คุณต้องรู้ว่าการทำให้เว็บไซต์ของคุณดูน่าสนใจเพื่อรักษาความสนใจของผู้ใช้นั้นสำคัญเพียงใด และวิธีที่คุณแสดงองค์ประกอบของคุณบนหน้าเว็บนั้นมีส่วนเกี่ยวข้องกับประสบการณ์ของผู้ใช้เป็นอย่างมาก

เลย์เอาต์เต็มความกว้างมีองค์ประกอบต่างๆ เช่น แถบด้านข้างหรือคอลัมน์ที่มีความกว้างเท่ากัน ซึ่งเป็นสาเหตุที่เนื้อหาและองค์ประกอบไหลเวียนไปรอบๆ หน้าได้ดี จึงสร้างความสมดุลของภาพที่น่าดึงดูดใจ ในบทช่วยสอนนี้ เราจะทำความเข้าใจวิธีสร้างเค้าโครงแบบเต็มความกว้างด้วย Elementor
วิธีสร้างเลย์เอาต์แบบเต็มความกว้างด้วย Elementor
ในการเริ่มต้นดำเนินการ คุณต้องสร้าง หน้าใหม่ และกด Edit With Elementor เพื่อเปิดตัวแก้ไข Elementor

จาก คอลัมน์ด้านซ้าย ให้ ลากตัวเลือก Image แล้ววางไว้ที่ด้านบนของหน้าในพื้นที่เนื้อหา
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เลือกรูปภาพจาก Media Library โดยกดปุ่ม Select Your Image

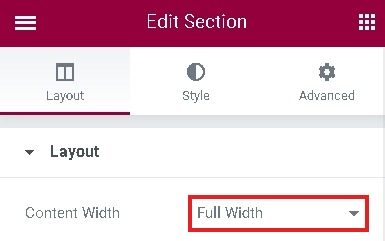
จากคอลัมน์ทางด้านซ้าย ให้เปลี่ยน Content Width เป็น Full Width

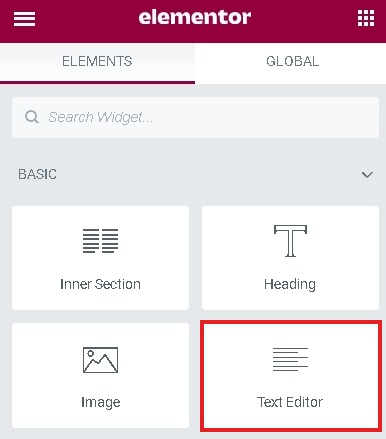
หากต้องการให้เพิ่มข้อความใต้รูปภาพ ให้เลื่อนลงไปที่ เพิ่มส่วนใหม่ แล้วเพิ่ม ตัวแก้ไขข้อความ จากคอลัมน์

เพิ่มข้อความในบล็อก Text Editor และ บันทึก
คุณสามารถดูตัวอย่างหน้าเพื่อดูว่าหน้าตาเป็นอย่างไร ในขณะที่หน้านั้นเป็นการตั้งค่าแบบเต็มความกว้างบนเทมเพลตแบบเต็มความกว้าง แต่มีขั้นตอนที่จำเป็นบางอย่างที่คุณต้องดำเนินการเพื่อให้ดูเหมือนตามที่คุณต้องการ
เพื่อให้มีเทมเพลตแบบเต็มความกว้าง คุณต้องติดตั้งและเปิดใช้งานส่วนเสริม Elementor Elementor - Header, Footer and Blocks ค้นหา Elementor ใน Add New Plugins และติดตั้ง Elementor - Header, Footer และ Blocks

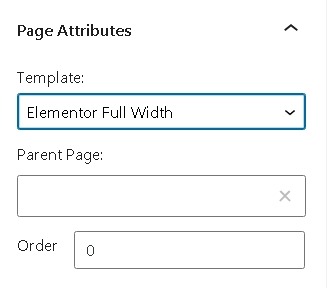
ในแอตทริบิวต์ของหน้า คุณจะพบเทมเพลตที่ติดตั้งใหม่สองแบบ ได้แก่ Elementor Full Width และ Elementor Canvas
เพื่อให้ได้เทมเพลตแบบเต็มความกว้าง ให้เลือกเทมเพลต Elementor Full-Width สำหรับเพจของคุณ

ไปข้างหน้าและดูตัวอย่างหน้าของคุณเพื่อดูว่าคุณจำเป็นต้องทำการเปลี่ยนแปลงใดๆ หรือไม่ ถ้าไม่ คุณสามารถ เผยแพร่ หน้าเพื่อดูรูปแบบความกว้างเต็มของคุณในการใช้งานจริง
นี่คือวิธีที่คุณสามารถสร้างเค้าโครงแบบเต็มความกว้างบนเว็บไซต์ของคุณด้วย Elementor แสดงความคิดเห็นหากคุณพบว่าบทช่วยสอนนี้มีประโยชน์ อย่าลืมเข้าร่วมกับเราบน Facebook และ Twitter เพื่อไม่พลาดโพสต์




