ในฐานะเจ้าของเว็บไซต์ WordPress มีแนวคิดมากมายที่คุณสามารถทำได้โดยใช้ Elementor เพื่อทำให้เว็บไซต์ของคุณดูน่าสนใจและเป็นมืออาชีพมากขึ้น และเพื่อดำเนินการตามแนวคิดเหล่านั้น ปลั๊กอิน Elementor จำนวนมากกำลังช่วยเหลือคุณในงานต่างๆ

วิธีหนึ่งในการทำเช่นนี้คือการเพิ่มหีบเพลงและสลับไปยังเว็บไซต์ WordPress ของคุณ หากคุณไม่รู้ว่าหีบเพลงและตัวสลับคืออะไร โปรดอยู่กับเราในขณะที่เราอธิบายเกี่ยวกับวิธีสร้างตัวสลับและตัวสลับใน WordPress
Toggles และ Accordions ใน WordPress คืออะไร
Accordions และ Toggles เป็นส่วนประกอบการออกแบบที่ใช้กับกลุ่มต่างๆ ให้เป็นหน่วยเดียว โดยทั่วไป หมายถึงการสร้างหลายส่วนโดยหารด้วยแท็บที่ขยายได้ สิ่งนี้ทำให้มีประโยชน์อย่างยิ่งเนื่องจากช่วยให้คุณสามารถบรรจุข้อมูลจำนวนมากลงในส่วนเหล่านี้ได้ในขณะที่ยังคงรักษาพื้นที่บนหน้าไว้
ตัวอย่างเช่น คุณต้องการสร้างหน้าข้อมูล และมีเนื้อหามากมายที่คุณต้องการแสดง จากนั้น คุณจะตั้งคำถามในรูปแบบที่ขยายได้ โดยผู้ใช้สามารถกดปุ่มขยายเพื่อดูคำตอบได้ นอกจากนี้ยังเพิ่มการมีส่วนร่วมของผู้ใช้และช่วยรักษาความสนใจของพวกเขา
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยหีบเพลงแตกต่างจาก Toggles อย่างไร?
เมื่อคุณคลิกที่ส่วนหีบเพลง มันจะขยายและเปิดเผยเนื้อหาที่ซ่อนอยู่ เมื่อเลือกส่วนใหม่ ส่วนก่อนหน้าจะปิดลง และส่วนใหม่จะขยาย ดังนั้นด้วยหีบเพลง จึงสามารถเปิดได้ครั้งละหนึ่งส่วนเท่านั้น
ในทางกลับกัน การสลับช่วยให้ส่วนก่อนหน้าเปิดอยู่ในขณะที่ขยายส่วนอื่น แน่นอนว่าคุณสามารถปิดแต่ละส่วนด้วยตนเองได้หากคุณเลือก
นี่คือข้อแตกต่างที่สำคัญระหว่าง Accordions และ Toggles ไม่ว่าคุณต้องการเพิ่มหีบเพลงหรือสลับ Qi Addons For Elementor คือสิ่งที่คุณต้องการ
วิธีสร้าง Toggle และ Accordions ด้วย Elementor และ Qi Addons
Qi Addons สำหรับ Elementor เป็นส่วนเสริมที่ยอดเยี่ยมที่ช่วยให้คุณปรับแต่งไซต์ WordPress ของคุณได้อย่างสมบูรณ์ด้วยวิดเจ็ตที่แตกต่างกัน 60 รายการ ภายในเวลาไม่กี่นาที คุณสามารถสร้างส่วนที่น่าทึ่งซึ่งเข้ากับสไตล์เว็บไซต์ของคุณได้อย่างสมบูรณ์แบบ โดยไม่ต้องเขียนโค้ด

วิดเจ็ต Accordions และ Toggles เป็นหนึ่งในวิดเจ็ตที่มีประโยชน์มากมายที่มาพร้อมกับปลั๊กอินนี้ คุณจะสามารถสร้างไอคอนเฉพาะสำหรับหีบเพลงและปุ่มสลับ ปรับแบบอักษร ใช้และรวมสีหลายสีสำหรับข้อความ พื้นหลัง ไอคอน และอื่นๆ อีกมากมาย
ขั้นแรก ให้ไปที่ส่วนหลังของเว็บไซต์หรือโพสต์ และค้นหาแถบด้านข้าง Elementor เพื่อดูหีบเพลงและปุ่มสลับ วิดเจ็ต Accordions และ Toggles จะปรากฏขึ้นทันที

