ทุกวันนี้ บน WordPress คุณไม่จำเป็นต้องสร้าง ส่วนหัวที่มีเมนูมากมายโดยใช้ Elementor เพื่อให้นำทางบนเว็บไซต์ของคุณ ควรใช้กับเว็บไซต์ที่มีเมนูไม่กี่เมนูเท่านั้น หากคุณวางแผนที่จะให้วิธีที่ดีกว่าในการนำทางไปยังเว็บไซต์ของคุณโดยแสดงลิงก์ที่เป็นไปได้สูงสุด คุณต้องใช้ Mega Menus

ด้วยการใช้เมนูเมก้า คุณไม่เพียงทำให้ผู้ใช้เลือกตัวเลือกได้ง่ายขึ้นเท่านั้น แต่ยังช่วยให้พวกเขาทราบเกี่ยวกับหน้าที่จะสำรวจเพิ่มเติมอีกด้วย ในบทช่วยสอนนี้ เราจะสร้างเมนู WordPress Mega โดยใช้ปลั๊กอิน Elementor
ทำไมคุณควรสร้างเมนูเมก้า?
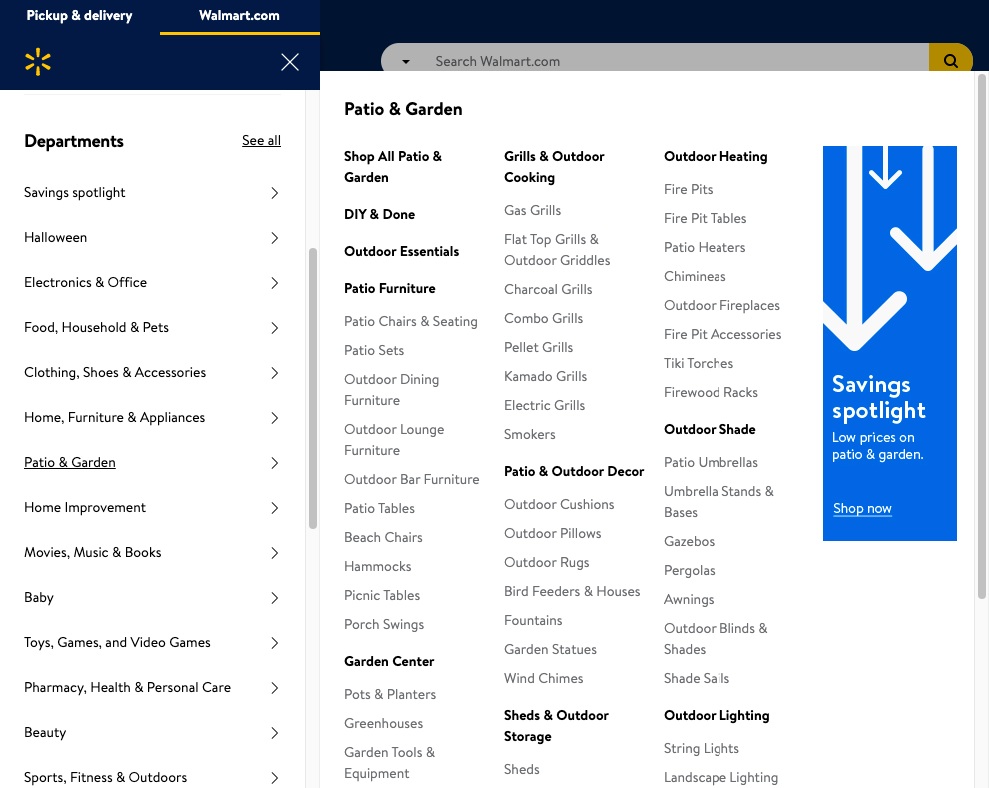
เมนูเมก้าเป็นเมนูที่ขยายได้ขนาดใหญ่ซึ่งแสดงทุกอย่างพร้อมกัน คุณไม่ได้ทำให้ผู้เยี่ยมชมของคุณนำทางผ่านเมนูที่ซับซ้อน โดยพยายามค้นหาว่าควรเลือกตัวเลือกใดเพื่อค้นหาหน้าหรือผลิตภัณฑ์ที่พวกเขากำลังมองหา
เมนูขนาดใหญ่ช่วยให้คุณแสดงตัวเลือกจำนวนมากในรูปแบบการออกแบบที่น่าพึงพอใจ ควบคู่ไปกับความจริงที่ว่าพวกเขาเป็นมิตรกับผู้ใช้และไม่สับสนกับผู้เข้าชมใหม่ในขณะที่ยังเน้นหน้าที่สำคัญกว่าในเว็บไซต์ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเมนูขนาดใหญ่เป็นที่นิยมอย่างมากในเว็บไซต์อีคอมเมิร์ซ ร้านค้าออนไลน์มีเพจและผลิตภัณฑ์ที่สำคัญกว่าที่จะแสดงในขณะที่ยังต้องรวมเพจระดับล่างและไฮไลต์ไว้ ในเมนูการนำทางที่เพิ่มข้อมูลจำนวนมากนี้ทำให้ดูเต็มไป ในขณะที่เมนูขนาดใหญ่สามารถรองรับตัวเลือกได้มากมาย

