เมื่อสร้างส่วนหัวที่ติดหนึบสำหรับเว็บไซต์ของคุณ การเปลี่ยนโลโก้อาจนำไปสู่ตัวเลือกการจัดสไตล์ในอนาคต ตัวอย่างเช่น คุณอาจต้องการเปลี่ยนสีพื้นหลังของส่วนหัวที่ติดหนึบ แต่ต้องใช้โลโก้อื่นเพื่อให้การออกแบบสมบูรณ์ อีกทางหนึ่ง คุณอาจต้องการโลโก้เวอร์ชันอื่นที่สังเกตเห็นได้น้อยลงเพื่อทำให้ผู้ใช้เสียสมาธิ

ในบทช่วยสอน Divi วันนี้ คุณจะเห็นวิธีเปลี่ยนโลโก้ของคุณในส่วนหัวที่ติดหนึบ แต่ก่อนอื่น เราจะใช้ตัวสร้างธีม Divi เพื่อสร้างส่วนหัวใหม่ที่มีโลโก้สองอันที่จะเปลี่ยนเมื่อผู้ใช้ใช้สถานะติดหนึบของส่วนหัว
เราเริ่มต้นกันเลย!
ดูตัวอย่าง
โลโก้ส่วนหัวเหนียวของ Changin เป็นรายการที่น่าสนใจมากในช่วงไม่กี่วันที่ผ่านมา ดูตัวอย่างการออกแบบวันนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยส่วนที่ 1: สร้างส่วนหัวใหม่
ในการทำงานกับบทช่วยสอนของวันนี้ ให้สร้างส่วนหัวใหม่โดยใช้ตัวเลือกตัวสร้างธีม เพียงไปที่ตัวเลือกตัวสร้างธีม แล้วดำเนินการต่อด้วย Build Custom Header for All Pages

ส่วนที่ 2: การสร้างส่วนที่ติดหนึบและแถว
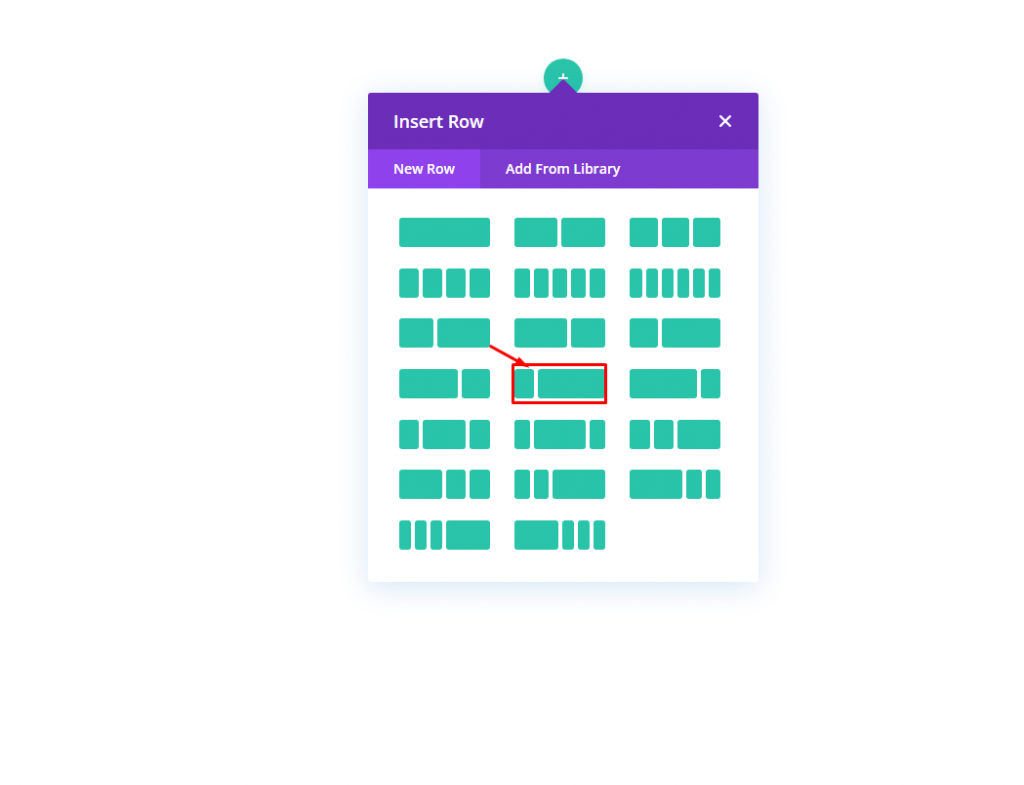
การเพิ่มแถว
เลือกรูปแบบแถวที่ทำเครื่องหมายไว้เพื่อแทรกในส่วน

