สาเหตุหลายประการอาจทำให้เจ้าของเว็บไซต์ต้องการแสดงภาพตัวอย่างด้วยสถานะก่อนและหลัง บริษัทออกแบบเว็บไซต์สามารถแสดงก่อนและหลังเว็บไซต์ที่ออกแบบได้ ฟิตเนสสามารถแสดงภาพก่อนและหลังคนเพื่อเน้นความแตกต่างระหว่างรูปร่างของพวกเขา ช่างภาพสามารถแสดงก่อนและหลังสำหรับภาพที่แก้ไข ฯลฯ

โดยปกติ เว็บไซต์จะเลือกใช้การออกแบบที่เรียบง่ายซึ่งแสดงภาพแต่ละภาพที่อยู่ติดกัน เราจะเปลี่ยนการออกแบบแบบดั้งเดิมนี้ด้วยเอฟเฟกต์แอนิเมชั่นการเลื่อนแบบโต้ตอบใน Divi ในบทช่วยสอนของวันนี้ ที่นี่ ผู้ใช้จะเห็นภาพก่อนและหลังขณะที่เลื่อนหน้าลง นี่เป็นวิธีที่ดีกว่าในการดึงดูดผู้ใช้ให้เลื่อนดูไซต์ของคุณและการเปลี่ยนแปลงในลักษณะที่ไม่เหมือนใคร
เราจะสร้างสิ่งนี้โดยใช้ตัวเลือกในตัวของ Divi เท่านั้น ไม่จำเป็นต้องใช้โค้ดหรือปลั๊กอินที่กำหนดเองเพิ่มเติม
มาทำกัน!
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยตัวอย่างการออกแบบ
สิ่งต่างๆ ก่อนที่เราจะเริ่มต้น
ในการเริ่มต้นการออกแบบ คุณต้องติดตั้งและเปิดใช้งาน ธีม Divi ตอนนี้ สร้างหน้าใหม่จากแดชบอร์ด WordPress และเปิดด้วยตัวสร้าง Divi ไปกับตัวเลือก " สร้างตั้งแต่เริ่มต้น "
การสร้างภาพตัวอย่างก่อนและหลัง
ตอนนี้เราจะเริ่มสร้างภาพเคลื่อนไหวก่อนและหลังการเลื่อนใน Divi ในการทำให้สิ่งนี้เกิดขึ้น ขั้นแรกเราต้องสร้างแถวสองคอลัมน์ที่จะไม่หุ้มบนอุปกรณ์เคลื่อนที่ แต่ละคอลัมน์จะต้องซ่อนโอเวอร์โฟลว์เพื่อให้ภาพก่อนและหลังจะเลื่อนออกและดูภายในแต่ละคอลัมน์เมื่อเลื่อน เมื่อวางคอลัมน์เรียบร้อยแล้ว เราจะเพิ่มรูปภาพของเราในแต่ละคอลัมน์ และเพิ่มสไตล์และแอนิเมชั่นการเลื่อนแนวนอน เมื่อพร้อมแล้ว เราจะเพิ่มข้อความส่วนหัวก่อนและหลังเหนือรูปภาพ
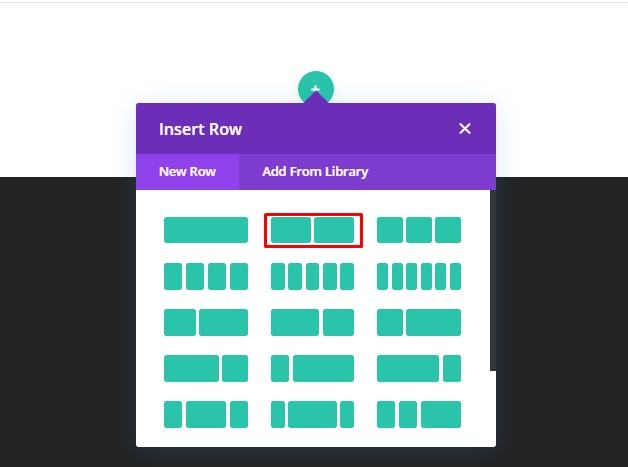
ส่วนที่ 1: การเพิ่มแถวสองคอลัมน์
เริ่มต้นด้วยการเพิ่มแถวสองคอลัมน์ในส่วนปกติของตัวสร้าง Divi

การตั้งค่าแถว
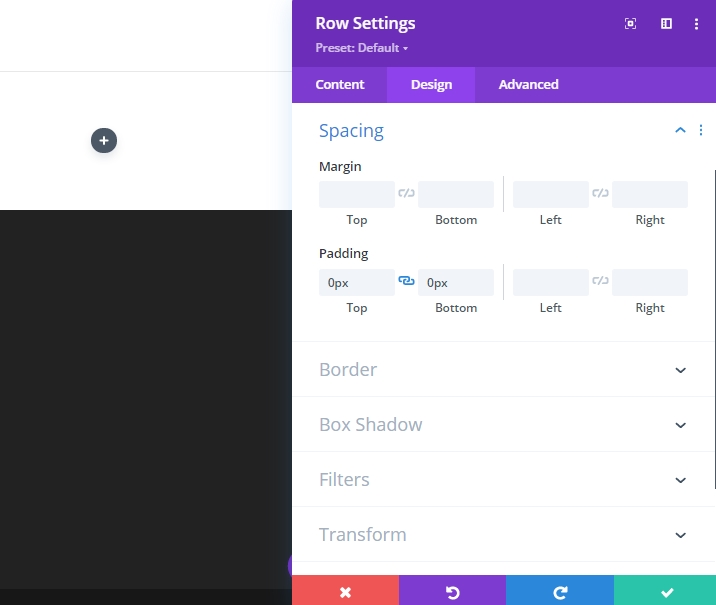
เปิดการตั้งค่าแถวและแก้ไขค่าดังต่อไปนี้
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 100%
- ความกว้างสูงสุด: 900px (เดสก์ท็อป), 700px (แท็บเล็ต), 300px (โทรศัพท์)

- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

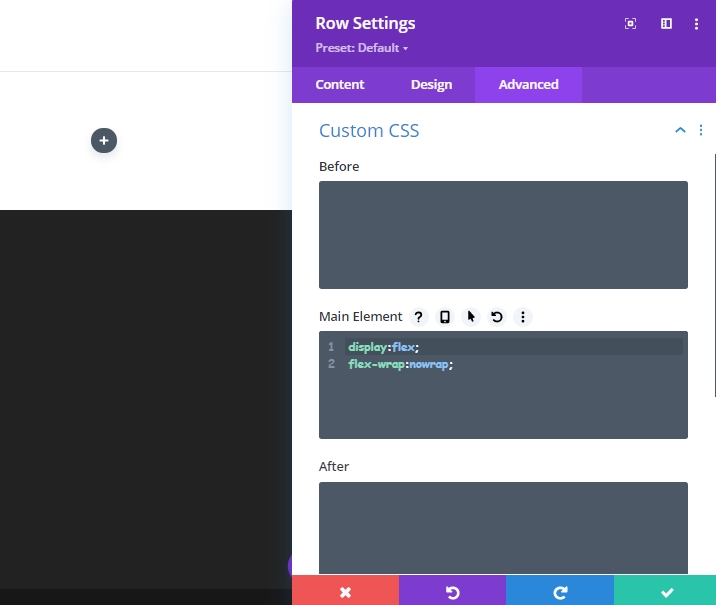
เพื่อให้แน่ใจว่าคอลัมน์จะไม่ถูกรวมหรือแตกออกเป็นเค้าโครงของคอลัมน์เดียวบนอุปกรณ์หน้าจอขนาดเล็ก ให้เปิดแท็บขั้นสูงแล้วเพิ่ม CSS ที่กำหนดเองต่อไปนี้ใน "องค์ประกอบหลัก"
display:flex;
flex-wrap:nowrap;
การตั้งค่าคอลัมน์
ตอนนี้ เปิดการตั้งค่าสำหรับคอลัมน์ 1 และอัปเดตการตั้งค่าตามที่ระบุด้านล่าง
- Padding: บน 5vw, 5vw ล่าง
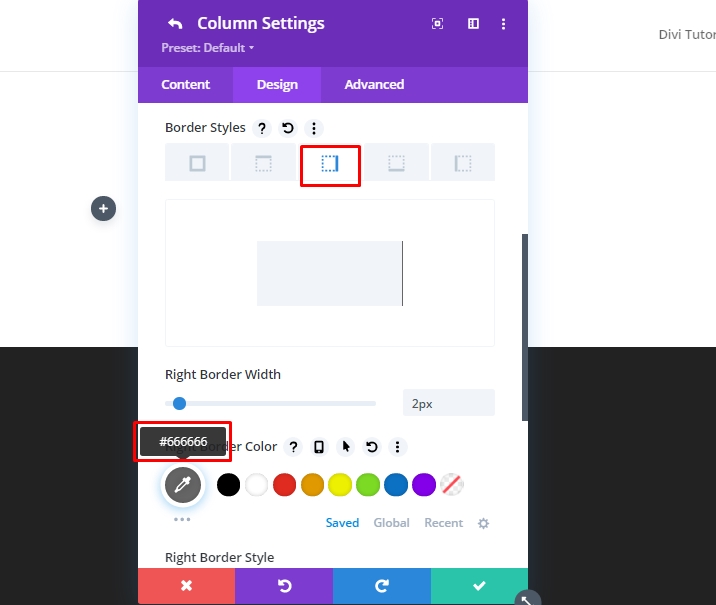
- ความกว้างของเส้นขอบขวา: 2px
- สีขอบขวา: #666666

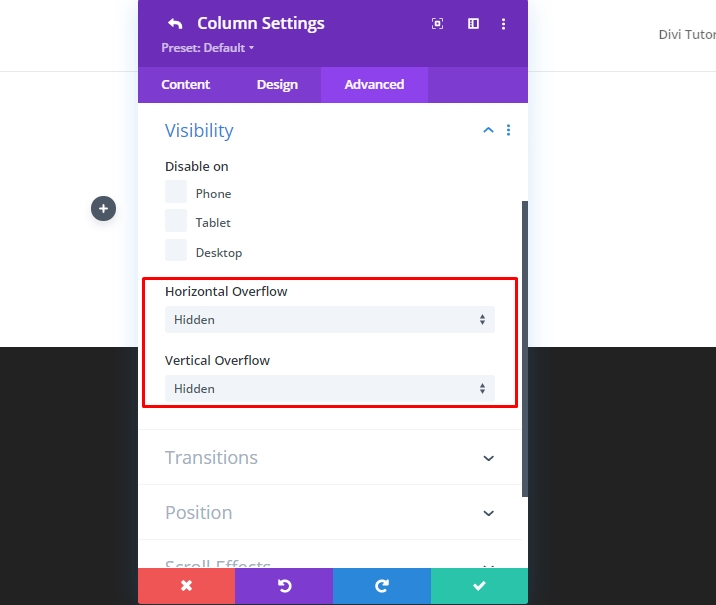
ย้ายไปยังแท็บขั้นสูงและอัปเดตค่าต่อไปนี้
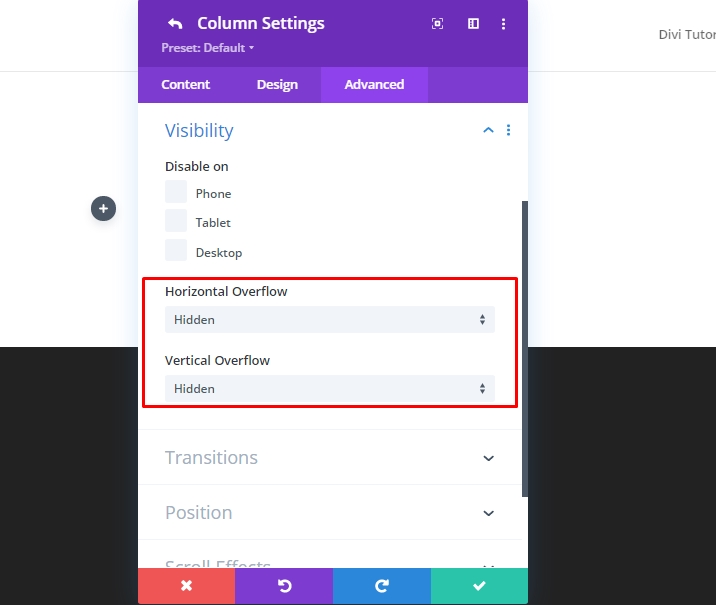
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน

ตรวจสอบให้แน่ใจว่าแต่ละคอลัมน์จะต้องซ่อนโอเวอร์โฟลว์เพื่อให้รูปภาพเลื่อนเข้าและออกอย่างราบรื่นภายในแต่ละคอลัมน์ระหว่างการเลื่อน
ตอนนี้เปิดการตั้งค่าสำหรับคอลัมน์ 2 และแก้ไขค่าดังต่อไปนี้
- Padding: บน 5vw, 5vw ล่าง
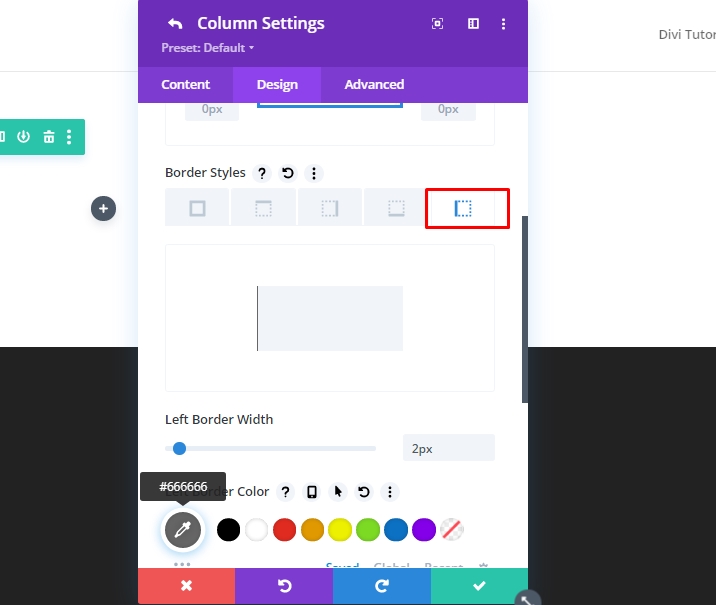
- ความกว้างของเส้นขอบด้านซ้าย: 2px
- ขอบซ้ายสี: #666666