การใช้เมนูเด่นไม่เพียงแต่ทำให้คุณสามารถแสดงตัวเลือกได้มากมาย แต่ยังให้ผู้ใช้สำรวจไซต์ของคุณได้มากขึ้นอีกด้วย ด้วยทุกสิ่งที่แสดงในเมนูเดียว จึงมีโอกาสสูงที่ผู้ใช้จะดูหน้าเว็บมากกว่าที่เป็นจริง สิ่งนี้ช่วยปรับปรุง SEO เว็บไซต์ของคุณในแง่ของหน้าที่เยี่ยมชมและเวลาที่ผู้ใช้ใช้ในเว็บไซต์ของคุณ
วิธีสร้างเมนูเมก้าด้วยการใช้ Elementor
WordPress ไม่รองรับเมนูเมกะโดยค่าเริ่มต้น และนี่คือเหตุผลที่เราจำเป็นต้องใช้ The Plus Addons ซึ่งเป็นปลั๊กอินเสริม "Elementor" ส่วนเสริม Plus จะมีประโยชน์ในการเปิดใช้งานฟังก์ชันเมนูเด่นในขณะที่ยังรองรับเมนูเด่นที่หลากหลาย เช่น เมนูขนาดใหญ่ในแนวตั้งหรือแนวนอน เมนูเด่นแบบสลับตามเมนูเด่น และอื่นๆ

ติดตั้งและเปิดใช้งานปลั๊กอินบน WordPress ของคุณเพื่อดำเนินการตามขั้นตอน
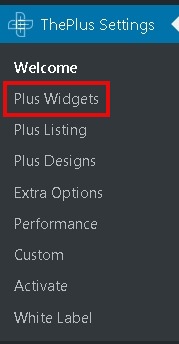
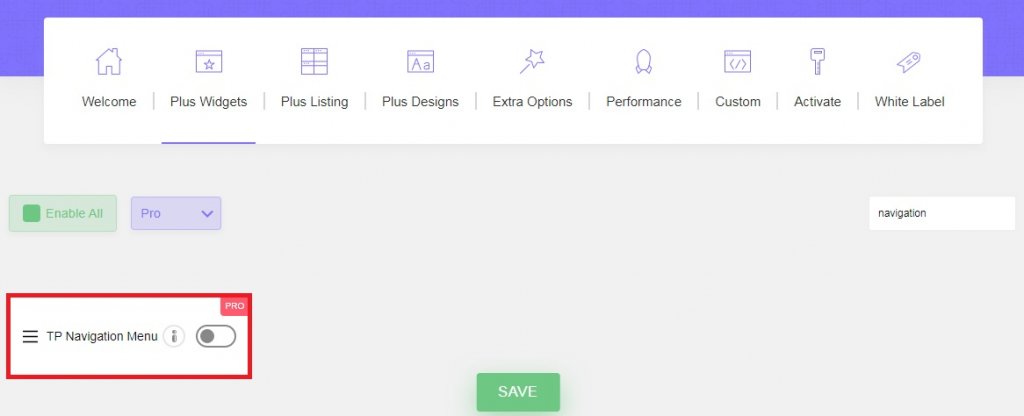
ขั้นแรก คุณจะต้องเปิดใช้งานคุณสมบัติเมนูเด่นด้วย Add-on ของ The plus และสำหรับตัวเลือก Plus Widgets จาก การตั้งค่า The plus ใน แดชบอร์ดของ WordPress

เปิดใช้งาน TP Navigation Menu และฟังก์ชั่นเมกะเมนูของคุณจะเปิดใช้งาน

เมื่อคุณเปิดใช้งานเมนู TP Navigation ให้ไปที่ตัวเลือก Plus Mega Menu ที่ เพิ่มใหม่ใน แดชบอร์ด WordPress ของคุณ

