ไซต์ WordPress Mega Menus ของ Divi เป็นเทรนด์ยอดนิยมในการออกแบบเว็บสมัยใหม่ และคุณอาจสังเกตเห็นได้ในขณะช้อปปิ้งออนไลน์โดยที่ไม่รู้ตัว มักใช้โดยผู้ค้าปลีกออนไลน์รายใหญ่เช่น Amazon และ Starbucks เพื่อช่วยเหลือผู้บริโภคเช่นเราในการนำทางเมนูที่อาจซับซ้อนมาก

คุณอาจจะสงสัยว่า "เมนูเมก้าคืออะไร" เมื่อคุณมีรายการหน้าย่อยและเมนูมากมาย Mega Menus เป็นวิธีที่ยอดเยี่ยมในการหลีกเลี่ยงความยุ่งเหยิง วัตถุประสงค์ของ Mega Menu มักจะแสดงความเป็นไปได้สำหรับสิ่งต่าง ๆ เช่น หมวดหมู่ แบบกราฟิก ซึ่งจะเปิดเผยตัวเลือกเพิ่มเติมเมื่อวางเมาส์เหนือหรือคลิก สิ่งนี้ช่วยปรับปรุงประสบการณ์ผู้ใช้โดยลดความยุ่งยากในการได้รับสิ่งที่ยอดเยี่ยมที่คุณหรือลูกค้าของคุณอาจต้องการให้พวกเขาซื้อ
เมื่อคุณต้องการเมก้าเมนู
ไซต์อีคอมเมิร์ซและบล็อกหรือไซต์ข่าวเป็นไซต์สองประเภทที่สร้างผลกำไรมหาศาลจากการใช้ Mega Menus เนื่องจากไซต์เหล่านี้มักมีแคตตาล็อกเนื้อหาและรายการในเชิงลึกที่ต้องนำทางได้ง่าย แทนที่จะโหลดหน้าจอด้วยลิงก์ข้อความมากเกินไป การใช้ Mega Menus จะทำให้ผู้ใช้มีวิธีการที่มองเห็นได้ชัดเจนและให้ความรู้สึกเป็นธรรมชาติในการเรียกดูผ่านเลเยอร์ต่างๆ ของเมนู
นอกจากนี้ mega Menu ของ Divi อาจปรับปรุงการจัดทำดัชนี SEO ของคุณเนื่องจากมีลิงก์เพิ่มเติมไปยังเนื้อหาที่เกี่ยวข้องสำหรับผู้เยี่ยมชมของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเมื่อคุณไม่ต้องการเมนูเมก้า
ดีมาก แต่อาจใช้งานบนหน้าจอขนาดเล็กได้ยาก ซึ่งอาจทำให้ผู้ใช้หงุดหงิดใจ นอกจากนี้ กลุ่มวัสดุหรือสินค้าที่มีขนาดเล็กลง ยกเว้นบางตัวอย่าง เช่น ตารางราคา อาจทำงานได้ไม่ดีในเมนูเมก้า ลิงก์เมนูแบบยาวจะทำให้ผู้เยี่ยมชมของคุณได้รับประสบการณ์ที่ไม่พึงประสงค์ ด้วยการตัดข้อความที่แปลกและหน้าจอก็เต็มไปด้วยข้อความจำนวนมาก
การเพิ่มเมนูเมก้าในเว็บไซต์ Divi ของคุณ
ไปที่ส่วนที่น่าตื่นเต้นและดูว่าเราจะสร้าง Mega Menu สำหรับไซต์ Divi WordPress ของเราได้อย่างไร ความสามารถในการเพิ่ม Mega Menu ให้กับเว็บไซต์ของคุณขึ้นอยู่กับระดับความรู้ด้านการเขียนโปรแกรมของคุณ คุณสามารถทำได้ด้วยโค้ด HTML และ CSS หรือปลั๊กอินของบุคคลที่สามเพื่อให้ใช้งานได้ภายในไม่กี่นาที
รหัสที่กำหนดเอง
หากคุณเป็นนักเขียนโค้ดมืออาชีพ คุณสามารถเพิ่ม Mega Menu ลงในไซต์ Divi WordPress ของคุณได้ คุณยังสามารถจ่ายรหัสซามูไรเพื่อทำงานให้คุณได้ ข้อเสียคืออาจมีราคาแพง คุณสามารถอ่านบทความนี้เพื่อเรียนรู้วิธีเขียนโค้ด Mega Menu ตั้งแต่ต้นจนจบ
ปลั๊กอินบุคคลที่สาม
หากคุณเป็นเหมือนฉันและไม่มีเวลา เงิน หรือทักษะในการสร้าง Mega Menu คุณสามารถใช้ปลั๊กอินของบุคคลที่สามเพื่อเพิ่มลงในไซต์ Divi WordPress ของคุณได้ ไม่ใช่ทุกปลั๊กอินที่ควรจะเท่ากัน แต่โดยทั่วไปคุณสามารถหาปลั๊กอินดีๆ ที่มีราคาต่ำกว่า 30 ดอลลาร์ ซึ่งจะช่วยให้คุณพร้อมใช้งานได้อย่างรวดเร็ว ข้อเสียของที่นี้คือ การเลือกของคุณอาจมีจำกัด สาเหตุหลักมาจากปลั๊กอินส่วนใหญ่ใช้งานไม่ได้กับธีม Divi
เมนูเมก้าโดย Divi
มีวิธีที่ไม่ซ้ำแบบใครของเราในการสร้าง Mega Menu สำหรับไซต์ Divi WordPress ของคุณ ที่ราคาประมาณ 11 เหรียญ คุณกำลังเข้าใกล้ประสบการณ์แบบกำหนดรหัสเอง ทำไม? เนื่องจากปลั๊กอินนี้ใช้ Divi Builder เพื่อสร้าง Mega Menus ของคุณ สิ่งนี้ยอดเยี่ยมมาก เนื่องจากคุณได้รับประโยชน์จากตัวเลือกการออกแบบที่หลากหลายจากธีม Divi เรายังก้าวไปอีกขั้นและรวมตัวเลือกที่กำหนดเองเพิ่มเติม เช่น การซ้อนทับเพื่อเน้นเมนู Mega ของคุณ
การสร้างเมนูเมก้าด้วยปลั๊กอิน Divi Mega Menu
มาดูกันว่าคุณสามารถใช้ Divi Mega Menu เพื่อเพิ่ม Mega Menu ที่น่าทึ่งไปยังไซต์ Divi WordPress ของคุณได้เร็วแค่ไหน ติดตั้งและเปิดใช้งานปลั๊กอินเมนู Divi mega และ Showtime!
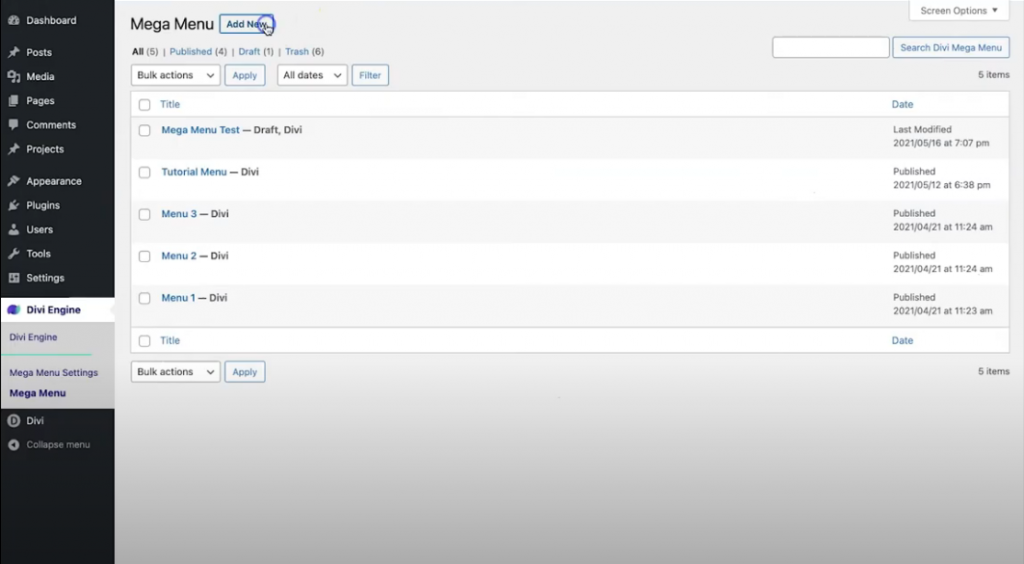
ไปที่แดชบอร์ดของคุณ และจากแผงด้านซ้าย ให้ไปที่ Divi Engine เพิ่มใหม่