การตั้งค่าสำหรับส่วน
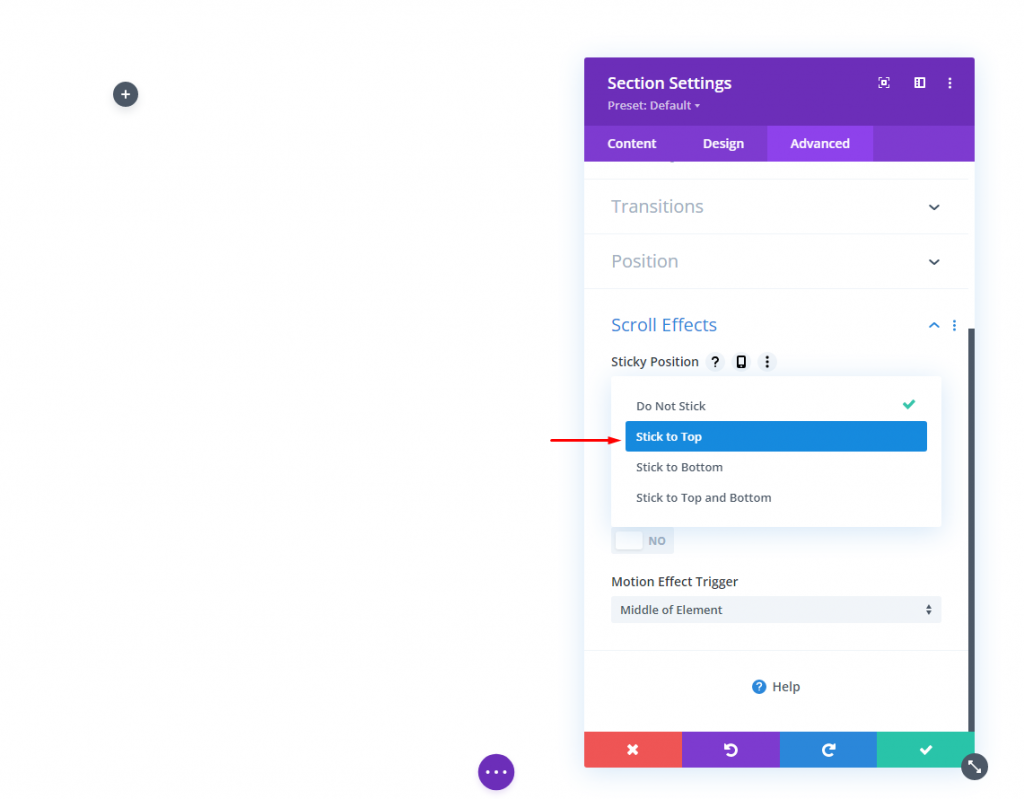
เราต้องการให้ส่วนหัวนี้ติดหนึบ ดังนั้นเราจึงกำลังจะเพิ่มตำแหน่งเหนียวให้กับส่วน มาทำการปรับเอฟเฟกต์การเลื่อนดังต่อไปนี้จากแท็บขั้นสูงของการตั้งค่า
- ตำแหน่งที่เหนียว: Stick To Top

