เพิ่มขีดความสามารถในการสื่อสารที่ราบรื่นระหว่างผู้เยี่ยมชมเว็บไซต์กับคุณ ในขณะที่รวบรวมข้อมูลผู้เยี่ยมชมอันมีค่าได้อย่างง่ายดาย นี่คือจุดที่โมดูลแบบฟอร์มการติดต่อ ของ Divi มีความโดดเด่น

ตามค่าเริ่มต้น Divi Contact Form Module จะวางตำแหน่งป้ายกำกับฟิลด์ภายในฟิลด์อินพุตได้อย่างสะดวก อย่างไรก็ตาม อาจมีกรณีที่คุณต้องการแสดงป้ายกำกับเหนือช่องแบบฟอร์มการติดต่อ ในบทช่วยสอนที่ครอบคลุมนี้ เราจะสาธิตวิธีการบรรลุผลที่ต้องการโดยการใช้เวทมนตร์ CSS
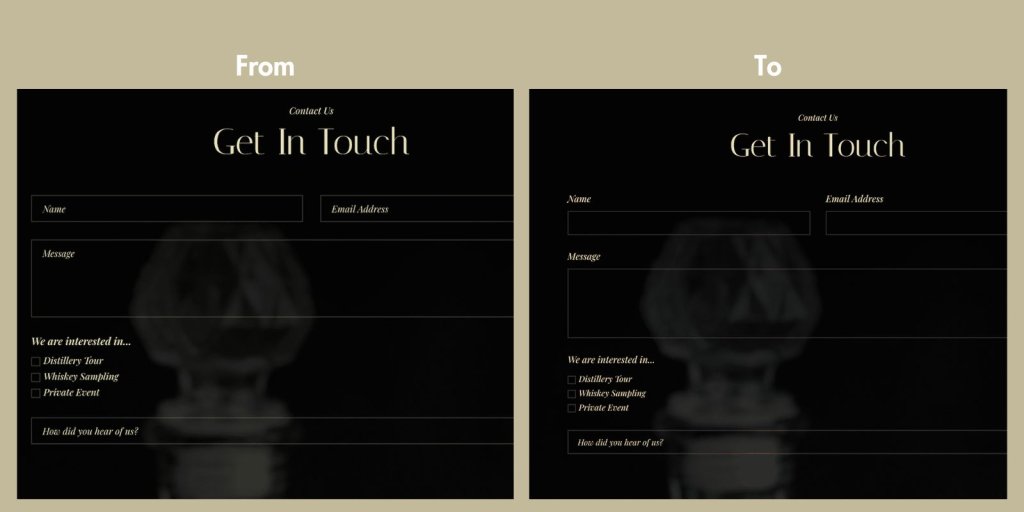
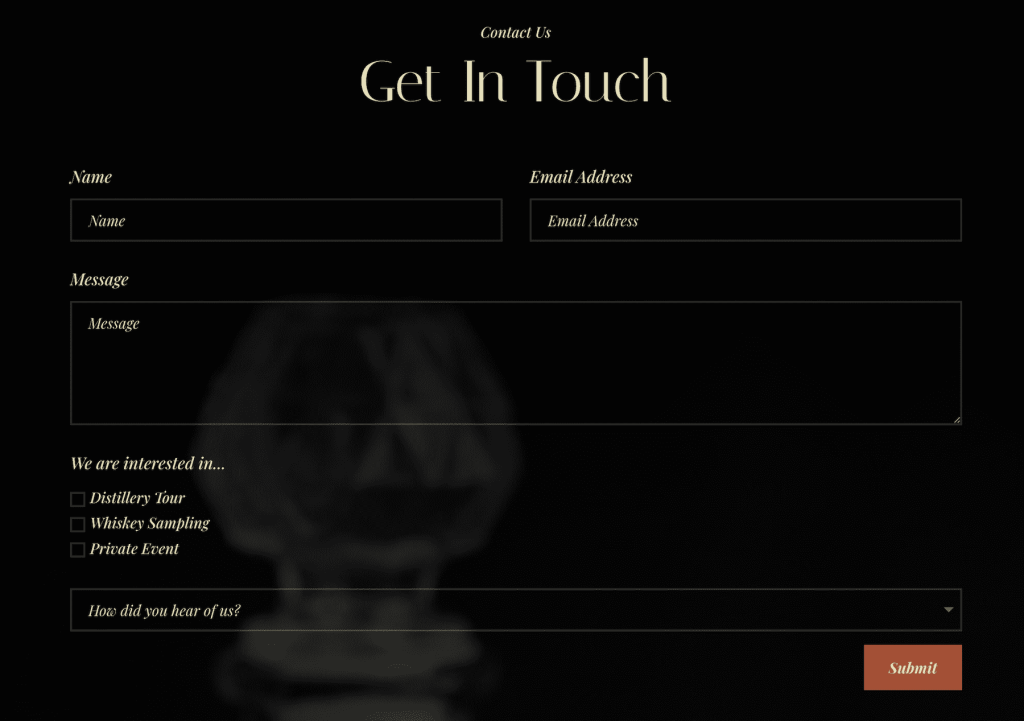
ดูตัวอย่างการออกแบบ
เมื่อเสร็จแล้วการออกแบบของเราจะมีลักษณะเช่นนี้

