คุณรู้สึกเบื่อหน่ายกับการตั้งค่าคอนเทนเนอร์แบบเดิมๆ ในเว็บไซต์ WordPress ของคุณและอยากที่จะยอมรับโลกแห่งคอลัมน์ที่ทันสมัยและหลากหลายหรือไม่? หากสิ่งนั้นโดนใจคุณ แสดงว่าคุณมาถูกที่แล้ว เจาะลึกบทความนี้ "วิธีแปลงจากคอนเทนเนอร์เป็นคอลัมน์ WordPress 2023" ซึ่งฉันจะไม่เพียงแค่แนะนำคุณตลอดกระบวนการเปลี่ยนแปลง แต่ยังให้ความกระจ่างว่าเหตุใดการเปลี่ยนไปใช้คอลัมน์จึงสามารถยกระดับความทันสมัยและการตอบสนองของเว็บไซต์ของคุณได้

และนี่คือส่วนที่น่าตื่นเต้น ไม่ว่าคุณจะเป็นแฟนตัวยงของ Divi หรือ Elementor คู่มือนี้จะรวมทั้งสองอย่างเข้าด้วยกันอย่างลงตัว เพื่อให้มั่นใจว่าคุณสามารถนำทางการเปลี่ยนแปลงได้อย่างง่ายดาย ดังนั้น อย่าเพิ่งเปลี่ยนใจเลื่อมใส มายกระดับประสบการณ์ WordPress ของคุณไปด้วยกัน
ความสำคัญของการแปลงจากคอนเทนเนอร์เป็นคอลัมน์ WordPress?

หากคุณสร้างเว็บไซต์จำนวนมากโดยใช้ WordPress ต่อไปนี้เป็นสิ่งสำคัญ: การทำให้เว็บไซต์ของคุณดูสดใหม่และน่าสนใจเป็นอย่างมาก วิธีการตั้งค่าเว็บไซต์ตามปกติ เช่น กล่อง (เราเรียกว่าคอนเทนเนอร์) บางครั้งอาจดูล้าสมัยและไม่เจ๋งนัก แต่เดาอะไรล่ะ? คุณสามารถทำให้สิ่งต่างๆ สร้างสรรค์และยืดหยุ่นมากขึ้นได้โดยใช้คอลัมน์แทน
คอลัมน์เป็นเหมือนส่วนที่เรียบร้อยบนหน้าเว็บของคุณ แต่ละคอลัมน์สามารถมีสิ่งพิเศษของตัวเอง ทำให้เว็บไซต์ของคุณดูดีและเป็นระเบียบ คุณสามารถใช้คอลัมน์เพื่อแสดงบล็อกโพสต์ล่าสุด รายละเอียดเกี่ยวกับผลิตภัณฑ์ของคุณ หรือสิ่งเจ๋งๆ ที่คุณเคยทำ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยตอนนี้ คุณอาจสงสัยว่า "จริง ๆ แล้วฉันทำเช่นนี้ได้อย่างไร" ไม่ต้องกังวล ฉันคอยช่วยเหลือคุณอยู่! บทความนี้เป็นเหมือนคำแนะนำที่จะแนะนำคุณทีละขั้นตอนเกี่ยวกับวิธีเปลี่ยนเว็บไซต์ของคุณจากการตั้งค่ากล่องปกติไปเป็นรูปแบบคอลัมน์ที่น่าสนใจยิ่งขึ้น
เหตุใดจึงต้องทำการเปลี่ยนแปลงนี้? เพราะมันจะทำให้เว็บไซต์ของคุณดูเท่และทันสมัยมากขึ้น ง่ายขนาดนั้น! มาทำให้เว็บไซต์ของคุณเปลี่ยนจากธรรมดาไปสู่เจ๋งไปด้วยกัน!
วิธีการแปลงจากคอนเทนเนอร์เป็นคอลัมน์ WordPress
ขั้นแรก ฉันจะดูเครื่องมือ WordPress และตัวเลือกมากมายสำหรับการสร้างเลย์เอาต์แบบคอลัมน์ ฉันจะช่วยคุณในการเลือกเครื่องมือที่เหมาะสมที่สุดสำหรับเป้าหมายและระดับความสามารถของคุณ ตั้งแต่ผู้สร้างเว็บไซต์ที่มีชื่อเสียงไปจนถึงธีมที่พร้อมใช้งาน นอกจากนี้ ฉันจะให้คำแนะนำสำหรับตัวเลือกทั้งแบบฟรีและมีค่าใช้จ่าย เพื่อให้คุณสามารถเลือกตัวเลือกที่ตรงกับสถานการณ์ทางการเงินของคุณมากที่สุด
มาเริ่มคำแนะนำทีละขั้นตอนกันดีกว่า!
