เอฟเฟกต์โฮเวอร์เป็นรูปแบบการออกแบบเชิงโต้ตอบที่มีประสิทธิภาพมากในการออกแบบ เราใช้สิ่งนี้เพื่อทำให้การออกแบบของเราน่าสนใจยิ่งขึ้นสำหรับผู้เยี่ยมชมและเพื่อให้เนื้อหามีข้อมูลมากขึ้น ธีม Divi มีฟีเจอร์นี้ในตัวพร้อมตัวสร้างการแสดงตัวอย่างแบบสด เพื่อให้เราสร้างการออกแบบที่น่าทึ่งได้ หนึ่งในเอฟเฟกต์โฮเวอร์ที่น่าสนใจที่สุดคือ การเปลี่ยนภาพเมื่อโฮเวอร์ และวันนี้เราจะมาดูกันว่าเราจะทำสิ่งนี้กับ Divi ได้อย่างไร การออกแบบนี้มีประโยชน์มากสำหรับธุรกิจอีคอมเมิร์ซและเว็บไซต์พอร์ตโฟลิโอ

Snek Peak
การเปลี่ยนภาพเมื่อโฮเวอร์เป็นการออกแบบที่ตอบสนอง ดังนั้นผู้เยี่ยมชมจากมือถือหรือแท็บเล็ตสามารถมีประสบการณ์เช่นเดียวกับผู้ใช้พีซี
เปลี่ยนภาพเมื่อวางเมาส์เหนือ
การเลือกการสาธิต
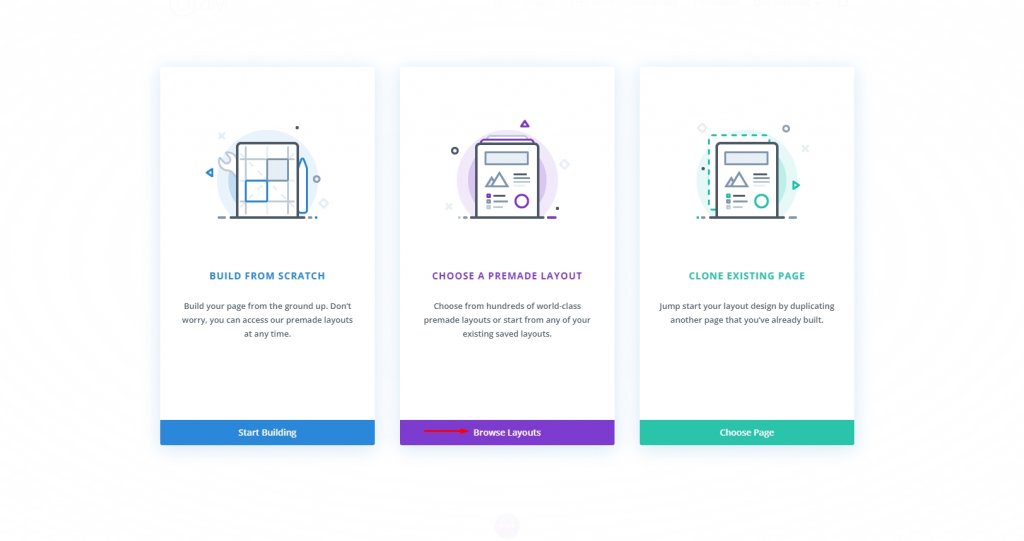
เริ่มต้นด้วยบทช่วยสอนของเราวันนี้ ลองใช้เทมเพลตที่สร้างไว้ล่วงหน้าจากไลบรารี Divi ที่ชื่อว่า Dog Groomers เปิดหน้าที่คุณต้องการนำเข้าเลย์เอาต์นี้และดำเนินการต่อด้วยการเลือกเทมเพลตที่สร้างไว้ล่วงหน้า

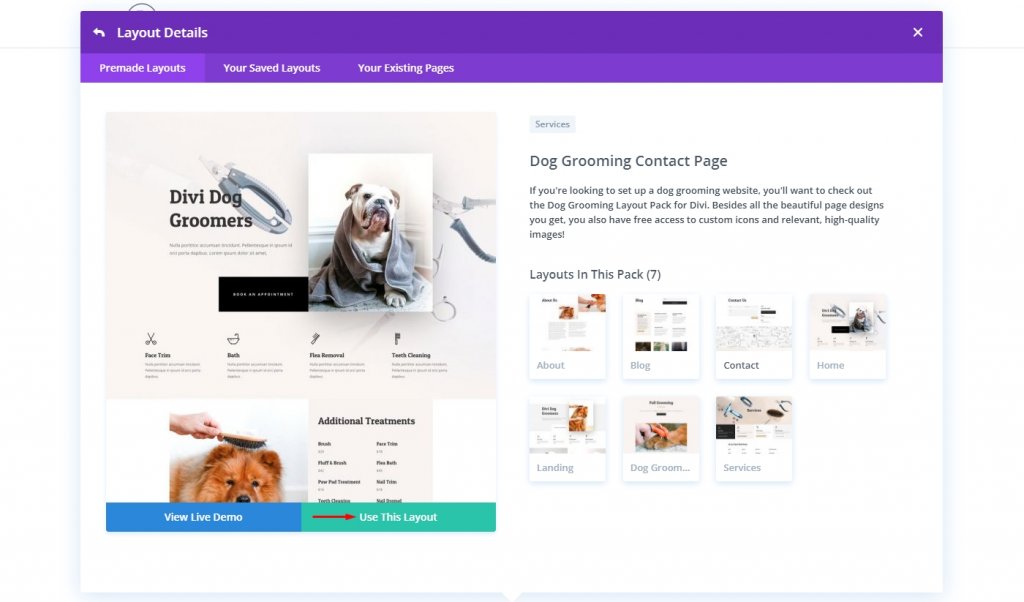
จากนั้นค้นหาเทมเพลต Dog Groomer หรือดาวน์โหลดจากที่นี่และนำเข้า หลังจากที่คุณเลือกเทมเพลตจากไลบรารีแล้ว ให้เลือก ใช้เลย์เอาต์ นี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เลือกรูปภาพ
