ผู้คนใช้ Instagram เพื่อติดต่อกับผู้ชมทางดิจิทัล Instagram มีเพียงตัวเลือกเดียวในการเข้าถึงผู้คนมายังเว็บไซต์ของคุณ นั่นคือ - ลิงก์ในคำอธิบายของคุณ วันนี้เราจะมาเรียนรู้เกี่ยวกับวิธีใช้ตัวสร้างหน้า Elementor เพื่อสร้างลิงก์เฉพาะในหน้า Landing Page ชีวภาพสำหรับ Instagram

เนื่องจากคุณไม่สามารถเพิ่มลิงก์ไปยังแต่ละโพสต์แยกกันได้ ผู้คนมักจะอัปเดตลิงก์ในประวัติซ้ำแล้วซ้ำอีก ที่นี่ เราจะเรียนรู้วิธีที่มีประสิทธิภาพที่ช่วยให้คุณเก็บลิงก์ถาวรไปยังประวัติ Instagram ของคุณ ซึ่งจะทำให้ผู้เยี่ยมชมของคุณเข้าถึงเนื้อหาล่าสุดได้ทุกครั้ง น่าทึ่งใช่มั้ย?
ในการดำเนินการนี้ คุณสามารถใช้ Elementor เพื่อสร้างลิงก์เฉพาะบนหน้า Landing Page ชีวภาพสำหรับ Instagram การเชื่อมต่อของคุณในหน้าเริ่มต้นชีวภาพจะเป็นไปตามการออกแบบที่แน่นอนสำหรับ Instagram เพื่อประสบการณ์ที่สอดคล้องกัน ในขณะเดียวกันก็ให้คุณสร้างคุณสมบัติแรงผลักดันสำหรับเนื้อหาบล็อกล่าสุดของคุณโดยไม่ต้องยุ่งยาก
