การอัปเดตประสิทธิภาพ Divi ใหม่มีตัวเลือกมากมายสำหรับการปรับปรุงเวลาในการโหลดหน้าเว็บ วันนี้เราจะมาแชร์คำแนะนำและทางลัดที่เป็นประโยชน์สำหรับการสร้างหน้า Divi อย่างรวดเร็วตั้งแต่ต้นจนจบ อันที่จริง แนวทางเหล่านี้เป็นข้อเสนอแนะมากกว่ากฎเกณฑ์จริงๆ จะขึ้นอยู่กับเป้าหมายหลักของเพจเสมอ โครงการที่ซับซ้อนอาจต้องเสียสละประสิทธิภาพการทำงานบางส่วน และในทางกลับกัน มันคือทั้งหมดที่เกี่ยวกับการรักษาสมดุลระหว่างการออกแบบและความเร็ว แต่คุณสามารถเพิ่มความเร็วไซต์ Divi ของคุณได้อย่างมากโดยปฏิบัติตามหลักเกณฑ์เหล่านี้

เคล็ดลับ 1 - การเพิ่มประสิทธิภาพเนื้อหาที่วางอยู่ครึ่งหน้าบน
มีคุณลักษณะด้านประสิทธิภาพที่เรียกว่า Critical CSS ในชุดคุณลักษณะใหม่ของ Divi ด้วย CSS ครึ่งหน้าบน มันสามารถตรวจจับ CSS ที่จำเป็นในการโหลดหน้าอย่างไม่มีที่ติในขณะที่โหลด CSS ที่เหลือของหน้าล่าช้า ด้วยตัวมันเอง สิ่งนี้ทำให้เวลาโหลดหน้าเว็บเร็วขึ้นโดยที่คุณไม่ต้องมีส่วนร่วม อย่างไรก็ตาม คุณยังสามารถเน้นไปที่เนื้อหาที่ปรากฏในครึ่งหน้าบนสำหรับผู้ที่ต้องการก้าวไปอีกขั้น
ส่วนฮีโร่ของ 4-Module
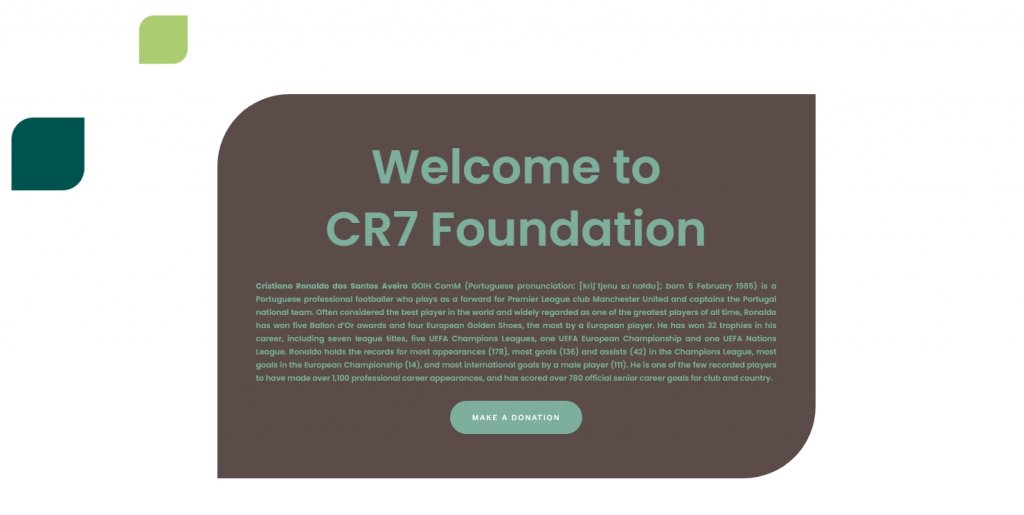
ในขั้นต้น อาจเป็นการดึงดูดใจที่จะให้ข้อมูลแก่ผู้เยี่ยมชมของคุณให้มากที่สุดเท่าที่จะเป็นไปได้ แต่นั่นคือสิ่งที่คุณต้องการหลีกเลี่ยงจากฮีโร่ ยิ่งเนื้อหาของคุณแข็งแกร่งมากเท่าไร