คุณต้องการสร้างลิงก์ดาวน์โหลดแบบไดนามิกบนไซต์ WordPress ของคุณที่ขับเคลื่อนโดย Elementor ? หากคุณตอบว่าใช่ บทความนี้จะแสดงให้เห็นว่า

Elementor รุ่นโปร อย่างที่คุณทราบแน่นอน ช่วยให้คุณสามารถลิงก์หน้าหรือเทมเพลตแบบไดนามิกได้ คุณสามารถรวมลิงก์แบบไดนามิกได้สองประเภท: ลิงก์ภายในและการเชื่อมต่อภายนอก
ในการสร้างลิงก์ดาวน์โหลดแบบไดนามิก ให้ใช้ ACF เพื่อสร้างฟิลด์ที่กำหนดเองเพื่อเพิ่มลิงก์ดาวน์โหลด คุณสามารถระบุว่าการเชื่อมต่อเป็นแบบภายในหรือภายนอก
สร้างลิงค์ดาวน์โหลดแบบไดนามิกใน Elementor
สร้างฟิลด์แบบกำหนดเองโดยใช้ACF
ในการเริ่มต้น คุณต้องสร้างฟิลด์ที่กำหนดเองเพื่อเพิ่มลิงก์ดาวน์โหลด ในการสร้างข้อมูล คุณป้อนฟังก์ชันฟิลด์เป็นลิงก์และเปลี่ยนประเภทฟิลด์ที่กำหนดเองเป็นลิงก์/URL ปลั๊กอินฟิลด์แบบกำหนดเองตัวหนึ่งที่สนับสนุนประเภทฟิลด์ลิงก์คือ ACF ฟิลด์ที่กำหนดเองสามารถกำหนดให้กับประเภทโพสต์ที่มีอยู่ (เช่น บล็อกโพสต์ หน้า) หรือประเภทโพสต์ที่กำหนดเอง หากคุณต้องการแนบฟิลด์แบบกำหนดเองกับประเภทโพสต์แบบกำหนดเอง คุณสามารถใช้ปลั๊กอิน JetEngine เช่น Pods เพื่อสร้างประเภทโพสต์แบบกำหนดเองใหม่ได้ ในตัวอย่างนี้ ฟิลด์ที่กำหนดเองจะถูกกำหนดให้กับบล็อกโพสต์/โพสต์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
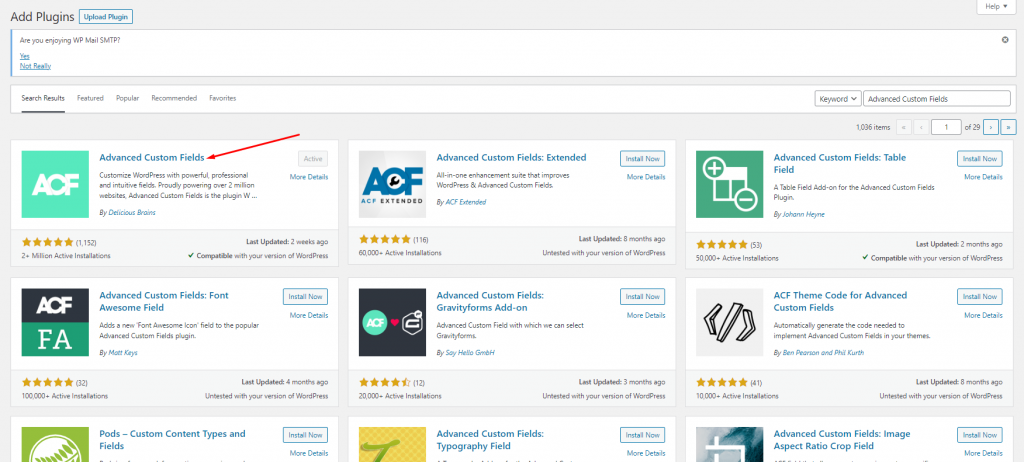
เริ่มเลยก่อนที่คุณจะเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ดาวน์โหลดและเปิดใช้งานปลั๊กอิน ACF บนไซต์ WordPress ของคุณแล้ว

