ข้อผิดพลาดร้ายแรงประการหนึ่งที่ธุรกิจขนาดเล็กส่วนใหญ่ทำคือการใช้แบบฟอร์มลงทะเบียนที่ค่อนข้างธรรมดาและเหมือนกันกับแบบฟอร์มสมัครอื่นๆ ทั้งหมดบนอินเทอร์เน็ต

เมื่อใดก็ตามที่เรามีโอกาสที่จะตรวจสอบแบบฟอร์มของลูกค้าในขณะที่ตอบคำถามของพวกเขา เราจะสังเกตเห็นแนวโน้มนี้อย่างสม่ำเสมอ
เพื่อช่วยผู้อ่านของเราในการสร้างแบบฟอร์มลงทะเบียนที่สะดุดตาซึ่งจะทำให้รายการจดหมายข่าวของคุณเติบโตขึ้น เราจึงตัดสินใจรวบรวมบทความนี้อย่างรวดเร็ว
บทช่วยสอนนี้จะแสดงวิธีใช้ Elementor ซึ่งเป็นเครื่องมือสร้างเพจที่ได้รับความนิยมมากที่สุดสำหรับ WordPress เพื่อสร้างแบบฟอร์มลงทะเบียนที่ไม่ซ้ำใครของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยแบบฟอร์มลงทะเบียนแบบกำหนดเองใน Elementor
ติดตั้ง Elementor และ WPForms
เราจะสอนวิธีใช้ Elementor ในการพัฒนาแบบฟอร์มลงทะเบียนแบบกำหนดเอง เนื่องจากผู้ใช้ส่วนใหญ่ใช้เพื่อเผยแพร่หน้าเว็บของตน
ติดตั้ง Elementor หากยังไม่ได้ติดตั้งบนเว็บไซต์ของคุณ
สำหรับหลักสูตรนี้ ไม่จำเป็นต้องมีใบอนุญาต Elementor แบบพรีเมียม หรือคุณสามารถสร้างแบบฟอร์มลงทะเบียนได้ฟรีโดยการรวม Elementor กับ WPForms !
แม้ว่าคุณสามารถใช้ Elementor และ WPForms ร่วมกันเพื่อสร้างแบบฟอร์มลงทะเบียนแบบกำหนดเองที่น่าทึ่งได้ฟรี แต่เราขอแนะนำให้ใช้สิทธิ์การใช้งาน WPForms Pro เพื่อเข้าถึงฟีเจอร์ที่ซับซ้อนยิ่งขึ้นเพื่อผลลัพธ์ที่ดีกว่า

ตอนนี้คุณสามารถเริ่มสร้างแบบฟอร์มลงทะเบียนส่วนตัวของคุณหลังจากติดตั้งปลั๊กอินทั้งสองแล้ว!
สร้างหรือแก้ไขเพจด้วย Elementor
คุณสามารถเพิ่มแบบฟอร์มลงทะเบียนลงในเพจที่สร้างขึ้นใหม่หรือเพจที่มีอยู่แล้วได้ โดยทั่วไปแบบฟอร์มจดหมายข่าวจะรวมเป็นหนึ่งในหลายส่วนของแลนดิ้งเพจที่ใหญ่กว่า อย่างไรก็ตาม เพื่อความเรียบง่าย เราจะสร้างหน้าใหม่โดยมีเพียงแบบฟอร์มลงทะเบียนในหน้านั้น
คลิก หน้า > เพิ่มหน้าใหม่ ในแดชบอร์ด WordPress เพื่อเริ่มต้น

คลิกปุ่มแก้ไขด้วย Elementor ที่อยู่ด้านบนของตัวแก้ไขบล็อก WordPress เมื่อคุณเข้าไปข้างใน

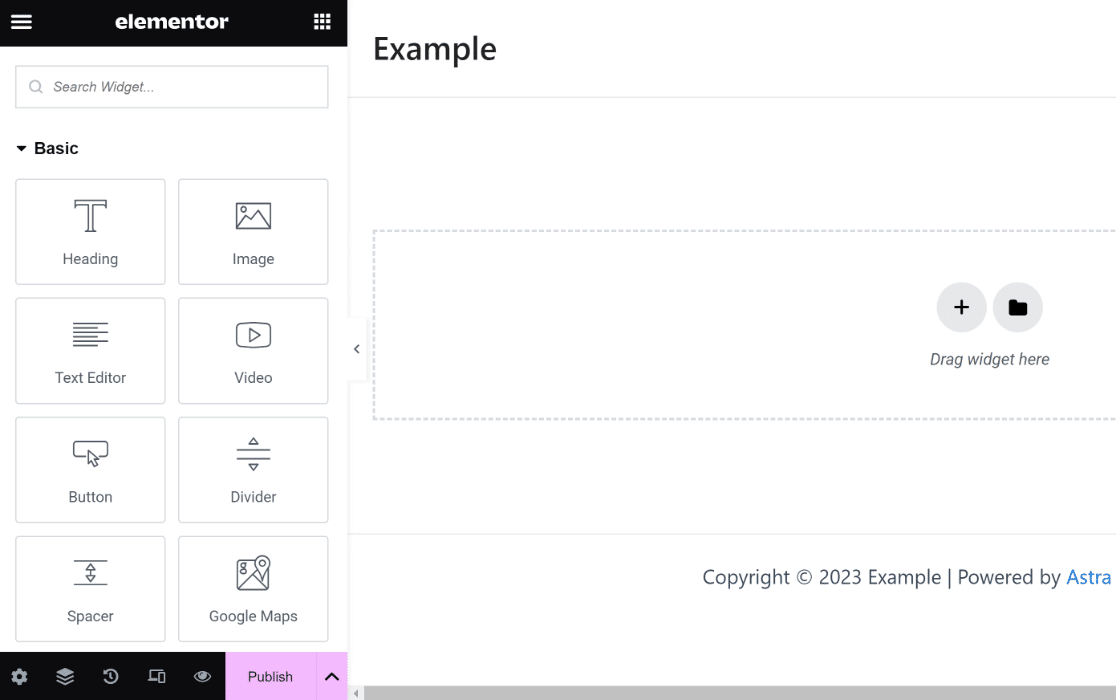
ตัวแก้ไข Elementor จะโหลดไม่นานหลังจากที่คุณกดปุ่ม คุณสามารถใช้เครื่องมือแก้ไขแบบลากและวางเพื่อสร้างหน้า Landing Page ที่ทำงานได้อย่างสมบูรณ์

วิดเจ็ต WPForms จะถูกนำมาใช้ในขั้นตอนต่อไปนี้เพื่อสร้างแบบฟอร์มลงทะเบียนส่วนบุคคล
สร้างแบบฟอร์มลงทะเบียนใหม่
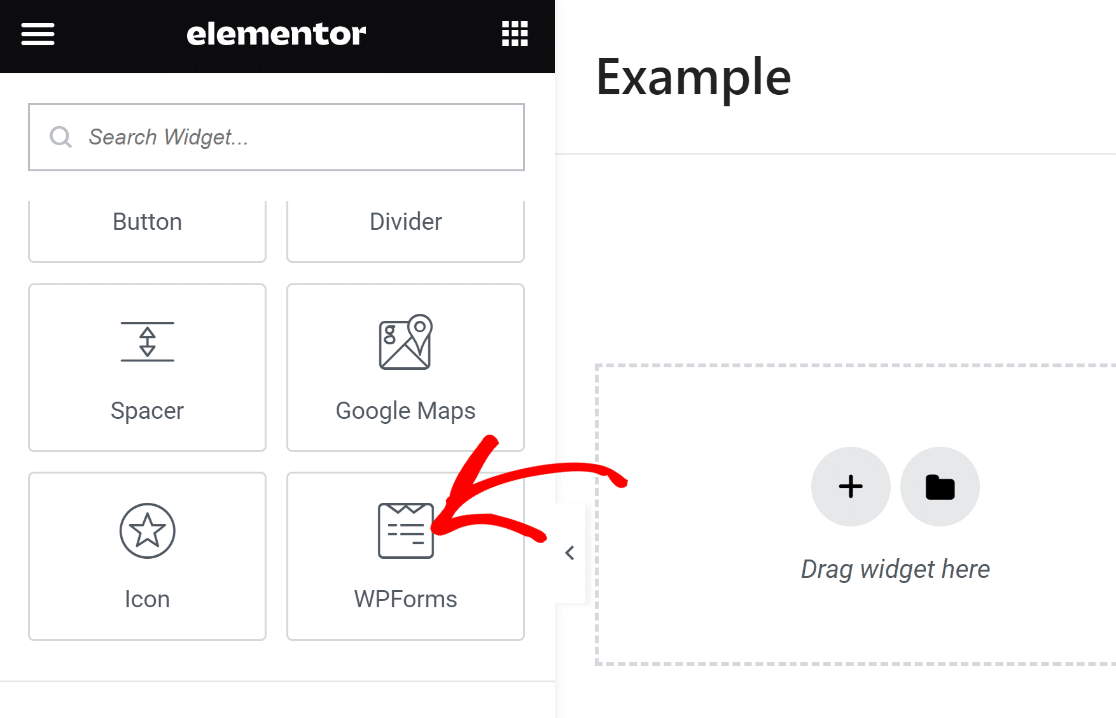
ตอนนี้ สิ่งที่เราต้องทำคือเพิ่มแบบฟอร์มลงทะเบียนแบบกำหนดเอง ดังนั้นเรามาค้นหาและลากวิดเจ็ต WPForms ไปที่ส่วนทางด้านขวากัน

