ธีม WordPress น้อยมากที่สามารถจับคู่กับ ธีม Divi ระดับการปรับแต่ง ไม่ต้องสงสัย Divi มีความยืดหยุ่นมากในแง่ของการปรับแต่ง ในส่วน บทช่วยสอน Divi ของเรา คุณจะพบบทความการปรับแต่งเกือบทั้งหมดเพื่อยกระดับเว็บไซต์ของคุณจากศูนย์เป็นฮีโร่ วันนี้เรากำลังจะให้เอฟเฟกต์โทนสีเทากับรูปภาพใดๆ ใน Divi Gallery ซึ่งจะเปลี่ยนเป็นสีดั้งเดิมโดยการวางเมาส์ไว้ นอกจากนี้ เอฟเฟกต์นี้จะใช้ได้แม้คุณจะสัมผัสหน้าจอขนาดเล็ก วันนี้เราจะมาเรียนรู้วิธีที่เราสามารถปรับใช้การออกแบบที่ตอบสนองนี้บนเว็บไซต์ได้อย่างง่ายดาย

ตัวอย่างการออกแบบ
ก่อนสาธิตว่าเราจะทำให้ภาพเป็นสีเทาแล้วนำสีกลับมาโดยเลื่อนหรือแตะ นี่คือวิดีโอเล็กๆ น้อยๆ ที่แสดงผลลัพธ์ของการออกแบบในปัจจุบัน รูปแบบการออกแบบนี้ใช้งานได้ดีเยี่ยมสำหรับภาพวาด ภาพถ่าย สิ่งประดิษฐ์ หรือเว็บไซต์ที่เกี่ยวข้องกับศิลปะซึ่งการแสดงภาพเป็นส่วนสำคัญ
การเตรียมหน้าด้วย Divi Gallery Module
หากเว็บไซต์ของคุณไม่มีหน้าแกลเลอรี Divi คุณสามารถสร้างได้เหมือนกับที่เรากำลังจะทำกับเทมเพลต Divi ที่สร้างไว้ล่วงหน้า หากคุณมีเพจที่มีรายการแกลเลอรีอยู่แล้ว อย่าลืมใช้โมดูลแกลเลอรี Divi มิฉะนั้นจะไม่ทำงานÂ
