พื้นหลังของเว็บไซต์ของคุณเป็นส่วนสำคัญของรูปลักษณ์โดยรวมของคุณในฐานะแบรนด์ออนไลน์และมีบทบาทสำคัญในการตั้งค่าการออกแบบเว็บไซต์ของคุณ

นอกจากนี้ พื้นหลังแบบกำหนดเองยังช่วยให้คุณมอบประสบการณ์ที่เป็นส่วนตัวมากขึ้นแก่ผู้เยี่ยมชมของคุณ ในบทช่วยสอนนี้ เราจะพูดถึงหลายวิธีในการสร้างพื้นหลังที่กำหนดเองสำหรับไซต์ WordPress ของคุณ
ทำไมคุณควรสร้างพื้นหลังที่กำหนดเอง?
ธีม WordPress มักจะมาพร้อมกับพื้นหลังเริ่มต้นซึ่งไม่ได้ให้มุมมองที่เป็นส่วนตัวสำหรับแบรนด์ของคุณ นับประสาทำให้เว็บไซต์ของคุณโดดเด่นกว่ากลุ่มอื่นๆ
นอกจากนี้ คุณสามารถสร้างพื้นหลังที่แตกต่างกันสำหรับส่วนต่างๆ ของเว็บไซต์ของคุณเพื่อเน้นและสร้างความแตกต่าง ตัวอย่างเช่น คุณสามารถใช้พื้นหลังที่แตกต่างกันสำหรับเนื้อหาประเภทต่างๆ ผู้แต่ง และหมวดหมู่ต่างๆ เพื่อสร้างความแตกต่างให้กับเนื้อหาบนเว็บไซต์ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยคุณยังสามารถเพิ่มพื้นหลังวิดีโอลงในเว็บไซต์ของคุณเพื่อเพิ่มการมีส่วนร่วมได้อีกด้วย ทั้งหมดนี้ช่วยให้คุณมีความคิดสร้างสรรค์มากขึ้นกับการออกแบบของคุณและใส่คำชี้แจงเกี่ยวกับเว็บไซต์ของคุณ อย่างที่กล่าวไปแล้ว ไปข้างหน้าและทำความเข้าใจวิธีสร้างพื้นหลังที่กำหนดเองใน WordPress
วิธีเปลี่ยนสีพื้นหลังด้วย WordPress Customizer
ด้วยเครื่องมือปรับแต่ง WordPress คุณสามารถเปลี่ยนสีพื้นหลังของเว็บไซต์ของคุณได้แบบเรียลไทม์โดยไม่จำเป็นต้องมีความรู้หรือประสบการณ์ในการเขียนโปรแกรม อย่างไรก็ตาม กระบวนการขึ้นอยู่กับธีม WordPress ของคุณ
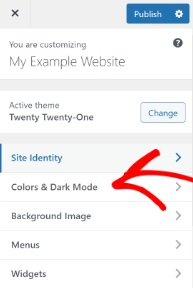
ตรงไปที่เครื่องมือปรับแต่ง WordPress โดยไปที่แผง ลักษณะที่ปรากฏ แล้ว ปรับแต่ง
คุณจะพบตัวเลือกมากมายในการปรับเปลี่ยนเว็บไซต์ของคุณโดยขึ้นอยู่กับธีม WordPress ของคุณ หากต้องการเปลี่ยนสีพื้นหลัง คุณต้องไปที่แท็บ โหมดสีและโหมดมืด

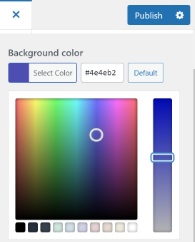
ถัดไป คุณจะมีตัวเลือก สีพื้นหลัง คุณสามารถเลือกสีพื้นหลังสำหรับเว็บไซต์ของคุณจากจานสีหรือป้อนรหัสสีฐานสิบหกสำหรับพื้นหลัง

