ไม่มีการออกแบบเว็บใดที่ไม่มีฟอนต์ พวกเขาสร้างสไตล์และอารมณ์ของการออกแบบซึ่งสามารถช่วยหรือทำร้ายรูปลักษณ์ของมันได้ หลังจากตัดสินใจเลือกตระกูลแบบอักษรสำหรับเว็บไซต์ของคุณแล้ว คุณจะต้องสามารถแก้ไขได้อย่างง่ายดาย WordPress มีตัวเลือกมากมายสำหรับการปรับเปลี่ยนแบบอักษรของไซต์ ไม่ว่าคุณจะต้องใช้ปลั๊กอินหรือสามารถเพิ่มด้วยตนเอง รวมถึงประเภทของธีมที่คุณใช้ ทั้งหมดจะส่งผลต่อวิธีที่คุณทำการปรับเปลี่ยนที่จำเป็น ที่นี่ เราจะอธิบายแต่ละตัวเลือกและแสดงวิธีใช้ใน WordPress เพื่อให้คุณสามารถเปลี่ยนแบบอักษรบนไซต์ Divi ของคุณได้ เอาล่ะมาเริ่มกันเลย

Web Fonts?. คืออะไร

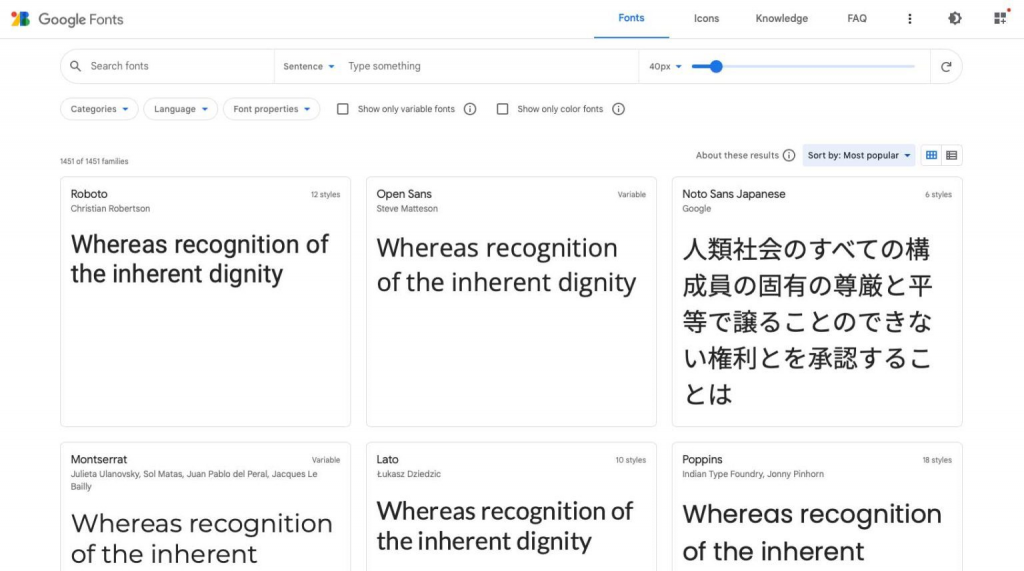
Google, Adobe, FontSpace และอื่น ๆ อีกมากมายเสนอแบบอักษรบนเว็บฟรีสำหรับการใช้งานของคุณ พวกเขาให้คุณเพิ่มแบบอักษรที่กำหนดเองในโค้ดของเว็บไซต์ของคุณ ซึ่งทำให้คุณมีตัวเลือกเพิ่มเติมสำหรับวิธีการจัดวาง แบบอักษรบนเว็บซึ่งตรงข้ามกับแบบอักษรบนเดสก์ท็อปนั้นโฮสต์จากระยะไกล เมื่อผู้ใช้ไปที่เว็บไซต์ของคุณ แบบอักษรบนเว็บจะถูกดาวน์โหลดทันทีจากผู้ให้บริการแบบอักษร เมื่อได้รับการเพิ่มประสิทธิภาพอย่างเต็มที่แล้ว สิ่งเหล่านี้จะปรากฏบนเว็บไซต์ของคุณภายในไม่กี่วินาที ฟอนต์บนเว็บช่วยให้คุณใช้ฟอนต์ต่างๆ บนเว็บไซต์ของคุณโดยไม่ต้องฝังทีละฟอนต์
เว็บฟอนต์ 4 แบบ
แบบอักษรบนเว็บสี่ประเภทที่พบมากที่สุดคือ:
- Serif:เนื่องจากการประดับประดาที่ด้านบนและด้านล่างของตัวอักษรแต่ละตัว แบบอักษร serif จึงเหมาะที่สุดสำหรับส่วนหัว
- Sans Serif: ในการเปรียบเทียบ ฟอนต์ Sans Serif นั้นใช้ได้ดีพอๆ กันในหัวเรื่องและเนื้อความ เนื่องจากความสะอาดและการอ่านง่าย
- สคริปต์: เนื่องจากแบบอักษรของสคริปต์มีลักษณะแปลก ๆ โดยทั่วไปจึงควรใช้เท่าที่จำเป็น
- จอแสดงผล:สุดท้ายแต่ไม่ท้ายสุด ฟอนต์สำหรับแสดงผลมักจะเป็นตัวหนาและฟอนต์อ้วน ดังนั้นคุณควรใช้สำหรับส่วนหัวเท่านั้น ไม่ใช่ส่วนเนื้อหา
การใช้เว็บฟอนต์ใน WordPress
WordPress มีตัวเลือกมากมายสำหรับการทำงานกับแบบอักษรบนเว็บ ไม่ว่าคุณจะทำงานกับธีมบล็อกการแก้ไขทั้งเว็บไซต์ ธีม WordPress ทั่วไป หรือธีมที่ใช้เครื่องมือสร้างธีม คุณก็สามารถฝังธีมเหล่านี้ได้ด้วยตนเอง โดยใช้ปลั๊กอิน หรือผ่านการตั้งค่าธีมของคุณ เนื่องจากความพร้อมใช้งานและความเรียบง่าย นักพัฒนา WordPress มักจะใช้ Google Fonts
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวิธีเปลี่ยนแบบอักษรใน WordPress (5 วิธี)
มีหลายวิธีในการเปลี่ยนแบบอักษรในการติดตั้ง WordPress ของคุณ ธีมแบบชำระเงินบางอย่าง เช่น Divi มีตัวจัดการฟอนต์ที่ใช้ Google Fonts ที่ติดตั้งไว้ล่วงหน้า หากต้องการให้ Divi ใช้ฟอนต์ย่อยของ Google ทั้งหมด คุณสามารถเปิดใช้งานได้ในการตั้งค่าของธีม
การตั้งค่า Customizer ช่วยให้คุณเปลี่ยนฟอนต์เริ่มต้นของธีมได้ แต่ไม่ใช่ใน Divi เป็นไปได้ว่าวิธีนี้จะมีแบบอักษรให้เลือกจำกัดขึ้นอยู่กับสไตล์ รวมไว้ในไฟล์ theme.json หากคุณใช้ธีมแบบบล็อกที่รองรับการแก้ไขเว็บไซต์เต็มรูปแบบ (FSE) เช่น Twenty Twenty-Two นอกจากนี้ยังมีเครื่องมือแก้ไขบล็อก Gutenberg และปลั๊กอินการจัดการแบบอักษรอีกด้วย ในที่สุดคุณสามารถป้อนด้วยมือ มาดูวิธีต่างๆ ในการเปลี่ยนฟอนต์ใน WordPress กัน
การใช้ตัวเลือกปรับแต่งธีมเพื่อเปลี่ยนแบบอักษร
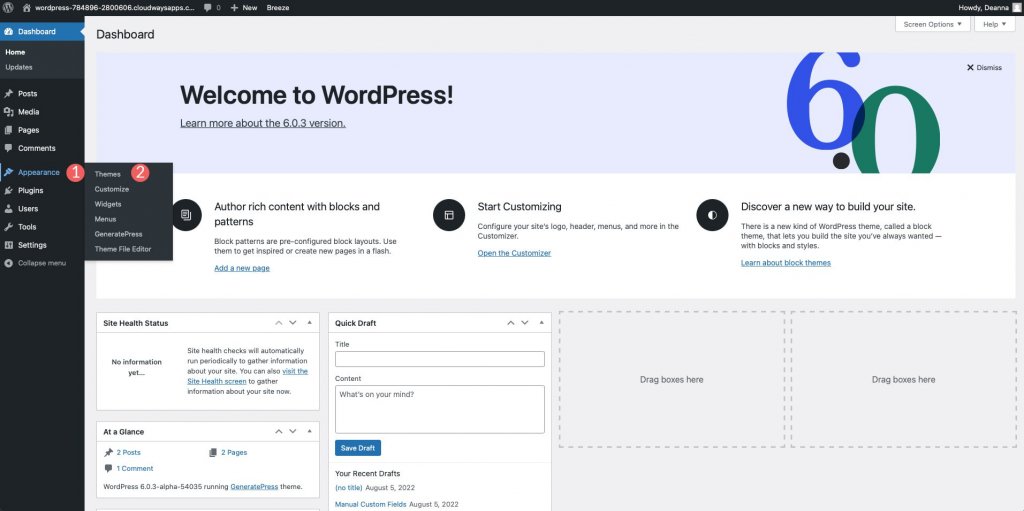
ในเครื่องมือปรับแต่งธีม WordPress คุณสามารถเปลี่ยนการตั้งค่าบางอย่างตามธีมที่คุณใช้ เพื่อสาธิต ลองเปลี่ยนประเภทฟอนต์เริ่มต้นของธีม Genesis เข้าสู่ระบบแผง WordPress ไปที่ลักษณะที่ปรากฏ > ปรับแต่ง

