โลโก้และไอคอน Fav ของเว็บไซต์ของคุณเป็นตัวระบุแบรนด์ที่สำคัญที่สุดสองประการ โดยช่วยให้ผู้เยี่ยมชมจำเว็บไซต์ของคุณได้และจดจำในภายหลัง โลโก้คือรูปภาพหลักที่แสดงถึงแบรนด์ของคุณ ในขณะที่ไอคอน Fav คือไอคอนเล็กๆ ที่ปรากฏถัดจากชื่อเพจและในแท็บเบราว์เซอร์ เมื่อเวลาผ่านไป คุณอาจต้องการอัปเดตองค์ประกอบภาพเหล่านี้โดยเป็นส่วนหนึ่งของความพยายามในการรีแบรนด์หรือเพียงเพื่อรูปลักษณ์ใหม่
ในคู่มือสำหรับผู้เริ่มต้นใช้งานนี้ เราจะอธิบายขั้นตอนในการเปลี่ยนโลโก้และไอคอน favicon ของคุณใน WordPress เราจะกล่าวถึงวิธีอัปเดตโลโก้โดยเฉพาะโดยใช้ Elementor ตัวสร้างเพจยอดนิยม และวิธีการอัปโหลดไฟล์ favicon ใหม่ผ่านเครื่องมือปรับแต่ง WordPress ด้วยการคลิกง่ายๆ เพียงไม่กี่ครั้ง คุณก็จะสามารถเปลี่ยนรูปภาพของแบรนด์เหล่านี้และสร้างเอกลักษณ์ที่สอดคล้องกันทั่วทั้งเว็บไซต์ของคุณได้
การเปลี่ยนโลโก้ในธีม WordPress มาตรฐาน
ธีม WordPress มาตรฐานคือธีมที่สร้างไว้ล่วงหน้าซึ่งให้บริการฟรีหรือซื้อจากไดเร็กทอรีธีม WordPress ธีมเหล่านี้ได้รับการออกแบบมาให้ใช้งานง่ายและปรับแต่งได้ อีกทั้งยังมาพร้อมกับฟีเจอร์และตัวเลือกที่หลากหลาย
ธีม WordPress มาตรฐานเป็นวิธีที่ยอดเยี่ยมในการสร้างเว็บไซต์ที่ดูเป็นมืออาชีพและทำงานได้อย่างรวดเร็วและง่ายดาย หากคุณไม่แน่ใจว่าธีมใดที่เหมาะกับคุณ มีแหล่งข้อมูลมากมายที่พร้อมช่วยคุณเลือก รวมถึงไดเร็กทอรีธีม WordPress และโพสต์บล็อกจากผู้เชี่ยวชาญ WordPress
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยหากต้องการเปลี่ยนโลโก้ส่วนหัวสำหรับธีม WordPress มาตรฐานส่วนใหญ่ โปรดทำตามขั้นตอนเหล่านี้:
- เข้าสู่แดชบอร์ด WordPress ของคุณ
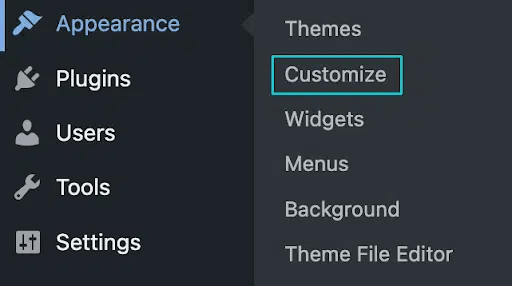
- คลิก ลักษณะที่ปรากฏ > ปรับแต่ง

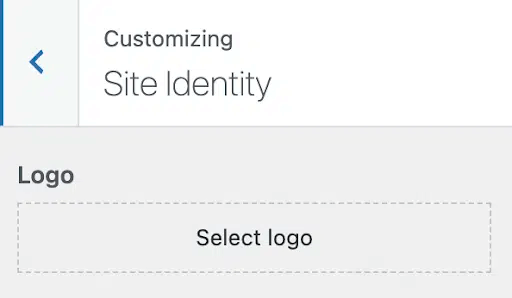
- ในส่วนเอกลักษณ์ของไซต์ คลิกเลือกโลโก้หรือเปลี่ยนโลโก้

