รายการสาธิต/ตัวอย่างอาจเป็นกลยุทธ์ทางการตลาดที่ประสบความสำเร็จหากคุณใช้บนเว็บไซต์ของคุณ มีประโยชน์อย่างยิ่งในการโปรโมตผลิตภัณฑ์ดิจิทัล เช่น ebook คุณหยอกล้อพวกเขาด้วยรสชาติของสิ่งที่กำลังจะมา ดังนั้นพวกเขาจะส่งเสียงร้องโหยหวนมากขึ้น ในบทความของวันนี้ เราจะสอนวิธีใช้แท็บเล็ตแบบเลื่อนได้ของ Divi เพื่อแสดงเนื้อหาทีเซอร์ ด้วยการใช้คุณสมบัติในตัวของ Divi เราจะเปลี่ยนคอลัมน์ให้เป็นคอนเทนเนอร์แบบเลื่อนได้ (ตั้งใจให้ดูเหมือนแท็บเล็ต) ที่สามารถเก็บข้อมูลประเภทใดก็ได้ คุณสามารถโปรโมตสองสามบทแรกของการออกแบบ ebook จากพอร์ตโฟลิโอหรือเนื้อหาอื่นๆ ด้วยเครื่องมือนี้

เอาล่ะ ไปลุยกันเลย!
การออกแบบเหลือบ
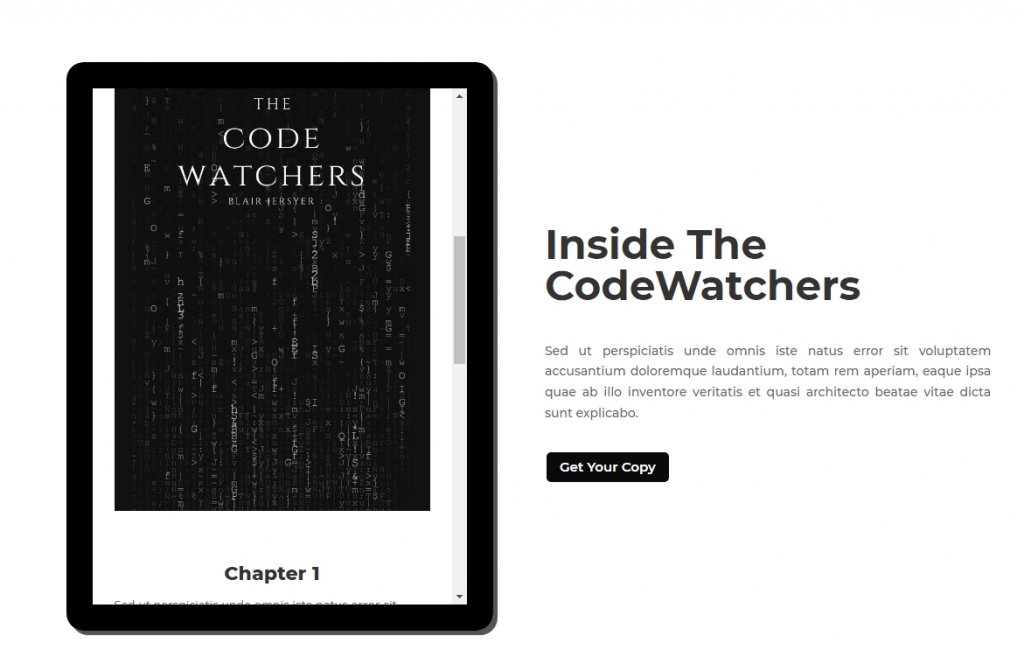
ที่นี่คุณสามารถดูว่าแท็บเล็ตแสดงตัวอย่างเนื้อหาแบบเลื่อนได้จะมีลักษณะอย่างไรหลังจากที่เราออกแบบเสร็จแล้ว
ส่วนการออกแบบส่วนที่ 1: โครงสร้างตู้คอนเทนเนอร์
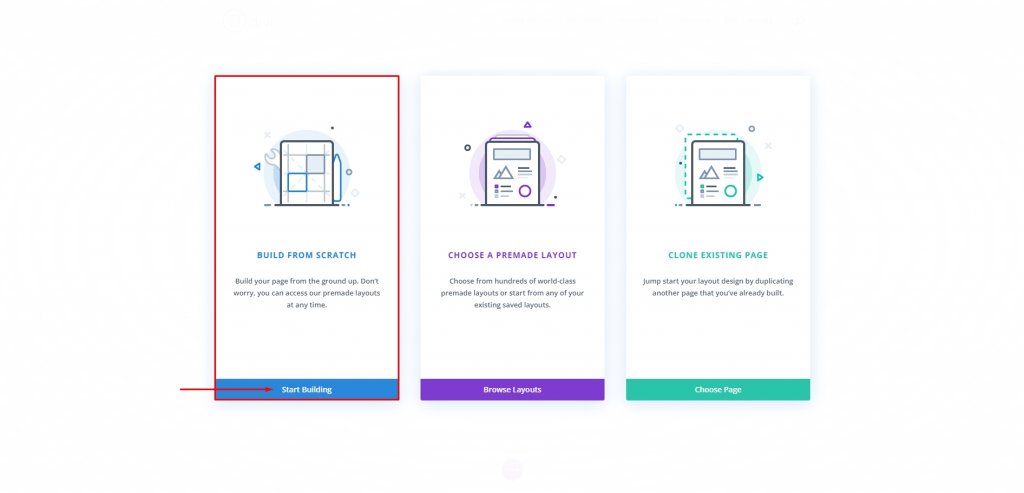
สร้างหน้าใหม่จากแดชบอร์ดและดำเนินการต่อด้วย Edit with Divi จากนั้นเลือก Build From Scratch และเริ่มสร้าง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
การเพิ่มแถว
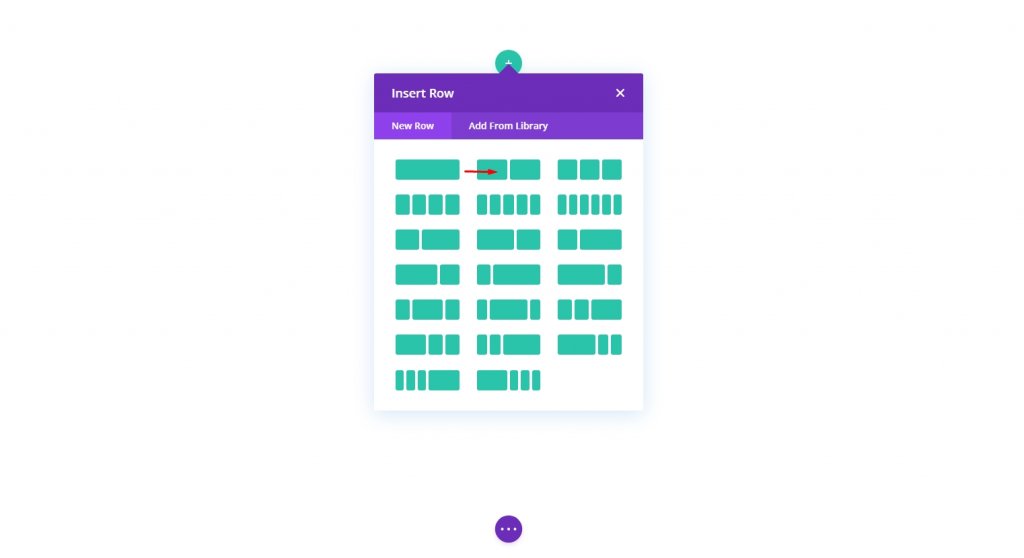
เริ่มจากแถวสองคอลัมน์กันก่อน จำไว้ว่าเรากำลังสร้างสิ่งนี้ในส่วนเริ่มต้น

