คุณเคยได้ยินเกี่ยวกับห้องสมุดชื่อ popper.js หรือไม่? ไลบรารีนี้ช่วยให้คุณสร้างป๊อปโอเวอร์บน JavaScript การใช้ป๊อปอัปเป็นเรื่องปกติในทุกวันนี้โดยเฉพาะอย่างยิ่งเนื่องจากช่วยในการแสดงข้อมูลเพิ่มเติมเกี่ยวกับองค์ประกอบเฉพาะ (ปุ่ม ลิงก์ ฯลฯ) เหตุผลในการพิจารณาป๊อปโอเวอร์แบบไดนามิกนั้นเป็นหลักเพื่อให้แน่ใจว่าจะแสดงในตำแหน่งที่ถูกต้องเกี่ยวกับตำแหน่งของวัตถุบนหน้าจอ อย่างเป็นรูปธรรม ถ้าวัตถุอยู่ด้านล่างของหน้าจอ ป๊อปโอเวอร์จะแสดงที่ด้านบนสุด หากอยู่ที่ด้านบนของหน้าจอ ป๊อปโอเวอร์จะแสดงที่ด้านล่าง ฯลฯ

ในบทช่วยสอนนี้ เราจะใช้พลังของ Popper.js ใน Divi เพื่อสร้างป๊อปโอเวอร์แบบไดนามิก (เมนูแบบลอย) เมื่อมีการคลิกปุ่ม ซึ่งจะทำให้ทุกคนสามารถสร้างป๊อปโอเวอร์ด้วยองค์ประกอบ Divi เพื่อแสดงเนื้อหาใดๆ หลังจากการคลิกปุ่ม นอกจากนี้ เราจะตรวจสอบให้แน่ใจว่าป๊อปโอเวอร์นั้นเป็นไดนามิก เนื่องจากจะปรับตำแหน่งเพื่อรักษาการมองเห็นที่เหมาะสมที่สุดเมื่อผู้ใช้โต้ตอบด้วย หน้าของคุณ
นี่คือภาพประกอบการวางตำแหน่งของป๊อปอัปเหล่านี้â€

เพื่อให้บรรลุเป้าหมายนี้ เราจำเป็นต้องมี CSS และ JavaScript ที่กำหนดเอง แต่เรายังคงสามารถพึ่งพาความสามารถในการออกแบบอันทรงพลังของ Divi Builder เพื่อสร้างป๊อปโอเวอร์โดยใช้องค์ประกอบ Divi ใดๆ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเริ่มกันเลย!
ตัวอย่างเมนูลอยน้ำ
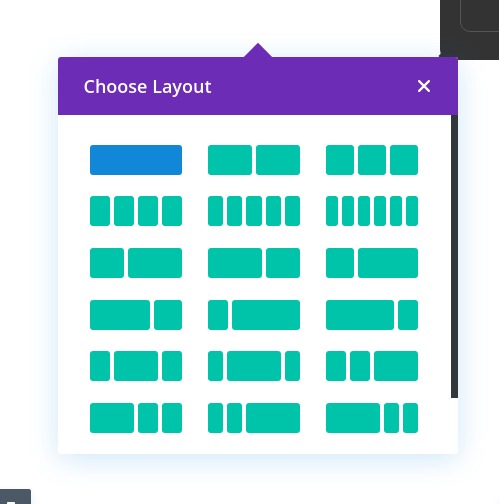
ต่อไปนี้คือภาพรวมคร่าวๆ ของเมนูลอยตัวที่เราจะออกแบบในบทช่วยสอนนี้ คุณสามารถดูตำแหน่งของเมนูลอยที่เปลี่ยนแปลงแบบไดนามิกเมื่อผู้ใช้เลื่อนหรือเปลี่ยนขนาดเบราว์เซอร์ นอกจากนี้ อย่าพลาดลูกศรเล็กๆ ที่อยู่ในตำแหน่งเพื่อชี้ไปยังการอ้างอิงแบบไดนามิก (หรือในกรณีนี้คือปุ่ม)
การสร้าง Popover ด้วย Popper.js ใน Divi
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เราจะใช้ popper.js ใน Divi เพื่อสร้างป๊อปโอเวอร์ที่มีการจัดตำแหน่งแบบไดนามิก ซึ่งจะเปิดเผยเมื่อคลิกที่หัวข้อป๊อปอัป (ปุ่ม) ด้วย Divi เราสามารถสร้างเมนูลอยตัวและปุ่มได้อย่างง่ายดาย หลังจากนั้นเราจะเพิ่มโค้ดที่จำเป็นเพื่อให้ทั้งสองทำงานสอดคล้องกัน
มาตรา
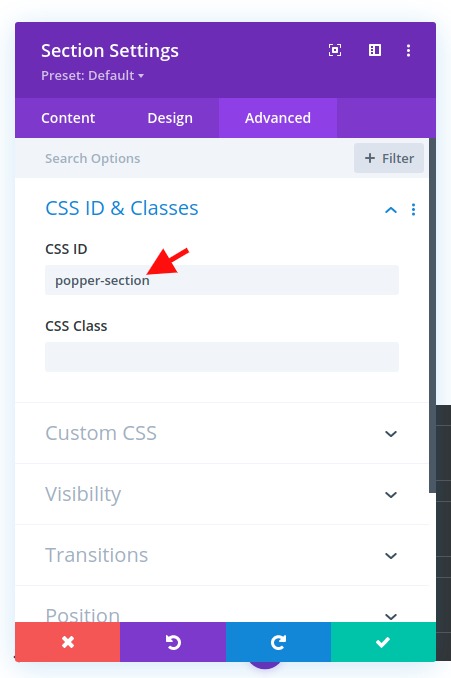
ดังนั้น เราจะเริ่มต้นด้วยการเพิ่มรหัสลูกค้าในส่วนปกติที่พร้อมใช้งานตามค่าเริ่มต้น เปิดการตั้งค่าส่วนและเพิ่ม ID ต่อไปนี้:
- CSS ID: popper-section