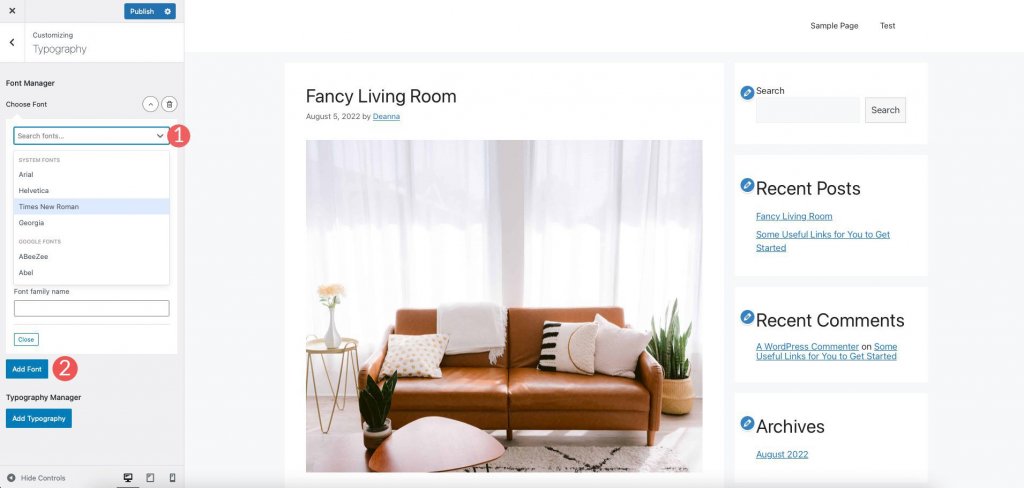
เลือกตัวพิมพ์จากรายการตัวเลือกการปรับแต่งที่ปรากฏขึ้น Font Manager และ Add Typography เป็นสองทางเลือกที่มีให้ หากต้องการเข้าถึงเมนูแบบเลื่อนลงใต้ตัวเลือกแรก ให้คลิกที่รายการนั้น จากนั้นคุณสามารถเรียกดูแบบอักษรที่มีอยู่หรือเริ่มค้นหาแบบอักษรที่ต้องการได้ หลังจากเลือกแบบอักษรแล้ว คุณสามารถรวมเข้ากับไซต์ของคุณได้โดยคลิกปุ่มเพิ่มแบบอักษร ด้วยการทำซ้ำขั้นตอนข้างต้น คุณจะสามารถเพิ่มฟอนต์และมอบให้กับองค์ประกอบต่างๆ ได้