การตั้งค่า: คอลัมน์ 1
สีพื้นหลัง
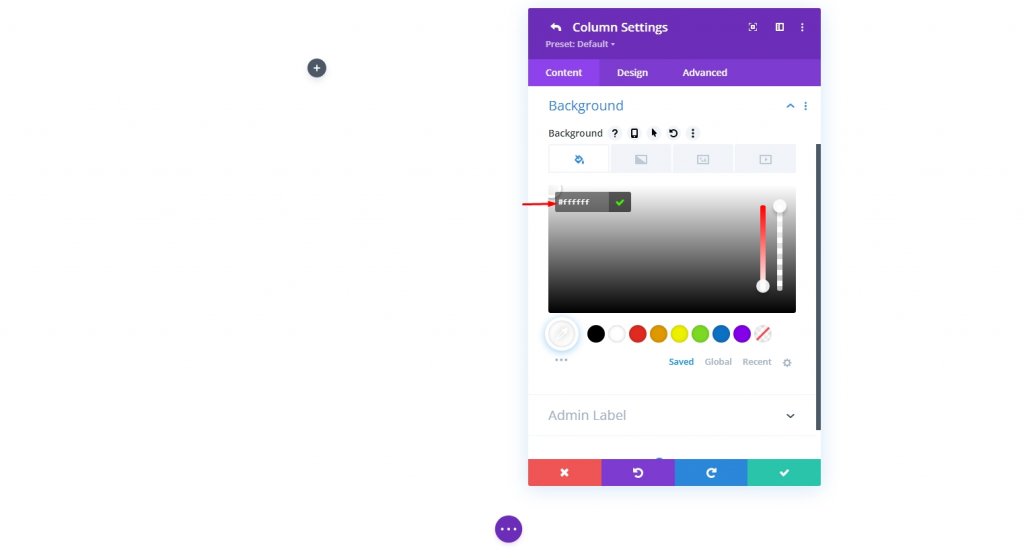
จากนั้นไปที่ตัวเลือกของคอลัมน์ 1 และกำหนดพื้นหลังสีขาว
- สีพื้นหลัง: #ffffff

ชายแดนและช่องว่างภายใน
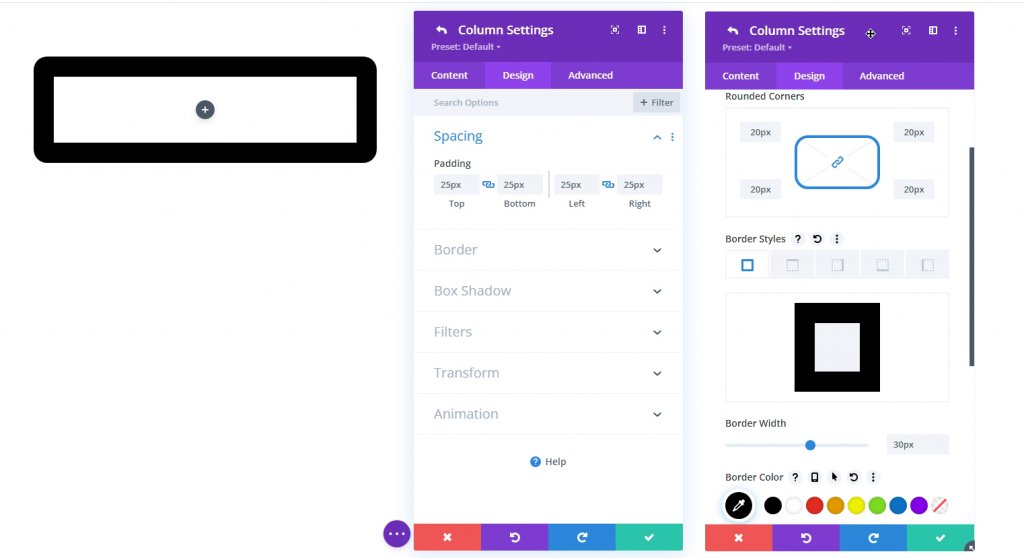
ตอนนี้ เพิ่มช่องว่างภายในคอลัมน์และเพิ่มเส้นขอบ
- ช่องว่างภายใน: 25px (บน ล่าง ซ้าย ขวา)
- มุมโค้งมน: 20px
- ความกว้างของเส้นขอบ: 30px
- สีเส้นขอบ: #000000

