ด้วยความช่วยเหลือของ Divi Builder เราสามารถทำการออกแบบที่ไม่ซ้ำใครและสร้างสรรค์ได้มากมาย วันนี้เราจะมาดูวิธีการสร้างแอนิเมชั่น 3 มิติแบบไดนามิกโดยใช้ตัวสร้างเพจภาพ Divi ซึ่งโต้ตอบกับการเคลื่อนไหวของเคอร์เซอร์ของเมาส์ โดยปกติ เราจะวางเมาส์เหนือหรือคลิกแอนิเมชันบนวัตถุ แต่ที่นี่ เราจะสร้างภาพเคลื่อนไหวให้กับวัตถุที่จะเคลื่อนที่ไปในทิศทางต่างๆ ด้วยการเคลื่อนไหวของเมาส์ นอกจากนี้ คุณยังจะได้เห็นวิธีเพิ่มเอฟเฟกต์ 3D ที่ลอยอยู่เหนือวัตถุที่แสดงแอนิเมชั่นแบบโต้ตอบและทำให้การออกแบบมีชีวิตชีวาขึ้น!

เราจะใช้ตัว สร้าง Divi สำหรับการออกแบบและต่อมาเราจะเพิ่มโค้ด CSS และ jQuery เพื่อสร้างฟังก์ชันแอนิเมชั่นที่จะทำให้การออกแบบมีชีวิตชีวา! คุณสามารถใช้การออกแบบนี้เพื่อแสดงผลิตภัณฑ์ของคุณในรูปแบบใหม่แก่ผู้เยี่ยมชมของคุณ!
การออกแบบขั้นสุดท้าย
หากทุกอย่างเป็นไปตามแผน การออกแบบขั้นสุดท้ายของเราก็จะออกมาประมาณนั้น
การสร้างเอฟเฟกต์ Dynamic 3D Mousemove บน Divi
งาน 1: ตั้งค่าหน้า
เนื่องจากคุณต้องการสร้างเอฟเฟกต์นี้บนหน้าเว็บของคุณ เราเชื่อว่าคุณได้ติดตั้ง Divi เวอร์ชันล่าสุดแล้ว ตอนนี้ “เพิ่มหน้า” จากแดชบอร์ด ตั้งชื่อตามที่คุณต้องการและขยายด้วยตัวสร้าง Divi
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
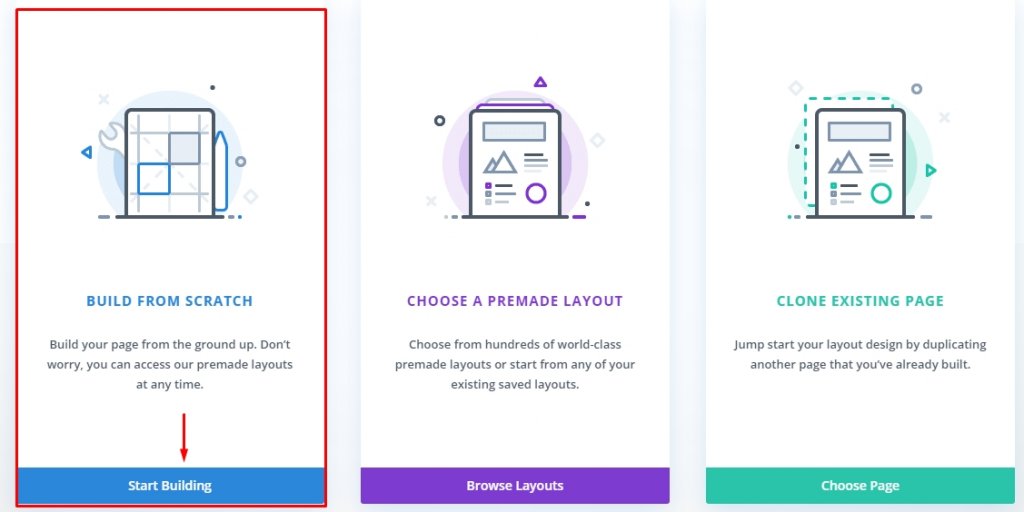
ตอนนี้เลือก "สร้างจากศูนย์" แล้วเริ่มเลย
ภารกิจที่ 2: การสร้างคอนเทนเนอร์โฮเวอร์และการ์ด
ในการเปิดใช้งานภาพเคลื่อนไหว 3 มิติเมื่อวางเมาส์เหนือ เราจะกำหนดเป้าหมายแถวนั้น เราจะเรียกมันว่า "ตู้คอนเทนเนอร์โฮเวอร์" ในทางกลับกัน คอลัมน์จะทำหน้าที่เป็นการ์ด ซึ่งจะเคลื่อนไหวกับองค์ประกอบย่อยในระหว่างการวางเมาส์เหนือแถว
ส่วนจัดแต่งทรงผม
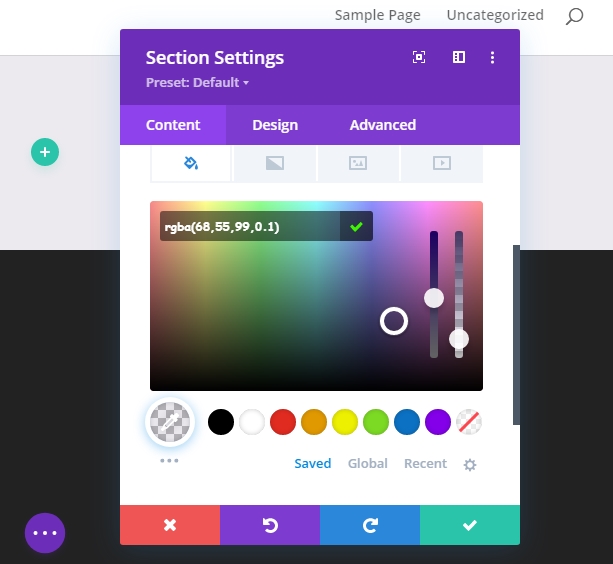
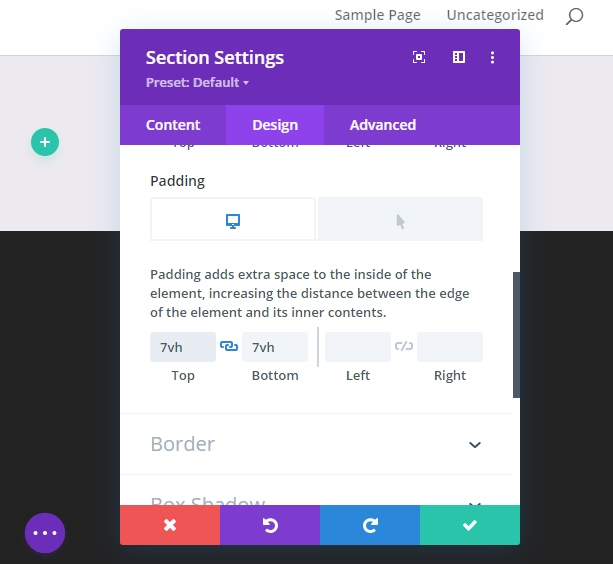
เปิดการตั้งค่าส่วนเริ่มต้นและอัปเดตรายการต่อไปนี้
- สีพื้นหลัง - RGBA(68,55,99,0.1) ที่นี่ 0.1 คือความทึบ.Â