กดปุ่ม เผยแพร่ เมื่อคุณเลือกสีพื้นหลังเสร็จแล้ว เยี่ยมชมเว็บไซต์ของคุณเพื่อดูว่าทำงานได้อย่างสมบูรณ์หรือไม่
หากธีมของคุณไม่รองรับตัวเลือกนี้ ก้าวไปข้างหน้ากับเราเพื่อดูว่าคุณทำอะไรได้อีกบ้าง
วิธีการเปลี่ยนสีพื้นหลังโดยใช้ CSS ที่กำหนดเอง
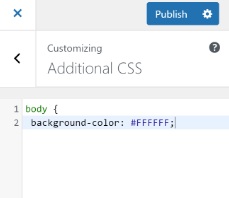
อีกวิธีในการเปลี่ยนสีพื้นหลังของเว็บไซต์ของคุณคือการเพิ่ม CSS ที่กำหนดเองในเครื่องมือปรับแต่ง WordPress ของคุณ เพียงตรงไปที่แผง ลักษณะที่ปรากฏ แล้ว ปรับแต่ง เพื่อค้นหาปุ่ม CSS เพิ่มเติม

ในฟิลด์ที่กำหนด ให้เพิ่มรหัสต่อไปนี้ และเพียงแค่แทนที่รหัสสีด้วยรหัสสี Hex ที่คุณต้องการสำหรับพื้นหลังของคุณ
body {
background-color: #FFFFFF;
}เมื่อคุณเพิ่มโค้ดลงในฟิลด์ CSS ที่กำหนดเองแล้ว อย่าลืมเผยแพร่การเปลี่ยนแปลงและตรวจดูเว็บไซต์ของคุณ

ไปข้างหน้าและสำรวจวิธีการเพิ่มเติม
วิธีการสุ่มเปลี่ยนสีพื้นหลังใน WordPress
คุณยังสามารถเพิ่มสีสันให้กับพื้นหลัง WordPress ของคุณได้หลายสี และตั้งค่าสีทั้งหมดเพื่อให้เปลี่ยนแบบสุ่มในการเปลี่ยนที่ราบรื่น
ขั้นแรก คุณจะต้องค้นหา CSS Class ของพื้นที่โดยใช้ เครื่องมือตรวจสอบ ในเบราว์เซอร์ของคุณ ในการทำเช่นนั้น คุณต้องวางเคอร์เซอร์ในพื้นที่ที่เลือกและคลิกขวาเพื่อเลือก Inspect tool

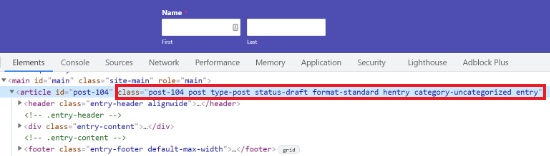
ถัดไป คุณจะเห็น CSS Classes ที่ แตกต่างกันสำหรับพื้นที่ต่างๆ ที่คุณต้องจดบันทึก CSS Class ที่ คุณต้องการกำหนดเป้าหมาย ตัวอย่างเช่น เรากำลังกำหนดเป้าหมายพื้นที่ด้วยส่วนหัวของหน้าใน CSS Class ในสถานการณ์นี้
ถัดไป คุณต้องสร้างไฟล์คำใหม่บนอุปกรณ์ของคุณโดยใช้ NotePad หรือ เอกสาร Word แล้ววางโค้ดต่อไปนี้
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); เมื่อคุณสังเกตเห็นโค้ด คุณจะเห็นว่า CSS Class ส่วนหัว ของ เพจ นั้นอยู่ในโค้ด และเราได้กล่าวถึงโค้ดสี Hex สี่ตัวที่ต้องใช้ด้วย คุณสามารถเพิ่มจำนวนสีได้โดยการเพิ่มรหัสสี Hex และแยกสีโดยใช้เครื่องหมายจุลภาคและเครื่องหมายอัญประกาศเดี่ยว
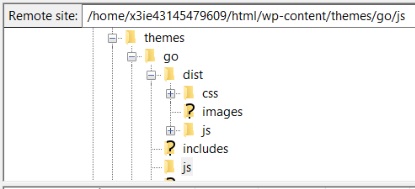
เมื่อไฟล์ของคุณพร้อมแล้ว ให้บันทึก ด้วยชื่อที่เหมาะสม จากนั้นอัปโหลดไปยัง โฟลเดอร์ JS ของธีม WordPress คุณจะต้องใช้ บริการ File Transfer Protocol (FTP) คุณสามารถใช้ FileZilla สำหรับขั้นตอนนี้ เนื่องจากเป็นไคลเอนต์ FTP ฟรีและใช้งานง่ายมาก
ขั้นแรก ใช้ข้อมูลประจำตัวที่ได้รับจากผู้ให้บริการโฮสต์เพื่อเข้าสู่ระบบเซิร์ฟเวอร์ FTP ของเว็บไซต์ของคุณ ซึ่งคุณจะเห็นไฟล์จำนวนมากในคอลัมน์ ไซต์ระยะไกล เลื่อนลงไปที่ โฟลเดอร์ JS

