เคอร์เซอร์เป็นตัวบ่งชี้ที่เคลื่อนย้ายได้บนหน้าจอคอมพิวเตอร์ ระบุตำแหน่งของงาน คุณสามารถย้ายเคอร์เซอร์โดยใช้เมาส์หรือทัชแพด เมื่อเราชี้ไปที่วัตถุที่คลิกได้ เคอร์เซอร์จะสร้างลูกศรและนิ้วชี้โดยอัตโนมัติ โชคดีที่คุณสามารถเปลี่ยนเคอร์เซอร์เริ่มต้นบนไซต์ WordPress ของคุณเป็นรูปแบบใดก็ได้ที่คุณต้องการด้วย Elementor

เปลี่ยนเคอร์เซอร์เริ่มต้นบน Elementor
ก่อนดำเนินการต่อ เราต้องการให้แน่ใจว่าคุณมี Elementor Pro เนื่องจากคุณจะต้องใช้คุณลักษณะ CSS ที่กำหนดเอง ซึ่งสามารถเข้าถึงได้ใน Elementor Pro เท่านั้น งั้นเรามาเริ่มกันเลย!
อัปโหลดเคอร์เซอร์
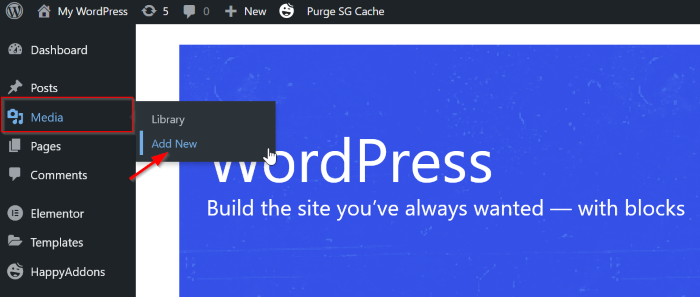