- เพิ่มช่องว่างภายใน "7vh" ทั้งด้านบนและด้านล่าง

โฮเวอร์คอนเทนเนอร์
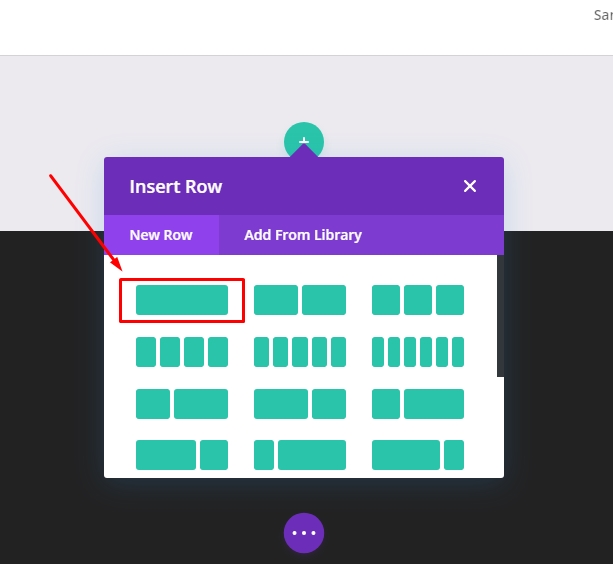
ตอนนี้เพิ่มแถวหนึ่งคอลัมน์ในส่วนที่เตรียมไว้

อัปเดตการตั้งค่าแถวด้วยการเปลี่ยนแปลงต่อไปนี้
- เปิดใช้งาน "ความกว้างของรางน้ำแบบกำหนดเอง" และเปลี่ยนค่าเป็น 1
- ความกว้าง 100%
- ความกว้างสูงสุด: 70% (เดสก์ท็อป), 60% (แท็บเล็ต), 50% (มือถือ)

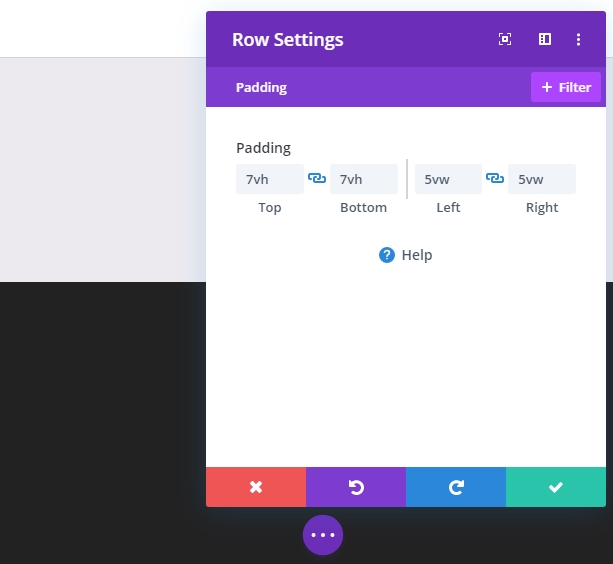
- Padding: 7vh บนและล่าง 5vw บนซ้ายและขวาÂ
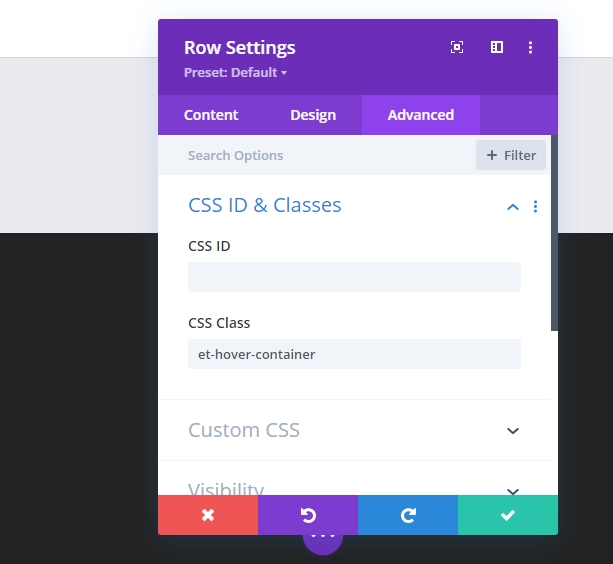
ใต้แท็บขั้นสูง ให้เพิ่มคลาส CSS ที่กำหนดเอง
- CSS Class: et-hover-container

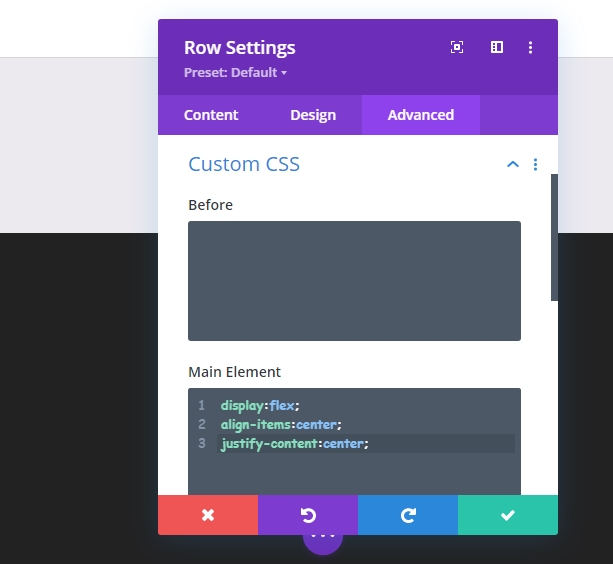
เพิ่มโค้ด CSS ลงในองค์ประกอบหลักด้วย
display:flex;
align-items:center;
justify-content:center;
การ์ด
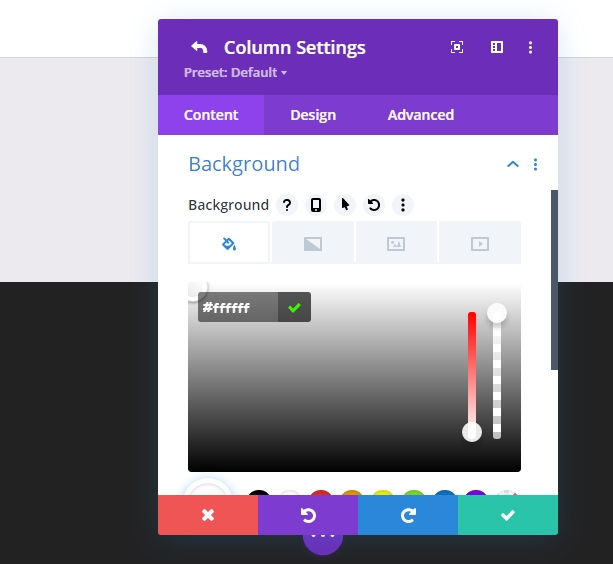
หลังจากเสร็จสิ้นการอัปเดตแถว ให้เปิดการตั้งค่าสำหรับคอลัมน์เพื่อจัดรูปแบบการ์ด
- สีพื้นหลัง #ffffff

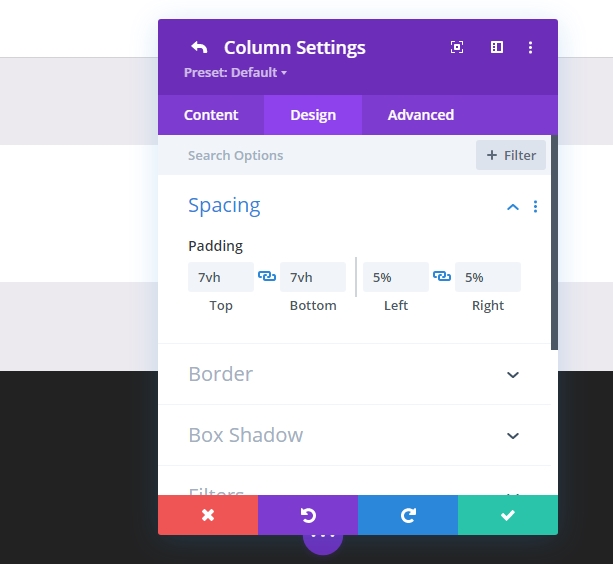
- ช่องว่างภายใน: บน 7vh บน 7vh ล่าง 5% ซ้าย 5% ขวา