Typography Manager เป็นตัวเลือกที่สอง และช่วยให้คุณกำหนดแบบอักษรเฉพาะสำหรับใช้ในส่วนเฉพาะของไซต์ของคุณได้ คุณสามารถแทรกได้ทุกที่ในหน้า รวมถึงข้อความหลัก ชื่อและคำอธิบายของไซต์ รายการเมนู และส่วนหัว
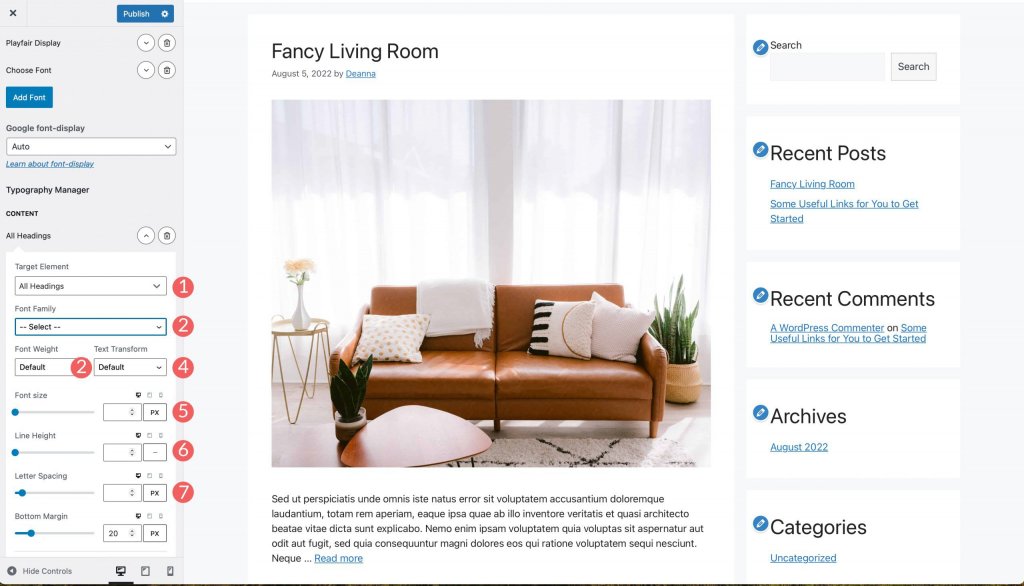
นอกจากนี้ คุณสามารถแก้ไขแบบอักษรได้ที่นี่ การเลือกองค์ประกอบที่คุณต้องการเปลี่ยนแบบอักษรเป็นขั้นตอนแรก ขั้นตอนต่อไปคือการเลือกตระกูลแบบอักษร แก้ไขข้อความในแบบที่คุณต้องการโดยเลือกแบบอักษรและขนาดใหม่ เลือกฟอนต์ ขนาด ความสูงของบรรทัด และระยะห่างตัวอักษรที่เหมาะสมเพื่อเปลี่ยนรูปลักษณ์ของข้อความ ใช้ความยืดหยุ่นของคุณในการใช้วิธีเดียวกันนี้กับส่วนประกอบอื่นๆ

การเปลี่ยนแบบอักษรโดยใช้ WordPress การแก้ไขเว็บไซต์แบบเต็ม
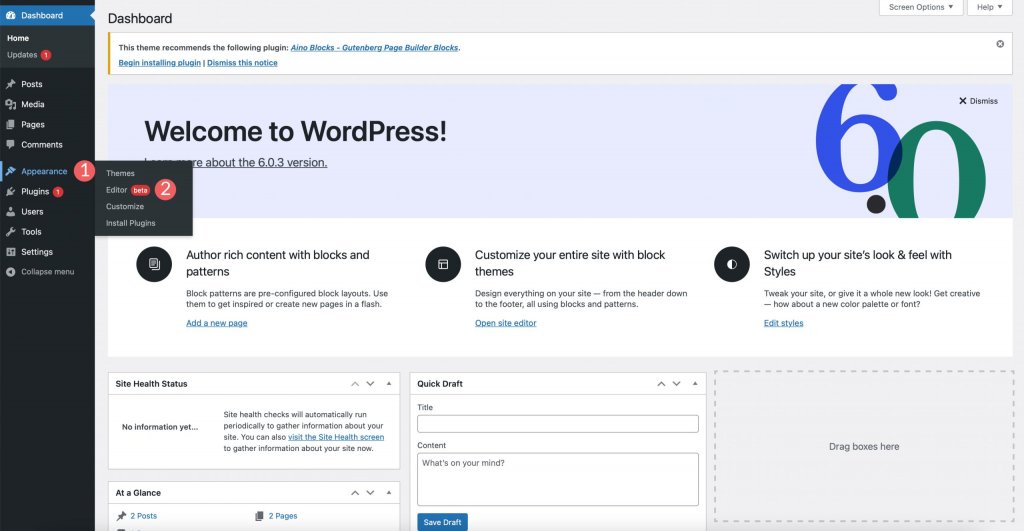
โปรแกรมแก้ไขแบบเต็มไซต์ส่วนใหญ่โหลดธีมไว้ล่วงหน้าพร้อมฟอนต์จำนวนจำกัด คุณสามารถเปลี่ยนฟอนต์ของธีมได้ในตัวแก้ไขธีมของธีม เช่น Blockbase, Emulsion, Aino และ Twenty Twenty-Two ลองใช้เทมเพลต Blockbase เป็นตัวอย่าง เลือกธีม > Editor เพื่อแก้ไขแบบอักษร