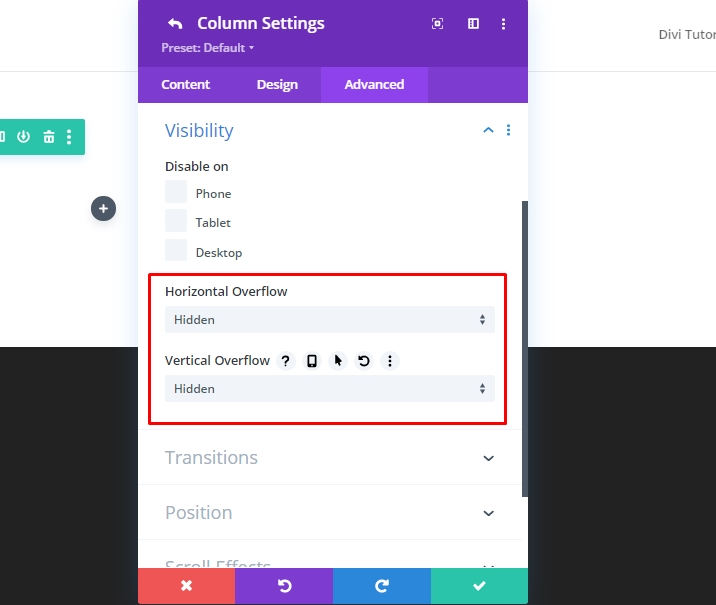
อัปเดตค่าโอเวอร์โฟลว์เป็นซ่อนจากแท็บขั้นสูง
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน

ส่วนที่ 2: การสร้างภาพก่อนและหลัง
เนื่องจากเรามีทั้งสองคอลัมน์อยู่แล้ว ตอนนี้เราจะเพิ่มรูปภาพที่เราจะใช้สำหรับก่อนและหลังแอนิเมชั่น เราจะใช้ภาพทั้งหมด 3 ภาพ - ภาพหนึ่งเหมือนก่อน ภาพหลัง และอีกภาพหนึ่งจะถูกใช้เป็นเงา ในคอลัมน์ 1 เวอร์ชันเงาของรูปภาพ before จะอยู่ด้านหลังและจะไม่เคลื่อนไหว และภาพขาวดำของเราที่ในที่สุดจะเลื่อนไปทางขวาบนสกรอลล์ ในคอลัมน์ที่ 2 เราจะมีภาพหลังเพื่อเลื่อนดูจากด้านซ้ายบนเลื่อน
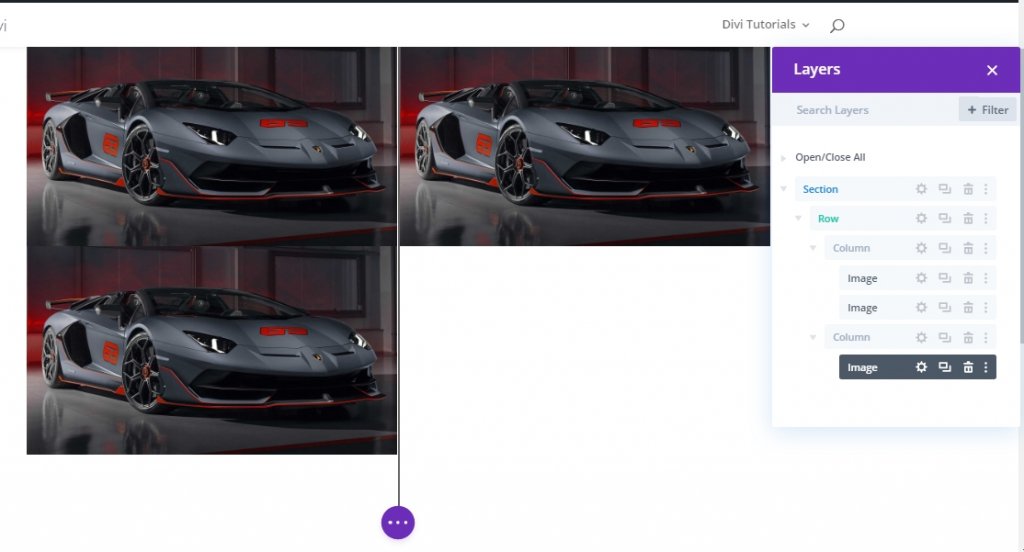
การเพิ่มสามภาพ
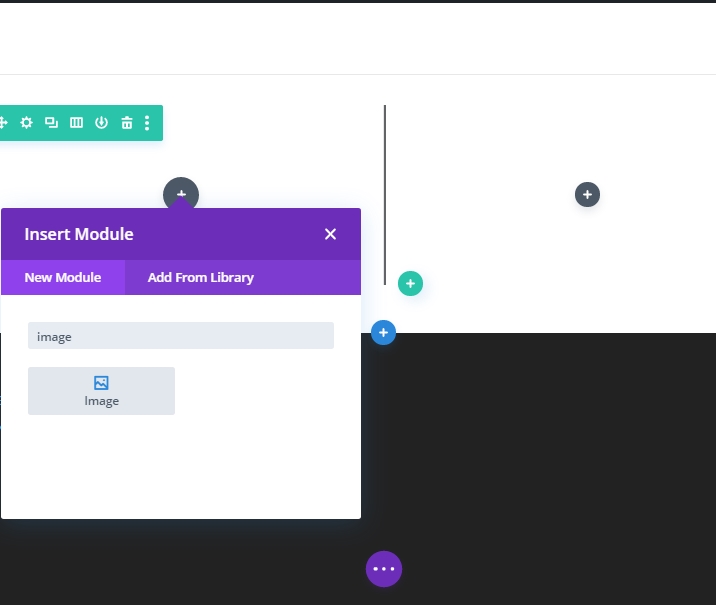
เพิ่มโมดูลรูปภาพใหม่ในคอลัมน์ 1