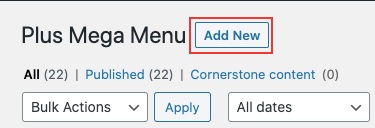
กด เพิ่มใหม่ เพื่อสร้างเทมเพลตเมนูขนาดใหญ่สำหรับเว็บไซต์ของคุณ เราจะใช้ตัวแก้ไข Elementor เพื่อออกแบบเมนูของเรา อย่าลืมกดปุ่ม "แก้ไขด้วย Elementor" ในภายหลัง

เมื่อคุณสร้างเทมเพลตเมนูขนาดใหญ่เสร็จแล้ว คุณสามารถสร้างเมนูนำทางของ WordPress ได้ ตรงไปที่ลักษณะที่ปรากฏใน หน้าแดชบอร์ดของ WordPress แล้วเลือก เมนู

ตอนนี้ เพิ่มหน้าที่สำคัญไปยังเมนูระดับบนสุดปกติ ตัวเลือกเหล่านี้จะไม่เรียกเมนูเด่น
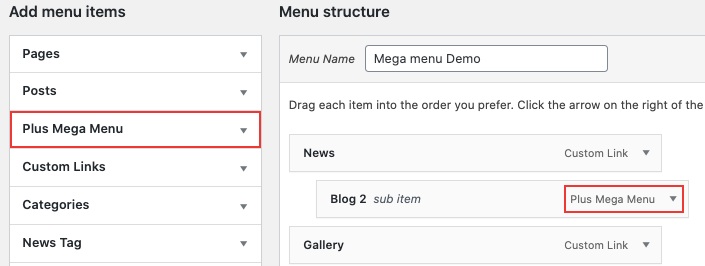
ถัดไป ในการเพิ่มรายการที่จะเรียกเมนูเด่น ให้ใช้ตัวเลือก Plus Mega Menu ใน รายการเมนู Add และเพิ่มเทมเพลตเมนู mega ที่คุณสร้างไว้ก่อนหน้านี้

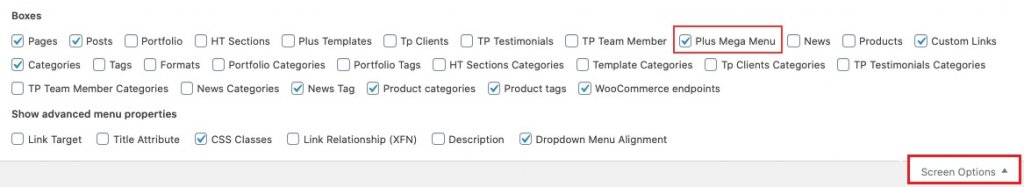
หากส่วน Plus Mega Menu ไม่ปรากฏในส่วน Add menu items ให้ไปที่ Screen Options และทำเครื่องหมายที่ช่อง Plus Mega Menu ในรายการ

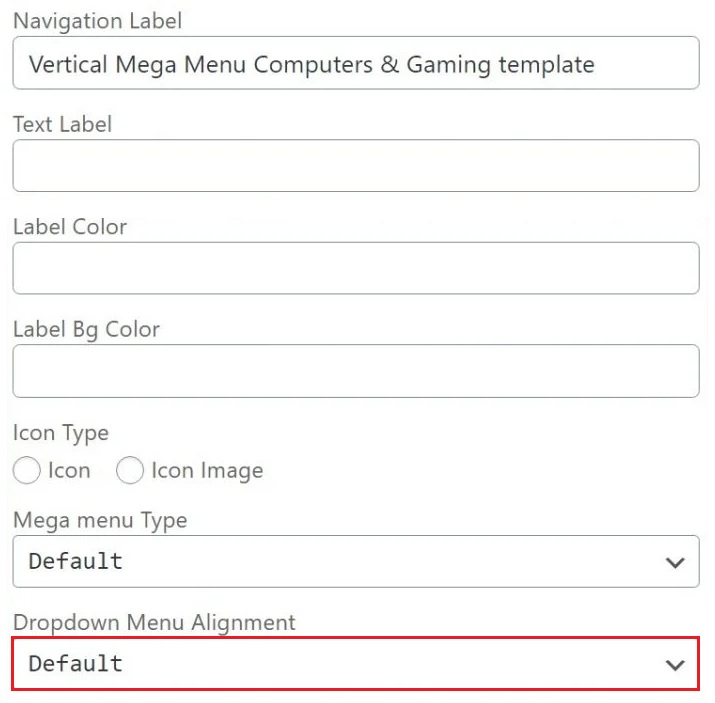
ถัดไป คุณสามารถใช้การ ตั้งค่า เมนูขนาดใหญ่เพื่อปรับขนาดและการจัดตำแหน่งได้ คุณยังเพิ่มไอคอนหรือปรับแต่งป้ายกำกับและสีป้ายกำกับของรายการเมนูได้อีกด้วย