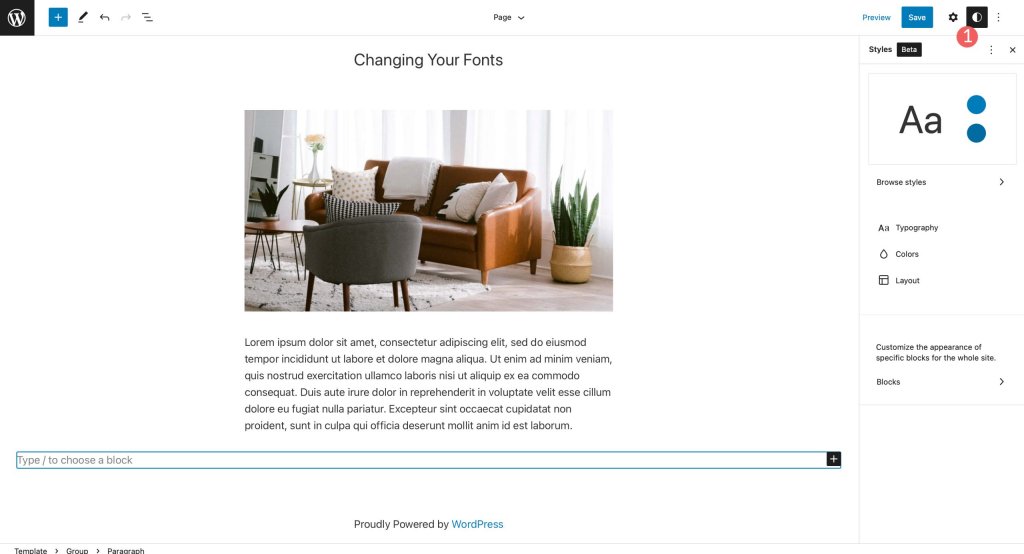
จากนั้น ที่มุมขวาบนของหน้าจอ ให้คลิกไอคอนลักษณะ

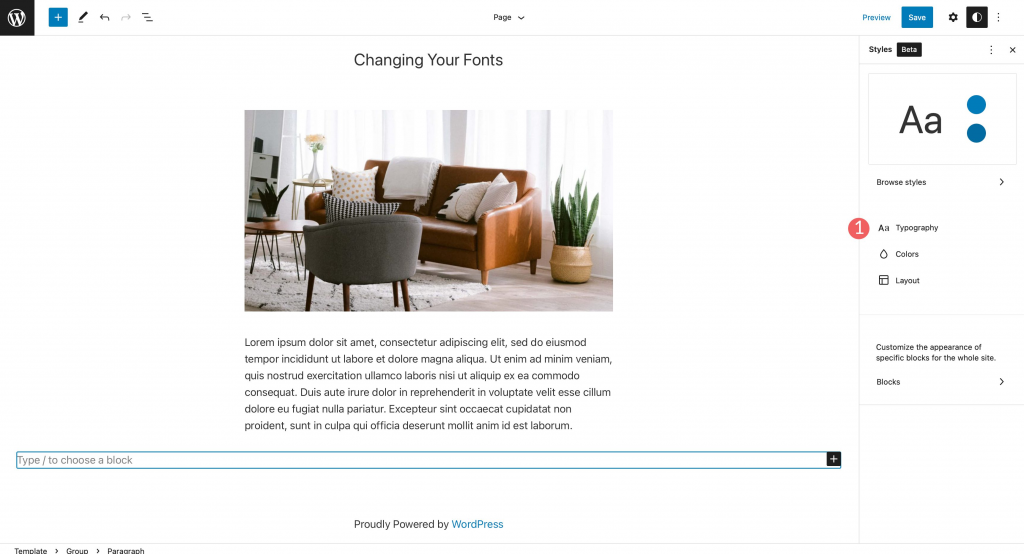
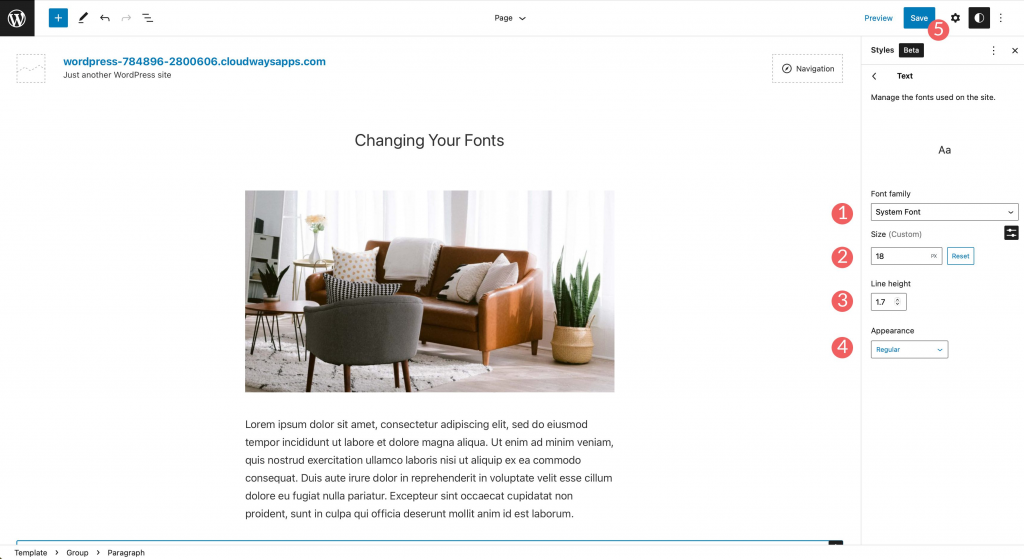
เลือกแท็บ Typography เพื่อปรับฟอนต์ของธีม