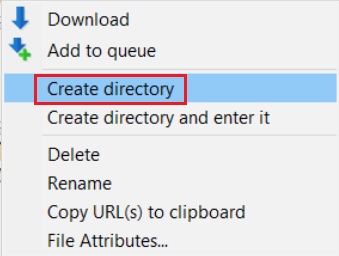
ธีมของคุณอาจไม่มี โฟลเดอร์ JS แต่คุณสามารถสร้างได้อย่างง่ายดายโดยคลิกขวาที่โฟลเดอร์ธีมของคุณในไคลเอนต์ FTP แล้วกด Create Directory

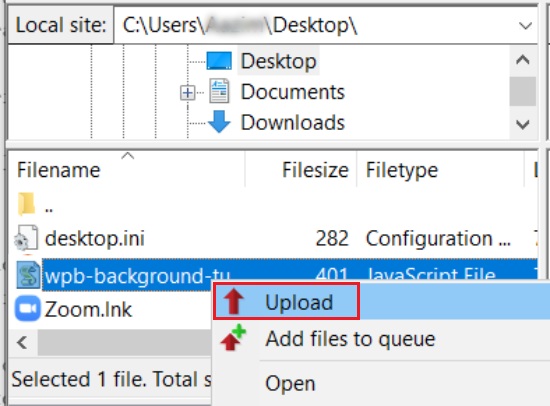
ถัดไป ภายใต้ Local Site ให้เปิดตำแหน่งของไฟล์คำ จากนั้นคลิกขวาที่ไฟล์เพื่อกด Upload

สุดท้าย คุณต้องวางโค้ดต่อไปนี้ลงในไฟล์ functions.php ของธีม WordPress ปลั๊กอิน เช่น ตัวอย่างโค้ด สามารถใช้เพื่อเพิ่มโค้ดได้อย่างปลอดภัย
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); ตรงไปที่เว็บไซต์ของคุณเพื่อดูการเปลี่ยนสีในพื้นหลัง
วิธีการเปลี่ยนสีพื้นหลังสำหรับแต่ละหน้า
นอกจากนี้ยังมีวิธีเลือกสีต่างๆ สำหรับหน้าเว็บหรือโพสต์บล็อกต่างๆ แทนที่จะเลือกสีพื้นหลังเดียวทั่วทั้งเว็บไซต์ของคุณ
ในการเริ่มต้น คุณต้องค้นหา Post ID Class โดยไปที่บล็อกและคลิกขวาเพื่อกด Inspect Element

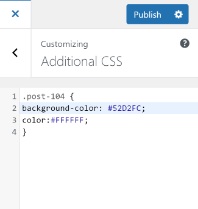
ใน Custom ต่อไปนี้ CSS จะแทนที่ Post ID Class ด้วยของคุณและรหัสสีด้วยรหัสสี Hex ที่คุณต้องการ
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
} เมื่อคุณเปลี่ยนรหัสสี Hex และ Post ID Class แล้ว คุณสามารถตรงไปที่ Appearance แล้วเลือก Customize ตรงไปที่แท็บ CSS เพิ่มเติม

ในช่อง CSS ที่กำหนดเอง ให้วาง CSS ที่กำหนดเองที่อัปเดตแล้ว

สีพื้นหลังสำหรับหน้าที่คุณเลือกจะเปลี่ยนไป ตรวจสอบเว็บไซต์ของคุณเพื่อดูว่ามีลักษณะอย่างไร
วิธีการสร้างพื้นหลังวิดีโอ
การสร้างพื้นหลังวิดีโอบนเว็บไซต์ของคุณสามารถช่วยให้คุณรวบรวมลูกค้าจำนวนมากและดึงดูดความสนใจของพวกเขาได้นานขึ้น ในการทำเช่นนั้น คุณจะต้องมี mb.YTPlayer เป็นปลั๊กอินฟรีที่ให้คุณเพิ่มวิดีโอ youtube ลงในพื้นหลังของคุณได้