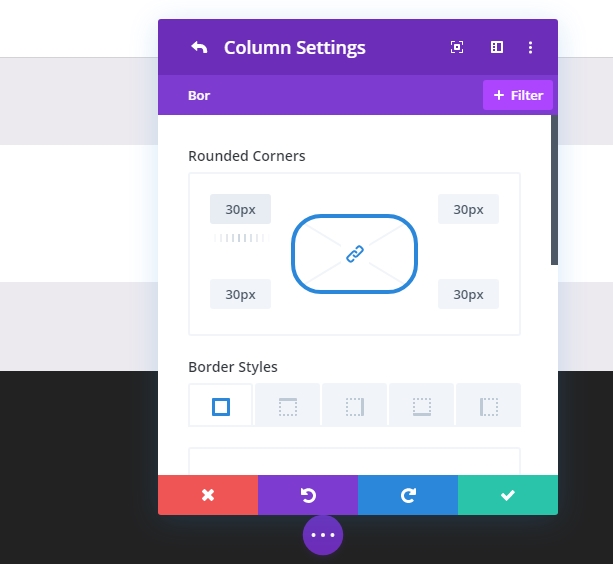
- มุมโค้งมน: 30px

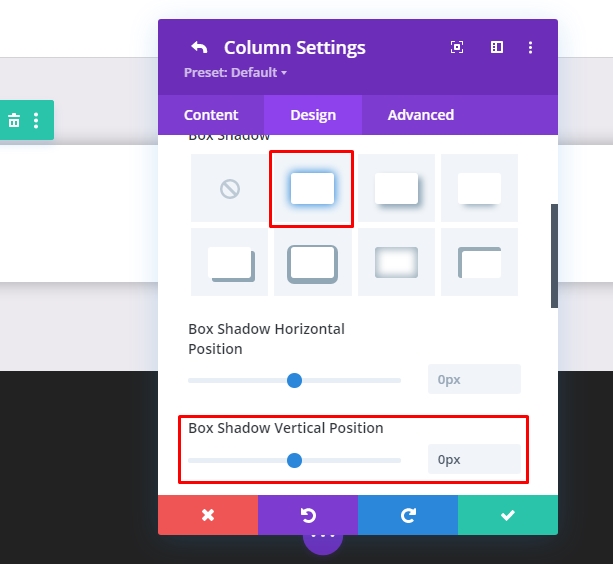
- กล่องเงา: ดูภาพหน้าจอ
- ตำแหน่งแนวตั้งเงาของกล่อง: 0px

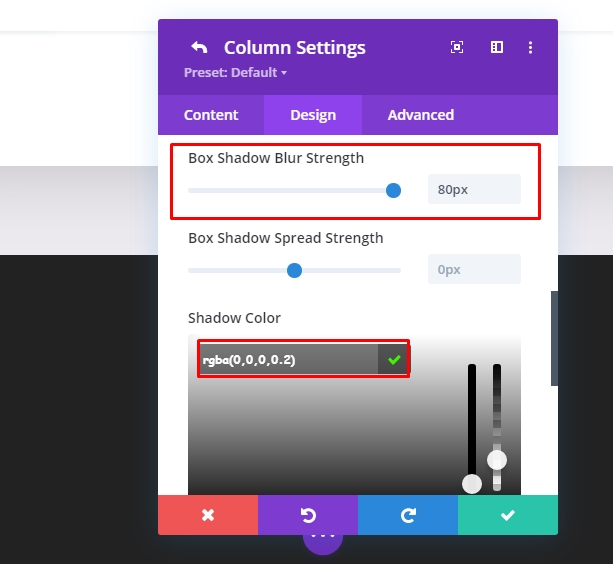
- ความแรงของกล่องเงาเบลอ: 80px
- เงาสี: rgba(0,0,0,0.2)

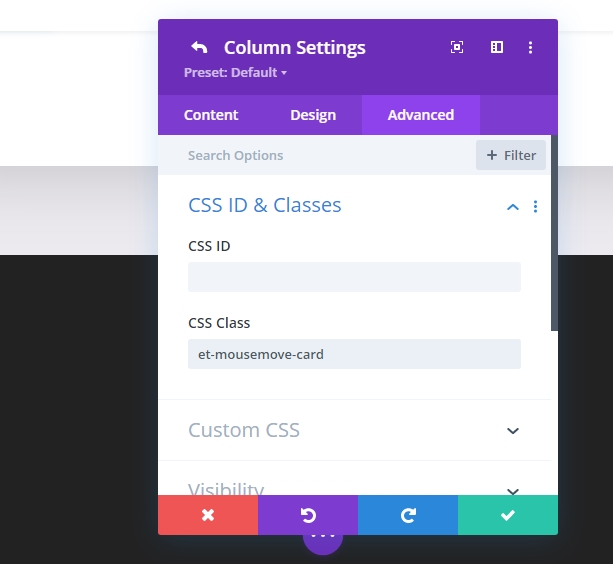
ใต้แท็บขั้นสูง ให้เพิ่มคลาส CSS ที่กำหนดเอง
- CSS Class: et-mousemove-card

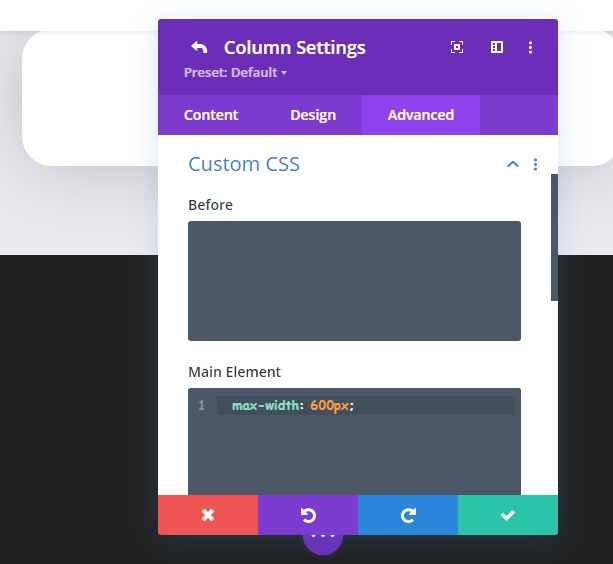
เพิ่มโค้ด CSS นี้ภายใต้องค์ประกอบหลัก
max-width: 600px;
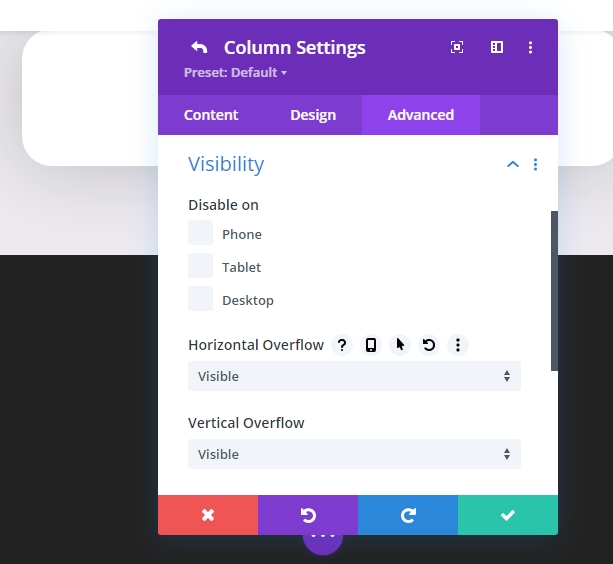
ตอนนี้ตั้งค่าคุณสมบัติโอเวอร์โฟลว์เป็นมองเห็นได้สำหรับทั้งโอเวอร์โฟลว์แนวนอนและแนวตั้ง