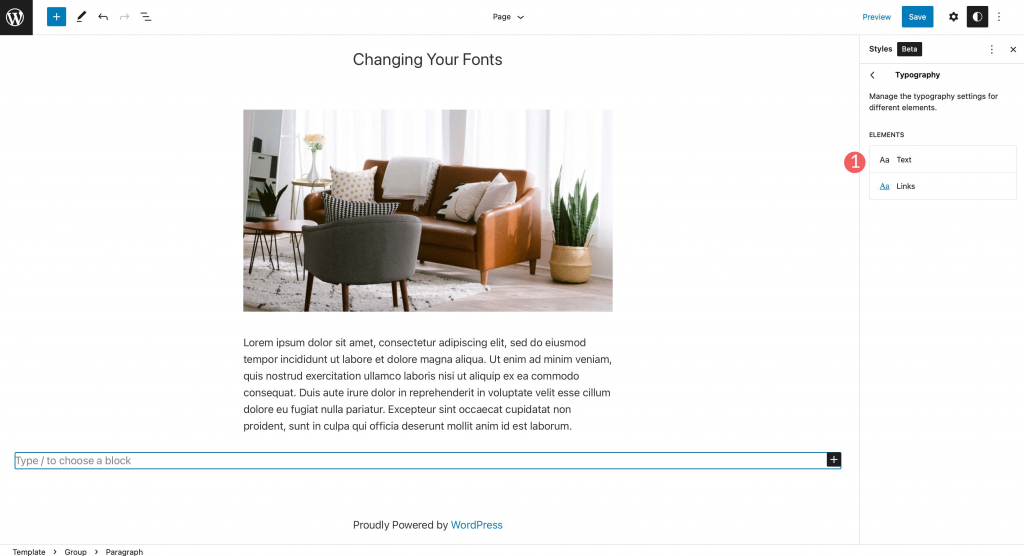
คุณสามารถปรับแต่งข้อความของไซต์และข้อความลิงก์ได้ดังที่แสดงไว้ที่นี่

หากต้องการเข้าถึงเมนูแบบอักษร ให้ค้นหาหัวข้อ "font-family" แล้วคลิก เลือกจากแบบอักษรที่มีอยู่ นอกจากนี้ยังมีตัวเลือกขนาด ความสูงของเส้น และสไตล์อีกด้วย ทำการเลือกของคุณ จากนั้นคลิกปุ่มบันทึกที่ด้านบนขวาเพื่อใช้

การเปลี่ยนฟอนต์ WordPress ด้วย Block Editor
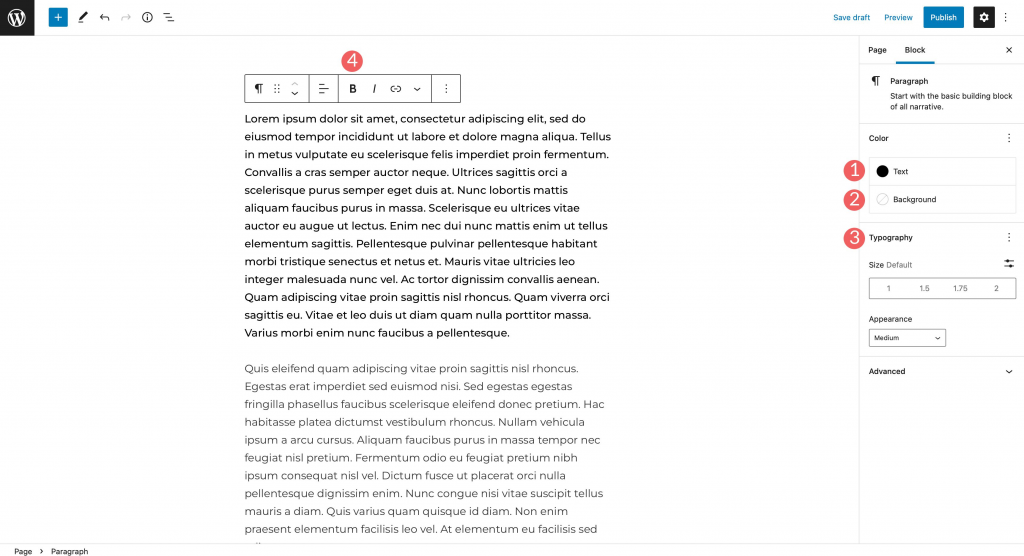
แบบอักษรในเอกสารของคุณสามารถปรับแต่งได้ผ่านตัวแก้ไขบล็อก คุณสามารถควบคุมฟอนต์ ขนาด สี และสไตล์ของข้อความและพื้นหลังได้อย่างสมบูรณ์ น้ำหนักฟอนต์มักจะเป็นหนึ่งในตัวเลือกสำหรับรูปลักษณ์ของบางสิ่ง และจะเปลี่ยนไปตามฟอนต์ที่คุณเลือกสำหรับธีมของคุณ
ในบล็อกข้อความ คุณจะพบตัวเลือกการปรับแต่งเพิ่มเติม คุณสามารถจัดแนวข้อความของคุณ ทำให้เป็นตัวหนาหรือตัวเอียง และใช้ตัวเลือกการจัดรูปแบบอื่นๆ ได้

