หากคุณเป็นมือใหม่ที่ WordPress และต้องการความช่วยเหลือในการเริ่มต้น คู่มือนี้เหมาะสำหรับคุณ คุณสามารถเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดายโดยใช้ตัวเลือกฉากหลังของ Elementor จริงๆ แล้ว tweaks ของ Elementor นั้นปรับเปลี่ยนได้และใช้งานง่ายที่สุด คุณสามารถย้อนกลับไปดู 'วิธีการ' นี้ได้เสมอ หากคุณยังคงมีข้อสงสัยเกี่ยวกับ Elementor โดยทั่วไป

เรียนรู้วิธีแก้ไขพื้นหลังของส่วนต่างๆ โดยใช้ตัวสร้างเพจแบบลากและวางของ Elementor ในบทช่วยสอนนี้
เปลี่ยนพื้นหลังส่วนใน Elementor
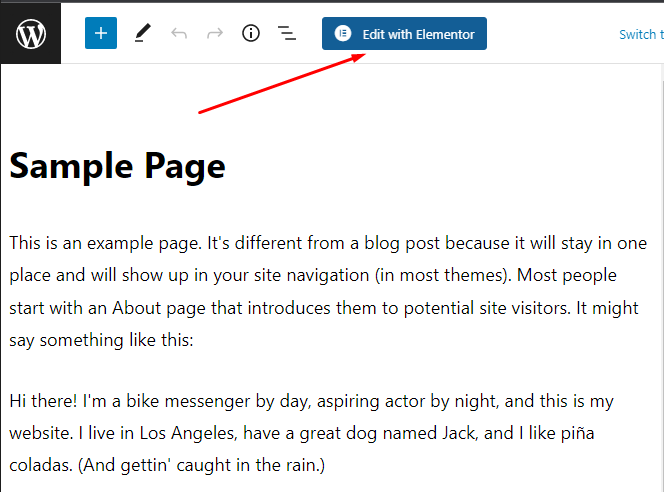
ไปที่ตัว สร้างหน้า Elementor ก่อน เปิดตัวเลือก Pages > All Pages ทางด้านซ้ายมือของ WordPress Dashboard แก้ไขหน้าที่สร้างด้วย Elementor โดยเปิดในเบราว์เซอร์ เปิดหน้าและเลือกแก้ไขด้วย elementor

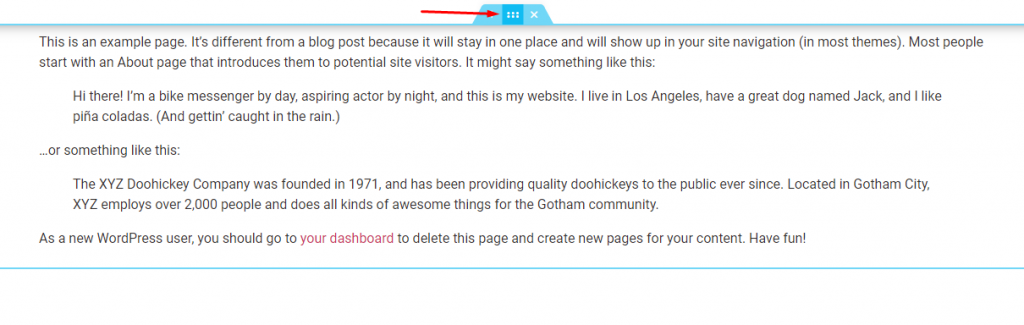
คุณสามารถเริ่มการเปลี่ยนแปลงพื้นหลังของส่วนได้โดยวางเมาส์เหนือพื้นหลังนั้น จะล้อมรอบด้วยกรอบสีน้ำเงินที่มีเส้นขอบสีน้ำเงินบาง ๆ ตัวเลือกส่วน (ไอคอน) จะแสดงที่ด้านบนของเฟรมด้วย
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