หลังจากนั้นเพียงลากไปทางขวา ต่อไป เราจะทำการปรับแต่งส่วนใหญ่ในแท็บเนื้อหา

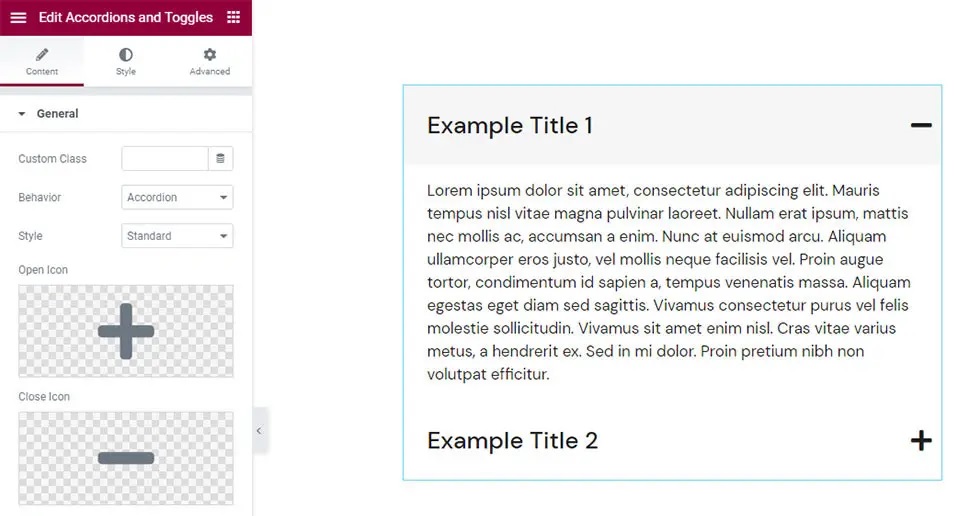
สิ่งแรกที่คุณจะสังเกตได้คือวิดเจ็ตมีสองรายการ โดยแต่ละรายการมีเนื้อหา Lorem Ipsum อยู่บ้าง และพฤติกรรมของหีบเพลงเมื่อคุณขยายส่วนหนึ่งและอีกส่วนหนึ่งปิดลง
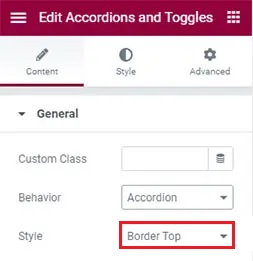
การใช้ ตัวเลือกพฤติกรรม ในส่วนทั่วไป คุณสามารถปรับพฤติกรรมนี้เป็น Toggle ได้อย่างง่ายดาย

หลังจากนั้น คุณจะพบว่าเมื่อคุณคลิกที่วัตถุใดวัตถุหนึ่ง วัตถุเหล่านั้นจะยังคงเปิดอยู่ นั่นคือ พฤติกรรมการสลับ การตั้งค่าอื่นๆ ทั้งหมดสำหรับ Accordions และ Toggles ยังคงเหมือนเดิม

ใน แท็บสไตล์ จะถูกตั้งค่าเป็น ตัวเลือกมาตรฐาน ในเวลาเดียวกัน ยังมีอีกสามตัวเลือกที่คุณสามารถเลือกได้ เช่น Boxed โดยแต่ละส่วนจะขีดเส้นใต้ส่วนหัว Border Top ที่วางเส้นขอบไว้ด้านบน และ Border Between ซึ่งเป็นเส้นขอบที่วางอยู่ระหว่างชื่อเรื่อง