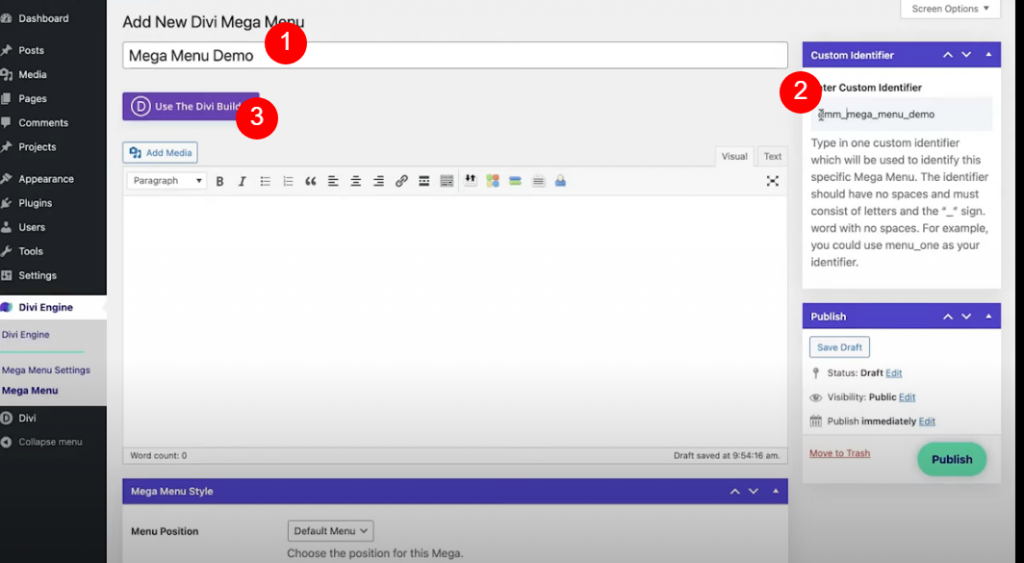
หน้าต่างใหม่จะเปิดขึ้น เพิ่มชื่อที่สื่อความหมายที่นั่น จากนั้นคุณจะเห็นตัวระบุที่กำหนดเองถูกสร้างขึ้นโดยอัตโนมัติบนแถบด้านขวา คุณสามารถแก้ไขตัวระบุที่กำหนดเองได้หากต้องการ จากนั้นเลือก ใช้ตัวสร้าง Divi