เลือกตัวสร้างเพจหรือธีม
ในการสร้างเค้าโครงเว็บไซต์ที่มีโครงสร้างเป็นคอลัมน์ สิ่งสำคัญคือต้องเลือกใช้ธีม WordPress หรือตัวสร้างเพจที่มีการรองรับคอลัมน์ที่มีประสิทธิภาพ โชคดีที่มีตัวเลือกมากมาย ให้เลือกทั้งแบบฟรีและแบบเสียเงิน ในบรรดารายการโปรด ได้แก่:
- Elementor - แนะนำเป็นอย่างยิ่งสำหรับอินเทอร์เฟซที่ใช้งานง่าย
- Divi - อีกหนึ่งตัวเลือกระดับแนวหน้าที่รู้จักกันดีในด้านความคล่องตัวในการออกแบบ
- Beaver Builder - เสนอฟังก์ชันการทำงานของคอลัมน์ที่ราบรื่นสำหรับเค้าโครงที่สวยงาม
- Visual Composer WP Bakery - ตัวเลือกที่เชื่อถือได้สำหรับผู้ที่ต้องการคุณสมบัติที่ครอบคลุม
คุณสามารถเลือกอย่างใดอย่างหนึ่งจากรายการด้านบน แต่โปรดจำไว้ว่าการเลือกของคุณควรสอดคล้องกับความต้องการด้านการใช้งานของคุณเท่านั้น แต่ยังรวมถึงความชอบด้านสุนทรียภาพของคุณด้วย ธีมหรือตัวสร้างเพจของเว็บไซต์ของคุณควรสอดคล้องกับสไตล์ของคุณ ทำให้มั่นใจได้ว่าจะเป็นแพลตฟอร์มที่ดึงดูดสายตาและปรับเปลี่ยนได้สำหรับการสร้างเลย์เอาต์คอลัมน์ที่น่าดึงดูด
การติดตั้งและการเปิดใช้งาน
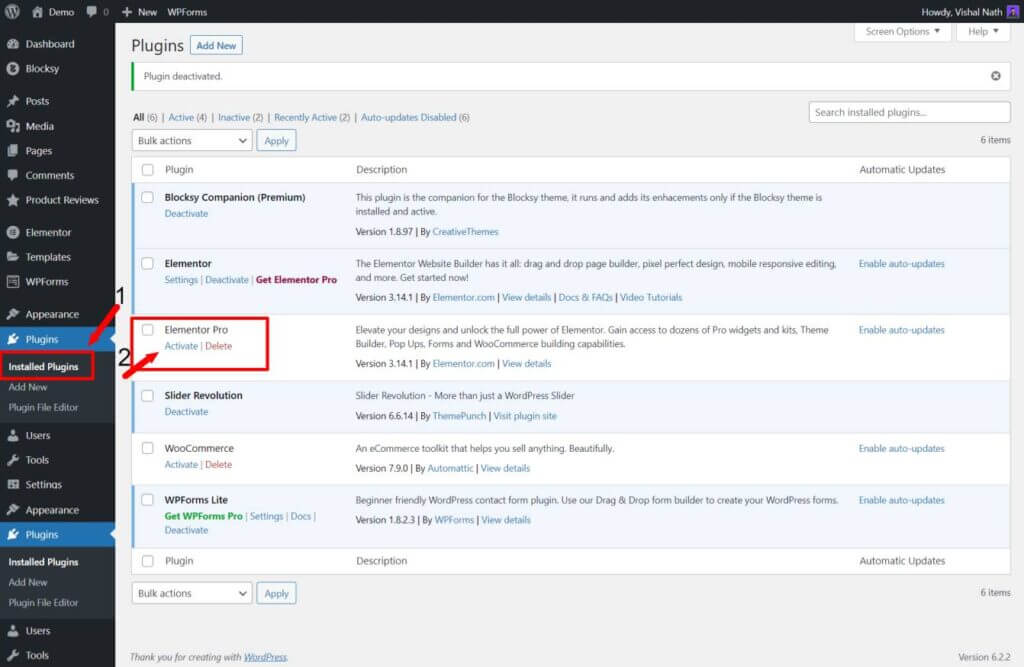
เมื่อคุณตัดสินใจเลือกธีมหรือตัวสร้างเพจที่ตรงกับวิสัยทัศน์ของคุณแล้ว ขั้นตอนต่อไปคือการติดตั้ง หากคุณเชี่ยวชาญด้านการติดตั้งและเปิดใช้งานธีมหรือปลั๊กอิน WordPress อยู่แล้ว คุณสามารถข้ามส่วนนี้ได้ อย่างไรก็ตาม หากคุณเพิ่งเริ่มใช้กระบวนการนี้ ต่อไปนี้เป็นคำแนะนำง่ายๆ สำหรับคุณ:
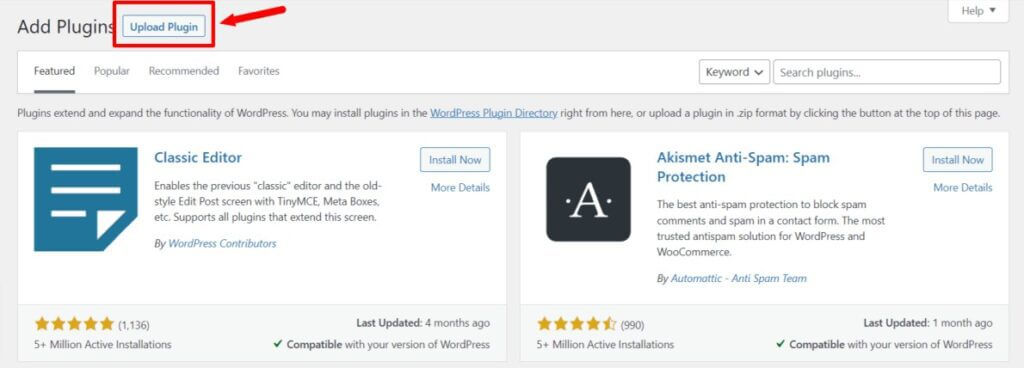
ไปที่ "เพิ่มปลั๊กอิน" และเลือก "อัปโหลดปลั๊กอิน"