- อัปโหลดไฟล์โลโก้ของคุณไปยังไลบรารีสื่อที่มีพื้นหลังโปร่งใส คุณยังสามารถเลือกไฟล์โลโก้ที่มีอยู่แล้วจากไลบรารีได้อีกด้วย
- หากได้รับแจ้ง ให้ครอบตัดรูปภาพให้พอดีกับส่วนหัว คุณยังสามารถเลือกที่จะข้ามการครอบตัดได้หากต้องการเก็บภาพไว้ทั้งหมด
- คลิกบันทึกและเผยแพร่เพื่อดูโลโก้ใหม่ของคุณ
การเปลี่ยนโลโก้ในธีม WordPress ที่กำหนดเอง
หากคุณกำลังทำงานกับธีม WordPress ที่สร้างขึ้นเอง สิ่งสำคัญอย่างยิ่งคือต้องเริ่มต้นด้วยการสำรองข้อมูลเว็บไซต์ของคุณ และทดสอบการเปลี่ยนแปลงของคุณในสภาพแวดล้อมการพัฒนาในพื้นที่ก่อนที่จะปรับใช้กับไซต์ที่ใช้งานอยู่ของคุณ
หากต้องการเปลี่ยนโลโก้สำหรับธีม WordPress ที่สร้างขึ้นเอง โปรดทำตามขั้นตอนเหล่านี้:
- อัปโหลดไฟล์โลโก้ของคุณที่มีพื้นหลังโปร่งใสไปยังไลบรารีสื่อ WordPress
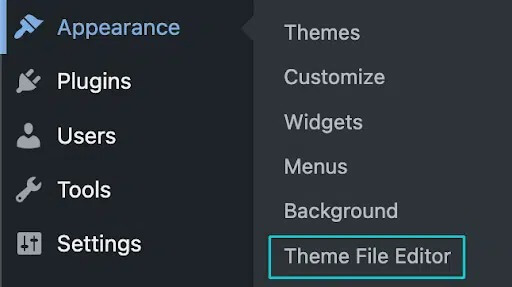
- เข้าถึงโค้ดของธีมโดยไปที่ Appearance > Editor

- ค้นหาไฟล์ส่วนหัว โดยทั่วไปจะมีชื่อว่า
header.php - ภายในไฟล์ส่วนหัว ให้ระบุโค้ดที่แสดงโลโก้ โดยทั่วไปจะมีลักษณะเป็น HTML ชิ้นเล็กๆ ที่ลงท้ายด้วย
.img - แทนที่แอตทริบิวต์
srcของแท็กimgด้วย URL ของไฟล์โลโก้ใหม่ของคุณ - บันทึกการเปลี่ยนแปลงและดูตัวอย่างเว็บไซต์ของคุณเพื่อให้แน่ใจว่าโลโก้ดูดีและลงตัว
- หากโลโก้มีลักษณะตามที่คุณต้องการ คุณสามารถปรับใช้การเปลี่ยนแปลงกับไซต์ที่ใช้งานอยู่ของคุณได้ ถ้าไม่เช่นนั้น คุณอาจต้องจ้างนักพัฒนา WordPress เพื่อช่วยเหลือคุณ
วิธีเปลี่ยนโลโก้ใน Elementor
Elementor เป็นปลั๊กอินตัวสร้างเพจ WordPress ยอดนิยมที่ช่วยให้คุณสามารถสร้างและปรับแต่งหน้าเว็บไซต์และเนื้อหาได้อย่างง่ายดายโดยใช้เครื่องมือแก้ไขแบบลากและวางและเทมเพลตที่สร้างไว้ล่วงหน้า
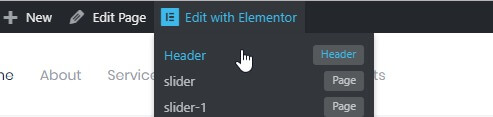
หากต้องการแก้ไขส่วนหัวของเว็บไซต์ของคุณโดยใช้ Elementor ขั้นแรกให้เข้าถึงตัวแก้ไขโดยไปที่เว็บไซต์ของคุณแล้วคลิก "แก้ไขด้วย Elementor" ที่ด้านบนของหน้าจอ จากนั้นเลือก "ส่วนหัว" จากแผงที่ด้านบนของหน้าแก้ไข

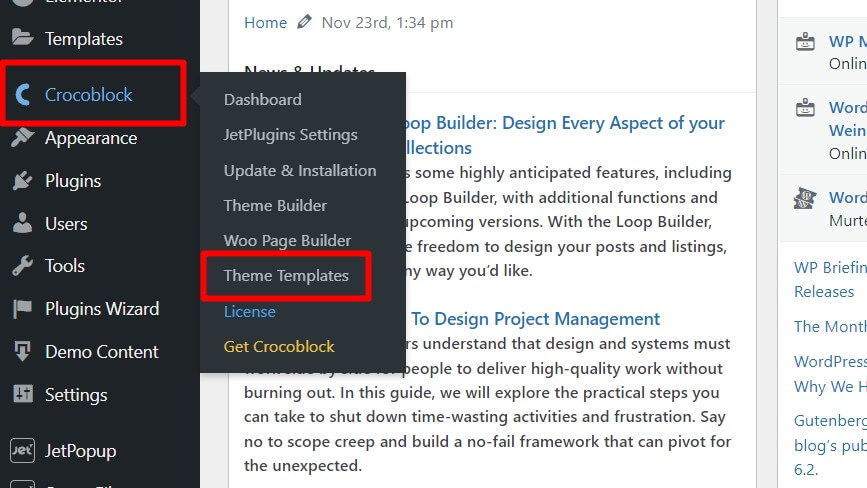
หรือคุณสามารถเข้าถึงตัวแก้ไขส่วนหัวผ่านแดชบอร์ดผู้ดูแลระบบ WordPress วางเมาส์เหนือแท็บ " Crocoblock " ไปที่ "เทมเพลตธีม" แล้วคลิก "แก้ไขด้วย Elementor" สำหรับเทมเพลตส่วนหัว