คุณสามารถเลือกจากแบบฟอร์มที่เก็บไว้ที่คุณสร้างด้วย WPForms หรือสร้างใหม่หลังจากแทรกวิดเจ็ต WPForms ลงในเพจของคุณ
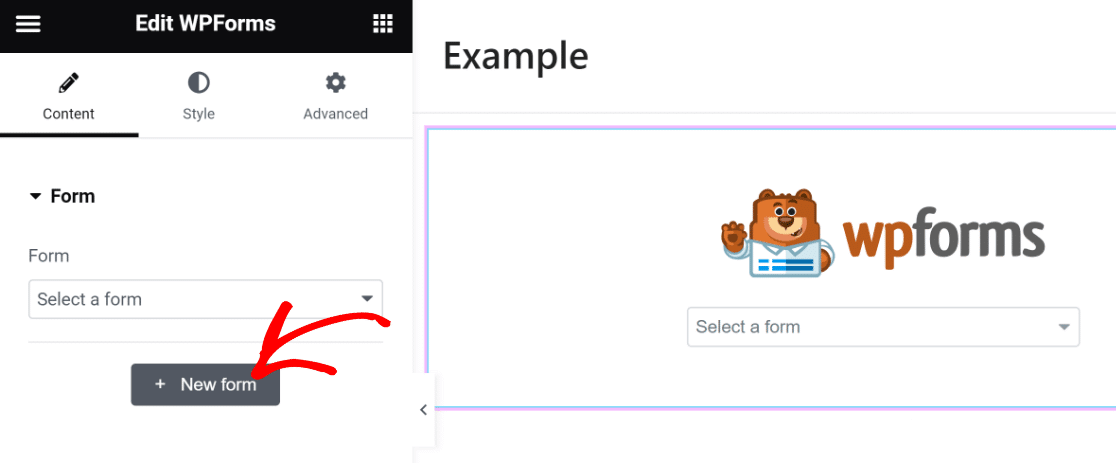
เมื่อเลือกปุ่ม + แบบฟอร์มใหม่ ซึ่งอยู่ในหน้าต่างด้านซ้าย เราจะสร้างแบบฟอร์มลงทะเบียนใหม่

ตอนนี้ตัวสร้างแบบฟอร์ม WPForms จะเริ่มโหลดเป็นโอเวอร์เลย์ แบบฟอร์มลงทะเบียนที่คุณต้องรวมเข้ากับเพจของคุณสามารถสร้างได้ที่นี่
เริ่มต้นด้วยการตั้งชื่อแบบฟอร์มของคุณ สิ่งนี้มีประโยชน์เพื่อให้คุณสามารถค้นหาได้ในแดชบอร์ด WordPress ของคุณและอ้างอิงในภายหลัง

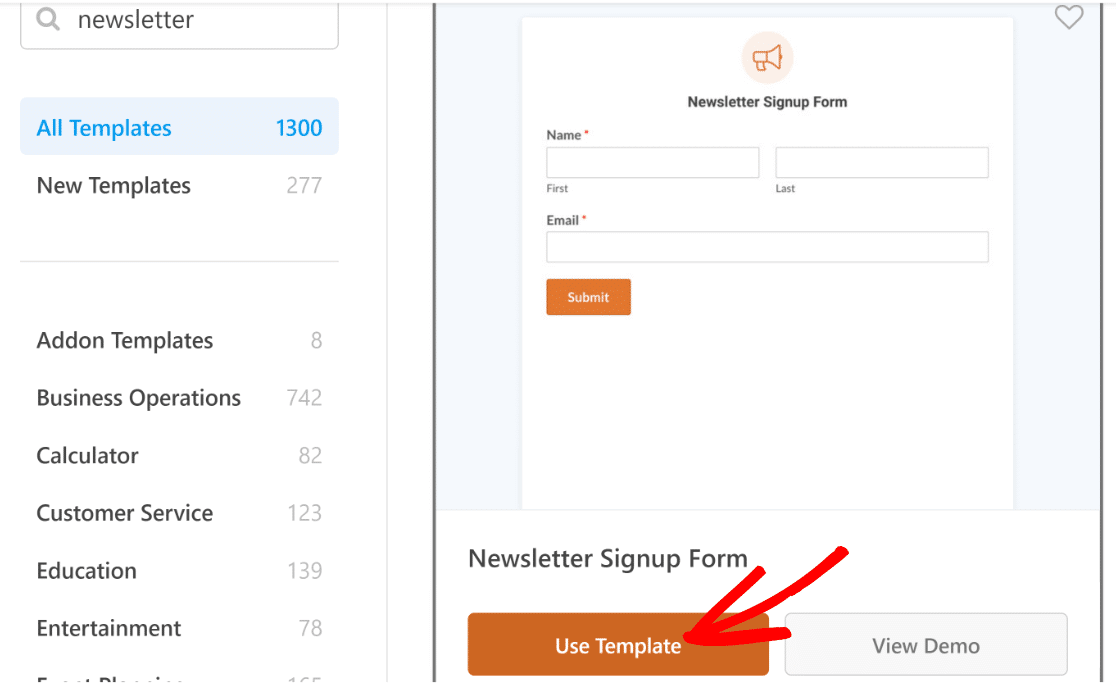
จากนั้น ค้นหาเทมเพลตที่เหมาะสมโดยใช้แถบค้นหาที่อยู่ใต้บานหน้าต่างการเลือกเทมเพลตแล้วปัดลง สำหรับบทเรียนนี้ เราจะใช้เทมเพลตแบบฟอร์มลงทะเบียนจดหมายข่าว

เมื่อคุณเลือกเทมเพลตแล้ว หน้าจอของคุณจะโหลดตัวสร้างแบบฟอร์ม ช่องชื่อและอีเมลรวมอยู่ในเทมเพลตนี้แล้ว ซึ่งเป็นทั้งหมดที่คุณต้องใช้ในการสมัครรับจดหมายข่าว