ในการเริ่มต้น ให้บันทึกเคอร์เซอร์ที่คุณต้องการในรูปแบบ PNG หรือ SVG ลงในไลบรารีสื่อของคุณ ไปที่สื่อ -> เพิ่มใหม่บนแดชบอร์ด WordPress ของคุณ ตรวจสอบให้แน่ใจว่าขนาดสูงสุดมีน้ำหนักและความสูง 100 พิกเซล ในตัวอย่างนี้ ใช้ไฟล์ PNG ที่มีขนาด 32 x 32 พิกเซล

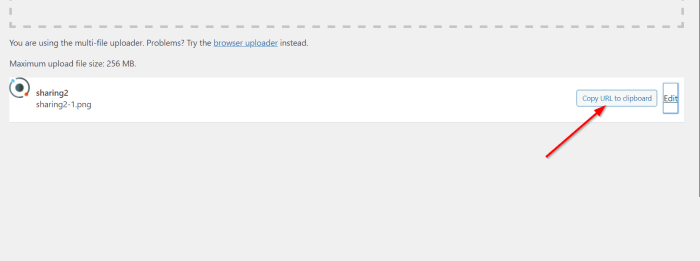
หลังจากที่คุณอัปโหลดไฟล์เสร็จแล้ว อย่าลืมคัดลอกลิงก์โดยคลิกปุ่ม คัดลอก URL ไปยังคลิปบอร์ด
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เปลี่ยนเคอร์เซอร์ในหน้าเดียว
วิธีการนี้จะมีผลเฉพาะและสืบทอดหน้าที่คุณกำลังแก้ไข
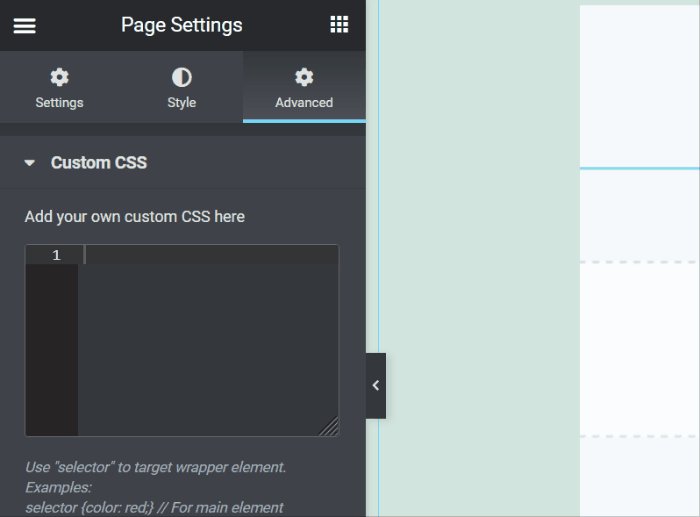
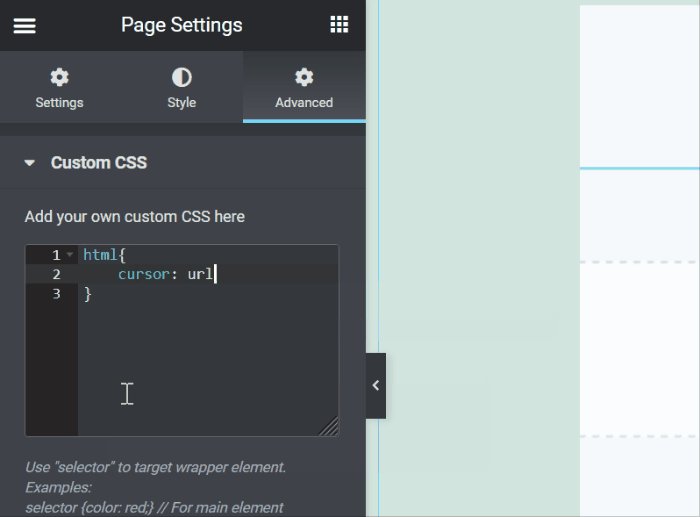