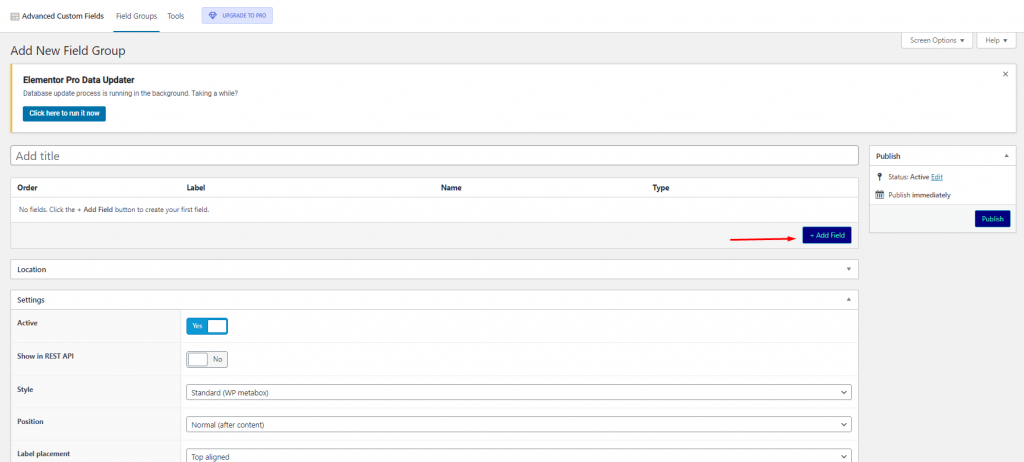
เมื่อเสร็จแล้ว ไปที่ Custom Fields -> Add New ในแดชบอร์ด WordPress เพื่อสร้างกลุ่มฟิลด์ที่กำหนดเองใหม่ ตั้งชื่อกลุ่มฟิลด์ที่กำหนดเองใหม่ของคุณและเพิ่มฟิลด์ที่กำหนดเองโดยคลิกปุ่มเพิ่มฟิลด์

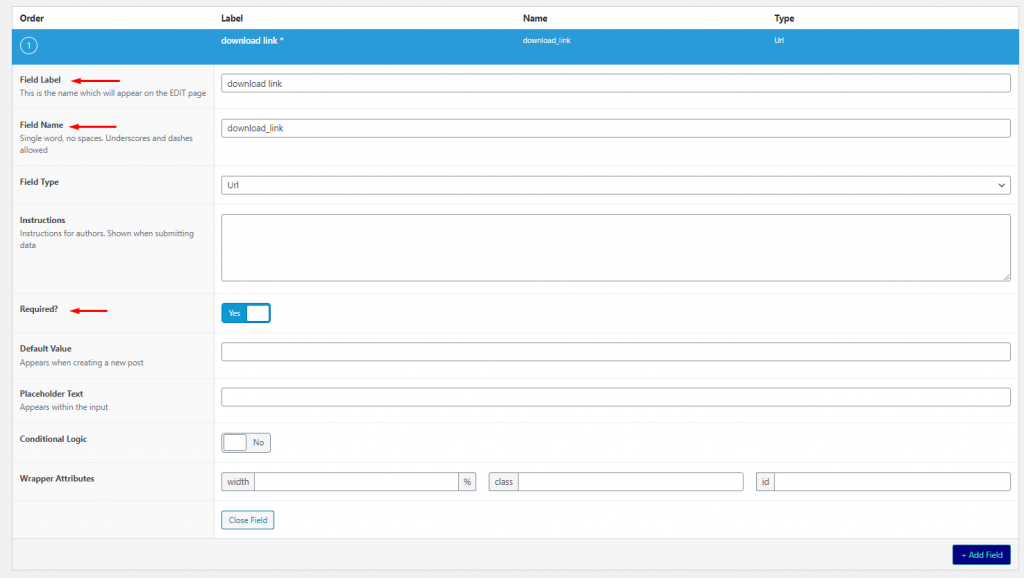
กรอกข้อมูลในฟิลด์ที่จำเป็นทั้งหมดเพื่อเพิ่มฟิลด์ของคุณเอง ตั้งค่าประเภทฟิลด์เป็น URL ในส่วนประเภทฟิลด์

