ส่วนท้ายแบบเต็มหน้าจอเป็นองค์ประกอบที่ดึงดูดสายตา ด้านการออกแบบแบบเต็มหน้าจอดึงความสนใจทั้งหมดไปที่ส่วนท้าย ส่วนที่ยากคือการทำให้ส่วนท้ายเต็มหน้าจอในขนาดหน้าจอต่างๆ มันจะซับซ้อนยิ่งขึ้นเมื่อคุณพิจารณาว่าผู้ใช้จำนวนมากจะดูเว็บไซต์ของคุณในระดับการซูมต่างๆ โชคดีที่คุณสามารถสร้างส่วนท้าย Divi แบบเต็มหน้าจอได้อย่างง่ายดายโดยใช้ตัวเลือก Divi ในบทช่วยสอนนี้ เราจะดูที่การเปลี่ยนส่วนท้ายเล็กน้อยให้กลายเป็นส่วนท้าย Divi แบบเต็มหน้าจอ โดยไม่คำนึงถึงขนาดหน้าจอหรือระดับการซูม

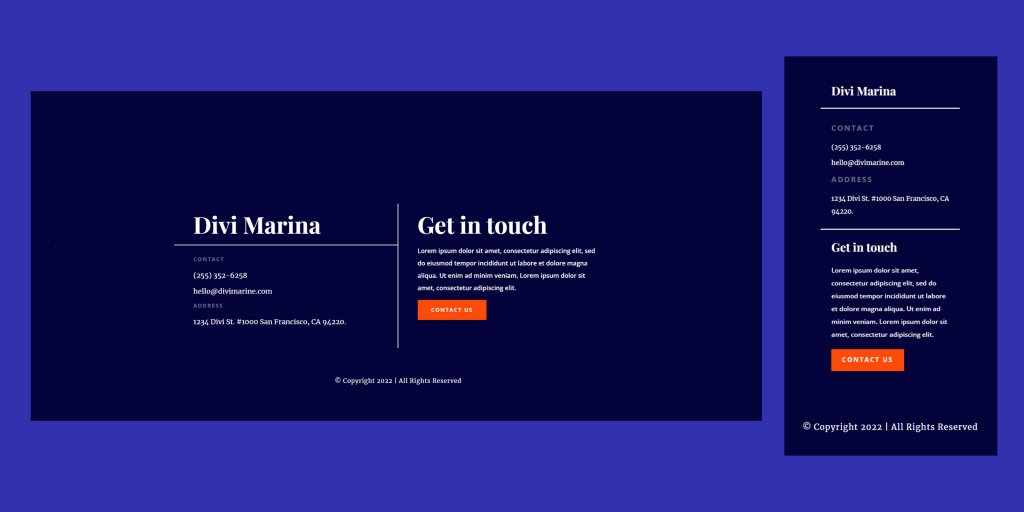
ตัวอย่างการออกแบบ
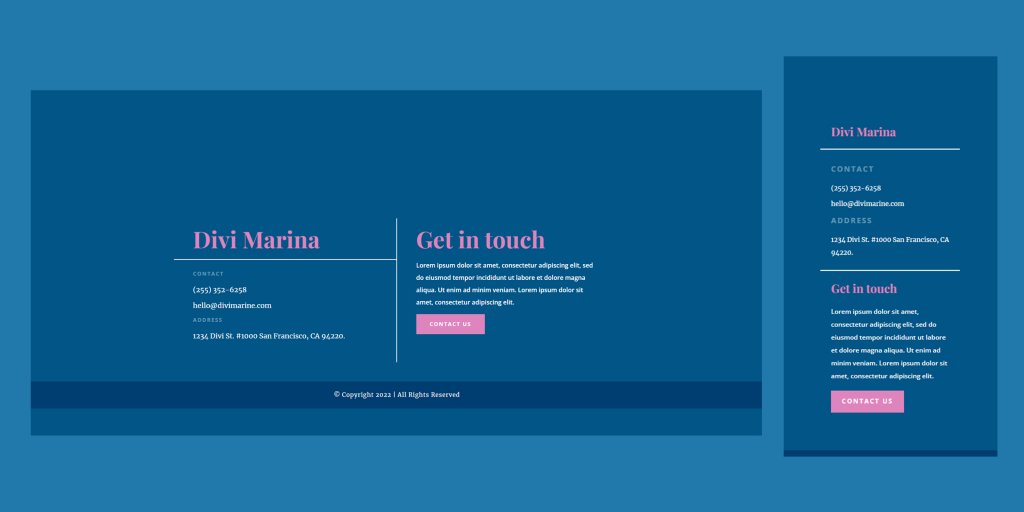
นี่คือลักษณะที่ส่วนท้ายของ Divi แบบเต็มหน้าจอจะมีลักษณะเมื่อเราทำเสร็จแล้ว

อัพโหลดเทมเพลต
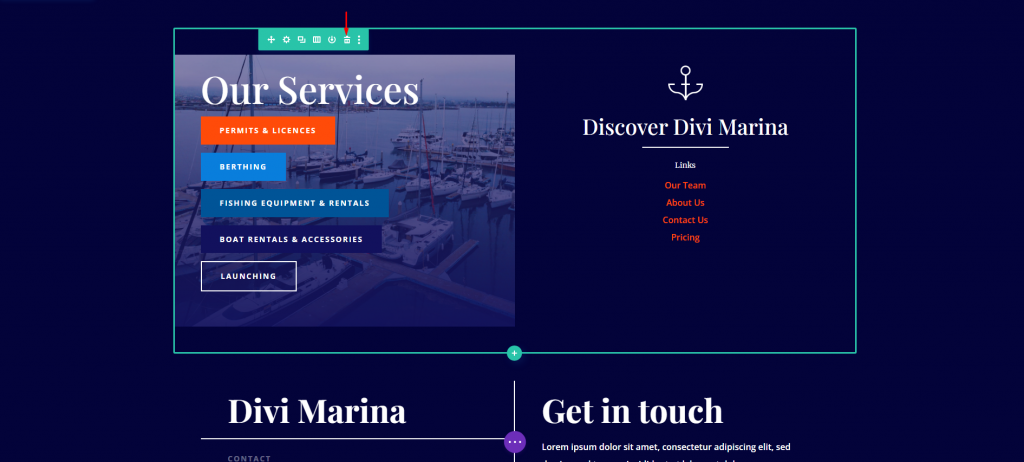
เราจะใช้ ส่วนหัวและส่วนท้ายของชุดรูปแบบ Marina ของ Divi สำหรับบทช่วยสอนของวันนี้ ขั้นแรก ไปที่แดชบอร์ดของคุณและไปที่ Divi เนื่องจากเทมเพลตส่วนท้ายนี้ใหญ่กว่าหน้าจอ เราจะลบแถวแรกเพื่อสร้างเวอร์ชันที่แก้ไข