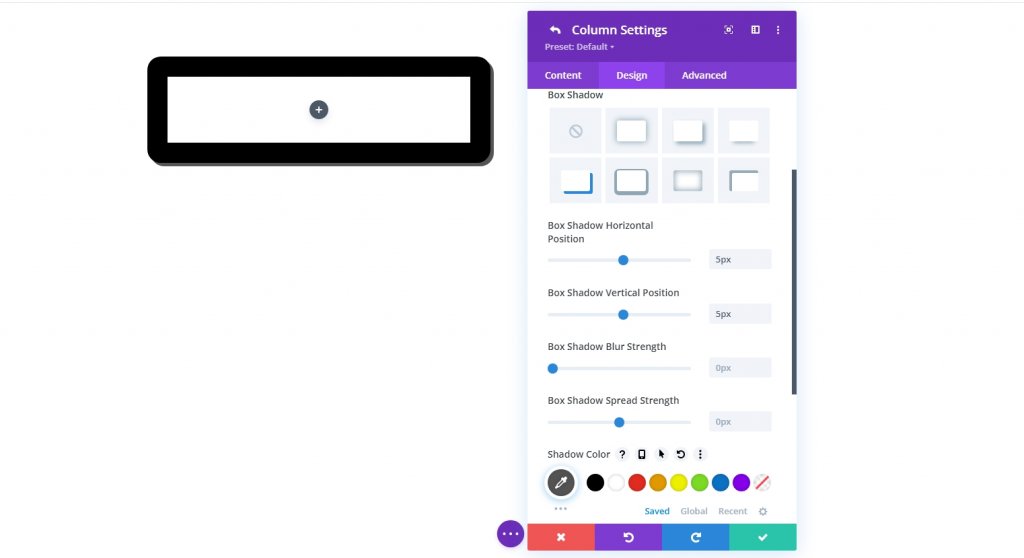
กล่องเงา
เพื่อให้การออกแบบนี้มีรายละเอียดและความลึกมากขึ้น ให้เพิ่มเงาโค้งลงไป
- กล่องเงา: ดูภาพหน้าจอ
- ตำแหน่งแนวนอนของกล่องเงา: 5px
- ตำแหน่งแนวตั้งเงาของกล่อง: 5px
- สีเงา : #555555