สไตล์และรูปลักษณ์ของคุณก็จะยิ่งมีความเกี่ยวข้องมากขึ้นเท่านั้น เพื่อให้หน้า Divi ของคุณโหลดเร็วขึ้น ให้รักษาจำนวนโมดูลที่คุณใช้ในครึ่งหน้าบนให้น้อยที่สุด ในสถานการณ์ที่สมบูรณ์แบบ คุณจะใช้:
- ชื่อ
- ย่อหน้า
- ปุ่ม

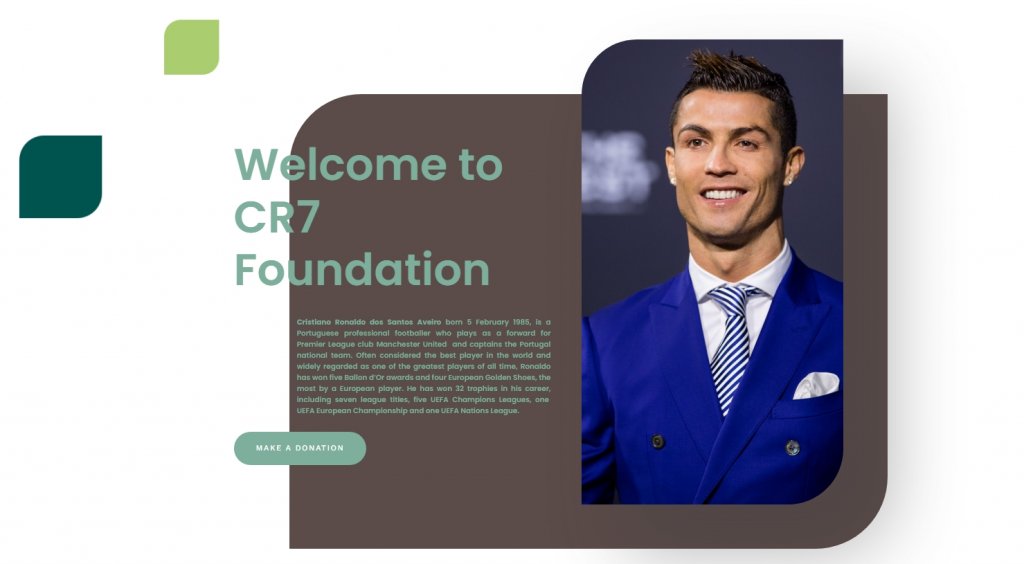
บางทีคุณอาจต้องเพิ่มรูปภาพเพื่อทำให้ตัวแบบชัดเจนขึ้นสำหรับผู้ชมของคุณ ในกรณีนั้น ให้พยายามหลีกเลี่ยงรูปภาพที่เป็นพื้นหลัง แทนที่จะเป็นพื้นหลัง ใช้เป็นโมดูลภายในคอนเทนเนอร์ ให้ความกว้างของคอนเทนเนอร์สูงสุดเพราะจะช่วยให้ใช้ภาพที่เล็กลง แน่นอนว่าสิ่งนี้จะช่วยเพิ่มความเร็วเว็บไซต์ของคุณ ดังนั้นแนวคิดส่วนฮีโร่ 4 โมดูลคือ -
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ชื่อ
- ย่อหน้า
- ปุ่ม
- ปรับแต่งภาพ

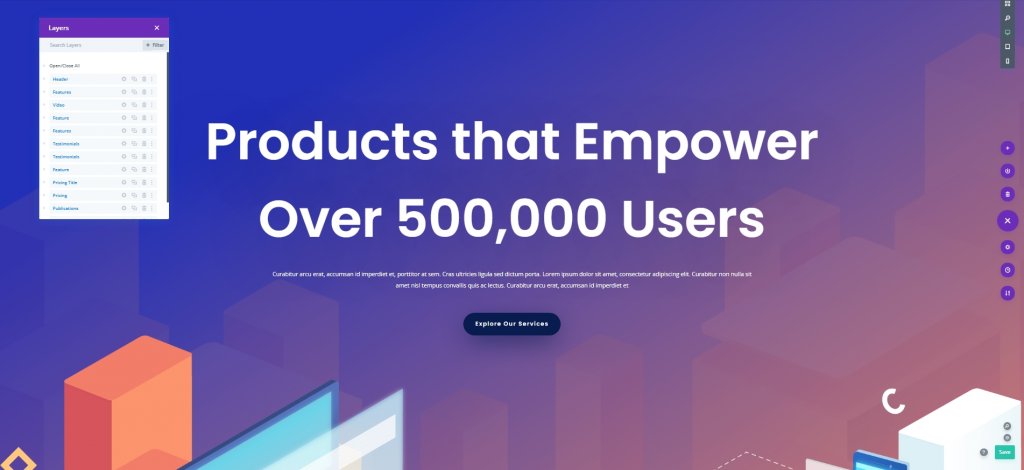
ใช้ส่วนฮีโร่แบบเต็มหน้าจอ
การออกแบบฮีโร่แบบเต็มหน้าจอมีความโดดเด่นด้วยเหตุผล ไม่เพียงแต่ปรับปรุงการระบายอากาศของการออกแบบของคุณเท่านั้น แต่ยังช่วยในการดำเนินการ CSS ที่สำคัญอีกด้วย ตราบใดที่คุณใช้งานฮีโร่แบบเต็มหน้าจอ จะไม่มีสิ่งใดปรากฏเหนือครึ่งหน้าบนบนจอภาพของคุณ ไม่ว่าจะเป็นขนาดใดก็ตาม ความสูงขั้นต่ำสำหรับฮีโร่เต็มหน้าจอ Divi คือ "100vh" ซึ่งสามารถพบได้ในการตั้งค่าส่วน การใช้ความสูงต่ำสุดช่วยให้แน่ใจว่าส่วนจะแสดงที่ความกว้างสูงสุดในทุกเบราว์เซอร์ สิ่งที่คุณใส่ในส่วนนี้จะเป็นส่วนหนึ่งของรูปลักษณ์ของฮีโร่ของคุณในอนาคต อีกทางเลือกหนึ่งคือใช้ส่วนหัวแบบเต็มหน้าจอในตัวของ Divi