อัปโหลดรูปภาพไปยังโมดูล

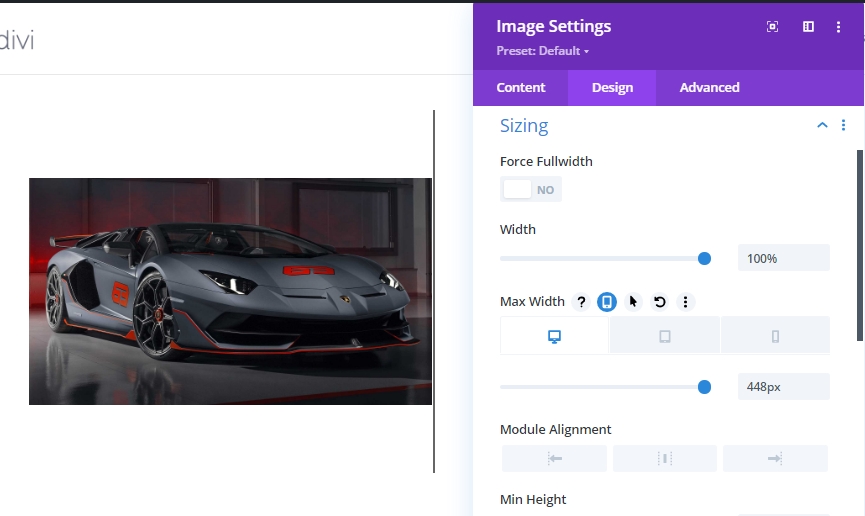
บนแท็บออกแบบ เปลี่ยนค่าต่อไปนี้
- ความกว้าง: 100
- ความกว้างสูงสุด: 448px (เดสก์ท็อป), 348px (แท็บเล็ต), 148px (โทรศัพท์)

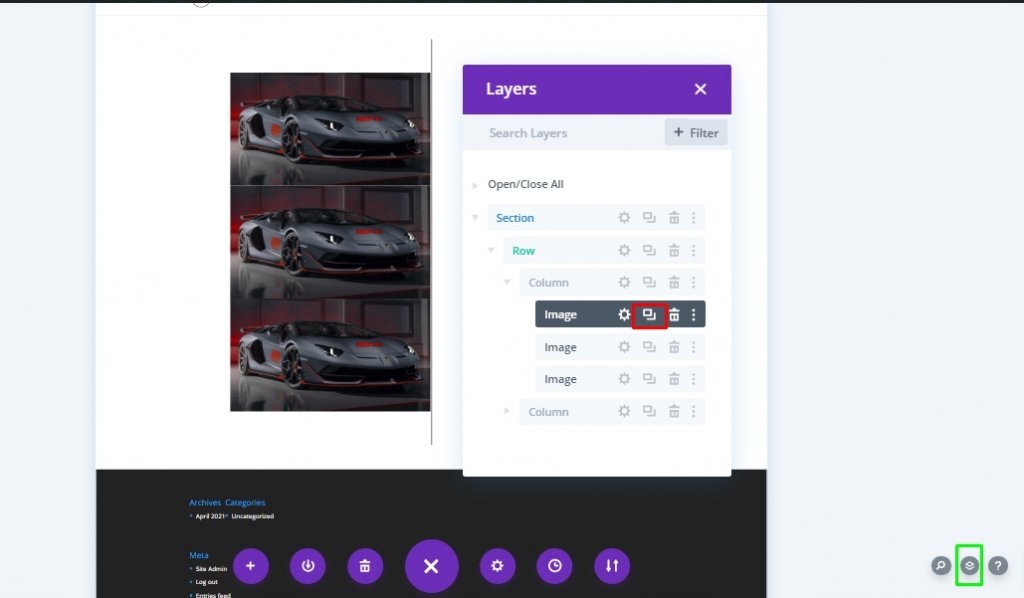
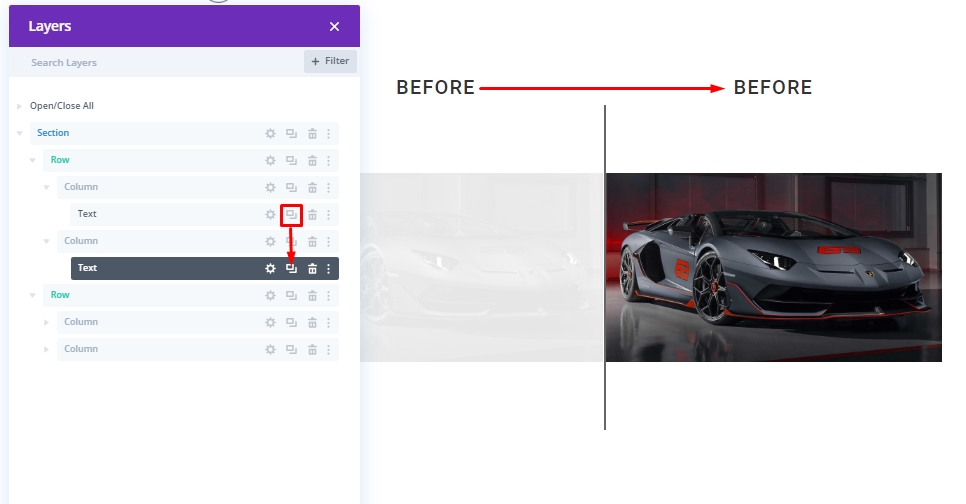
ตอนนี้ทำซ้ำโมดูลรูปภาพ 2 ครั้งจากเลเยอร์ (เครื่องหมายสีเขียว) เพราะถ้าเราคัดลอกโมดูลรูปภาพโดยตรง มันจะเว้นช่องว่างระหว่างรูปภาพ