ตอนนี้สร้างหน้าใหม่จากแดชบอร์ดและเปิดด้วย Divi visual builder.Â
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
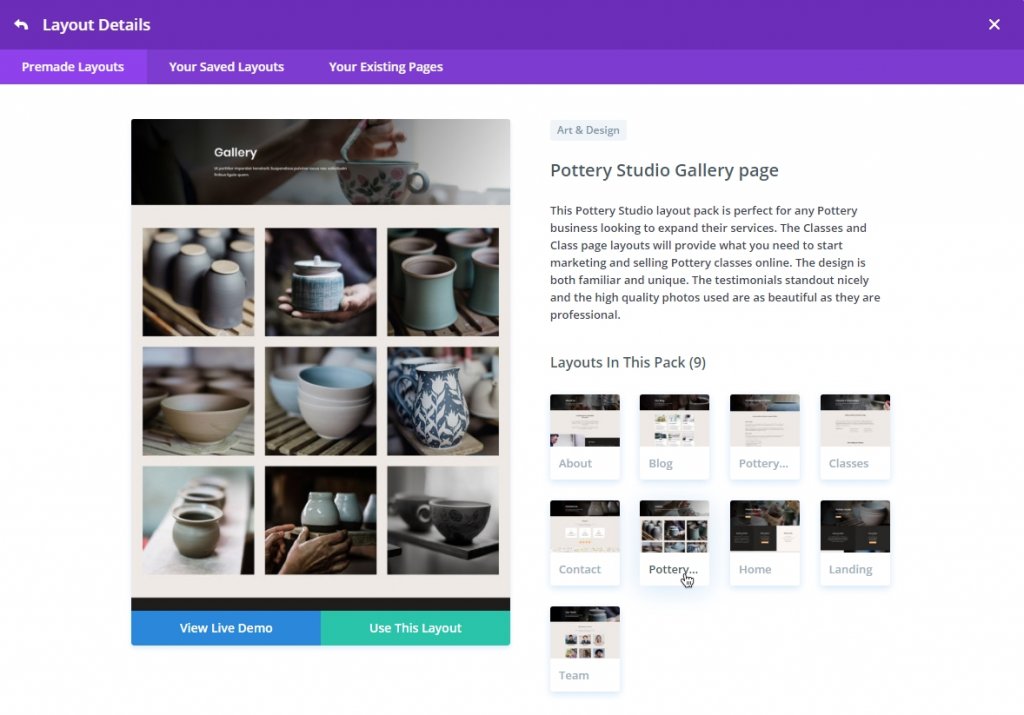
จากนั้นเลือกตัวเลือกที่สองที่มีป้ายกำกับว่า "เรียกดูเลย์เอาต์" จากนั้น ดำเนินการต่อด้วยการเลือกหน้าแกลเลอรีสตูดิโอเครื่องปั้นดินเผา

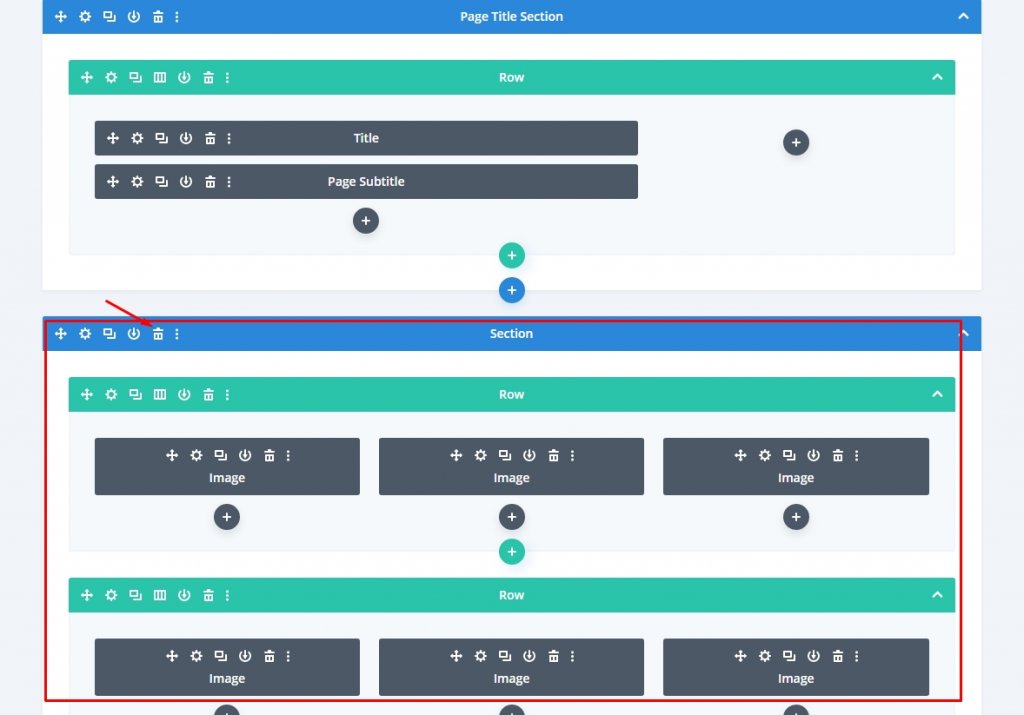
ตอนนี้เราจะแทนที่โมดูลแกลเลอรีที่กำหนดเองที่มีอยู่ด้วยห้องครัว Divi ไปที่ส่วนที่สองและลบแถวทั้งหมดภายใน การทำเช่นนี้จะลบองค์ประกอบทั้งหมดภายในแถว

