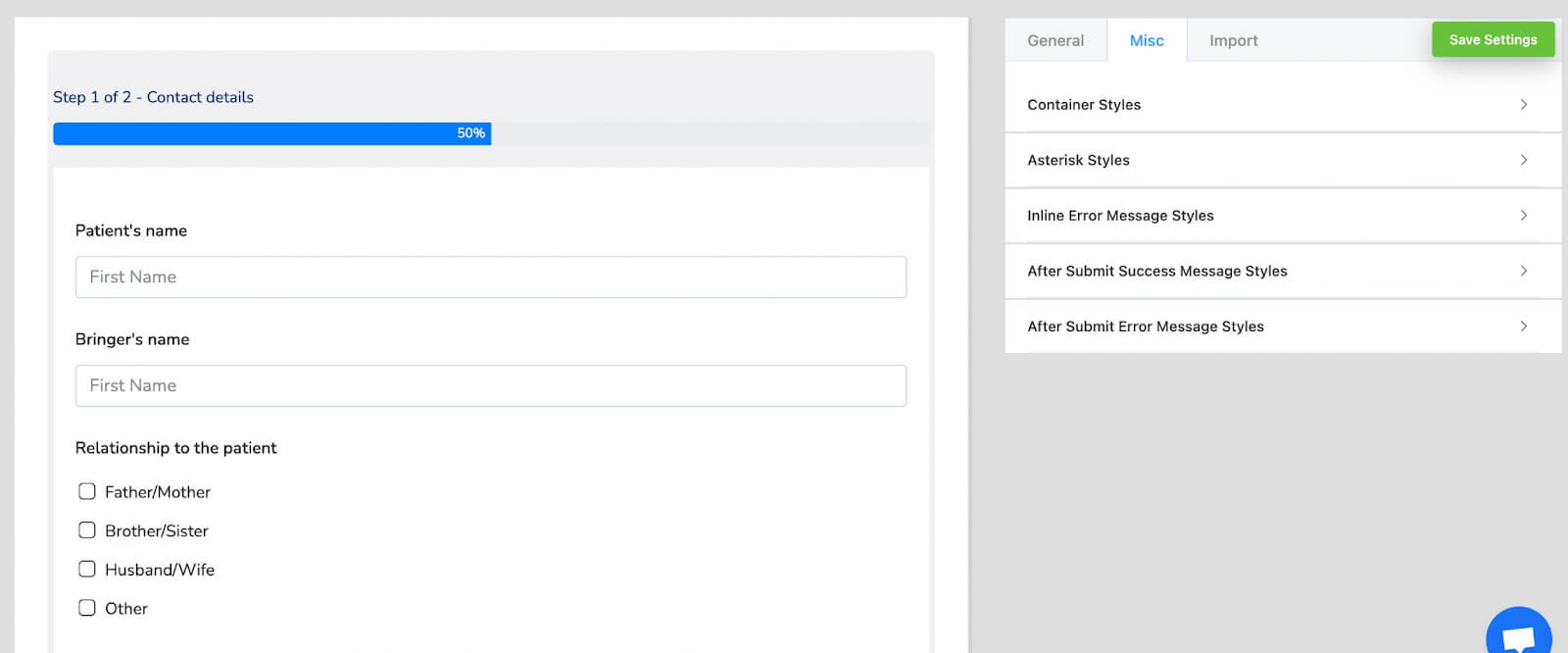
จากนั้น เข้าถึงส่วนเบ็ดเตล็ดเพื่อกำหนดค่าสไตล์คอนเทนเนอร์ รูปแบบเครื่องหมายดอกจัน สไตล์ข้อความแสดงข้อผิดพลาดแบบอินไลน์ สไตล์ข้อความแสดงข้อผิดพลาดหลังส่ง สไตล์ข้อความแสดงข้อผิดพลาดหลังส่ง และอื่นๆ เรากำลังทำการเปลี่ยนแปลงโดยการปรับสีคอนเทนเนอร์สำหรับแบบฟอร์มนี้โดยเฉพาะ

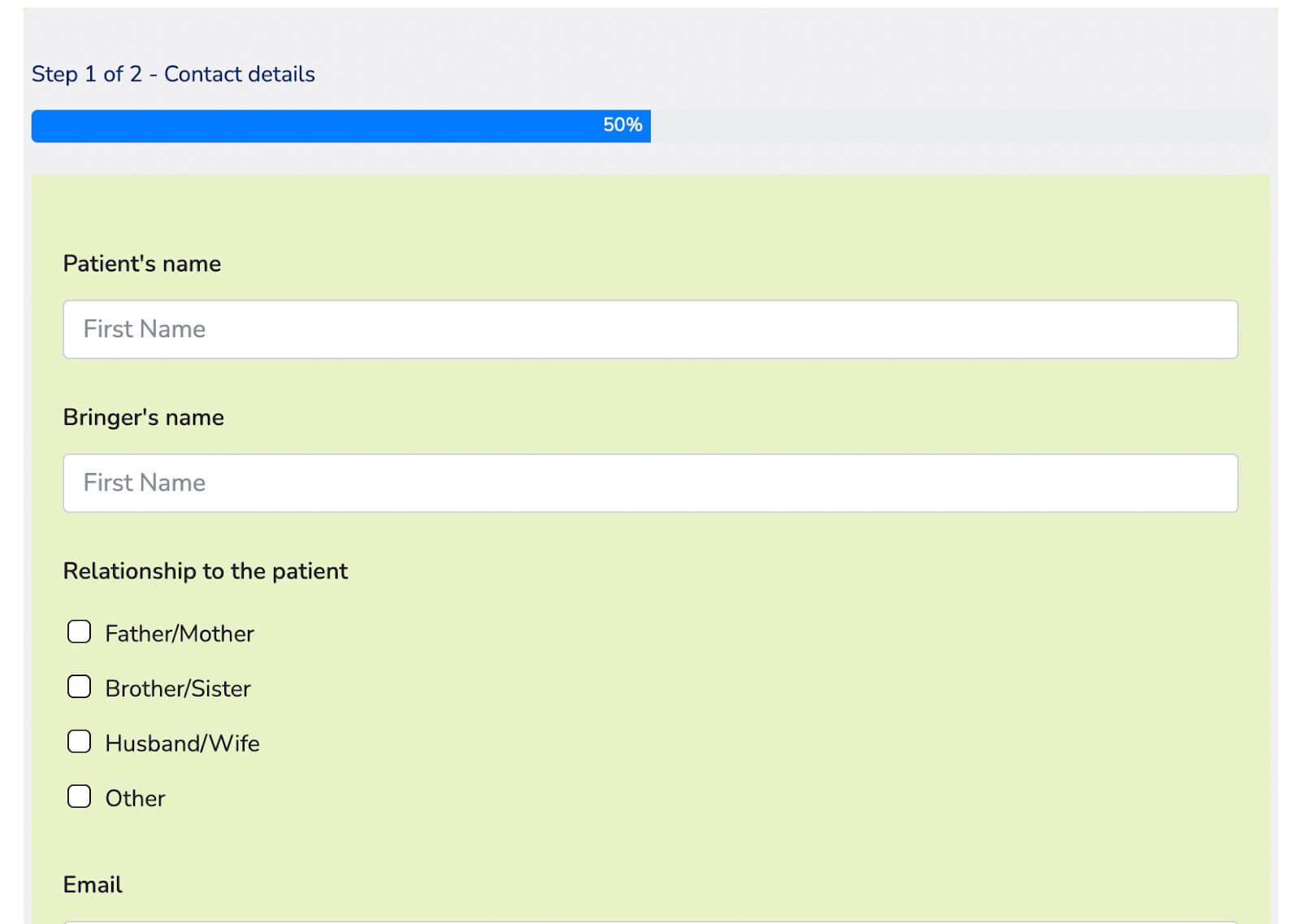
