Astra เป็นธีม WordPress ยอดนิยมที่ขึ้นชื่อในด้านการออกแบบที่มีน้ำหนักเบาและประสิทธิภาพที่รวดเร็ว เป็นธีมอเนกประสงค์ที่สามารถใช้กับเว็บไซต์ประเภทต่างๆ รวมถึงบล็อก เว็บไซต์ธุรกิจ และร้านค้าอีคอมเมิร์ซ เหตุผลประการหนึ่งที่ได้รับความนิยมคือใช้งานและปรับแต่งได้ง่าย มันมาพร้อมกับเทมเพลตที่ออกแบบไว้ล่วงหน้าและเครื่องมือสร้างเพจแบบลากและวางซึ่งทำให้ง่ายต่อการสร้างเว็บไซต์ที่ดูเป็นมืออาชีพอย่างรวดเร็ว บล็อกวันนี้เกี่ยวกับวิธีเปลี่ยนสีพื้นหลังส่วนหัวของธีมนี้ด้วย CSS และไม่ใช้ CSS

เปลี่ยนสีพื้นหลังของส่วนหัวในธีม Astra
ธีม Astra เวอร์ชันฟรีไม่อนุญาตให้คุณเปลี่ยนสีของพื้นหลังส่วนหัว มีสองวิธีง่ายๆ ในการเปลี่ยนสีพื้นหลังของส่วนหัวในธีม WordPress Astra
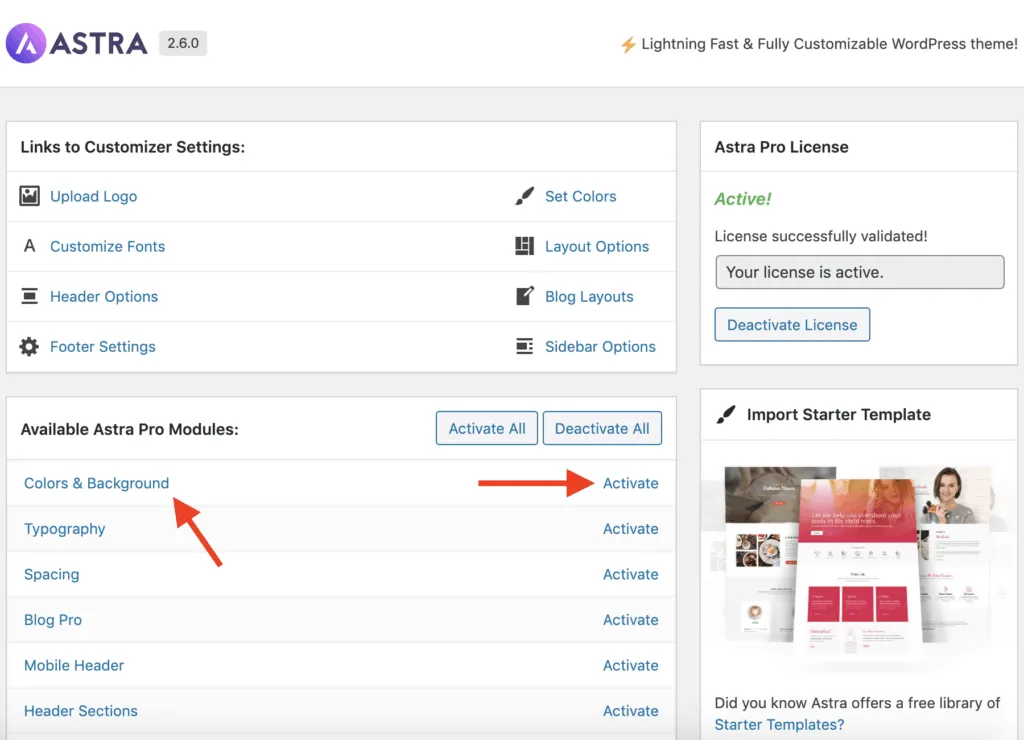
คุณสามารถเริ่มต้นด้วยการซื้อ " Astra Pro addon " ได้ทันที ตัวเลือกการปรับแต่งส่วนหัวของธีม [Appearance > Customize > Header] ใน Astra Pro ช่วยให้คุณเปลี่ยนสีพื้นหลังของส่วนหัวได้

ตอนนี้ไปที่ส่วนหน้าของเว็บไซต์ของคุณแล้วคลิกลิงก์ปรับแต่งในแถบผู้ดูแลระบบ WordPress ด้านบน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
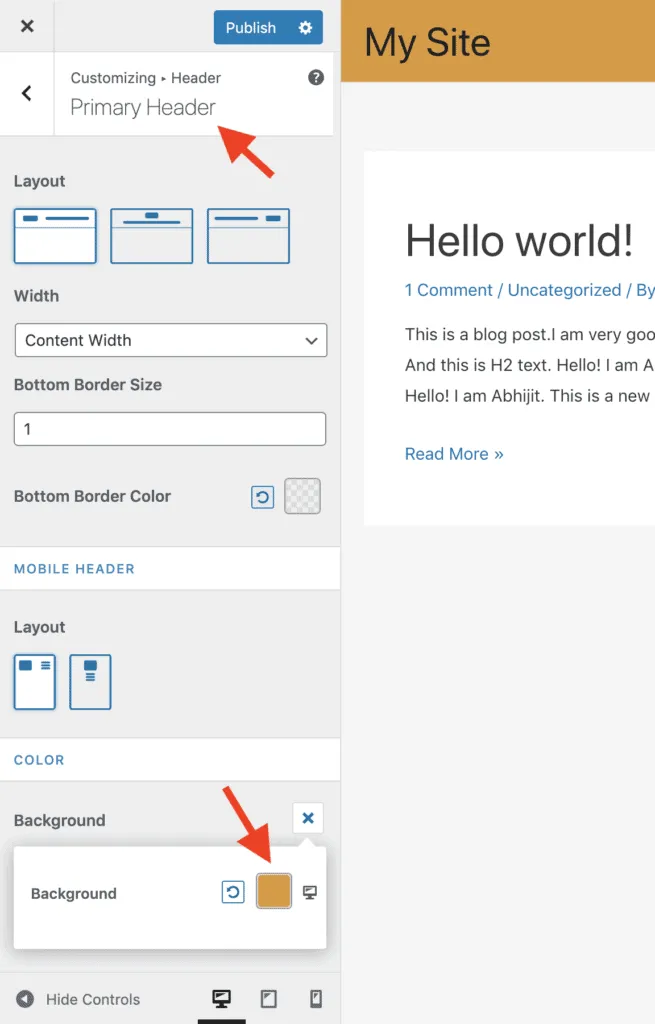
ไปที่ส่วนหัว > ส่วนหัวหลักในแผงควบคุม WordPress Customizer และป้อนสีพื้นหลังของส่วนหัวที่ต้องการในช่องพื้นหลังใต้ส่วนสี

หากต้องการเผยแพร่การเปลี่ยนแปลงของคุณ ให้คลิกปุ่มเผยแพร่
และคุณมีมัน!
อย่างไรก็ตาม หากคุณต้องการเปลี่ยนสีของพื้นหลังส่วนหัวโดยไม่ต้องซื้อโปรแกรมเสริม Astra Pro คำแนะนำต่อไปนี้เหมาะสำหรับคุณ
โค้ด CSS ต่อไปนี้จะเปลี่ยนสีพื้นหลังของส่วนหัวของธีม
คัดลอกโค้ด CSS ด้านล่างและวางลงในตัวเลือก CSS เพิ่มเติม [ลักษณะที่ปรากฏ > ปรับแต่ง > เพิ่มเติม CSS] ของธีม
.ast-primary-header-bar{
background-color: #336699;
}หากต้องการเปลี่ยนพื้นหลังส่วนหัวของ Astra และสีของชื่อไซต์ ให้ใช้รหัสต่อไปนี้
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}นอกจากนี้ หากต้องการเปลี่ยนพื้นหลังส่วนหัวของ Astra และสีข้อความของลิงก์เมนูส่วนหัว รหัสนี้จะช่วยคุณได้
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}และนั่นแหล่ะ!
ห่อ
Astra ยังมีชุมชนผู้ใช้และนักพัฒนาจำนวนมาก ซึ่งหมายความว่ามีการสนับสนุนและทรัพยากรมากมายสำหรับผู้ที่ใช้ธีมนี้ มีการอัปเดตเป็นประจำด้วยคุณสมบัติและการปรับปรุงใหม่ ๆ และมีการผสานรวมและปลั๊กอินของบุคคลที่สามมากมายที่สามารถใช้เพื่อปรับปรุงฟังก์ชันการทำงานได้
โดยรวมแล้ว Astra เป็นตัวเลือกยอดนิยมสำหรับผู้ใช้ WordPress เนื่องจากรวดเร็ว น้ำหนักเบา ใช้งานง่าย และปรับแต่งได้สูง ดังนั้นขอแนะนำ!