สร้าง Popper Popover ด้วย Divi Row
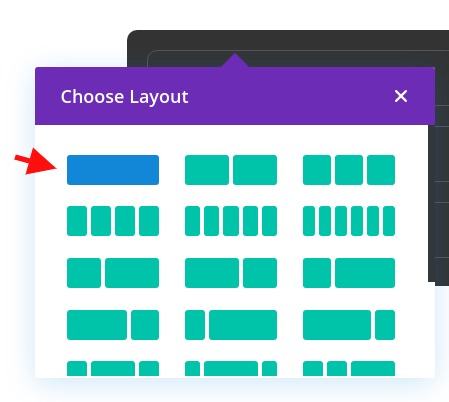
ต่อไป เราจะเพิ่มแถวหนึ่งคอลัมน์ในส่วน แถวนี้จะกลายเป็นองค์ประกอบป๊อปโอเวอร์ Popper ที่ปรากฏขึ้นเมื่อคลิกปุ่ม

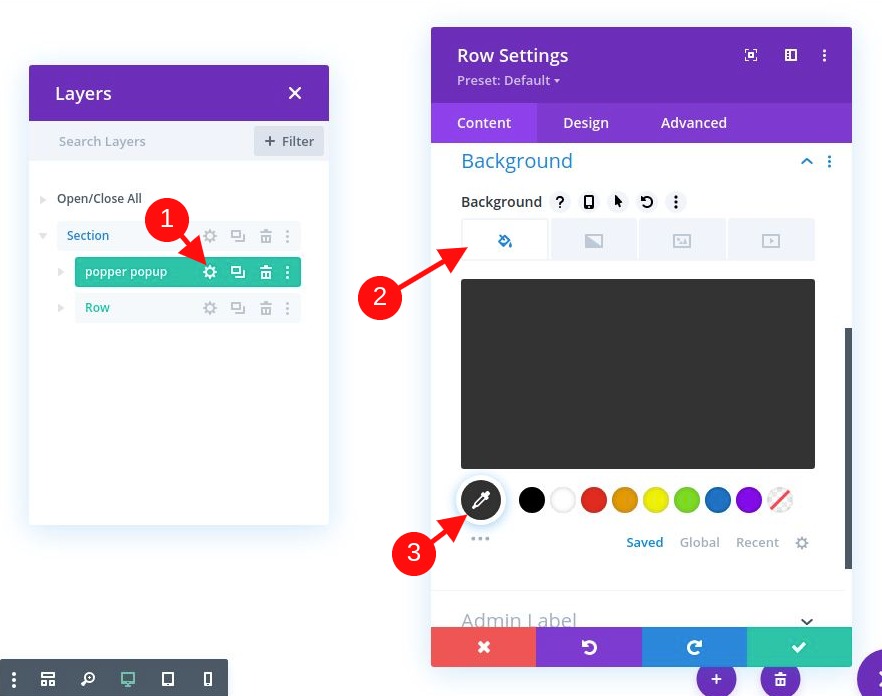
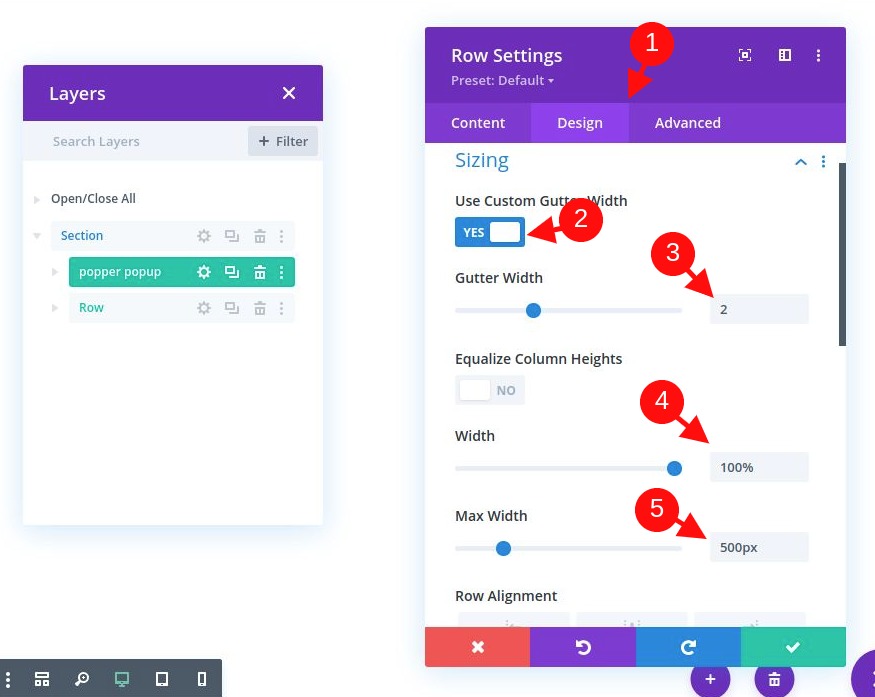
เปิดการตั้งค่าแถวและอัปเดตสไตล์ดังนี้:
- สีพื้นหลัง: #333333