ย้ายหนึ่งรูปภาพจากด้านล่างไปยังคอลัมน์ 2

ส่วนที่ 3: การเพิ่มสไตล์แบบกำหนดเองและเลื่อนแอนิเมชั่นไปที่รูปภาพ
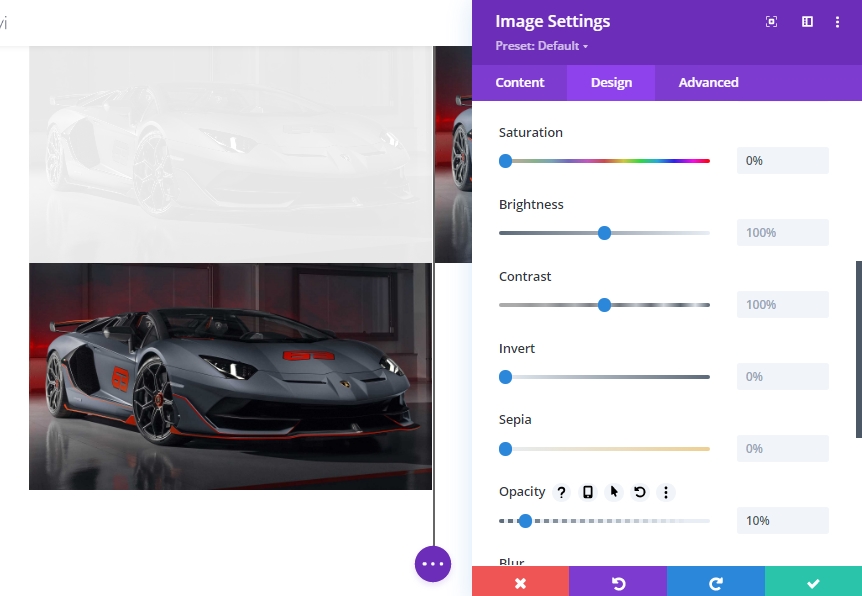
ก่อนแต่งภาพ “Shadow”
หากต้องการจัดรูปแบบภาพก่อนหน้า "เงา" ให้เปิดการตั้งค่าสำหรับภาพแรก (หรือบนสุด) ในคอลัมน์ 1 และอัปเดตตัวเลือกตัวกรองดังนี้:
- ความอิ่มตัว: 0%
- ความทึบ: 10%

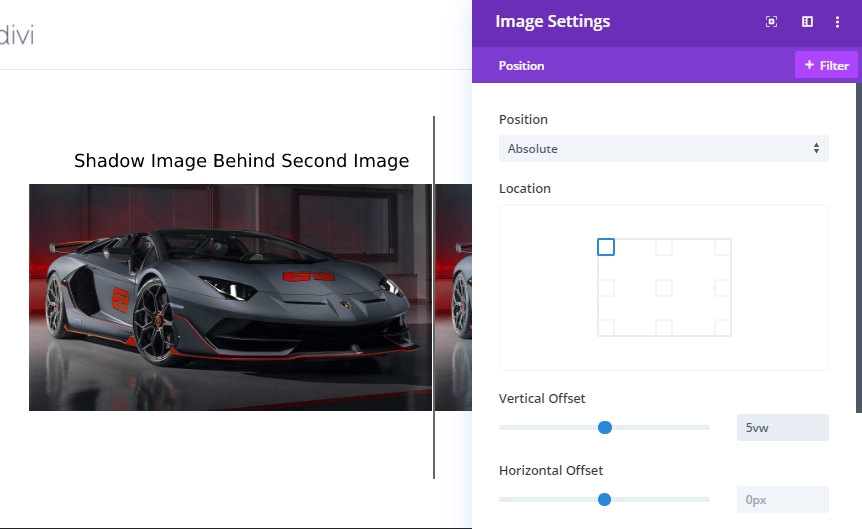
เพื่อให้แน่ใจว่าภาพเงาจะอยู่ด้านหลังภาพ "ก่อน" ให้อัปเดตตำแหน่งของภาพดังด้านล่าง
- ตำแหน่ง: Absolute
- ออฟเซ็ตแนวตั้ง: 5vw

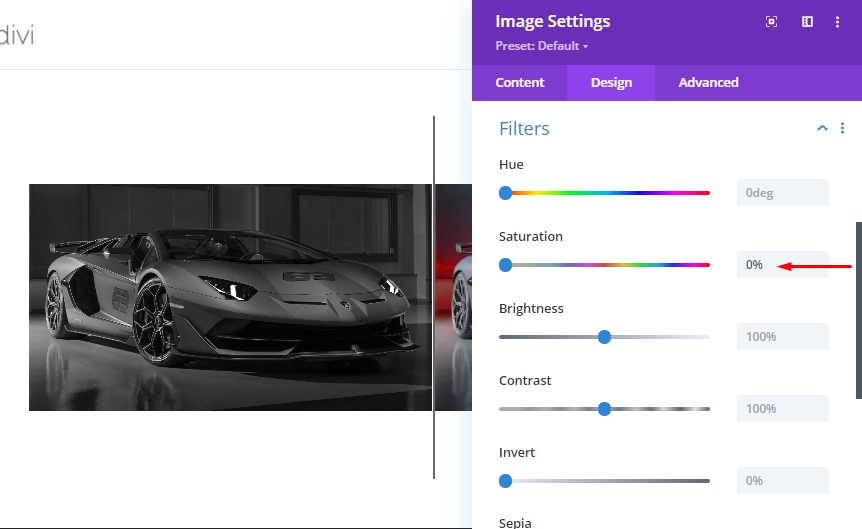
ก่อนการจัดรูปแบบรูปภาพและการตั้งค่าการเลื่อน
ขยายการตั้งค่าสำหรับรูปภาพ 2 ในคอลัมน์ 1 และอัปเดตการตั้งค่าความอิ่มตัว เราจะพยายามทำให้ภาพเป็นขาวดำ
- ความอิ่มตัว: 0

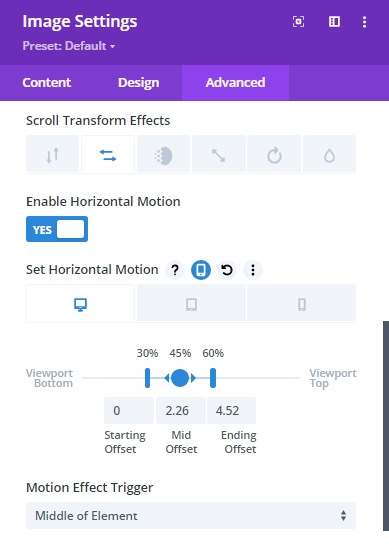
ใน "แท็บขั้นสูง" ให้ย้ายไปที่แท็บ "การเคลื่อนไหวในแนวนอน" ใต้เอฟเฟกต์การเปลี่ยนการเลื่อนและเปิดใช้งานการเคลื่อนไหว จากนั้นอัปเดตการตั้งค่าต่อไปนี้
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับเดสก์ท็อป…
- ออฟเซ็ตเริ่มต้น: 0 (ที่ 30%)
- ออฟเซ็ตกลาง: 2.26 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 4.52 (ที่ 60%)

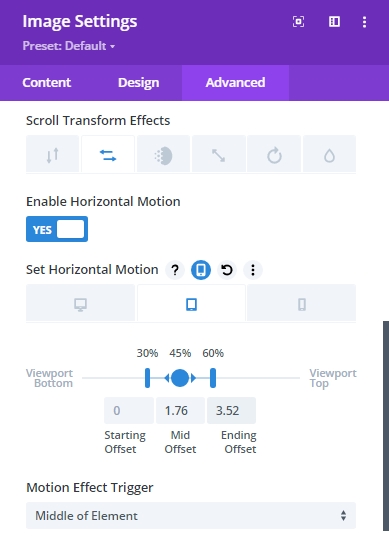
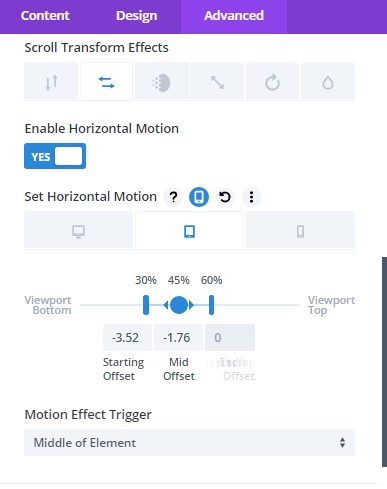
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับแท็บเล็ต…
- ออฟเซ็ตเริ่มต้น: 0 (ที่ 30%)
- ออฟเซ็ตกลาง: 1.76 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 3.52 (ที่ 60%)