หมายเหตุ - เพื่อให้ทันกับบทช่วยสอนนี้ คุณจะต้องมี Elementor Pro เพื่อให้คุณสามารถเข้าถึง วิดเจ็ต Posts วิดเจ็ตเหล่านี้เป็นวิดเจ็ตที่ช่วยให้คุณนำเสนอเนื้อหาแบบไดนามิกโดยไม่จำเป็นต้องแก้ไขหน้า Landing Page ทุกครั้งที่คุณเผยแพร่บล็อกโพสต์ใหม่
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยขั้นตอนที่ 1: สร้างหน้าใหม่
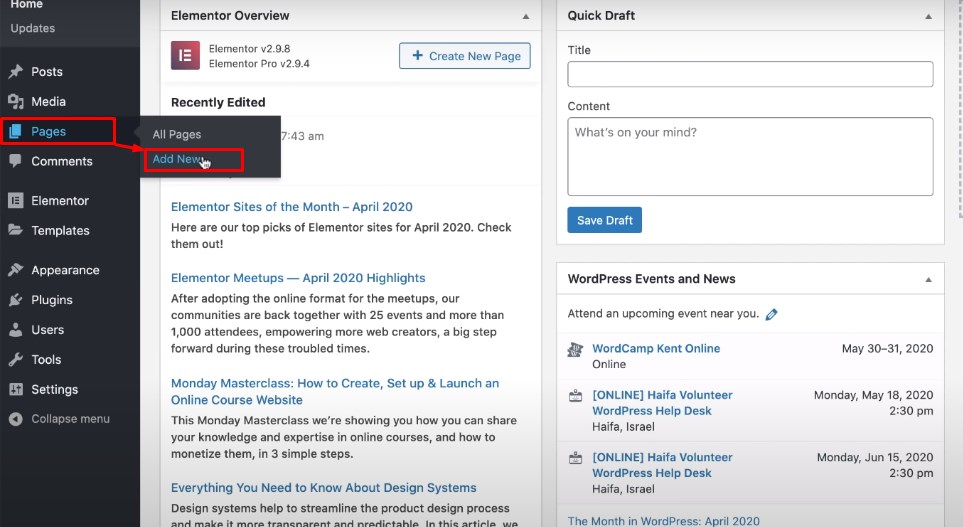
ขั้นแรก คุณต้องสร้างหน้าใหม่สำหรับเว็บไซต์ของคุณ ไปที่แดชบอร์ด WordPress จากนั้นไปที่ Pages 
จากนั้นตั้งชื่อหน้าและเปิดด้วยตัวสร้างหน้า Elementor เพื่อขยายส่วนต่อประสานองค์ประกอบ จากนั้น จากไอคอนรูปเฟืองที่มุมล่างซ้าย ให้ตั้งค่าเค้าโครงหน้าจากเท่ากับผ้าใบ Elementor จากนั้นสำหรับ Body Style จากแท็บ Style ให้เลือกสีอ่อนสำหรับพื้นหลัง

ขั้นตอนที่ 2: เพิ่มส่วนหัวใหม่
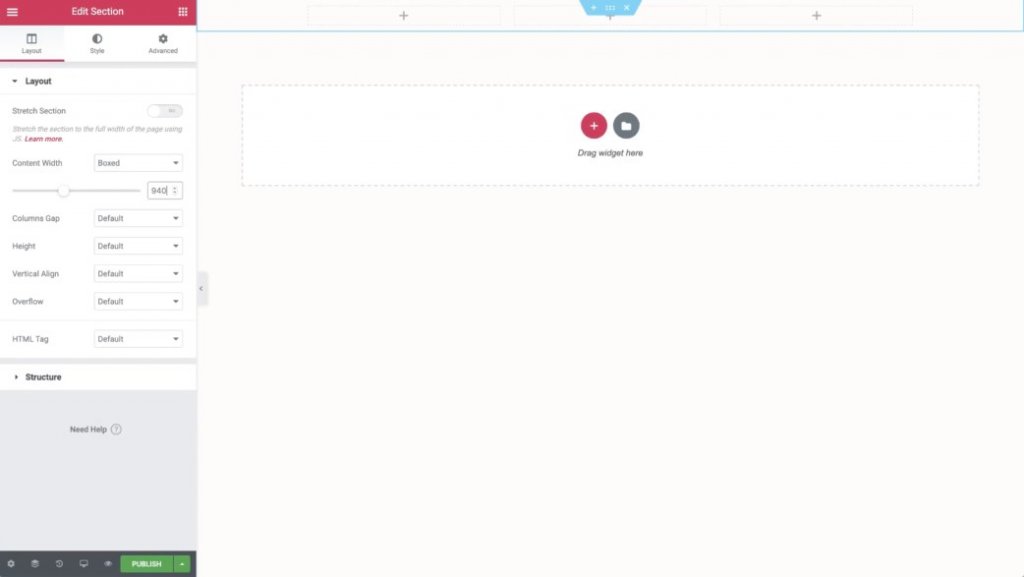
ตอนนี้ สร้างส่วนใหม่โดยคลิกที่ไอคอนเครื่องหมายบวกจากตรงกลางของหน้าสีขาว แล้วเลือกเค้าโครงแบบสามคอลัมน์ ตั้งค่าความกว้างของเนื้อหาเท่ากับแบบบรรจุกล่องและความกว้างเท่ากับ 940 การวัดนี้จะทำให้คุณมีรูปลักษณ์และความรู้สึกที่คล้ายคลึงกันกับเลย์เอาต์แบบบรรจุกล่องของ Instagram ทำข้อตกลงทั้งหมดเหล่านี้จากการตั้งค่าส่วน