งาน 3: การสร้างองค์ประกอบการ์ด
พื้นหลังวงกลมพร้อมโลโก้
สำหรับองค์ประกอบแรกของการ์ด เราจะเพิ่มพื้นหลังวงกลมที่มีโลโก้ของเราซึ่งจะอยู่ด้านหลังภาพผลิตภัณฑ์หลักของเรา
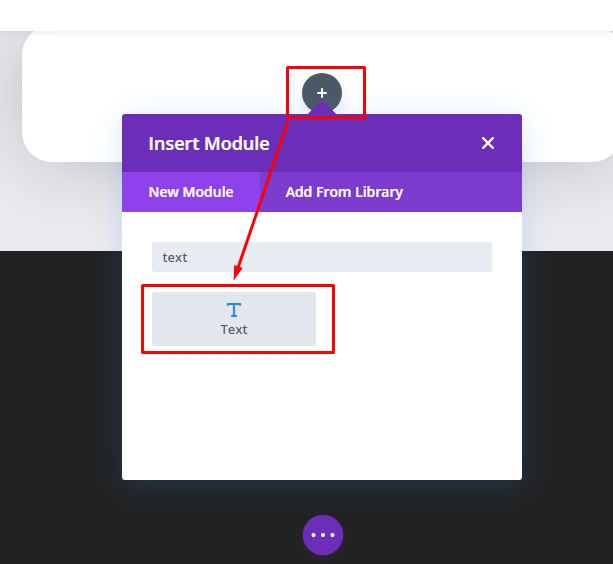
ตอนนี้เพิ่ม "ข้อความ" ในคอลัมน์และลบข้อความเริ่มต้นเพื่อให้เนื้อหาว่างเปล่า

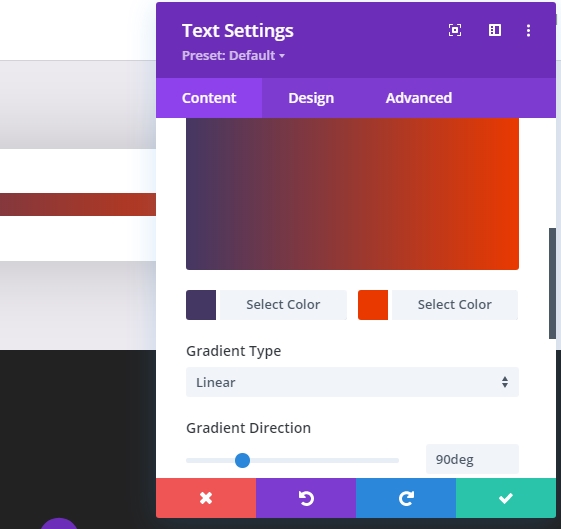
ถึงเวลาเพิ่มพื้นหลังไล่ระดับสี
- ไล่โทนสีพื้นหลังซ้าย #443763
- พื้นหลังไล่ระดับ สีขวา #EA3900
- ตั้งค่าทิศทางการไล่ระดับสีเป็น 90 องศา

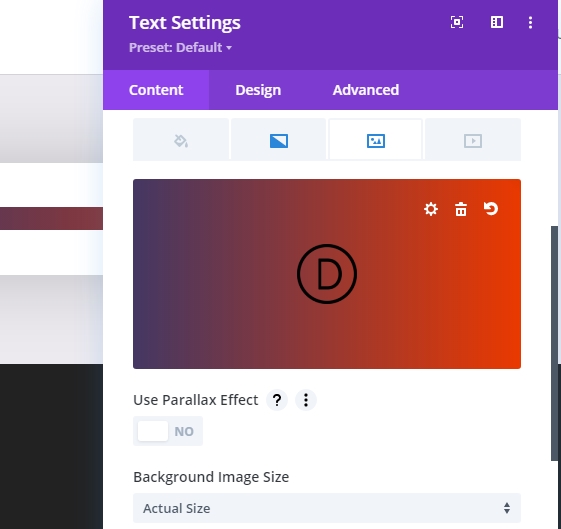
นอกจากการไล่ระดับสีแล้ว เพิ่มโลโก้เป็นภาพพื้นหลัง ขนาดรูปภาพควรเป็น 60px x 60px และตั้งค่าขนาดรูปภาพพื้นหลังเป็น "ขนาดจริง"

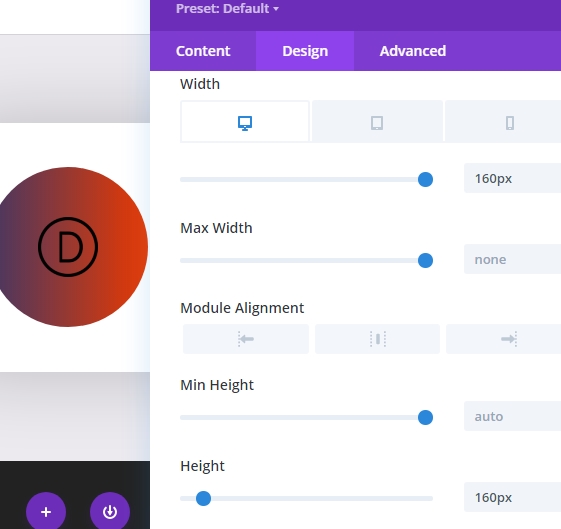
บนแท็บ "ออกแบบ" เปลี่ยนค่าต่อไปนี้ในส่วน "ขนาด" ตั้งค่าความกว้าง 160px สำหรับเดสก์ท็อป 150px สำหรับแท็บเล็ต และ 80px สำหรับสมาร์ทโฟน

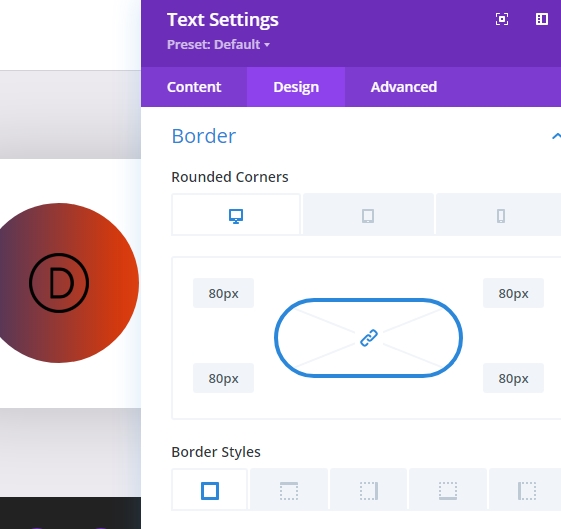
นอกจากนี้ ให้ตั้งค่าความสูงเหมือนกับความกว้าง สุดท้าย กำหนดมุมโค้งมนให้มีค่า 80% ในส่วน "เส้นขอบ"