แต่ช่วงเวลาดีๆ ยังไม่สิ้นสุดเพียงเท่านี้! เราสามารถยกระดับแบบฟอร์มนี้ไปสู่อีกระดับหนึ่งได้
ตัวอย่างเช่น เราสามารถบรรลุเป้าหมายดังกล่าวได้โดยการใส่พาดหัวข่าวที่น่าสนใจซึ่งสนับสนุนให้ผู้คนลงทะเบียนมากขึ้น
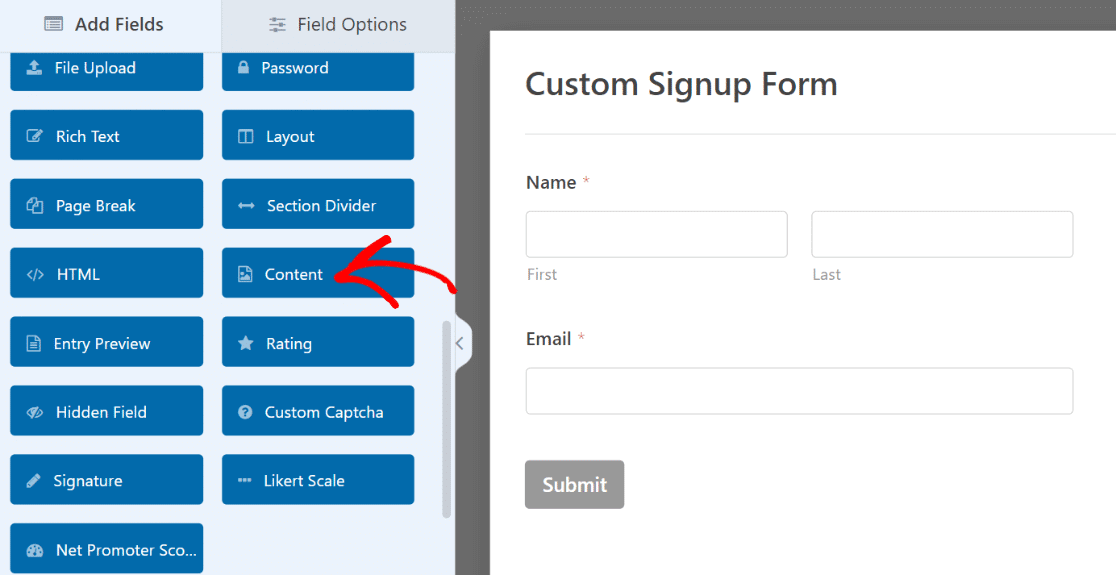
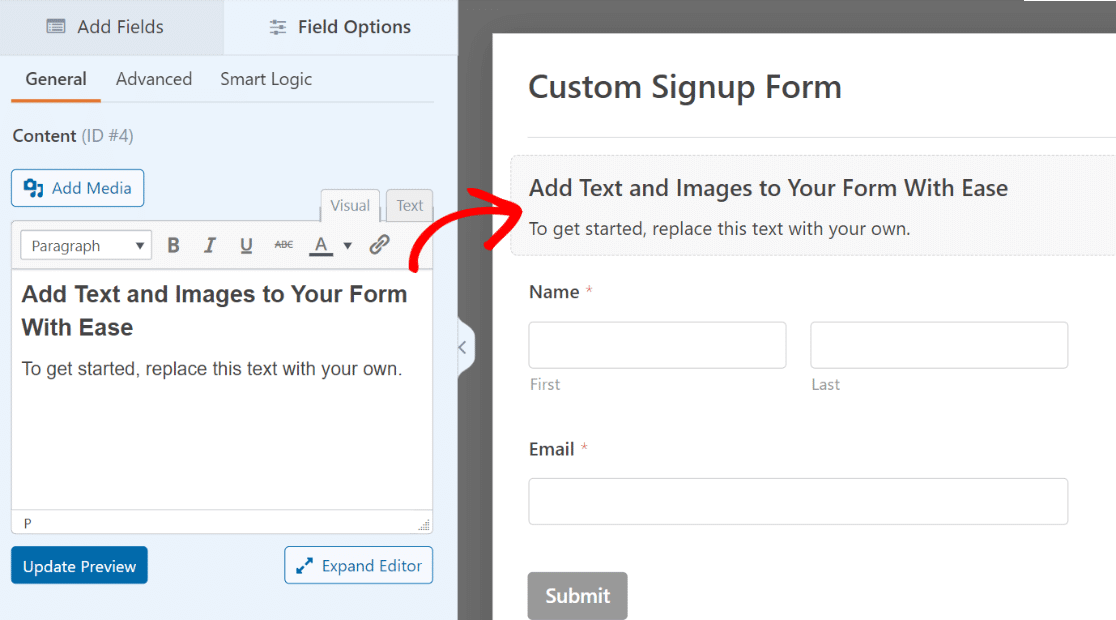
สามารถใช้ฟิลด์เนื้อหาใน WPForms Pro ได้ พื้นที่เนื้อหาจะถูกเพิ่มที่ด้านบนของแบบฟอร์ม

เมื่อเพิ่มฟิลด์แล้ว ให้คลิกที่ฟิลด์นั้นเพื่อเรียกตัวเลือกฟิลด์ที่เกี่ยวข้องขึ้นมาในบานหน้าต่างด้านซ้าย

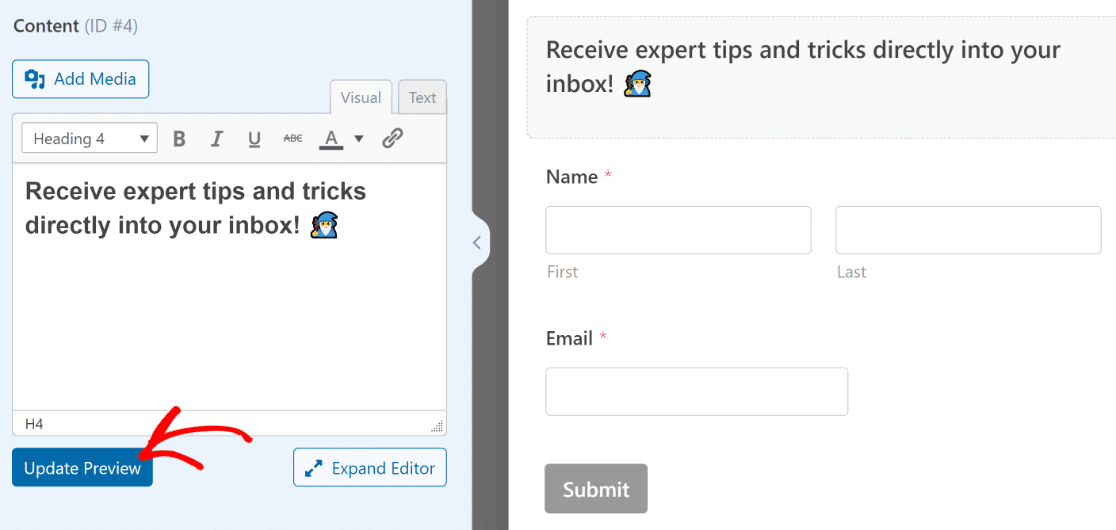
คุณไม่จำเป็นต้องรู้โค้ดใดๆ เพื่อเพิ่มข้อความลงในโปรแกรมแก้ไขข้อความทางหน้าต่างด้านซ้าย เราจะจัดรูปแบบเป็นหัวเรื่อง 4 และเพิ่มข้อความเข้าไป เพื่อแยกแยะคำให้ชัดเจนยิ่งขึ้น มาเพิ่มอิโมจิกันดีกว่า!
อย่าลืมกดปุ่มอัปเดตตัวอย่างใต้เครื่องมือแก้ไขเพื่อดูการเปลี่ยนแปลงที่เกิดขึ้นในแบบฟอร์มของคุณทางด้านขวา

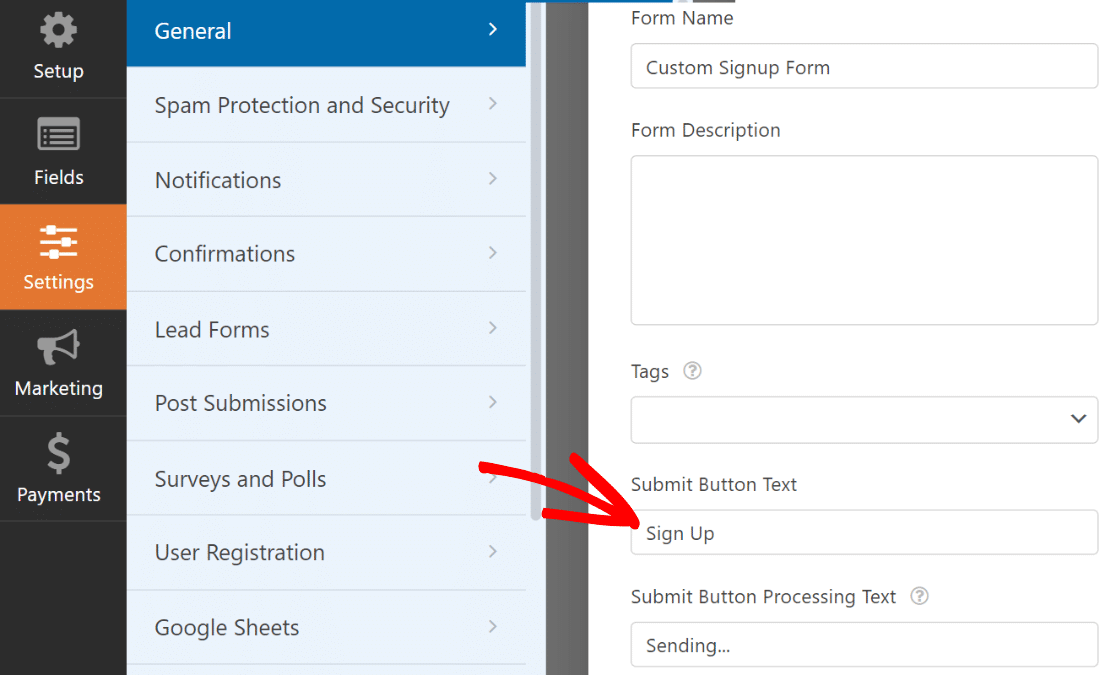
เรามาอัปเดตข้อความปุ่มส่งเพื่อให้สะท้อนถึงวัตถุประสงค์ของแบบฟอร์มได้ดีขึ้นในขณะที่เราดำเนินการอยู่
คลิก การตั้งค่า » ทั่วไป จากแถบด้านข้างของตัวสร้างแบบฟอร์ม เมื่อคุณไปถึงช่องข้อความปุ่มส่งแล้ว ให้เลื่อนลง คุณจะต้องพิมพ์ที่นี่เพื่อเปลี่ยนข้อความเริ่มต้น