จัดเรียงพื้นหลังของส่วนให้คล้ายกับสีขาวและเพิ่มระยะขอบสีเทาจำนวนมากที่ด้านล่าง
จากนั้น เพิ่มเนื้อหาของคุณในการออกแบบ:
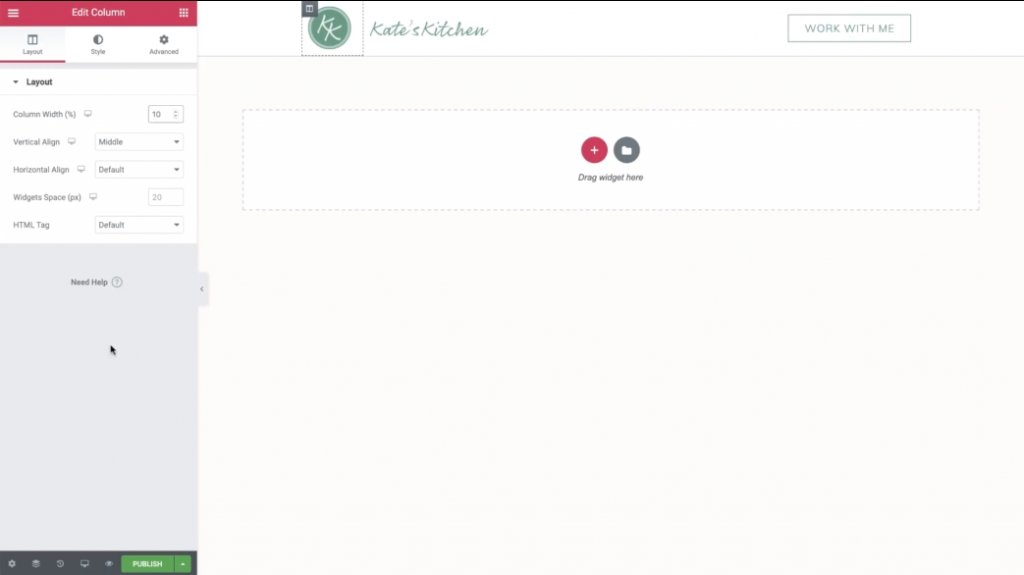
- วางวิดเจ็ตรูปภาพไว้ที่คอลัมน์ซ้ายสุดเพื่อแสดงโลโก้ของคุณ คุณสามารถตั้งค่าลิงก์ที่ใช้งานไปยังหน้าแรกของคุณได้โดยใช้ตัวเลือกการตั้งค่าลิงก์
- เพิ่มวิดเจ็ตรูปภาพอื่นในคอลัมน์กลางเพื่อแสดงโลโก้เครื่องหมายการค้าของคุณ (หรือข้อความ หากคุณไม่มี)
- สุดท้าย เพิ่มวิดเจ็ตปุ่มที่คอลัมน์ขวาสุด และตั้งค่าÂ การ เรียกร้องให้ดำเนินการ Â และหน้าที่คุณต้องการเชื่อมโยง จากนั้นออกแบบปุ่มตามที่คุณต้องการ
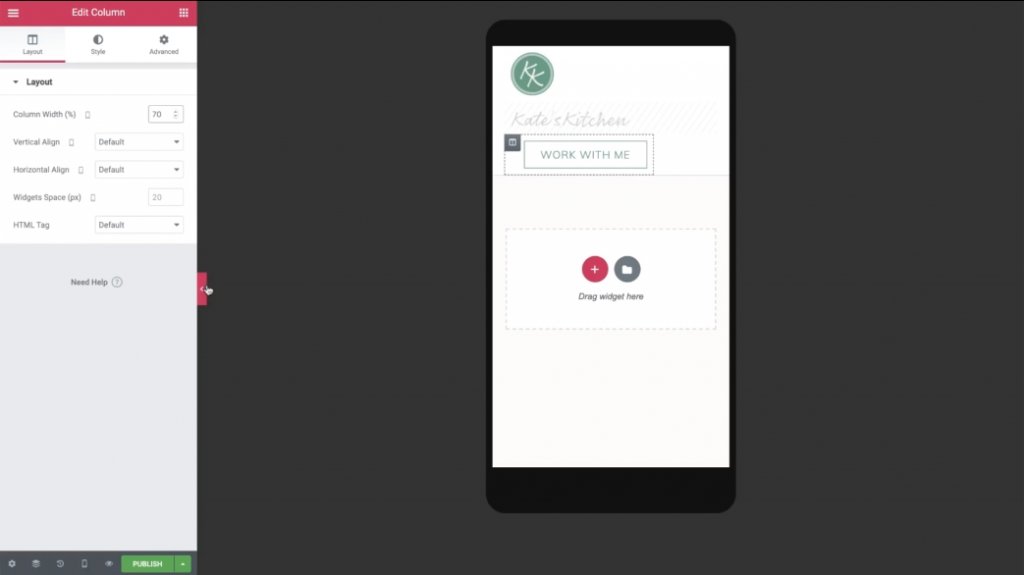
หลังจากที่คุณเพิ่มเนื้อหาเสร็จแล้ว ให้เปลี่ยนความกว้างเป็น 10% จากการตั้งค่าคอลัมน์แรก ดังนั้นรูปภาพของคุณจะถูกจัดวางอย่างสวยงาม

จากนั้นเปิดมุมมองมือถือโดยคลิกที่ไอคอนที่มุมล่างซ้าย ทำการปรับเปลี่ยนบางอย่างหากต้องการ เพื่อให้หน้า Landing Page เวอร์ชันมือถือของคุณดูดี จำไว้ว่าผู้เยี่ยมชม Instagram ส่วนใหญ่จะใช้อุปกรณ์พกพา