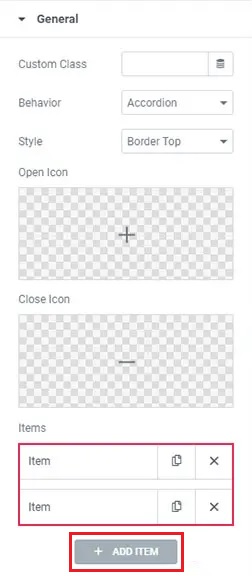
ตัวเลือก เปิดไอคอนและไอคอนปิด อยู่ถัดไป คุณสามารถเลือกไอคอนเปิดและปิดจากคอลเลกชันไอคอนหรืออัปโหลด ไฟล์ SVG ที่นี่

เมื่อคุณเลือกไอคอนเปิดและปิดแล้ว ให้คลิกตัวเลือก แทรกสื่อ
ไอคอนเปิดและปิดของคุณจะเปลี่ยนโดยอัตโนมัติ เมื่อพูดถึง การตั้งค่ารายการ คุณจะพบเพียงสองตัวเลือกตามค่าเริ่มต้น อย่างไรก็ตาม คุณสามารถเพิ่มได้อย่างรวดเร็วโดยเลือกปุ่มเพิ่มรายการ

เพียงคลิกที่รายการที่คุณต้องการแก้ไขและพิมพ์ชื่อของคุณในพื้นที่ชื่อเรื่องเพื่อแทนที่ข้อมูล เมื่อใช้ ส่วนเนื้อหา คุณสามารถปรับปรุงรูปลักษณ์โดยรวมได้ในขณะเดียวกันก็เลือกใช้ข้อความและตัวเลือกภาพด้วย

นั่นคือการตั้งค่าทั้งหมดที่คุณต้องใช้เพื่อสร้างหีบเพลงหรือปุ่มสลับโดยใช้ Elementor ใน WordPress
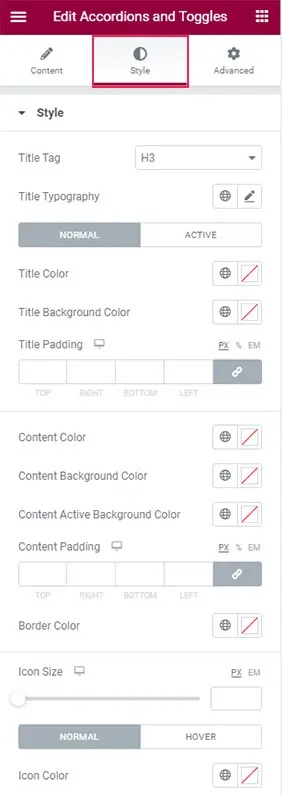
ภารกิจต่อไปคือจัดสไตล์หีบเพลงของคุณ ใน แท็บสไตล์ คุณจะพบตัวเลือกมากมายสำหรับจัดสไตล์หีบเพลงของคุณตามที่คุณต้องการ

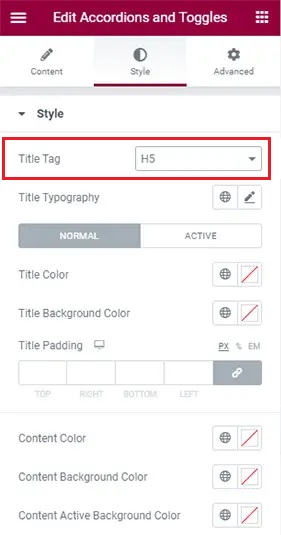
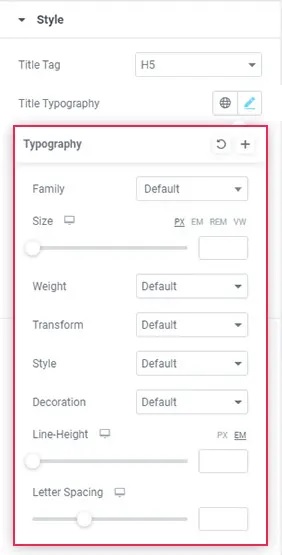
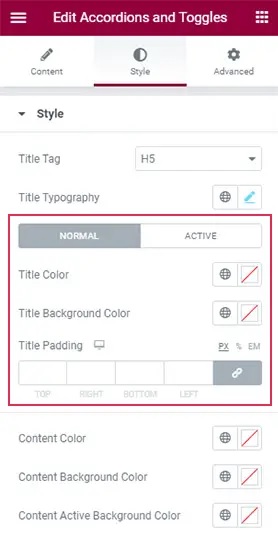
คุณสามารถตั้งค่าแท็กชื่อของคุณด้วยตัวเลือกแรกในรายการ โดยค่าเริ่มต้นจะตั้งค่าไว้ที่ H3 แต่คุณสามารถเปลี่ยนเป็นค่าใดก็ได้ระหว่าง H1 ถึง H6