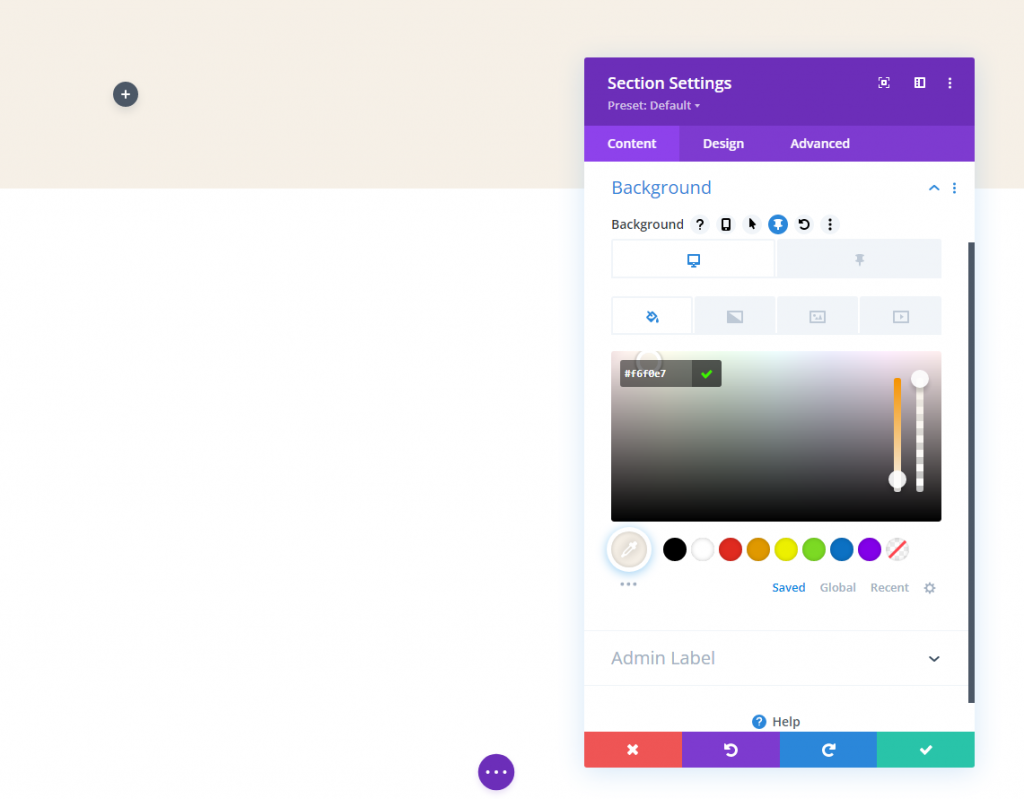
ตอนนี้เพิ่มสีพื้นหลังจากแท็บเนื้อหา สีนี้จะถูกนำไปใช้บนเดสก์ท็อปและสำหรับสถานะติดหนึบดังนี้:
- สีพื้นหลัง (เดสก์ท็อป): #f6f0e7
- สีพื้นหลัง (เหนียว): #000000