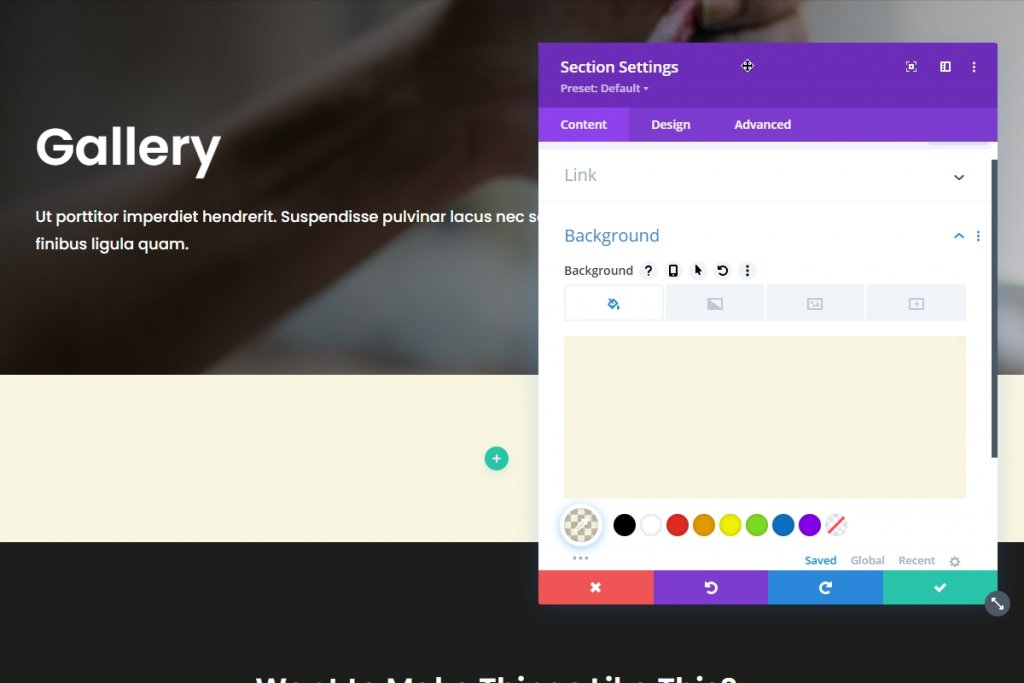
มาสร้างส่วนและกำหนดสีพื้นหลังกัน
- ส่วนสีพื้นหลัง: rgba(198,182,0,0.12)

ตอนนี้เราพร้อมที่จะดำเนินการสร้างแกลเลอรีและใช้เอฟเฟกต์แล้ว
การออกแบบแถว
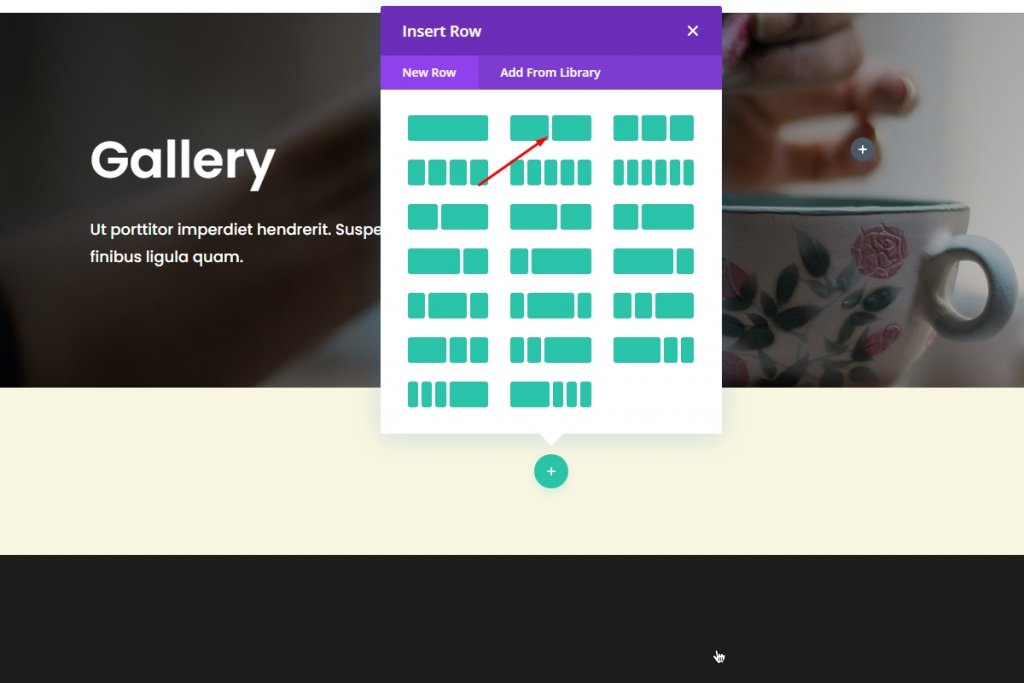
กำลังเพิ่มแถวใหม่
เพิ่มแถวสองคอลัมน์ใหม่ในส่วนที่สร้างขึ้นใหม่ของเรา

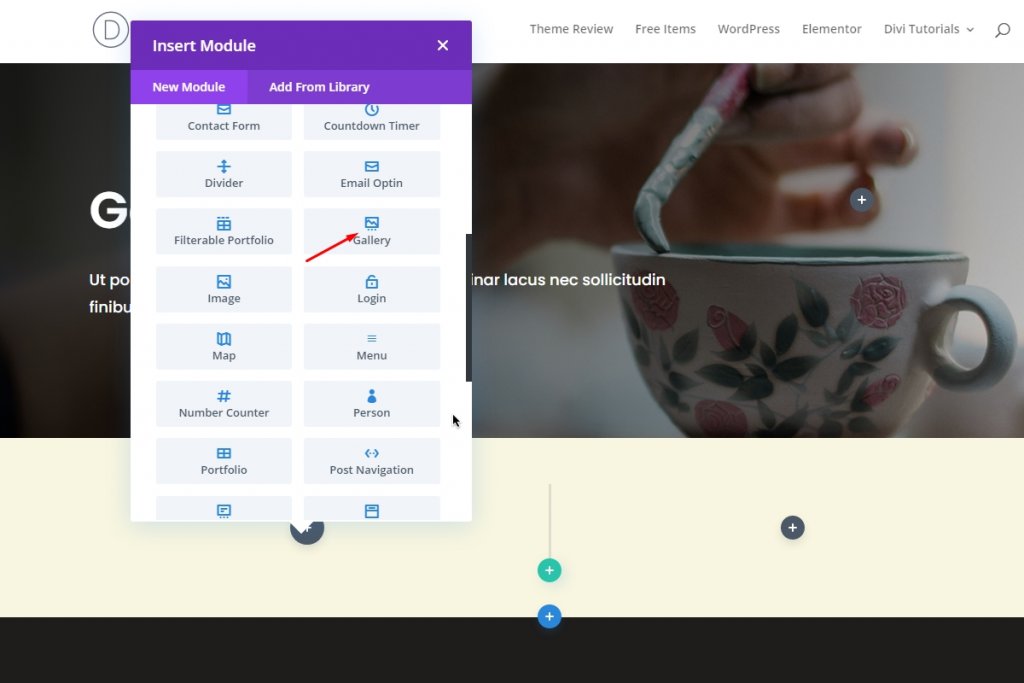
การเพิ่มโมดูลแกลเลอรี
ตอนนี้เพิ่มโมดูลแกลเลอรี Divi ลงในคอลัมน์แรก