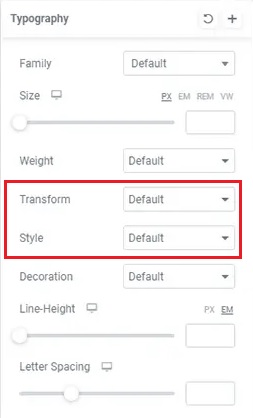
เมื่อคุณเลือก ส่วนการพิมพ์ รายการ ตัวเลือกใหม่จะปรากฏขึ้น เพื่อให้คุณปรับแต่งการพิมพ์ของหีบเพลงของคุณได้

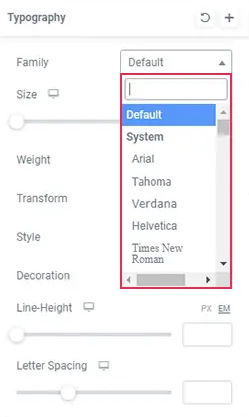
คุณสามารถเปลี่ยนตระกูลแบบอักษรของข้อความของคุณได้โดยใช้ ตัวเลือก Family ซึ่งช่วยให้คุณสามารถป้อนชื่อแบบอักษรด้วยตนเองหรือค้นหาในรายการแบบเลื่อนลง

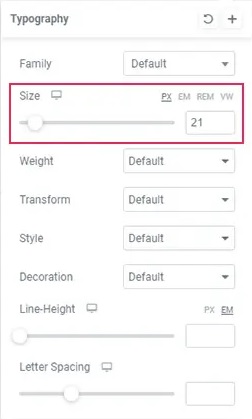
เมื่อใช้ ตัวเลือกขนาด คุณสามารถปรับขนาดแบบอักษรของคุณได้

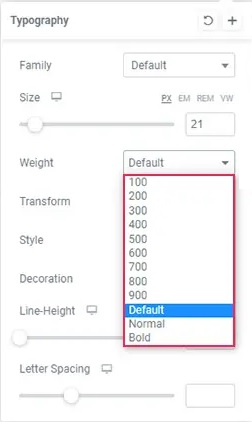
คุณสามารถใช้ ตัวเลือกน้ำหนัก เพื่อทำให้ข้อความของคุณเป็นตัวหนาได้ คุณยังสามารถปรับความหนาโดยใช้ค่าตัวเลขค่าใดค่าหนึ่งได้

เมื่อใช้ ตัวเลือกการแปลง ข้อความ คุณอาจตั้งชื่อเรื่องเป็นตัวพิมพ์ใหญ่ ตัวพิมพ์เล็ก ตัวพิมพ์ใหญ่ หรือปกติ นอกจากนี้ ตัวเลือกสไตล์ ยังช่วยให้คุณทำให้ข้อความเป็นตัวเอียงหรือเฉียงได้

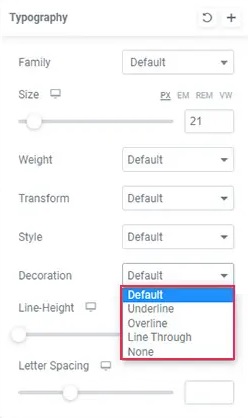
คุณยังอาจใช้ ตัวเลือกการตกแต่ง เพื่อเพิ่มขีดเส้นใต้ เส้นทับ เส้นผ่าน หรือปล่อยไว้ตามเดิม

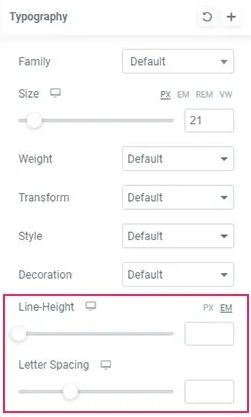
การตั้งค่า Line-Height ช่วยให้คุณมีพื้นที่เพิ่มเติมรอบๆ พาดหัวข่าว ตัวเลือก Letter Spacing ช่วยให้คุณสามารถเพิ่มจำนวนช่องว่างระหว่างตัวอักษรได้