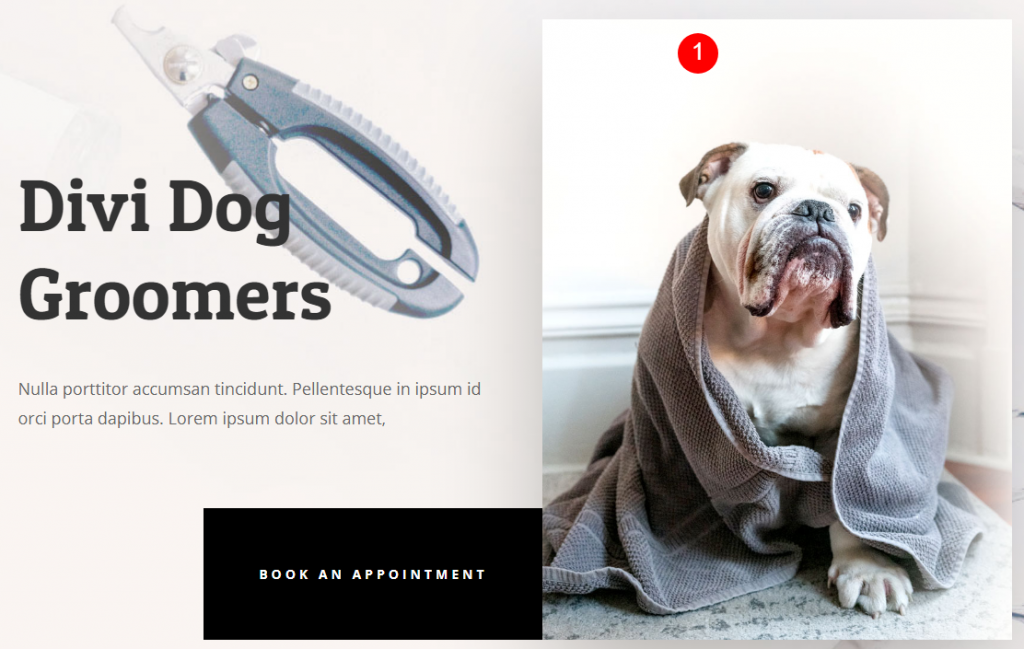
ใน Divi Builder เพียงค้นหารูปภาพที่คุณต้องการใส่เอฟเฟกต์ จากนั้นคลิกที่รูปภาพเหล่านั้น แม้ว่าแต่ละการกระทำจะถูกวางแยกกัน แต่เอฟเฟกต์โฮเวอร์สามารถนำไปใช้กับองค์ประกอบบนหน้าเว็บของคุณได้มากเท่าที่คุณต้องการโดยไม่มีข้อจำกัด
จำไว้ว่าสามารถนำไปใช้กับองค์ประกอบใดๆ ที่มีรูปภาพเป็นส่วนหนึ่งของมันได้ โมดูลภาพของ Divi ไม่ใช่ที่เดียวที่คุณจะเห็นผลกระทบนี้ หากต้องการเปลี่ยนรูปภาพ ให้เปิดใช้เอฟเฟกต์โฮเวอร์บนรูปภาพฉากหลัง ไม่ว่าจะเป็น Blurb, CTA หรือแม้แต่พื้นหลังของคอลัมน์