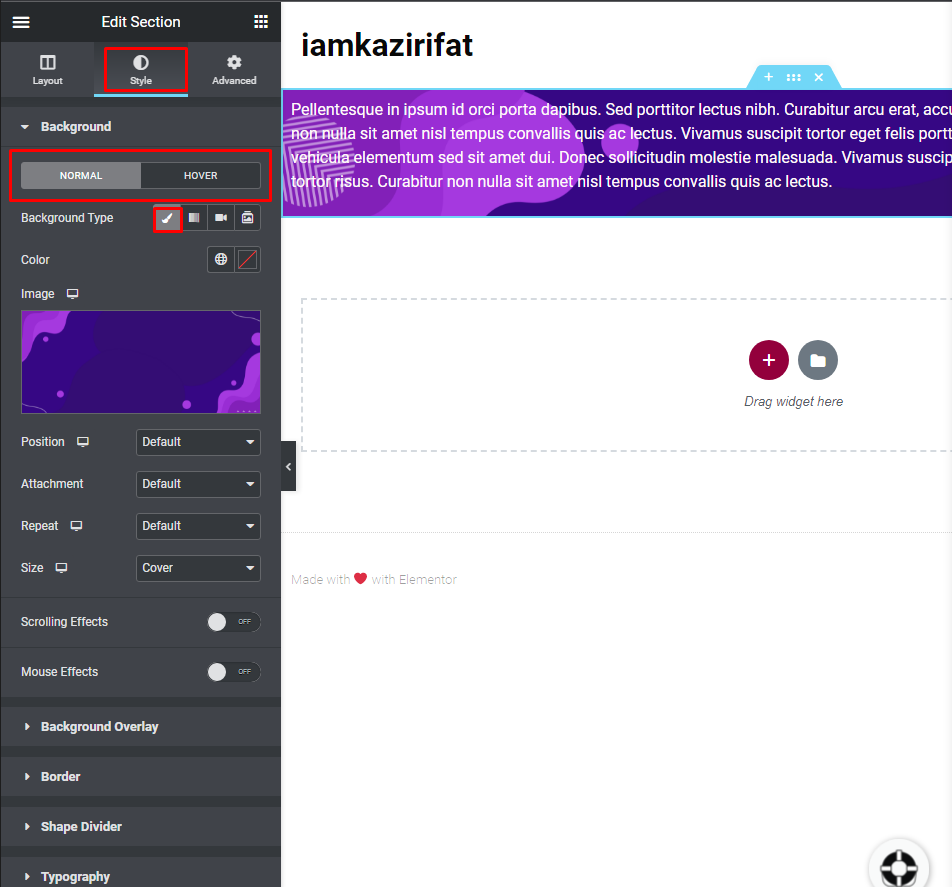
ตอนนี้คลิกที่ไอคอนแก้ไขและการแก้ไขจะเปิดขึ้นทางด้านซ้าย จากนั้นไปที่แท็บสไตล์

ค้นหาส่วนพื้นหลัง นี่คือที่ที่คุณสามารถปรับแต่งภาพพื้นหลังของส่วนได้ คุณสามารถเปลี่ยนสีพื้นหลังของส่วนได้เมื่อมีผู้วางเมาส์เหนือส่วนนั้นโดยเปลี่ยนโหมดจากโหมดปกติเป็นโหมดโฮเวอร์ ทั้งสองแบบสามารถปรับแต่งได้ หรือทั้งสองแบบสามารถมีพื้นหลังเหมือนกันได้ สิ่งที่ดีที่สุดสำหรับคุณขึ้นอยู่กับคุณ
ที่นี่มีการเลือกพื้นหลังสองประเภท