นี่คือตัวเลือกการพิมพ์ทั้งหมดที่คุณสามารถเล่นได้เพื่อทำให้ข้อความมีลักษณะตามที่คุณต้องการ
หลังจากนั้น คุณจะเห็นตัวเลือกที่ให้คุณเลือกระหว่าง โหมดปกติและโหมดแอคทีฟ โหมดปกติหมายถึงเมื่อปิดหีบเพลง ในขณะที่โหมดแอคทีฟคือเมื่อหีบเพลงถูกขยาย

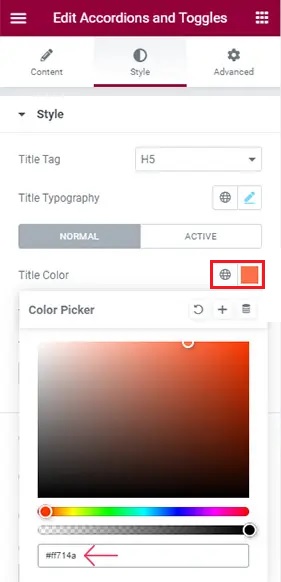
ตัวเลือก Title Color ในการตั้งค่า Normal ช่วยให้คุณสามารถปรับสีของชื่อรายการได้

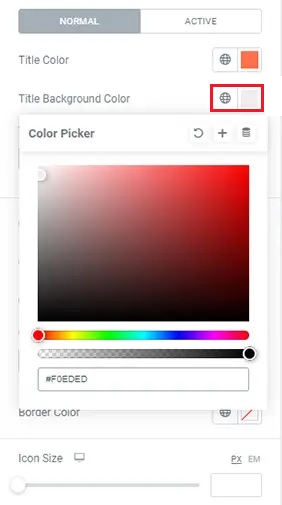
ตัวเลือก สีพื้นหลัง ช่วยให้คุณปรับแต่งพื้นหลังของฟิลด์ชื่อหีบเพลงของคุณได้

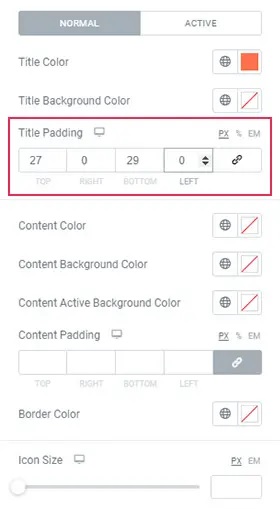
ตัวเลือก Title Padding จะอยู่ด้านล่าง คุณจะเห็นว่าเมื่อคุณเพิ่มค่า พื้นที่รอบๆ ชื่อจะขยายอย่างสม่ำเสมอ

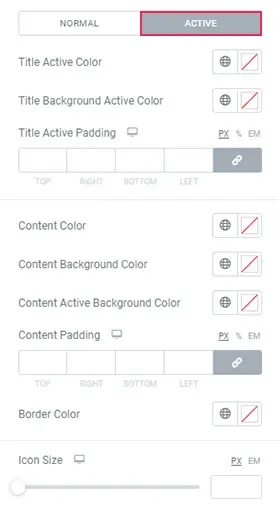
จากนั้น ใต้ หน้าการตั้งค่าที่ใช้งานอยู่ คุณจะสังเกตเห็นว่าตัวเลือกต่างๆ เหมือนกับตัวเลือกในแท็บปกติ