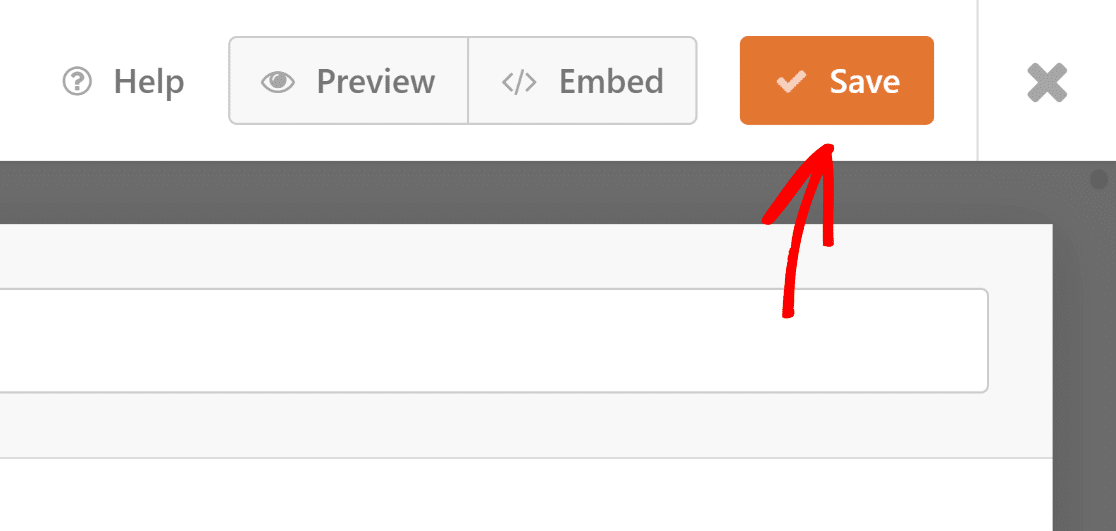
มหัศจรรย์! ฟอร์มเริ่มเป็นรูปเป็นร่างแล้ว.. ตอนนี้เป็นเวลาที่ดีที่จะคลิกบันทึกที่ด้านบนของแบบฟอร์มเพื่อบันทึก

อย่างไรก็ตาม หากแบบฟอร์มสมัครรับจดหมายข่าวไม่ได้เชื่อมต่อกับแพลตฟอร์มการตลาดผ่านอีเมลของคุณ ก็ไม่มีประโยชน์
เราจะแนะนำคุณตลอดขั้นตอนการรวมแบบฟอร์มของคุณเข้ากับซอฟต์แวร์การตลาดของคุณในขั้นตอนต่อไปนี้ เพื่อให้ผู้ใช้ที่ลงทะเบียนใหม่ถูกเพิ่มลงในรายชื่อสมาชิกของคุณโดยอัตโนมัติ
เชื่อมต่อแบบฟอร์มลงทะเบียนกับแพลตฟอร์มการตลาด
WPForms รองรับตัวเชื่อมต่อทางการตลาดต่างๆ โดยเริ่มจากการสมัครแบบ Plus และสูงกว่า หากคุณใช้ WPForms Lite คุณยังคงสามารถใช้การรวม Constant Contact ได้ฟรี
เราจะแนะนำคุณอย่างรวดเร็วตลอดกระบวนการรวมแบบฟอร์มลงทะเบียนของคุณกับ Brevo ในตัวอย่างนี้
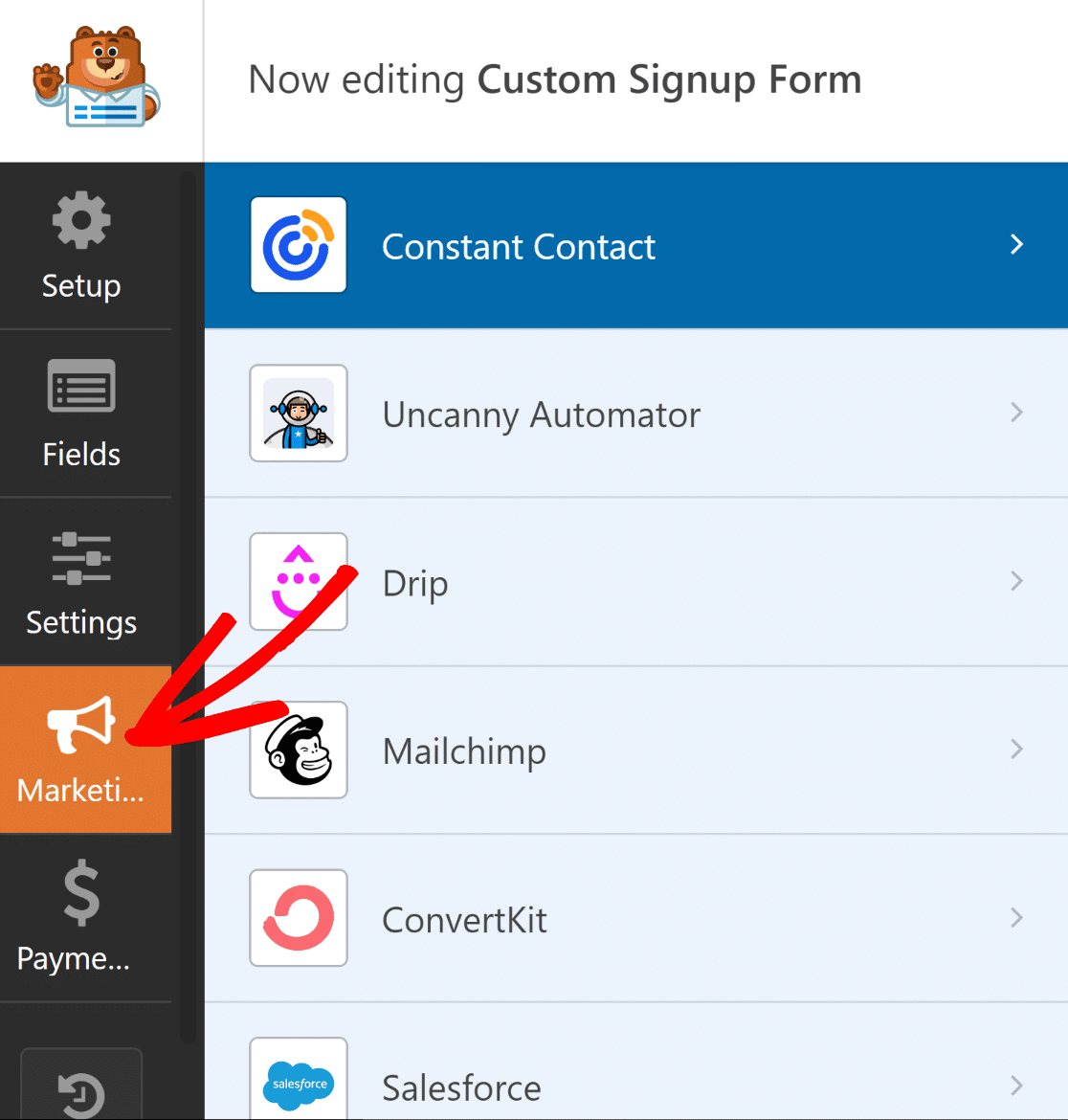
เพียงบนแท็บการตลาดของแถบด้านข้าง