หนึ่งคือคลาสสิก - ที่แสดงถึงสีคลาสสิกและพื้นหลังของภาพ คุณสามารถเลือกสีและนำไปใช้กับพื้นหลังของส่วนได้ นอกจากนี้ คุณยังสามารถกำหนดตำแหน่งภาพ ไฟล์แนบ และการตั้งค่าที่จำเป็นอื่นๆ
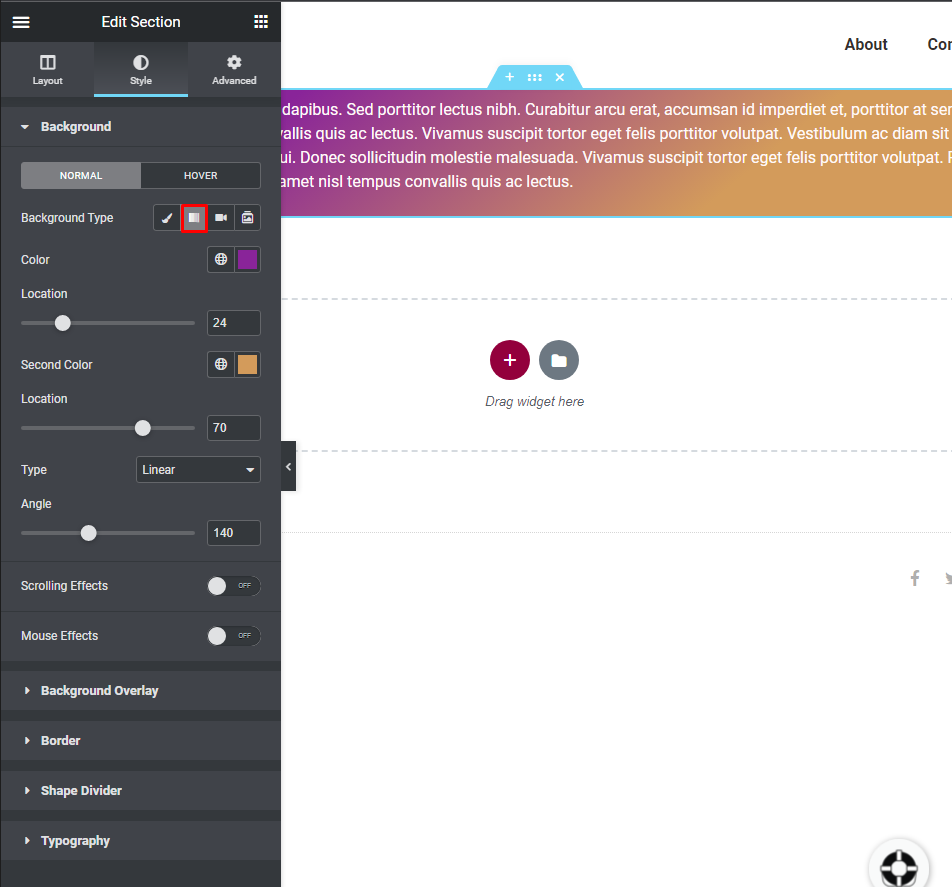
อีกรูปแบบหนึ่งคือ การไล่ระดับสี - ใช้การไล่ระดับสีกับฉากหลังของส่วน ในส่วนนี้ คุณสามารถเลือกสีใดก็ได้สองสีเพื่อใช้เป็นการไล่ระดับสี เลือกพื้นที่ที่ต้องการ และตั้งค่าประเภทการไล่ระดับสีและมุมที่เหมาะสมเพื่อให้ได้เอฟเฟกต์ที่คุณต้องการ

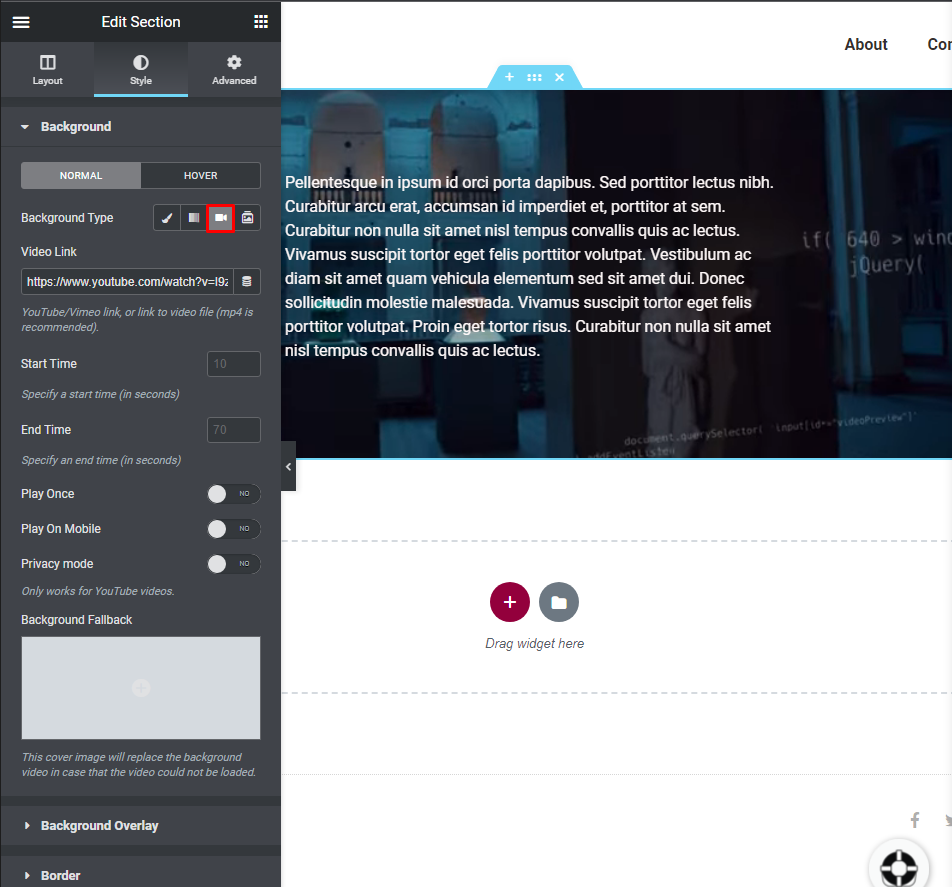