เพิ่มป้ายกำกับเหนือฟิลด์ในโมดูลแบบฟอร์มการติดต่อของ Divi
ลองใช้การออกแบบหน้าติดต่อจาก ชุดเค้าโครงโรงกลั่นวิสกี้ ฟรี
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเพื่อแสดงให้เห็นถึงผลลัพธ์ที่ต้องการ เราจะใช้การออกแบบหน้าติดต่อที่น่าดึงดูดจาก Free Whisky Distillery Layout Pack หากต้องการใช้ CSS แบบกำหนดเองบนเว็บไซต์ Divi ของคุณ เรามีสองตัวเลือก: ตัวปรับแต่งธีม ซึ่งจะส่งผลต่อแบบฟอร์มการติดต่อทั้งหมดบนเว็บไซต์ของคุณ หรือวิธีต่อหน้า ซึ่งจะแก้ไขแบบฟอร์มการติดต่อแต่ละรายการ เราจะเริ่มต้นด้วยแนวทางต่อหน้าและสำรวจกระบวนการเพิ่ม CSS ทั่วโลกในภายหลัง
มั่นใจได้ว่าคำแนะนำทีละขั้นตอนของเราจะนำเสนอเป็นภาษาอังกฤษที่ชัดเจนและกระชับเพื่อความสะดวกของคุณ