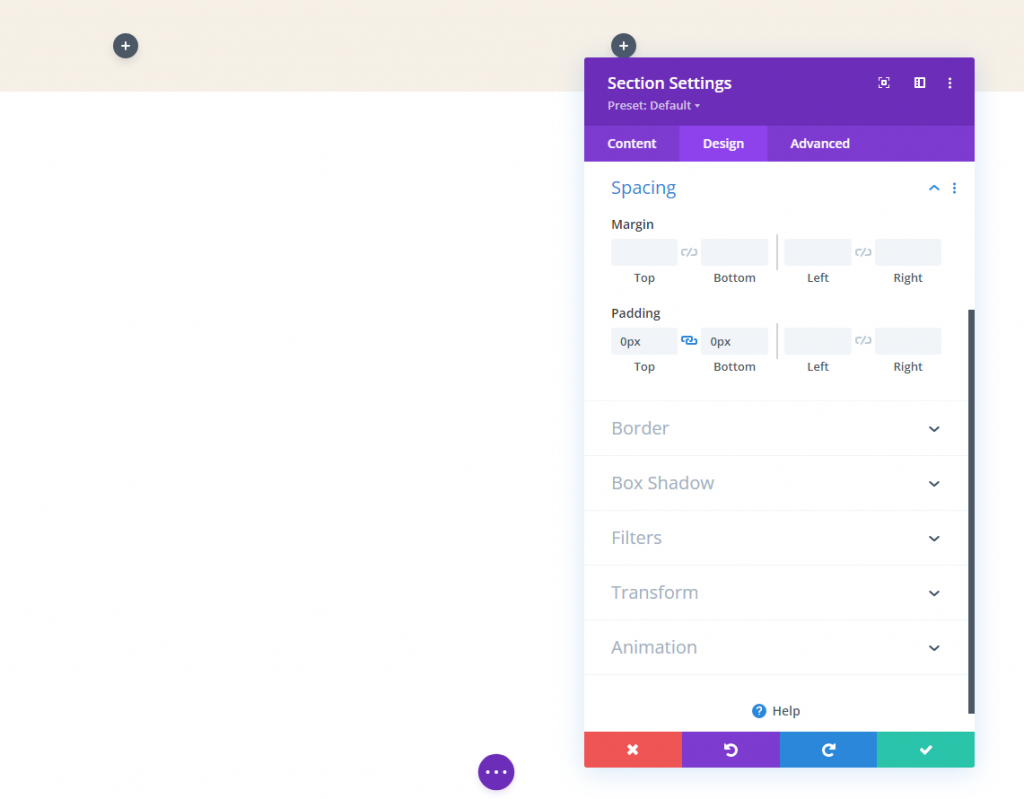
อัปเดตการเติมจากแท็บการออกแบบ
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

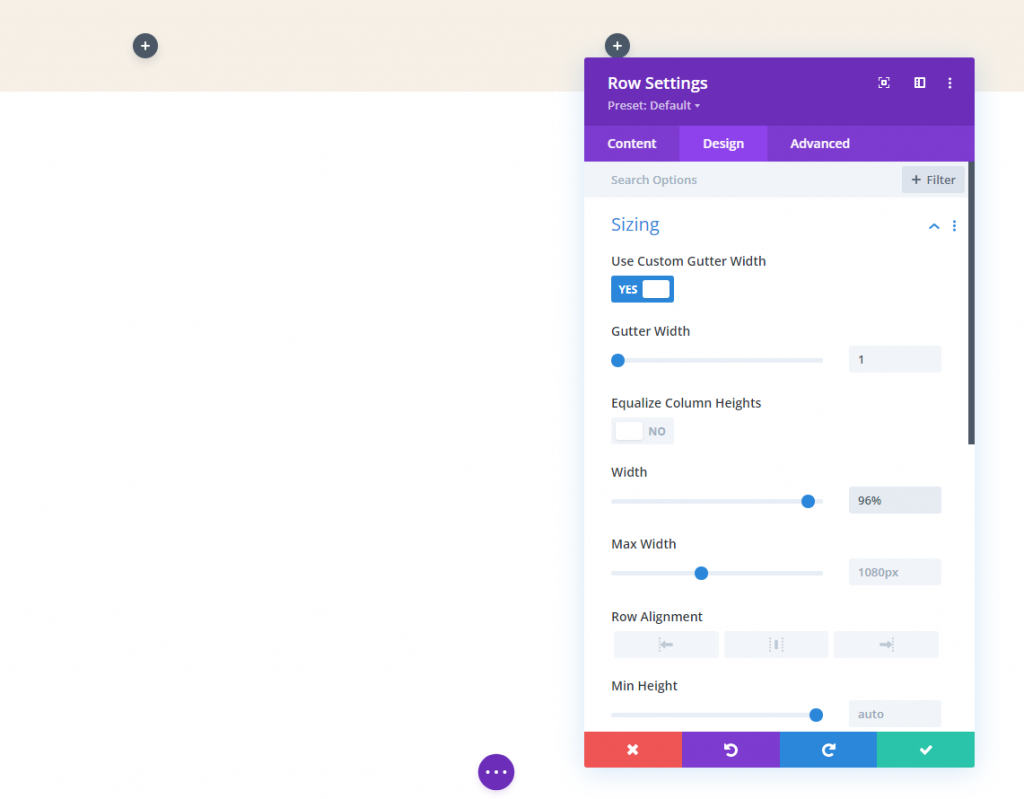
การตั้งค่าแถว
หลังจากเสร็จสิ้นการตั้งค่าส่วน ตอนนี้เราต้องทำงานบางอย่างในการตั้งค่าแถว บนแท็บการออกแบบ
- ความกว้างของรางน้ำ: 1
- ความกว้าง: 96%
- ช่องว่างภายใน: บน 10px, ด้านล่าง 10px