ความสูงและความกว้างที่กำหนดเองโดยใช้ CSS
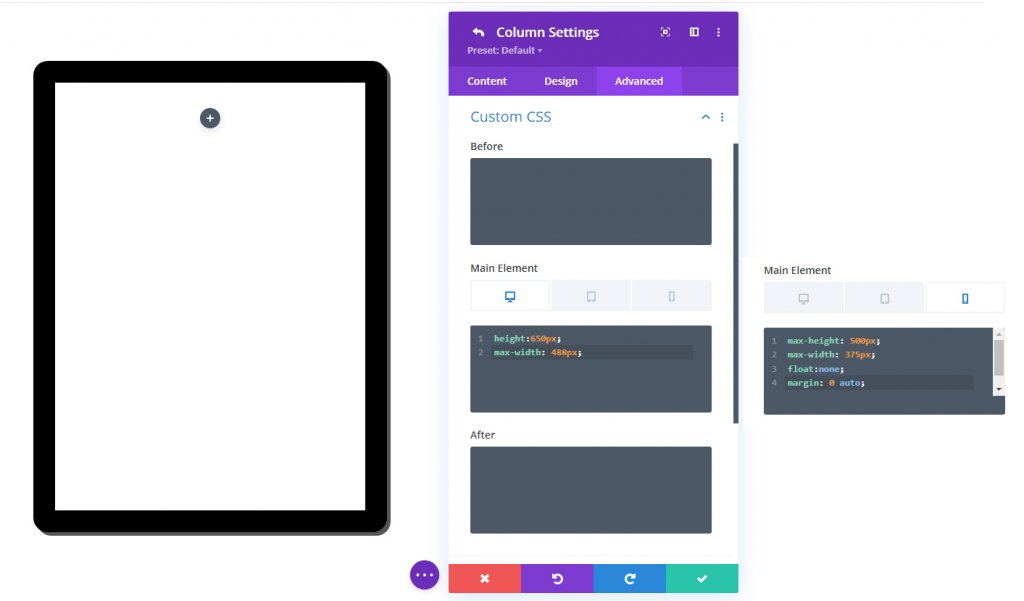
ในการทำให้เนื้อหาสามารถเรียกดูได้ ให้ตั้งค่าความสูงของคอลัมน์เป็นค่าเฉพาะ เนื้อหาจะเกินขนาดสูงสุดของคอลัมน์ เราต้องการให้อัตราส่วนกว้างยาวของแท็บเล็ตคงที่ ดังนั้นการตั้งค่าความกว้างเต็มสำหรับคอลัมน์จึงเหมาะสม ไปที่แท็บขั้นสูงและทำการเปลี่ยนแปลงต่อไปนี้กับความสูงและความกว้างของคอลัมน์:
เพิ่ม CSS ที่กำหนดเองต่อไปนี้ในเวอร์ชันเดสก์ท็อปในองค์ประกอบหลักภายใต้ตัวเลือก CSS ที่กำหนดเอง
height:650px;
max-width: 488px;ตอนนี้เพิ่มรหัสไปยังรุ่นมือถือ
max-height: 500px;
max-width: 375px;
float:none;
margin: 0 auto;
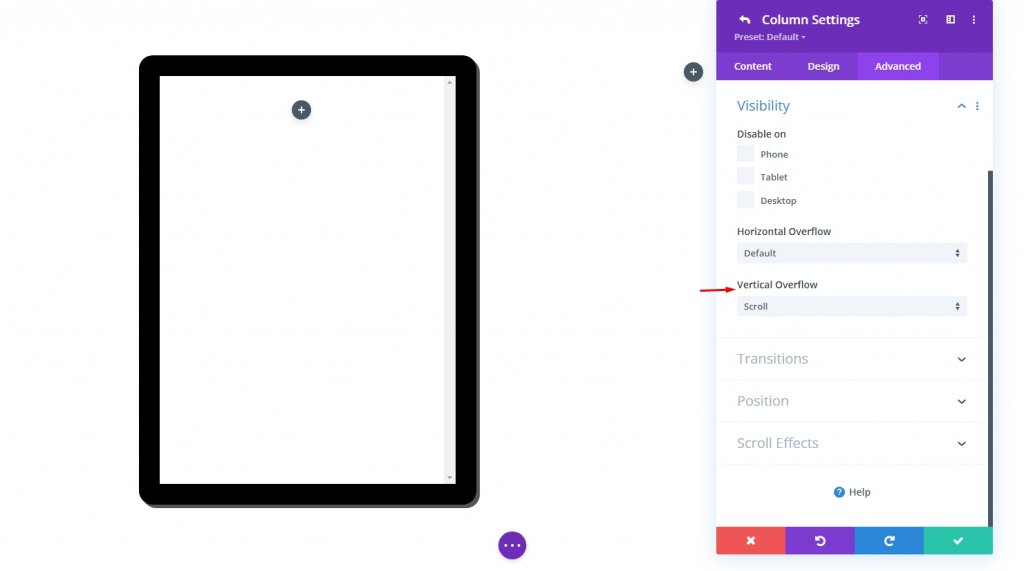
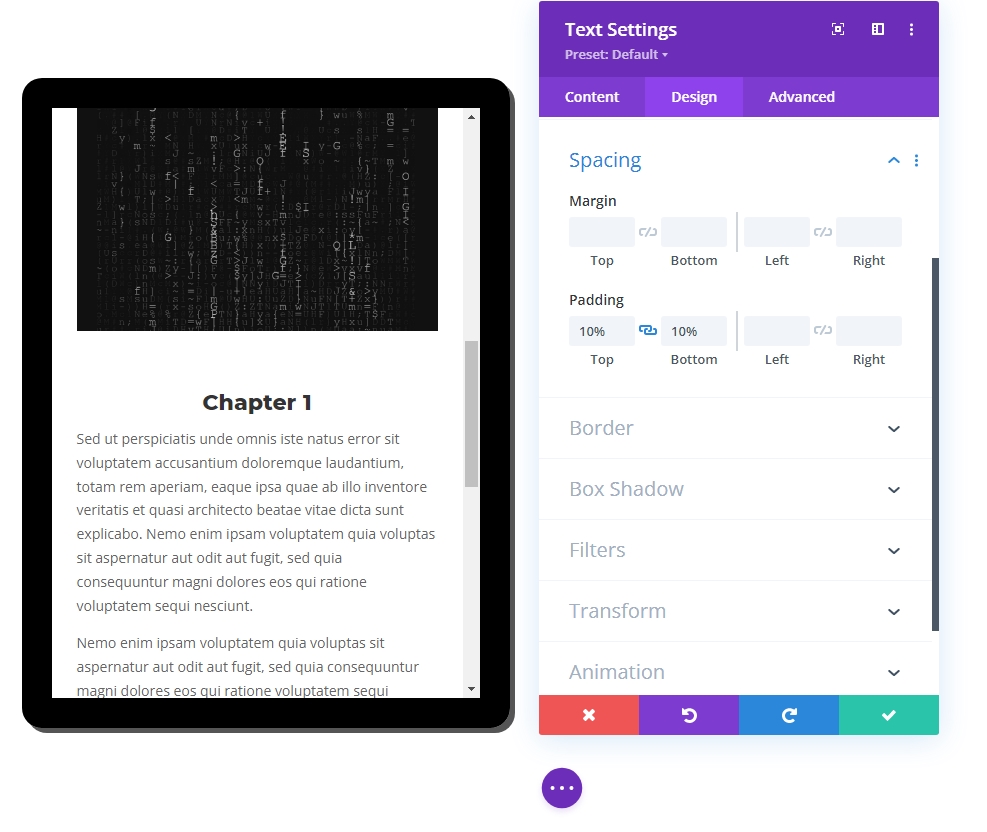
ล้นแนวตั้ง: เลื่อน
เนื้อหาจะล้นในที่สุดเนื่องจากความสูงที่ตั้งใหม่ของคอลัมน์ ตั้งค่าตัวเลือกการล้นแนวตั้งที่มองเห็นได้เป็น "เลื่อน" เพื่อให้แน่ใจว่าวัสดุที่ล้นนั้นสามารถสังเกตได้โดยการเลื่อนคอลัมน์
- ล้นแนวตั้ง: เลื่อน