หากคุณไม่ต้องการฮีโร่แบบเต็มหน้าจอ คุณสามารถแบ่งเนื้อหาในครึ่งหน้าบนออกเป็นส่วนๆ Divi จะตรวจจับเนื้อหาครึ่งหน้าบนโดยอัตโนมัติ กล่าวคือ ถ้าคุณออกแบบส่วนขนาดใหญ่ที่ครอบคลุมครึ่งหน้าล่างและครึ่งหน้าล่าง CSS ทั้งหมด (และ CSS ขององค์ประกอบ) จะถูกโหลด การสร้างหลายส่วนจะช่วยให้คุณป้องกันไม่ให้มีส่วนประกอบที่จัดอยู่ในครึ่งหน้าบนมากเกินไป
หลีกเลี่ยงแอนิเมชั่นในส่วนฮีโร่
ควรหลีกเลี่ยงสิ่งใดๆ ที่ครึ่งหน้าบนที่ทำให้เวลาในการโหลดช้าลง ซึ่งรวมถึงแอนิเมชันด้วย ไม่ได้หมายความว่าคุณควรหลีกเลี่ยง คุณสามารถใช้แอนิเมชั่นร่วมกับเพจและ/หรือภายในฮีโร่ของคุณได้อย่างง่ายดาย การมีสมดุลที่ดีเป็นสิ่งสำคัญ
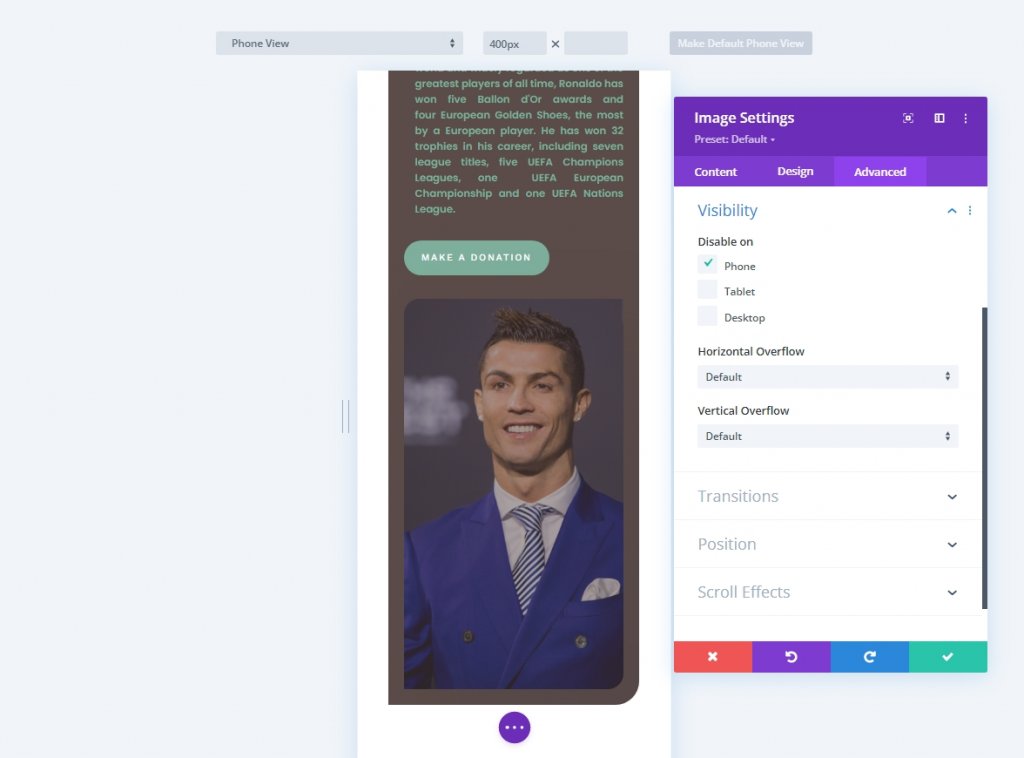
เนื้อหาครึ่งหน้าบนสำหรับแท็บเล็ตและมือถือ
สุดท้ายแต่ไม่ท้ายสุด Critical CSS ให้คุณปรับเปลี่ยนการออกแบบสมาร์ทโฟนของคุณได้ วัสดุพับด้านบนต้องปรับแต่งให้เหมาะกับหน้าจอขนาดต่างๆ มันคือทั้งหมดที่เกี่ยวกับการเพิ่มประสิทธิภาพการออกแบบสำหรับทั้งเว็บและมือถือ ตัวอย่างเช่น คุณสามารถปิดบังภาพฮีโร่ตัวเต็มในอุปกรณ์เคลื่อนที่เพื่อปรับปรุงความเร็วของหน้าได้

เคล็ดลับที่ 2 - ใช้สไตล์อัจฉริยะ
มันทำงานอย่างไร