ส่วนที่ 3: เพิ่มโลโก้
ใช่ เราจะทำงานกับโลโก้สองโลโก้ที่แตกต่างกันเพราะจะสะดวกกว่าที่จะใช้โลโก้แยกกัน จะมีสองภาพที่แตกต่างกันที่จะเลื่อนเข้าและออกจากสายตา Logic is - หลังจากที่โหลดหน้าเสร็จแล้ว ผู้ใช้จะเห็นโลโก้ในส่วนหัว แต่จะเปลี่ยนไปทันทีที่เริ่มเลื่อน
โลโก้มือ
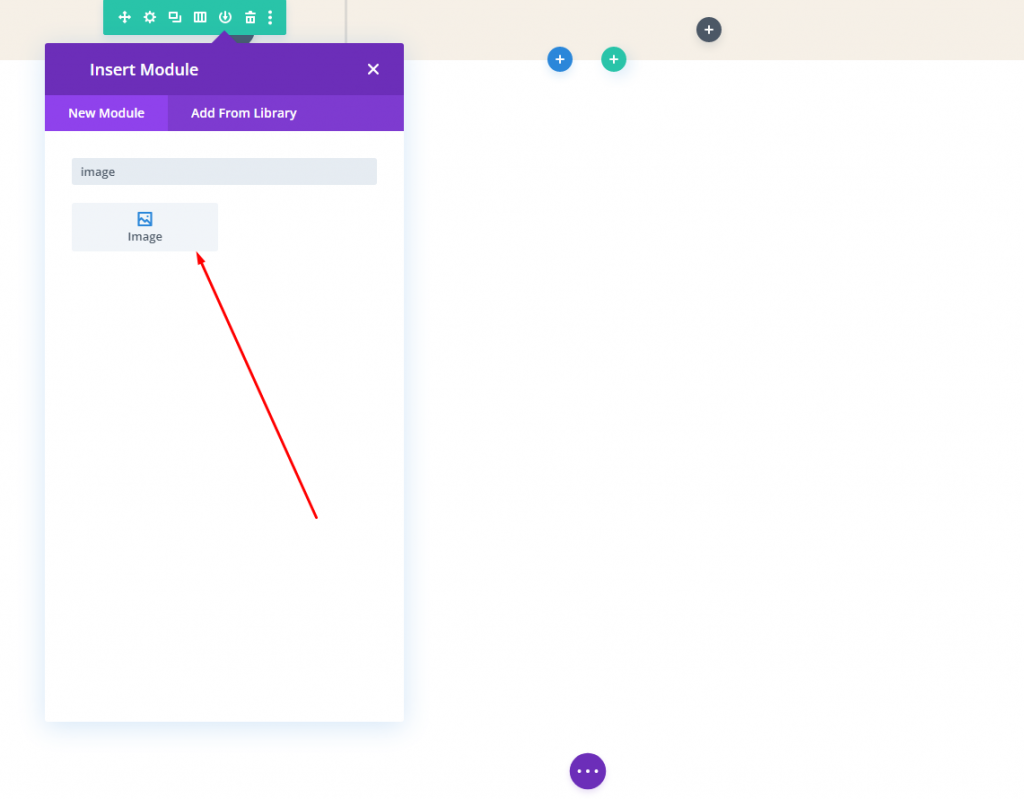
เพิ่มโมดูลรูปภาพในคอลัมน์ด้านซ้ายของแถวของเรา