วิดีโอสามารถใช้เป็นพื้นหลังของหัวข้อได้ที่นี่ ภาพพื้นหลังสำรอง (เลือกจากไลบรารีสื่อ) สามารถใช้แทนวิดีโอบนอุปกรณ์เคลื่อนที่และแท็บเล็ตได้

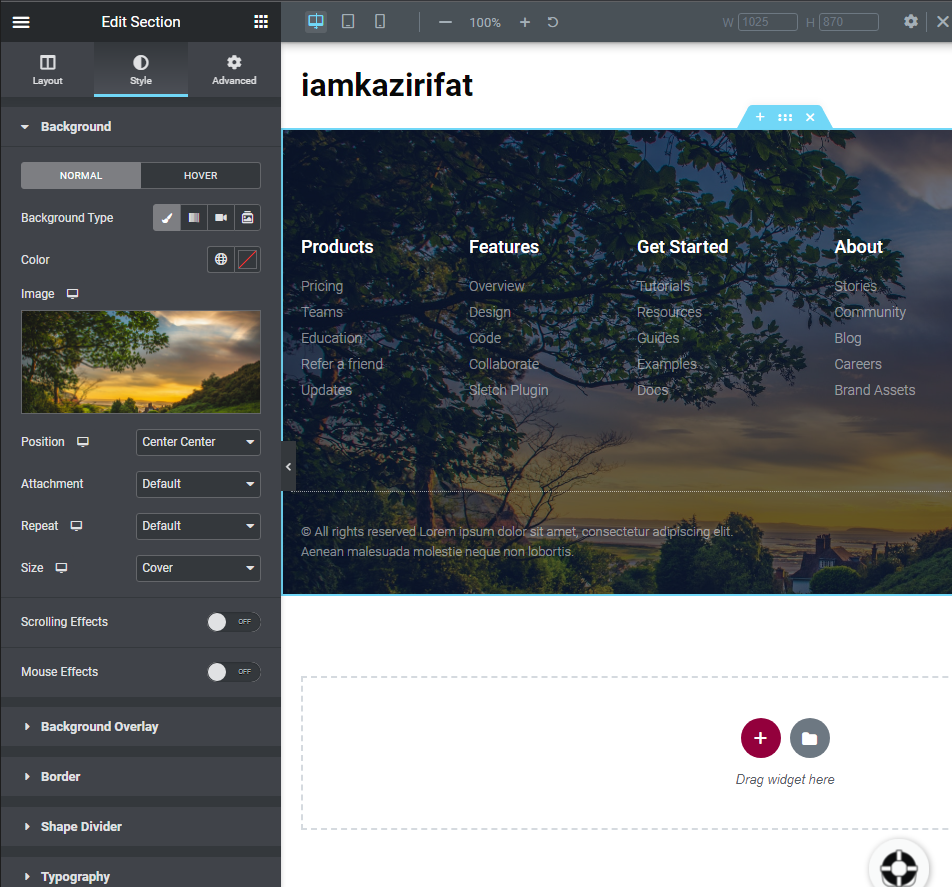
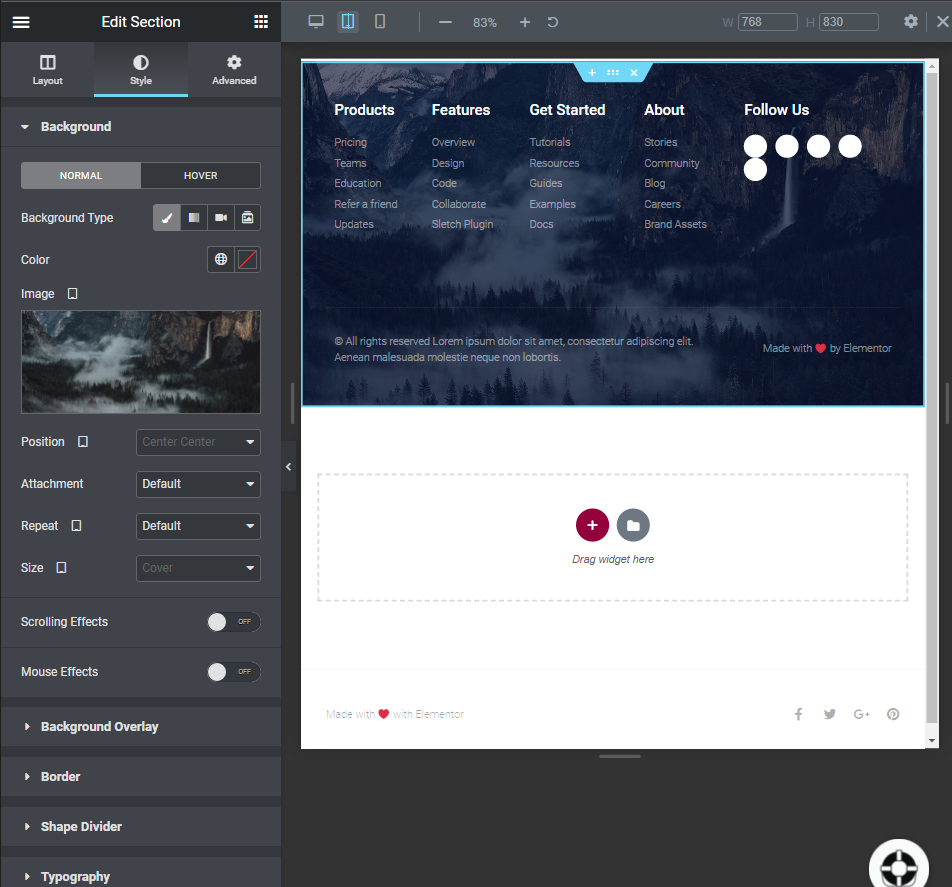
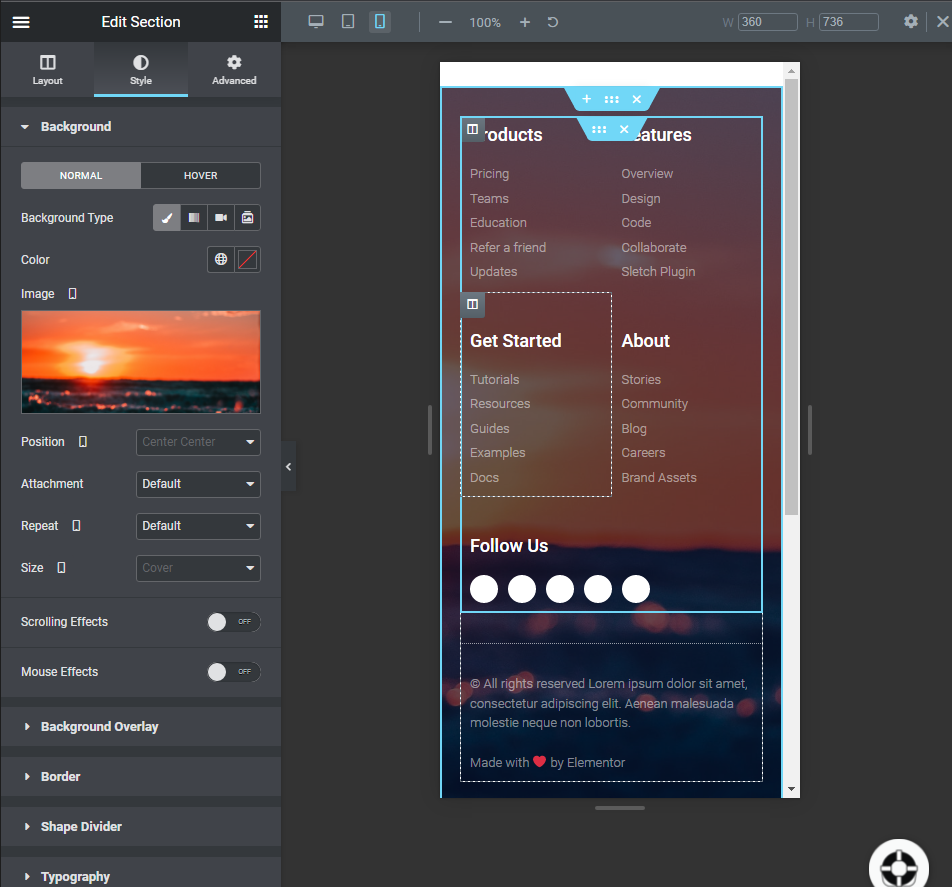
Elementor อวยพรเราด้วยโอกาสใหม่ในการสร้างพื้นหลังที่แตกต่างกันสำหรับขนาดหน้าจอที่แยกจากกัน ซึ่งหมายความว่าคุณสามารถแสดงภาพต่างๆ สำหรับอุปกรณ์ต่างๆ ในส่วนใดส่วนหนึ่งได้
พื้นหลังนี้มีไว้สำหรับเวอร์ชันเดสก์ท็อป

ตอนนี้สามารถเปลี่ยนรูปภาพได้ในเวอร์ชันแท็บเล็ต