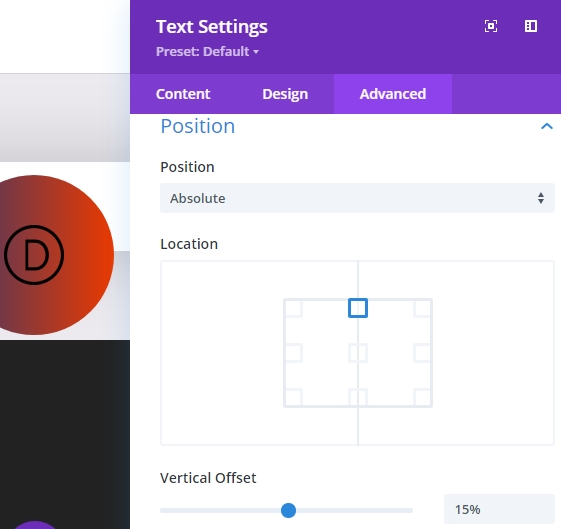
บนแท็บ "ขั้นสูง" อัปเดตตำแหน่งตามที่ระบุด้านล่าง
- ตำแหน่ง : Absolute
- ที่ตั้ง : ท็อปเซ็นเตอร์
- ออฟเซ็ตแนวตั้ง : 15%

ภาพการ์ด
ตอนนี้เมื่อเราทำส่วนโลโก้เสร็จแล้ว มาเพิ่มรูปภาพผลิตภัณฑ์บนการ์ดกัน เราจะเพิ่มโมดูลรูปภาพใหม่ภายใต้โมดูลข้อความก่อนหน้า

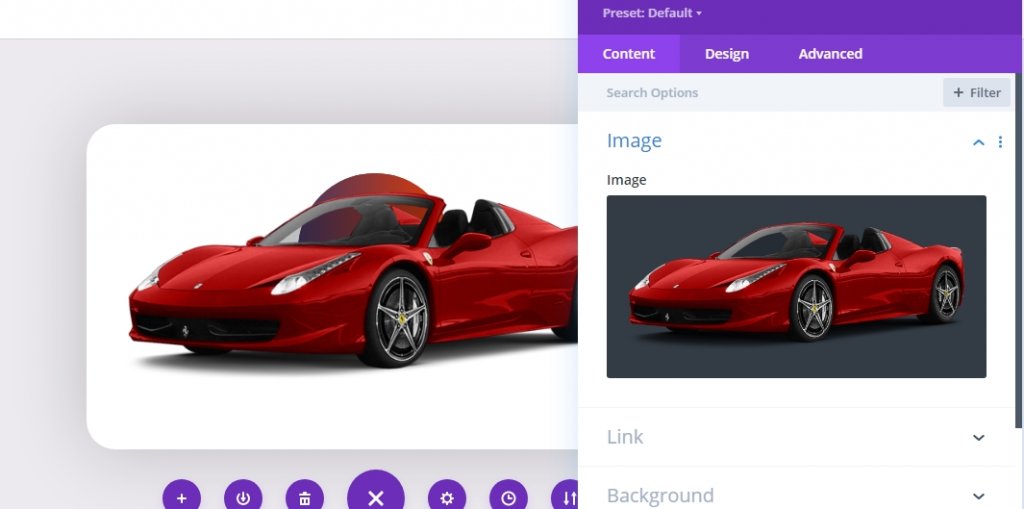
ตอนนี้อัปโหลดรูปภาพของผลิตภัณฑ์ ตรวจสอบให้แน่ใจว่ารูปภาพมีความโปร่งใสและอยู่ในรูปแบบ Png ในที่นี้ เราใช้ภาพของเฟอร์รารีสีแดง

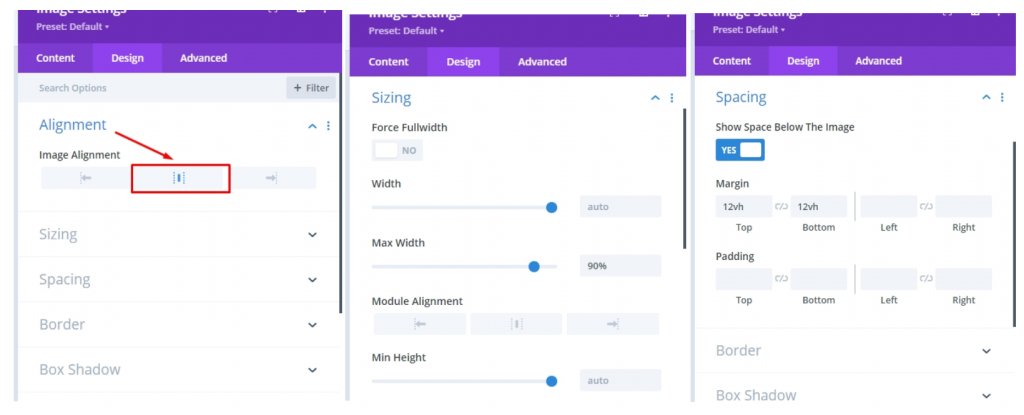
บนแท็บ "ออกแบบ" ให้เปลี่ยนค่าตามที่ระบุไว้ด้านล่าง
- การจัดตำแหน่งภาพ: กึ่งกลาง
- ความกว้าง: 90%
- Margin: 12vh บนและ 5vh ล่าง (ปรับค่าตามความต้องการของคุณ)

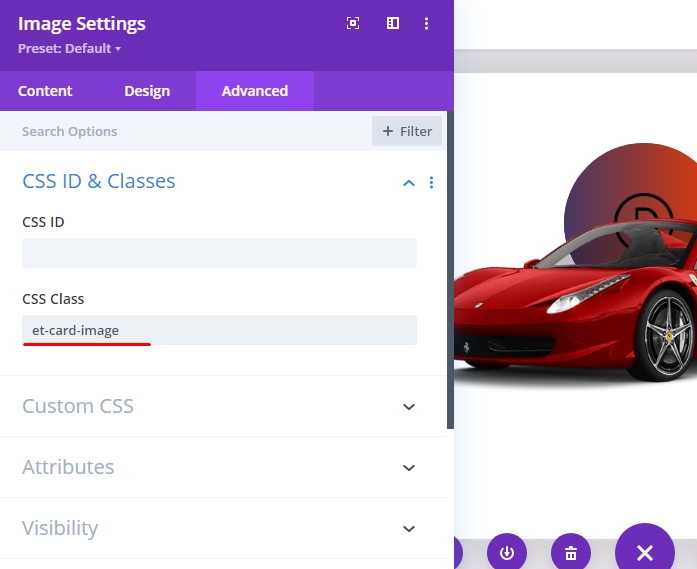
ในส่วนแท็บ "ขั้นสูง" ให้เพิ่มคลาส CSS ที่กำหนดเองสำหรับรูปภาพ
- CSS Class: et-card-image

หัวเรื่องรถ
ตอนนี้เราจะสร้างหัวข้อสำหรับการ์ด เมื่อภาพรถอยู่ในตำแหน่งแล้ว ให้เพิ่มโมดูลข้อความใต้ภาพเพื่อสร้างส่วนหัวของการ์ด

ในเนื้อหา ให้ลบข้อความเริ่มต้นและเพิ่มส่วนหัว H2 ของ HTML ที่ระบุด้านล่าง
>h2span style="color: #ea3900:"/span/h2 
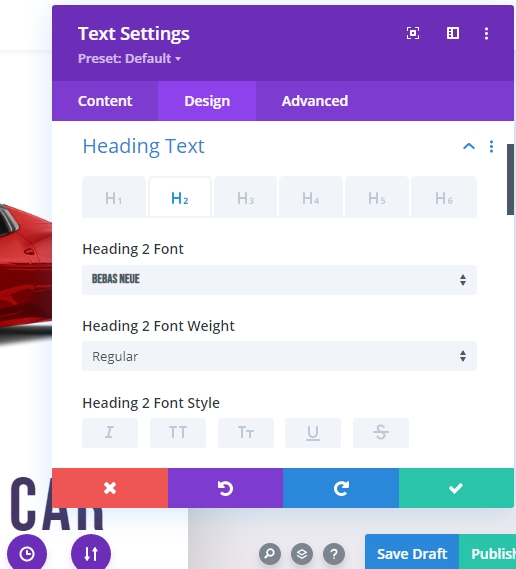
ตอนนี้ ในส่วนการออกแบบ ให้เปลี่ยนค่าต่อไปนี้:
- แบบอักษรของหัวเรื่อง 2: Bebas Neue

