Divi เวอร์ชันก่อนหน้าไม่มีฟีเจอร์ในตัวสำหรับเพิ่มการซ้อนทับแบบไล่ระดับให้กับภาพฉากหลังแบบพารัลแลกซ์ อย่างไรก็ตาม คุณสามารถสร้างพื้นหลังพารัลแลกซ์ที่น่าตื่นตาตื่นใจด้วยรูปแบบการไล่ระดับสีที่นับไม่ถ้วนด้วยตัวเลือกพื้นหลังใหม่ของ Divi (รวมถึงตัวสร้างไล่ระดับสี)

เราจะสอนวิธีใช้ตัวเลือกพื้นหลังของ Divi เพื่อสร้างภาพซ้อนทับแบบไล่ระดับสีที่สว่างซึ่งผสมกับภาพฉากหลังโดยใช้ทั้งวิธี True และ CSS Parallax ในบทความนี้
ตัวอย่างการออกแบบ
ต่อไปนี้คือตัวอย่างเล็กๆ น้อยๆ ของการออกแบบพื้นหลังที่เราจะสร้างในบทช่วยสอนนี้
อันนี้ใช้แนวทาง True Parallax กับภาพซ้อนทับแบบไล่ระดับสีและโหมดการผสมสีบนภาพพื้นหลัง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยสร้างพื้นหลังภาพพารัลแลกซ์แบบไล่ระดับสีแบบไล่ระดับสีใน Divi
สร้างแถวกรอกข้อมูลและข้อความหัวเรื่อง
แม้ว่าเราจะเน้นไปที่การออกแบบฉากหลังของส่วนสำหรับบทเรียนนี้ แต่ก็มีประโยชน์ที่จะใส่แถวและส่วนหัวเพื่อให้เข้าใจได้ดีขึ้นว่าการออกแบบจะมีลักษณะอย่างไรในกรณีการใช้งานทั่วไป
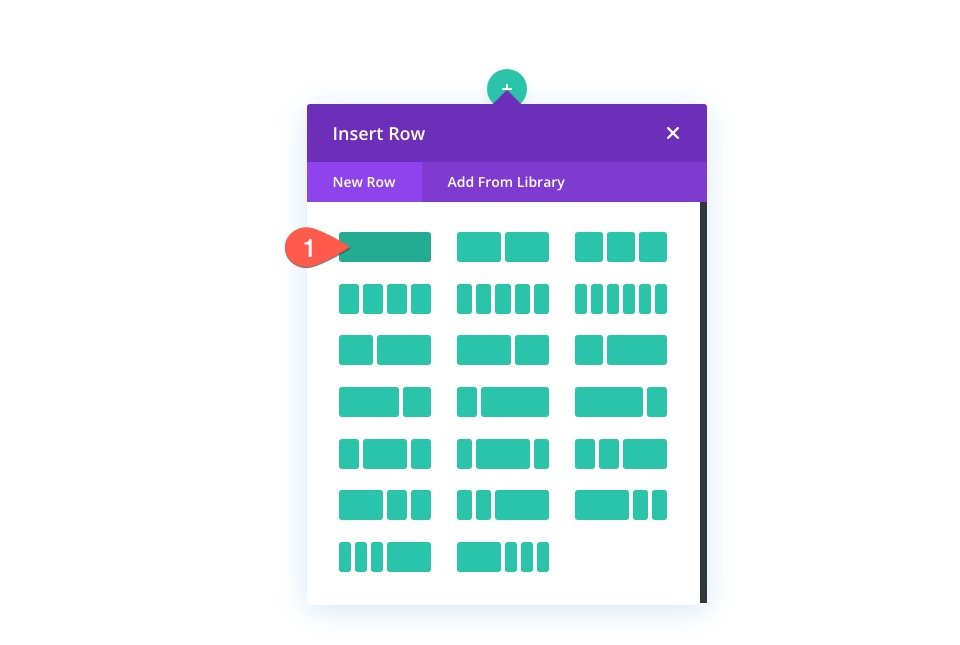
ในการเริ่มต้น ให้เพิ่มแถวหนึ่งคอลัมน์ในส่วนที่มีอยู่ของตัวสร้าง

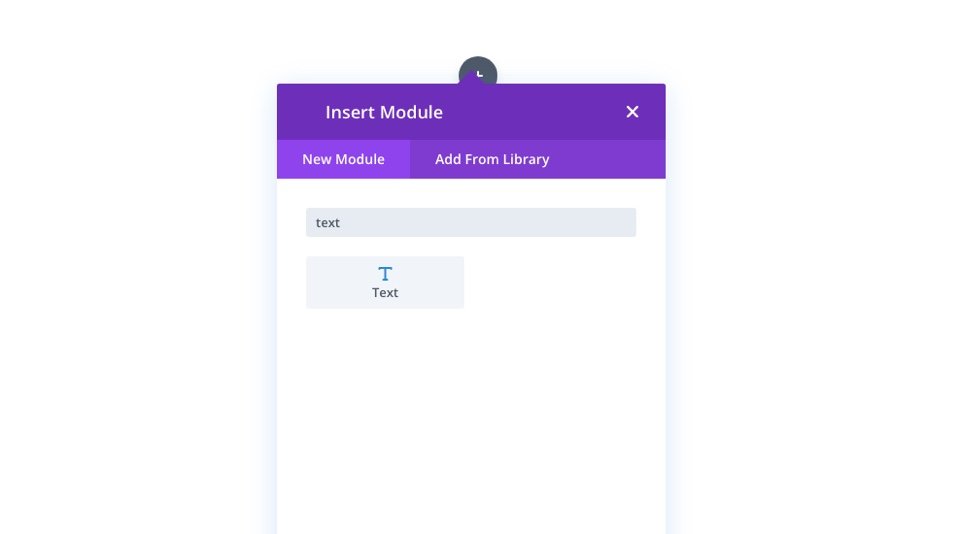
จากนั้นเพิ่มโมดูลข้อความนี้

การตั้งค่าข้อความ
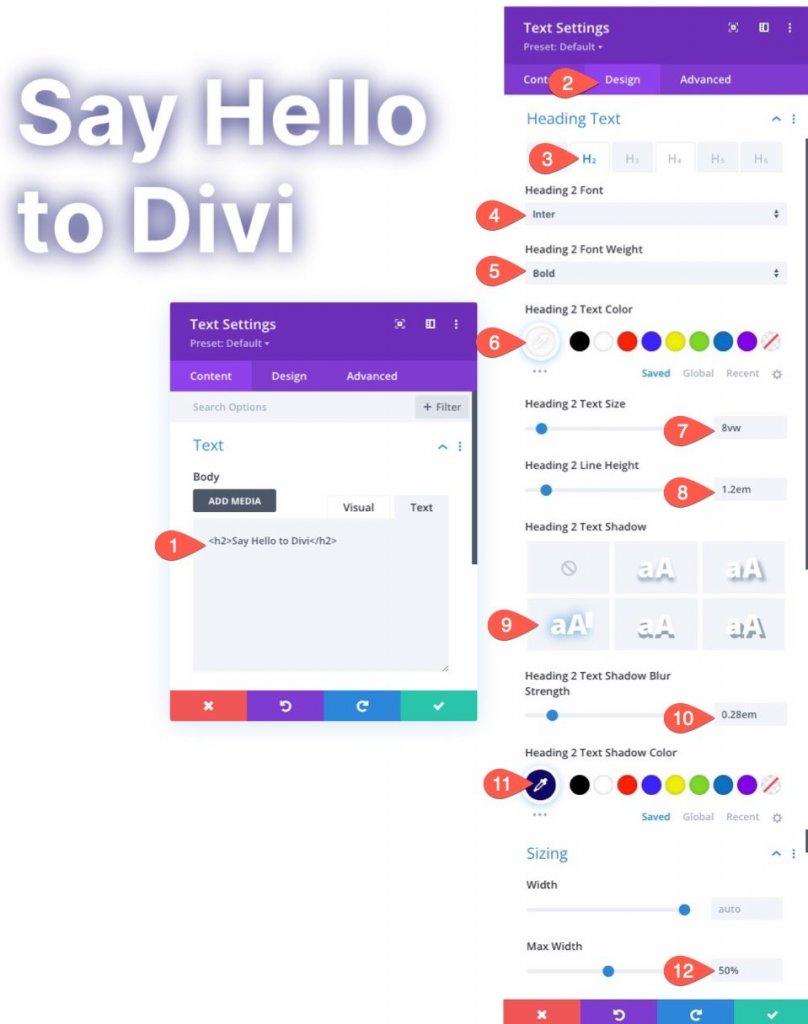