สุดท้ายคุณสามารถเพิ่มภาพพื้นหลังอื่นสำหรับรุ่นมือถือได้

ซ้อนทับพื้นหลัง
ภาพซ้อนทับคือสิ่งที่กำหนดพื้นหลังที่สดใสและทำให้เนื้อหาด้านหน้าปรากฏขึ้น ภาพสุดท้ายของเรามีภาพซ้อนทับ ตอนนี้เราจะแสดงวิธีที่คุณสามารถใช้ตัวเลือกการซ้อนทับพื้นหลังขององค์ประกอบหรือ
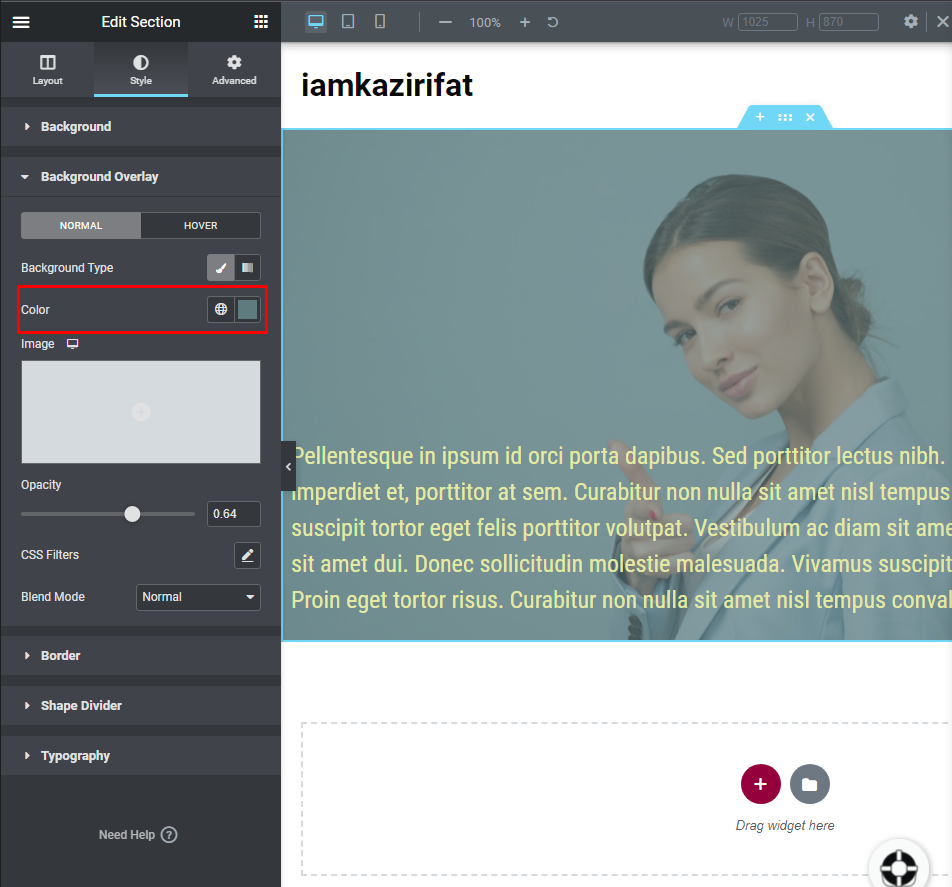
การตั้งค่าการซ้อนทับพื้นหลังจะอยู่ใต้ backgroundblock.can สามารถใช้เพื่อทำให้ข้อความโดดเด่นตัดกับพื้นหลังที่มีชีวิตชีวา สามารถตั้งค่าโอเวอร์เลย์สำหรับทั้งโหมดปกติและโหมดโฮเวอร์ได้ที่นี่ ใช้ทั้งสองอย่างโดยสลับไปมาระหว่างกัน หากคุณต้องการใช้ฉากหลังประเภทใดประเภทหนึ่ง คุณสามารถทำได้ในฟิลด์ประเภทพื้นหลัง พื้นหลังแบบคลาสสิกหรือแบบไล่ระดับสีก็เป็นตัวเลือกที่ยอมรับได้ ลองดูทั้งสองวิธี
ตามปกติ คุณสามารถเพิ่มรูปภาพอื่นหรือเพียงแค่สีธรรมดาทับรูปภาพนั้นซึ่งจะคงค่าคงที่เสมอ นี่คือตัวอย่างของการซ้อนทับสี

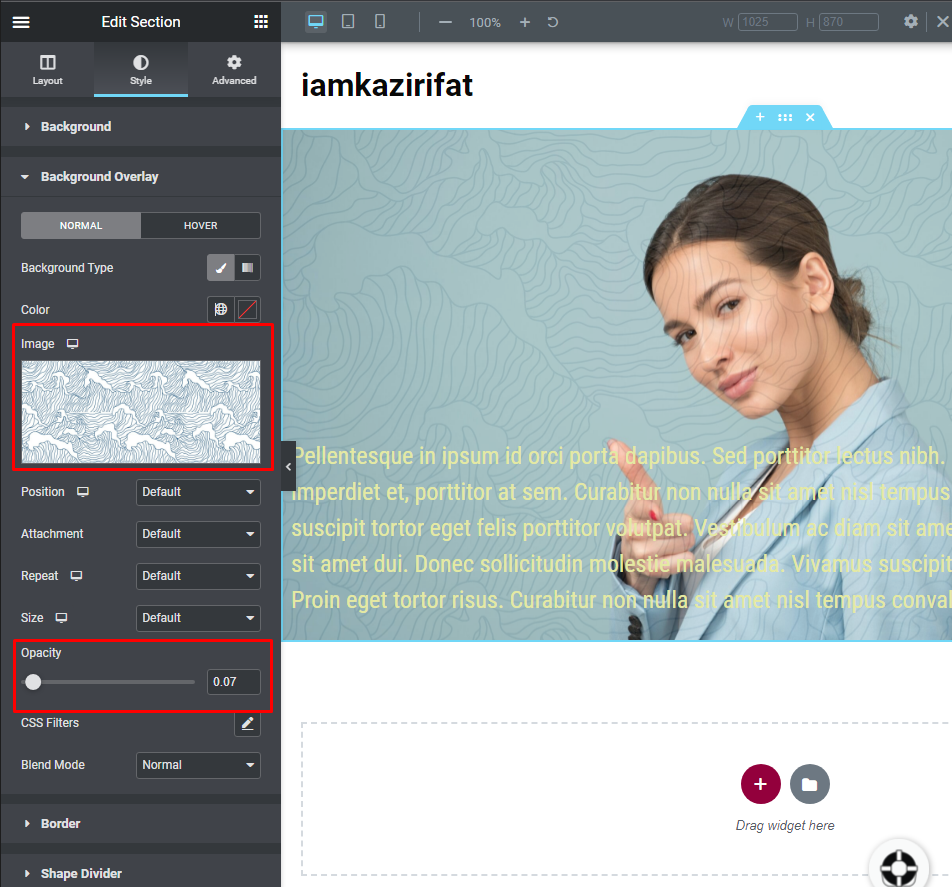
นี่คือตัวอย่างของการซ้อนทับด้วยรูปภาพ

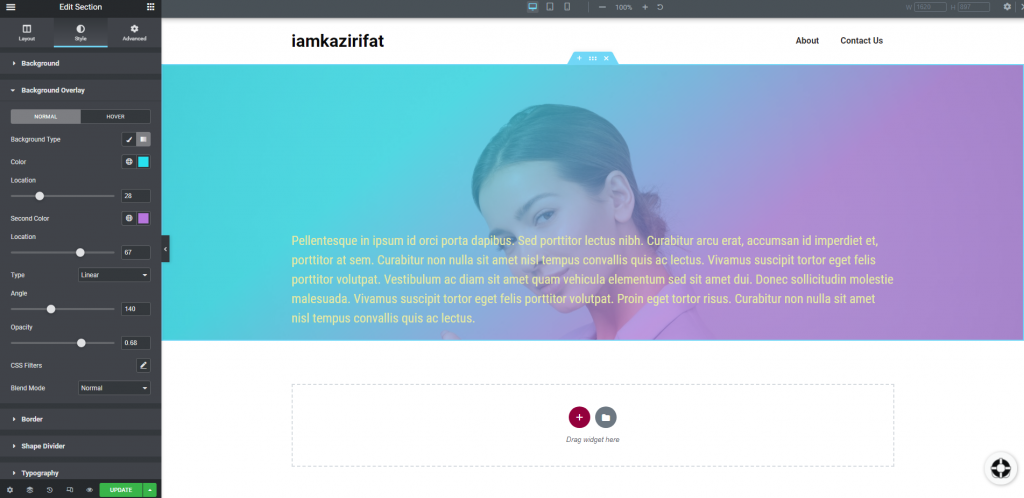
นอกจากนี้ คุณสามารถเพิ่มภาพซ้อนทับแบบไล่ระดับสีได้