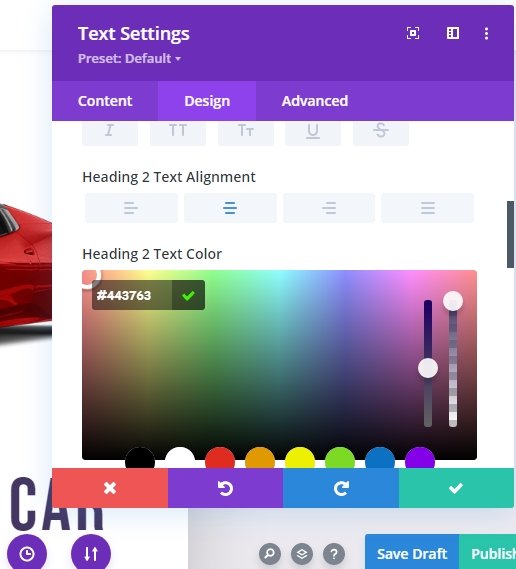
- การจัดแนวข้อความหัวเรื่อง 2 : Center
- หัวเรื่อง 2 สีข้อความ: #443763

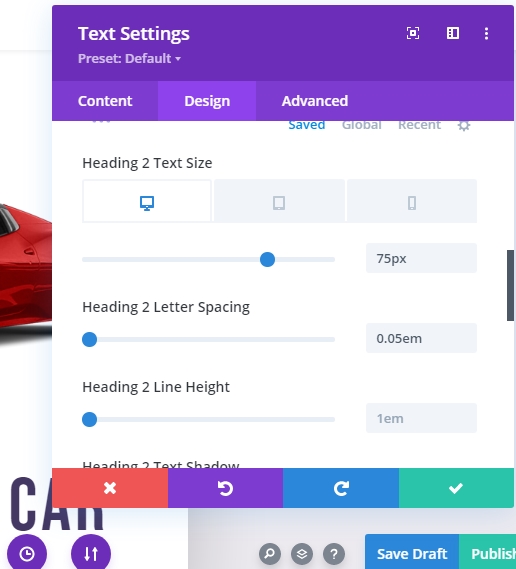
- ขนาดข้อความส่วนหัวที่ 2 : 75px สำหรับเดสก์ท็อป 60px สำหรับแท็บเล็ต และ 45px สำหรับมือถือ
- หัวเรื่อง 2 ระยะห่างตัวอักษร : 0.05em

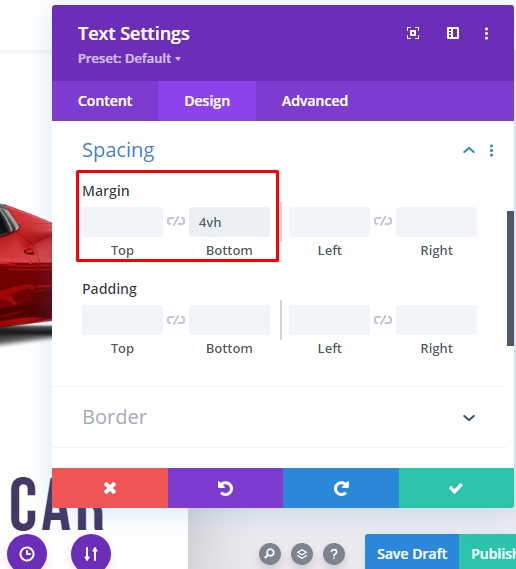
- มาร์จิ้น : 4vh ที่ด้านล่าง

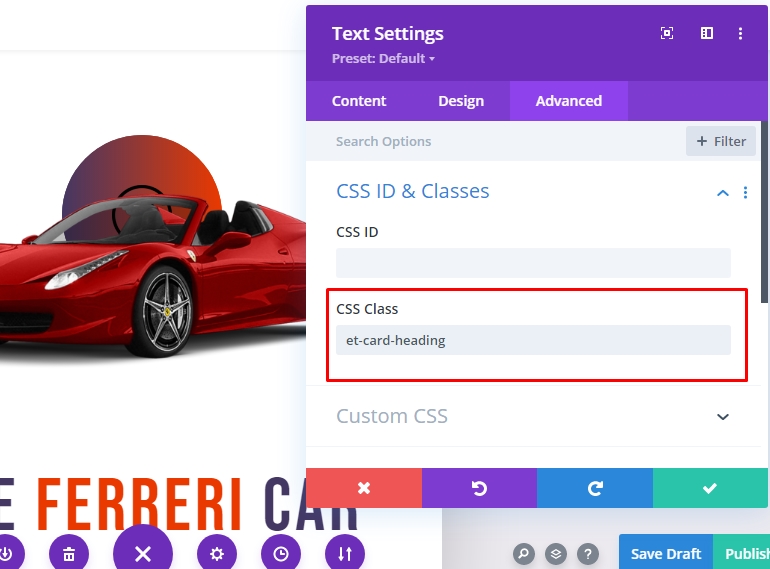
ใน "ส่วนขั้นสูง" เพิ่มคลาส CSS ที่กำหนดเอง
- CSS Class: et-card-heading

ข้อมูลบัตร
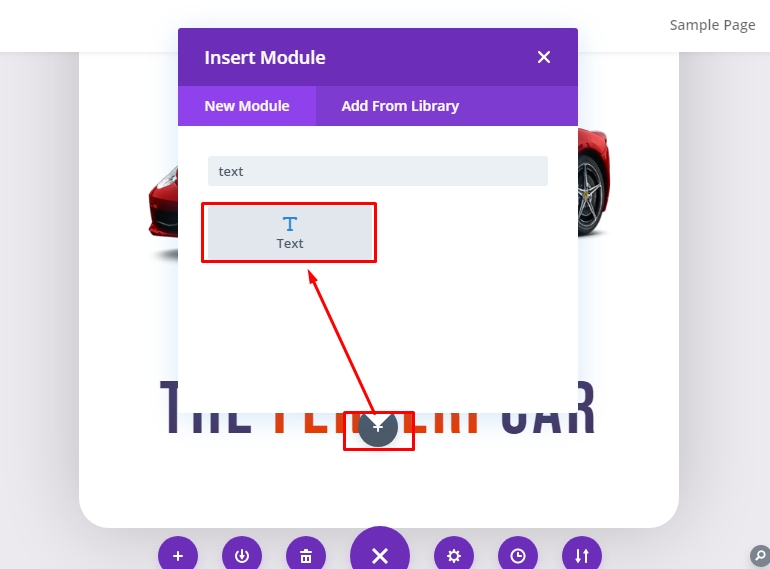
ตอนนี้เราจะเพิ่มข้อมูลเกี่ยวกับการ์ด เราจะเพิ่มโมดูลข้อความอื่นสำหรับข้อมูลเพราะจะทำให้เราสามารถเพิ่มเอฟเฟกต์แอนิเมชั่น 3 มิติที่แตกต่างกันในแต่ละโมดูล มาเพิ่มโมดูลข้อความใหม่ภายใต้โมดูลข้อความหัวข้อ