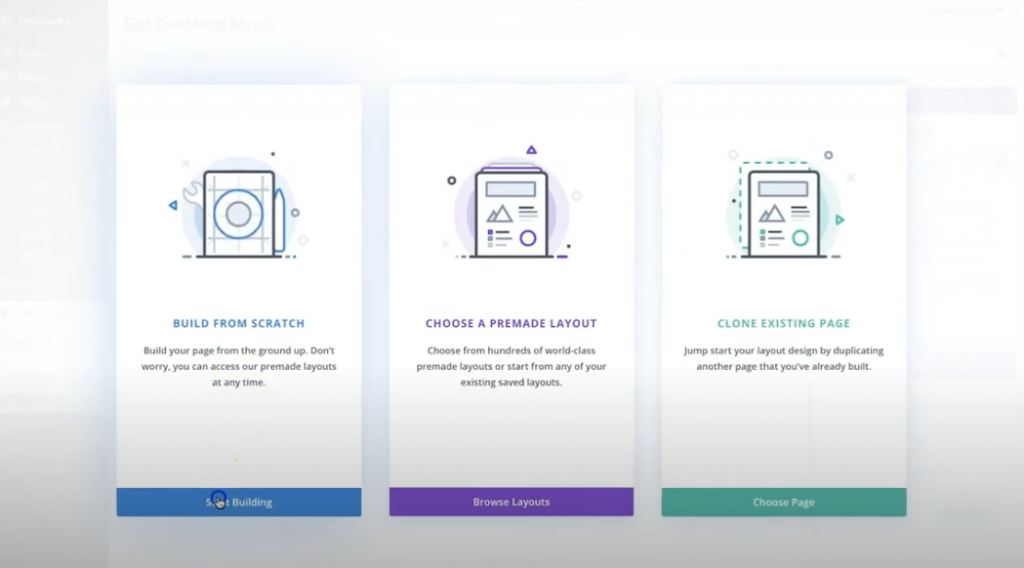
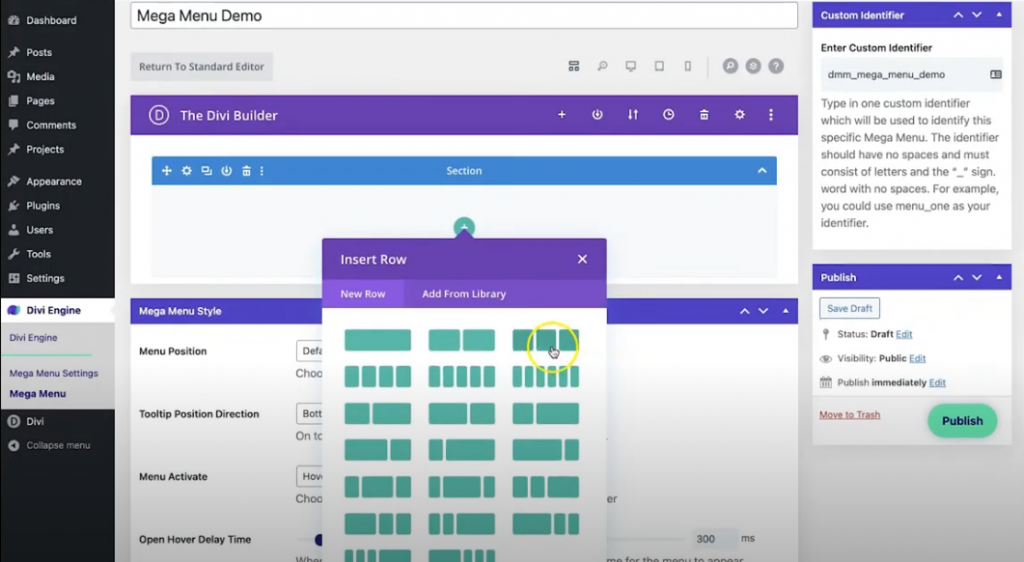
ตอนนี้ Divi จะถามคุณว่าคุณต้องการสร้างเมนูอย่างไร เลือกสร้างตั้งแต่เริ่มต้น