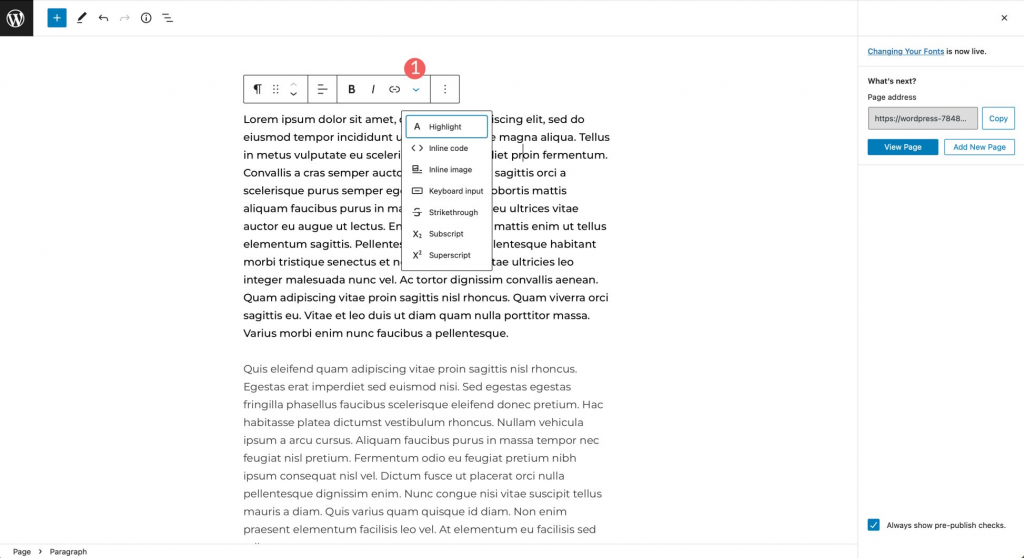
คุณยังมีตัวเลือกในการเพิ่มโค้ดแบบอินไลน์ รูปภาพ และขีดทับ ตลอดจนเน้นข้อความของคุณ สุดท้าย คุณสามารถใช้ตัวห้อยและตัวยก

การใช้ปลั๊กอินเพื่อเปลี่ยนแบบอักษร
ปลั๊กอินเช่น Fonts Plugin | Google Fonts Typography จำเป็นต้องเปลี่ยนฟอนต์ที่ใช้โดยธีม WordPress ทั่วไป ในบทช่วยสอนนี้ เราจะพูดถึงการตั้งค่าปลั๊กอินและการใช้ปลั๊กอินเพื่อปรับเปลี่ยนแบบอักษรของไซต์ของคุณ
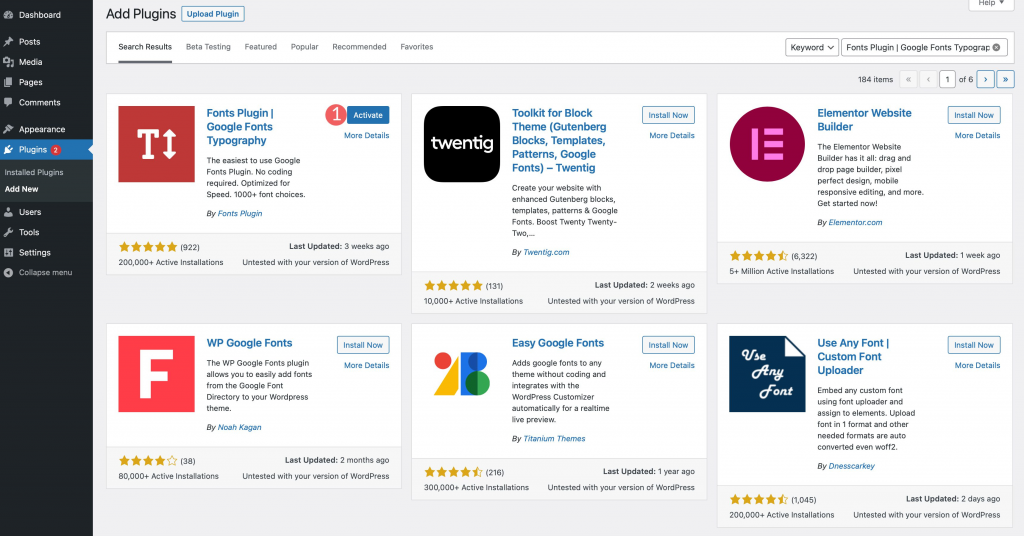
หากต้องการติดตั้งปลั๊กอินใหม่ ให้ไปที่เมนูปลั๊กอินแล้วคลิก "เพิ่มใหม่" ในแถบค้นหา ให้พิมพ์ "Fonts Plugin | Google Fonts Typography" หากต้องการเพิ่มปลั๊กอินในไซต์ของคุณ โปรดคลิก "ติดตั้งเดี๋ยวนี้"