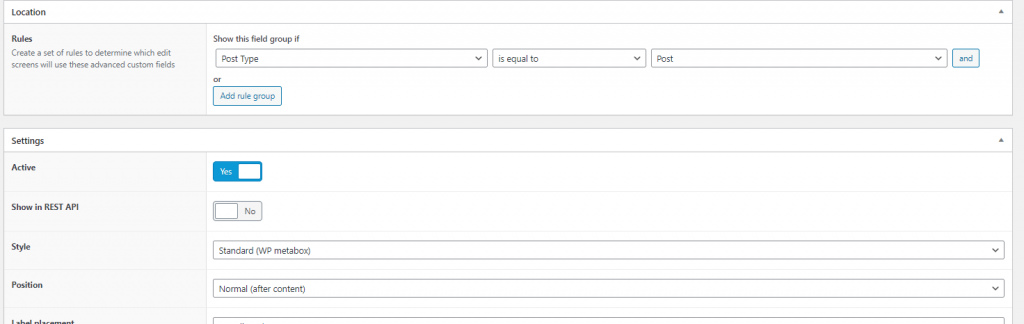
คุณเพียงแค่ต้องการฟิลด์ที่กำหนดเองหนึ่งฟิลด์สำหรับเหตุผลนี้ (URL ดาวน์โหลดแบบไดนามิก) แต่ถ้าคุณต้องการเพิ่มฟิลด์ที่กำหนดเองอื่นๆ ให้ลองคลิกปุ่มเพิ่มฟิลด์ หลังจากที่คุณเพิ่มฟิลด์ที่กำหนดเองเสร็จแล้ว ให้ไปที่ส่วน ที่ตั้ง เพื่อกำหนดกลุ่มฟิลด์แบบกำหนดเองให้ กลุ่มฟิลด์ที่กำหนดเองของคุณได้รับมอบหมายให้โพสต์โดยค่าเริ่มต้น (โพสต์บล็อก) หากต้องการสร้างกลุ่มฟิลด์แบบกำหนดเอง ให้คลิกปุ่มเผยแพร่

สร้างเทมเพลตสำหรับโพสต์
เมื่อฟิลด์แบบกำหนดเองเสร็จสมบูรณ์ คุณต้องสร้างเทมเพลตแบบกำหนดเองสำหรับประเภทโพสต์ที่คุณกำหนดฟิลด์แบบกำหนดเอง เราจะสร้างเทมเพลตที่กำหนดเองสำหรับโพสต์บล็อกเนื่องจากเรากำหนดฟิลด์ที่กำหนดเองให้กับโพสต์
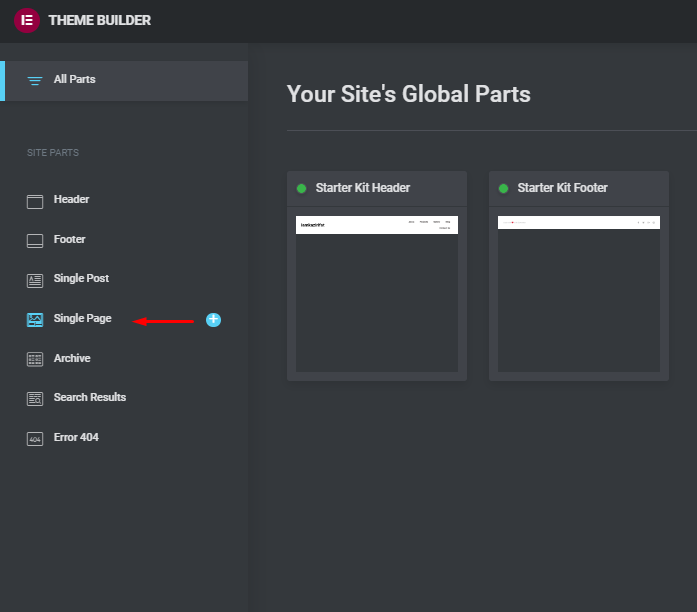
ไปที่เทมเพลต -> ตัวสร้างธีมในแดชบอร์ด WordPress ของคุณ (ตรวจสอบให้แน่ใจว่าคุณได้อัปเกรดเป็น Elementor Pro เพื่อเข้าถึงคุณสมบัตินี้) วางเมาส์เหนือป้ายกำกับ Single Post ทางด้านซ้าย แล้วคลิกเครื่องหมายบวก