นี่คือลักษณะสุดท้ายของแบบฟอร์มที่มีสีคอนเทนเนอร์ที่อัปเดต

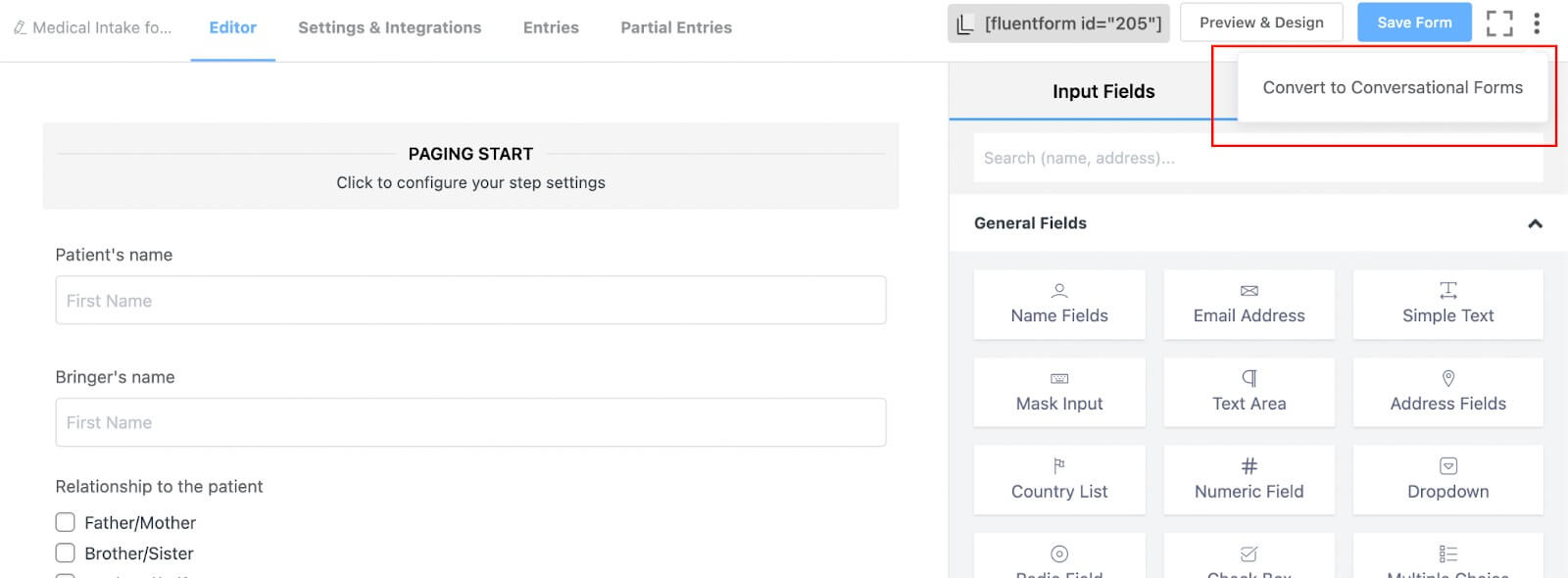
หากคุณต้องการแปลงแบบฟอร์มนี้ให้เป็นรูปแบบการสนทนา ให้กลับไปที่เครื่องมือแก้ไขแบบฟอร์มและวางเมาส์เหนือปุ่มสามจุดที่มุมขวาบน คุณจะพบตัวเลือกให้ "แปลงเป็นแบบฟอร์มการสนทนา" คลิกที่มันและยืนยันการแปลง

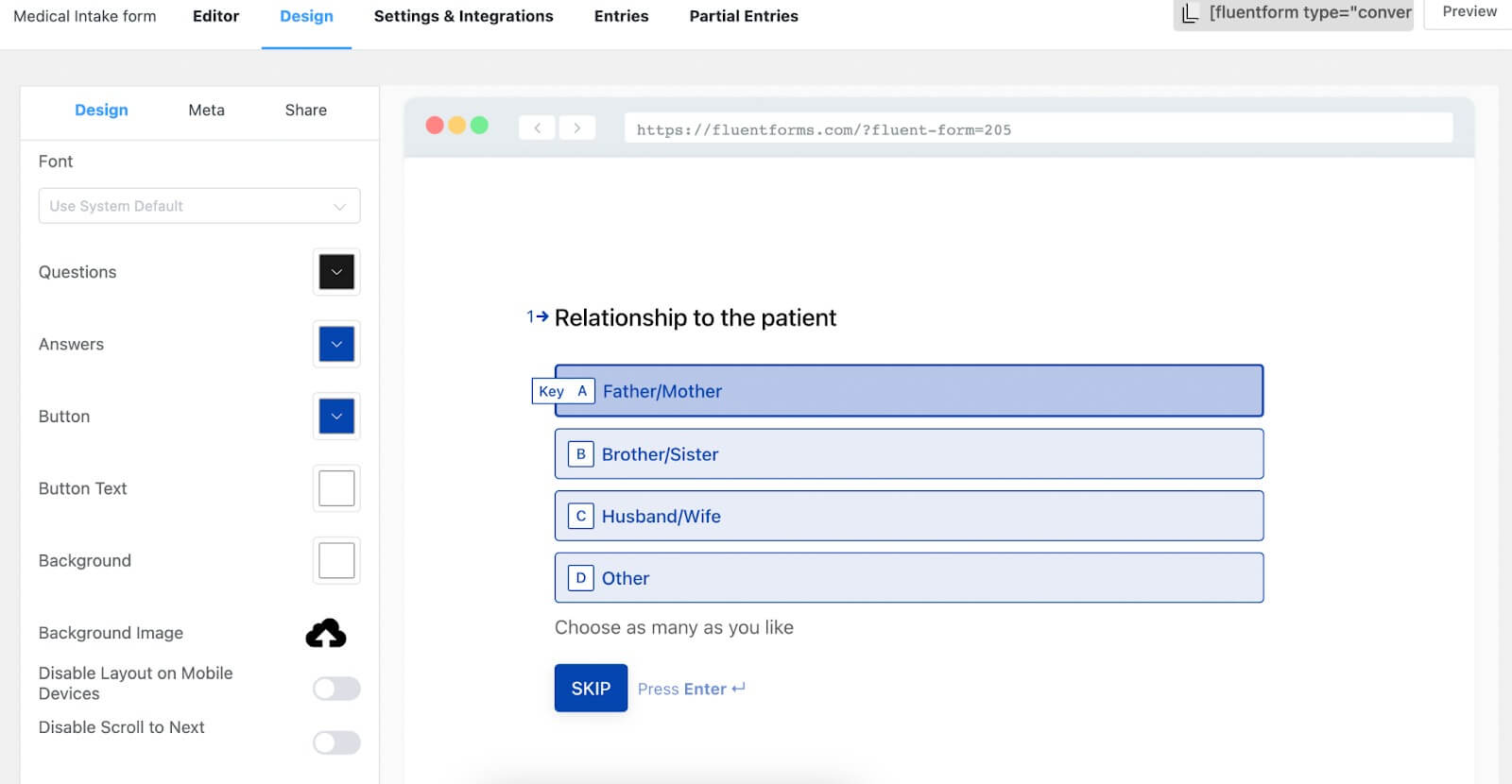
ข้ามเครื่องมือแก้ไขแบบฟอร์มเนื่องจากคุณได้เพิ่มช่องข้อมูลแล้ว และไปยังส่วนการออกแบบของแบบฟอร์ม ที่นี่ คุณสามารถปรับแต่งแบบฟอร์มของคุณได้ตามต้องการ เช่น เปลี่ยนสีของคำถามและคำตอบ ปรับสีพื้นหลัง ปรับเปลี่ยนสีข้อความของปุ่ม เพิ่มรูปภาพ เปิดใช้งานหรือปิดใช้งานเลย์เอาต์บนมือถือ ปิดใช้งานการสร้างแบรนด์ หรือตั้งค่าคำแนะนำที่สำคัญ ท่ามกลางตัวเลือกอื่นๆ .