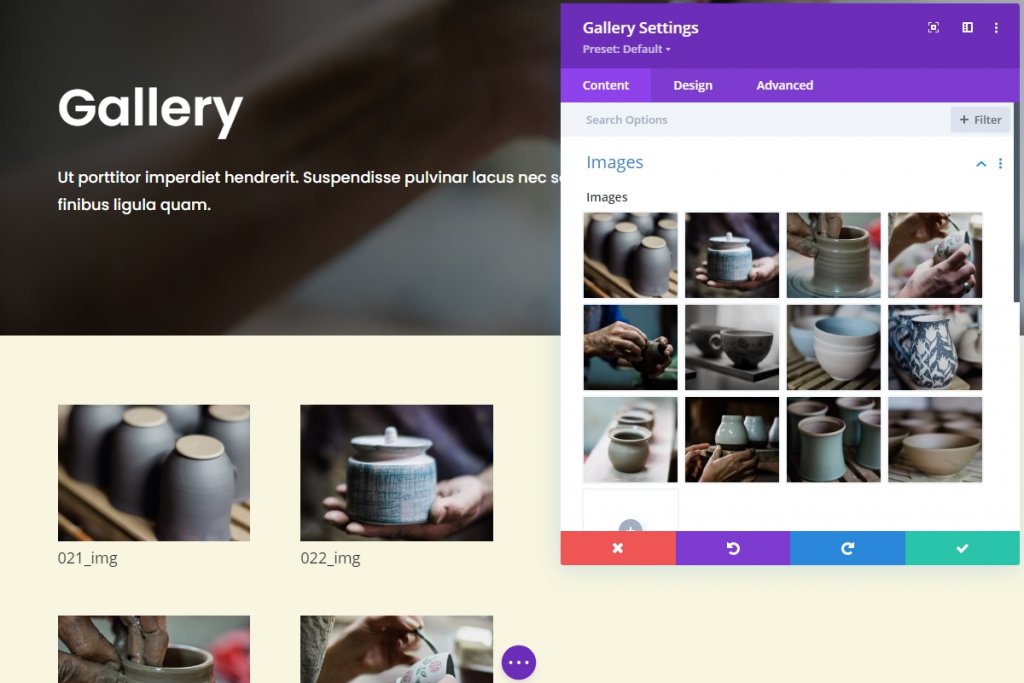
เพิ่มรูปภาพ
ตอนนี้เพิ่มรูปภาพที่คุณต้องการแสดง

แกลลอรี่การออกแบบ
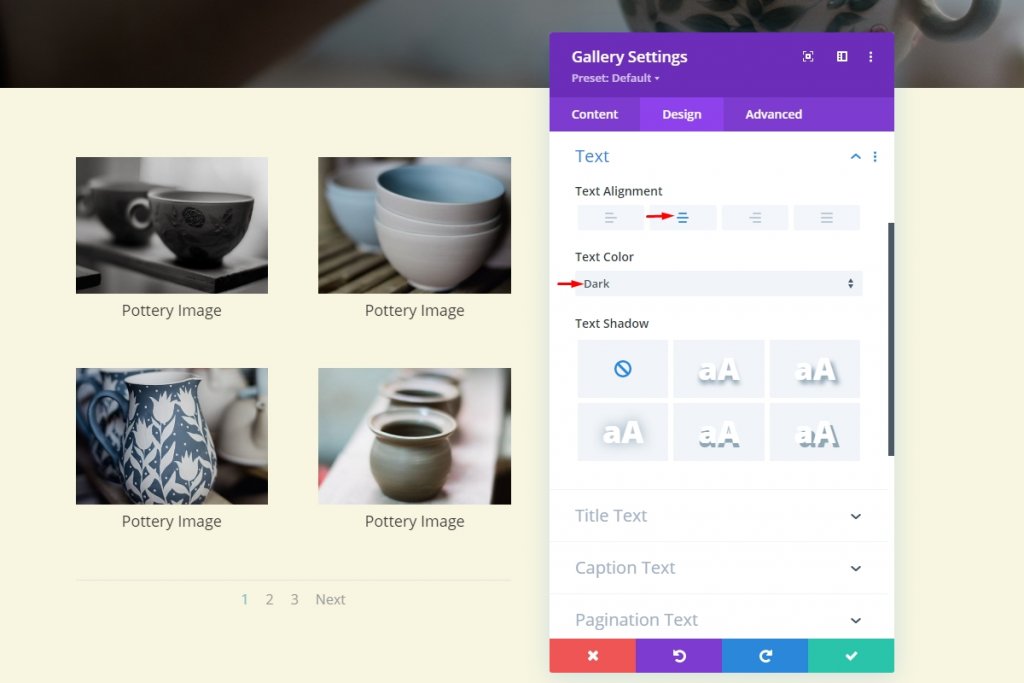
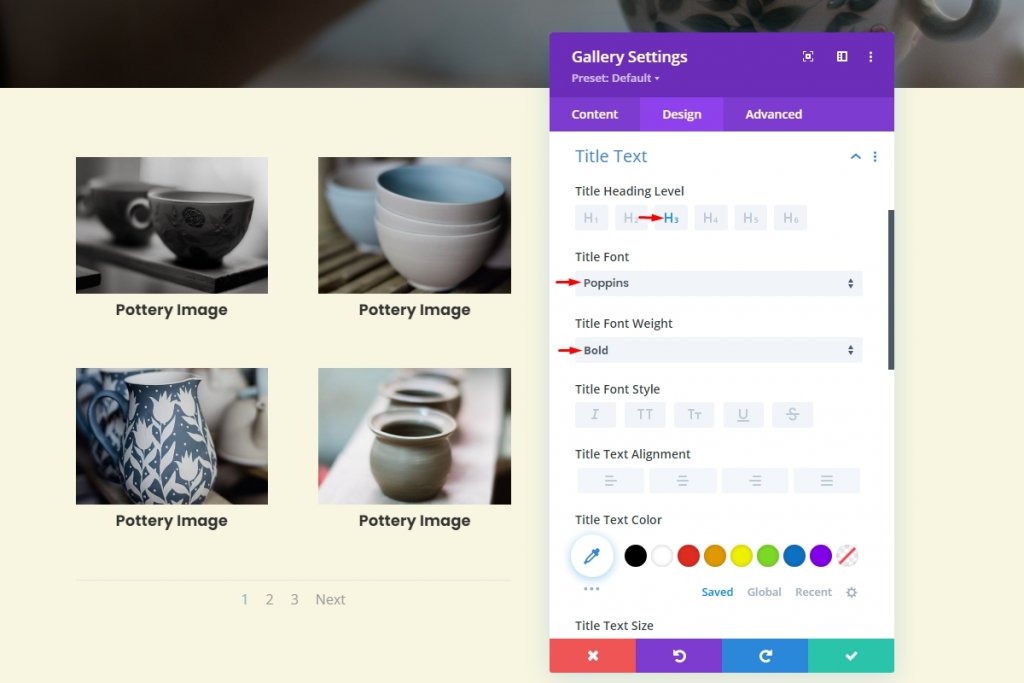
จากแท็บออกแบบ ให้ตั้งค่าการจัดแนวข้อความและสี

แบบอักษร
ตอนนี้เปลี่ยนแบบอักษรเป็น Poppins

เอฟเฟกต์เฉดสีเทา
เนื่องจากแกลเลอรีของเราพร้อมแล้ว เราจะนำเอฟเฟกต์โทนสีเทามาใช้กับการออกแบบของเรา ทำได้ง่ายดาย และเราไม่ต้องการความรู้ในการเขียนโปรแกรมเพื่อทำสิ่งนี้
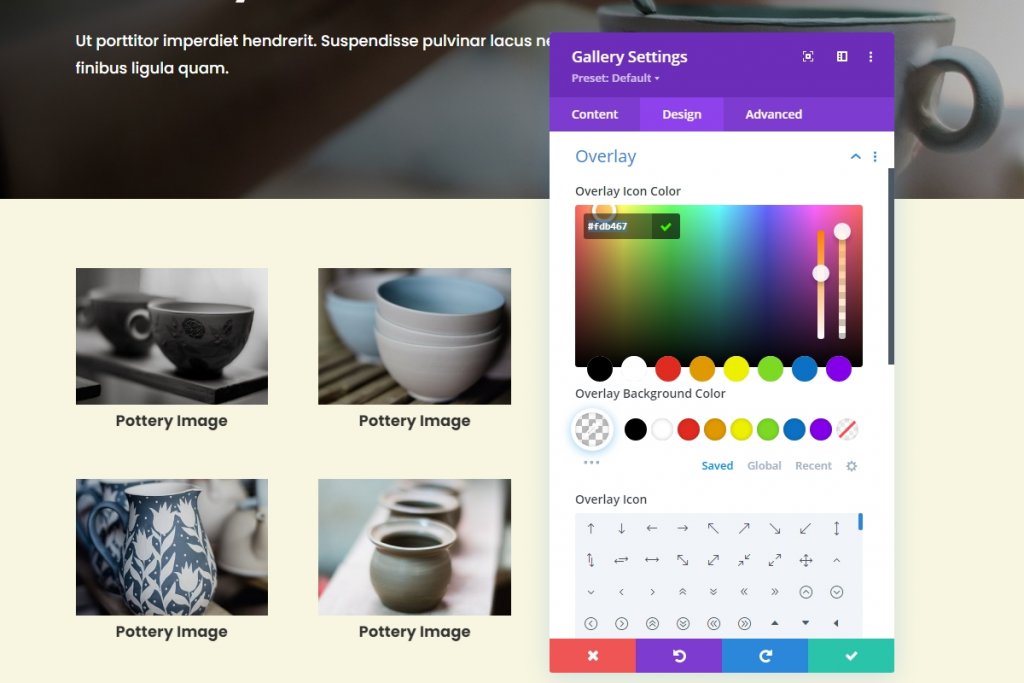