ส่วนการออกแบบ 2: เพิ่มเนื้อหาลงในแท็บเล็ต
ตอนนี้เรากำลังจะเพิ่มเนื้อหาลงในคอลัมน์หรือแท็บเล็ต คุณสามารถแสดงอะไรก็ได้ภายในที่สร้างโดยโมดูล Divi ที่นี่เราจะทำ Ebook ที่ แสดงเนื้อหาบางส่วน ภาพหน้าปก และปุ่มการทำงานที่สร้างโดยโมดูลการนำเสนอ
ปุ่ม CTA พร้อมพื้นหลังรูปภาพ
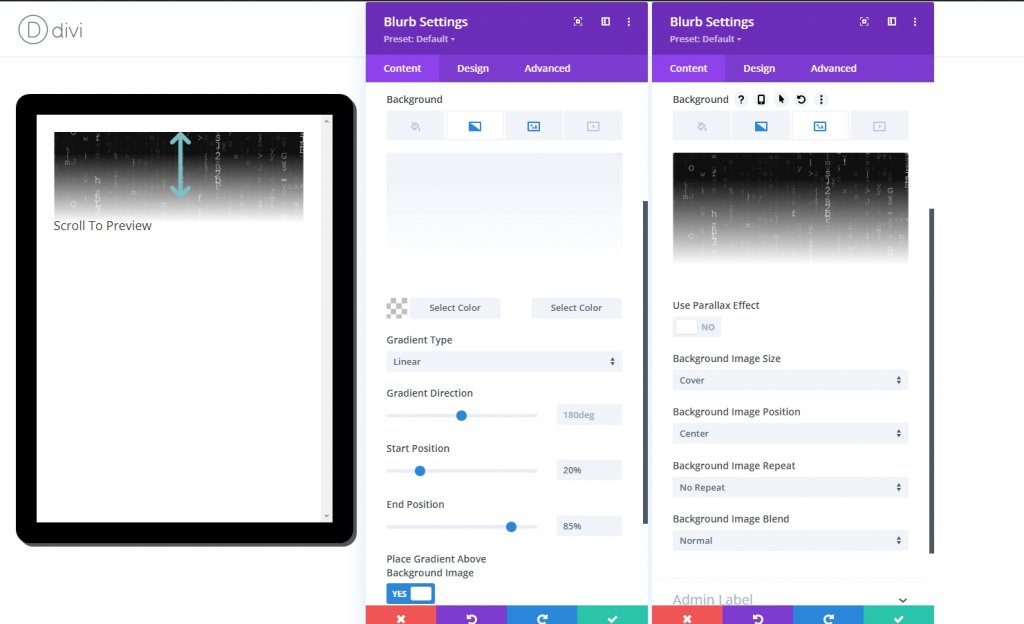
เราจะเพิ่มโมดูลการนำเสนอลงในแท็บเล็ตซึ่งจะแจ้งให้ผู้เยี่ยมชมเลื่อนดู นอกจากไอคอนการนำเสนอและข้อความแล้ว เราจะใช้ภาพพื้นหลังเป็นตัวอย่างหน้าปก
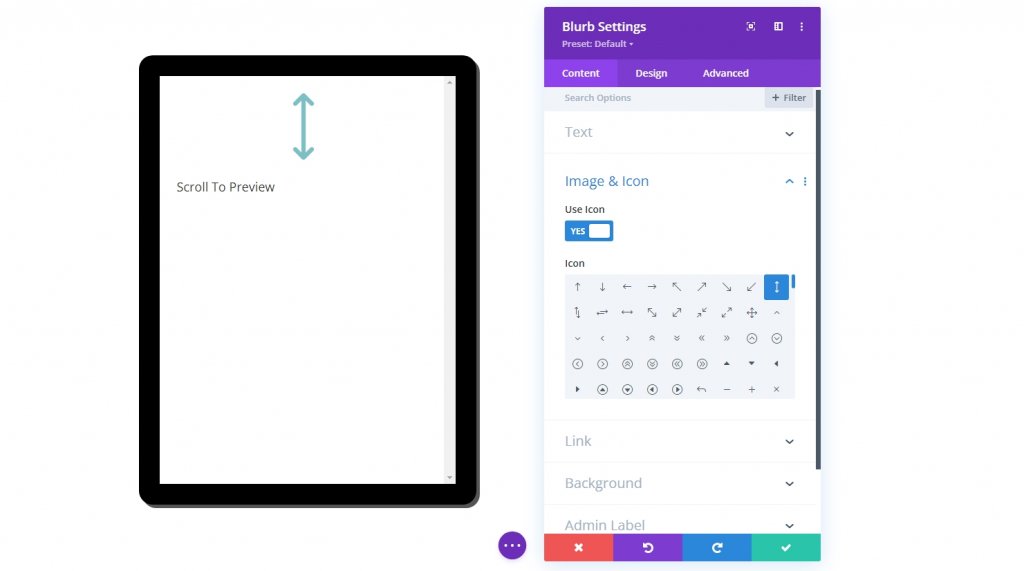
การตั้งค่าโมดูล Blurb
ทำการปรับเปลี่ยนต่อไปนี้กับโมดูลการนำเสนอ
- ชื่อเรื่อง: Scroll to Preview
- ใช้ไอคอน: ใช่
- ไอคอน: ดูภาพหน้าจอ

- พื้นหลังไล่ระดับสีซ้าย: โปร่งใส
- ไล่สีพื้นหลังด้านขวา: #ffffff
- ตำแหน่งเริ่มต้น: 20%
- ตำแหน่งสุดท้าย: 85%
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

