สีสามารถพูดได้มากมายในโลกแห่งการออกแบบเว็บไซต์ ด้วย Elementor คุณจะใช้พลังในการทำให้คำพูดของคุณโดดเด่น ดึงดูดผู้เข้าชมด้วยเฉดสีที่สดใสหรือเฉดสีที่ละเอียดอ่อน การฝึกฝนศิลปะการเปลี่ยนสีข้อความอย่างเชี่ยวชาญจะเปิดประตูสู่ความเป็นไปได้ในการสร้างแบรนด์และการออกแบบที่ไม่มีที่สิ้นสุด

ไม่ว่าคุณมุ่งเป้าไปที่พาดหัวข่าวที่เป็นตัวหนา ดึงดูดความสนใจ หรือสไตล์ที่กลมกลืนและสอดคล้องกัน คู่มือนี้จะช่วยให้คุณปลดปล่อยศักยภาพสูงสุดของความสามารถในการแก้ไขข้อความของ Elementor
เตรียมพร้อมที่จะยกระดับผลกระทบทางภาพของเว็บไซต์ของคุณและสร้างความประทับใจไม่รู้ลืมให้กับผู้ชมของคุณ
ทำไมข้อความของคุณจึงไม่เปลี่ยนสี?
บางครั้ง เมื่อคุณทำงานกับข้อความ มันก็ปฏิเสธที่จะเปลี่ยนสีอย่างดื้อรั้น น่าหงุดหงิดใช่ไหม?
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยสาเหตุที่พบบ่อยที่สุดประการหนึ่งคือเมื่อคุณคัดลอกและวางเนื้อหาจากแหล่งภายนอก เช่น เว็บไซต์อื่นหรือเอกสาร Word รูปแบบข้อความเล็กๆ น้อยๆ ที่แอบแฝงจากแหล่งที่มาสามารถแท็กตามและทำให้ยุ่งเหยิงได้
บางครั้ง Elementor มีรูปแบบสีเริ่มต้นที่อาจขัดแย้งกับการเปลี่ยนแปลง นอกจากนี้ บางครั้งอาจมีปัญหากับเครื่องมือปรับแต่งขั้นสูง
ด้านล่างนี้เราจะพูดถึงวิธีแก้ปัญหา เพื่อให้คุณสามารถเปลี่ยนสีข้อความบนวิดเจ็ตได้อย่างง่ายดาย
ข้อกำหนดเบื้องต้น
คุณรู้ไหมว่าการทำให้เว็บไซต์ของคุณโดดเด่นนั้นสำคัญแค่ไหนใช่ไหม?
วิธีหนึ่งที่แน่นอนในการทำเช่นนั้นคือการควบคุมสีของข้อความของคุณ ด้วย Elementor คุณจะมีเครื่องมืออันทรงพลังอยู่ใกล้แค่ปลายนิ้ว แต่ก่อนที่เราจะเจาะลึกถึงสาระสำคัญของการเปลี่ยนสีข้อความเหล่านั้น มีบางสิ่งที่คุณจะต้องตัดกำลังสองก่อน
ก่อนอื่น คุณจะต้องมีเว็บไซต์ WordPress ที่ใช้งานได้ โดยติดตั้งและเปิดใช้งาน Elementor ยังไม่มีเหรอ? ไม่ต้องห่วง! เพียงตรงไปที่แดชบอร์ด WordPress ของคุณ ไปที่ส่วนปลั๊กอินแล้วค้นหา Elementor ติดตั้งและเปิดใช้งาน เพียงเท่านี้คุณก็พร้อมแล้ว
ถัดไป คุณจะต้องทำความคุ้นเคยกับอินเทอร์เฟซของ Elementor และความสามารถในการแก้ไขข้อความขั้นพื้นฐาน ใช้เวลาเล็กน้อยในการสำรวจ ลากและวางวิดเจ็ต และเล่นกับข้อความ ยิ่งคุณใช้งานโปรแกรมแก้ไขได้อย่างสะดวกสบาย ประสบการณ์การเปลี่ยนสีของคุณก็จะยิ่งราบรื่นมากขึ้นเท่านั้น
การเข้าถึง Elementor Editor
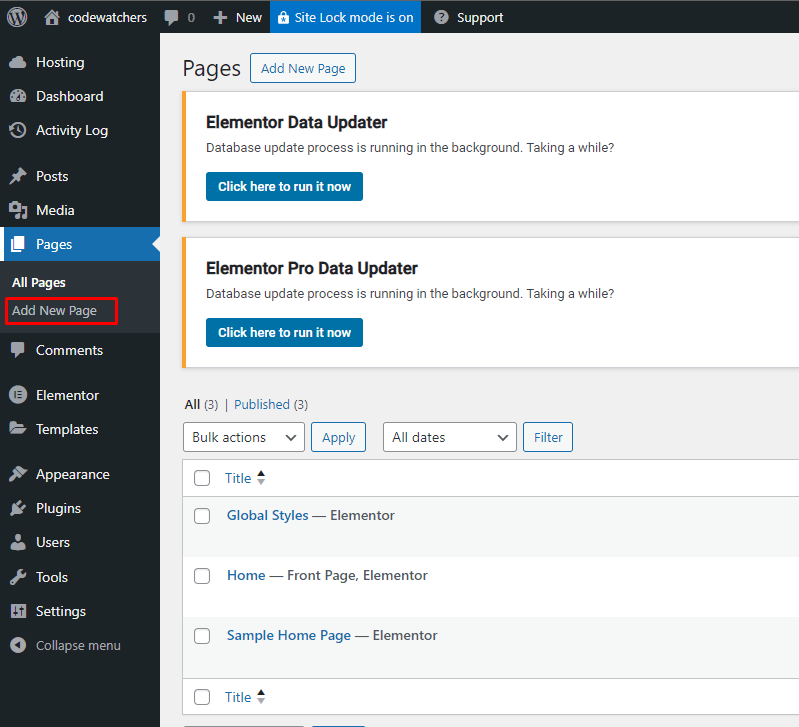
เปิดเพจหรือโพสต์ที่มีอยู่ที่คุณต้องการแก้ไข หรือสร้างเพจใหม่โดยไปที่เพจ > เพิ่มใหม่ หรือโพสต์ > เพิ่มใหม่ ในแดชบอร์ด WordPress ของคุณ