มีรายงานว่า Divi ได้ลดรูปแบบที่ซ้ำกันในการอัปเดตประสิทธิภาพล่าสุด คุณต้องท่องเว็บในการตั้งค่าล่วงหน้าของ Divi เพื่อเปิดใช้งานสไตล์อัจฉริยะ สิ่งนี้ทำให้คุณสามารถแบ่งปันเลย์เอาต์กับองค์ประกอบต่าง ๆ ในลักษณะเดียวกันโดยไม่ต้องกำหนดให้กับบล็อกใหม่
ใช้ 1 หรือ 2 ค่าที่ตั้งไว้ล่วงหน้าสำหรับส่วนและแถว
ส่วนและแถวเป็นหมวดหมู่สององค์ประกอบที่มักจะมองข้ามไปในขณะที่พูดถึงค่าที่ตั้งไว้ล่วงหน้า ส่วนและแถวสามารถมีพารามิเตอร์ได้เหมือนกับโมดูล สิ่งนี้จะไม่เพียงช่วยจำกัดการผลิต CSS แต่ยังรักษาความสมบูรณ์ของการออกแบบหน้า สมมติว่าคุณต้องการสร้างจังหวะแนวตั้งโดยใช้ช่องว่างภายใน 100px ที่ด้านบนและด้านล่างของแต่ละส่วนเป็นประจำ ค่าที่ตั้งไว้ล่วงหน้าของ Divi สามารถช่วยคุณได้ สร้างการตั้งค่าล่วงหน้าของส่วนใหม่ที่ใช้การตั้งค่าช่องว่างภายในเหล่านี้ และนำไปใช้กับส่วนใหม่แต่ละส่วนที่คุณเพิ่มหรือตั้งค่าเป็นค่าที่ตั้งไว้ล่วงหน้าของส่วนเริ่มต้น
คุณยังสามารถสร้างแถวที่ตั้งไว้ล่วงหน้าด้วยความกว้างและความสูงที่กำหนดเองได้ ลองใช้พรีเซ็ตเหล่านี้และดูว่าจะช่วยให้คุณพัฒนาเพจได้เร็วขึ้นได้อย่างไร

ที่ตั้งไว้ล่วงหน้าสำหรับโมดูล
โมดูลสามารถใช้สไตล์อัจฉริยะได้เช่นกัน ที่นี่ คุณจะเห็นว่าแต่ละโมดูลมีความคล้ายคลึงกันอย่างไร คุณสามารถสร้างพรีเซ็ตสำหรับโมดูลการนำเสนอเพื่อให้ส่วน CSS ของคุณคงที่สำหรับส่วน

เคล็ดลับ 3 - การออกแบบเพื่อความเร็ว
โมดูลไดนามิก