เราไม่สามารถเปลี่ยนรูปภาพได้โดยตรง เนื่องจากรูปภาพนี้เป็นส่วนหนึ่งของแถวแรกของหน้า และไม่ได้วางบนโมดูลรูปภาพ มาแก้ไขการตั้งค่าแถวกัน

การตั้งค่าโมดูล
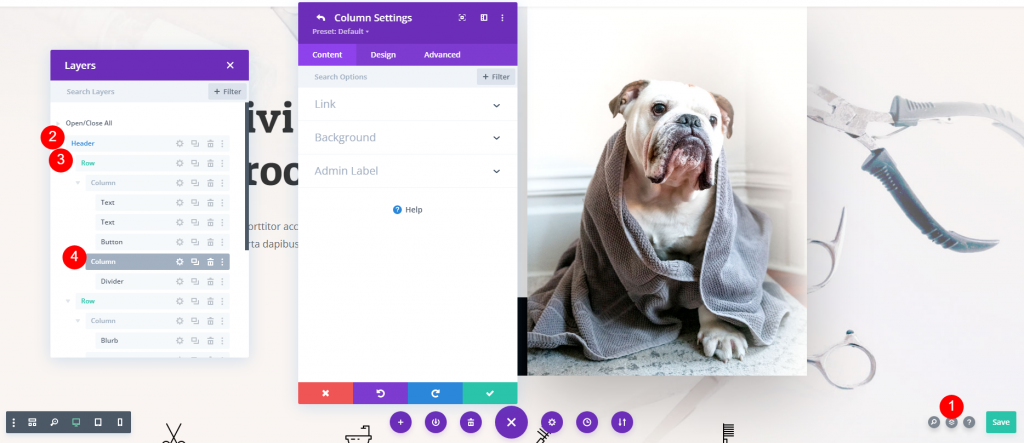
เปิดเลเยอร์จากมุมล่างขวาและขยายแถวจากส่วนหัว คุณจะเห็นสองคอลัมน์และตอนนี้เปิดการตั้งค่าคอลัมน์ที่สอง

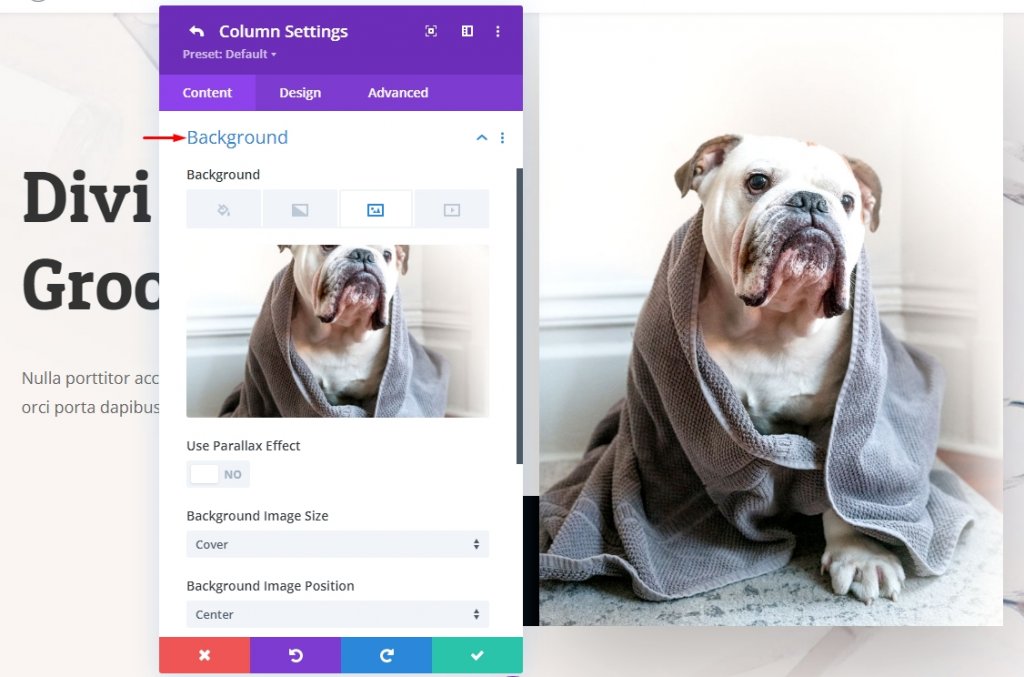
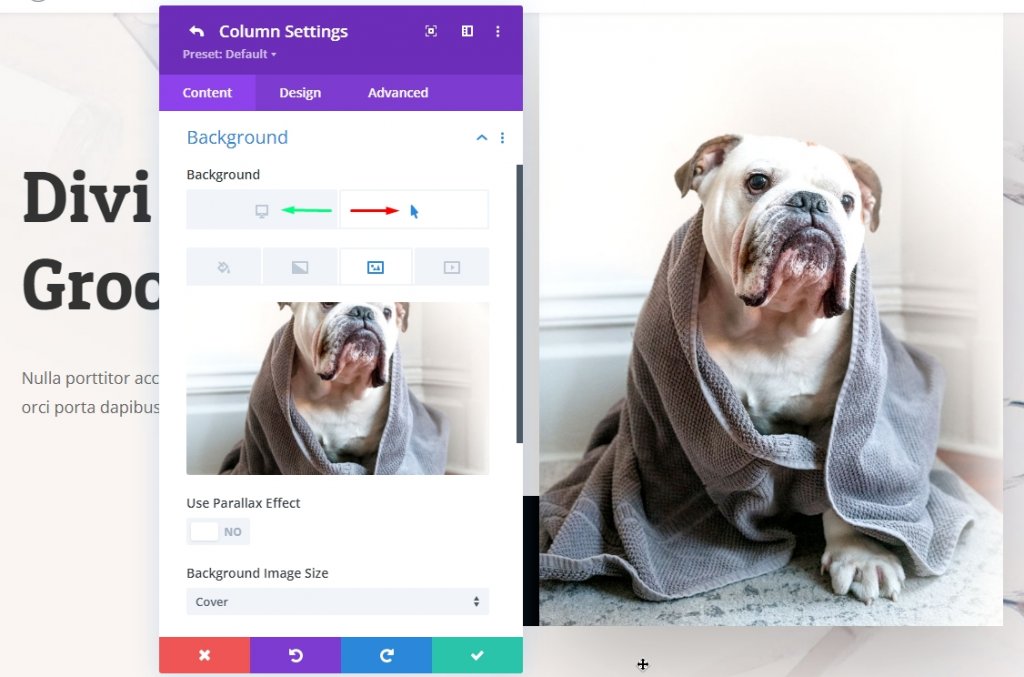
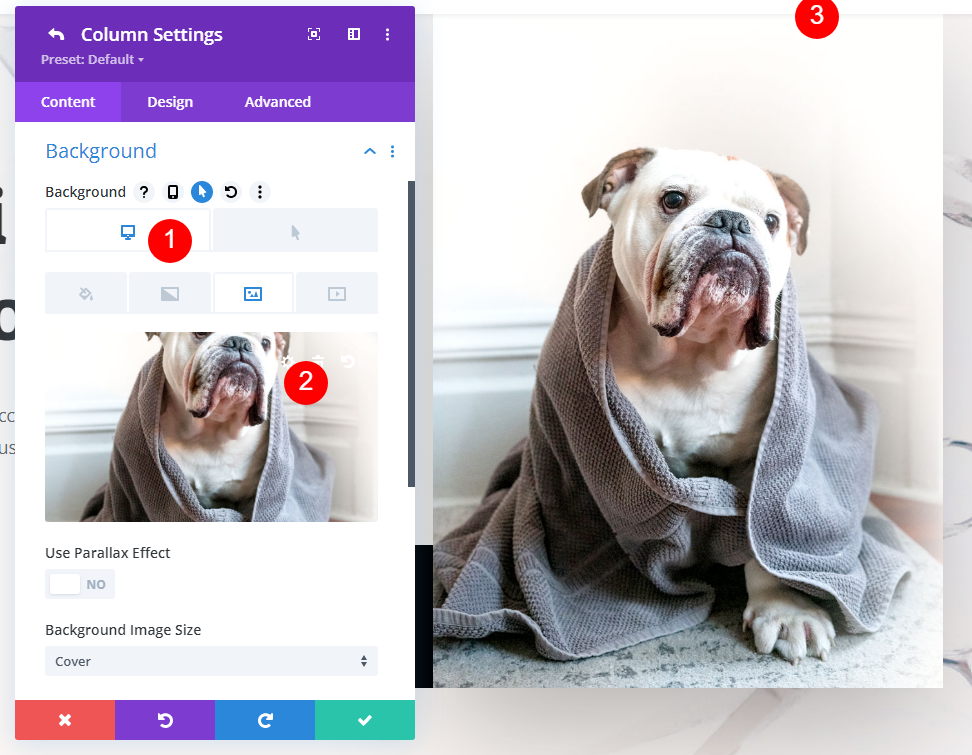
จากแท็บเนื้อหา ให้เปิดการตั้งค่า พื้นหลัง สำหรับรูปภาพ