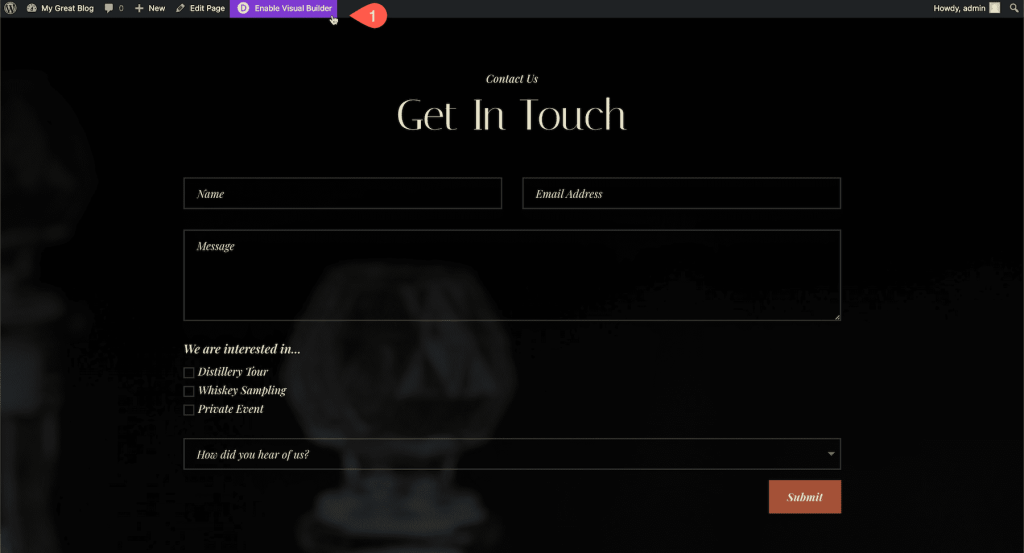
ไปที่หน้าติดต่อ
ไปที่หน้าแบบฟอร์มการติดต่อของคุณแล้วเปิด Visual Builder ก่อน

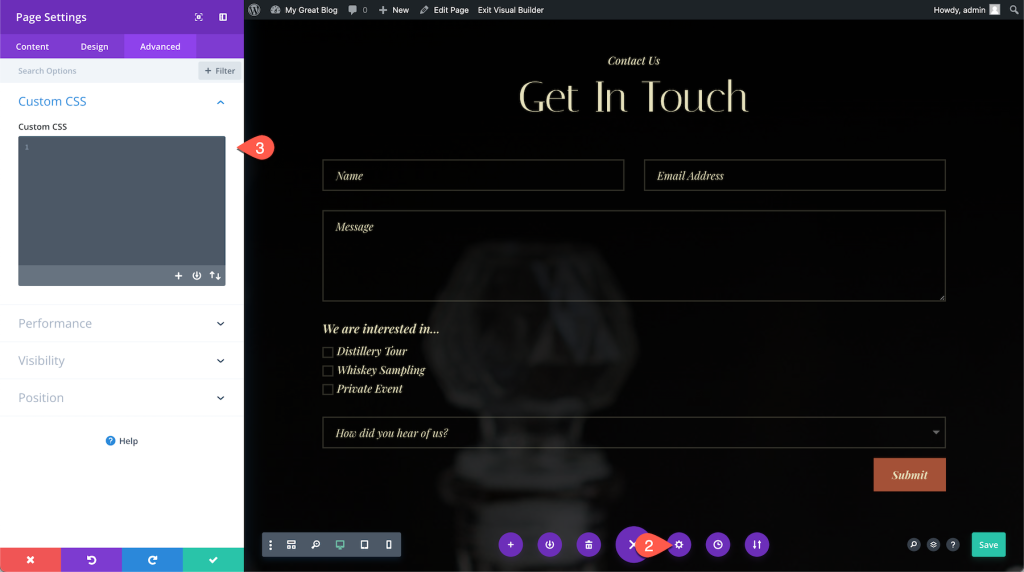
หากต้องการเข้าถึงการตั้งค่าของหน้า ให้ขยายแถบเครื่องมือ Divi ที่ด้านล่างของหน้า แล้วคลิกสัญลักษณ์รูปเฟือง จากนั้นควรคัดลอกและวางโค้ด CSS หลังจากเลือกขั้นสูง > CSS แบบกำหนดเอง

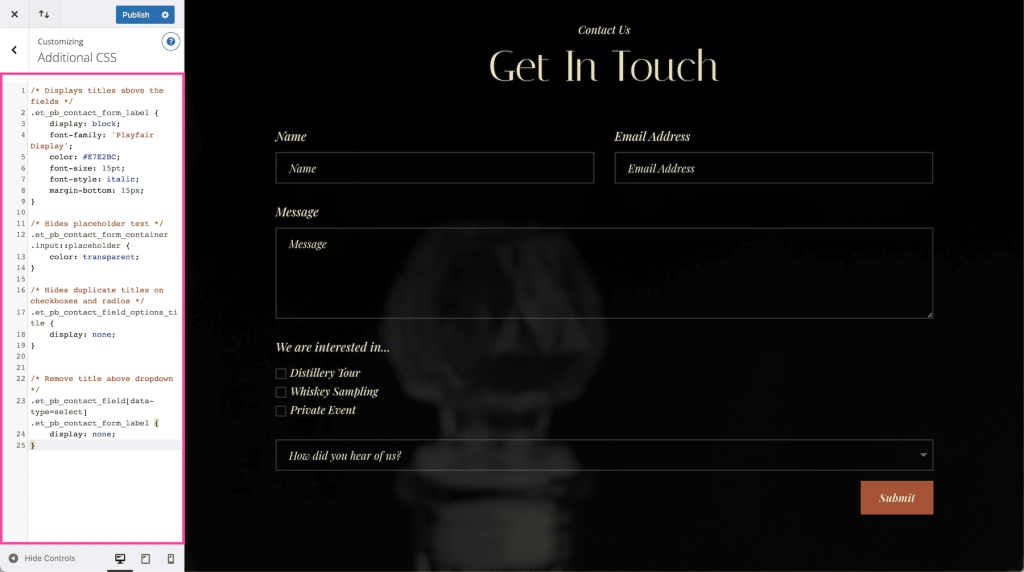
คุณต้องคัดลอกและวางโค้ด CSS ต่อไปนี้ลงในกล่อง CSS แบบกำหนดเอง:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}นี่คือสิ่งที่เรามีอยู่ในปัจจุบัน คุณจะเห็นว่าการจัดรูปแบบแบบอักษรของเราไม่คงอยู่ และชื่อที่อยู่เหนือช่องแบบเลื่อนลงได้รับการทำซ้ำ