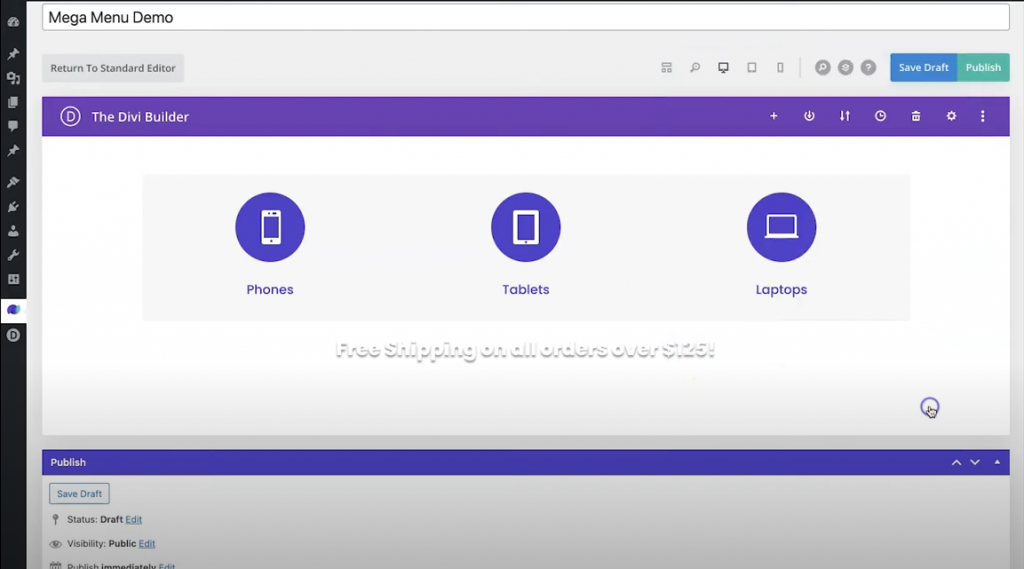
ตอนนี้เพิ่มแถว 3 คอลัมน์ในส่วนปกติ

โมดูล Blurb
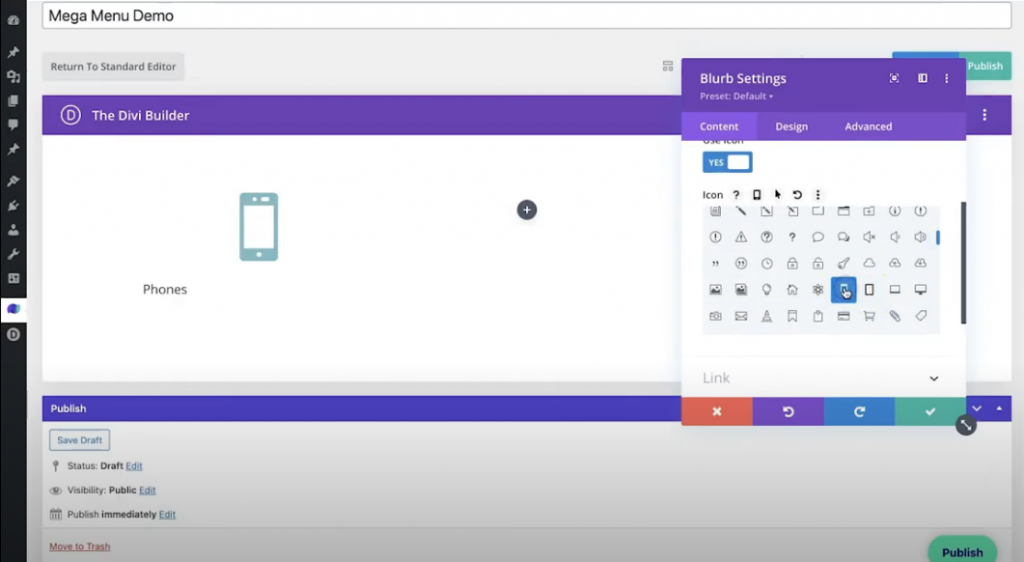
จากนั้น เพิ่มโมดูลการนำเสนอในคอลัมน์แรก ถัดไป เปลี่ยนสิ่งต่อไปนี้บนแท็บเนื้อหา
- ชื่อข้อความ: โทรศัพท์
- ใช้ไอคอน: ใช่
- ไอคอน: โทรศัพท์มือถือ
- พื้นหลังโฮเวอร์สี: #0fe5a8

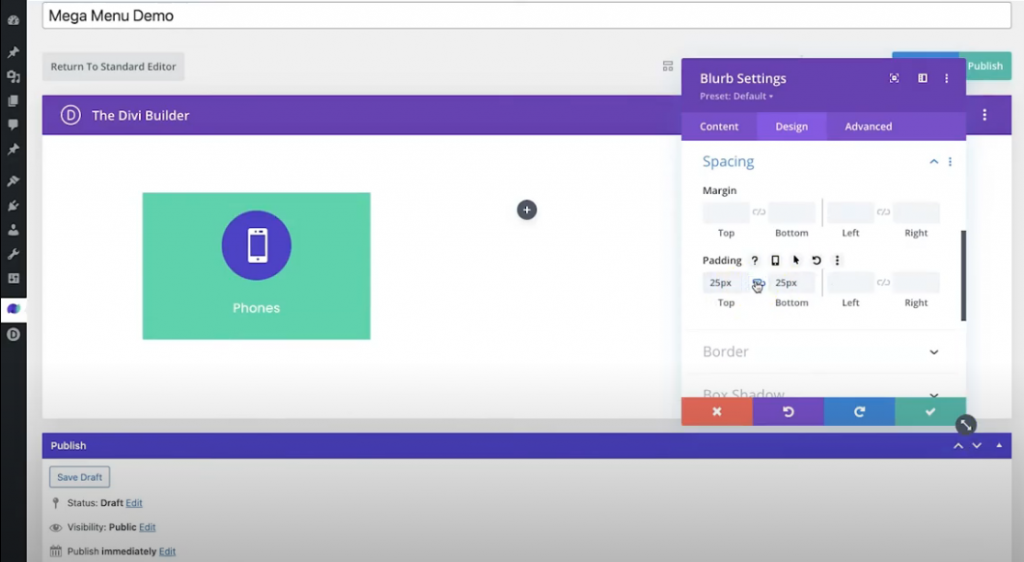
บนแท็บ ออกแบบ คุณควรทำการเปลี่ยนแปลงเหล่านี้
รูปภาพและไอคอน
- ไอคอนสี: ขาว
- ไอคอนวงกลม: ใช่
- วงกลม สี: #5430ce
ข้อความชื่อเรื่อง
- แบบอักษรของชื่อเรื่อง: Poppins
- การจัดตำแหน่งข้อความชื่อเรื่อง: กึ่งกลาง
- สีข้อความของชื่อเรื่อง: #5430ce / สีขาว (โฮเวอร์)
ระยะห่าง
- ช่องว่างภายใน: 25px บน, 25px ด้านล่าง