เมื่อคุณอยู่ในโปรแกรมแก้ไขแล้ว ให้เปลี่ยนไปใช้ Elementor Editor โดยคลิกที่ปุ่ม "แก้ไขด้วย Elementor"
การเพิ่มวิดเจ็ตข้อความ
ในตัวแก้ไข Elementor คุณจะเห็นตัวอย่างสดของเพจหรือโพสต์ของคุณทางด้านขวา และแผงวิดเจ็ตทางด้านซ้าย
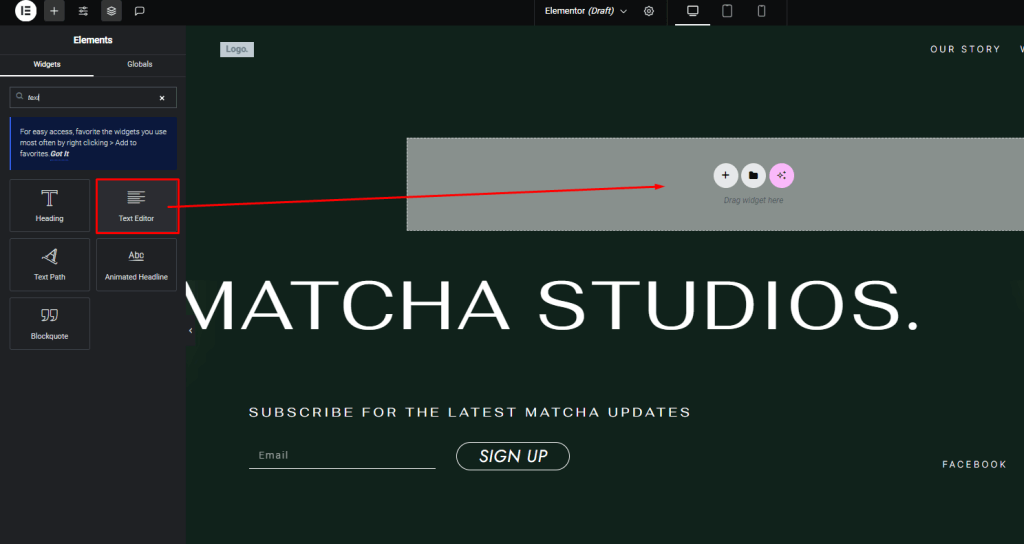
ค้นหาวิดเจ็ต "ตัวแก้ไขข้อความ" ในแผงแล้วลากไปบนผืนผ้าใบในตำแหน่งที่คุณต้องการเพิ่มข้อความ

