Elementor เป็นเครื่องมือสร้างเว็บไซต์ WordPress ชั้นนำ ช่วยให้นักออกแบบเว็บไซต์สามารถสร้างเว็บไซต์ระดับมืออาชีพที่มีพิกเซลสมบูรณ์แบบโดยใช้เครื่องมือสร้างภาพที่ใช้งานง่าย Elementor มีตัวเลือกในการเปลี่ยนรูปภาพพื้นหลังของส่วนหรือคอลัมน์ใด ๆ ในเว็บไซต์ของคุณ รวมถึงส่วนฮีโร่ ซึ่งเป็นสิ่งแรกที่ผู้เยี่ยมชมเห็นเมื่อเข้ามาที่เพจของคุณ

รูปภาพฮีโร่คืออะไร
รูปภาพหลักคือรูปภาพแบนเนอร์เว็บขนาดมหึมาที่ปักหมุดไว้ที่ส่วนหัวของหน้าเว็บ ซึ่งโดยทั่วไปจะอยู่ใกล้กับด้านบนของหน้า โดยปกติจะมีทั้งรูปภาพและข้อความเพื่อแสดงข้อความหลักของบริษัท ครึ่งหน้าบน รูปภาพหลักมักมีคำกระตุ้นการตัดสินใจ (CTA) ที่กระตุ้นให้ผู้เยี่ยมชมสำรวจส่วนที่เหลือของหน้า จุดประสงค์ของกราฟิกนี้คือการให้พลังงานและความตื่นเต้นแก่เพจ ในขณะเดียวกันก็สร้างความประทับใจแรกที่ดีด้วย
วิธีการเปลี่ยนภาพพื้นหลังของฮีโร่บนโฮเวอร์
ในบล็อกโพสต์นี้ ฉันจะแสดงวิธีใช้แท็กไดนามิกของ Elementor และ CSS ที่กำหนดเองเพื่อเปลี่ยนภาพพื้นหลังของฮีโร่เมื่อโฮเวอร์ สิ่งนี้จะสร้างผลกระทบอันงดงามที่จะดึงดูดความสนใจของผู้เยี่ยมชมและทำให้เว็บไซต์ของคุณโดดเด่น
ขั้นตอนที่ 1: สร้างเพจใหม่
สิ่งแรกที่เราต้องทำคือสร้างหน้าใหม่และแก้ไขด้วย Elementor
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
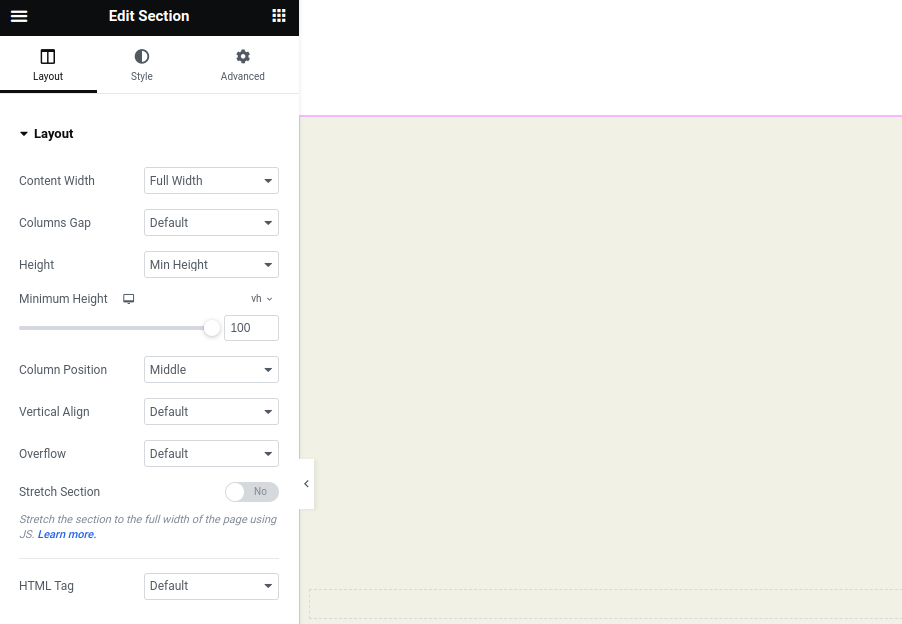
แทรกส่วนด้วยการตั้งค่าต่อไปนี้:
- ความสูงขั้นต่ำ: 100vh
- ความกว้าง: 100%