ด้วยเหตุนี้ เพื่อแก้ไขปัญหานี้ เราจะเพิ่ม CSS การจัดรูปแบบแบบอักษรให้กับโค้ด รวมถึงบรรทัดเพิ่มเติมสองสามบรรทัดเพื่อกำจัดชื่อที่ซ้ำกันซึ่งอยู่เหนือช่องแบบเลื่อนลง
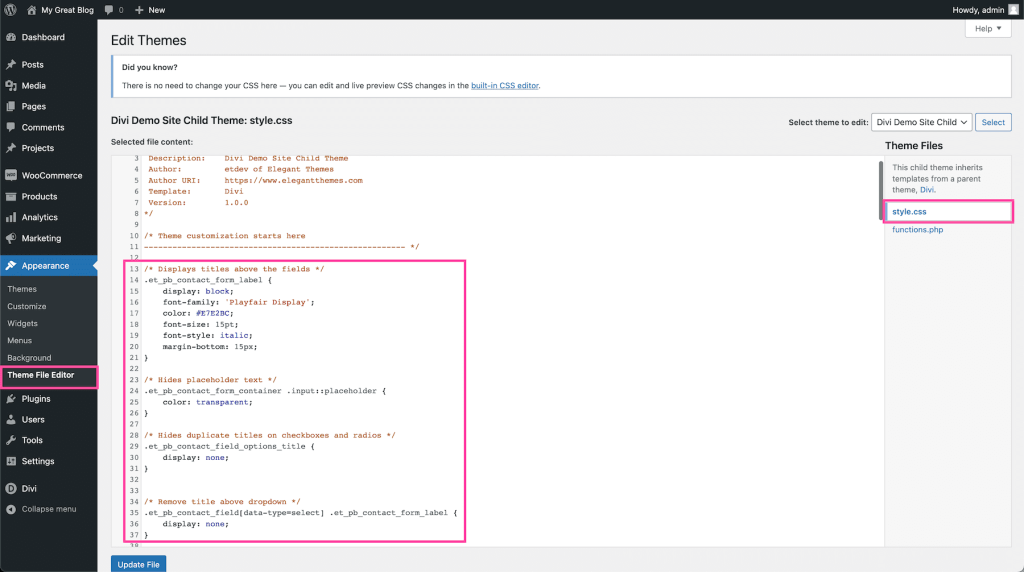
นี่คือรหัสที่สมบูรณ์ที่แก้ไขแล้ว:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
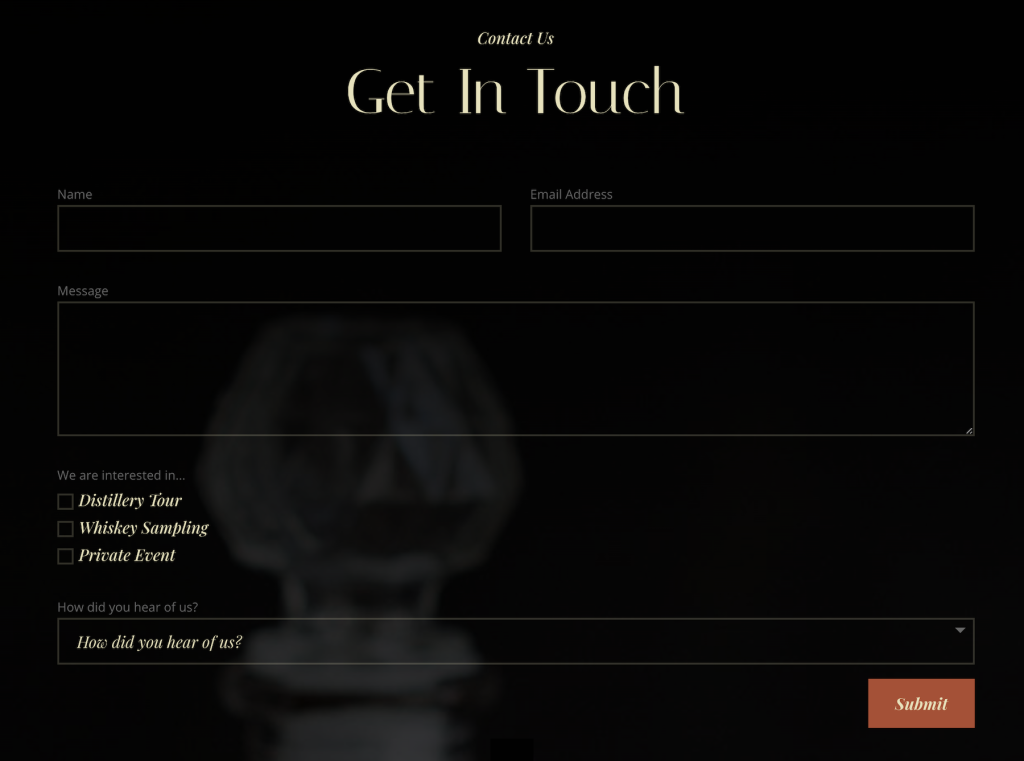
}และนี่คือผลลัพธ์สุดท้าย

ทำให้การออกแบบเป็นสากล
หากต้องการแก้ไขรูปลักษณ์ของแบบฟอร์มติดต่อทั้งหมดบนเว็บไซต์ของคุณ คุณสามารถเลือกใช้แนวทางสากลได้โดยเพิ่มโค้ด อย่างไรก็ตาม หากคุณต้องการปรับแต่งแบบฟอร์มการติดต่อโดยเฉพาะ คุณจะต้องกำหนด CSS ID ให้กับโมดูลในแท็บขั้นสูง