คุณสามารถซ่อนคอลัมน์ตรงกลางได้หากต้องการ เพื่อให้โลโก้และปุ่มของคุณอยู่ในแนวเดียวกันในแนวนอน
ขั้นตอนที่ 3: สร้างส่วนโพสต์คุณลักษณะโดยทำซ้ำส่วนส่วนหัว
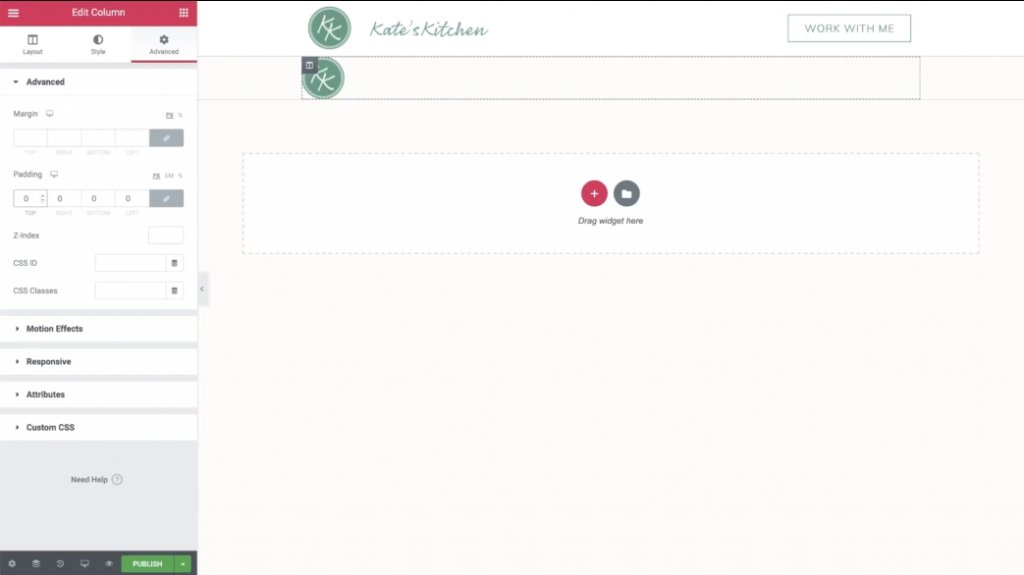
ตอนนี้ กลับไปที่มุมมองเดสก์ท็อปแล้วคลิกขวาที่ส่วนหัวเพื่อทำซ้ำ ในการตั้งค่าส่วนที่ซ้ำกัน ให้ไปที่แท็บสไตล์แล้วเลือกสีพื้นหลังแบบโปร่งใส
ตอนนี้ ลบคอลัมน์ที่สองและสาม หลังจากทำเช่นนี้ โลโก้ของคุณเป็นสิ่งเดียวที่ควรจะเหลือ
ที่นี่,
- เปิดการตั้งค่าสำหรับคอลัมน์ที่เหลือ
- ไปที่ส่วนขั้นสูง
- ตั้งค่าการเติมเป็นศูนย์สำหรับทุกด้าน
- ลบวิดเจ็ตภาพโลโก้

หลังจากที่คุณลบทุกอย่างแล้ว คุณสามารถดึงวิดเจ็ตหัวเรื่องและเพิ่มข้อความเกี่ยวกับไซต์ของคุณได้ ตรวจสอบให้แน่ใจว่าได้ตั้งค่าสีและแบบอักษรให้เข้ากับเว็บไซต์ของคุณ
จากนั้นคัดลอกวิดเจ็ตหัวเรื่องและทำให้ข้อความคล้ายกับ URL สำหรับไซต์ของคุณ ถัดไป เพิ่มลิงก์แบบไดนามิกที่มี URL ของไซต์
อีกครั้ง ไปที่มุมมองมือถือและทำการปรับเปลี่ยนบางอย่าง ตัวอย่างเช่น คุณอาจต้องปรับความกว้างของคอลัมน์และอัปเดตช่องว่างภายในสำหรับสมาร์ทโฟน