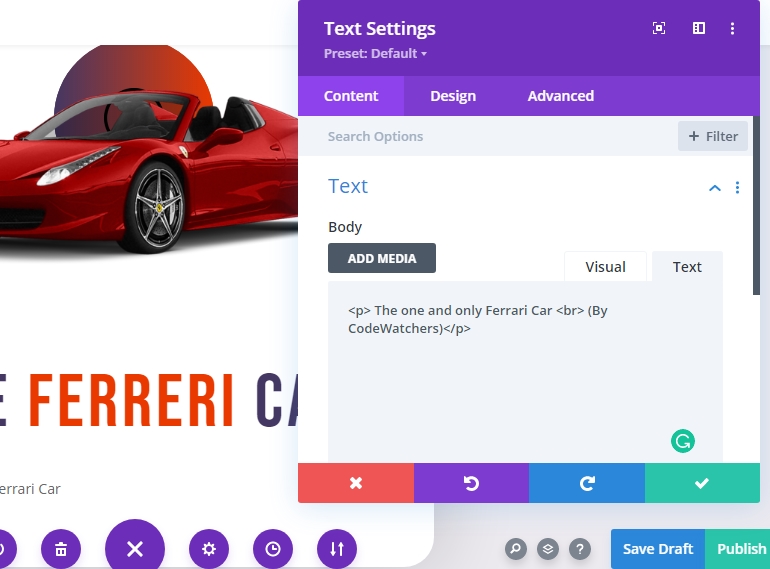
ตอนนี้เพิ่มเนื้อหาข้อความต่อไปนี้ในเนื้อหา
>pbr/p 
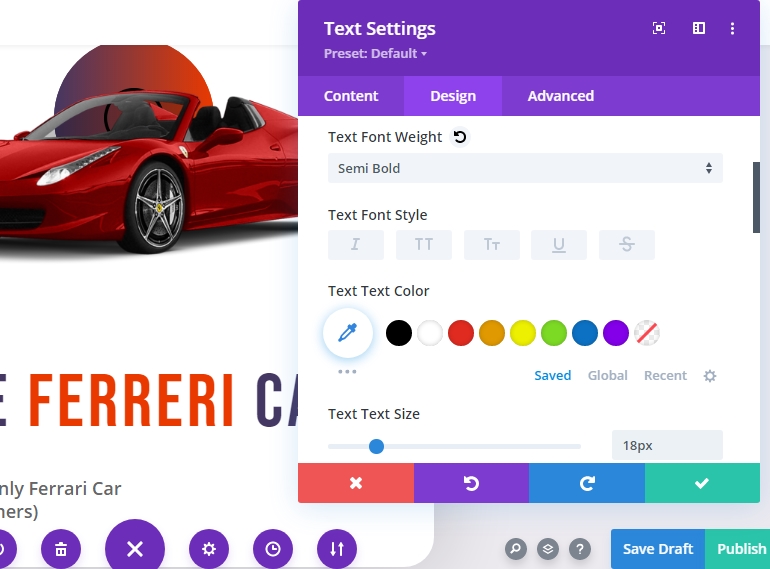
ภายใต้แท็บการออกแบบ ให้อัปเดตสิ่งต่อไปนี้:
- น้ำหนักแบบอักษรของข้อความ : กึ่งหนา
- ขนาดตัวอักษร : 18px (เดสก์ท็อป) และ 16px (แท็บเล็ตและโทรศัพท์)

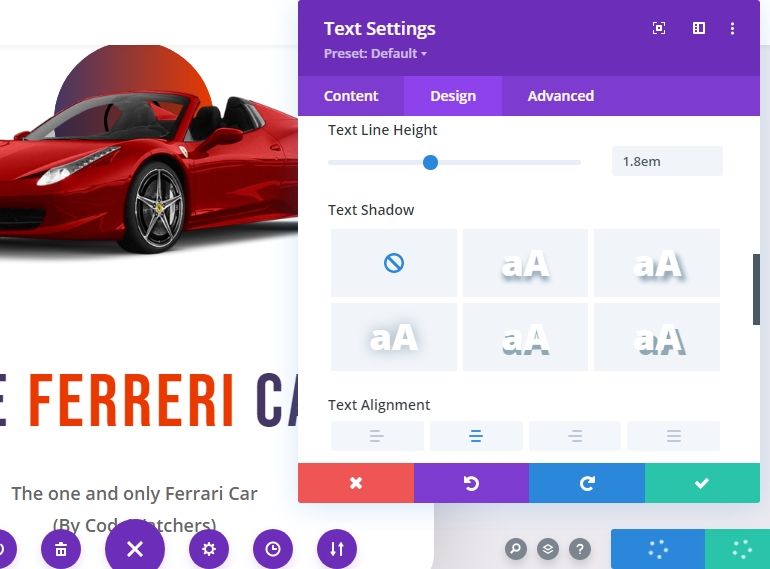
- ความสูงของบรรทัดข้อความ : 1.8em
- การจัดตำแหน่งข้อความ : Center

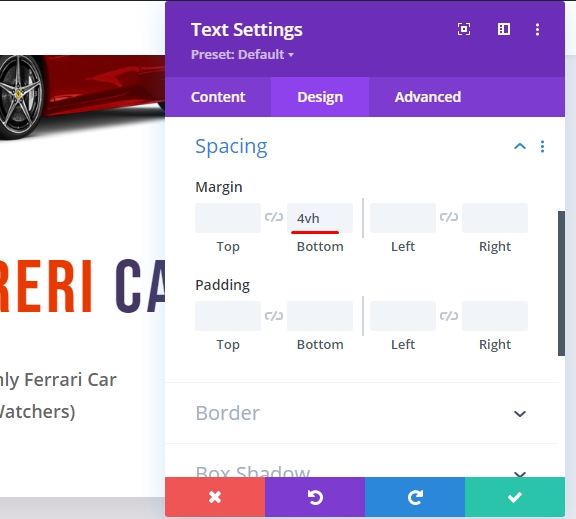
- มาร์จิ้น : 4vh

ตอนนี้เพิ่มคลาส CSS ที่กำหนดเองให้กับโมดูลนี้
- CSS Class: et-card-info

ปุ่ม
ตอนนี้เพิ่มโมดูลปุ่มใหม่ภายใต้โมดูลข้อความข้อมูล สิ่งนี้จะเพิ่มปุ่มบนการ์ด

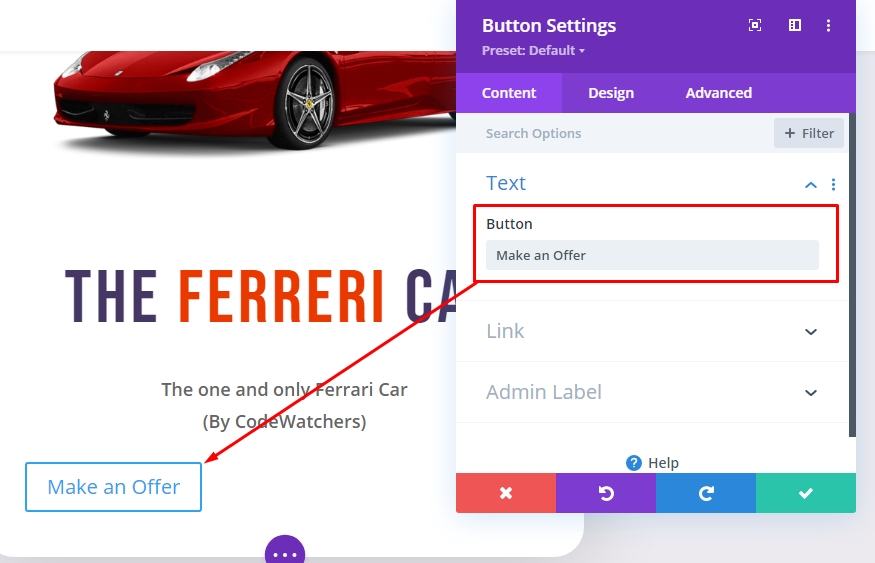
บนแท็บ "เนื้อหา" ของการตั้งค่าปุ่ม ให้เปลี่ยนข้อความของปุ่ม
- ข้อความปุ่ม: ทำข้อเสนอ