เมื่อเสร็จแล้ว ตรวจสอบให้แน่ใจว่าคุณนำหน้าคลาส CSS ที่คุณต้องการกำหนดเป้าหมายด้วย "#" ตามด้วยรหัส CSS ของคุณในโค้ด เมื่อพูดถึงการรวมโค้ด CSS คุณมีสามตัวเลือกที่ใช้ได้เพื่อให้บรรลุผลระดับโลกที่ต้องการ คุณสามารถเพิ่มลงในสไตล์ชีต style.css ของธีมลูกของคุณได้

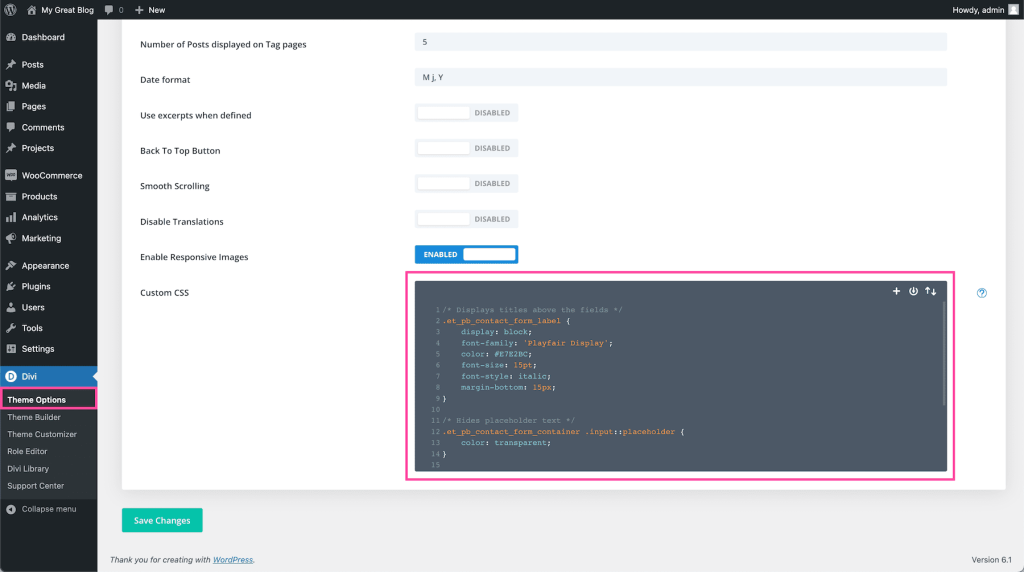
นอกจากนี้ คุณสามารถทำได้จากบล็อก CSS แบบกำหนดเองในส่วน Divi > ตัวเลือกธีม

หรือจากเครื่องมือปรับแต่งธีม ทุกที่ที่คุณต้องการ

เอาล่ะ! คุณได้เปลี่ยนฟิลด์ป้ายกำกับในโมดูลผู้ติดต่อ Divi
ห่อ
โดยสรุป การเปลี่ยนตำแหน่งของป้ายกำกับแบบฟอร์มการติดต่อจากภายในช่องป้อนข้อมูลไปด้านบนอาจส่งผลกระทบอย่างมากต่อผู้เยี่ยมชม