เปิดการตั้งค่าโมดูลข้อความ เพิ่มส่วนหัว H2 ให้กับเนื้อหาภายในแท็บเนื้อหา
<h2>Say Hello to Divi</h2>อัปเดตการตั้งค่าส่วนหัวและความกว้างสูงสุดภายใต้แท็บการออกแบบดังนี้:
- หัวข้อที่ 2 แบบอักษร: Inter
- ส่วนหัว 2 น้ำหนักแบบอักษร: ตัวหนา
- หัวเรื่อง 2 สีข้อความ: #ffff
- หัวเรื่อง 2 ขนาดข้อความ: 8vw
- ส่วนหัว 2 ความสูงของบรรทัด: 1.2em
- หัวเรื่อง 2 ข้อความเงา: ดูภาพหน้าจอ
- หัวเรื่อง 2 ความชัดเจนของเงาข้อความ: 0.28em
- หัวเรื่อง 2 สีเงาข้อความ: #10076d
- ความกว้างสูงสุด: 50%

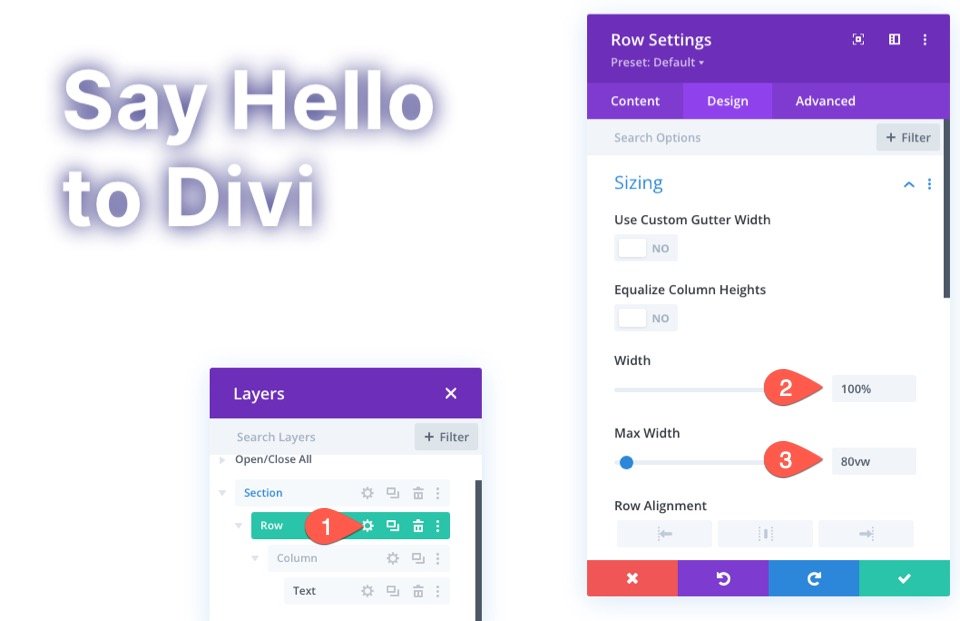
การตั้งค่าแถว
มาเปลี่ยนขนาดแถวและระยะห่างกันตอนที่ส่วนหัวอยู่ในตำแหน่งเพื่อให้ตอบสนองได้ดีขึ้น