- ความกว้างของรางน้ำ: 2
- ความกว้าง: 100%
- ความกว้างสูงสุด: 500px
- ช่องว่างภายใน: 0px บน, 0px ล่าง, 0px ซ้าย, 0px ขวา
- มุมโค้งมน: 10px

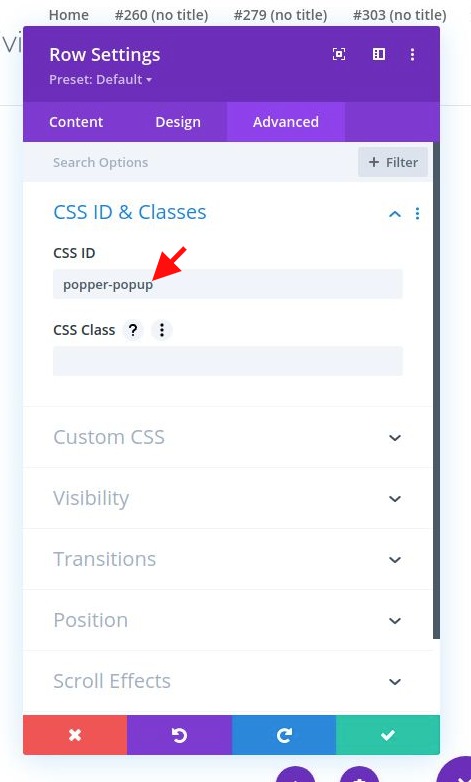
เนื่องจากแถวนี้จะกลายเป็นองค์ประกอบป๊อปโอเวอร์ของเรา เราจึงต้องเพิ่ม CSS ID เพื่อทำหน้าที่เป็นตัวเลือกในโค้ดของเรา เรายังต้องตรวจสอบให้แน่ใจว่าการมองเห็นยังคงอยู่ที่ล้น (มันถูกซ่อนโดยมุมโค้งมน)
ไปที่แท็บขั้นสูงและอัปเดตสิ่งต่อไปนี้:
- CSS ID: popper-ป๊อปอัป
- แนวนอนล้น: มองเห็นได้
- ล้นแนวตั้ง: มองเห็นได้