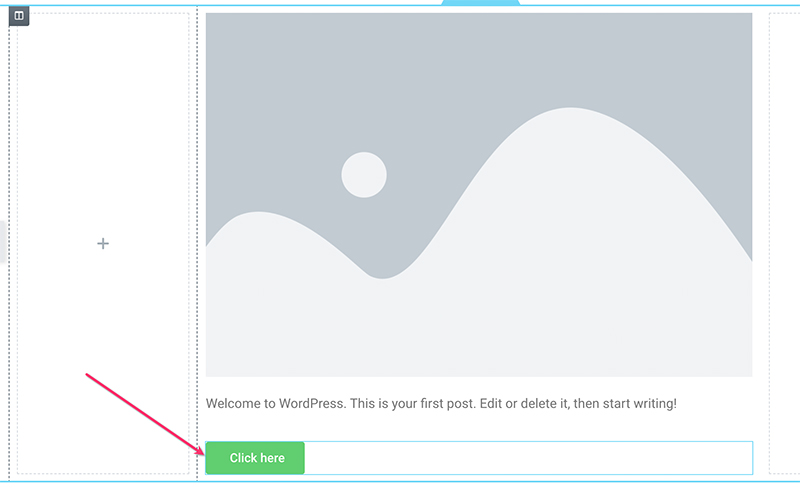
ถ้าคุณต้องการใช้เทมเพลตที่เตรียมไว้ ให้เลือกจากไลบรารีเทมเพลตที่ปรากฏขึ้น เพียงยกเลิกไลบรารีเทมเพลตเพื่อเริ่มสร้างเทมเพลตแบบกำหนดเองตั้งแต่เริ่มต้น เติมผ้าใบด้วยวิดเจ็ตทั้งหมดที่คุณต้องการ หลังจากนั้น เพิ่มวิดเจ็ตปุ่ม

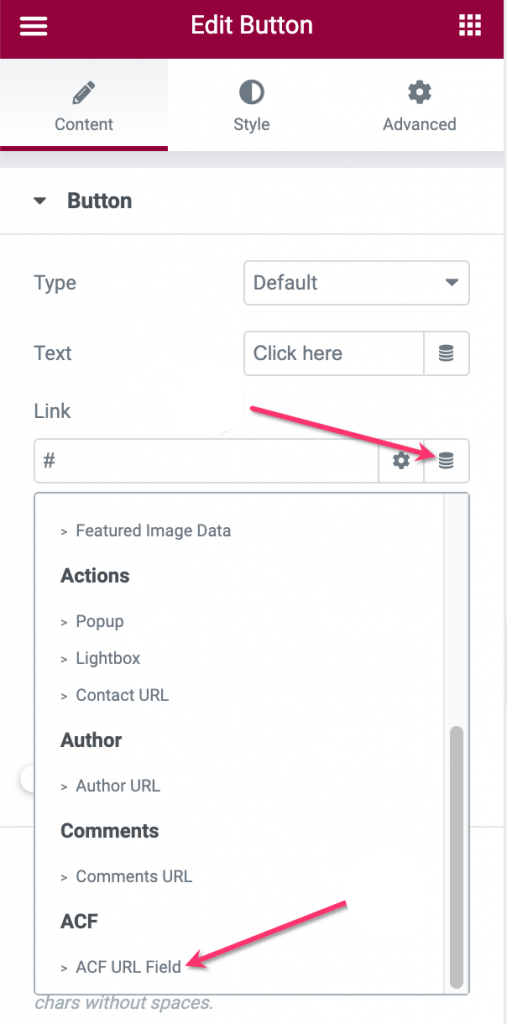
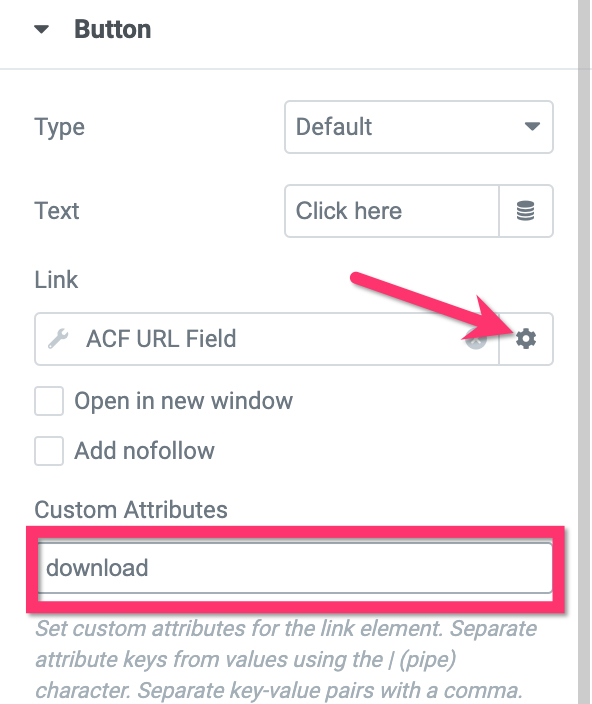
หลังจากที่คุณเพิ่มวิดเจ็ตปุ่มแล้ว ให้ไปที่แผงการตั้งค่าเพื่อทำการเปลี่ยนแปลงบางอย่าง การตั้งค่าที่สำคัญที่สุดที่ต้องทำที่นี่คือลิงค์ บนฟิลด์ ลิงก์ ให้คลิกปุ่ม แท็กแบบไดนามิก แล้วเลือกฟิลด์ URL ของ ACF