การปรับเปลี่ยนง่ายๆ นี้ไม่เพียงแต่สร้างความประทับใจให้กับผู้ใช้ แต่ยังช่วยเพิ่มความสวยงามโดยรวมและรูปลักษณ์ที่น่าดึงดูดของเว็บไซต์ของคุณอีกด้วย ด้วยโมดูลแบบฟอร์มการติดต่อในตัวของ Divi การวางตำแหน่งฉลากที่ต้องการจึงเป็นเรื่องง่ายและเข้าถึงได้
Divi เป็นแพลตฟอร์มการพัฒนาเว็บไซต์ที่มีชื่อเสียง ติดตามแนวโน้มและฟีเจอร์ล่าสุดในอุตสาหกรรมอย่างต่อเนื่อง ด้วยการใช้ฟังก์ชันที่ล้ำสมัย เช่น ตำแหน่งป้ายกำกับที่ปรับแต่งได้ Divi ช่วยให้ชุมชนการพัฒนาเว็บสามารถสร้างเว็บไซต์ที่น่าดึงดูดและมีรูปลักษณ์สวยงาม ดังนั้น คว้าโอกาสในการดึงดูดผู้เยี่ยมชมของคุณด้วยโมดูลแบบฟอร์มการติดต่อที่ยืดหยุ่นของ Divi และก้าวนำหน้าในการออกแบบเว็บไซต์