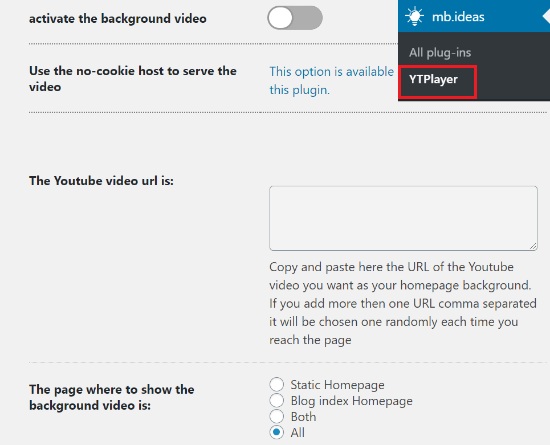
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว ในแดชบอร์ดของคุณ ให้ไปที่ mb.ideas แล้วเลือก YTPlayer
เพิ่ม URL สำหรับวิดีโอ Youtube ของคุณและเปิด ใช้งาน ตัวเลือก เปิดใช้งานวิดีโอพื้นหลัง

เลื่อนลงเพื่อค้นหาตัวเลือกที่คุณสามารถเลือกตำแหน่งของวิดีโอของคุณ
เข้าไปที่เว็บไซต์ของคุณเพื่อดูการเปลี่ยนแปลงที่เกิดขึ้น
วิธีสร้างหน้า Landing Page ที่กำหนดเอง
การสร้างภาพที่ชัดเจนสำหรับเว็บไซต์ของคุณเป็นสิ่งสำคัญมาก และการนำเสนอเอกลักษณ์ของแบรนด์ที่ทำให้เว็บไซต์และแบรนด์ของคุณตกเป็นเป้าสายตาสำหรับผู้ใช้ของคุณ
การสร้างหน้า Landing Page แบบกำหนดเองจะช่วยให้คุณสามารถรักษาผู้เยี่ยมชม สร้างโอกาสในการขาย และรวบรวมการควบคุมลักษณะที่ปรากฏของเว็บไซต์ของคุณ นอกจากนี้ยังสามารถช่วยเพิ่มการมีส่วนร่วมบนเว็บไซต์ของคุณได้อีกด้วย
SeedProd

SeedProd เป็นปลั๊กอินที่น่าทึ่งซึ่งคุณสามารถสร้างหน้า Landing Page ที่สร้างสรรค์และมีส่วนร่วมได้ ไม่สำคัญว่าคุณจะไม่มีประสบการณ์ในการเขียนโค้ดมาก่อนหรือไม่ เพราะเพียงแค่ปรับแต่งง่ายๆ บางอย่างก็ทำได้ ตัวแก้ไขการลากและวางในตัวใช้งานง่ายในขณะที่มีประสิทธิภาพสูง
ปลั๊กอินมีทั้ง; รุ่นฟรีและรุ่นพรีเมี่ยม สำหรับหน้า Landing Page แบบธรรมดา เวอร์ชันฟรีก็เพียงพอแล้ว แต่เพื่อความสร้างสรรค์และการออกแบบของคุณอย่างไร้ขีดจำกัด เราขอแนะนำให้คุณใช้ SeedProd เวอร์ชันพรีเมียม
ในการเริ่มต้นกระบวนการ คุณต้องติดตั้งและเปิดใช้งาน SeedProd บน WordPress ของคุณ สำหรับรุ่นพรีเมียม เมื่อคุณเปิดใช้งานปลั๊กอิน ระบบจะขอให้คุณป้อนรหัสใบอนุญาต
คุณจะมีรหัสใบอนุญาตเมื่อคุณซื้อ SeedProd รุ่นพรีเมียม คุณสามารถค้นหารหัสใบอนุญาตได้ในบัญชี SeedProd ของคุณ คัดลอกรหัสใบอนุญาตและวางลงในฟิลด์ที่กำหนดบน WordPress ของคุณเมื่อเปิดใช้งานปลั๊กอิน
เมื่อคุณทำตามขั้นตอนทั้งหมดข้างต้นเสร็จแล้ว ให้กดปุ่ม Verify Key สำหรับรหัสใบอนุญาตที่จะตรวจสอบ