ด้านล่างพื้นหลัง Divi ให้คุณเลือกสื่อประเภทต่างๆ ได้หลากหลาย รวมถึงรูปภาพ การไล่ระดับสี และวิดีโอ .mp4 แท็บรูปภาพที่สามจากด้านซ้ายสามารถใช้เพื่อใช้เอฟเฟกต์โฮเวอร์กับสิ่งเหล่านี้ได้
เปิดใช้งานเอฟเฟกต์โฮเวอร์
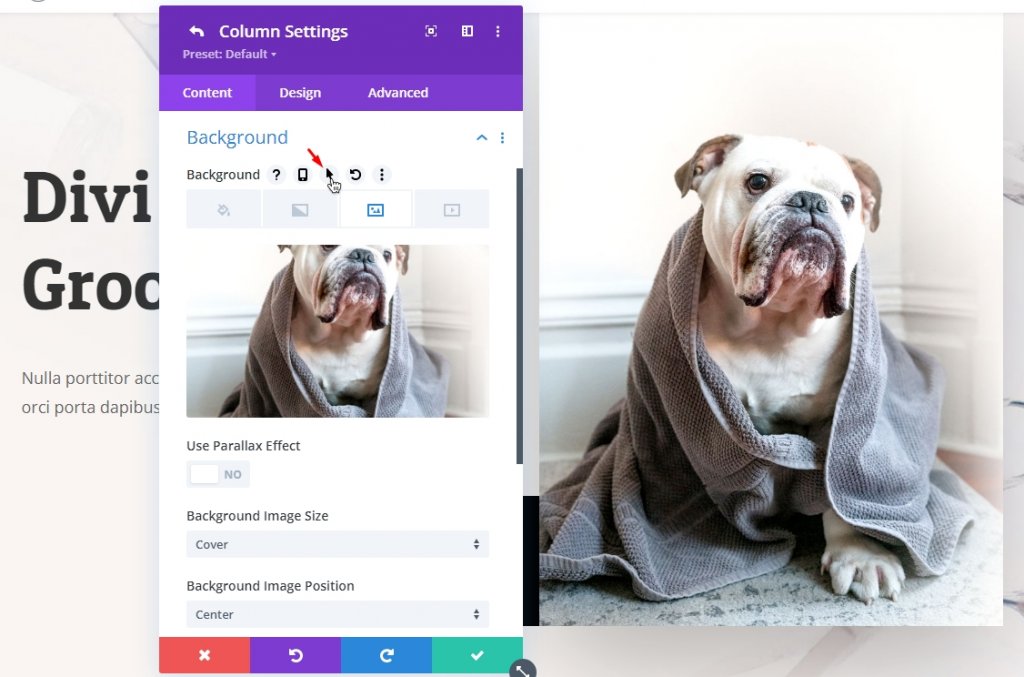
เปิดการตั้งค่าโฮเวอร์จากไอคอนลูกศรถัดจากหัวข้อย่อยพื้นหลัง เป็นสวิตช์สลับสำหรับเอฟเฟกต์โฮเวอร์ Divi เอฟเฟกต์โฮเวอร์อาจนำไปใช้กับองค์ประกอบใดๆ ใน Divi Builder ไม่ใช่แค่รูปภาพ โดยใช้ตัวเลือกเดียวกัน พิจารณาสำหรับการออกแบบในอนาคตเช่นกัน

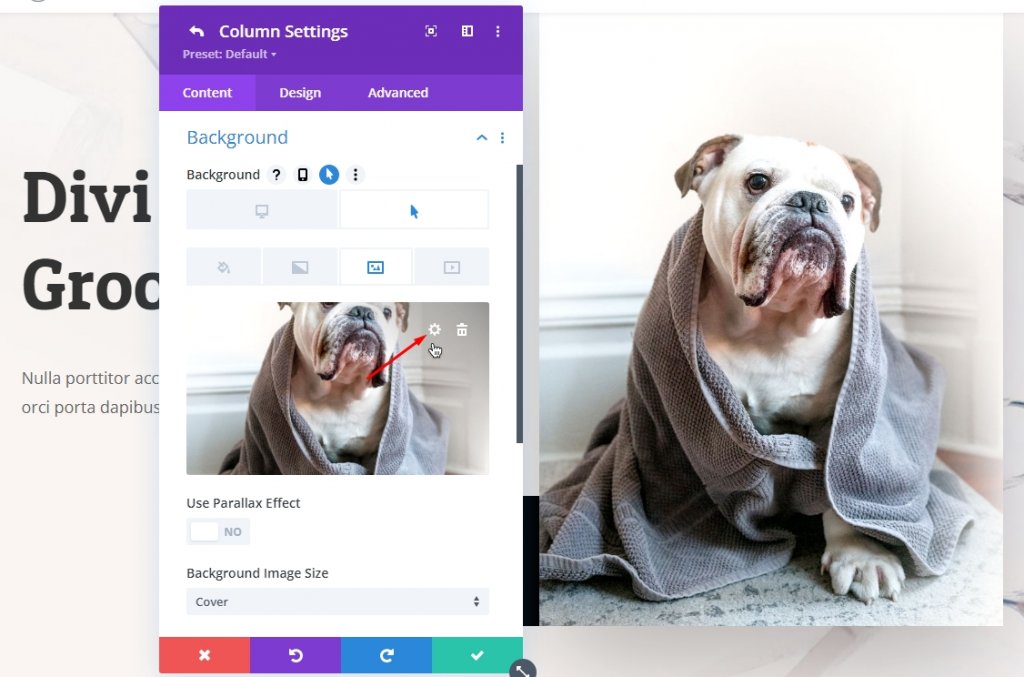
ตอนนี้ คุณจะเห็นแท็บใหม่สองแท็บ แท็บหนึ่งสำหรับสถานการณ์ปกติ อีกแท็บสำหรับสถานการณ์โฮเวอร์