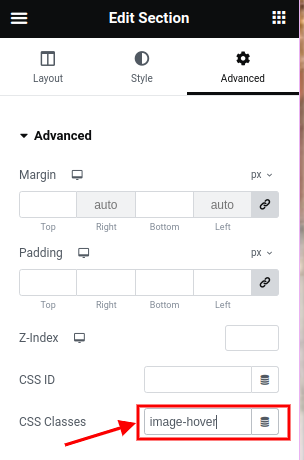
กำหนดคลาสให้กับส่วนที่เรียกว่า: "image-hover"

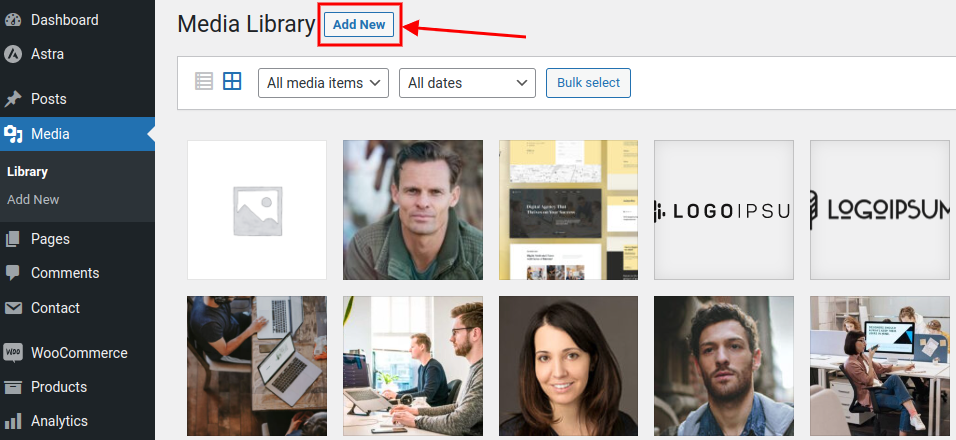
อัปโหลดภาพที่คุณจะใช้สำหรับเอฟเฟกต์โฮเวอร์ในไลบรารีสื่อของคุณ

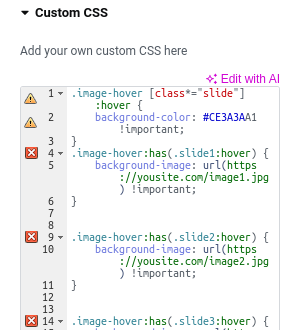
เมื่อเสร็จแล้ว ให้แทรกโค้ด CSS ต่อไปนี้:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}หมายเหตุ: แทนที่ URL รูปภาพพื้นหลังด้วย URL รูปภาพของคุณจากไลบรารีสื่อ
CSS นี้บรรลุเป้าหมายสองประการ:
1 - เปลี่ยนสีพื้นหลังของแต่ละคอนเทนเนอร์เมื่อโฮเวอร์
2 - เมื่อวางเมาส์เหนือคอนเทนเนอร์ .slide-* จะเปลี่ยนภาพพื้นหลังใน .image-hover

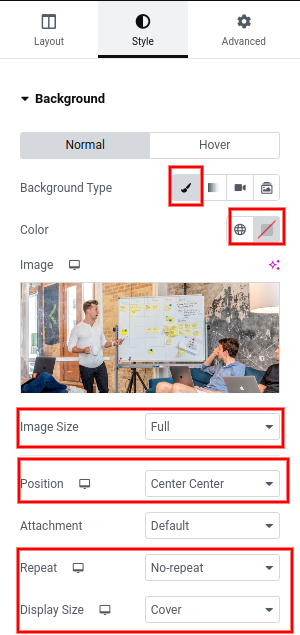
หลังจากแทรก CSS ที่กำหนดเองแล้ว ให้ไปที่แท็บสไตล์แล้วป้อนการตั้งค่าต่อไปนี้:
- ประเภทพื้นหลัง: คลาสสิก
- สี: โปร่งใส
- ขนาดภาพ: เต็ม
- รูปภาพ: *เลือกภาพแรกที่คุณต้องการแสดง
- ตำแหน่ง : เซ็นเตอร์ เซ็นเตอร์
- ขนาดจอแสดงผล: ปก
- ทำซ้ำ: ไม่ทำซ้ำ

