WordPress เป็นเครื่องมือสร้างเว็บไซต์และบล็อกยอดนิยม WordPress มีตัวเลือกในการเปลี่ยนแปลงรูปลักษณ์ของไซต์ของคุณ รวมถึงสีของลิงก์ของคุณด้วย ลิงก์เป็นองค์ประกอบสำคัญของทุกหน้าเว็บเนื่องจากจะช่วยเหลือผู้ใช้ในการนำทางและค้นหาข้อมูลที่เกี่ยวข้อง อย่างไรก็ตาม คุณอาจต้องการแก้ไขสีลิงก์เริ่มต้นเพื่อให้สะท้อนถึงธีม แบรนด์ หรือสไตล์ส่วนตัวของคุณเป็นครั้งคราว

เปลี่ยนสีลิงค์ใน WordPress
ในบล็อกโพสต์นี้ เราจะสอนวิธีเปลี่ยนสีของลิงก์ใน WordPress โดยใช้สองวิธี: ตัวปรับแต่ง และโค้ด CSS ทั้งสองวิธีนั้นง่ายและมีประสิทธิภาพ และคุณสามารถเลือกวิธีที่ตรงกับเป้าหมายและความสามารถของคุณได้ดีที่สุด
1. การใช้เครื่องมือปรับแต่ง
เครื่องมือปรับแต่งเป็นเครื่องมือสำหรับการดูตัวอย่างและแก้ไขคุณสมบัติต่างๆ ของเว็บไซต์ WordPress ของคุณ เช่น สี แบบอักษร เมนู วิดเจ็ต และอื่นๆ ไปที่แดชบอร์ด WordPress ของคุณแล้วไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง เพื่อดูเครื่องมือปรับแต่ง

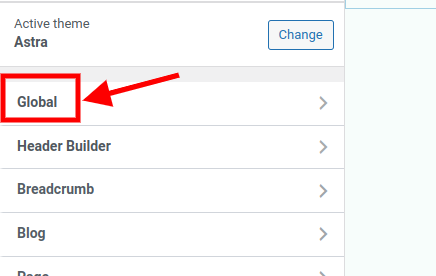
เมื่อคุณอยู่ในเมนูเครื่องมือปรับแต่งที่ปรากฏทางด้านซ้ายของหน้าจอ คุณจะเห็นตัวเลือกสากล
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
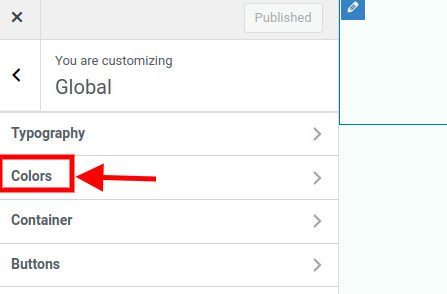
เมื่อคุณอยู่ในการตั้งค่าส่วนกลางแล้ว ให้คลิกที่ "สี"

เมื่อคุณคลิกที่สีหรือโทนสี คุณจะพบตัวเลือกมากมายสำหรับการเปลี่ยนสีขององค์ประกอบต่างๆ บนไซต์ของคุณ เช่น พื้นหลัง ส่วนหัว ส่วนท้าย ข้อความ และลิงก์ หากต้องการเปลี่ยนสีของลิงก์ ให้มองหาตัวเลือก Link Color หรือ Link Text Color แล้วคลิกที่ตัวเลือกนั้น

คุณจะเห็นตัวเลือกสีที่คุณสามารถเลือกสีใดก็ได้สำหรับลิงก์ของคุณ คุณสามารถเลือกสีได้โดยใช้แถบเลื่อนและวงล้อ หรือโดยการป้อนรหัสฐานสิบหกเฉพาะหากคุณทราบ เมื่อคุณเปลี่ยนสี การแสดงตัวอย่างเว็บไซต์ของคุณพร้อมสีลิงก์ใหม่จะปรากฏขึ้น
เมื่อคุณพอใจกับการเลือกของคุณแล้ว คลิกเผยแพร่เพื่อบันทึกการเปลี่ยนแปลงและนำไปใช้กับเว็บไซต์ของคุณ
2. การใช้โค้ด CSS
CSS ซึ่งย่อมาจาก Cascading Style Sheets เป็นภาษาที่ควบคุมลักษณะที่ปรากฏขององค์ประกอบ HTML บนหน้าเว็บ สี แบบอักษร เค้าโครง ภาพเคลื่อนไหว และลักษณะอื่นๆ ของการออกแบบเว็บไซต์ของคุณสามารถควบคุมได้ด้วย CSS
หากต้องการเปลี่ยนสีของลิงก์ใน WordPress ด้วยโค้ด CSS คุณต้องเพิ่มโค้ด CSS แบบกำหนดเองลงในเว็บไซต์ของคุณก่อน เพื่อให้บรรลุเป้าหมายนี้ ให้ไปที่แดชบอร์ด WordPress ของคุณแล้วเลือก ลักษณะที่ปรากฏ > ปรับแต่ง > CSS เพิ่มเติม

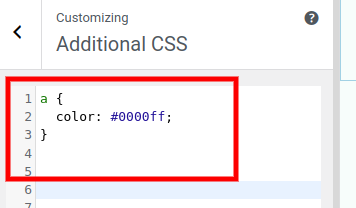
คุณจะเห็นกล่องที่คุณสามารถป้อนโค้ด CSS ที่คุณกำหนดเองได้ หากต้องการเปลี่ยนสีลิงก์ คุณต้องใช้โค้ดต่อไปนี้:
a {
color: #0000ff;
}

ตัวเลือก "a" ใช้เพื่อกำหนดเป้าหมายลิงก์ทั้งหมดบนเว็บไซต์ของคุณ แอตทริบิวต์สีระบุลักษณะที่ปรากฏของลิงก์ สี #0000ff แสดงด้วยรหัสฐานสิบหก #0000ff คุณสามารถเปลี่ยนสีของลิงก์ได้โดยการแทนที่ค่านี้
ขณะที่คุณพิมพ์โค้ด การแสดงตัวอย่างเว็บไซต์ของคุณพร้อมสีลิงก์ใหม่จะปรากฏขึ้น
เมื่อคุณพอใจกับการเลือกของคุณแล้ว คลิกเผยแพร่เพื่อบันทึกการเปลี่ยนแปลงและนำไปใช้กับเว็บไซต์ของคุณ
บทสรุป
สุดท้ายนี้ การเปลี่ยนสีลิงก์ใน WordPress สามารถปรับปรุงการออกแบบ การใช้งาน และการแปลงเว็บไซต์ของคุณได้ คุณสามารถเปลี่ยนสีของลิงก์ได้โดยใช้โค้ด CSS แบบกำหนดเองโดยใช้เครื่องมือปรับแต่ง WordPress ทั้งนี้ขึ้นอยู่กับรสนิยมและความเชี่ยวชาญของคุณ
คุณสามารถเปลี่ยนสีลิงก์ใน WordPress ได้อย่างง่ายดายโดยทำตามคำแนะนำในโพสต์บล็อกนี้ และสร้างเว็บไซต์ที่ไม่ซ้ำใครและน่าดึงดูดสำหรับผู้เยี่ยมชมของคุณ