ติดตั้งปลั๊กอิน และเมื่อการติดตั้งเสร็จสมบูรณ์ ให้เปิดใช้งาน

เอาล่ะ! คุณได้ติดตั้งและเปิดใช้งานธีมหรือปลั๊กอินที่คุณเลือกได้อย่างราบรื่น เป็นกระบวนการที่ไม่ซับซ้อนและเป็นขั้นตอนในการทำให้เว็บไซต์ของคุณมีชีวิต หากคุณพบปัญหาระหว่างทาง อย่าลังเลที่จะสำรวจแหล่งข้อมูลออนไลน์หรือขอความช่วยเหลือจากชุมชน WordPress ที่มีชีวิตชีวา
การสร้างเพจใหม่

มุ่งหน้าไปยังหน้าที่คุณต้องการแก้ไขเพื่อแปลงเค้าโครงเป็นคอลัมน์ หากคุณเริ่มต้นใหม่ ให้สร้างเพจใหม่ได้เลย เมื่อคุณอยู่ในแดชบอร์ด WordPress แล้ว ให้ค้นหาหน้าเฉพาะที่คุณต้องการแปลงแล้วกดปุ่ม "แก้ไข"
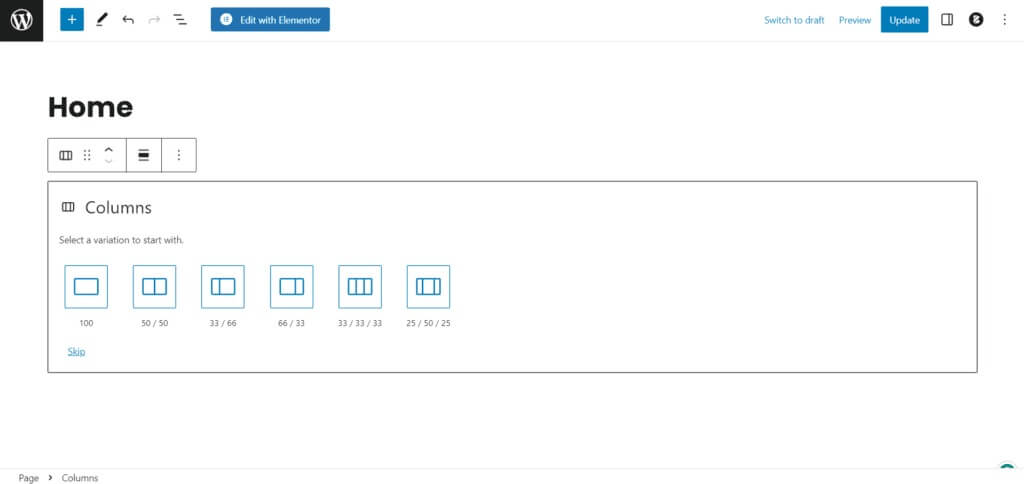
ค้นหาเค้าโครงคอลัมน์
การค้นหาการตั้งค่าสำหรับเค้าโครงคอลัมน์อาจแตกต่างกันไปตามธีมหรือตัวสร้างเพจที่คุณมี เครื่องมือเหล่านี้มักจะอยู่ในเครื่องมือสร้างหรือแก้ไขเพจ เพียงสังเกตปุ่มหรือการตั้งค่าที่ช่วยให้คุณสามารถเพิ่มคอลัมน์ได้
เพิ่มและแก้ไขคอลัมน์
เมื่อคุณเข้าสู่ตัวเลือกเค้าโครงคอลัมน์แล้ว คุณสามารถเพิ่มหรือจัดเรียงคอลัมน์ได้ตามต้องการ โดยส่วนใหญ่ ง่ายพอๆ กับการลากและวางรายการต่างๆ บนเว็บไซต์ของคุณ และปรับความกว้างและตำแหน่ง คุณยังสามารถเลือกจากการออกแบบคอลัมน์สำเร็จรูปที่จัดทำโดยผู้สร้างเพจต่างๆ
เผยแพร่
ใช้เวลาสักครู่เพื่อตรวจสอบงานฝีมือของคุณหลังจากปรับแต่งรูปแบบคอลัมน์และเนื้อหาของคุณ ตรวจสอบให้แน่ใจว่าทุกอย่างมีลักษณะตามที่คุณต้องการ และตรวจสอบอีกครั้งว่าคอลัมน์ของคุณมีพฤติกรรมของตัวเอง เมื่อคุณพอใจแล้ว ให้กดปุ่มบันทึกแล้วให้โลกเห็นการเปลี่ยนแปลงของคุณโดยการเผยแพร่เพจ