เปิดใช้งานปลั๊กอินต่อไป

ไปที่ลักษณะ > ปรับแต่งเพื่อเปิดใช้งานส่วนเสริม หากคุณคลิกลิงก์นั้น เมนูย่อยใหม่ที่มีข้อความว่า "ปลั๊กอินแบบอักษร" จะปรากฏขึ้นในตัวปรับแต่งของเพจหลังจากที่กู้คืนเพจแล้ว

การตั้งค่าปลั๊กอิน

เมื่อคุณคลิกที่แท็บ เมนูแบบเลื่อนลงที่มีสี่ส่วนจะปรากฏขึ้น: การโหลดแบบอักษร การดีบัก การตั้งค่าพื้นฐาน และการตั้งค่าขั้นสูง ในการกำหนดค่าพื้นฐานที่สุด คุณสามารถเลือกตระกูลฟอนต์เริ่มต้นจากตระกูลฟอนต์ที่มีมากกว่า 1,400 แบบที่ Google นำเสนอ หัวเรื่อง ตลอดจนปุ่มและช่องป้อนข้อมูลสามารถปรับแต่งแบบอักษรได้
การเปลี่ยนแปลงแบบอักษรของแบรนด์ เช่น ชื่อไซต์และสโลแกน สามารถทำได้ในส่วนการตั้งค่าขั้นสูงเพิ่มเติม แบบอักษรที่ใช้ในเมนูไซต์ของคุณสามารถแก้ไขได้ในแท็บ "การตั้งค่าการนำทาง"

เมนู Content Typography ช่วยให้คุณแก้ไขแบบอักษรที่ใช้สำหรับข้อความเนื้อหาและตระกูลแบบอักษรที่ใช้สำหรับแท็กส่วนหัวทั้งหมดแยกกัน

ทั้งแบบอักษรของหัวเรื่องและเนื้อหาสามารถปรับแต่งได้ในแถบด้านข้างและส่วนท้ายของไซต์ของคุณ ตัวเลือกสุดท้าย "โหลดแบบอักษรเท่านั้น" ให้คุณโหลดแบบอักษรที่ต้องการโดยไม่ต้องนำไปใช้กับองค์ประกอบ เมื่อบางส่วนของเอกสารของคุณควรใช้ฟอนต์เฉพาะ นี่คือวิธีการดำเนินการ Add-on แบบพรีเมียมเป็นส่วนเดียวที่มีเมนูการโหลดแบบอักษร

การเปิดใช้ตัวเลือก "Force Styles" ใน Debugging จะช่วยให้คุณทราบสาเหตุที่ฟอนต์ของคุณไม่โหลด ช่องทำเครื่องหมายปิดใช้งานการควบคุมตัวแก้ไขจะซ่อนเมนูแบบอักษรเมื่อแก้ไขโพสต์และเพจ สลับ บล็อก ใช้แทน และเลือกได้คือตัวเลือกการแสดงแบบอักษรสี่แบบที่คุณสามารถใช้ได้ คุณสามารถเลิกทำการเปลี่ยนแปลงการตั้งค่าฟอนต์ของปลั๊กอินทั้งหมดได้โดยคลิกปุ่มรีเซ็ตฟอนต์ทั้งหมด
การใช้ตัวสร้างธีม Divi เพื่อเปลี่ยนแบบอักษร

เมื่อพูดถึงการสร้างธีม Divi เป็นหนึ่งในสิ่งที่ดีที่สุด Divi ให้คุณควบคุมฟอนต์ WordPress ได้หลากหลาย ในการเริ่มต้น มันมีชุดแบบอักษรของ Google ที่คุณสามารถใช้ได้ทันที แบบอักษรสามารถใช้ในตัวสร้างธีมและในโมดูลใดๆ ที่มีตัวเลือกข้อความ เครื่องมือปรับแต่งธีมในตัวของ Divi ทำให้การตั้งค่าแบบอักษรส่วนกลางทำได้ง่าย ลองดูตัวเลือกแบบอักษรของ Divi และดูว่ามันทำงานอย่างไร
การเปิดใช้งานเครื่องมือปรับแต่งธีมจะทำให้คุณสามารถเลือกแบบอักษรเริ่มต้นได้ ในการเริ่มต้น ให้ไปที่แผงการดูแลระบบของ WordPress แล้วคลิกธีม > ปรับแต่ง เลือก General Settings > Typography จากเมนูแบบเลื่อนลงของเครื่องมือปรับแต่ง ขนาด ความสูงของบรรทัด ระยะห่างระหว่างตัวอักษร รูปแบบฟอนต์ หัวเรื่อง ฟอนต์เนื้อหา และการตั้งค่าสีสำหรับแต่ละรายการสามารถปรับแต่งได้ทั้งหมด Divi มาพร้อมกับฟอนต์ส่วนใหญ่ของ Google ดังนั้นคุณจึงสามารถเลือกรูปแบบได้มากมายไม่รู้จบ