ไปที่การตั้งค่าแถว อัปเดตสิ่งต่อไปนี้ภายใต้แท็บออกแบบ:
- ความกว้าง: 100%
- ความกว้างสูงสุด: 80vw

เพิ่มช่องว่างภายในแถวด้วย
- Padding: บน 15vw, 15vw ด้านล่าง

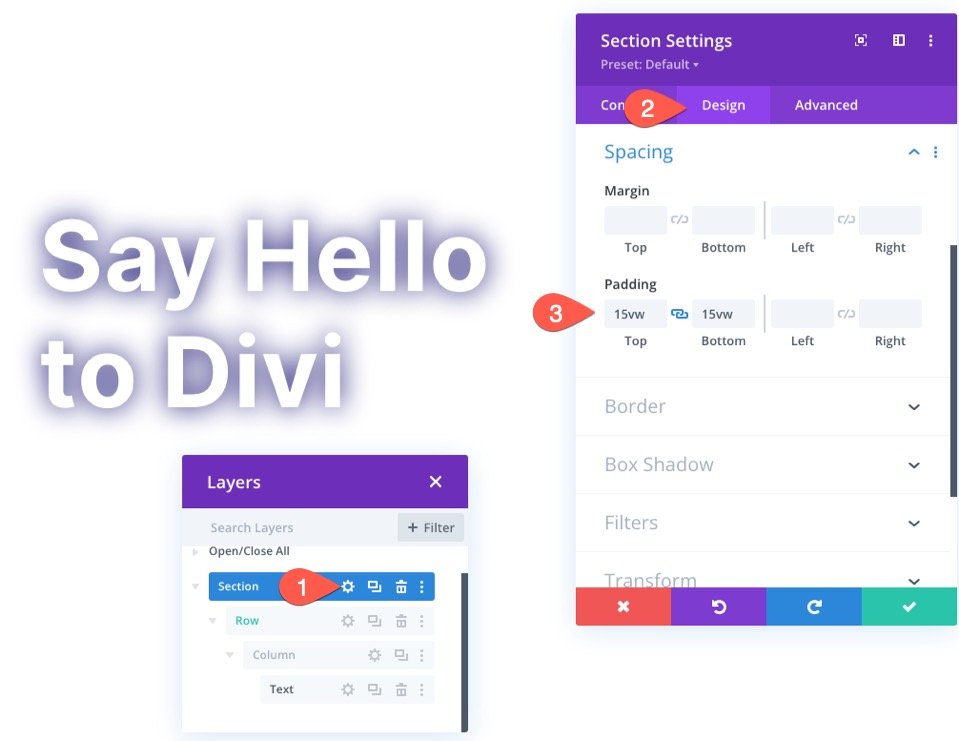
ออกแบบพื้นหลังไล่ระดับสีสำหรับส่วน
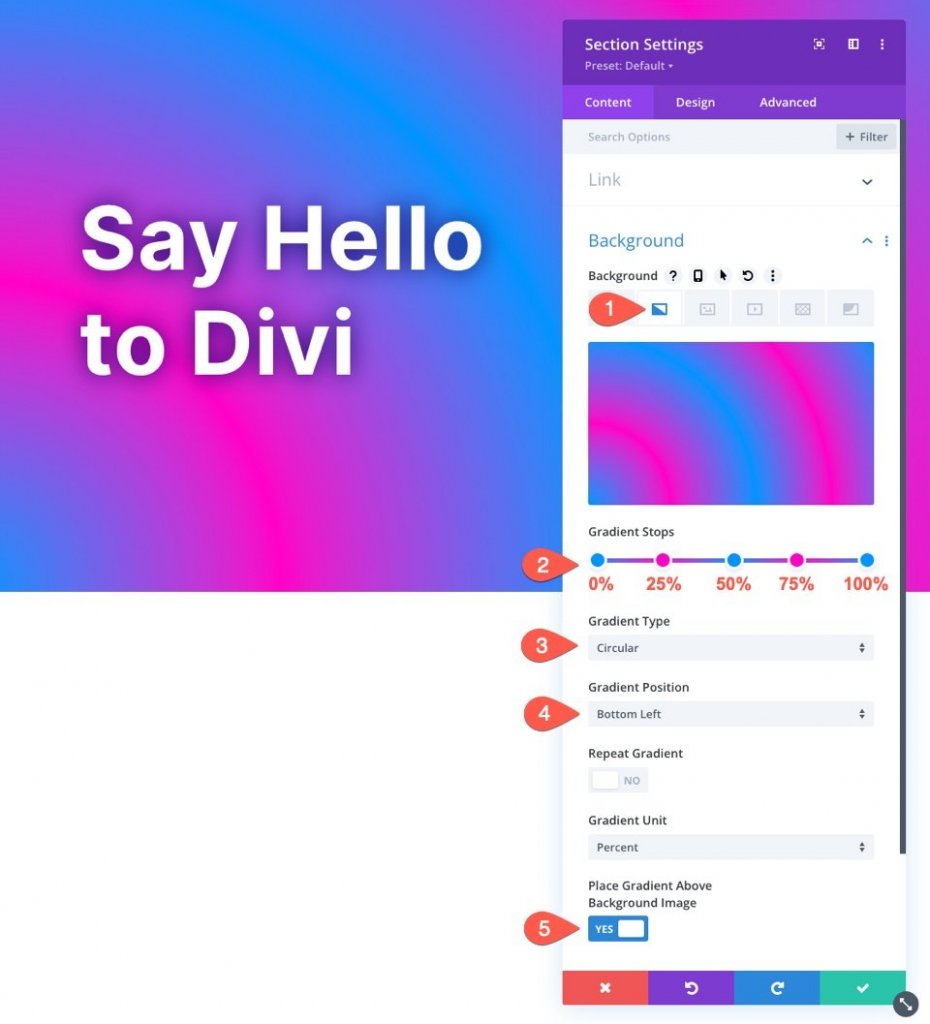
เราสามารถเริ่มสร้างพื้นหลังการไล่ระดับสีส่วนของเราได้เมื่อเนื้อหาการกรอกเสร็จสมบูรณ์ เปิดการตั้งค่าของส่วน เลือกแท็บการไล่ระดับสีภายใต้ตัวเลือกฉากหลังภายใต้แท็บเนื้อหาและแก้ไขตัวเลือกการไล่ระดับสีดังต่อไปนี้:
- หยุดการไล่ระดับสี 1: #0094ff (ที่ 0%)
- หยุดการไล่ระดับสี 2: #ff00c7 (ที่ 25%)