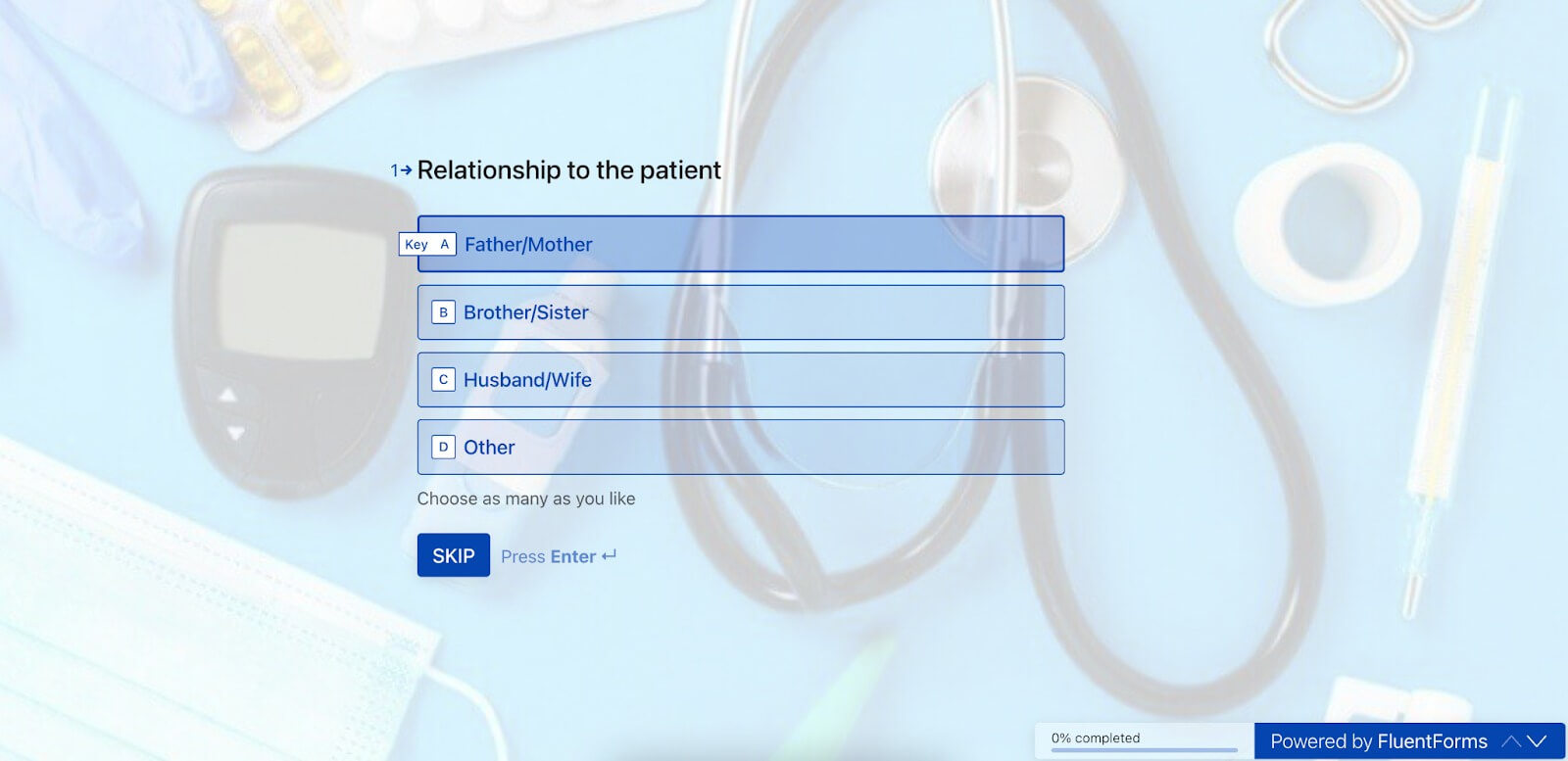
สำหรับแบบฟอร์มนี้ เราจะเพิ่มรูปภาพพื้นหลังเท่านั้น ซึ่งส่งผลให้มีการแสดงตัวอย่างแบบฟอร์มดังต่อไปนี้

แค่นั้นแหละ! แบบฟอร์มของคุณพร้อมใช้งานแล้ว
การกำหนดการตั้งค่าของแบบฟอร์ม
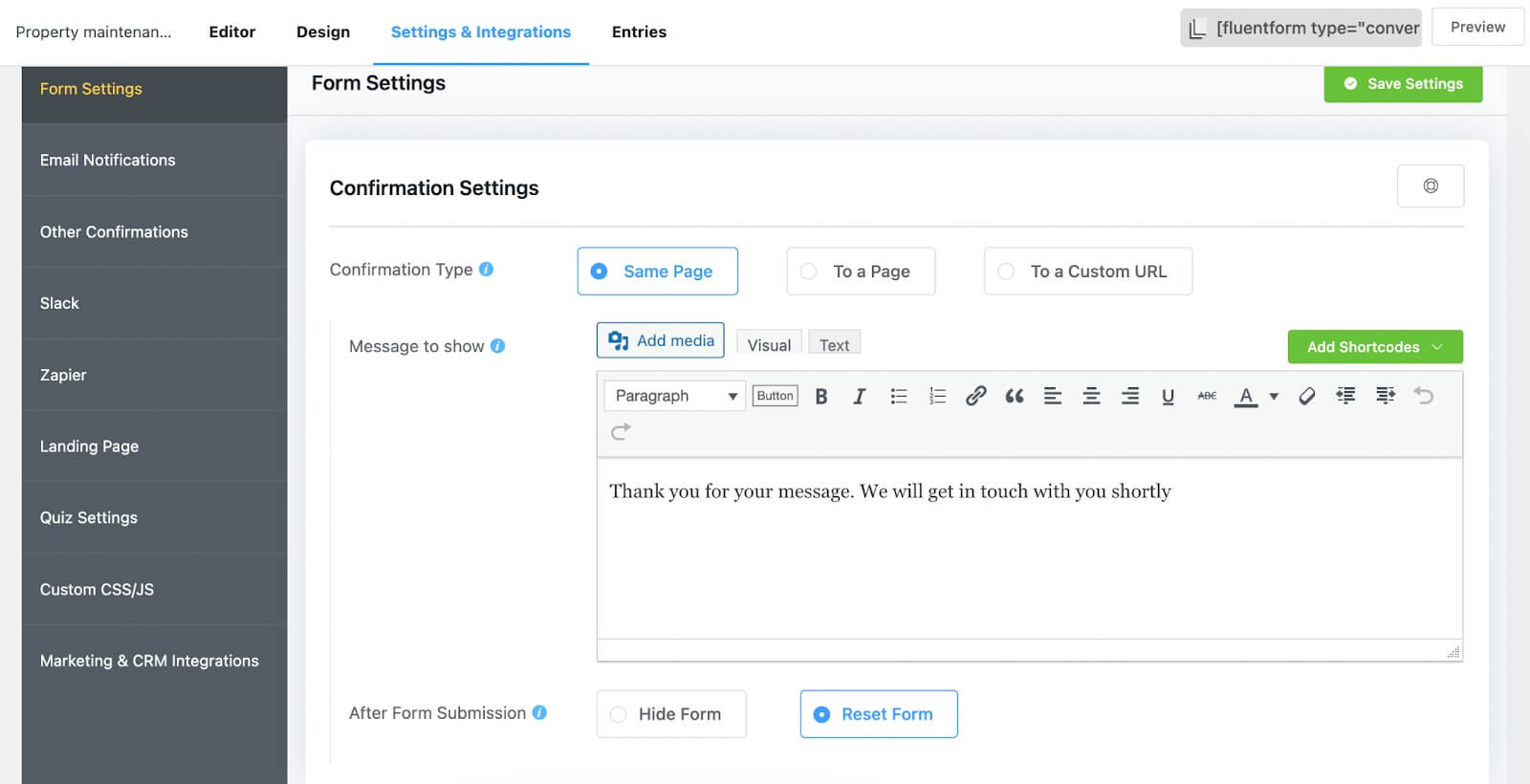
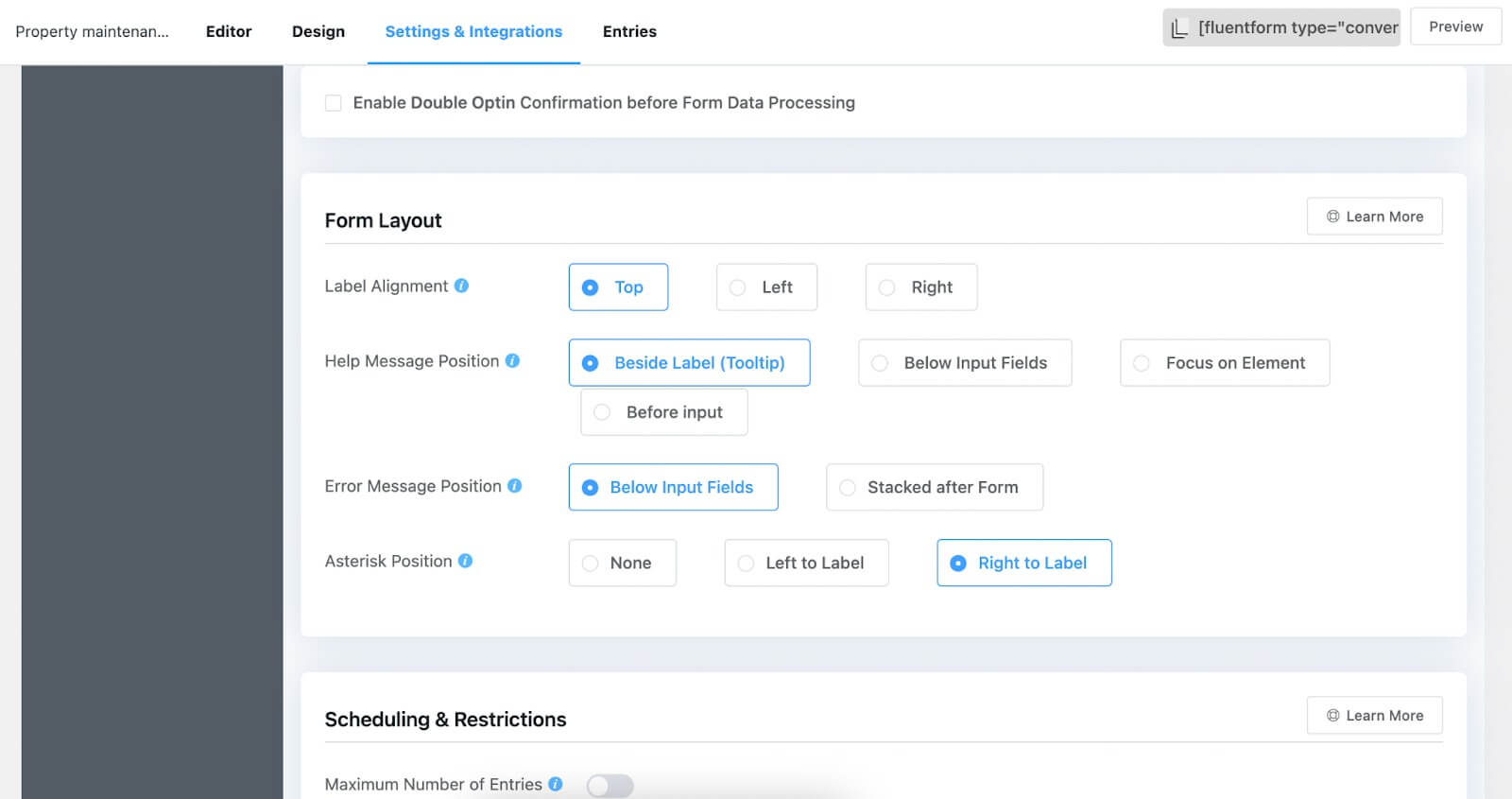
ดำเนินการต่อไปยังแท็บการตั้งค่าและการรวมระบบภายในตัวแก้ไขแบบฟอร์ม ภายในส่วนนี้ คุณจะพบการตั้งค่าแบบฟอร์มที่ด้านบนของรายการการตั้งค่า ในตอนแรก คุณจะพบกับการตั้งค่าการยืนยันสำหรับแบบฟอร์มที่ทริกเกอร์หลังจากการส่ง ในส่วนนี้ คุณจะสามารถกำหนดค่าประเภทการยืนยัน ข้อความที่แสดงหลังการส่ง กำหนดการดำเนินการเมื่อมีการส่ง และอื่นๆ