เมื่อเลือกโมดูลสำหรับเพจของคุณ โปรดจำไว้ว่าโมดูลเหล่านั้นจะถูกดึงข้อมูลแบบไดนามิก การไม่ใช้โมดูลไม่ส่งผลต่อประสิทธิภาพของหน้า แต่ละโมดูลที่คุณเพิ่มควรได้รับการประเมินสำหรับ “ค่า” ตามหลักการแล้ว คุณจะเพิ่มประสิทธิภาพเนื้อหา Divi ของคุณ ดังนั้นคุณจึงไม่ต้องเสียสละโมดูล
ค้นหาและเพิ่มประสิทธิภาพ LCP . ของการออกแบบของคุณ
การค้นหาและปรับแต่ง Largest Contentful Paint ของคุณอาจช่วยให้หน้าของคุณเร็วขึ้น โดยสังเขป LCP ของคุณจะกำหนดคะแนนการโหลดหน้าเว็บของคุณ การเพิ่มประสิทธิภาพ LCP ของการออกแบบของคุณ สามารถลดเวลาในการโหลดหน้าเว็บได้อย่างมาก
สไตล์แอนิเมชั่น
เรามีโมดูลและความสามารถที่ปรับแต่งได้ ฟีเจอร์จะไม่ถูกเรียกคืนหากไม่มีการใช้งานบนเพจของคุณ ส่งผลให้เพจเร็วขึ้น ด้วยเหตุนี้ การเลือกสไตล์ภาพและอยู่กับมันจึงเป็นเรื่องสำคัญ ตัวอย่างเช่น คุณสามารถใช้เอฟเฟกต์การเคลื่อนไหวและจัดศูนย์กลางภาพเคลื่อนไหวทั้งหมดบนหน้าเว็บของคุณ หรือคุณสามารถใช้การตั้งค่าภาพเคลื่อนไหวตามปกติได้ ซึ่งไม่เพียงแต่ช่วยให้เว็บไซต์มีขนาดเล็กลงเท่านั้น แต่ยังสามารถคาดการณ์ได้ ซึ่งมักจะเป็นสิ่งที่ดีสำหรับประสบการณ์ของผู้ใช้
การเลือกแบบอักษร
แบบอักษรเป็นองค์ประกอบที่มีค่าในการออกแบบเว็บ พยายามอย่าใช้ฟอนต์มากกว่า 2 แบบ เพราะยิ่งใช้ฟอนต์มากเท่าไหร่ ก็ยิ่งต้องใช้เวลาโหลดมากขึ้นเท่านั้น
เคล็ดลับ 4 - การเพิ่มประสิทธิภาพด้วยตนเอง