เป้าหมายเดียวคือการสร้างส่วนท้ายที่น้อยกว่าความกว้างของหน้าจอ ถัดไป วางเมาส์เหนือแถวที่คุณต้องการลบและเลือกไอคอนถังขยะ ตอนนี้เราขอเสนอเทมเพลตส่วนท้ายแบบสั้นที่ไม่ครอบคลุมทั้งหน้าจอ เราจะใช้ Divi Theme Builder เพื่อสร้างส่วนท้ายในตัวอย่างนี้ อย่างที่คุณเห็น ด้านล่างของหน้าจอว่างเปล่า เรามาทำให้ส่วนท้ายของ Divi แบบเต็มหน้าจอกัน ตอนนี้เรามีหัวข้อแล้ว เราจะดำเนินการปรับปรุงส่วนต่างๆ กัน เป้าหมายของเราคือทำให้ส่วนท้ายเต็มหน้า ดังนั้น เปิดการตั้งค่าสำหรับส่วนและเปลี่ยนความสูงขั้นต่ำจากแท็บการออกแบบ อย่างที่คุณเห็น พื้นหลังได้ครอบคลุมทั้งหน้าจอแล้ว องค์ประกอบส่วนท้ายจะไม่อยู่ตรงกลาง นี่คือความละเอียดเต็มหน้าจอ 100% หากเราซูมออก เนื้อหาก็จะยิ่งไม่อยู่ตรงกลาง นี่คือที่ 75% ของขนาดหน้าจอ พื้นหลังเติมเต็มหน้าจอตามต้องการ แต่ข้อมูลไม่อยู่ตรงกลาง เลื่อนลงไปที่ Spacing และเพิ่มค่าให้กับ Top Padding ขณะที่อยู่ในแท็บ Design ของส่วน ซึ่งจะทำให้มีช่องว่างภายในด้านบนเพียงพอที่จะจัดข้อมูลให้อยู่ที่ขนาดหน้าจอหรือระดับการซูมใดๆ ก็ตาม ปริมาณการเติมที่คุณใช้จะขึ้นอยู่กับปัจจัยสองสามประการ ซึ่งเราจะพูดถึงในตอนต่อไป ตอนนี้ เรามีส่วนท้าย Divi แบบเต็มหน้าจอซึ่งเน้นที่องค์ประกอบส่วนท้าย แม้จะอยู่ที่ 75% นั่นคือการเปลี่ยนแปลงทั้งหมดที่คุณต้องการ: เพิ่ม 100vh ให้กับความสูงต่ำสุดแล้วตามด้วยหน่วย vh / vw ในส่วนเสริมด้านบนของส่วน ขึ้นอยู่กับความสูงของเนื้อหาของส่วนท้าย คุณอาจต้องปรับช่องว่างภายในเพื่อให้เนื้อหาส่วนท้าย Divi แบบเต็มหน้าจอของคุณอยู่กึ่งกลาง จะเป็นการดีที่สุดหากคุณยังคิดด้วยว่าคุณกำลังใช้เมนูแบบติดหนึบหรือไม่ หากจำเป็น คุณสามารถจัดเตรียมช่องว่างภายในระหว่างส่วนประกอบต่างๆ ได้ ทำไมถึงใช้ 100vh? การวัด vh แสดงถึงหน่วยวิวพอร์ต ตัวอักษร V หมายถึงวิวพอร์ต ตัวอักษร H หมายถึงความสูง ค่า 100vh สั่งให้วิวพอร์ตแสดงที่ความสูงเต็มที่ วิวพอร์ตจะครอบคลุมทั้งหน้าจอ หากเราใช้เมนูแบบติดหนึบ จะรวมช่องว่างใต้เมนูด้านบนด้วย เพื่อให้มีที่ว่างสำหรับเมนู ให้เพิ่มช่องว่างภายในที่ด้านบนของหน้าจนกว่าเนื้อหาจะอยู่กึ่งกลาง