ต้องการเปลี่ยนแบบอักษรเริ่มต้นบนเว็บไซต์ WordPress ของคุณโดยใช้ตัวสร้างหน้า Elementor? เราอาจปรับปรุงรูปลักษณ์ของเว็บไซต์ของเราอย่างรวดเร็วด้วยการเลือกแบบอักษรที่สวยงาม แบบอักษรมีความสำคัญอย่างมากในเว็บไซต์ของเรา เนื่องจากเป็นการสื่อถึงความสำคัญของเนื้อหาด้วยสายตา ดังนั้น คุณจะต้องใส่ใจและกังวลเกี่ยวกับการเลือกแบบอักษรและปัญหาที่เกี่ยวข้องกับแบบอักษรอื่นๆ มากขึ้น เช่น ขนาดแบบอักษร น้ำหนัก รูปแบบ และอื่นๆ

การเปลี่ยนฟอนต์เริ่มต้นนั้นค่อนข้างง่ายเมื่อใช้ตัว สร้างเพจ Elementor ในโพสต์นี้ เราจะแสดงวิธีเปลี่ยนแบบอักษรเริ่มต้นสำหรับวิดเจ็ตส่วนหัวและข้อความในตัวสร้างหน้า Elementor ด้วยวิธีที่ง่ายที่สุด
เปลี่ยนฟอนต์เริ่มต้นของ Elementor
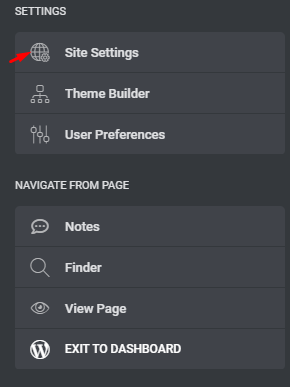
หากต้องการเปิดหรือสร้างหน้าใหม่ด้วยตัวแก้ไข Elementor ให้คลิกเมนูแฮมเบอร์เกอร์ในแผงแดชบอร์ดผู้ดูแลระบบของ Elementor จากนั้นเลือกการตั้งค่าไซต์จากเมนูแบบเลื่อนลง

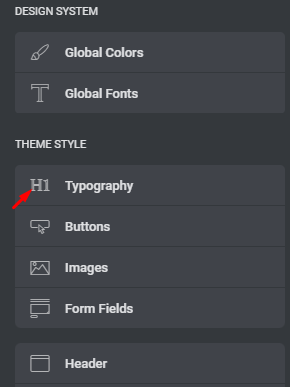
ตอนนี้คุณสามารถทำการเปลี่ยนแปลงทั่วโลกในเว็บไซต์ของคุณได้แล้ว การแก้ไขที่คุณทำที่นี่จะมีผลทั่วทั้งเว็บไซต์ของคุณ คลิกที่ตัวเลือกวิชาการพิมพ์ทางด้านขวา
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
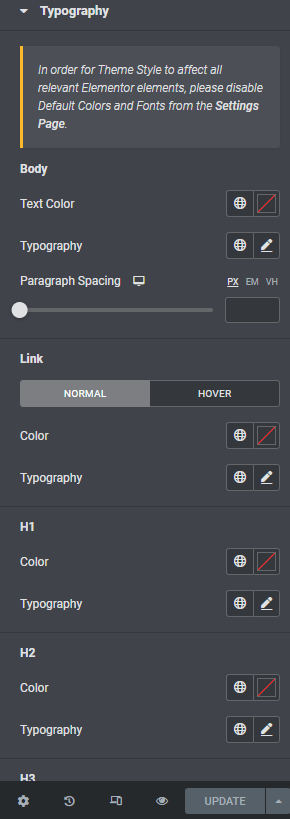
คุณจะเห็นตัวเลือกการตั้งค่าแบบอักษรทั้งหมดของคุณที่นี่ มีสีข้อความ ระยะห่าง ลักษณะแบบอักษร ตระกูลแบบอักษร น้ำหนัก ขนาด และตัวเลือกอื่นๆ คุณสามารถเปลี่ยนตัวแปรใดก็ได้เพื่อทำให้แบบอักษรเหมาะสำหรับเว็บไซต์ของคุณ

