ในการเลื่อน คุณสามารถแปลงส่วนหัวแบบโปร่งใสเป็นส่วนหัวที่ไม่สามารถเข้าถึงได้โดยใช้เทคนิคและโค้ดแบบกำหนดเองที่หลากหลาย อย่างไรก็ตาม หากคุณต้องการโซลูชัน Elementor แบบง่าย คุณอาจใช้เอฟเฟกต์การเลื่อนแบบเนทีฟในบทเรียนต่อไปนี้

เปลี่ยน Elementors Sticky Header Color บน Scroll
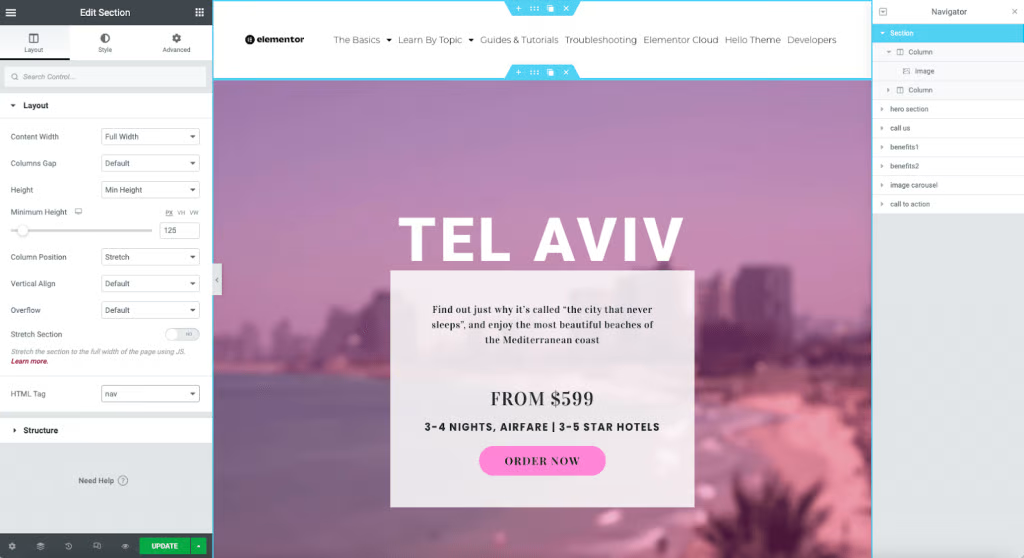
หากคุณยังไม่เคยดำเนินการดังกล่าวมาก่อน คุณต้องใช้ตัวสร้างธีมเพื่อสร้างเทมเพลตส่วนหัวแบบกำหนดเอง สร้างส่วนหัวสองคอลัมน์โดยใช้วิดเจ็ตรูปภาพและวิดเจ็ตการนำทางเพื่อแสดงโลโก้ของคุณ

การเปลี่ยนแปลงต่อไปนี้จะทำในแท็บขั้นสูง
เปลี่ยนระยะขอบ
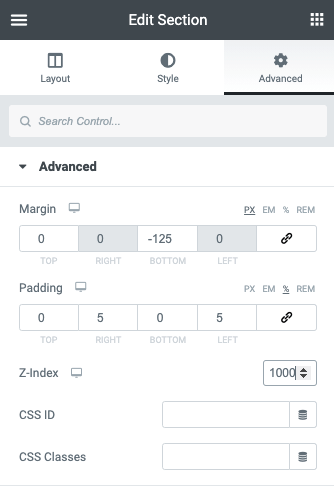
โดยทั่วไป ส่วนหัวแบบโปร่งใสถูกสร้างขึ้นโดยให้ส่วนที่มีขอบด้านลบเท่ากับความสูงของส่วน ปลดล็อกการตั้งค่าระยะขอบบนแท็บขั้นสูงและเปลี่ยนค่าล่างสุดเป็นค่าลบ (ตัวอย่าง: -125px) การดำเนินการนี้จะย้ายส่วนที่อยู่ใต้ส่วนหัวไปที่ด้านบนของหน้า
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยดัชนี Z
นอกจากนี้ คุณจะต้องเพิ่มดัชนี Z ของส่วนเพื่อให้แน่ใจว่าจะปรากฏเหนือเนื้อหาเสมอ คุณสามารถป้อนจำนวนที่มากกว่าเนื้อหาที่เหลือในหน้าของคุณ อย่างไรก็ตาม นักออกแบบส่วนใหญ่เลือก 1,000

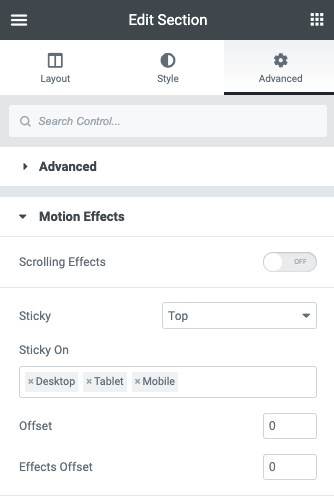
การตั้งค่าปักหมุด
เลือก Sticky จากเมนูแบบเลื่อนลงของ Motion Effects accordion และตั้งค่าเป็น Top

การเพิ่มเอฟเฟกต์
หลังจากสร้างส่วนหัวแบบโปร่งใสแล้ว ตอนนี้เราจะเพิ่มเอฟเฟกต์การเลื่อน

