คุณต้องการออกแบบปุ่มไล่ระดับสำหรับเว็บไซต์ของคุณโดยใช้ Elementor ?

ปุ่มเป็นองค์ประกอบที่เรียบง่ายแต่สำคัญของทุกเว็บไซต์ หากคุณวางตำแหน่งปุ่มอย่างถูกต้อง จะช่วยเพิ่มการมีส่วนร่วมของผู้ชมและ Conversion ปุ่มทำหน้าที่เป็นสื่อกลางระหว่างผู้ใช้กับรายการหรือบริการที่คุณให้ นอกจากนี้ยังแนะนำผู้ใช้ว่าต้องทำอะไรต่อไป
Elementor มีวิดเจ็ตปุ่มที่ให้คุณสร้างปุ่มที่สวยงามสำหรับเว็บไซต์ของคุณ คุณสามารถปรับแต่งปุ่มของคุณด้วยคุณลักษณะและการออกแบบที่หลากหลายเพื่อให้น่าสนใจและใช้งานได้จริงสำหรับผู้ใช้ของคุณ ในบทช่วยสอนนี้ เราจะสาธิตวิธีการที่ง่ายที่สุดในการสร้างปุ่มไล่ระดับใน Elementor
ปุ่มไล่โทนสีใน Elementor
คุณสามารถสร้างปุ่มได้อย่างง่ายดายด้วย Elementor แต่วิดเจ็ตปุ่มไม่มีตัวเลือกการไล่ระดับสีตามค่าเริ่มต้น อย่างไรก็ตาม มีกลยุทธ์บางอย่างที่สามารถนำไปใช้ได้ ปุ่มไล่ระดับสีไม่ต้องการส่วนเสริมหรือปลั๊กอินเพิ่มเติม ไม่จำเป็นต้องใช้ Elementor Pro เราจะสร้างปุ่มไล่ระดับโดยใช้ Elementor รุ่นฟรี เริ่มกันเลย
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเปิดหน้า Elementor ที่คุณต้องการเพิ่มปุ่ม จากนั้นในส่วน เพิ่มวิดเจ็ตปุ่ม

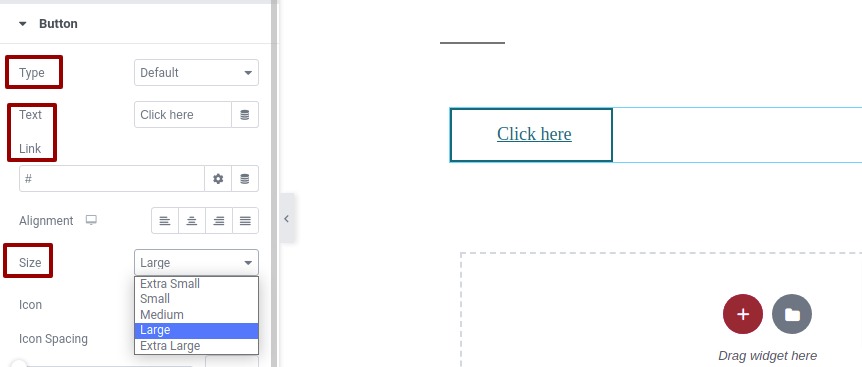
เพิ่มปุ่มของคุณลงในพื้นที่แล้ว และตอนนี้คุณสามารถกำหนดการตั้งค่าเริ่มต้นบางอย่างสำหรับปุ่มนั้นได้จากแท็บเนื้อหา คุณสามารถเปลี่ยนประเภทของปุ่ม รวมทั้งเพิ่มข้อความและลิงก์ได้ คุณยังสามารถปรับแต่งการวางแนวได้อีกด้วย เลือกขนาดใหญ่จากตัวเลือกขนาดเพื่อให้คุณสามารถเปลี่ยนปุ่มได้อย่างสะดวกสบาย

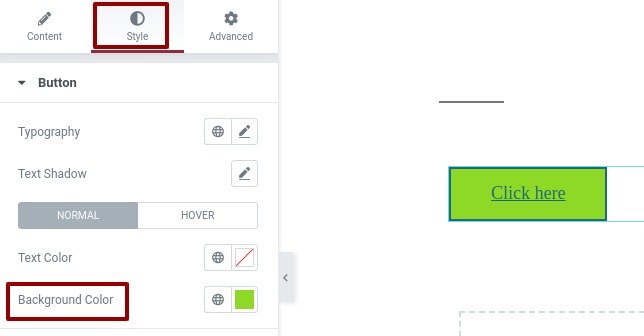
ตอนนี้ไปที่แท็บรูปแบบ และจากตัวเลือกพื้นหลัง ให้เพิ่มสีพื้นหลังสำหรับปุ่ม