เปลี่ยนรูปภาพสำหรับ Hover
คุณสามารถลบรูปภาพและแทนที่รูปภาพได้ เราจะแทนที่รูปภาพโดยใช้ ไอคอนรูปเฟือง

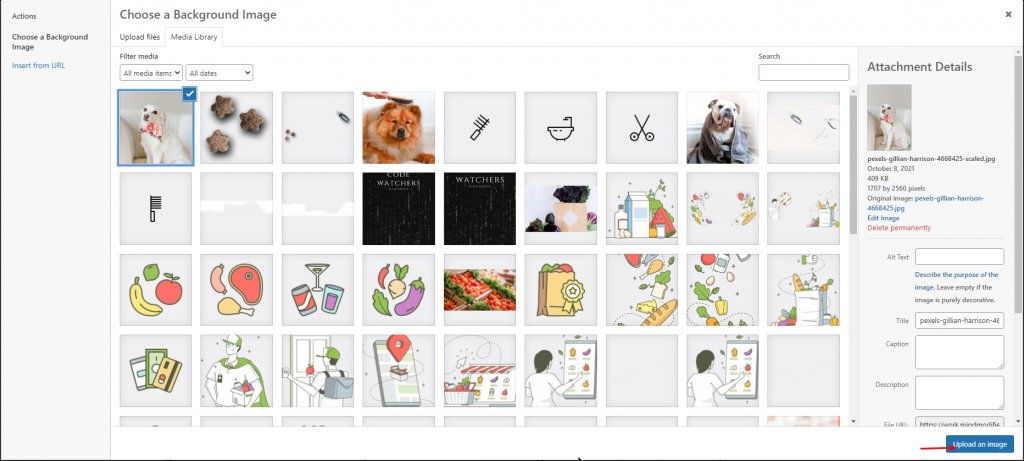
ตอนนี้เลือกรูปภาพที่คุณต้องการตั้งค่าแล้วคลิกอัปโหลดรูปภาพ

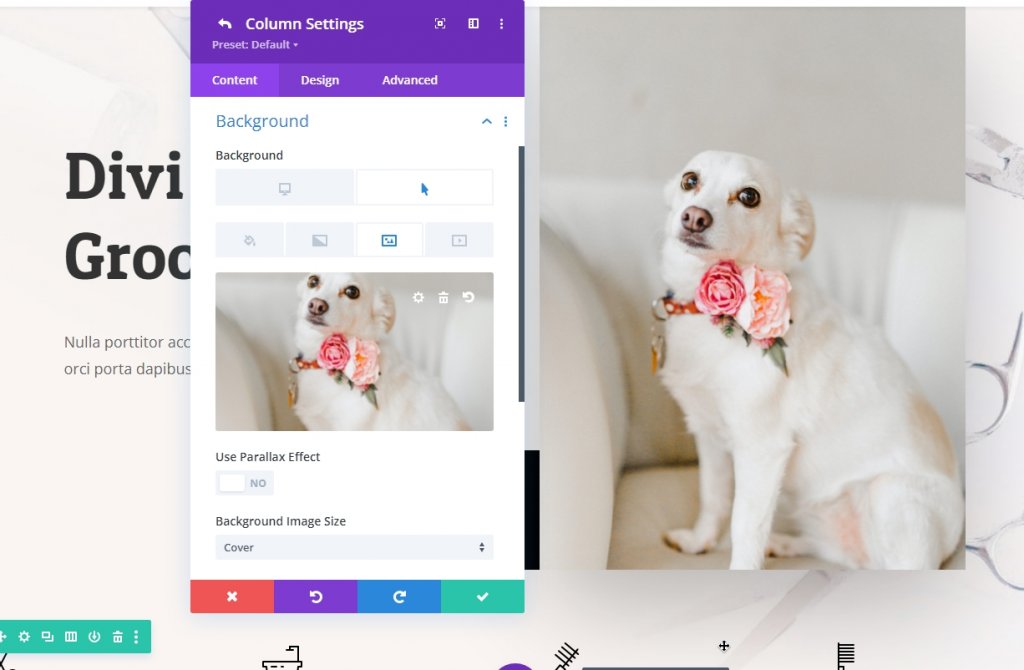
เมื่อคุณเปลี่ยนรูปภาพบนการตั้งค่าโฮเวอร์ การเปลี่ยนแปลงจะแสดงสดบนตัวสร้างภาพ

ก่อนก้าวไปข้างหน้า โปรดตรวจสอบว่าภาพต้นฉบับอยู่ในสถานที่ คุณสามารถตรวจสอบได้โดยไปที่แท็บรูปภาพเริ่มต้น

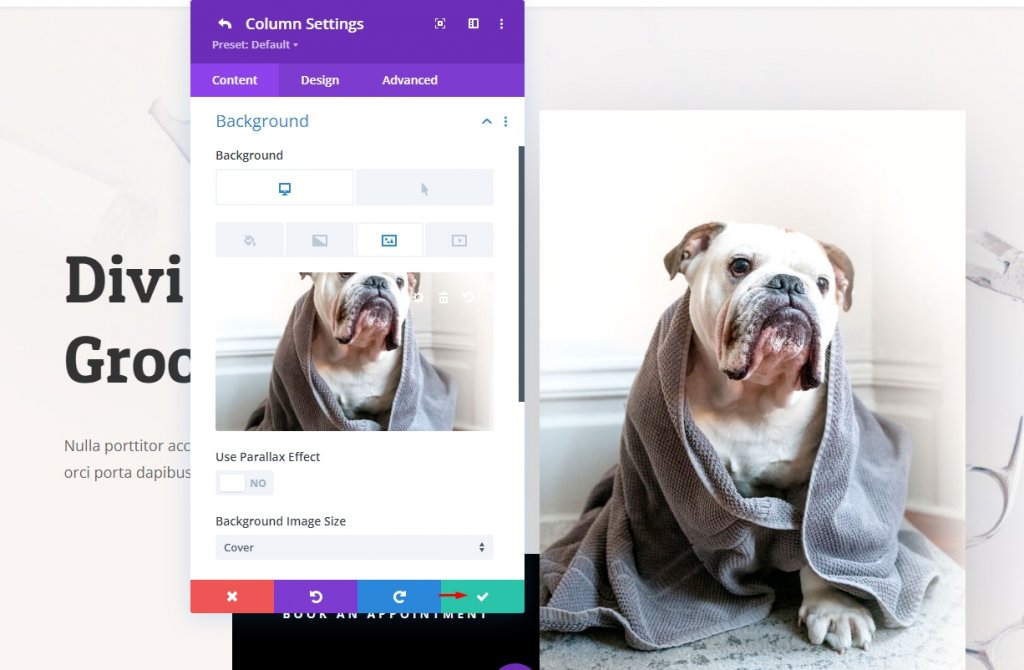