วิวพอร์ตยังรวมแถบที่อยู่ในเบราว์เซอร์ เช่น Chrome และ Safari บนอุปกรณ์มือถือ ควรเลื่อนสิ่งเหล่านี้ออกไปให้พ้นทาง แต่จำไว้ว่าอาจยังมองเห็นได้ นี่เป็นการออกแบบที่เรียบง่ายแต่น่าสังเกต นอกจากนี้เรายังเปลี่ยนสีพื้นหลัง นี่คือลักษณะที่ปรากฏในขณะนี้ นั่นเป็นการสรุปการมองของเราในการสร้างส่วนท้าย Divi แบบเต็มหน้าจอ ส่วนท้ายใดๆ ที่สั้นกว่าความกว้างของหน้าจอ โดยไม่คำนึงถึงขนาดหน้าจอหรือระดับการซูม สามารถเปลี่ยนแบบเต็มหน้าจอได้ การตั้งค่าความสูงต่ำสุดและช่องว่างภายในในส่วนควรเป็นสิ่งที่คุณต้องการ คุณอาจต้องปรับเปลี่ยนช่องว่างภายในเพื่อให้เนื้อหาอยู่กึ่งกลางอย่างเหมาะสม ทั้งนี้ขึ้นอยู่กับเนื้อหาของส่วนท้ายและขนาดของส่วนหัว


การตั้งค่าเต็มหน้าจอสำหรับส่วนท้าย


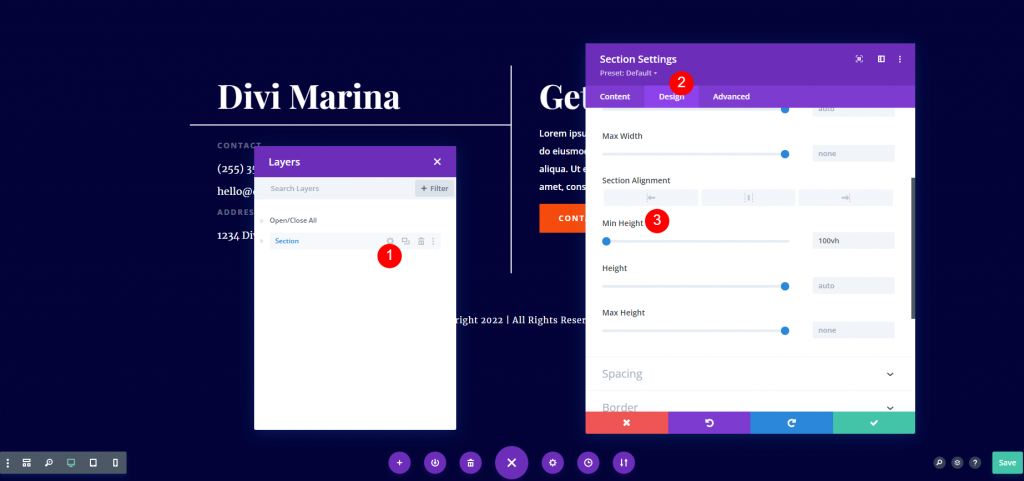
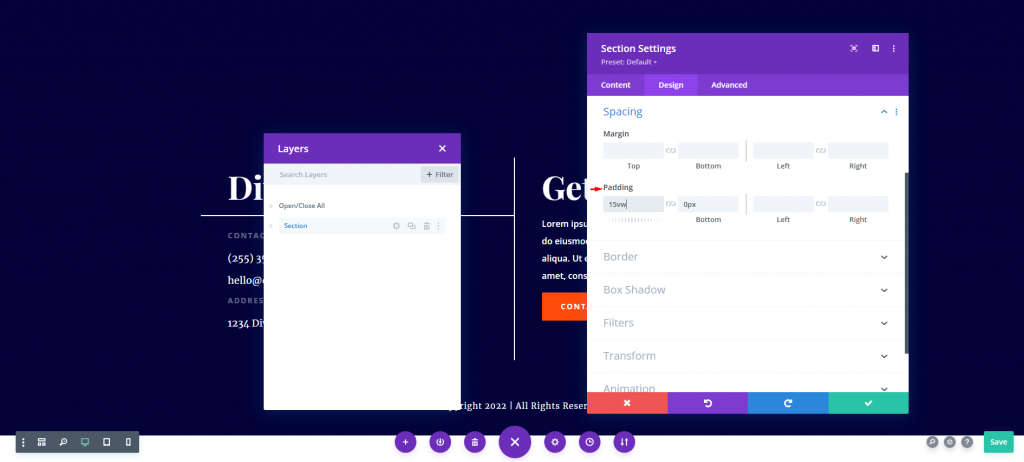
การปรับส่วนท้าย Divi
ทำไมเราต้องมีการปรับเปลี่ยนเหล่านี้?
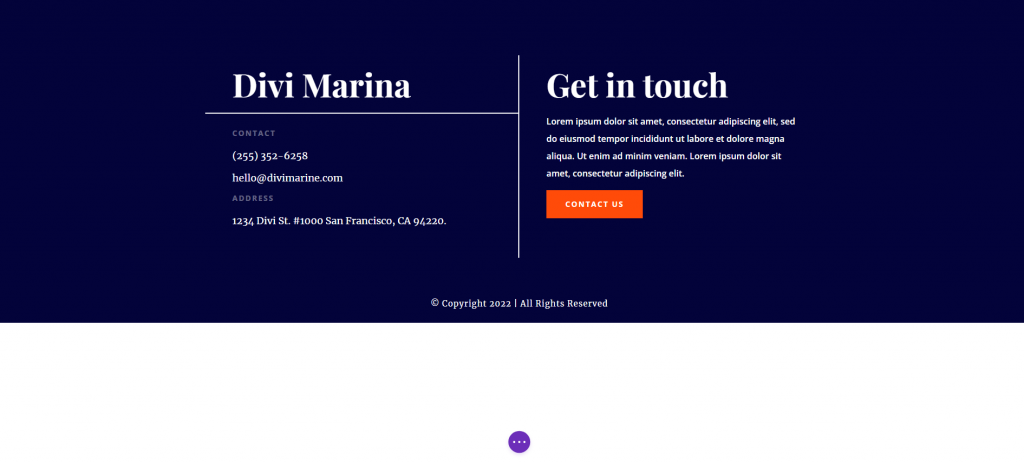
มุมมองสุดท้าย

ความคิดสุดท้าย