บนแท็บ "ออกแบบ" ให้จัดรูปแบบปุ่มตามที่กล่าวไว้ด้านล่าง
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่

- ขนาดข้อความของปุ่ม: 25px (เดสก์ท็อป), 20px (แท็บเล็ต), 16px (โทรศัพท์)

- สีข้อความของปุ่ม: #ffffff

- สีพื้นหลังของปุ่ม: #443763

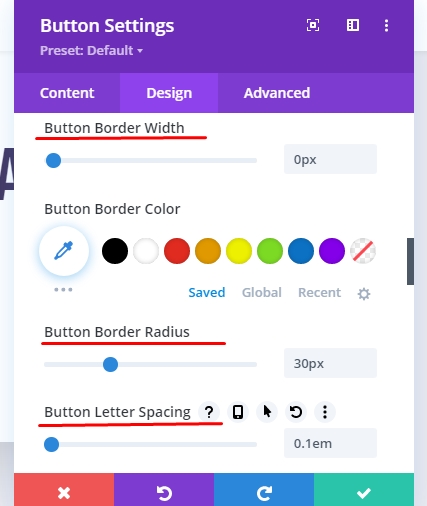
- ความกว้างของขอบปุ่ม: 0px
- ขอบปุ่ม รัศมี: 30px
- ระยะห่างระหว่างตัวอักษรของปุ่ม: 0.1em

- แบบอักษรของปุ่ม: Neue ของ Beba

- Padding (เดสก์ท็อป): 0.5em บน 0.5em ล่าง 3em ซ้าย 3em ขวา
- Padding (โทรศัพท์):Â บน 0.5em, 0.5em ล่าง, 2em ซ้าย, 2em right

ตอนนี้เพิ่มคลาส CSS ที่กำหนดเอง
- CSS Class: et-card-button

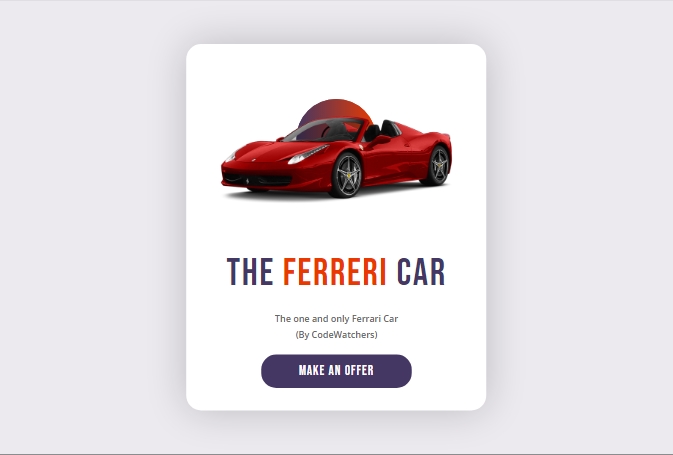
ผลลัพธ์จนถึงตอนนี้
นี่คือผลงานการออกแบบขั้นสุดท้ายที่ไม่มีแอนิเมชั่น

ตอนนี้เราจะเพิ่มโค้ดที่กำหนดเองเพื่อทำให้การออกแบบนี้มีชีวิตชีวา
งานที่ 4: การเพิ่ม CSS และ JQuery Custom Code
เนื่องจากการออกแบบของเราเสร็จสมบูรณ์ ตอนนี้เราจะเพิ่มโค้ด CSS และ JQuery เพื่อให้คอลัมน์และองค์ประกอบการ์ดที่สร้างขึ้นใหม่ของเราสร้างเอฟเฟกต์ภาพเคลื่อนไหวการย้ายเมาส์ 3 มิติแบบไดนามิก
ในการดำเนินการดังกล่าว ให้เพิ่มโมดูลโค้ดใหม่ภายใต้โมดูลปุ่ม

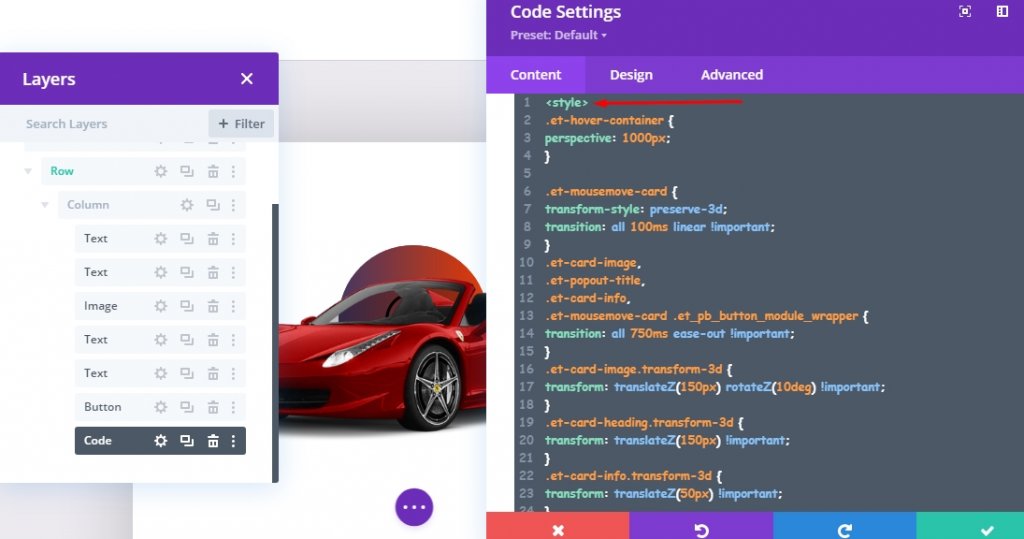
วางโค้ด CSS ที่กำหนดเองลงในช่อง และอย่าลืมใส่โค้ดลงในแท็ก "Style"
>style/styleโค้ด CSS จะมีลักษณะดังนี้ภายใต้แท็บเนื้อหาของโมดูลโค้ด

ด้านล่าง CSS ให้เพิ่ม JQuery ต่อไปนี้ และตรวจสอบให้แน่ใจว่าโค้ดนั้นอยู่ในแท็ก "Script"
>script/scriptรหัสต่อไปนี้ควรมีลักษณะเช่นนี้ในแผงรหัส

ตอนนี้บันทึกงานทั้งหมดและตรวจสอบงานทั้งหมดในหน้าสด
ผลลัพธ์สุดท้าย
การออกแบบทั้งหมดของเราจึงเป็นแบบนี้ เจ๋งอ่ะ!
คำพูดสุดท้าย
แอนิเมชั่น 3 มิติที่เราเห็นในบทช่วยสอนวันนี้นั้นง่ายและสนุกมากที่จะเรียนรู้ นี่คือเอฟเฟกต์แอนิเมชั่นขั้นสูงที่ไม่เหมือนใครซึ่งสามารถควบคุมได้โดยการเคลื่อนไหวของเมาส์ เราสามารถออกแบบสิ่งนี้ผ่านการเข้ารหัส CSS และ JQuery อย่างง่าย ไม่ต้องสงสัย Divi เป็นเครื่องมือสร้างเพจที่ทรงพลัง และด้วยการเขียนโค้ดที่ปรับแต่งเองได้ มันเป็นไปได้ที่จะนำการออกแบบที่มีมนต์ขลังมาสู่เว็บไซต์