ถัดไป คุณจะต้องมีเทมเพลตส่วนหัวที่กำหนดเอง คุณสามารถสร้างเทมเพลตส่วนหัวใหม่โดยใช้ตัวสร้างหน้า Elementor หรือถ้าคุณมี คุณสามารถใช้เทมเพลตที่สร้างไว้แล้วได้ คุณยังสามารถควบคุมตำแหน่งของส่วนหัวของคุณได้
ตรงไปที่ เทมเพลต แล้วเลือก Theme Builder เพื่อสร้างเทมเพลตส่วนหัวใหม่

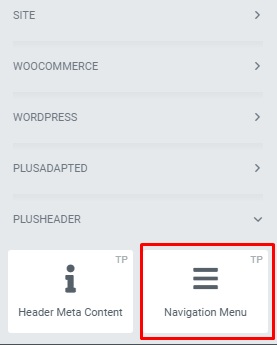
จาก The Plus Addons เพิ่มเมนูการนำทางไปยังส่วนหัวที่สร้างขึ้นใหม่

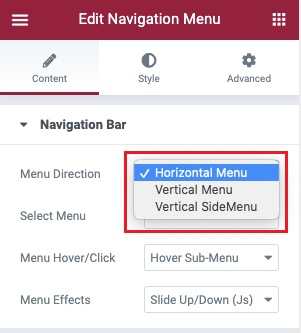
การใช้การ ตั้งค่า ของ Widget คุณสามารถกำหนดทิศทางของเมนูได้

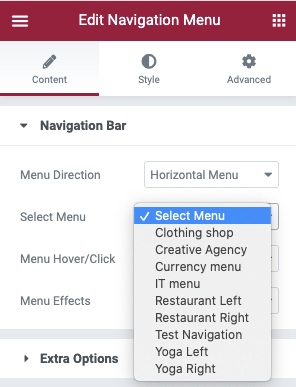
หลังจากที่คุณทำเสร็จแล้ว คุณสามารถไปที่ตัว เลือกเมนู เลือกและเลือกเมนูนำทางที่เราได้สร้างไว้ก่อนหน้านี้

ในแท็บ ลักษณะ คุณสามารถจัดการกับการปรับแต่งเมนูอื่นๆ ได้ อย่างไรก็ตาม นี่คือตัวเลือกทั้งหมดที่คุณต้องทำ
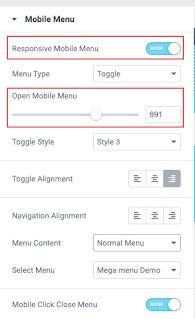
ตอนนี้ เรามาถึงการตั้งค่าขั้นสุดท้ายของเมนูขนาดใหญ่เพื่อให้แน่ใจว่าจะตอบสนองในทุกอุปกรณ์ ในแท็บ เนื้อหา ไปที่การตั้งค่า เมนูมือถือ และเปิดใช้งานตัวเลือก เมนูมือถือตอบสนอง และตั้งค่าเบรกพอยต์ที่ตอบสนองของเมนูเด่นของคุณ

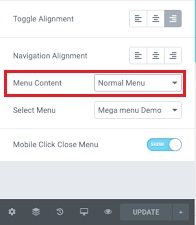
ในตัวเลือก เนื้อหาเมนู คุณสามารถเลือกที่จะแสดงเมนูที่คุณต้องการสำหรับผู้เยี่ยมชมมือถือของคุณ คุณสามารถสร้างเมนูที่แตกต่างไปจากเดิมอย่างสิ้นเชิงหรือใช้เมนูที่คุณเพิ่งสร้างขึ้น

ตอนนี้คุณสามารถเผยแพร่เมนูเด่นของคุณและตรวจดูให้แน่ใจว่าทุกอย่างทำงานได้ดีหรือไม่
นี่คือวิธีที่คุณสามารถสร้างเมนูขนาดใหญ่สำหรับเว็บไซต์ WordPress ของคุณโดยใช้ตัวสร้างหน้า Elementor และ Plus Addons เพื่อกำจัดเมนูที่สับสนและซับซ้อน อย่าลืมติดตามเราบน Facebook และ Twitter ของเราสำหรับบทแนะนำเพิ่มเติม