ขั้นตอนต่อไป:
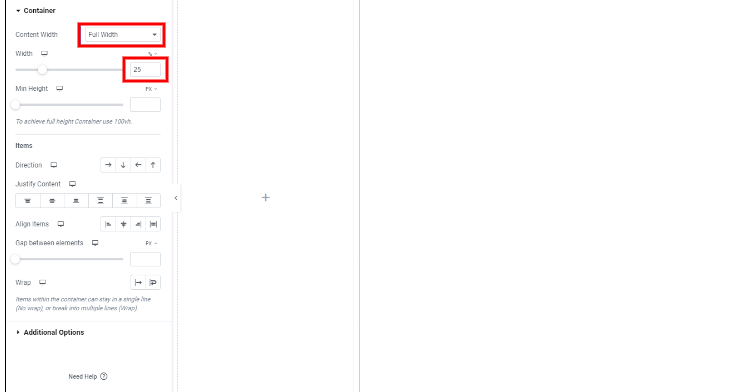
เพิ่ม 1 ส่วนภายในด้วยการตั้งค่าเหล่านี้:
- ความกว้างของเนื้อหา: ความกว้างเต็ม
- ความกว้าง: 25%

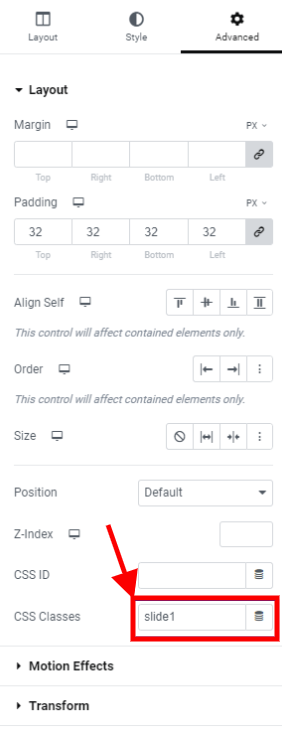
ไปที่แท็บขั้นสูงและสร้างคลาสชื่อ: slide1

ตอนนี้ปรับแต่งแต่ละคอนเทนเนอร์ตามสไตล์และรายการของคุณ
เมื่อคอนเทนเนอร์แรกของคุณเสร็จสมบูรณ์แล้ว ให้ทำซ้ำสามครั้งและแก้ไขคลาส CSS ในแต่ละคอนเทนเนอร์เพื่อสร้างคลาสที่มีหมายเลขติดกันสี่คลาส:
สไลด์ที่ 1 สไลด์ที่ 2 สไลด์ที่ 3 และสไลด์ที่ 4
บทสรุป
ในบทความนี้ เราได้เรียนรู้วิธีสร้างส่วนฮีโร่ด้วย Elementor ซึ่งเป็นเครื่องมือสร้างเว็บไซต์ WordPress ที่ได้รับความนิยมสูงสุด
เรามุ่งเน้นไปที่การสร้างส่วนฮีโร่ที่เปลี่ยนภาพพื้นหลังเมื่อผู้ใช้เลื่อนเมาส์ไปที่รายการต่างๆ และเราใช้ฟังก์ชันคอนเทนเนอร์ของ Elementor และโค้ด CSS ที่กำหนดเองในการดำเนินการดังกล่าว
คุณสามารถปรับปรุงการออกแบบ UX/UI ของเว็บไซต์ของคุณ และสร้างพื้นที่ที่ดึงดูดสายตาและมีส่วนร่วมที่โดดเด่นจากคนอื่นๆ โดยทำตามคำแนะนำนี้
Elementor ทำให้การสร้างเว็บไซต์ที่ดูเป็นมืออาชีพเป็นเรื่องง่ายสำหรับทุกคนที่ไม่เชี่ยวชาญด้านการเขียนโค้ด โดยรวมแล้ว บทเรียนนี้จะแสดงให้คุณเห็นถึงวิธีสร้างส่วนฮีโร่ที่เน้นการนำเสนอคุณค่าของเว็บไซต์ของคุณและดึงดูดผู้เยี่ยมชมของคุณ