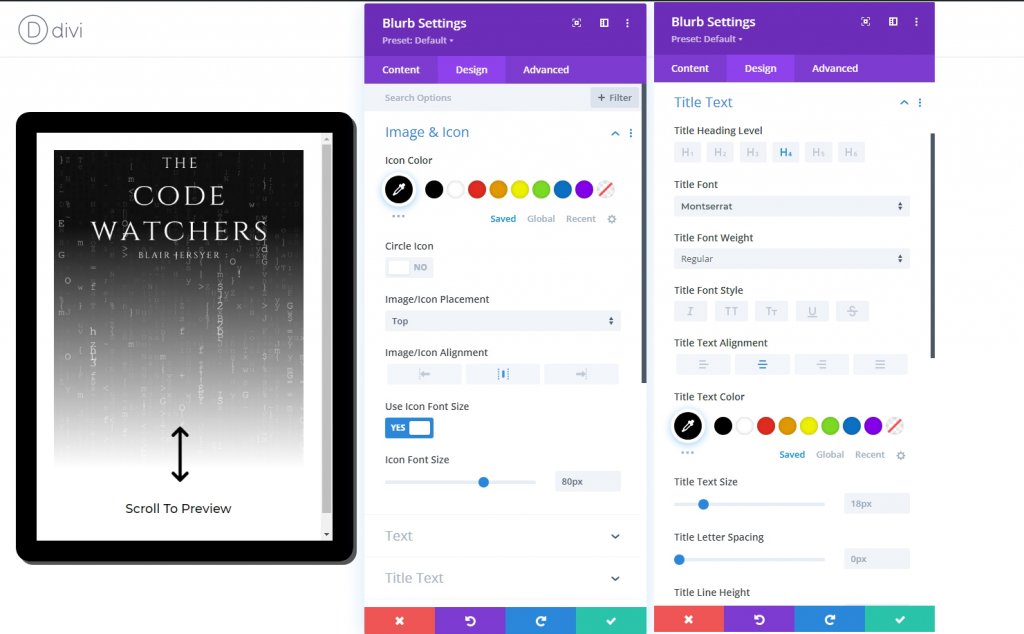
เปลี่ยนการตั้งค่าต่อไปนี้จากแท็บการออกแบบ
- ไอคอนสี: #000000
- ขนาดตัวอักษรของไอคอน: 80px (เดสก์ท็อปและแท็บเล็ต), 70px (โทรศัพท์)
- แบบอักษรของชื่อเรื่อง: Montserrat
- การจัดตำแหน่งข้อความชื่อเรื่อง: center
- ชื่อข้อความสี: #000000

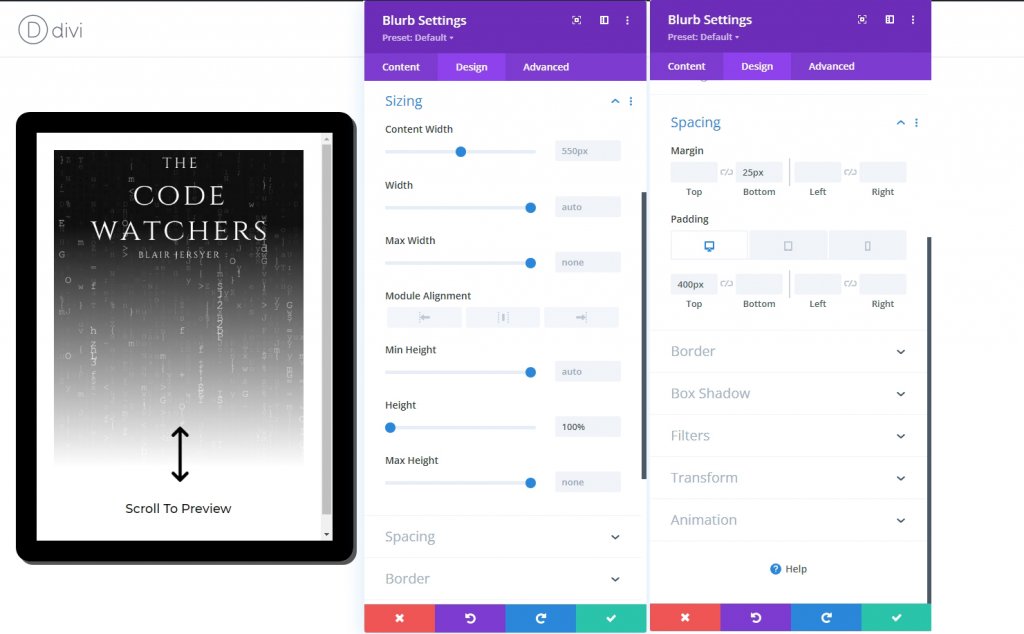
เราสามารถปรับความสูงของประกาศให้ตรงกับความสูงของคอลัมน์เพื่อเติมแท็บเล็ต เนื่องจากคอลัมน์ของเรามีขนาดที่กำหนดไว้ล่วงหน้า เปอร์เซ็นต์ความสูงนี้จึงใช้ได้ เมื่อเราเพิ่มช่องว่างภายในด้านบนแล้ว เราจะสามารถย้ายไอคอนและชื่อไปที่ด้านล่างสุดของคอลัมน์ได้
หากต้องการกำหนดขนาดและเว้นวรรค ให้อัปเดตสิ่งต่อไปนี้:
- ส่วนสูง: 100%
- ขอบ: 25px ด้านล่าง
- ช่องว่างภายใน: 400px (เดสก์ท็อปและแท็บเล็ต), 270px (โทรศัพท์)