จากนั้น ตัดสินใจว่าควรเชื่อมต่อกับบริการใดในแบบฟอร์มของคุณ การติดตั้งส่วนเสริมที่จำเป็นถือเป็นข้อกำหนดเบื้องต้นสำหรับการผสานรวมทางการตลาดที่รองรับทั้งหมด ยกเว้น Constant Contact
เมื่อคุณคลิก addon WPForms จะติดตั้งหากยังไม่ได้ติดตั้ง
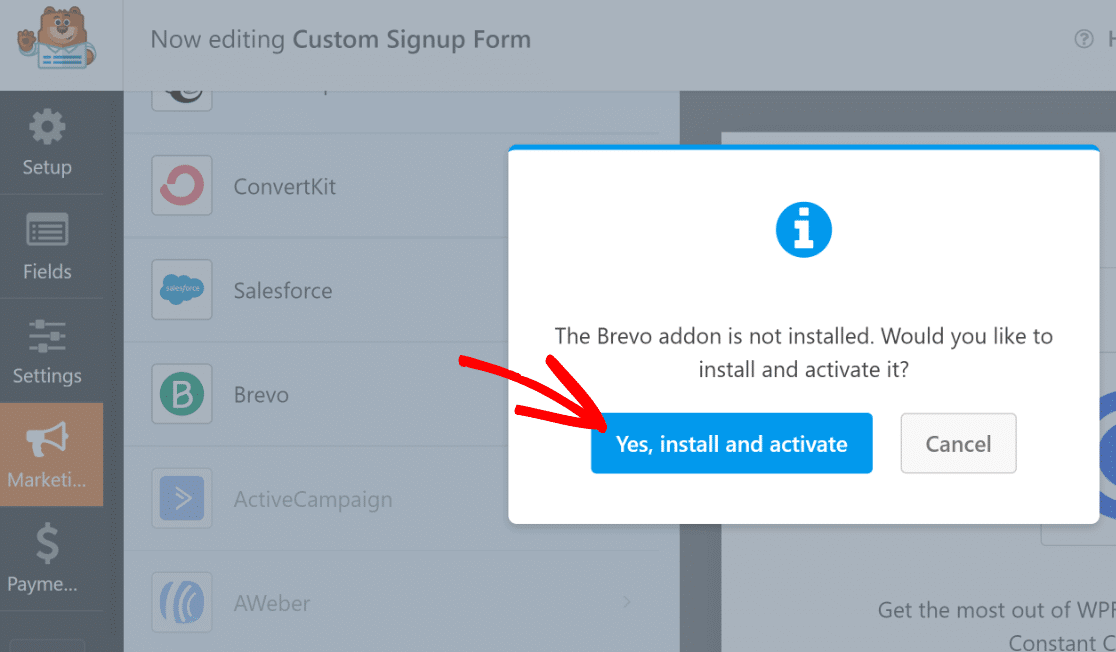
ในที่นี้มีการใช้ Brevo เมื่อเราคลิกที่ Brevo ในหน้าการตลาด ข้อความแจ้งการติดตั้งจะปรากฏขึ้น ใช้เวลาประมาณ 5 วินาทีในการติดตั้ง Brevo addon และพร้อมเมื่อเราคลิกใช่ ติดตั้ง และเปิดใช้งาน

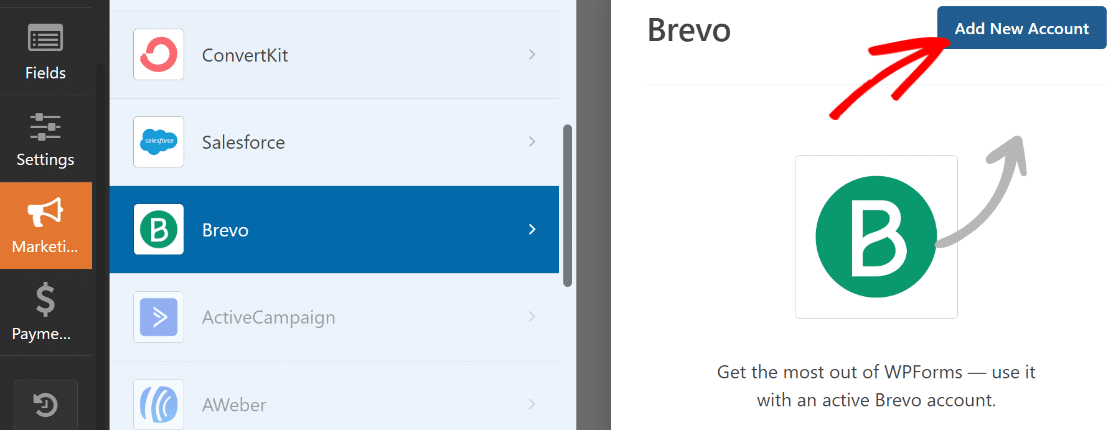
จากนั้นคลิกปุ่มเพิ่มบัญชีใหม่ที่มุมขวาบนของหน้าต่างทางด้านซ้ายหลังจากเลือก Brevo

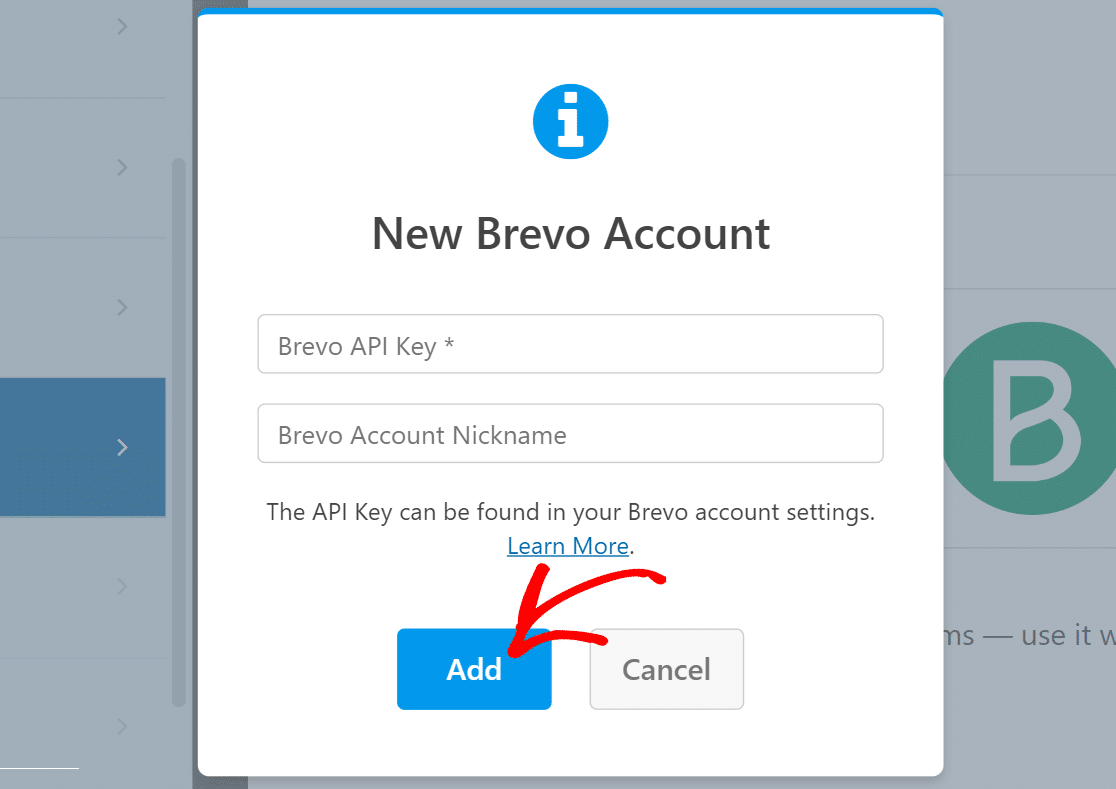
ป้อนชื่อเล่นบัญชีของคุณและรหัส Brevo API ทันที เมื่อป้อนข้อมูลที่จำเป็นแล้ว คลิกเพิ่ม