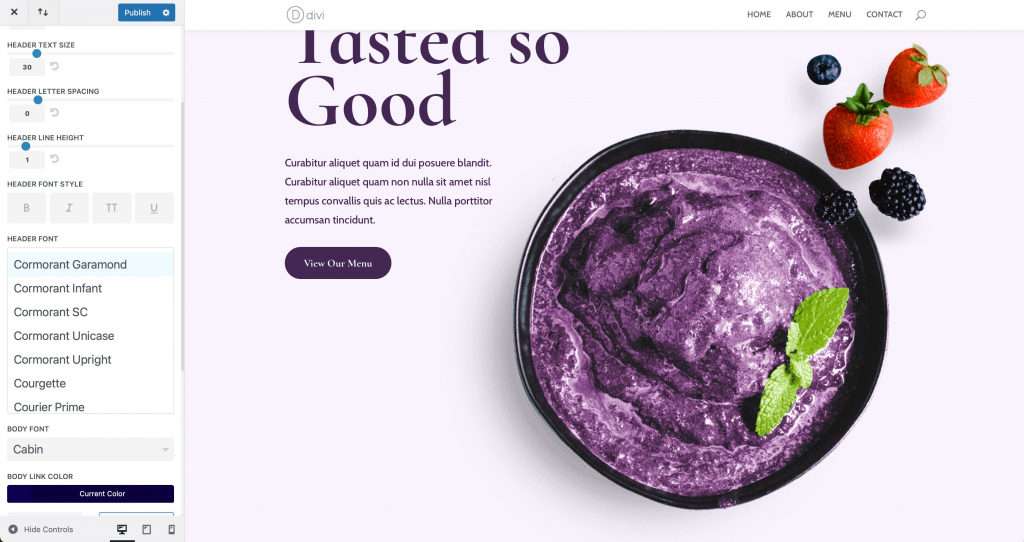
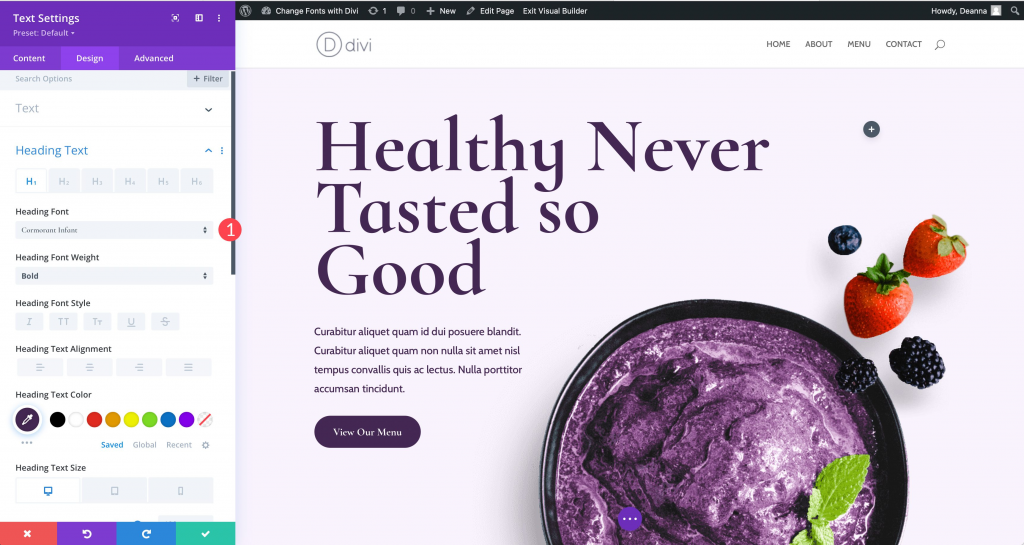
หากมีข้อความในโมดูล คุณสามารถเปลี่ยนรูปแบบฟอนต์นอกเหนือจากที่คุณทำได้ในเครื่องมือปรับแต่งธีม เราจะใช้คุณลักษณะการปรับแต่งแบบอักษรของโมดูลข้อความเป็นตัวอย่าง ตัวเลือกข้อความทั้งหมดจะจัดกลุ่มอยู่ภายใต้เมนูออกแบบ คุณสามารถควบคุมฟอนต์ ขนาด สี และสไตล์ของสำเนาเนื้อหาและสำเนาหัวเรื่องได้อย่างสมบูรณ์ ในการเปลี่ยนแปลงแบบอักษรของหัวเรื่อง ก่อนอื่นคุณต้องเปิดใช้งานเมนูย่อยโดยคลิกที่มัน ฟอนต์เอง เช่นเดียวกับน้ำหนัก รูปแบบ การจัดตำแหน่งข้อความ สี ขนาด และอื่นๆ ล้วนสามารถปรับแต่งได้

ห่อ
WordPress มีตัวเลือกมากมายสำหรับการปรับเปลี่ยนแบบอักษร การใช้ปลั๊กอินเช่น Fonts Plugin | Google Fonts Typography เป็นวิธีที่ง่ายที่สุดหากคุณใช้ธีมทั่วๆ ไป ธีมที่ให้คุณทำการเปลี่ยนแปลงได้มากมายในไซต์ของคุณมักจะมีมากกว่าสองวิธีในการเปลี่ยนแปลงสิ่งต่างๆ แต่บางวิธีอาจใช้งานยาก เนื่องจากความยืดหยุ่นที่มีให้ เครื่องมือสร้างธีมอย่าง Divi ควรได้รับการพิจารณาอย่างจริงจัง สุดท้าย แต่ไม่ท้ายสุด การเพิ่มแบบอักษรด้วยตนเองอาจเป็นตัวเลือกที่ดีที่สุดสำหรับคุณ หากคุณเป็นนักพัฒนาที่ลงมือปฏิบัติจริงหรือหากคุณต้องการทางเลือกอื่นเพียงเล็กน้อยเท่านั้น