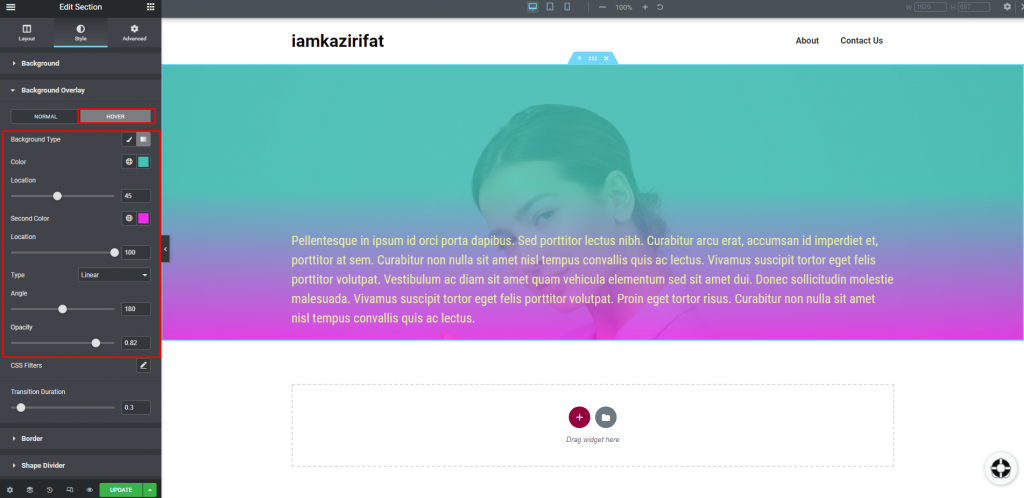
การตั้งค่าการวางซ้อนแบบโฮเวอร์จะอยู่ด้านข้างของการตั้งค่าปกติ คุณสามารถเพิ่มทั้งการไล่ระดับสีและสีปกติบนโฮเวอร์ นี่คือตัวอย่าง

และนั่นคือทั้งหมดที่เกี่ยวกับการเปลี่ยนพื้นหลังของส่วนใดๆ ใน elementor
จบความคิด
ด้วยวิธีนี้ คุณสามารถสร้างพื้นหลังของส่วนไดนามิกใน Elementor และทำให้ผู้เยี่ยมชมของคุณประหลาดใจ หวังว่าบทช่วยสอนนี้อาจช่วยคุณได้ในอีกไม่กี่วันข้างหน้าของโครงการ หากคุณต้องการทราบข้อมูลเพิ่มเติม แจ้งให้เราทราบในความคิดเห็น