บานหน้าต่างด้านขวาจะอัปเดตพร้อมรายการการตั้งค่าใหม่ทันทีที่คุณเชื่อมโยงกับบัญชี Brevo ของคุณ
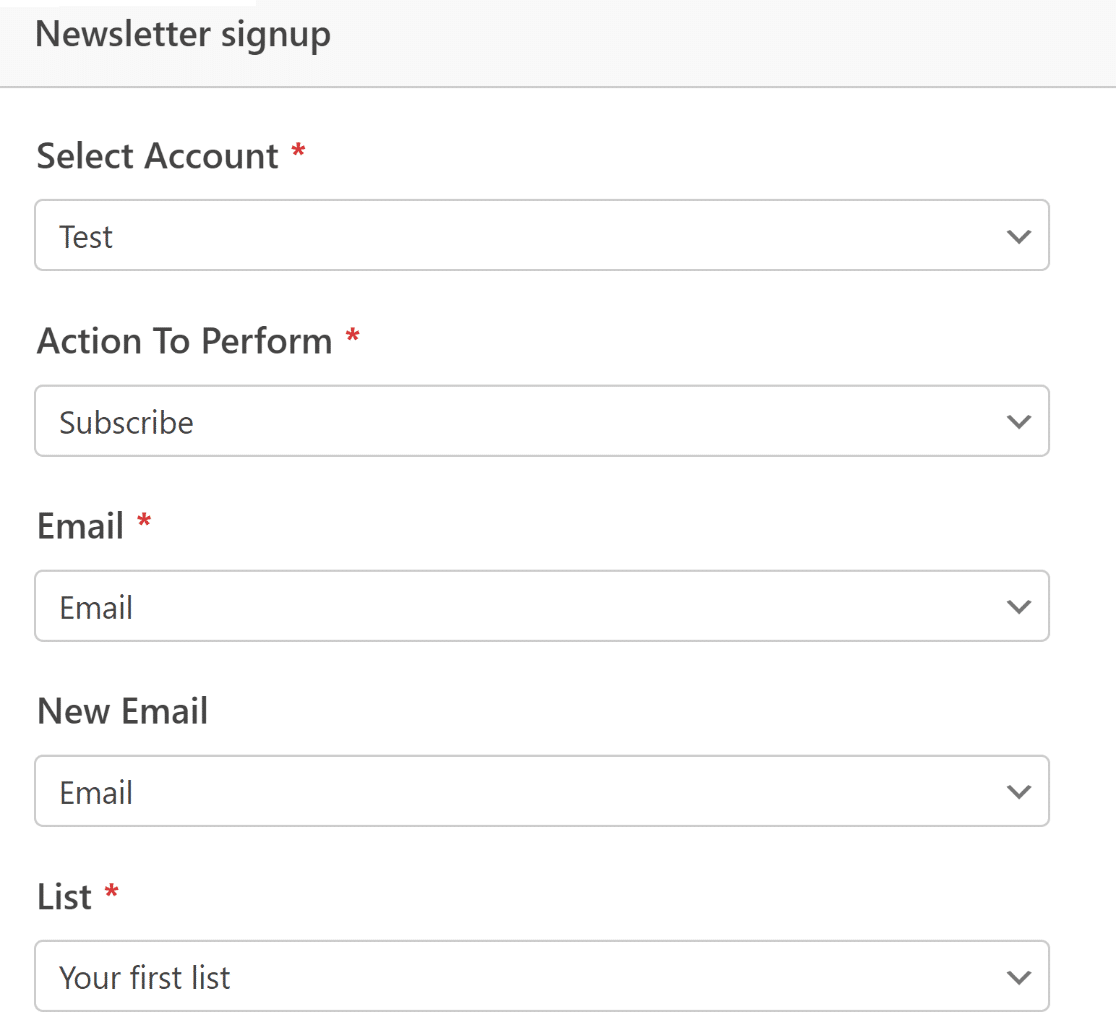
คุณสามารถใช้กล่องแบบเลื่อนลงเพื่อปรับแต่งวิธีที่แบบฟอร์มของคุณโต้ตอบกับบัญชี Brevo ของคุณได้ คุณสามารถกำหนดค่าได้หลายแง่มุม เช่น สิ่งที่จะเกิดขึ้นใน Brevo เมื่อมีการส่งแบบฟอร์ม สมาชิกรายใดที่ควรเพิ่มหรือลบ วิธีแมปฟิลด์อีเมล และอื่นๆ

อย่าลืมเลือกบันทึกที่ด้านบนเมื่อดำเนินการเสร็จ
การบูรณาการการตลาดเสร็จสิ้นแล้ว มันค่อนข้างง่ายใช่ไหม?
จัดรูปแบบแบบฟอร์มลงทะเบียนของคุณและเผยแพร่
ขณะนี้เราได้จัดเตรียมคุณสมบัติที่จำเป็นสำหรับแบบฟอร์มการลงทะเบียนเรียบร้อยแล้ว อย่างไรก็ตาม ดังที่เราได้เน้นย้ำไว้ในตอนต้นของบทความนี้ รูปแบบที่มีผลกระทบจะต้องมีความโดดเด่นทางสายตา นอกเหนือจากการใช้งานได้จริง
แม้ว่าเราได้เพิ่มข้อความและอีโมติคอนลงในแบบฟอร์มของเราโดยใช้ฟิลด์เนื้อหาแล้ว แต่เรายังสามารถทำอะไรได้มากกว่านั้นด้วยพลังที่รวมกันของ WPForms และ Elementor
คุณสามารถออกจาก WPForms ได้อย่างง่ายดายโดยคลิกปุ่มข้ามเมื่อแบบฟอร์มของคุณพร้อม ณ ขณะนี้ แบบฟอร์มที่สร้างขึ้นใหม่ของคุณควรถูกแทรกเป็นวิดเจ็ตใน ตัวแก้ไข Elementor
หลังจากคลิกที่แบบฟอร์ม ให้เลือกแท็บสไตล์จากแผงด้านซ้าย

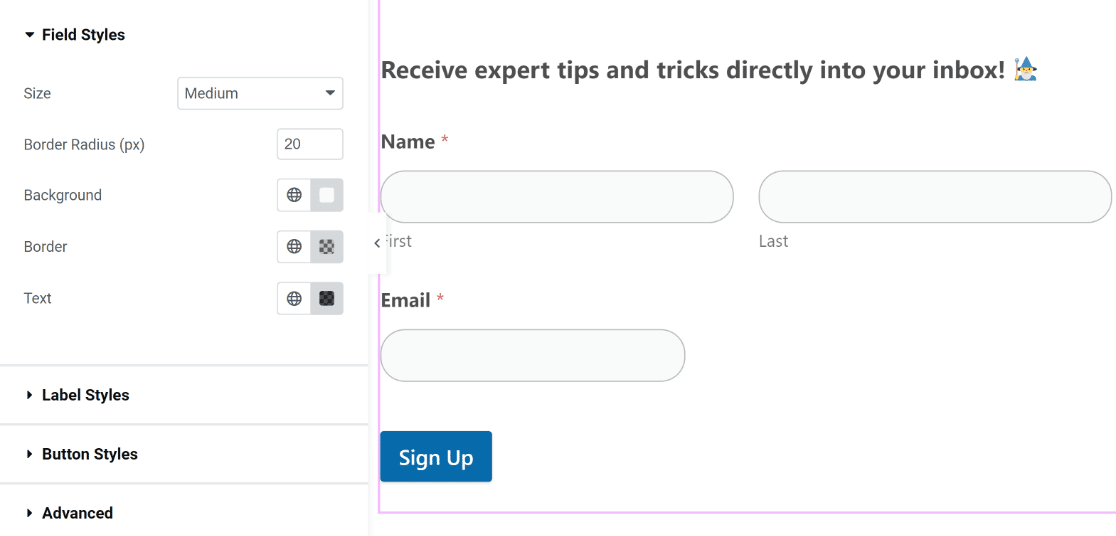
หน้านี้มีตัวเลือกสำหรับการปรับเปลี่ยนสไตล์ขององค์ประกอบแบบฟอร์มต่างๆ ตัวอย่างเช่น คุณไม่จำเป็นต้องรู้โค้ดใดๆ เพื่อเปลี่ยนรูปลักษณ์ของปุ่ม ป้ายกำกับ และฟิลด์
เส้นขอบของฟิลด์ในแบบฟอร์มของเราโดยค่าเริ่มต้นจะเป็นสี่เหลี่ยมและมีมุมตรง อย่างไรก็ตาม สิ่งที่ต้องทำเพื่อให้ได้เส้นขอบของฟิลด์ที่โค้งมนมากขึ้นคือการเพิ่มการตั้งค่ารัศมีของเส้นขอบภายใต้สไตล์ของฟิลด์

ในทำนองเดียวกัน คุณเพียงแค่ต้องคลิกเพื่อเปลี่ยนสีของปุ่ม ป้ายกำกับ และฟิลด์ของคุณ เราจะใช้สีเริ่มต้นเพราะมันช่วยเสริมธีมของเราได้อย่างลงตัวและสวยงาม อย่างไรก็ตาม คุณสามารถลองใช้โทนสีอื่นสำหรับแบบฟอร์มของคุณได้
ใน Elementor คุณยังสามารถแก้ไขรูปแบบคอนเทนเนอร์ของฟอร์มของคุณได้ คลิกแท็บขั้นสูงเพื่อทำสิ่งนั้นให้สำเร็จ