ตอนนี้เพิ่มโลโก้ ตรวจสอบให้แน่ใจว่าโลโก้อยู่ในช่วง 200 px * 67 px คุณสามารถเพิ่มลิงก์หน้าแรกให้กับโลโก้นี้เพื่อดำเนินการแบบไดนามิก

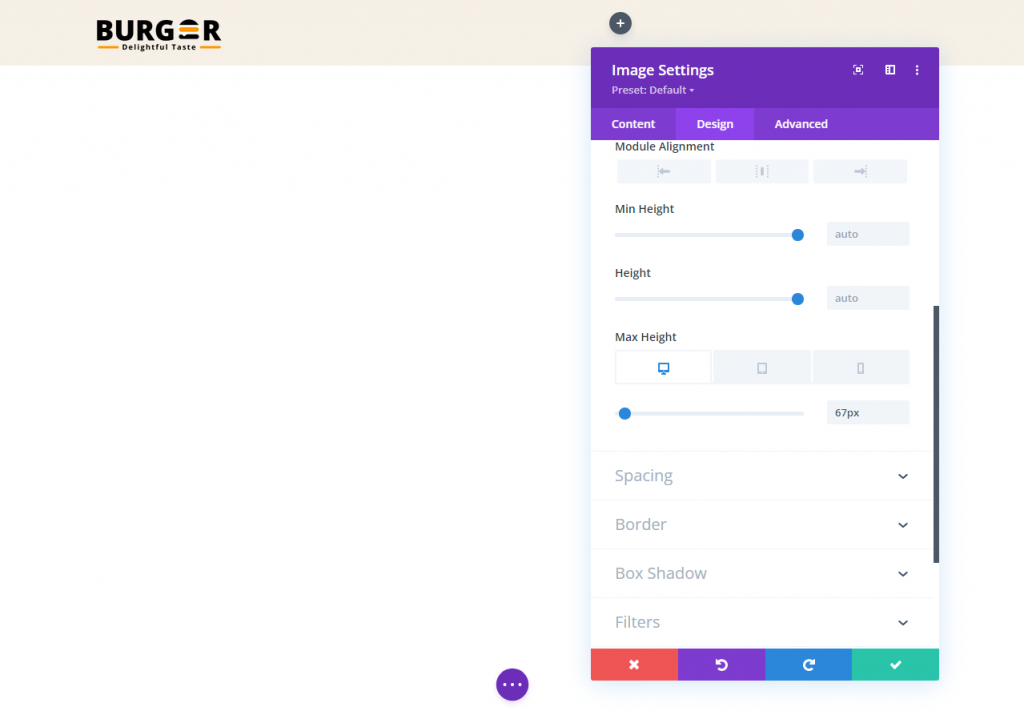
ทำการเปลี่ยนแปลงต่อไปนี้ในแท็บออกแบบ
- ความสูงสูงสุด: 67px (เดสก์ท็อป), 45px (แท็บเล็ตและโทรศัพท์)

แก้ไขตัวเลือกการแปลการแปลงในสถานะติดหนึบ:
- Transform Translate แกน Y (เหนียว): -100%
การดำเนินการนี้จะย้ายโลโก้ขึ้นนอกคอลัมน์เพื่อซ่อนไม่ให้มองเห็นในสถานะติดหนึบ

โลโก้สถานะติดหนึบ
ในการสร้างโลโก้ที่จะทำงานในสถานะติดหนึบ ก่อนอื่น เราต้องทำซ้ำโมดูลรูปภาพที่เราเพิ่งสร้างขึ้น

ตอนนี้แทนที่รูปภาพ/โลโก้ ให้ภาพนี้มีขนาดเท่ากับภาพก่อนหน้า

จากแท็บขั้นสูง แก้ไขการตั้งค่าตำแหน่ง
- ตำแหน่ง: Absolute
โลโก้ควรอยู่ตรงด้านบนของโลโก้หลัก

ภายใต้แท็บการออกแบบ อัพเดตตัวเลือกการแปลงดังนี้:
- แปลงแกน Y แปล (เดสก์ท็อป): 100%
- แปลงแกน Y แปล (เหนียว): 0%