ขั้นตอนที่ 4: เพิ่มโพสต์ล่าสุดของคุณ
ตอนนี้คุณสามารถใช้พื้นที่ที่เหลือบนหน้า Landing Page เพื่อแสดงเนื้อหาที่เพิ่งเผยแพร่
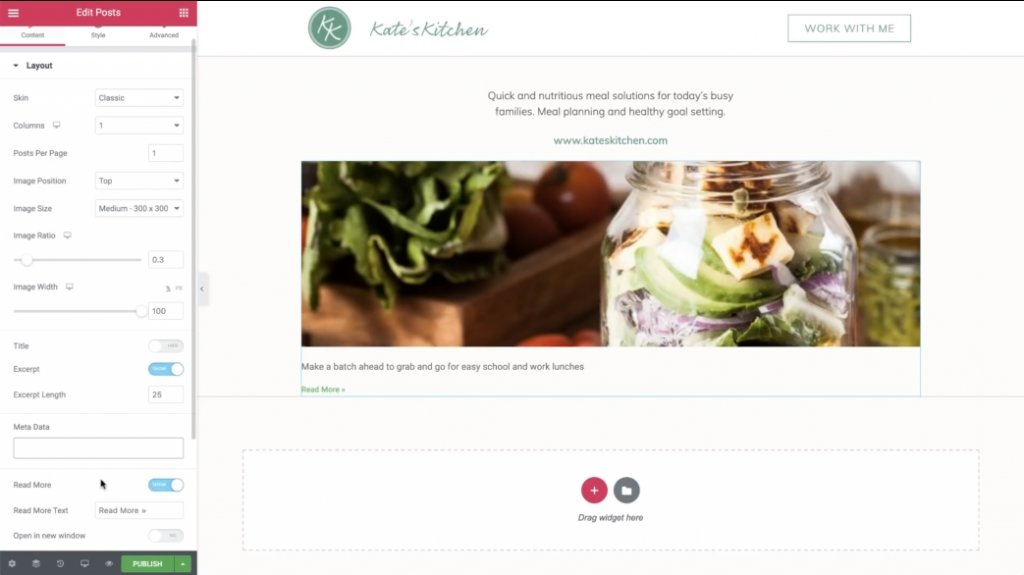
หากต้องการแสดงโพสต์ใหม่ ให้กลับไปที่มุมมองเดสก์ท็อปและเรียกวิดเจ็ต Posts ใต้วิดเจ็ตส่วนหัวทั้งสอง
การตั้งค่าวิดเจ็ตโพสต์:
- ตั้งค่าคอลัมน์Â เป็น 1
- ตั้งค่าโพสต์ต่อหน้าเป็น 1
- ตั้งค่าอัตราส่วนภาพเป็น 0.3
ลบ MetaData และซ่อนชื่อ

จากนั้น ใช้ตัวเลือกการตั้งค่า Query เพื่อจัดการโพสต์ที่จะแสดง:
- Set รวม By ค่าเป็น Term
- ตั้งค่า Term value เป็น Linkinbio
คุณจะต้องสร้างส่วนโพสต์บล็อก WordPress ใหม่ที่เรียกว่า "Linkinbio" หากคุณเพิ่มโพสต์ใดๆ ในหมวดหมู่นี้ โพสต์นั้นจะแสดงบนหน้า Landing Page ของ Instagram เป็นประจำ
จากนั้นตกแต่งข้อความที่ตัดตอนมาจากแท็บลักษณะ
สุดท้าย เพิ่มวิดเจ็ตตัวแบ่งใหม่เพื่อสร้างเส้นขอบด้านล่าง จับคู่สีเทาอ่อนแบบเดียวกันจากเส้นขอบของส่วนแรกของคุณ
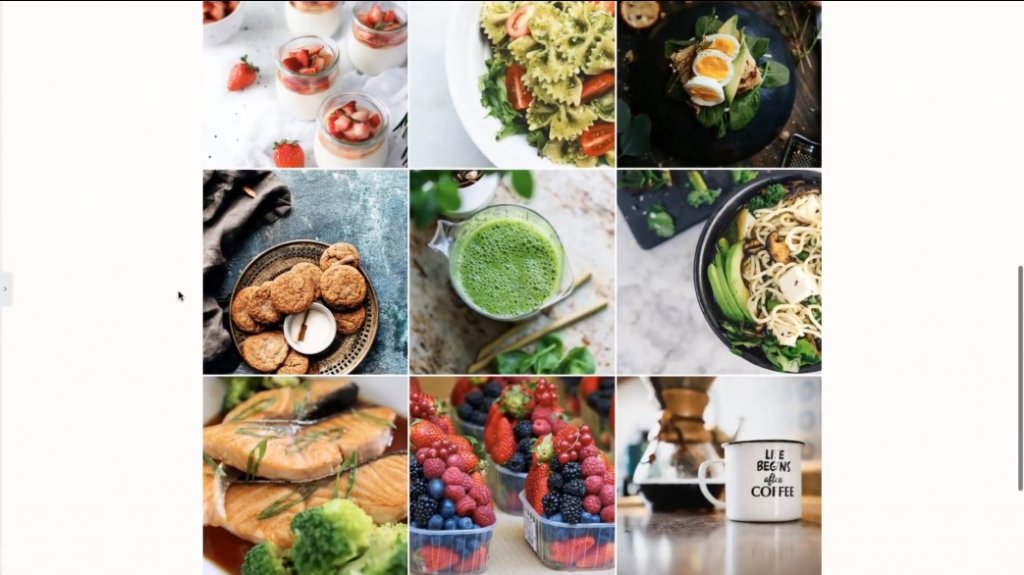
5. สร้าง Instagram Grid