ส่วนนี้มีการตั้งค่าที่น่าสนใจมากมาย เช่น การปรับแต่งฉากหลัง เอฟเฟ็กต์ภาพเคลื่อนไหว และการปรับเค้าโครง
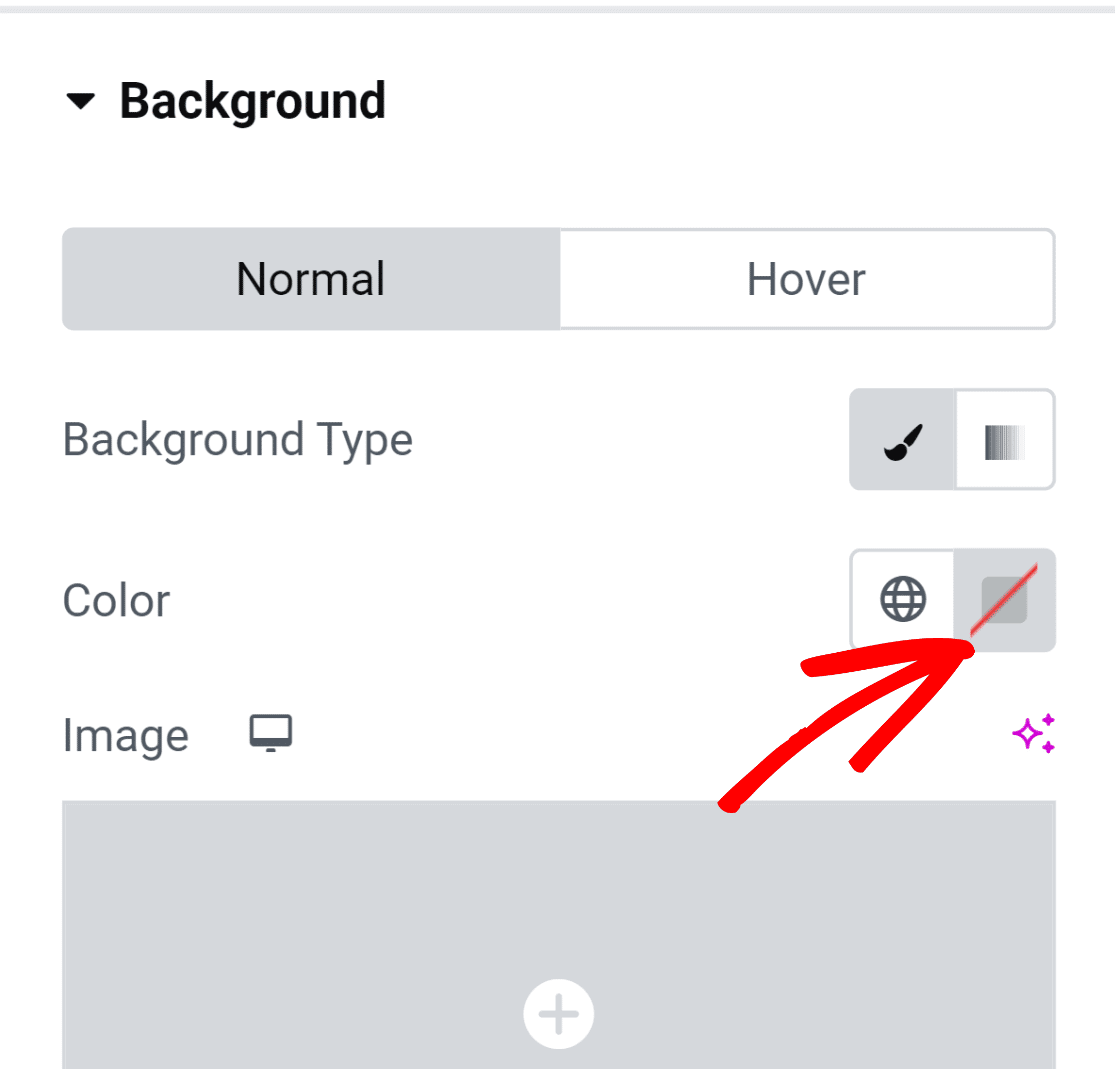
หากต้องการทำให้คอนเทนเนอร์ของฟอร์มดูมีชีวิตชีวามากขึ้น มาเพิ่มสีฉากหลังกัน หากต้องการเพิ่มการตั้งค่าเพิ่มเติมให้กับเมนู ให้เลือกตัวเลือกพื้นหลัง
โดยการเลือกไอคอนการเลือกสีที่อยู่ทางด้านขวา เราจะใช้สีทึบ

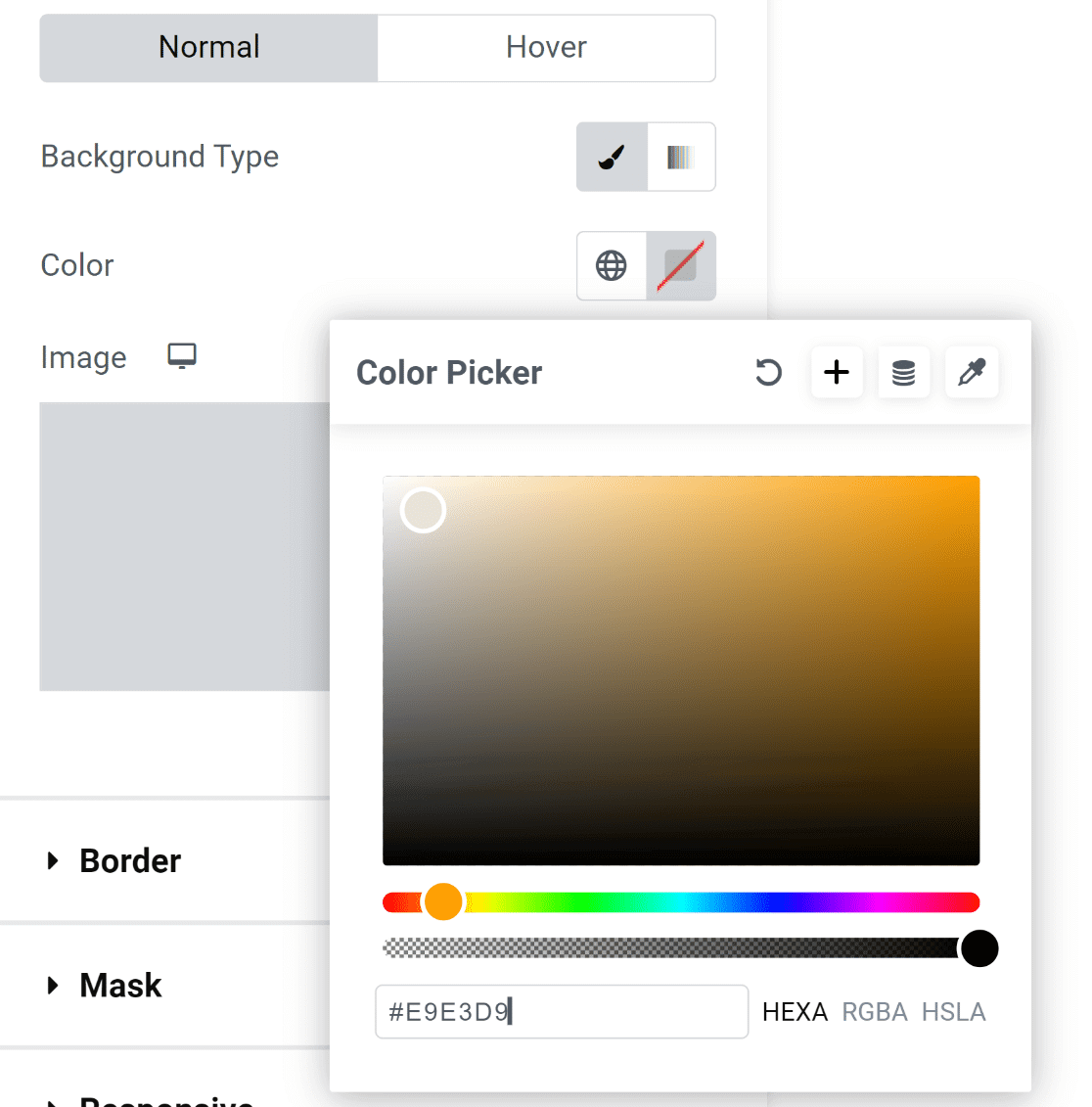
เครื่องมือเลือกสีช่วยให้คุณเลือกสีใดก็ได้ด้วยการคลิก