มาเพิ่มเนื้อหาใน Popover Row กันเถอะ
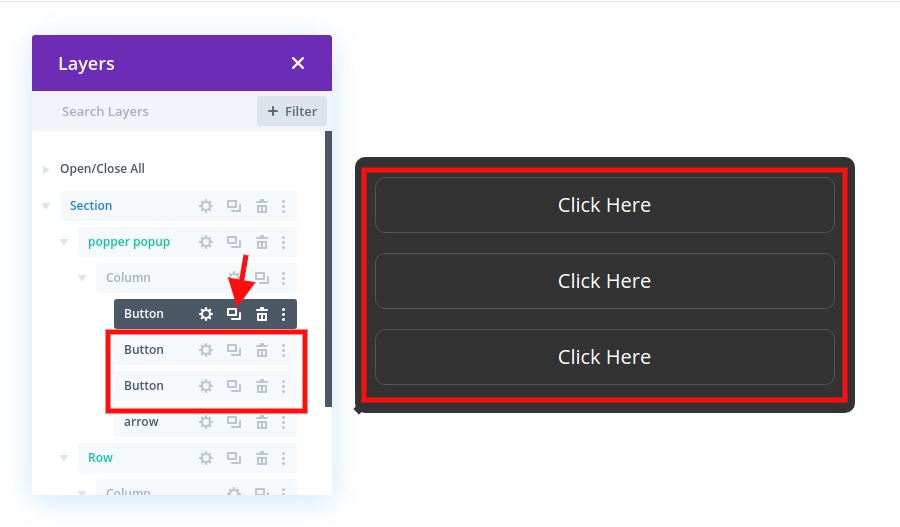
เราสามารถเพิ่มโมดูลใด ๆ ที่เราต้องการในแถวของเราเพื่อเติมเมนูแบบลอยด้วยเนื้อหาอะไรก็ได้ที่เราต้องการ สำหรับตัวอย่างนี้ เราจะเพิ่มปุ่มบางปุ่มในแถวที่ทำหน้าที่เป็นเมนูแบบกำหนดเองที่ปรากฏขึ้นภายในป๊อปโอเวอร์
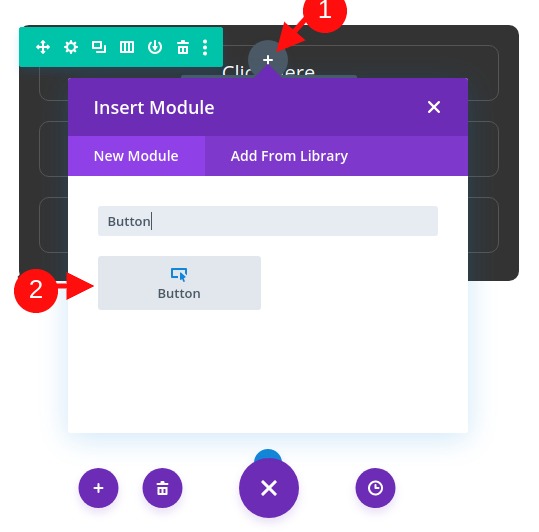
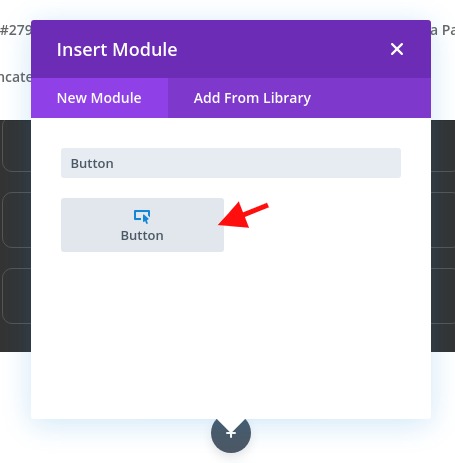
ในการเริ่มต้น ให้เพิ่มโมดูลปุ่มลงในคอลัมน์ของแถว

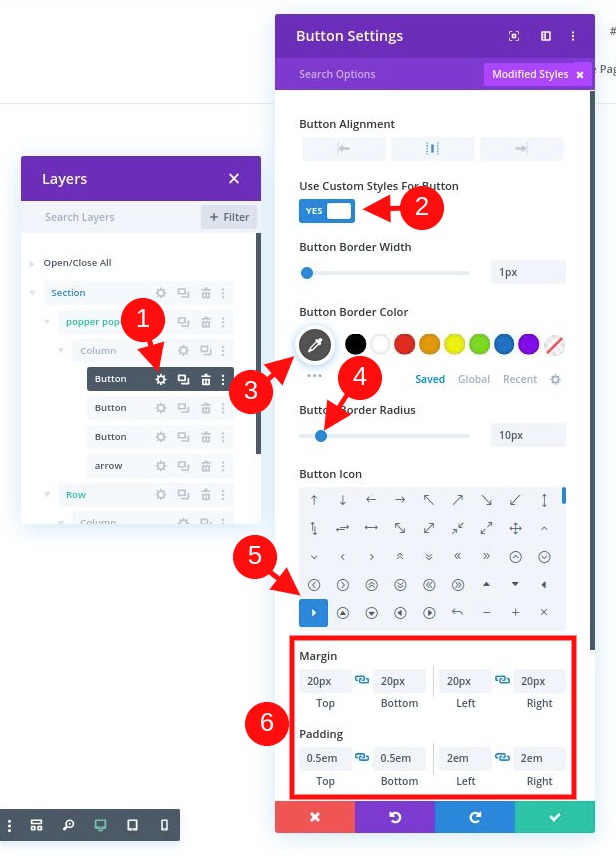
ตอนนี้ มาเพิ่มสไตล์ให้กับปุ่มของเรากันเถอะ เราจะอัปเดตการตั้งค่าปุ่มดังนี้:
- การจัดตำแหน่งปุ่ม: ศูนย์
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ความกว้างของขอบปุ่ม: 1px
- สีเส้นขอบของปุ่ม: #555555
- รัศมีเส้นขอบของปุ่ม: 10px
- ไอคอนปุ่ม: ดูภาพหน้าจอ
- ขอบ: บน 20px ล่าง 20px ซ้าย 20px ขวา 20px
- Padding: บน 0.5em, ล่าง 0.5em, 2em ซ้าย, 2em ขวา