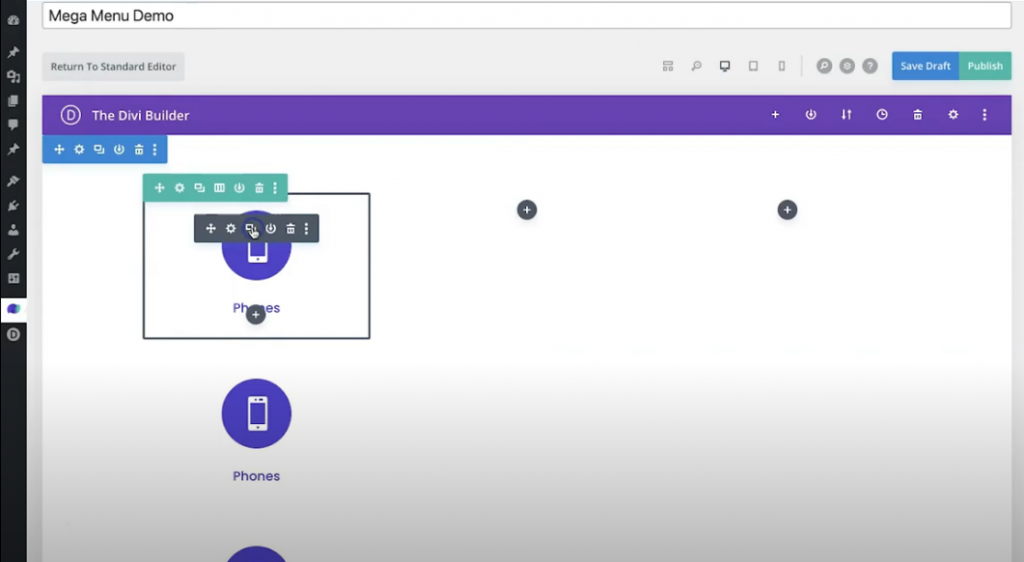
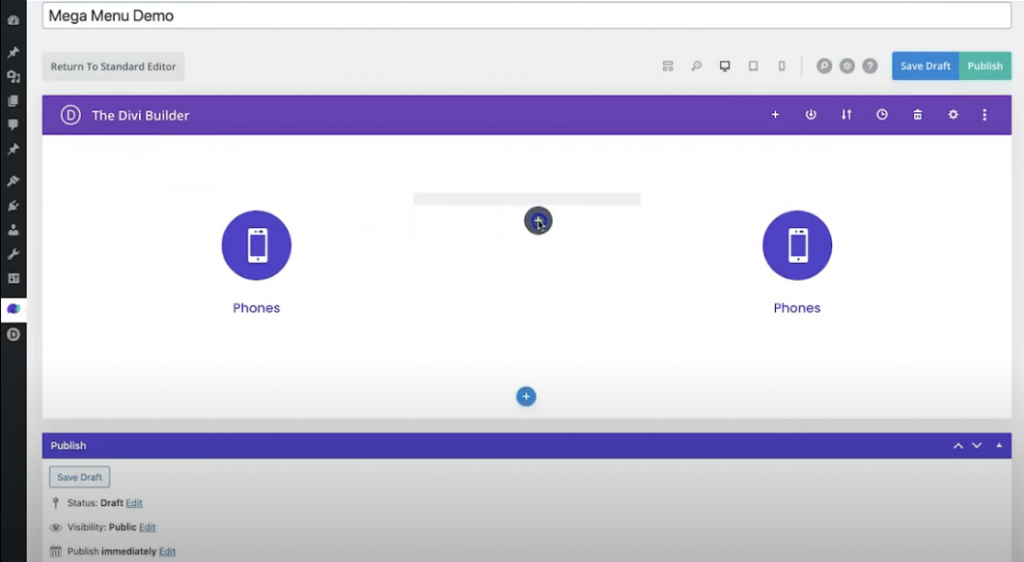
ตอนนี้คัดลอกโมดูลการนำเสนอ 3 ครั้ง

ตอนนี้ลากอย่างถูกต้องในแต่ละคอลัมน์

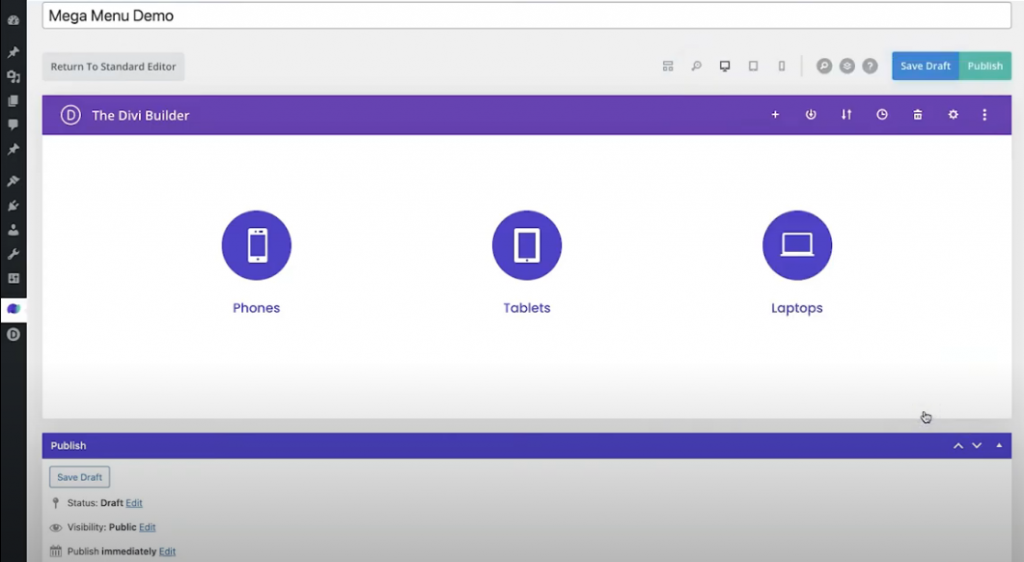
ตอนนี้เปลี่ยนเนื้อหาในโมดูลการนำเสนอที่เหลือ
Blurb Module 2 - แท็บเนื้อหา
- ชื่อข้อความ: “แท็บเล็ต”
- ใช้ไอคอน: ใช่
- ไอคอน: แท็บเล็ต
Blurb Module 3 - แท็บเนื้อหา
- ชื่อข้อความ: “แล็ปท็อป”
- ใช้ไอคอน: ใช่
- ไอคอน: แล็ปท็อป