ภาพปกหนังสือ
รายการต่อไปที่เราจะเพิ่มคือภาพหน้าปก เพิ่มโมดูลรูปภาพภายใต้โมดูลประกาศก่อนหน้า

ใช้ภาพเดียวกันกับที่ใช้ในโมดูลประกาศ

เนื้อหาข้อความ
รายการสุดท้ายบนแท็บเล็ตที่เราจะเพิ่มคือเนื้อหาข้อความบางส่วน ใช้โมดูลข้อความสำหรับมัน

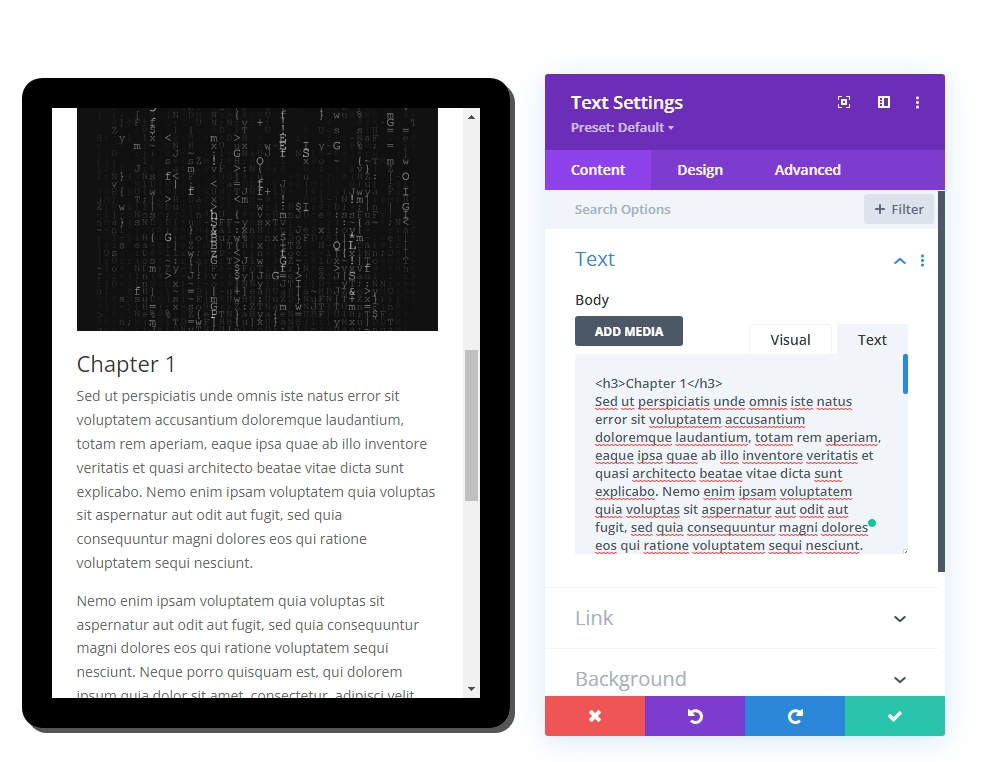
จากนั้นเพิ่มโค้ดต่อไปนี้ลงในเนื้อหาจากส่วน ข้อความ
>h3/h3h3/h3 
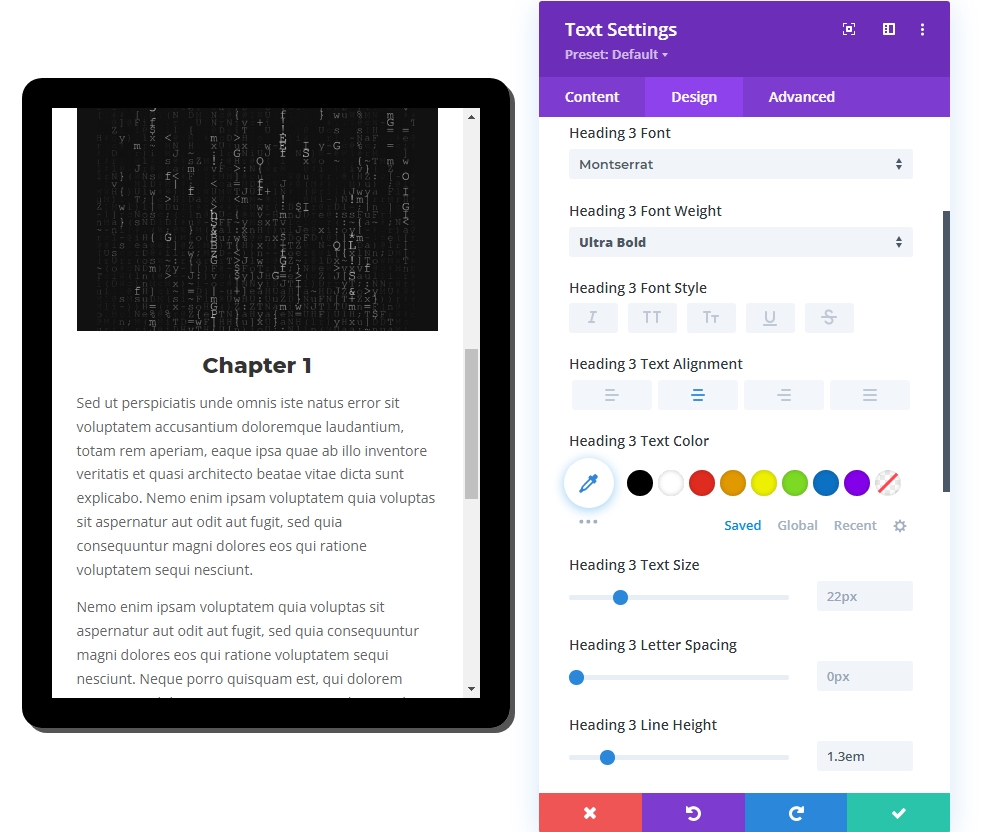
จากแท็บออกแบบ ให้อัปเดตสไตล์ต่อไปนี้
- หัวข้อ 3 แบบอักษร: มอนต์เซอร์รัต
- หัวเรื่อง 3 น้ำหนักแบบอักษร: Ultra Bold
- การจัดแนวข้อความหัวเรื่อง 3: Center
- ส่วนหัว 3 ความสูงของบรรทัด: 1.3em