สำคัญ: เรากำลังใช้ระยะขอบบนโมดูลเพื่อสร้างระยะห่างแทนการใช้ช่องว่างแถว เนื่องจากเราจะเพิ่มลูกศร (โดยใช้ตัวแบ่ง) ที่ต้องวางตำแหน่งไว้ที่ขอบของแถว (ด้วยตำแหน่งที่แน่นอน) การเติมแถวหรือคอลัมน์ใดๆ จะผลักลูกศรออกจากขอบ
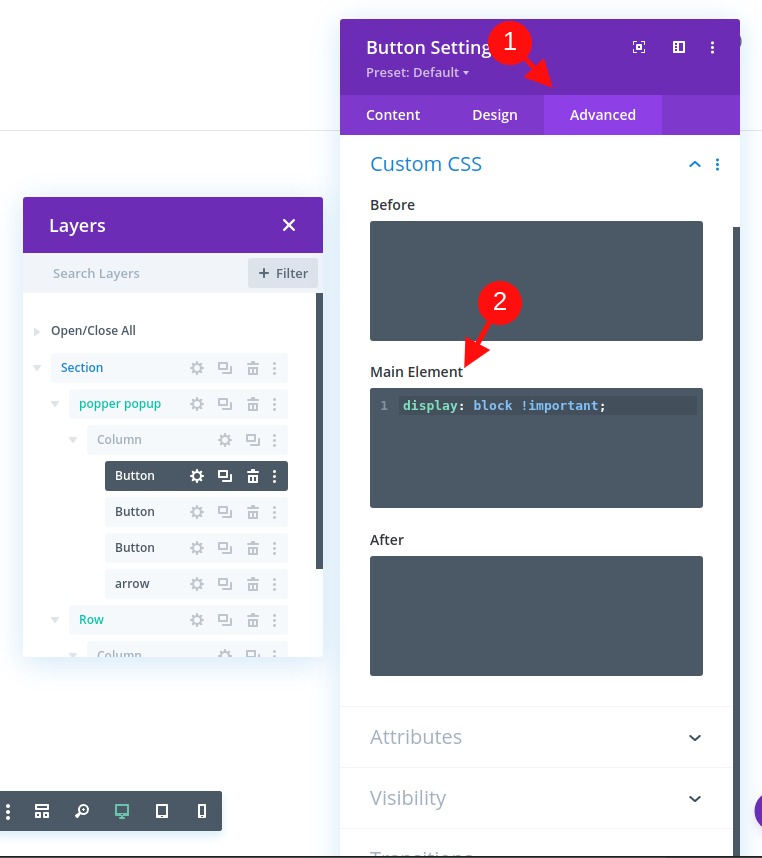
ตอนนี้ เราต้องเพิ่มข้อมูลโค้ด CSS ที่กำหนดเองต่อไปนี้ในองค์ประกอบหลัก เพื่อให้ปุ่มขยายความกว้างเต็มของคอลัมน์/แถว:
display: block!important

ตอนนี้คุณสามารถทำซ้ำปุ่มสองครั้ง (หรือมากกว่า) เพื่อเพิ่มปุ่มอีกสองสามปุ่มในป๊อปโอเวอร์ของเมนูของเรา

การสร้างลูกศรป๊อปโอเวอร์
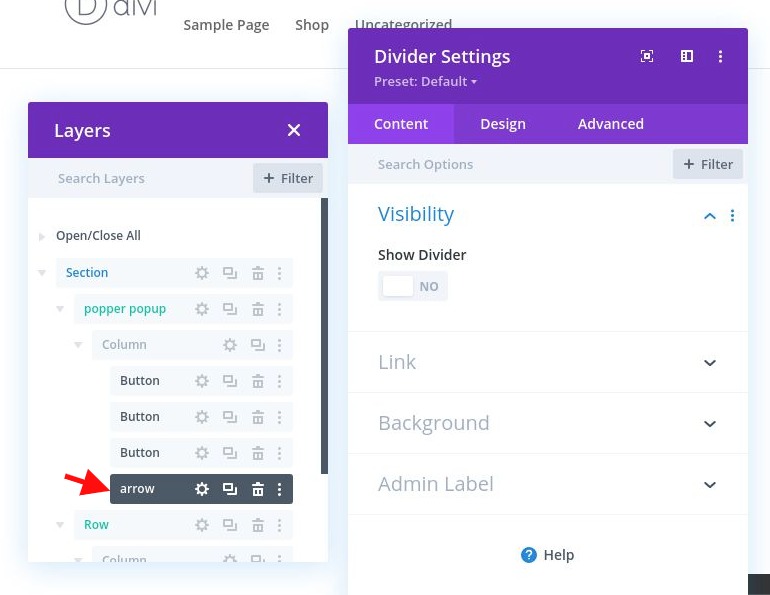
Popper.js รองรับการวางตำแหน่งลูกศรพร้อมกับป๊อปโอเวอร์ ในการสร้างลูกศร ให้เพิ่มตัวแบ่งใหม่ใต้ปุ่มสุดท้ายในแถวของเรา