ที่ดูน่ากลัว
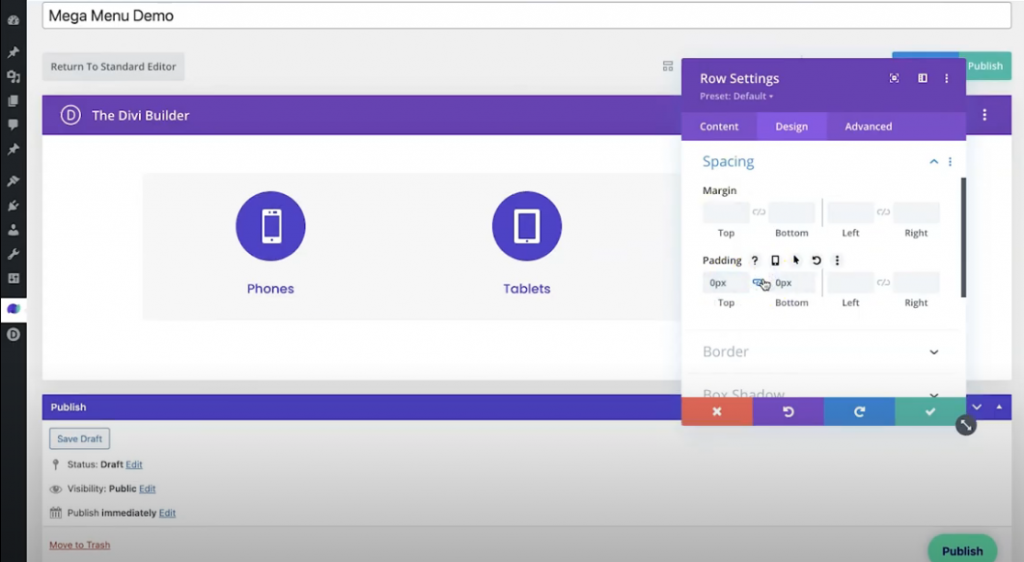
การตั้งค่าแถว
ตอนนี้เรากำลังจะเพิ่มการตั้งค่าบางอย่างในแถว
- สีพื้นหลัง: #f7f7f7
- ใช้ความกว้างของรางน้ำแบบกำหนดเอง: ใช่
- ความกว้างของรางน้ำ: 1
- Padding บน/ล่าง: 0px

เพิ่มแถบโปรโมชั่น
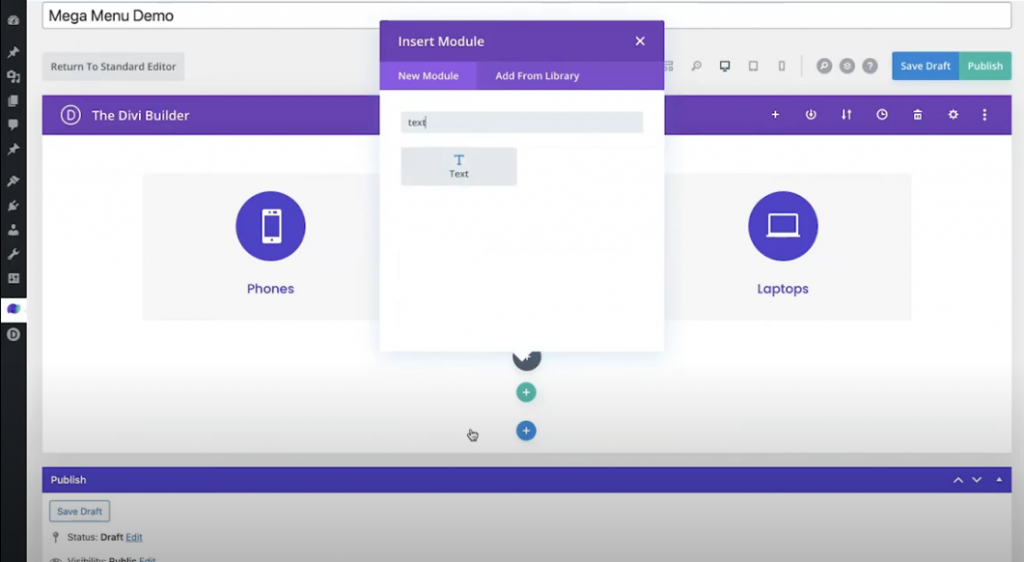
ตอนนี้เราจะเพิ่มแถบโปรโมชั่น เพิ่มแถวหนึ่งคอลัมน์ใต้โมดูลการนำเสนอและเพิ่มโมดูลข้อความ

ตอนนี้เปลี่ยนการตั้งค่าต่อไปนี้ในโมดูลข้อความ
แท็บเนื้อหา - Text
- เนื้อหา: “จัดส่งฟรีเมื่อสั่งซื้อเกิน 125 ดอลลาร์!”
แท็บออกแบบ - Text
- แบบอักษรของข้อความ: Poppins
- น้ำหนักแบบอักษรของข้อความ: Ultra Bold
- สีข้อความ: ขาว
- เงาข้อความ: ตัวเลือก 1
- การจัดตำแหน่งข้อความ: กึ่งกลาง
แท็บออกแบบ - ระยะห่าง
- Padding บน/ล่าง: 25px