ไชโย! คุณเปลี่ยนเว็บไซต์ WordPress ของคุณจากคอนเทนเนอร์เป็นรูปแบบคอลัมน์ที่ทันสมัยได้สำเร็จ ขณะนี้เว็บไซต์ของคุณมีการออกแบบที่ทันสมัยและสะดุดตาจนใครๆ ก็หันมาสนใจ
เพื่อประสบการณ์ผู้ใช้ที่ดีที่สุด ตรวจสอบให้แน่ใจว่าเว็บไซต์ของคุณดูดีบนอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน ลองใช้แพลตฟอร์มต่างๆ เพื่อรับประกันว่าเลย์เอาต์ของคุณนั้นยอดเยี่ยมสำหรับผู้ใช้ทุกคน ปรับเปลี่ยนได้ตามต้องการเพื่อให้ได้การผสมผสานสไตล์และการตอบสนองที่สมบูรณ์แบบ
ห่อ
ไม่ว่าคุณจะเป็นแฟนตัวยงของ Elementor หรือผู้ศรัทธาใน Divi สิ่งสำคัญอยู่ที่การควบคุมพลังของผู้สร้างเว็บไซต์แบบไดนามิกเหล่านี้เพื่อยกระดับสถานะออนไลน์ของคุณ ทั้งสองแพลตฟอร์มนำเสนอความเป็นไปได้ในการออกแบบและตัวเลือกการปรับแต่งมากมายเพื่อให้เหมาะกับวิสัยทัศน์ที่เป็นเอกลักษณ์ของคุณ
ดังนั้น เมื่อคุณเริ่มต้นเส้นทางการสร้างเว็บไซต์ของคุณ ปล่อยให้ความคิดสร้างสรรค์ไหลลื่นด้วยอินเทอร์เฟซที่ใช้งานง่ายของ Elementor หรือเพลิดเพลินไปกับฟีเจอร์ที่แข็งแกร่งของ Divi โปรดจำไว้ว่า ตัวเลือกระหว่างเครื่องมือเหล่านี้ในท้ายที่สุดจะขึ้นอยู่กับความชอบและความต้องการเฉพาะของโครงการของคุณ
ไม่ว่าคุณจะจัดวางองค์ประกอบต่างๆ ด้วยความสมบูรณ์แบบของพิกเซลโดยใช้ Elementor หรือสร้างผลงานชิ้นเอกที่สวยงามตระการตาด้วย Divi เป้าหมายก็เหมือนกัน นั่นคือการดึงดูดผู้ชมและสร้างความประทับใจไม่รู้ลืม ยอมรับความยืดหยุ่นที่เครื่องมือเหล่านี้มอบให้ และขอให้การผจญภัยสร้างเว็บไซต์ของคุณสนุกสนานและคุ้มค่า มีความสุขในการออกแบบ!