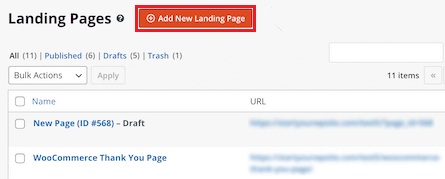
เมื่อเปิดใช้งานเวอร์ชันพรีเมียมแล้ว เราจะไปยังการสร้างหน้า Landing Page และไปที่ SeedProd ในแผงการดูแลระบบ จากนั้นกด Pages บนหน้าที่กำกับ ให้กด เพิ่มหน้า Landing Page ใหม่

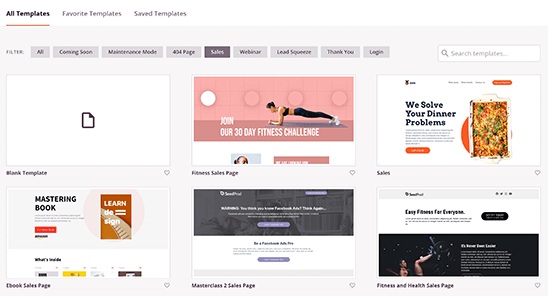
ถัดไป คุณจะสามารถเลือกธีมสำหรับหน้า Landing Page ได้ SeedProd มีห้องสมุดที่ยอดเยี่ยมพร้อมหน้า Landing Page ที่สร้างไว้ล่วงหน้าสำหรับช่องทุกประเภท คุณสามารถเลือกหนึ่งรายการตามธีมและหมวดหมู่ของเว็บไซต์ของคุณ คุณยังสามารถปรับแต่งเทมเพลตเหล่านี้ให้เหมาะกับเว็บไซต์ของคุณได้อีกด้วย
คุณยังสามารถใช้เทมเพลตเปล่าและสร้างทุกอย่างใหม่ตั้งแต่ต้น แต่ด้วยเหตุนี้ กระบวนการข้างต้นจึงรวดเร็วและง่ายดาย เราขอแนะนำให้คุณเลือกเทมเพลตจากไลบรารีที่กำหนด

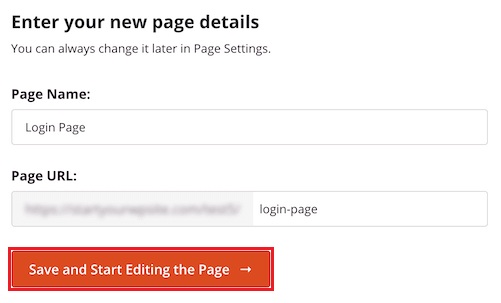
เมื่อคุณพบเทมเพลตที่คุณต้องการสำหรับหน้า Landing Page แล้ว SeedProd จะถาม ชื่อ หน้า และ URL ของหน้า

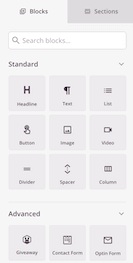
ถัดไป คุณจะถูกนำไปที่เครื่องมือสร้างเพจ SeedProd ซึ่งคุณสามารถเพิ่มหรือลบบล็อคจากเทมเพลตที่คุณเลือกได้ ช่วงขยายจากการเพิ่มหัวเรื่องไปยังวิดีโอและปุ่ม สิ่งที่คุณต้องทำคือลากบล็อกแล้ววางลงในพื้นที่ที่คุณต้องการบนหน้า
สำหรับเวอร์ชันพรีเมียม ยังมีบล็อกขั้นสูง รวมถึงตัวจับเวลานับถอยหลังสำหรับวัตถุประสงค์ CTA บล็อกโซเชียลมีเดียเพื่อเพิ่มการเชื่อมต่อและการมีส่วนร่วม ตัวเลือกในการเพิ่มแบบฟอร์มและรวบรวมโอกาสในการขาย และอื่นๆ อีกมากมาย