การปรับขนาดรูปภาพสำหรับมือถือ
การใช้เนื้อหาที่ตอบสนองใน Divi จะช่วยปรับปรุงความเร็วของหน้ามือถือด้วย นี่เป็นหนึ่งในคุณสมบัติที่ดีที่สุดบนหน้าจอขนาดเล็ก ต้องใช้เวลาทำงานมากขึ้น แต่ก็คุ้มค่า ใช้เครื่องมือแก้ไขรูปภาพเพื่อลดขนาดรูปภาพและใช้รูปภาพขนาดเล็กบนมือถือแทนรูปภาพที่ใหญ่กว่าบนเดสก์ท็อป การทำเช่นนี้จะลดขนาดไฟล์ภาพลงอย่างมากและปรับปรุงความเร็วของเพจบนมือถือ

การบีบอัดภาพ
รักษารูปแบบภาพของคุณ JPEG ให้มากที่สุดเพราะจะทำให้ขนาดไฟล์เล็กลง PNG จะมีประโยชน์ก็ต่อเมื่อคุณต้องการความโปร่งแสงมากขึ้นในรูปภาพของคุณเพื่อเพิ่มการออกแบบ แต่ถึงอย่างนั้น คุณก็ค้นพบวิธีแก้ปัญหาได้ หลีกเลี่ยงไฟล์ประเภทที่ใหญ่กว่า เช่น GIF โดยปกติแล้ว วิดีโอจะไม่อนุญาต โดยเฉพาะอย่างยิ่งหากต้องฉายในพื้นหลัง ย่อไฟล์ของคุณให้เล็กที่สุดก่อนที่จะอัปโหลดไปยังไลบรารีสื่อ WordPress ของคุณ
คำพูดสุดท้าย
ฟีเจอร์ประสิทธิภาพใหม่ของ Divi เป็นขั้นตอนที่ยอดเยี่ยมที่สำคัญ แต่ก็ไม่สำคัญหรอก เว้นแต่คุณจะสร้างเว็บไซต์ของคุณโดยคำนึงถึงมัน Divi จัดการรายละเอียดเพื่อให้คุณมีสมาธิกับการออกแบบเว็บไซต์ที่สวยงามแต่ใช้งานได้จริง หากคุณมีความคิดเห็นเกี่ยวกับวิธีทำให้เว็บไซต์ Divi มีประสิทธิภาพมากขึ้น โปรดแจ้งให้เราทราบในความคิดเห็น นอกจากนี้ โปรดแชร์โพสต์นี้กับเพื่อนและครอบครัวของคุณเพื่อให้พวกเขาได้รับประโยชน์จากโพสต์นี้เช่นกัน