ไอคอนซ้อนทับและการเปลี่ยนสีพื้นหลัง
ย้ายส่วนโอเวอร์เลย์ของแท็บการออกแบบแกลเลอรีแล้วปรับสีโอเวอร์เลย์ด้วยสิ่งที่เข้ากับการออกแบบของคุณได้ดี
- สีไอคอนซ้อนทับ: #fdb467

เปลี่ยนสีพื้นหลังโอเวอร์เลย์ให้โปร่งใส
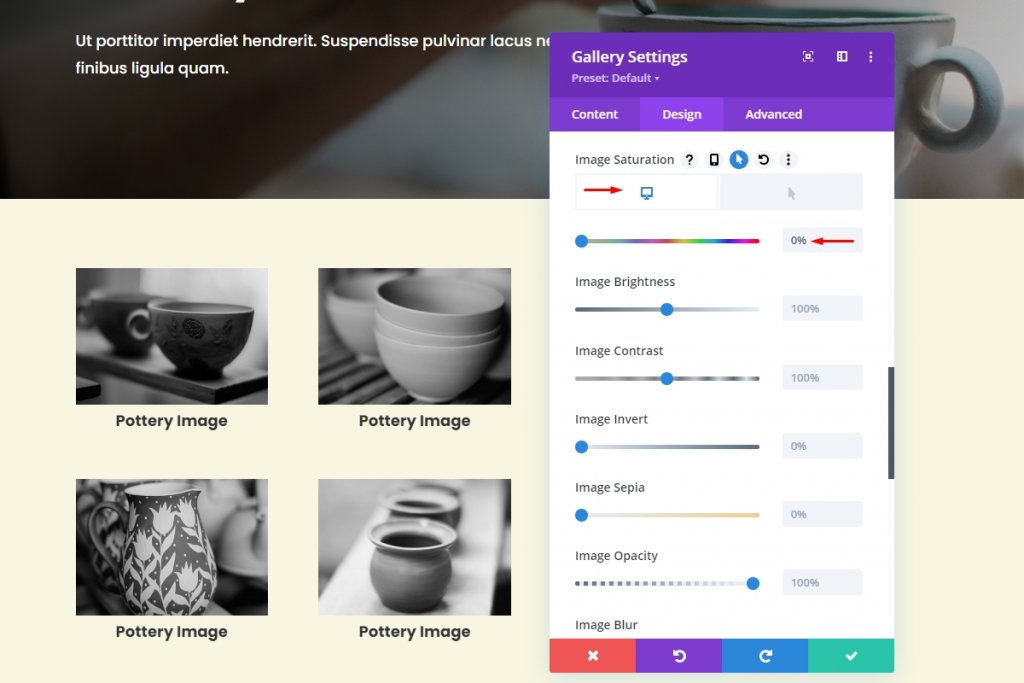
การตั้งค่าภาพ
ย้ายไปยังส่วนรูปภาพจากแท็บการออกแบบ และใช้การตั้งค่าต่อไปนี้
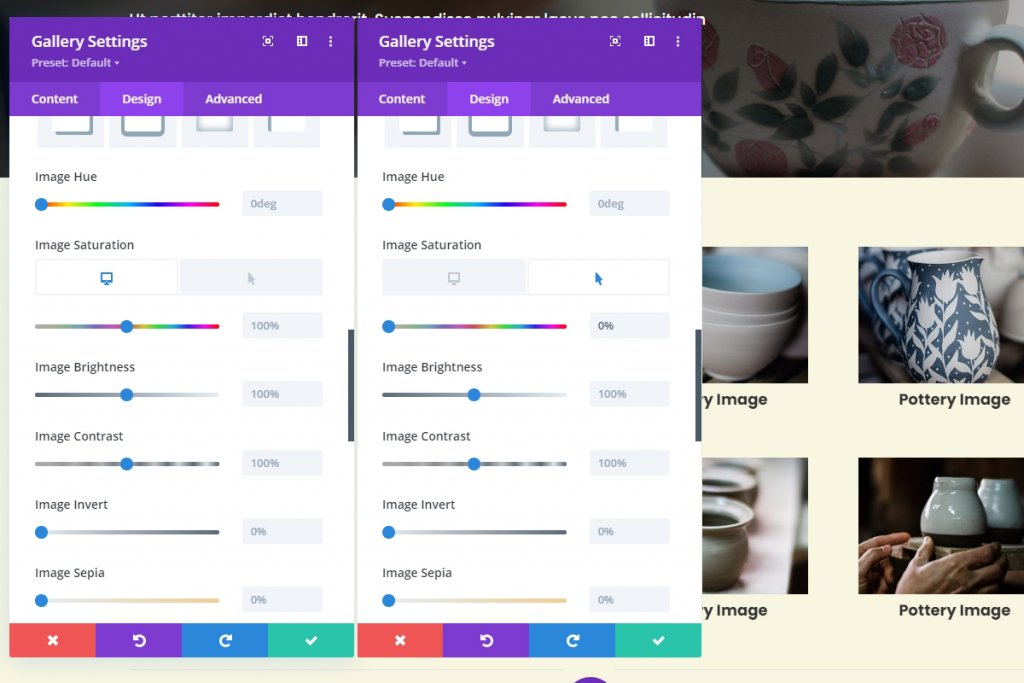
- ความอิ่มตัวของสีเริ่มต้น: 0%

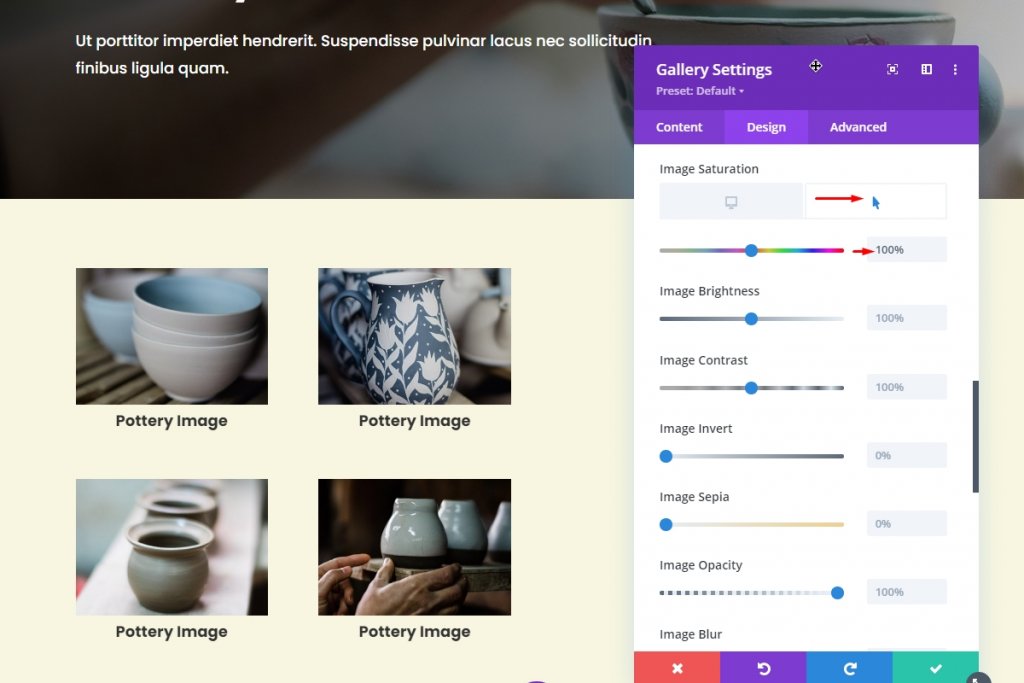