บล็อก "ตัวแก้ไขข้อความ" ใหม่จะปรากฏบนผืนผ้าใบ คุณสามารถป้อนข้อความที่คุณต้องการลงในบล็อกนี้โดยตรงหรือวางข้อความจากแหล่งอื่น
เปลี่ยนสีข้อความวิดเจ็ต Elementor
สไตล์ข้อความต้นฉบับ
ต่อไปนี้เป็นขั้นตอนการแก้ไขปัญหาที่เป็นมิตรสำหรับปัญหานี้:
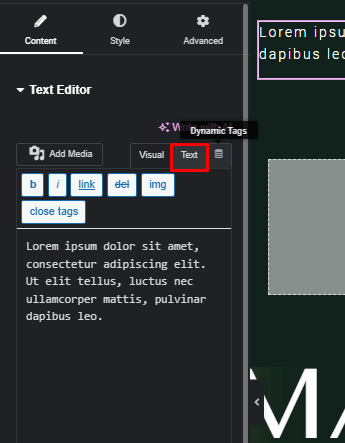
ดูเบื้องหลัง : คลิกแท็บ "ข้อความ" ในโปรแกรมแก้ไขข้อความ หากคุณพบเห็นรูปแบบ HTML ใด ๆ (เช่น <span> </span> ) นั่นอาจเป็นสาเหตุของปัญหา ลบแท็กส่อเสียดเหล่านั้น
การวางแบบพิเศษ : บน Windows คลิกขวาและเลือก "วางแบบพิเศษ" หากคุณใช้ Mac ให้ไปที่ "วางและจับคู่สไตล์" ตัวเลือกเหล่านี้ช่วยให้คุณวางได้โดยไม่ต้องนำสัมภาระที่มีการจัดรูปแบบที่ไม่ต้องการไปด้วย
วางโดยตรง : หากมีข้อสงสัย ให้วางข้อความของคุณลงในแท็บ "ข้อความ" ของโปรแกรมแก้ไขข้อความโดยตรง ไม่มีทางอ้อมไม่มีความยุ่งยาก

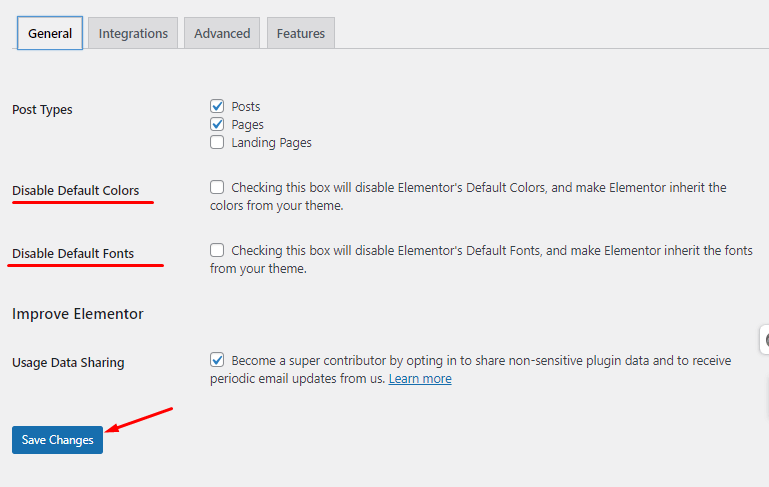
การเปลี่ยนแปลงแผนเริ่มต้นของ Elementor
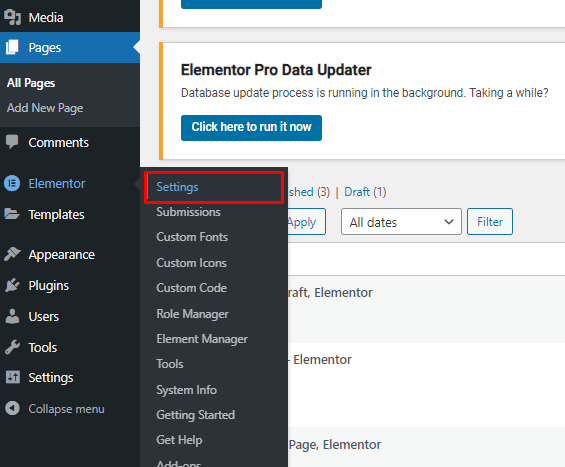
มองหาช่องทำเครื่องหมายสองสามช่องภายใต้ Elementor > การตั้งค่า

พวกมันเหมือนกับสวิตช์เล็กๆ ที่ควบคุมสีและแบบอักษรเริ่มต้น นี่คือสิ่งที่คุณต้องทำ:
ใต้แท็บทั่วไป คุณจะพบ "ปิดใช้งานสีเริ่มต้น" และ "ปิดใช้งานแบบอักษรเริ่มต้น" ตรวจสอบแล้วบันทึกการเปลี่ยนแปลง

ห่อ
การเรียนรู้ศิลปะการเปลี่ยนสีข้อความใน Elementor เป็นตัวเปลี่ยนเกมสำหรับรูปลักษณ์ที่น่าดึงดูดของเว็บไซต์ของคุณ
ด้วยพลังในการแทรกคำพูดของคุณด้วยเฉดสีที่สดใสหรือเฉดสีที่ละเอียดอ่อน คุณสามารถยกระดับเอกลักษณ์ของแบรนด์ของคุณและสร้างความประทับใจไม่รู้ลืมแก่ผู้เยี่ยมชมได้ โปรดจำไว้ว่า สีเป็นเครื่องมืออันทรงพลังที่สามารถกระตุ้นอารมณ์ ถ่ายทอดข้อความ และชี้นำประสบการณ์ของผู้ใช้