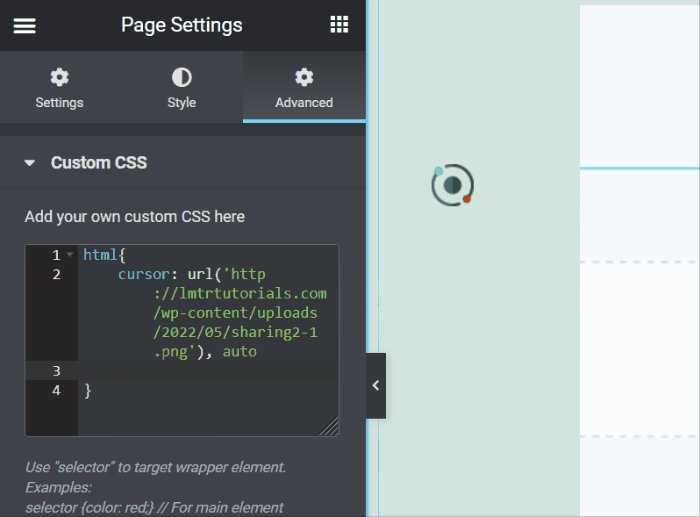
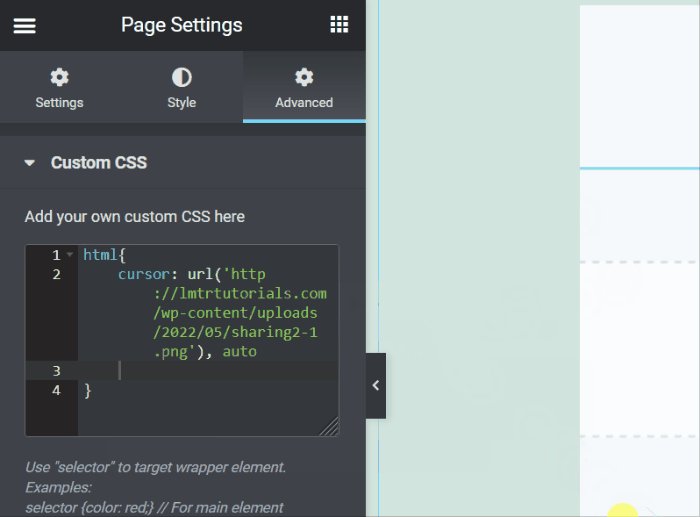
ไปที่ตัวแก้ไข Elementor ของคุณแล้วสร้างหน้าใหม่หรือเปิดหน้าที่มีอยู่ ไปที่แท็บขั้นสูงหลังจากคลิกปุ่มการตั้งค่าหน้า จากนั้นเลือก Custom CSS; ในส่วน CSS ที่กำหนดเอง ให้ป้อน CSS ต่อไปนี้:
html{
cursor: url('paste your link here', auto
เคอร์เซอร์ของคุณเปลี่ยนไปแล้ว ทดลองใช้เคอร์เซอร์หลายตัวตามสบายเพื่อค้นหาเคอร์เซอร์ที่ดีที่สุดสำหรับเว็บไซต์ของคุณ (รูปร่าง ขนาด ฯลฯ)
เปลี่ยนเคอร์เซอร์เริ่มต้นบนทั้งไซต์
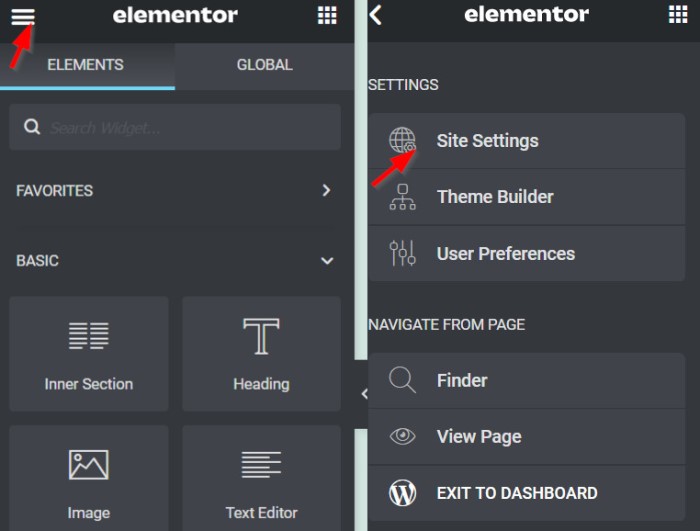
ต่อไป เราจะปรับเคอร์เซอร์เริ่มต้นของไซต์ ไปที่ตัวแก้ไข Elementor ของคุณแล้วสร้างหน้าใหม่หรือเปิดหน้าที่มีอยู่ คลิกเมนูแฮมเบอร์เกอร์บนหน้าจอการตั้งค่า Elementor จากนั้นไปที่เมนูการตั้งค่าไซต์

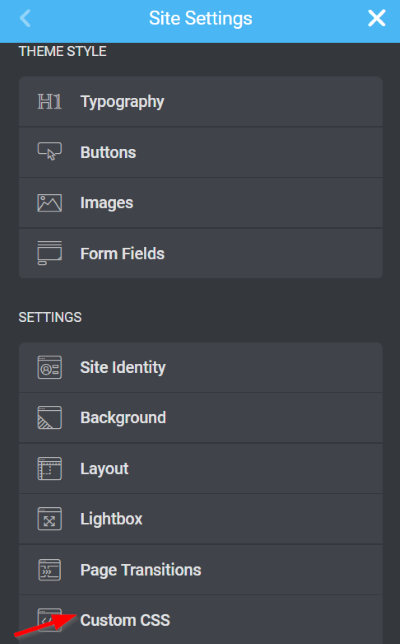
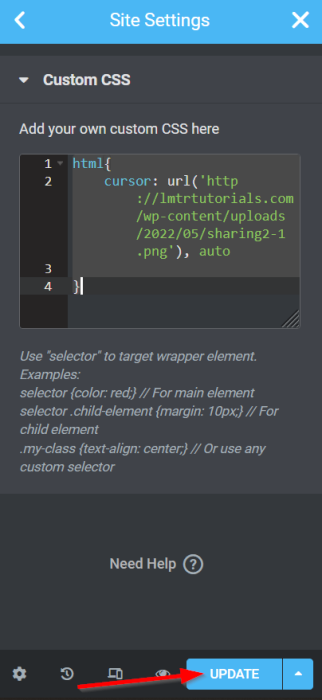
เมื่อคุณคลิกเมนูการตั้งค่าไซต์ ส่วนหัวจะเปลี่ยนเป็นสีน้ำเงิน แสดงว่าคุณกำลังแก้ไขทั่วโลกทั่วทั้งเว็บ ไม่ใช่แค่เพียงหน้าเดียว เลื่อนไปที่ด้านล่างแล้วคลิกปุ่ม CSS ที่กำหนดเอง

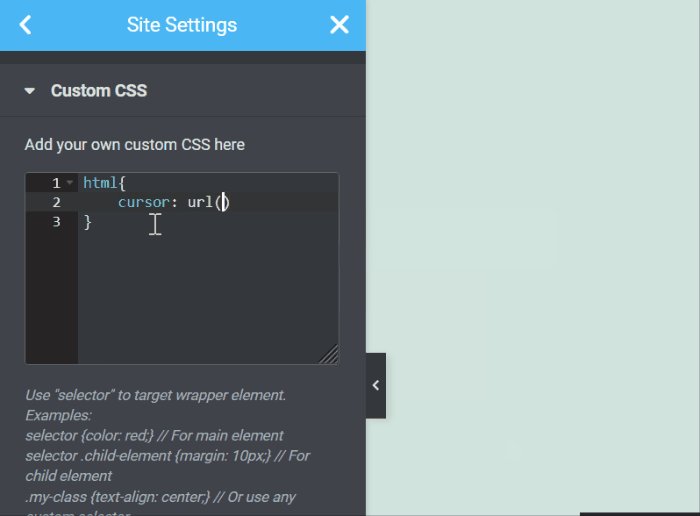
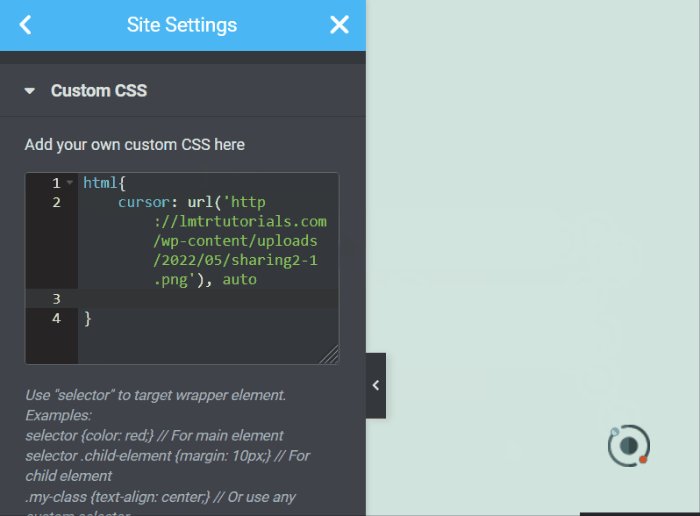
เขียนโค้ด CSS ด้านล่าง (คล้ายกับวิธีแรก):
html{
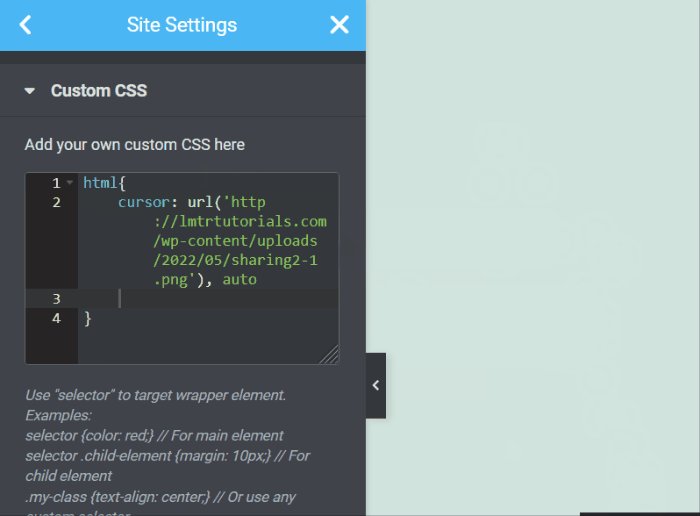
cursor: url('paste your image URL here', auto