ด้วยการใช้ตัวสร้างการลากและวางของ SeedProd คุณสามารถปรับแต่งบล็อกได้เอง คุณสามารถเปลี่ยนสี ขนาด หรือแบบอักษรของบล็อกที่คุณต้องการใช้ได้อย่างง่ายดาย
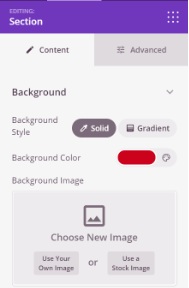
หากต้องการเปลี่ยนพื้นหลังของหน้า คุณสามารถคลิกที่ใดก็ได้บนหน้า แล้วตัวเลือกจะปรากฏบนแผงด้านซ้าย จากตรงนั้น คุณจะสามารถเปลี่ยนรูปแบบหรือสีของพื้นหลังได้ คุณยังสามารถเพิ่มรูปภาพเป็นพื้นหลังสำหรับหน้า Landing Page ของคุณได้

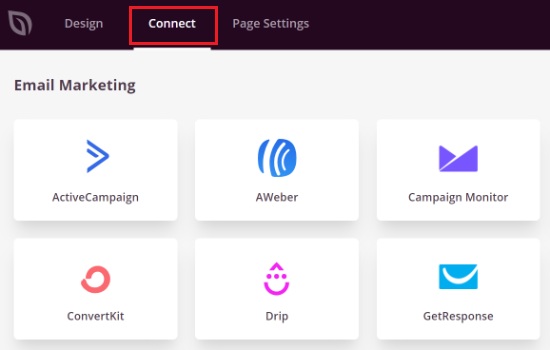
เมื่อหน้า Landing Page ของคุณพร้อม และคุณทำการเปลี่ยนแปลงทั้งหมดเสร็จแล้ว ตรวจสอบให้แน่ใจว่าได้ เผยแพร่ หน้าและดำเนินการ ต่อ ด้วยแท็บ เชื่อมต่อ
แท็บ เชื่อมต่อ จะช่วยให้คุณสามารถรวมเพจของคุณเข้ากับบริการการตลาดผ่านอีเมลของบริษัทอื่นได้

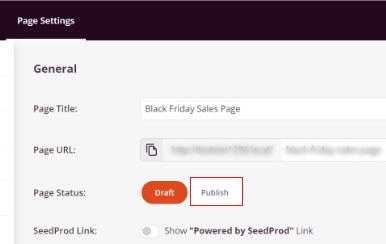
ขั้นตอนต่อไปคือการทำให้เพจของคุณใช้งานได้ และสำหรับสิ่งนั้น คุณต้องคลิกที่แท็บ การตั้งค่าเพจ ซึ่งคุณจะสามารถเปลี่ยนสถานะของเพจจากแบบ ร่าง เป็น เผยแพร่

นอกจากนี้ยังมีตัวเลือกอื่นๆ อีกมากมายที่คุณสามารถใช้เพื่อวัตถุประสงค์ต่างๆ ได้ ตัวอย่างเช่น คุณสามารถใช้ SEO เพื่อจัดอันดับหน้าเว็บของคุณให้ดีขึ้น เพิ่มสคริปต์ที่กำหนดเอง ดูการวิเคราะห์ และเพิ่มโดเมนที่กำหนดเอง
หลังจากที่คุณพอใจกับการเปลี่ยนแปลงทั้งหมดแล้ว ไปที่เว็บไซต์ของคุณและตรวจสอบหน้า Landing Page เพื่อให้แน่ใจว่าทุกอย่างเรียบร้อยดี
นี่คือวิธีที่คุณสามารถสร้างหน้า Landing Page ที่กำหนดเองพร้อมพื้นหลังที่กำหนดเองได้โดยใช้ SeedProd เราหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเข้าใจว่าการปรับเปลี่ยนในแบบของคุณมีความสำคัญเพียงใดในการทำให้เว็บไซต์ของคุณโดดเด่น
อย่าลืมเข้าร่วมกับเราบน Facebook  และ Twitter เพื่อรับการอัปเดตเกี่ยวกับบทช่วยสอนของเรา