- หยุดการไล่ระดับสี 3: #0094ff (ที่ 50%)
- หยุดการไล่ระดับสี 4: #ff00c7 (ที่ 75%)
- หยุดการไล่ระดับสี 5: #0094ff (ที่ 100%)
- ประเภทการไล่ระดับสี: วงกลม
- ตำแหน่งไล่ระดับ: ล่างซ้าย
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

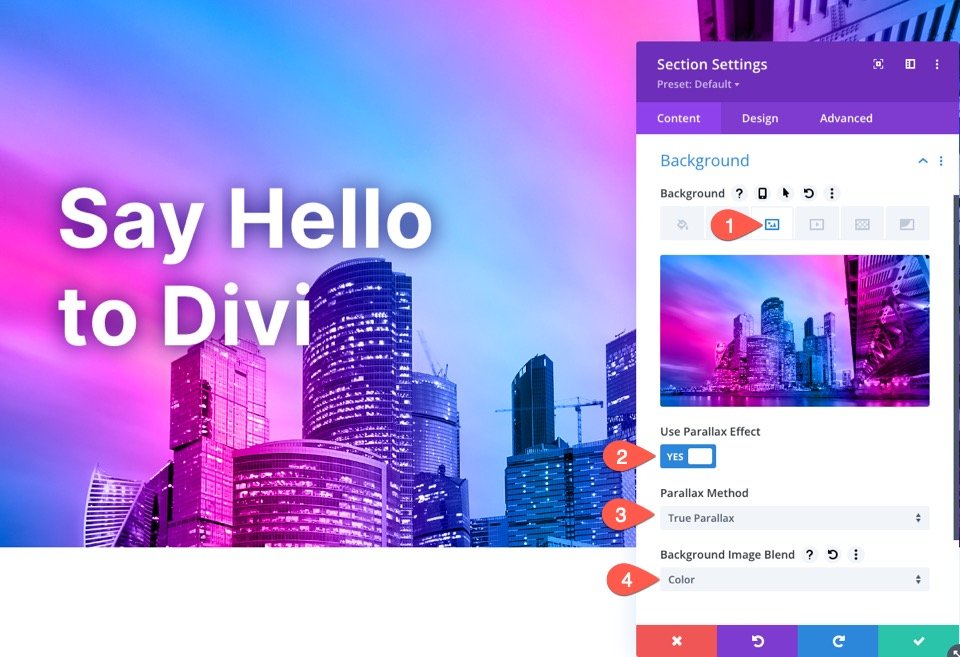
ภาพพื้นหลังพารัลแลกซ์พร้อมโหมดผสมผสานสี
เมื่อการออกแบบการไล่ระดับสีเสร็จสิ้น เราสามารถเพิ่มภาพฉากหลังแบบพารัลแลกซ์ได้ จากนั้นการออกแบบการไล่ระดับสีจะถูกผสมผสานกับภาพพื้นหลังโดยใช้ตัวเลือกการผสมสีเพื่อสร้างการออกแบบพื้นหลังพารัลแลกซ์ที่สวยงาม
เลือกแท็บภาพฉากหลังและอัปโหลดภาพพื้นหลังในขณะที่อยู่ในการตั้งค่าพื้นหลังของส่วน ต่อไปนี้ได้รับการปรับปรุง:
- ใช้เอฟเฟกต์พารัลแลกซ์: ใช่
- วิธีพารัลแลกซ์: ทรูพารัลแลกซ์
- การผสมผสานภาพพื้นหลัง: สี

โหมดการผสมสีจะรวมรูปภาพในเวอร์ชันระดับสีเทาเข้ากับสีของการไล่ระดับสี (เฉดสีและความอิ่มตัวของสี) สิ่งนี้จะรักษาคุณภาพของภาพในขณะที่แนะนำชุดสีใหม่ทั้งหมด
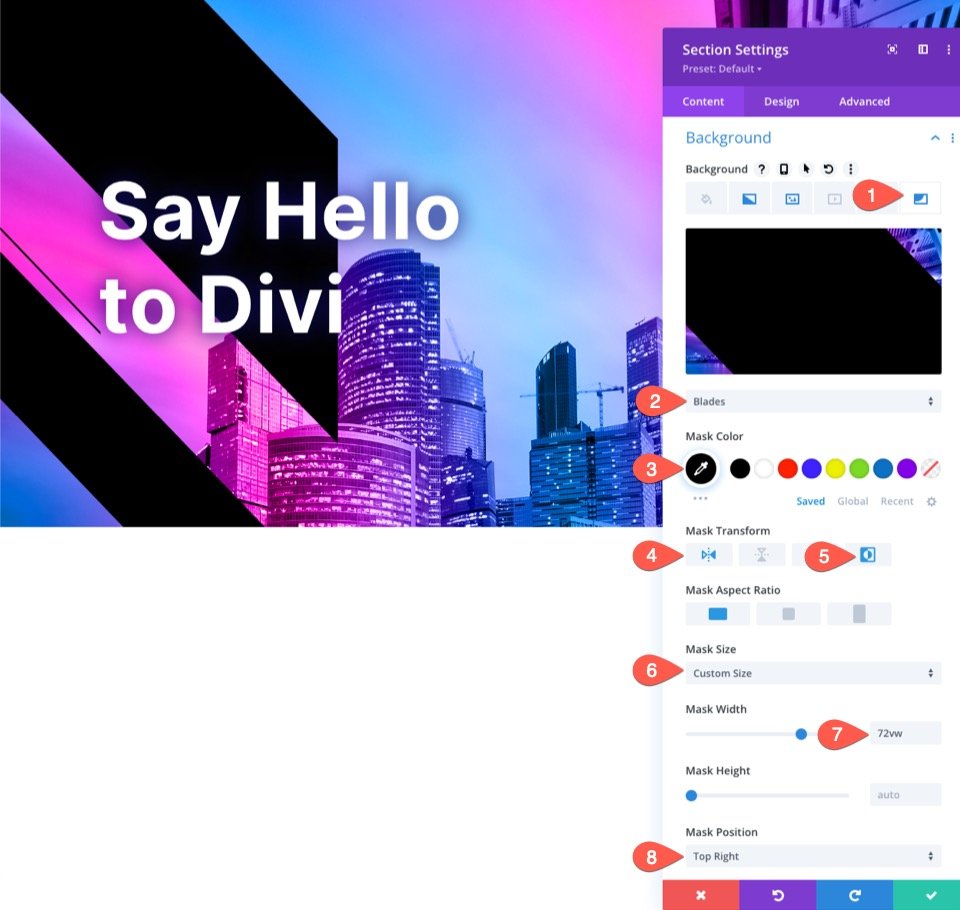
การตั้งค่ามาสก์พื้นหลัง
เลือกแท็บมาสก์พื้นหลังเมื่ออยู่ในการตั้งค่าพื้นหลังของส่วนและแก้ไขสิ่งต่อไปนี้:
- หน้ากาก: ใบมีด
- การแปลงรูปแบบ: พลิกแนวนอน, พลิกกลับ
- ขนาดหน้ากาก: ขนาดที่กำหนดเอง
- ความกว้างของหน้ากาก: 72vw
- ตำแหน่งหน้ากาก: ขวาบน

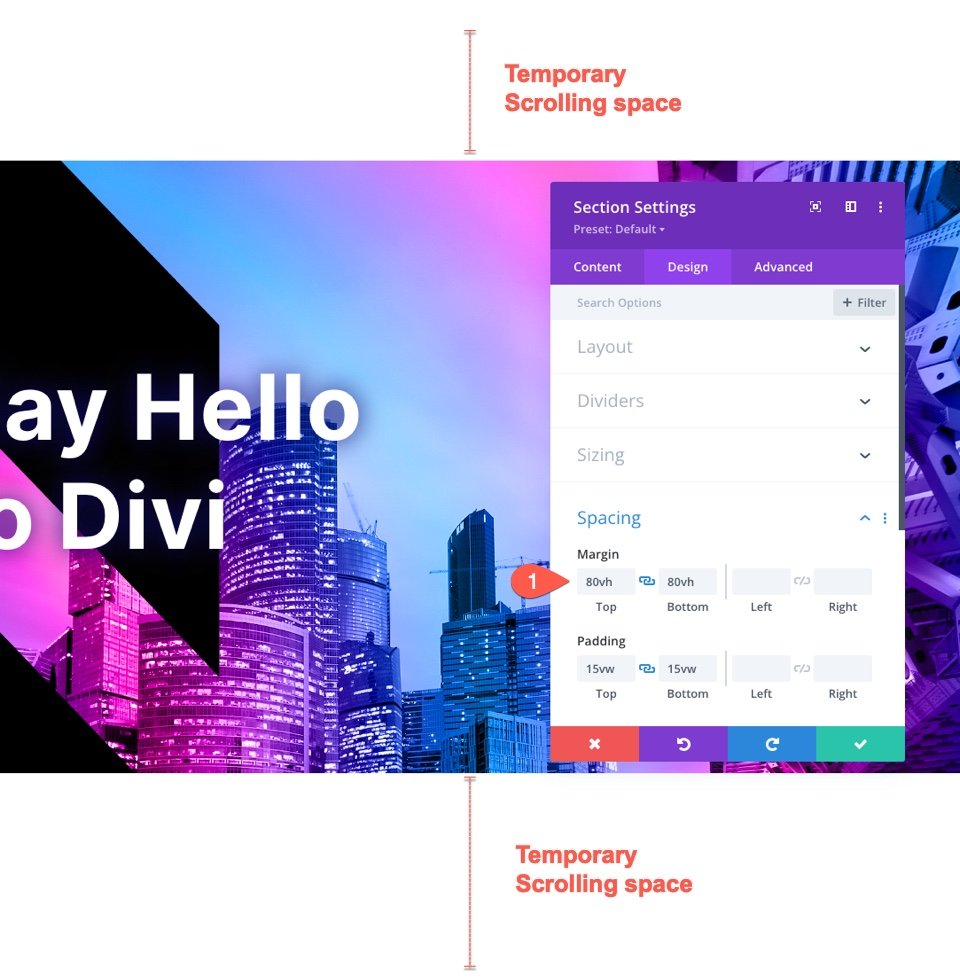
เพิ่มพื้นที่เลื่อนชั่วคราวบางส่วน
ก่อนที่เราจะดูผลลัพธ์สุดท้าย เราต้องวางช่องว่างด้านบนและด้านล่างพื้นที่ของเราเพื่อให้เห็นเอฟเฟกต์พารัลแลกซ์ เพียงเพิ่มระยะขอบต่อไปนี้ในส่วนเพื่อทำสิ่งนี้ให้สำเร็จ:
- ขอบ: 80vh บน 80vh ล่าง

ผลลัพธ์สุดท้าย
ทีนี้มาดูว่ามันมีลักษณะอย่างไรบนหน้าสด
คำพูดสุดท้าย
ด้วยการใช้ตัวเลือกพื้นหลังในตัวของ Divi คุณสามารถสร้างการออกแบบฉากหลังแบบพารัลแลกซ์ด้วยการไล่ระดับสีแบบผสม มันปลดปล่อยพลังของ Photoshop ใน Divi อย่างที่ไม่เคยมีมาก่อน รู้สึกอิสระที่จะทดลองด้วยการผสมสีต่างๆ และการหยุดและการไล่สีแบบไล่ระดับ คุณยังสามารถทดลองกับโหมดผสมต่างๆ ได้อีกด้วย