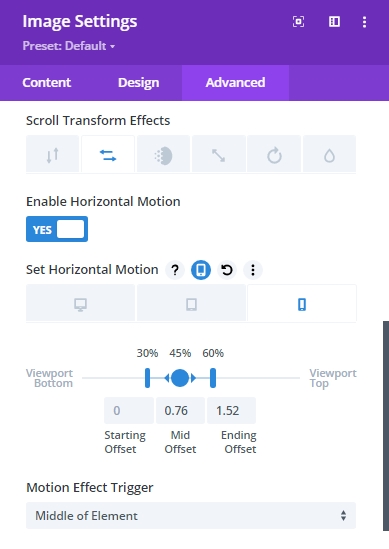
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับโทรศัพท์…
- ออฟเซ็ตเริ่มต้น: 0 (ที่ 30%)
- ออฟเซ็ตกลาง: 0.76 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 1.52 (ที่ 60%)

เราต้องเข้าใจว่า - ค่าออฟเซ็ตถูกกำหนดเป็นพิกเซล ค่า 1 เท่ากับ 100px ดังนั้นค่า 4.52 จึงเป็น 452px ดังนั้นเมื่อสิ้นสุดภาพเคลื่อนไหวแนวนอนบนเดสก์ท็อป รูปภาพจะย้ายไปทางขวา 452px 452px ถูกกำหนดโดยครึ่งหนึ่งของแถว (450px) บวกกับเส้นขอบ 2px
หลังจากการตั้งค่าการเลื่อนภาพ
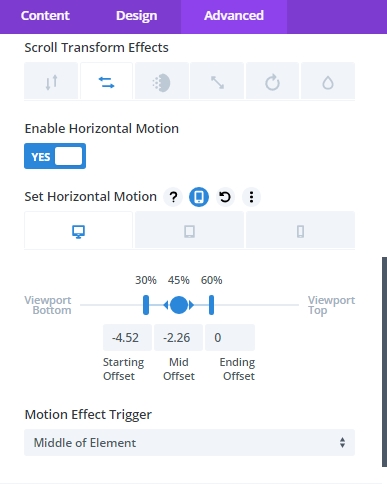
สุดท้าย อัปเดตภาพสุดท้ายในคอลัมน์ 2 ด้วยเอฟเฟกต์การเลื่อนแนวนอนต่อไปนี้
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับเดสก์ท็อป…
- ออฟเซ็ตเริ่มต้น: -4.52 (ที่ 30%)
- ออฟเซ็ตกลาง: -2.26 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 0 (ที่ 60%)

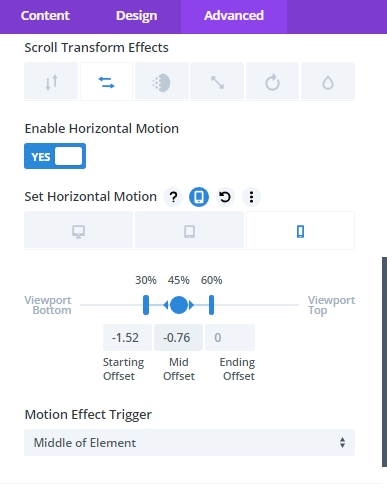
ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับแท็บเล็ต…
- ออฟเซ็ตเริ่มต้น: -3.52 (ที่ 30%)
- ออฟเซ็ตกลาง: -1.76 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 0 (ที่ 60%)

ตั้งค่าการเคลื่อนไหวในแนวนอนสำหรับโทรศัพท์…
- ออฟเซ็ตเริ่มต้น: -1.52 (ที่ 30%)
- ออฟเซ็ตกลาง: -0.76 (ที่ 45%)
- ออฟเซ็ตสิ้นสุด: 0 (ที่ 60%)

การเพิ่มส่วนต่างจากการทดสอบการเลื่อน
ก่อนดูแอนิเมชั่นการเลื่อน เราจำเป็นต้องเพิ่มระยะขอบชั่วคราวที่ด้านบนและด้านล่างของส่วนเพื่อให้มีที่ว่างสำหรับเลื่อนในหน้าสด
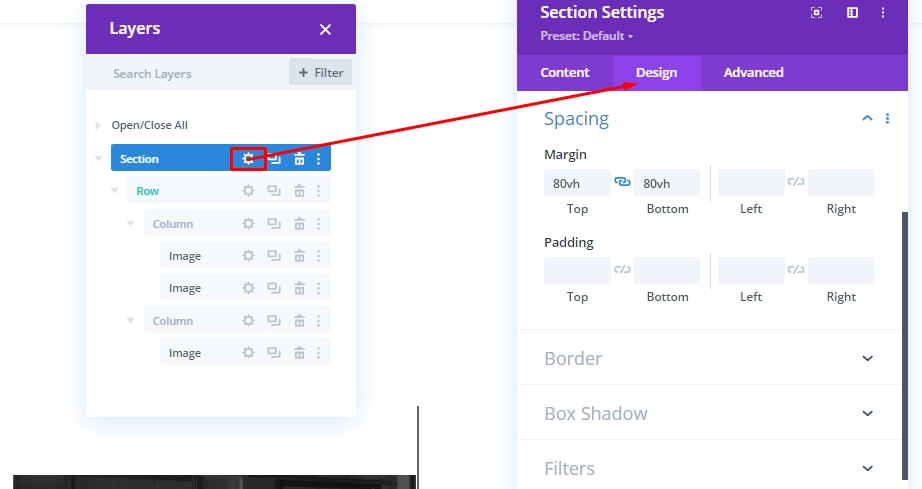
เปิดการตั้งค่าของทั้งส่วนและอัปเดตค่า
- ขอบ: 80vh บน 80vh ล่าง