คุณยังสามารถใช้ตัวแปรเหล่านี้เพื่อสร้างเอฟเฟกต์ที่เป็นเอกลักษณ์ และคุณสามารถตั้งค่าให้สีเปลี่ยนไปเมื่อรายการเปิดขึ้น
เรายังคงมีหีบเพลงที่มีสีฉากหลังที่แอ็คทีฟและสม่ำเสมอเหมือนเมื่อก่อน เพียงเปลี่ยนสีพื้นหลังของแท็บเดียวเพื่อแยกแยะความแตกต่าง
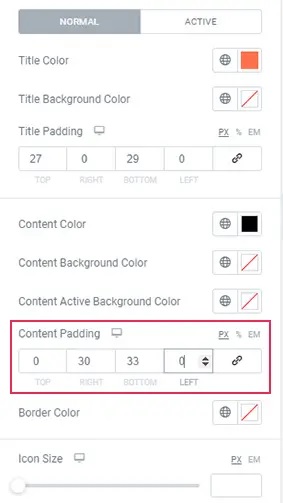
คุณยังสามารถแก้ไขสีของเนื้อหาภายในชื่อเรื่องได้โดยใช้ตัวเลือก สีของเนื้อหา

จากนั้นจะมีตัวเลือก Content Padding ซึ่งให้คุณปรับพื้นที่โดยรอบของข้อความได้

คุณสามารถเปลี่ยนสีของเส้นระหว่างรายการได้โดยใช้ตัวเลือก Border Color

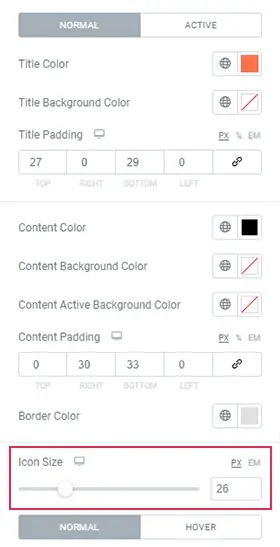
ตัวเลือกขนาดไอคอน ด้านล่างช่วยให้คุณสามารถเปลี่ยนขนาดของไอคอนหีบเพลงได้

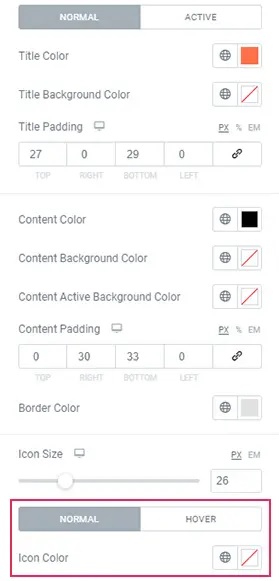
สุดท้ายมีอีกสองตัวเลือกที่มีการสลับ — ปกติ และ โฮเวอร์ นี่คือตัวเลือกสำหรับการเปลี่ยนสีของไอคอน "ปกติ" รวมถึงสีของไอคอนเมื่อเลื่อนเมาส์ไปเหนือ

ตรวจสอบให้แน่ใจว่าได้เลือกสีอื่นในแท็บโฮเวอร์ หากคุณต้องการให้สีเปลี่ยนไปเมื่อคุณวางเมาส์เหนือไอคอน
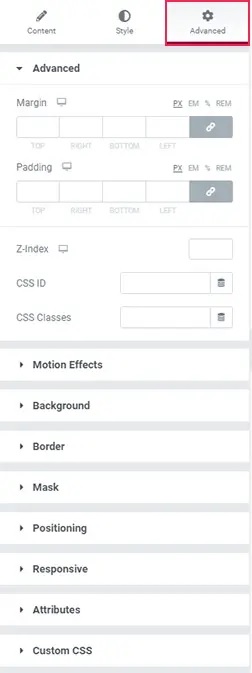
ซึ่งจะสรุปการตั้งค่าส่วนใหญ่ในวิดเจ็ต Accordions และ Toggles ตัวเลือกขั้นสูง จะคล้ายกับวิดเจ็ต Elementor อื่นๆ

เมื่อคุณพอใจกับรูปลักษณ์หีบเพลงของคุณแล้ว ให้คลิก ปุ่มอัปเดต เพื่อบันทึก
นี่คือวิธีที่คุณสร้าง ตกแต่งสไตล์ และเพิ่มหีบเพลง Elementor และสลับโดยใช้ Elementor บนเว็บไซต์ WordPress ของคุณ อย่าลืมเข้าร่วมกับเราบน Facebook และ Twitter ของเราสำหรับการอัปเดตเพิ่มเติมเกี่ยวกับโพสต์ของเรา