สำหรับตอนนี้ ข้อกำหนดคือการสร้างตาราง Instagram ที่จะปรากฏใต้โพสต์เด่นของคุณ
ในการเริ่มต้น ให้คัดลอกวิดเจ็ต Posts ที่มีอยู่ จากนั้นวางใต้ขอบสีเทาด้านล่างจากส่วนเดิม
ตอนนี้ คุณเพียงแค่ต้องแก้ไขวิดเจ็ต Posts ที่คัดลอกของคุณ:
- เปลี่ยนคอลัมน์Â เป็น 3
- ตั้งค่า โพสต์ต่อหน้า ให้เป็นหลาย 3 เพื่อให้คุณมีตารางสี่เหลี่ยมจัตุรัสเสมอ
- ตั้งค่าอัตราส่วนภาพเป็น 1
- ซ่อนข้อความที่ตัดตอนมา
คุณยังสามารถใช้แท็บรูปแบบเพื่อเปลี่ยนระยะห่างระหว่างรูปภาพได้อีกด้วย
จากนั้นไปที่ส่วนมุมมองมือถือเพื่อปรับการออกแบบมือถือของคุณ
คุณอาจต้องการ:
- ซ่อนรูปภาพโพสต์เด่นขนาดใหญ่และตัวแบ่ง
- ตั้งค่ากริดโพสต์เท่ากับ 3 บนมือถือ
และนั่นคือทั้งหมด! คุณเพิ่งสร้างหน้า Landing Page ของ Instagram ที่กำหนดเอง

ตอนนี้ เมื่อใดก็ตามที่คุณเผยแพร่บล็อกโพสต์ใหม่ที่มีหมวดหมู่ "Linkinbio" โพสต์นั้นจะแสดงขึ้นในหน้านี้โดยอัตโนมัติ
ในการสรุปสิ่งต่าง ๆ คุณเพียงแค่ต้องเพิ่มลิงค์ของหน้า Landing Page ของคุณไปยังโปรไฟล์ Instagram ของคุณ ตอนนี้ คุณไม่จำเป็นต้องกังวลทุกครั้งที่ต้องอัปเดตลิงก์ของโพสต์ที่เผยแพร่ใหม่ เจ๋งใช่มั้ย?