ตอนนี้ตรวจสอบผลลัพธ์บนหน้าสด
ส่วนที่ 4: การสร้างข้อความก่อนและหลังหัวเรื่อง
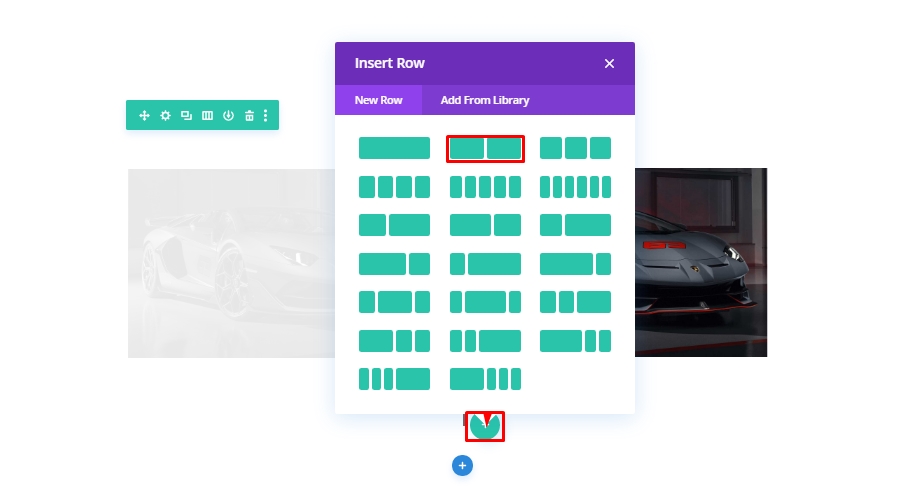
เพื่อให้การออกแบบของเราสมบูรณ์ เราเหลืองานง่ายๆ ไม่กี่งาน เราจำเป็นต้องเพิ่มก่อนและหลังหัวเรื่องเพื่อทำให้ผู้เยี่ยมชมเข้าใจแอนิเมชั่นของเรามากขึ้น ดังนั้น สร้างแถวสองคอลัมน์ใหม่

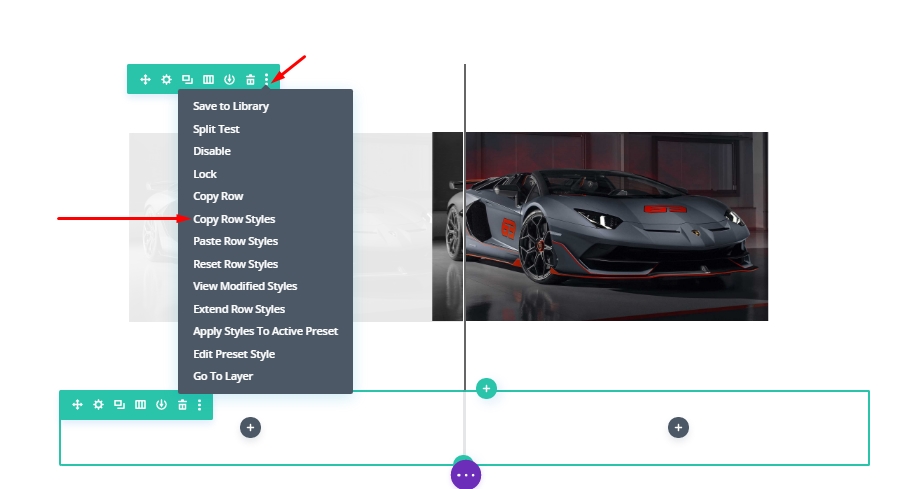
คัดลอกลักษณะแถวจากแถวด้านบนที่มีรูปภาพ

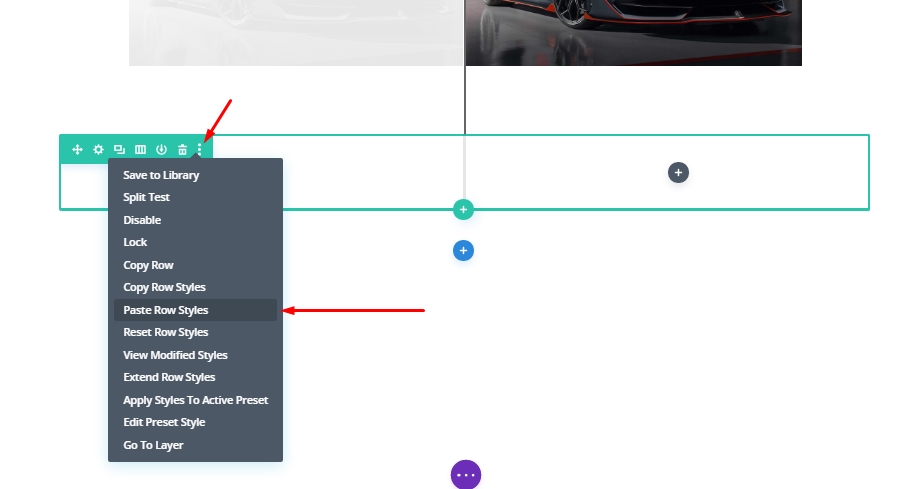
ตอนนี้วางลงในแถวใหม่

การเพิ่มโมดูลข้อความ
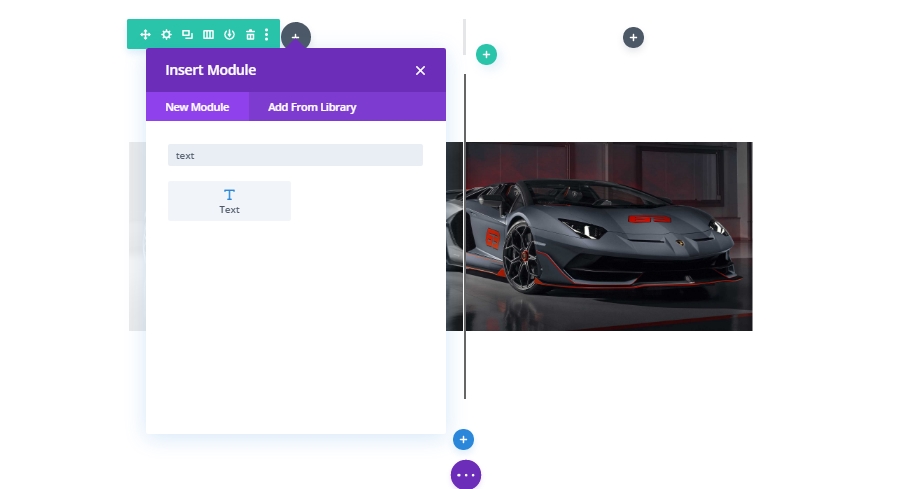
ตอนนี้เมื่อเราวางการตั้งค่าแล้ว เราจะลากไปที่ด้านบนสุดของแถวที่มีรูปภาพ จากนั้นเราจะเพิ่มโมดูลข้อความในคอลัมน์ 1 ของแถวใหม่