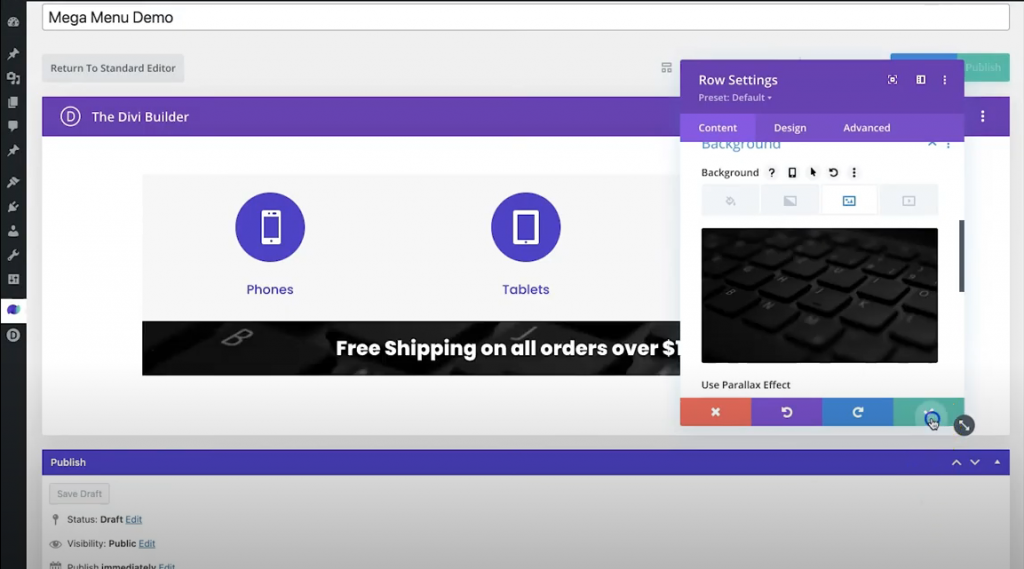
การตั้งค่าแถว
เปิดการตั้งค่าแถวและใต้แท็บเนื้อหา ให้เพิ่มรูปภาพพื้นหลัง

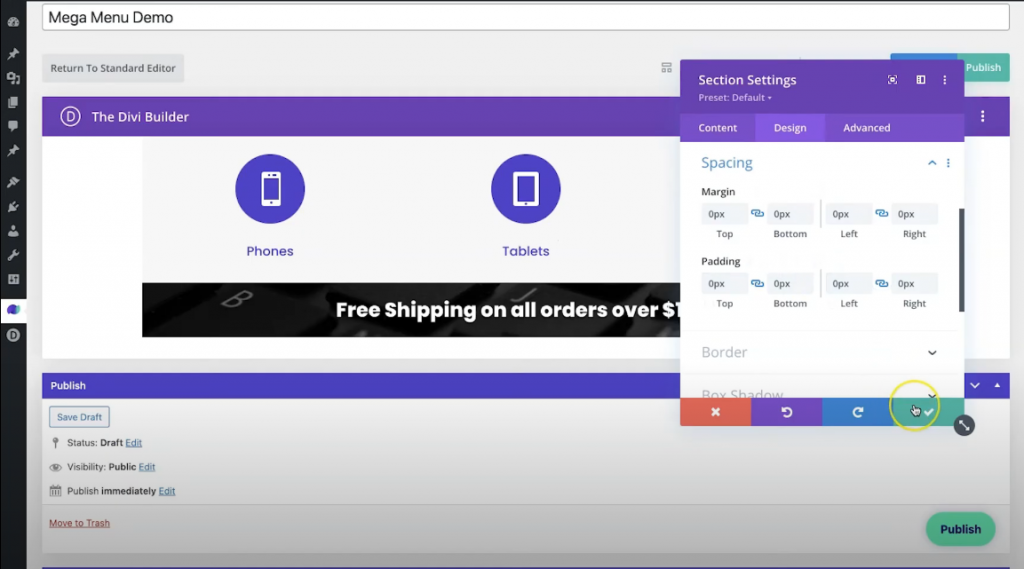
การตั้งค่ามาตรา
เราจะทำการปรับช่องว่างภายในและระยะขอบในการตั้งค่าส่วนหลัก
- สีพื้นหลัง: โปร่งใส
- ระยะขอบ: 0px (บน ล่าง ซ้าย ขวา)
- ช่องว่างภายใน: 0px (บน ล่าง ซ้าย ขวา)

ตอนนี้บันทึกการเปลี่ยนแปลงแล้วกดเผยแพร่
เมก้า เมนู LinkUp
เราได้สร้างเมนูเมก้าเรียบร้อยแล้ว ตอนนี้เราจะเชื่อมโยงไปยังเมนูหลัก ในการนั้น ให้เลื่อนลงมาที่หน้าและทำการเปลี่ยนแปลงบางอย่างกับการตั้งค่ารูปแบบเมนูเมก้า
- ความกว้างเต็ม: ใช่
- ปิดการใช้งานบนมือถือ: ใช่
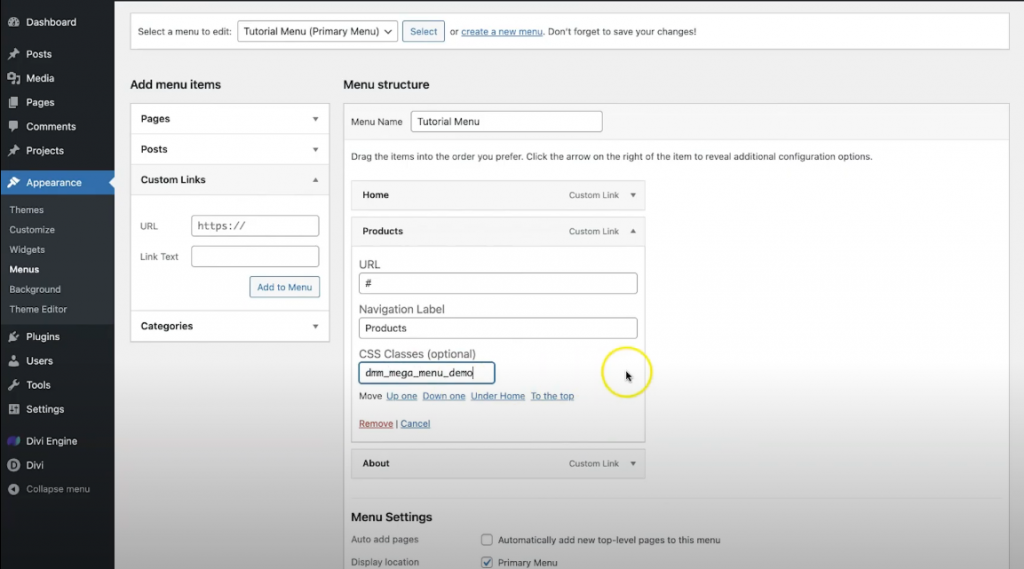
คัดลอกตัวระบุที่กำหนดเองและไปที่เมนูหลักลักษณะที่ปรากฏ จากนั้นเลือกรายการของคุณ ซึ่งจะเรียกเมนู Mega ของคุณ เพิ่ม "#" บนลิงก์ที่กำหนดเอง และจากตัวเลือกหน้าจอ ให้เลือกคลาส CSS คุณจะเห็นคลาส CSS ที่เป็นตัวเลือกใต้รายการที่คุณเลือก ตอนนี้ให้วางตัวระบุ CSS ในกล่องนั้น