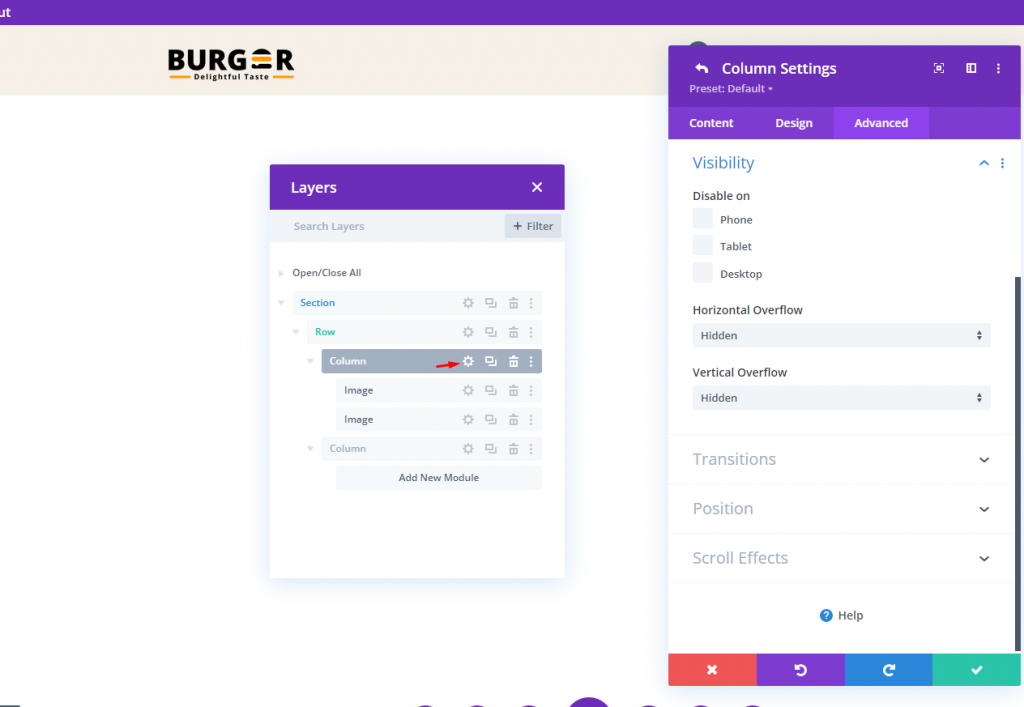
ส่วนที่ 4: ซ่อนคอลัมน์ล้น
การมองเห็นโลโก้สถานะติดหนึบจะอยู่นอกคอลัมน์ แต่หากต้องการเปลี่ยนแปลง เราจะแก้ไขการมองเห็นล้น
- แนวนอนล้น: ซ่อน
- ล้นแนวตั้ง: ซ่อน

ส่วนที่ 5: เมนู
มาถึงส่วนสุดท้ายของบทช่วยสอนของเรา ส่วนหัวไม่มีค่าโดยไม่มีเมนู มาเพิ่มโมดูลเมนูและใส่รายการเมนูที่ต้องการลงไป