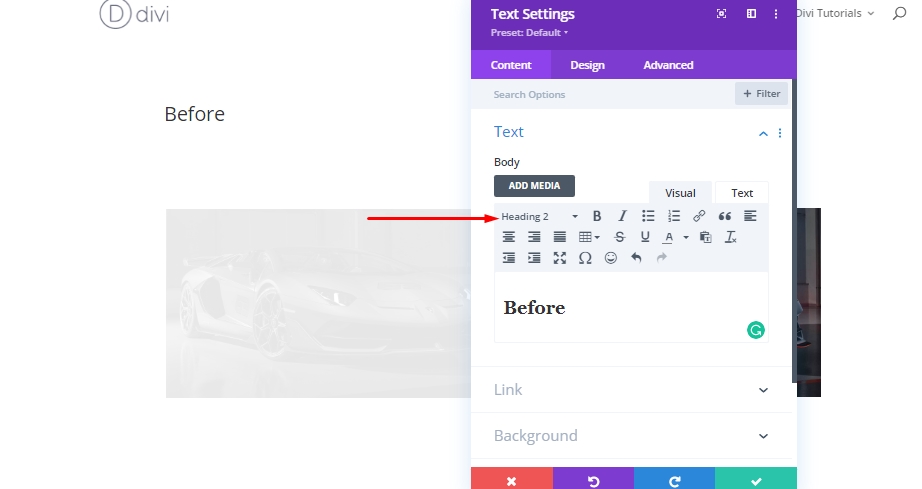
ตอนนี้พิมพ์ "ก่อน" และเปลี่ยนรูปแบบการเขียนจากย่อหน้าเป็นหัวเรื่อง 2

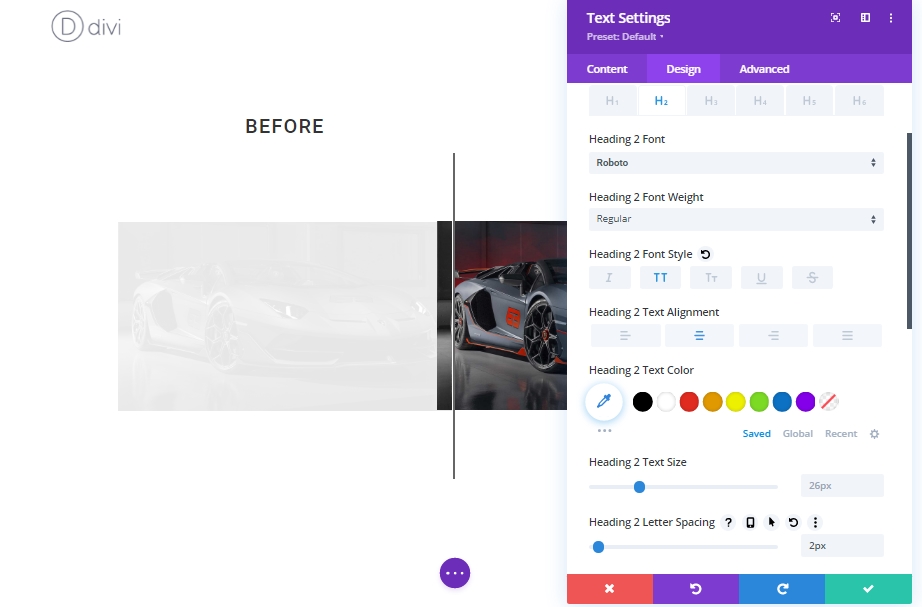
จากแท็บการออกแบบ ให้อัปเดตสไตล์ส่วนหัว H2 ต่อไปนี้:
- หัวข้อ 2 แบบอักษร: Roboto
- ส่วนหัว 2 รูปแบบตัวอักษร: TT
- การจัดตำแหน่งข้อความหัวเรื่อง 2: center
- หัวเรื่อง 2 ระยะห่างตัวอักษร: 2px

ตอนนี้คัดลอกโมดูลข้อความ "ก่อน" แล้ววางลงในคอลัมน์ 2

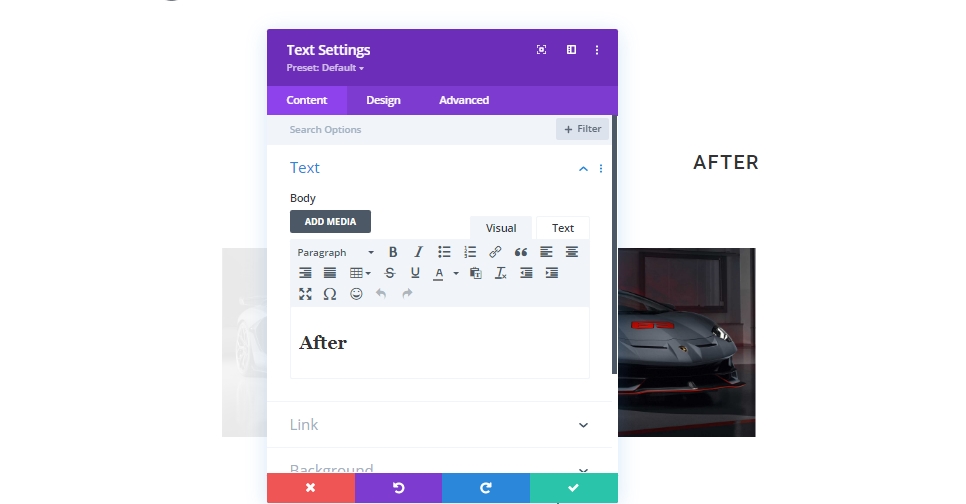
ตอนนี้ อัปเดตหัวข้อจาก "ก่อน" เป็น "หลัง"

และเราเสร็จแล้ว!
ผลสุดท้าย
นี่คือลักษณะของมันในที่สุด
คำพูดสุดท้าย
ในบทช่วยสอนวันนี้ เราพยายามแสดงให้คุณเห็นว่าคุณสามารถออกแบบการเลื่อนแบบเคลื่อนไหวก่อนและหลังภาพโดยใช้ Divi ได้อย่างราบรื่นเพียงใด การออกแบบนี้เป็นวิธีที่ยอดเยี่ยมในการแสดงภาพบนเว็บไซต์ของคุณ และข้อดีของมันคือ คุณสามารถทำซ้ำได้ทุกที่และเปลี่ยนภาพได้อย่างง่ายดายมาก! เพียงตรวจสอบให้แน่ใจว่าคุณรักษาขนาดภาพให้คงที่ - Divi จะทำหน้าที่ที่เหลือ หวังว่า. สิ่งนี้จะนำคลื่นความคิดสร้างสรรค์มาสู่ภาพก่อนและหลังการนำเสนอโครงการของคุณ หากคุณพบว่าบทช่วยสอนนี้มีประโยชน์ การแบ่งปันจะมีจำนวนมากสำหรับเรา และมันจะเป็นประโยชน์สำหรับคนอื่นๆ ด้วย และหากคุณมีความคิดเห็นเกี่ยวกับบทช่วยสอนของวันนี้ เรากำลังรอความคิดเห็นของคุณอยู่!