ตัวเลือกทั้งหมดเหล่านี้จะนำไปใช้กับวิดเจ็ตข้อความของ Elementor เมื่อเสร็จแล้ว ให้คลิกปุ่มอัปเดตเพื่อบันทึกการเปลี่ยนแปลงของคุณ กลับไปที่เครื่องมือแก้ไข Elementor และตัวเลือกของวิดเจ็ตข้อความทั้งหมดจะพร้อมใช้งาน
เปลี่ยนแบบอักษรเริ่มต้นของ Elementor ของวิดเจ็ตส่วนหัว
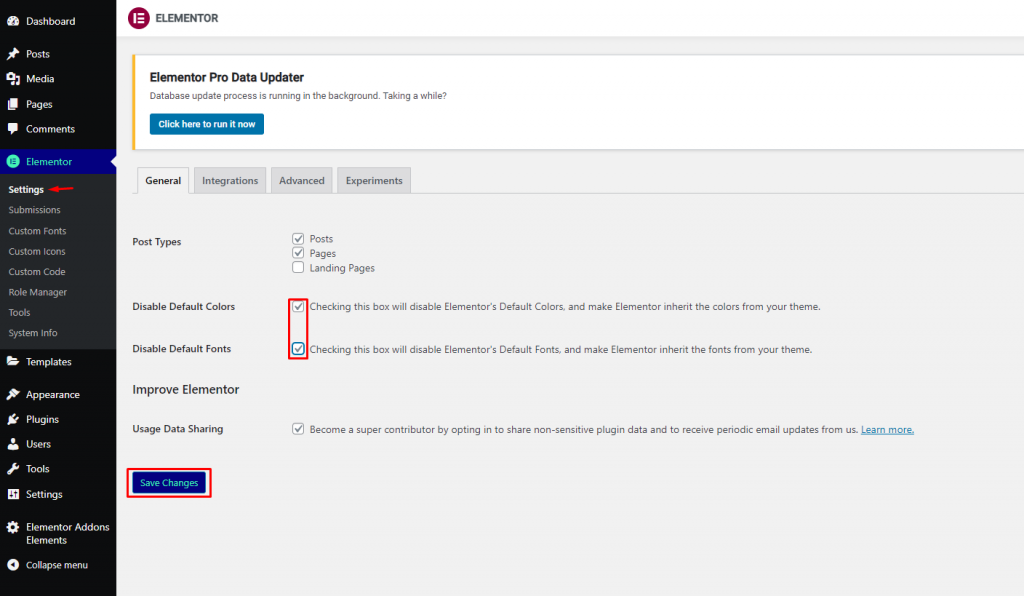
คุณต้องไปที่หน้าการตั้งค่า Elementor เพื่อเปลี่ยนแบบอักษรเริ่มต้นของวิดเจ็ตส่วนหัว Elementor ไปที่แท็บ Elementor > Settings ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณและยกเลิกการเลือกตัวเลือก Disable Default Colors และ Disable Default Fonts ตัวเลือกเหล่านี้เปิดใช้งานโดยค่าเริ่มต้น คุณต้องปิดการใช้งานเพื่อให้การเปลี่ยนแปลงที่คุณทำมีผล

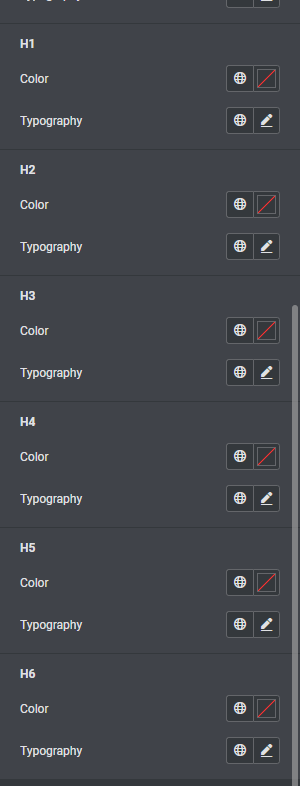
ตอนนี้ เปิดหน้าใหม่ในตัวแก้ไข Elementor แล้วเลือก Site Settings > Typography จากเมนูแฮมเบอร์เกอร์ เลื่อนลงเพื่อค้นหาตัวเลือกหัวเรื่องแบบอักษร สามารถเปลี่ยนการตั้งค่าส่วนหัวได้ 6 แบบที่นี่ - H1, H2, H3, H4, H5 และ H6

เมื่อเสร็จแล้ว ให้กดปุ่ม อัปเดต เพื่อบันทึกการเปลี่ยนแปลงของคุณ
ห่อ
บทแนะนำนี้จะแนะนำคุณเกี่ยวกับการเปลี่ยนแบบอักษรเริ่มต้นในวิดเจ็ตหัวเรื่องและเครื่องมือแก้ไขข้อความของ Elementor ทดลองกับตัวเลือกการปรับแต่งทั้งหมดและเพลิดเพลินไปกับกระบวนการสร้างสรรค์ในการสร้างเว็บไซต์ของคุณให้แขกของคุณมีส่วนร่วมมากขึ้น เนื่องจากแบบอักษรเป็นหนึ่งในสื่อในการสื่อสารระหว่างคุณและผู้เยี่ยมชมออนไลน์ของคุณ ดูบทช่วย สอนเกี่ยว กับองค์ประกอบอื่นๆ สำหรับความช่วยเหลือเพิ่มเติม