บันทึกการตั้งค่าโดยคลิกปุ่ม บันทึกเมนู และคุณทำเสร็จแล้ว
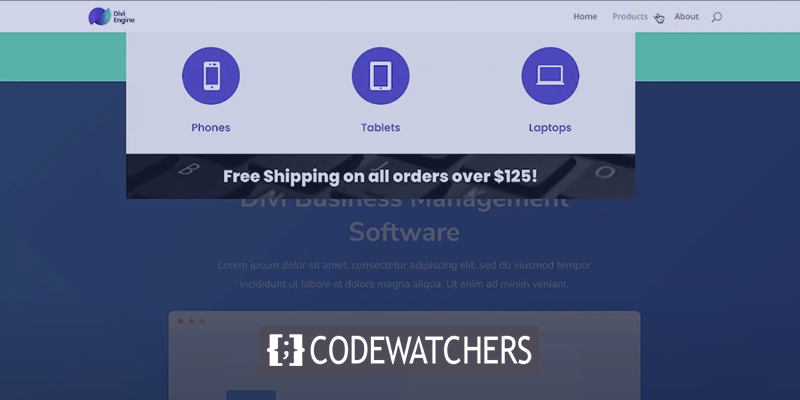
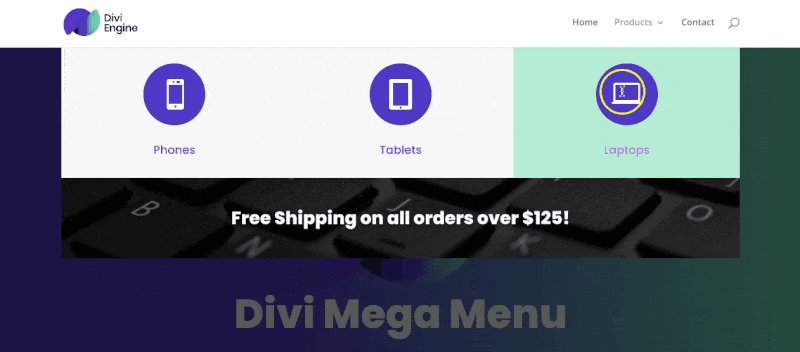
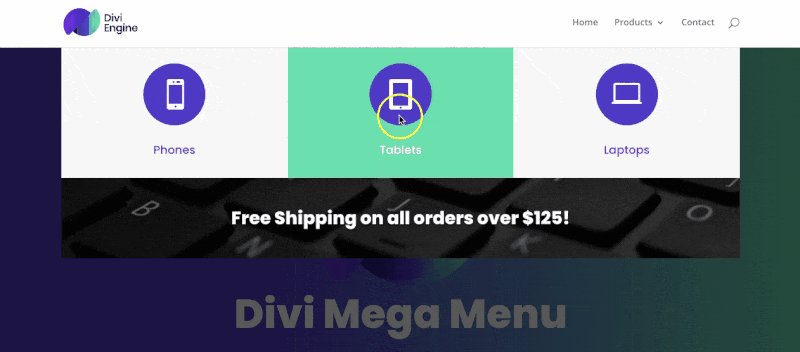
มุมมองสุดท้าย
นี่คือลักษณะการออกแบบขั้นสุดท้ายของเรา

บทสรุป
อย่างที่คุณเห็น Mega Menus เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความลึกและคลาสให้กับไซต์ของคุณ ในขณะเดียวกันก็ช่วยผู้เยี่ยมชมของคุณให้เข้าถึงเนื้อหาที่พวกเขาต้องการโดยเร็วที่สุด เราได้พูดคุยกันว่าทำไมคุณจึงอาจต้องการเพิ่ม Mega Menu ให้กับไซต์ Divi WordPress ของคุณ เช่นเดียวกับวิธีการต่างๆ ในการทำเช่นนั้น ซึ่งมีตั้งแต่ความซับซ้อนเล็กน้อยไปจนถึงราคาแพงเล็กน้อย ไปจนถึงโซลูชันภายในที่ยอดเยี่ยมของเรา! เราหวังว่าสิ่งนี้จะเป็นประโยชน์ และโปรดแสดงความคิดเห็นด้านล่างหากคุณมีคำถามเพิ่มเติมเกี่ยวกับการเพิ่ม เมนู Mega ลงในไซต์ Divi WordPress ของคุณ
ให้ยอดเยี่ยมทุกคน!