ตอนนี้เคอร์เซอร์เปลี่ยนไปแล้ว don’ อย่าลืมคลิกปุ่ม UPDATE เพื่อบันทึกความคืบหน้า และการเปลี่ยนแปลงจะสืบทอดมาทั้งไซต์

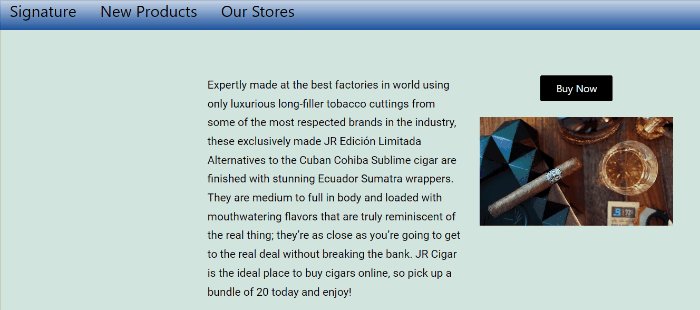
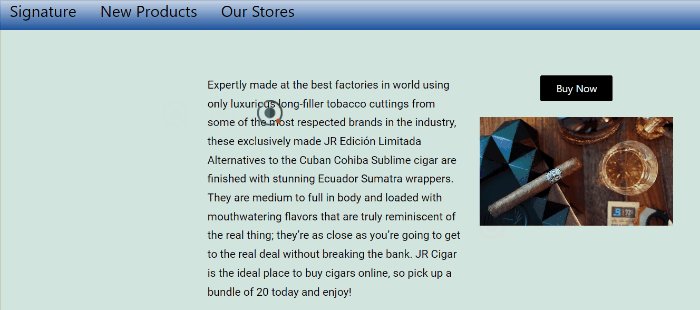
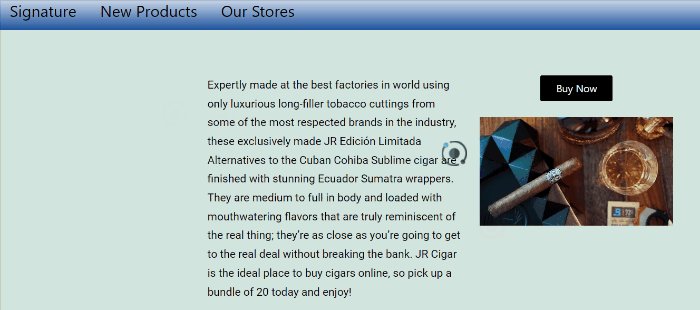
นี่คือการออกแบบขั้นสุดท้าย

ห่อ
บทช่วยสอนนี้สาธิตวิธีใช้ Elementor เพื่อเปลี่ยนเคอร์เซอร์เริ่มต้นบนไซต์ WordPress ของคุณ คุณสามารถปรับแต่งเคอร์เซอร์ได้ตามใจชอบ อย่างไรก็ตาม เราขอเตือนคุณว่าฟังก์ชันนี้ไม่ได้รับผลกระทบจากเคอร์เซอร์ที่คุณเลือก ฉันหวังว่าบทช่วยสอนนี้จะเป็นประโยชน์กับคุณ และหากเป็นประโยชน์ โปรดแบ่งปันกับเพื่อนของคุณ ตรวจสอบ บทเรียนองค์ประกอบ อื่น ๆ ของเราเช่นกัน