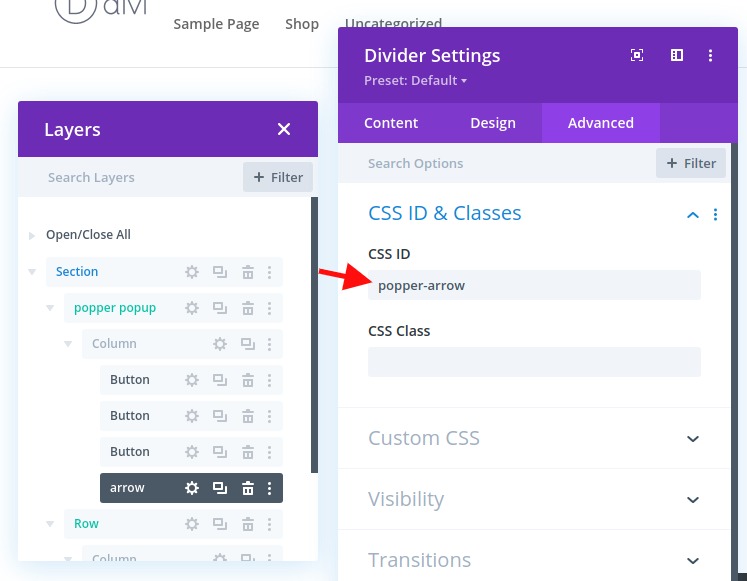
ในการตั้งค่าตัวแบ่ง ให้เลือกไม่แสดงตัวแบ่ง จากนั้นภายใต้แท็บขั้นสูง ให้เพิ่ม CSS ID ต่อไปนี้:
- CSS ID: popper-ลูกศร

เราจะใช้ CSS ภายนอกที่กำหนดเองเพื่อจัดรูปแบบและจัดตำแหน่งลูกศรในภายหลัง
การสร้างปุ่มป๊อปโอเวอร์ (หรือการอ้างอิง)
องค์ประกอบหลักสองอย่างของป๊อปโอเวอร์แบบป๊อปอัพประกอบด้วยองค์ประกอบป๊อปโอเวอร์ (หรือป๊อปเปอร์) และหัวข้อที่ป๊อปโอเวอร์ยึดติดด้วย คุณสามารถใช้องค์ประกอบ Divi เป็นข้อมูลอ้างอิงที่สร้างป๊อปโอเวอร์ได้ แต่สำหรับตัวอย่างนี้ เราจะใช้ปุ่ม
การสร้างหัวเรื่องสำหรับ Popper : Button
ก่อนที่เราจะสร้างปุ่ม เราต้องเพิ่มแถวหนึ่งคอลัมน์ใหม่ใต้แถวป๊อปโอเวอร์ของเรา

จากนั้นเพิ่มโมดูลปุ่มใหม่ในแถว

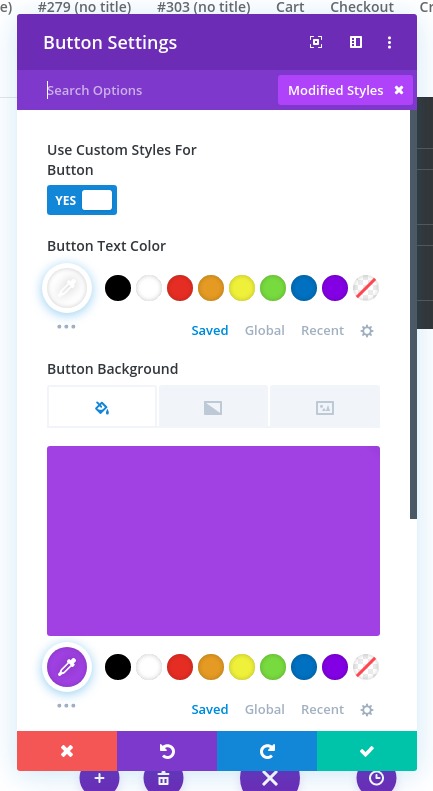
อัปเดตการตั้งค่าปุ่มด้วยสไตล์พื้นฐานดังนี้:
- สีข้อความของปุ่ม: #ffffff
- สีพื้นหลังของปุ่ม: #a043e8
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 10px

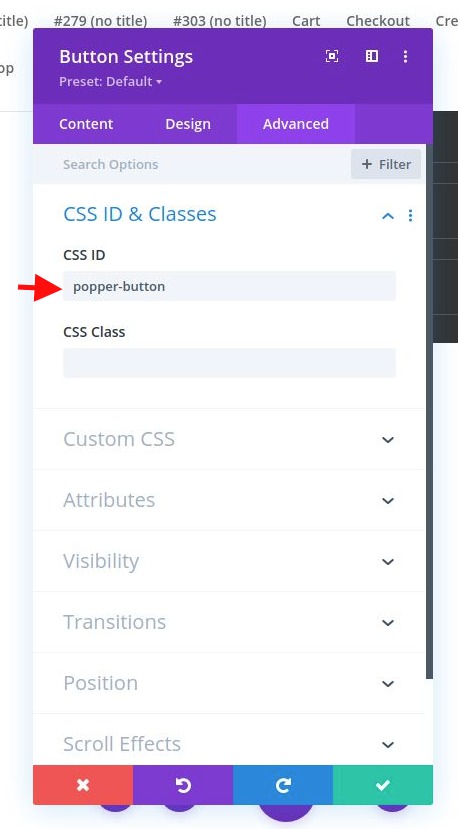
ถัดไป เพิ่มรหัส CSS ที่จำเป็นซึ่งจะช่วยให้เราสามารถกำหนดเป้าหมายและใช้ปุ่มดังกล่าวเป็นข้อมูลอ้างอิงป๊อปโอเวอร์ได้ในภายหลัง:
- CSS ID: popper-button