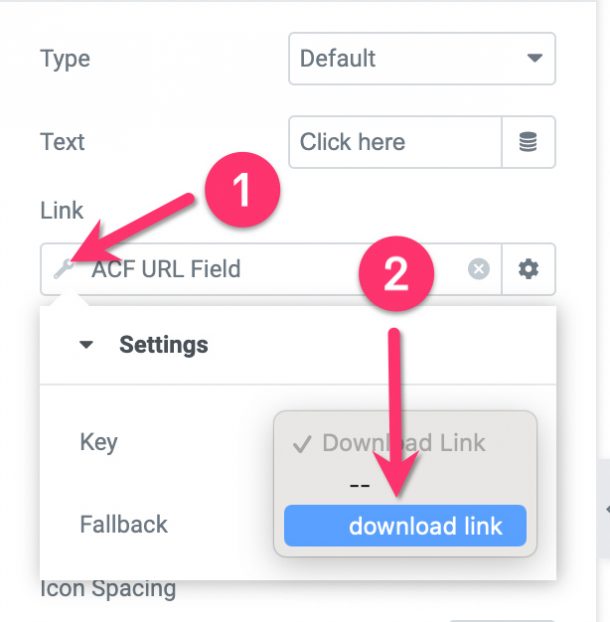
เลือกคีย์ (ฟิลด์กำหนดเอง) ที่คุณเพิ่งสร้างขึ้นโดยคลิกที่สัญลักษณ์ประแจบนฟิลด์ ACF URL Field

จากนั้นในฟิลด์ ACF URL Field ให้คลิกไอคอนรูปเฟืองและใส่การ download ลงในฟิลด์ Custom Attributes เพื่อให้แน่ใจว่าไฟล์ทุกประเภทที่ลิงก์กับลิงก์ รวมถึงรูปภาพ จะถูกดาวน์โหลดโดยอัตโนมัติ