เมื่อเลือกสีแล้ว รูปทรงก็ดูน่าดึงดูดมากขึ้น!
แต่ดูไม่ดีนัก เนื่องจากองค์ประกอบของแบบฟอร์มสัมผัสกับขอบของคอนเทนเนอร์

นี่เป็นการซ่อมง่ายๆ!
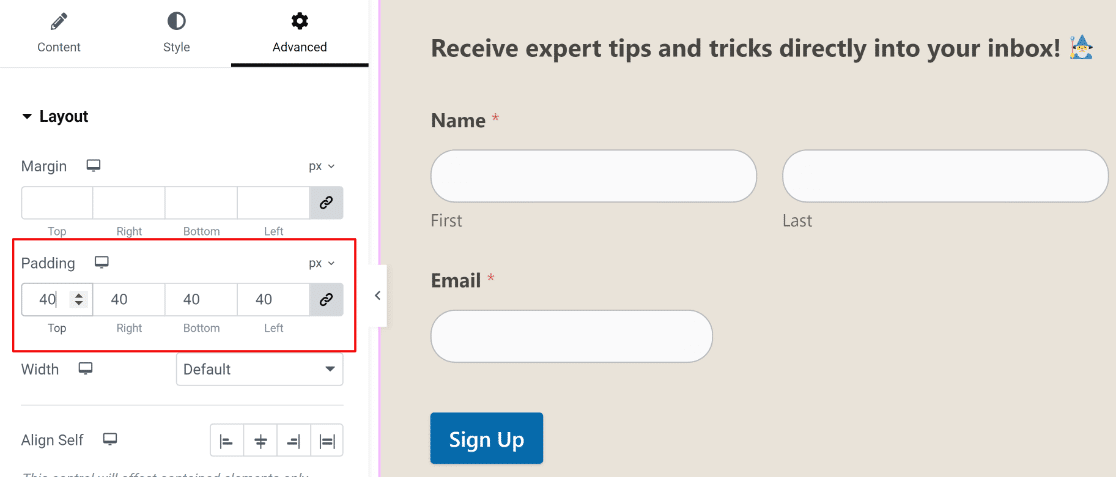
หากต้องการเข้าถึงการตั้งค่าระยะขอบและช่องว่างภายใน ให้เลือกเค้าโครงจากเมนูขั้นสูงในบานหน้าต่างด้านซ้าย สิ่งที่เราทำคือเพิ่มช่องว่างภายใน และผลลัพธ์ก็ดูยอดเยี่ยมมาก!

เราพร้อมที่จะเผยแพร่แบบฟอร์มของคุณในขณะนี้ อย่างไรก็ตาม คุณสามารถใช้เวลามากขึ้นที่นี่และทดลองกับการปรับเปลี่ยนอื่นๆ ได้หากต้องการ
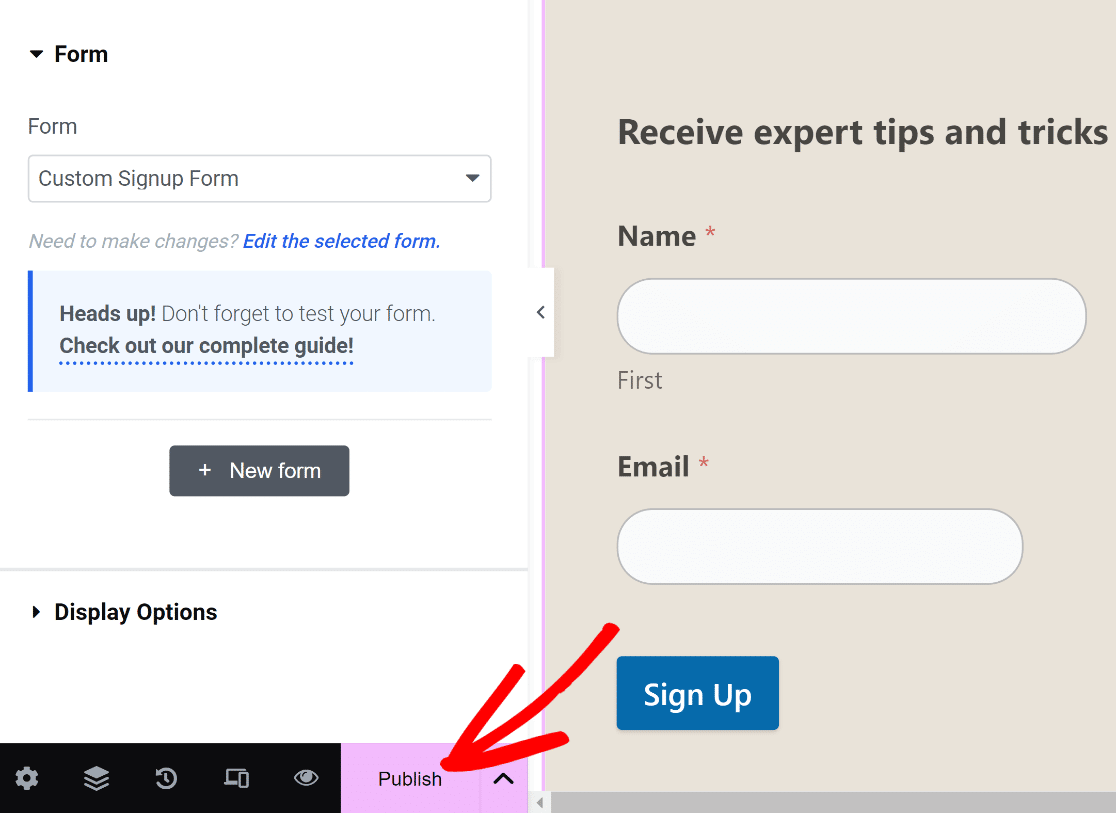
กดปุ่ม "เผยแพร่" ด้านล่างเมื่อคุณพร้อม

การแจ้งเตือนจะปรากฏขึ้นทันทีเพื่อขอให้คุณดูหน้าที่เผยแพร่ของคุณ
ไปข้างหน้าและตรวจสอบหน้าของคุณหลังจากการเผยแพร่

นั่นก็ด้วย!
คุณเพิ่งใช้ WPForms และ Elementor เพื่อสร้างแบบฟอร์มลงทะเบียนส่วนบุคคล
ด้วยวิธีนี้ คุณสามารถมั่นใจได้ว่าแบบฟอร์มของคุณได้รับการปรับแต่งสำหรับเว็บไซต์ของคุณ และมีฟีเจอร์ที่ช่วยประหยัดเวลาในตัวเพื่อช่วยให้คุณเพิ่มจำนวนสมาชิกอีเมลของคุณได้อย่างไร้กังวล!
ห่อ
การสร้างแบบฟอร์มลงทะเบียนแบบกำหนดเองใน Elementor เป็นกระบวนการที่ใช้งานง่าย เนื่องจากมีวิดเจ็ตแบบฟอร์มที่ยืดหยุ่นและอินเทอร์เฟซแบบลากและวาง คุณสามารถปรับแต่งแบบฟอร์มที่ดูเป็นมืออาชีพได้อย่างง่ายดายด้วยฟิลด์ที่ปรับแต่งเอง ตัวเลือกสไตล์ที่ทันสมัย และองค์ประกอบการออกแบบตามแบรนด์ ตำแหน่งเชิงกลยุทธ์ที่จับคู่กับความสวยงามที่ดีนำไปสู่อัตรา Conversion ที่สูงขึ้น
ทดลองใช้เลย์เอาต์และให้ข้อเสนอแนะที่ชัดเจนแก่ผู้ใช้ เชื่อมต่อแบบฟอร์มของคุณกับบริการอีเมลเพื่อรวบรวมการส่งได้อย่างง่ายดาย ท้ายที่สุดแล้ว Elementor ช่วยให้คุณสร้างแบบฟอร์มลงทะเบียนที่ตรงกับเว็บไซต์และแบรนด์ของคุณ ซึ่งอำนวยความสะดวกในการสร้างรายชื่อที่มีประสิทธิภาพ ด้วยการวิเคราะห์แบบเรียลไทม์ คุณสามารถปรับแต่งแบบฟอร์มของคุณอย่างต่อเนื่องเพื่อประสิทธิภาพสูงสุด