มาเพิ่มรหัสกันเถอะ
เมื่อป๊อปโอเวอร์และปุ่มของเราเสร็จสมบูรณ์แล้ว เราก็พร้อมที่จะเพิ่มโค้ดเพื่อสร้างความมหัศจรรย์
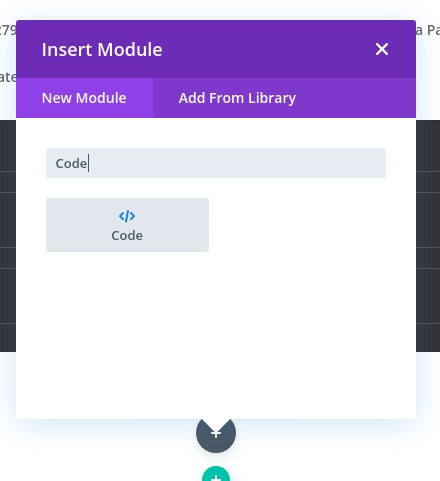
เมื่อต้องการทำเช่นนี้ เพิ่มโมดูลโค้ดภายใต้โมดูลปุ่มอ้างอิงในแถวที่สอง

เป็นสิ่งสำคัญที่โค้ดจะอยู่ที่ด้านล่างสุดของหน้าเพื่อให้โค้ดทำงาน
ขั้นแรก เราจะเพิ่ม CSS
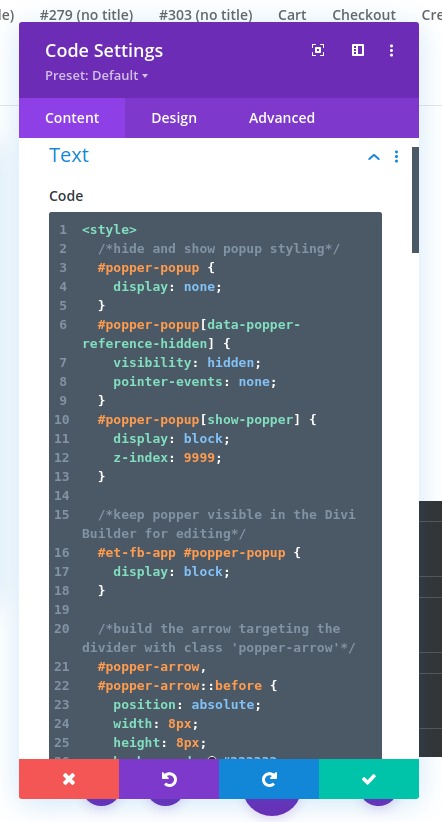
ในกล่องเนื้อหาของโค้ด ให้เพิ่มแท็ก style ที่จำเป็นในการห่อ CSS ใน HTML จากนั้นคัดลอกและวาง CSS ต่อไปนี้ระหว่างแท็กสไตล์:
/*hide and show popup styling*/#popper-popup {display: none;}#popper-popup[data-popper-reference-hidden] {visibility: hidden;pointer-events: none;}#popper-popup[show-popper] {display: block;z-index: 9999;}/*keep popper visible in the Divi Builder for editing*/#et-fb-app #popper-popup {display: block;}/*build the arrow targeting the divider with class 'popper-arrow'*/#popper-arrow,#popper-arrow::before {position: absolute;width: 8px;height: 8px;background: #333333;}#popper-arrow {visibility: hidden;}#popper-arrow::before {visibility: visible;content: "";transform: rotate(45deg);}/*position arrow using popper.js data-popper-placement attribute*/#popper-popup[data-popper-placement^="top"] #popper-arrow {bottom: -4px;}#popper-popup[data-popper-placement^="bottom"] #popper-arrow {top: -4px;}#popper-popup[data-popper-placement^="left"] #popper-arrow {right: -4px;}#popper-popup[data-popper-placement^="right"] #popper-arrow {left: -4px;}/*hide arrow when reference outside of viewport*/#popper-popup[data-popper-reference-hidden] #popper-arrow::before {visibility: hidden;}

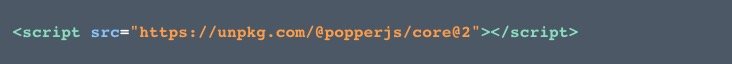
ต่อไป เราจำเป็นต้องเข้าถึงไลบรารี popper.js โดยเพิ่มสคริปต์ที่นำเข้า Popper.js จาก CDN (https://unpkg.com/@popperjs/core@2) ภายใต้แท็กสไตล์สิ้นสุด ให้วางสคริปต์ต่อไปนี้ลงในกล่องโค้ด
ใช้ src ต่อไปนี้ภายในแท็กสคริปต์เพื่อนำเข้าไลบรารี:
src="https://unpkg.com/@popperjs/core@2"
ควรมีลักษณะดังนี้:

ตอนนี้เราจะนำเข้า Popper.js ก่อนเพิ่มโค้ดที่จะใช้ ดังนั้น หลังจากที่สคริปต์ชี้ไปที่ Popper.js แล้ว ให้เพิ่มแท็กสคริปต์ที่จำเป็นเพื่อห่อ Javascript ที่เราจำเป็นต้องเพิ่ม จากนั้นวาง Javascript ต่อไปนี้ระหว่างแท็ก script
const popperButton = document.querySelector("#popper-button");const popperPopup = document.querySelector("#popper-popup");const popperSection = document.querySelector("#popper-section");const popperArrow = document.querySelector("#popper-arrow");letpopperInstance = null;//create popper instancefunctioncreateInstance() {popperInstance = Popper.createPopper(popperButton, popperPopup, {placement: "auto",//preferred placement of poppermodifiers: [{name: "offset",//offsets popper from the reference/buttonoptions: {offset: [0, 8],},},{name: "flip",//flips popper with allowed placementsoptions: {allowedAutoPlacements: ["right", "left", "top", "bottom"],rootBoundary: "viewport",},},],});}//destroy popper instancefunctiondestroyInstance() { if(popperInstance) {popperInstance.destroy();popperInstance = null;}}//show and create popperfunctionshowPopper() {popperPopup.setAttribute("show-popper", "");popperArrow.setAttribute("data-popper-arrow", "");createInstance();}//hide and destroy popper instancefunctionhidePopper() {popperPopup.removeAttribute("show-popper");popperArrow.removeAttribute("data-popper-arrow");destroyInstance();}//toggle show-popper attribute on popper to hide or show it with CSS functiontogglePopper() {if(popperPopup.hasAttribute("show-popper")) {hidePopper();} else{showPopper();}}//execute togglePopper function when clicking the popper reference/buttonpopperButton.addEventListener("click", function(e) {e.preventDefault();togglePopper();});

นั่นน่ะสิ! เราทุกคนทำเสร็จแล้ว ตอนนี้ขอตรวจสอบผลลัพธ์สุดท้าย
ดูตัวอย่างผลสุดท้าย
หากต้องการดูผลลัพธ์ของบทช่วยสอนนี้ เราจำเป็นต้องสร้างพื้นที่การเลื่อนเพื่อทดสอบความมหัศจรรย์ของการวางตำแหน่งของป๊อปอัป
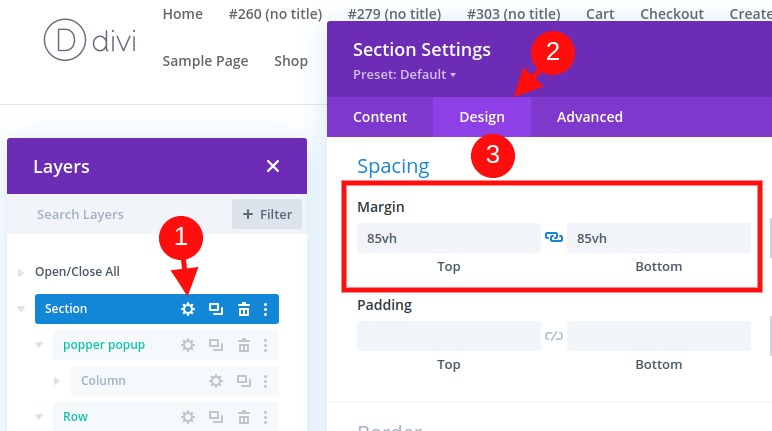
ในการดำเนินการนี้ ให้เปิดการตั้งค่าส่วนและเพิ่มระยะขอบดังนี้:
- ขอบ: 80vh บน 80vh ล่าง

นี่คือลักษณะการทำงาน:
สังเกตว่าตำแหน่งของป๊อปโอเวอร์ (และลูกศร) เปลี่ยนแปลงแบบไดนามิกเมื่อผู้ใช้เลื่อนหรือเปลี่ยนขนาดเบราว์เซอร์
สรุป
หากคุณต้องการสร้างป๊อปโอเวอร์โดยใช้ popper.js ใน Divi คุณจะต้องพึ่งพา Javascript เล็กน้อย แต่ผลลัพธ์ก็คุ้มค่า การวางตำแหน่งแบบไดนามิกของป๊อปโอเวอร์เป็นองค์ประกอบ UI ที่ยอดเยี่ยมซึ่งจะเป็นประโยชน์ต่อเว็บไซต์ใดๆ คุณคิดยังไงเกี่ยวกับที่? ลองแล้วหรือยัง? แจ้งให้เราทราบ.