หากต้องการจัดรูปแบบปุ่ม ให้ไปที่แท็บรูปแบบในแผงตัวเลือก

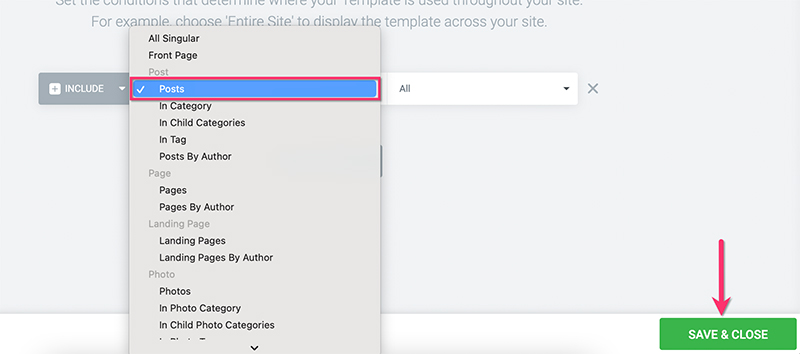
เมื่อคุณแก้ไขเทมเพลตที่กำหนดเองแล้ว ให้คลิกปุ่มเผยแพร่ที่ด้านล่างของหน้าการตั้งค่าเพื่อเผยแพร่ หากต้องการเพิ่มเงื่อนไข ให้คลิกปุ่ม เพิ่มเงื่อนไข ในกล่องโต้ตอบผลลัพธ์ เนื่องจากเทมเพลตที่กำหนดเองมีไว้สำหรับโพสต์ในบล็อก โปรดเลือกโพสต์จากรายการตัวเลือก หากต้องการบันทึกและปิดการเปลี่ยนแปลง ให้คลิกตัวเลือก SAVE & CLOSE
การสร้างโพสต์ใหม่
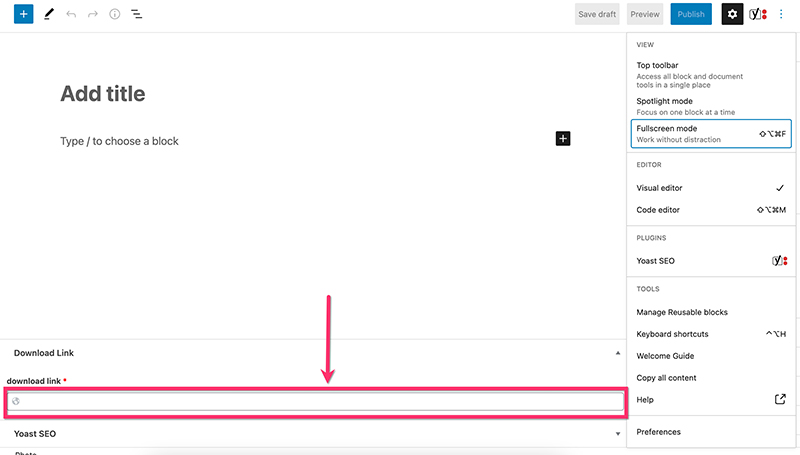
หลังจากที่คุณสร้างเทมเพลตแบบกำหนดเองเสร็จแล้ว คุณสามารถเริ่มสร้างโพสต์ใหม่ได้ อย่าลืมกำหนดประเภทโพสต์สำหรับฟิลด์ที่กำหนดเองเมื่อคุณสร้าง (บล็อกโพสต์ในกรณีของเรา) อย่าลืมเพิ่ม URL ลงในส่วนฟิลด์ที่กำหนดเองใต้ตัวแก้ไขหลังจากที่คุณได้เพิ่มเนื้อหาแล้ว

หลังจากแก้ไขเนื้อหาแล้ว ให้เผยแพร่
ห่อ
คุณสามารถใช้ความสามารถของ Elementor เพื่อสร้างเทมเพลตที่กำหนดเองและเพิ่มฟิลด์ที่กำหนดเอง ความสามารถนี้ช่วยให้คุณสร้างเว็บไซต์ระดับมืออาชีพโดยไม่ต้องเขียนโค้ด ไม่จำเป็นต้องจัดการกับรหัส การใช้งานคุณลักษณะอย่างหนึ่งคือการสร้างลิงก์ดาวน์โหลดแบบไดนามิก ซึ่งจะเป็นประโยชน์อย่างมากเมื่อสร้างเว็บไซต์ภาพถ่ายสต็อกหรือเว็บไซต์ที่นำเสนอรายการดิจิทัลประเภทต่างๆ หวังว่าคุณจะชอบเนื้อหานี้ และหากต้องการทราบข้อมูลเพิ่มเติม โปรดติดตาม โพสต์ elementor