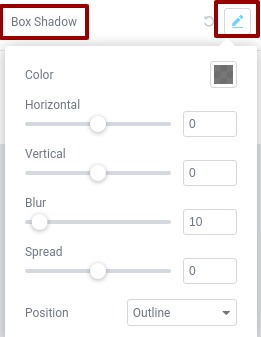
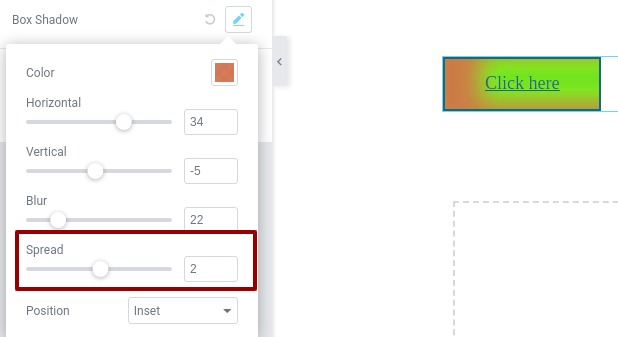
ไปที่ตัวเลือกกล่องเงาหลังจากที่คุณเพิ่มสีพื้นหลังแล้ว เราจะใช้ตัวเลือกกล่องเงาเพื่อสร้างการไล่ระดับสีให้กับปุ่มของเรา

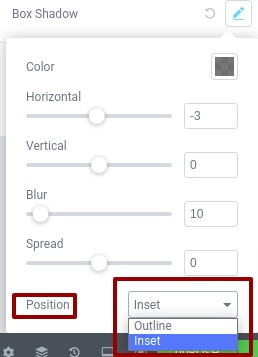
ขั้นแรก คุณต้องกำหนดค่าตัวเลือกตำแหน่ง ตั้งค่าตำแหน่งเป็นส่วนแทรกในตัวเลือกตำแหน่งเพื่อให้เอฟเฟกต์เงากล่องปรากฏขึ้นภายในปุ่ม

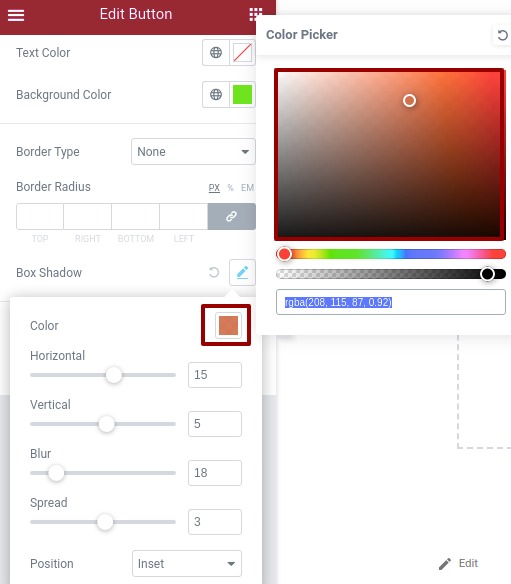
เมื่อมีตัวเลือกการไล่ระดับสีแล้ว คุณสามารถเลือกสีได้ โดยคลิกที่ตัวเลือกสี คุณสามารถเพิ่มสีได้]

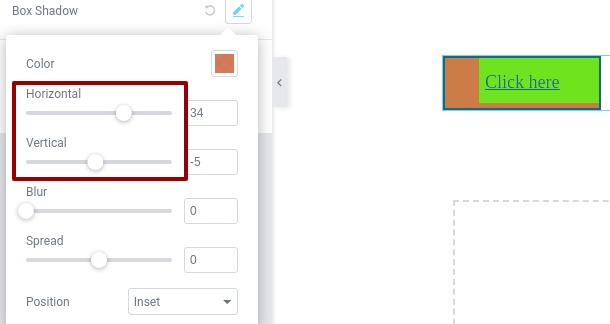
เปลี่ยนระดับของแถบเลื่อนแนวนอนและแนวตั้งเมื่อคุณเพิ่มสีแล้ว เพื่อดูว่าสีส่งผลต่อปุ่มของคุณอย่างไร

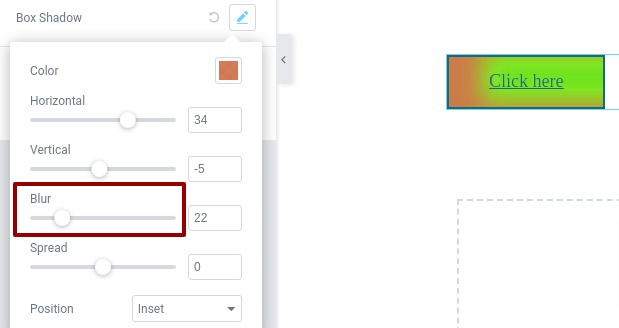
เปลี่ยนระดับการเบลอเพื่อตั้งค่าการไล่ระดับสีได้อย่างแม่นยำ

ตอนนี้คุณต้องกระจายเอฟเฟกต์เพื่อให้สีสามารถตั้งค่าได้อย่างสมบูรณ์

แค่นั้นแหละ; ตอนนี้คุณสามารถเพิ่มสีได้ตามต้องการและทดลองด้วยตัวเลือกกล่องเงาเพื่อทำให้การไล่ระดับสีดูน่าสนใจยิ่งขึ้น
ห่อ
เราหวังว่าบทความนี้จะช่วยคุณสร้างปุ่มไล่ระดับสีสำหรับเว็บไซต์ของคุณ Elementor มอบโอกาสที่ยอดเยี่ยมในการทำให้เว็บไซต์มีส่วนร่วมมากขึ้น นั่นเป็นเหตุผลที่การใช้ Elementor เป็นตัวเลือกที่ดีในขณะที่สร้างเว็บไซต์ของโครงการในฝันของคุณ ดู บทแนะนำ Elementor เพิ่มเติมและแบ่งปันกับเพื่อนของคุณ ไชโย!