คลิกที่ปุ่มบันทึกสีเขียวหากทุกอย่างดี เมื่อคุณบันทึก อาจดูเหมือนว่ารูปถ่ายของคุณหายไป แต่ Divi ก็แค่กลับไปที่การตั้งค่า Row หลังจากลบคุณออกจากการตั้งค่าคอลัมน์

สิ่งที่คุณต้องทำตอนนี้คือคลิกเครื่องหมายถูกสีเขียวอีกครั้งเพื่อดำเนินการให้เสร็จสิ้น เมื่อคุณบันทึกการตั้งค่าเพจแล้ว การเปลี่ยนแปลงของคุณจะพร้อมให้ผู้เยี่ยมชมเห็น
Divi อาจไม่แสดงผลเอฟเฟกต์โฮเวอร์ใน Visual Builder เนื่องจากมีการใช้การโต้ตอบแบบโฮเวอร์ในงานอื่นๆ ภายในตัวสร้าง อย่างไรก็ตาม การเปลี่ยนแปลงจะปรากฏที่ส่วนหน้าของไซต์ของคุณเมื่อคุณคลิกปุ่มบันทึกสีเขียวของหน้า
มุมมองสุดท้าย
นี่คือลักษณะการออกแบบขั้นสุดท้ายของเรา
บทสรุป
เพื่อสร้างเว็บไซต์ที่มีส่วนร่วมและโต้ตอบได้ ทุกคนสามารถใช้เครื่องมืออันทรงพลังต่างๆ ของ Divi Builder เพื่อแสดงให้ลูกค้าเห็นก่อนและหลัง ลำดับเหตุการณ์ของการสร้างสรรค์งานศิลปะ หรือเพียงเพื่อเปลี่ยนความสนุกสำหรับผู้ใช้ที่บังเอิญวางเมาส์ไว้บนภาพเดียว Divi ทำให้มันง่ายในการทำเช่นนั้น นอกจากนี้ คุณสามารถใช้เอฟเฟกต์โฮเวอร์เพื่อสลับระหว่างรูปภาพต่างๆ บนองค์ประกอบใดๆ บนหน้าของคุณได้อย่างรวดเร็ว ไม่เพียงแต่ในรูปภาพหรือโมดูลแกลเลอรีเท่านั้น วิธีนี้ช่วยให้คุณคงรูปลักษณ์ดั้งเดิมของเว็บไซต์ของคุณไว้ในขณะที่ยังคงรองรับโมดูลเฉพาะทาง สนุกกับตัวเอง!