หากคุณต้องการใช้คุณสมบัติการเลือกรับแบบสองครั้ง คุณสามารถเปิดใช้งานได้ที่นี่ นอกจากนี้ คุณยังสามารถกำหนดค่าเค้าโครงแบบฟอร์ม สร้างกำหนดการและข้อจำกัด และสำรวจตัวเลือกการปรับแต่งอื่นๆ มากมาย

อย่าลืมคลิกที่ปุ่ม "บันทึกการตั้งค่า" เพื่อรักษาตัวเลือกของคุณ
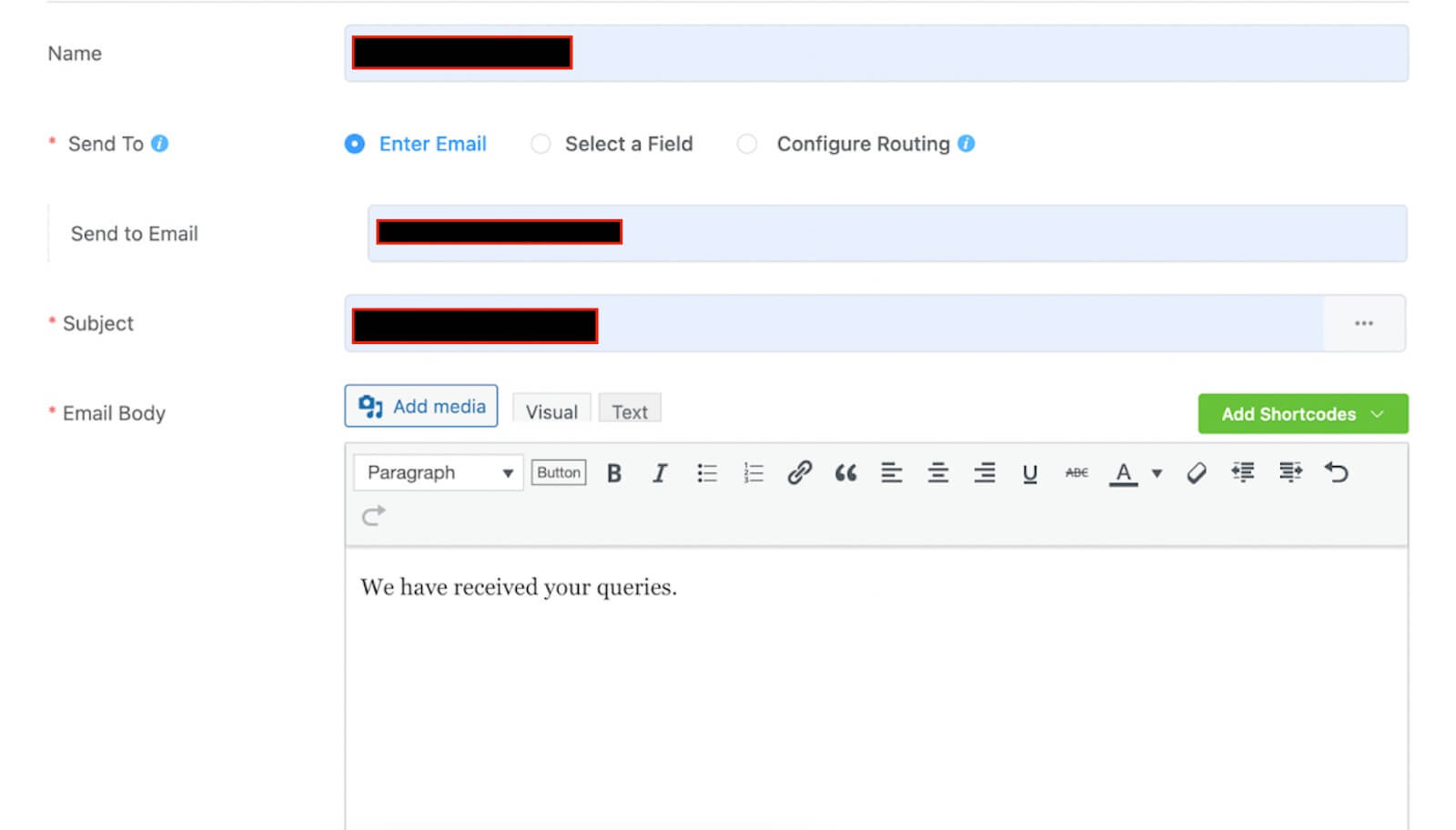
เมื่อเปลี่ยนไปใช้ส่วนถัดไปในรายการ คุณจะปรับแต่งอีเมลที่จะส่งไปยังผู้ใช้หลังจากที่ส่งแบบฟอร์มได้ ในส่วนนี้ คุณสามารถระบุชื่ออีเมล ผู้ส่ง หัวเรื่อง เนื้อหาอีเมล รวมตรรกะแบบมีเงื่อนไข แนบไฟล์ และอื่นๆ โปรดทราบว่าคุณจะต้องใช้ ปลั๊กอิน FluentSMTP เพื่อส่งอีเมลยืนยัน