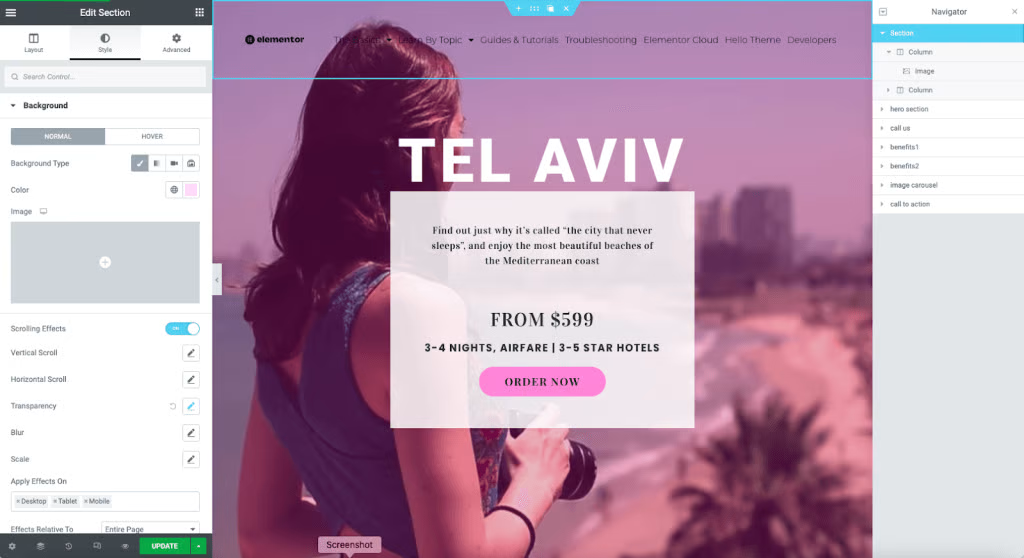
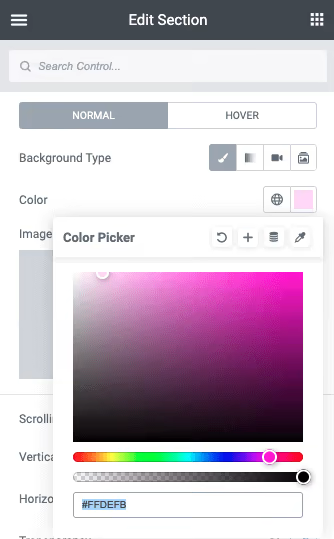
เราจะใช้แท็บสไตล์ในการควบคุมส่วนสำหรับขั้นตอนต่อไปนี้
การตั้งค่าสีขั้นสุดท้าย
ตั้งค่าสีหรือการไล่ระดับสีของพื้นหลังโดยใช้ตัวเลือกสี

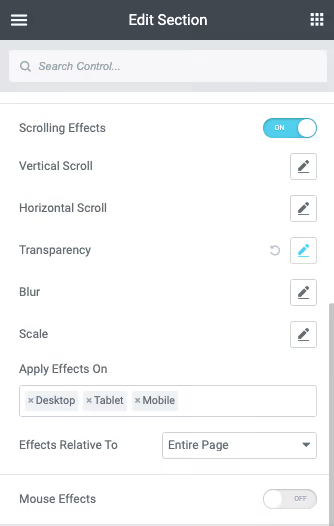
การเพิ่มเอฟเฟกต์การเลื่อน
สลับตัวเลือกเอฟเฟกต์การเลื่อนภายในแผงควบคุม

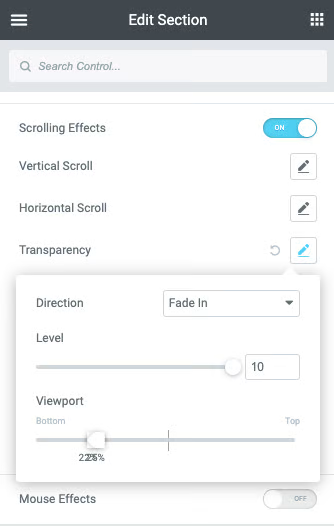
ตั้งค่า
ตอนนี้เราต้องเปลี่ยนการตั้งค่าของแถบเลื่อนวิวพอร์ตเพื่อให้ได้เอฟเฟกต์ที่ต้องการ เลื่อนไปที่ตำแหน่งบนหน้าที่คุณต้องการให้ส่วนหัวมีความทึบสมบูรณ์ และลดค่าสูงสุดลงจนเหลือ 1,00% (เช่น 25%) ตอนนี้คุณสามารถเพิ่มค่าของด้านล่าง ในตัวอย่างข้างต้น เราต้องการให้ผลกระทบเกิดขึ้นอย่างรวดเร็ว ดังนั้น เราจะตั้งค่าตัวเลขให้ใกล้เคียงกัน (เช่น 22%) สิ่งนี้จะทำให้เอฟเฟกต์เกิดขึ้นหลังจากการเลื่อนหน้าขนาด 3%

กำลังสรุป
แม้ว่า elementor จะมอบเครื่องมือทั้งหมดที่จำเป็นในการสร้างเว็บไซต์ที่สวยงาม แต่คุณจะต้องทำการปรับเปลี่ยนสำหรับอุปกรณ์ต่างๆ เป็นเรื่องของการหาจุดที่เหมาะสม เราหวังว่าคำแนะนำนี้จะเป็นประโยชน์ ถ้าใช่ โปรดแชร์สิ่งนี้กับเพื่อนของคุณและติดตาม CodeWatchers ต่อไปสำหรับบทช่วยสอนอื่นๆ