- ช่องว่างภายใน: 10% (บนและล่าง)

ส่วนการออกแบบตอนที่ 3: Final Touch Up
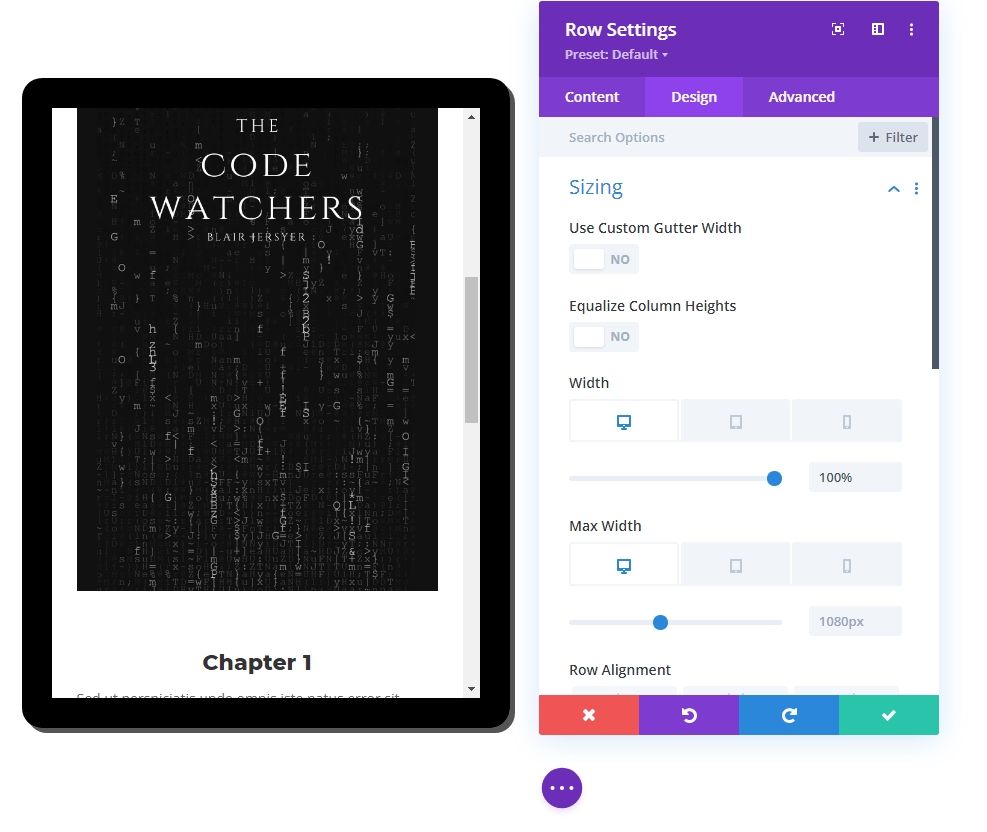
การตั้งค่าแถว - อัปเดต
ตอนนี้เรามีเนื้อหาทั้งหมดแล้ว มาปรับการตั้งค่าแถวเพื่อให้ตอบสนองได้ดีขึ้น
- ความกว้าง: 100% (เดสก์ท็อป), 90% (แท็บเล็ตและโทรศัพท์)
- ความกว้างสูงสุด: 1080px (เดสก์ท็อป), 488px (แท็บเล็ตและโทรศัพท์)

คอลัมน์ 2 เนื้อหา
จนถึงตอนนี้ เราได้ทำงานเฉพาะคอลัมน์ 1 ตอนนี้เราจะเพิ่มเนื้อหาบางส่วนในคอลัมน์ 2 เพื่อทำให้การออกแบบของเราน่าสนใจและน่าดึงดูดยิ่งขึ้น เราจะเพิ่มโมดูลข้อความและโมดูลปุ่มเพื่อให้การออกแบบเป็นธรรมชาติมากขึ้น

ผลลัพธ์สุดท้าย
ดังนั้นนี่คือแท็บเล็ตแสดงตัวอย่างเนื้อหาที่สวยงามที่สร้างโดย Divi
ห่อ
ประโยชน์ที่สำคัญที่สุดของการออกแบบโมดูล/แท็บเล็ตการแสดงตัวอย่างนี้คือ เราอาจใช้งานได้ในสถานการณ์ต่างๆ ด้วยเหตุนี้ เนื่องจากแท็บเล็ตเป็นคอลัมน์ Divi เนื้อหาที่คุณต้องการแสดงอาจถูกออกแบบโดยใช้โมดูล Divi จำนวนเท่าใดก็ได้ (ข้อความ รูปภาพ ปุ่ม) หากคุณต้องการนำเสนอตัวอย่าง/แอบดูเนื้อหาบนเว็บไซต์ของคุณในอนาคต หวังว่านี่จะเป็นประโยชน์ แบ่งปันความคิดของคุณในส่วนความคิดเห็น และอย่าลืมแบ่งปันกับเพื่อน ๆ ของคุณเพราะพวกเขาอาจต้องการมัน!