หากคุณสำรวจตัวเลือก "การยืนยันอื่นๆ" คุณสามารถสร้างการยืนยันเพิ่มเติมสำหรับลูกค้าของคุณได้
สุดท้ายนี้ ตัวเลือก "การบูรณาการการตลาดและ CRM" ช่วยให้คุณสามารถสร้างการเชื่อมต่อระหว่างแบบฟอร์มของคุณกับเครื่องมือของบุคคลที่สามต่างๆ ที่เข้ากันได้กับ Fluent Forms หากต้องการเปิดใช้งาน ให้ไปที่ส่วนการรวมระบบ รับคีย์ API หรือคีย์ลับจากบัญชีของคุณด้วยเครื่องมือเหล่านี้ และวางลงในแดชบอร์ด Fluent Forms เราได้รวมตัวอย่างที่สาธิตวิธีผสานรวม Fluent Forms เข้ากับ ActiveCampaign

เผยแพร่แบบฟอร์ม
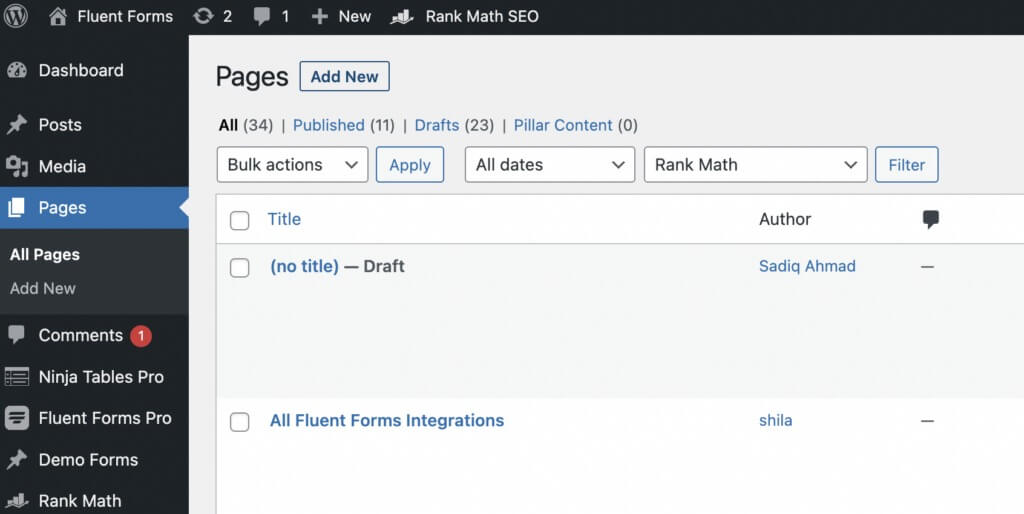
การเผยแพร่แบบฟอร์มด้วย Fluent Forms ไม่ใช่เรื่องง่ายอีกต่อไป ตัวอย่างเช่น หากคุณต้องการแสดงแบบฟอร์มของคุณบนหน้าเว็บ ให้ไปที่ส่วน "หน้า" ในแดชบอร์ด WordPress ของคุณ และเพียงคลิกที่ปุ่ม "เพิ่มใหม่"