ตอนนี้เรากำลังจะใช้ความอิ่มตัวกับโฮเวอร์ เราจะตั้งค่าความอิ่มตัว 100% เมื่อโฮเวอร์ อย่างไรก็ตาม หากคุณต้องการทำให้ภาพดูสดใสมากขึ้น คุณสามารถเพิ่มความอิ่มตัวของสีได้
- ความอิ่มตัวเริ่มต้นของรูปภาพ (เมื่อโฮเวอร์): 100%

คุณจะไม่สังเกตเห็นการเปลี่ยนแปลงนี้ในขณะที่คุณอยู่ในหน้าแก้ไข ไม่มีเหตุผลที่ต้องกังวลเพราะเมื่อคุณปิดตัวเลือกการสร้างเพจและไปที่เพจโดยตรง คุณจะสังเกตเห็นการเปลี่ยนแปลง นอกจากนี้ คุณสามารถย้อนกลับการตั้งค่าได้หากต้องการดูภาพที่มีสีในตอนแรก และใส่เอฟเฟกต์โทนสีเทาโดยวางเมาส์เหนือ

ดูตัวอย่างสุดท้าย
ตอนนี้ เราสามารถเห็นผลลัพธ์สุดท้ายของการออกแบบของเราโดยไปที่หน้าเพจโดยตรง
คำพูดสุดท้าย
มันง่ายมากที่จะสร้างเอฟเฟกต์ระดับสีเทาบนโมดูลแกลเลอรี Divi ใดๆ สิ่งที่คุณต้องทำคือเปลี่ยนการตั้งค่าความอิ่มตัวของสีแบบปกติและแบบโฮเวอร์ เอฟเฟกต์นี้ทำให้เว็บไซต์การถ่ายภาพมีชีวิตชีวาขึ้น เช่น การถ่ายภาพธรรมชาติ งานแต่งงาน ภูมิทัศน์ การถ่ายภาพในอวกาศ และอื่นๆ อีกมากมาย แม้จะมีช่องใด ๆ แต่เอฟเฟกต์เฉดสีเทาของแกลเลอรี Divi จะเปลี่ยนเว็บไซต์ของคุณจากดีไปหาดีที่สุด