ทำให้พื้นหลังเมนูโปร่งใส

ตอนนี้ให้ทำตามการปรับต่อไปนี้เพื่อทำให้เมนูน่าสนใจยิ่งขึ้น
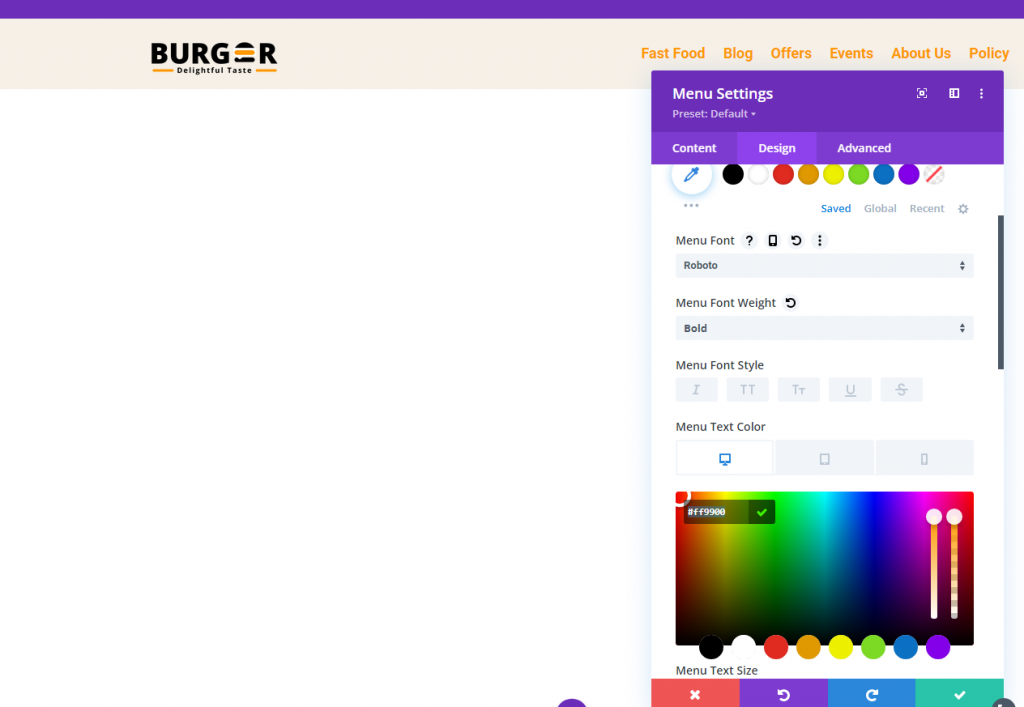
- แบบอักษรของเมนู: Roboto
- น้ำหนักแบบอักษรของเมนู: ตัวหนา
- สีข้อความของเมนู: #ff9900
- ขนาดข้อความของเมนู: 18px
- ความสูงของบรรทัดเมนู: 1.3em
- การจัดตำแหน่งข้อความ: right
- สีพื้นหลังของเมนูแบบเลื่อนลง: #fff
- สีของเมนูดร็อปดาวน์: #000
- สีข้อความของเมนูแบบเลื่อนลง: #000 (เดสก์ท็อป), #000 (เหนียว)
- สีพื้นหลังของเมนูมือถือ: #fff
- สีข้อความเมนูมือถือ: #000 (เดสก์ท็อป), #000 (เหนียว)
- ไอคอนเมนูแฮมเบอร์เกอร์ สี: #000 (เดสก์ท็อป), #fff (เหนียว)
- ขอบ (เดสก์ท็อป): 14px ด้านบน
- Margin (แท็บเล็ตและโทรศัพท์): 5px top
- Padding (แท็บเล็ตและโทรศัพท์) 5px ด้านล่าง
- มุมโค้งมน: 3px
- ความกว้างของเส้นขอบ (แท็บเล็ตและโทรศัพท์): 1px
- สีเส้นขอบ : #ddd (เดสก์ท็อป), #333 (เหนียว)

มุมมองสุดท้าย
นี่คือมุมมองสุดท้ายของการออกแบบของเรา
จบความคิด
ไม่จำเป็นต้องใช้โลโก้เดียวกันสำหรับส่วนหัวที่ติดหนึบของคุณเมื่อใช้ Divi เราเพิ่งแสดงให้เห็นว่าการสร้างส่วนหัวแบบไดนามิกนั้นง่ายเพียงใดโดยใช้คุณสมบัติในตัวของ Divi ไม่ต้องใช้รหัสเพิ่มเติม เมื่อคุณปลดล็อกศักยภาพทั้งหมดของการตั้งค่า Sticky ของ Divi แล้ว คุณอาจมีความคิดสร้างสรรค์ในการเปลี่ยนโลโก้เข้าและออกจากมุมมอง หวังว่าเคล็ดลับเล็ก ๆ นี้จะเป็นประโยชน์กับโครงการที่จะเกิดขึ้นของคุณ!