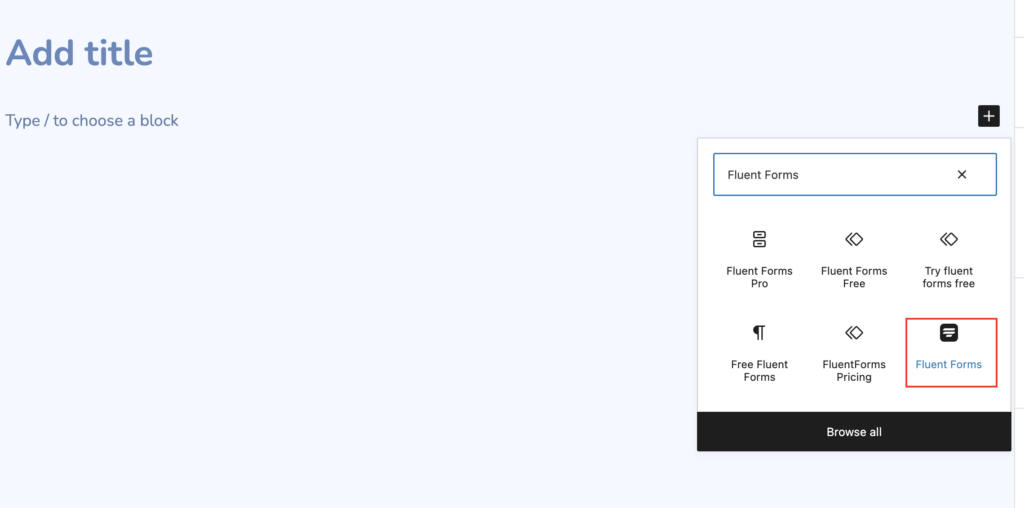
ถัดไป รวมบล็อก Gutenberg ของ Fluent Forms โดยคลิกที่ไอคอนเครื่องหมายบวก (+)

จากนั้นเลือกแบบฟอร์มที่คุณต้องการและเผยแพร่บนเว็บไซต์ของคุณต่อไป

สำหรับกระบวนการเผยแพร่แบบฟอร์มในบล็อกโพสต์ที่ราบรื่นเหมือนกัน ให้ทำตามขั้นตอนเดียวกันทุกประการ
หรือมีอีกวิธีหนึ่งในการเผยแพร่แบบฟอร์มของคุณ เพียงคัดลอกรหัสย่อที่เกี่ยวข้องกับแบบฟอร์มของคุณแล้ววางไว้ที่ใดก็ได้บนเว็บไซต์ของคุณ ไม่ว่าจะเป็นภายในบล็อกโพสต์หรือบนเพจ เป็นที่น่าสังเกตว่าคุณจะได้รับทั้งรหัสย่อ รหัสหนึ่งสำหรับรูปแบบการสนทนา และอีกรหัสสำหรับรูปแบบปกติ คุณมีความยืดหยุ่นในการคัดลอกและวางอย่างใดอย่างหนึ่งตามความต้องการของคุณ

มันตรงไปตรงมาขนาดนั้นเลยจริงๆ!
ห่อ
โดยสรุป Fluent Forms นำเสนอโซลูชันที่ตรงไปตรงมาและมีประสิทธิภาพสำหรับการสร้างแบบฟอร์มที่ออกแบบมาเพื่อการรวบรวมข้อมูลผู้ป่วยบนเว็บไซต์ WordPress ของคุณโดยเฉพาะ ไม่ว่าคุณจะต้องการรวบรวมประวัติทางการแพทย์ รายละเอียดการนัดหมาย หรือข้อมูลสำคัญอื่นๆ Fluent Forms จะช่วยเพิ่มความคล่องตัวให้กับกระบวนการ ด้วยอินเทอร์เฟซที่ใช้งานง่ายและตัวเลือกรหัสย่อ คุณสามารถรวมแบบฟอร์มเหล่านี้ลงในไซต์ของคุณได้อย่างราบรื่น รับรองประสบการณ์การรวบรวมข้อมูลผู้ป่วยที่ราบรื่นและปลอดภัย