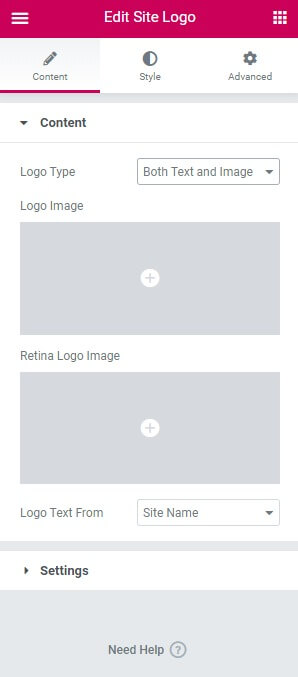
เมื่ออยู่ในเครื่องมือแก้ไข Elementor คุณสามารถแทนที่รูปภาพโลโก้เริ่มต้นได้โดยคลิกที่ตัวยึดโลโก้ที่มีอยู่แล้วอัปโหลดไฟล์รูปภาพโลโก้ของคุณเองสำหรับหน้าจอมาตรฐานและความละเอียดสูง หากต้องการ คุณสามารถเลือกแสดงโลโก้ข้อความเช่นชื่อไซต์ของคุณ หรือให้ทั้งโลโก้รูปภาพและข้อความแสดงร่วมกันได้ ทำการเปลี่ยนแปลงอื่นๆ ที่จำเป็นเพื่อปรับแต่งส่วนหัว เช่น แก้ไขเมนู เปลี่ยนแบบอักษรและสี หรือเพิ่มองค์ประกอบอื่นๆ

เมื่อคุณพอใจกับรูปลักษณ์ของส่วนหัวแล้ว เพียงคลิก "อัปเดต" เพื่อเผยแพร่การแก้ไขของคุณและดูส่วนหัวที่กำหนดเองบนเว็บไซต์ที่ใช้งานอยู่ของคุณ อินเทอร์เฟซแบบลากและวางที่ใช้งานง่ายและเทมเพลตที่สร้างไว้ล่วงหน้าใน Elementor ช่วยให้ปรับแต่งส่วนหัวของเว็บไซต์และหน้าอื่นๆ ตามที่คุณต้องการได้อย่างรวดเร็วและง่ายดาย โปรดแจ้งให้เราทราบหากคุณต้องการคำชี้แจงหรือมีคำถามเพิ่มเติม
เปลี่ยน Favicon ใน WordPress
ไอคอนประจำเว็บไซต์เป็นไอคอนขนาดเล็กที่แสดงถัดจากชื่อเว็บไซต์ของคุณในแท็บเบราว์เซอร์ นอกจากนี้ยังใช้ในบุ๊กมาร์กของเบราว์เซอร์ ประวัติเบราว์เซอร์ และบนอุปกรณ์เคลื่อนที่เป็นไอคอนแอปสำหรับไซต์ของคุณ
ใน WordPress ไอคอน favicon เรียกอีกอย่างว่าไอคอนไซต์ คุณสามารถเพิ่ม favicon ให้กับเว็บไซต์ WordPress ของคุณได้โดยทำตามขั้นตอนเหล่านี้:
- ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง
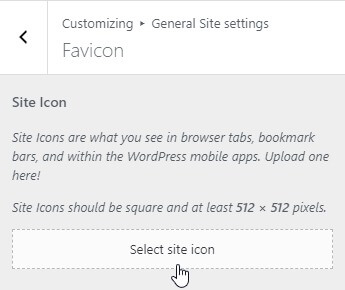
- ในส่วน การตั้งค่าไซต์ทั่วไป ให้คลิก Favicon
- อัปโหลดไฟล์ favicon ของคุณ ไฟล์ favicon ควรเป็นรูปสี่เหลี่ยมจัตุรัสขนาดเล็ก (512 × 512 พิกเซล) และมีพื้นหลังโปร่งใส
- คลิก บันทึกและเผยแพร่

คำสุดท้าย
การใช้โลโก้และไอคอน Fav แบบใหม่สามารถส่งสัญญาณถึงการเปลี่ยนแปลงและการเติบโตของแบรนด์ของคุณเมื่อเวลาผ่านไป เป็นการอัปเดตอย่างรวดเร็วซึ่งจ่ายเงินปันผลในแง่ของการยกย่องและรูปลักษณ์ที่เป็นมืออาชีพ ด้วยเทคนิคที่สรุปไว้ในคู่มือนี้ คุณควรพร้อมที่จะอัปโหลดเครื่องหมายภาพเวอร์ชันใหม่เหล่านี้เพื่อให้การออกแบบไซต์ของคุณดูเฉียบคม




