หากคุณเป็นคนที่ต้องการลดความเร่งรีบโดยการเพิ่มฟีด Instagram ของคุณโดยตรงแทนที่จะอัปโหลดรูปภาพแยกกัน เรามีให้คุณ

การเพิ่มฟีด Instagram ลงใน WordPress ช่วยให้คุณไม่ต้องอัปโหลดรูปภาพเดิมซ้ำ 2 ครั้ง คุณจะต้องอัปโหลดบน Instagram และจะปรากฏบนเว็บไซต์ของคุณ
โดยไม่ต้องเสียเวลา มาดูกันว่าคุณสามารถเพิ่มฟีด Instagram ของคุณไปยัง WordPress โดยใช้ปลั๊กอิน Smash Balloon ได้อย่างไร
Smash Balloon

Smash Balloon เป็นเวอร์ชันพรีเมียมของปลั๊กอินฟีด Instagram ฟรี เวอร์ชันพรีเมียมช่วยให้คุณทำสิ่งต่างๆ ได้มากกว่าแค่แสดงฟีด Instagram มันมาพร้อมกับคุณสมบัติพิเศษหลายอย่างที่ทำให้ขั้นสูงขึ้นมาก มีเว็บไซต์มากกว่า 1 ล้านแห่งใช้งานตลอดเวลา
คุณสมบัติหลัก
- ไม่จำเป็นต้องมีความรู้ด้านเทคนิค
- ตอบสนอง
- ปรับแต่งได้
- ฟีด Instagram หลายรายการ
- ฟีด Instagram หลายรายการ
- สตอรี่อินสตาแกรม
- แฮชแท็กฟีด
- เน้นเฉพาะโพสต์
วิธีเชื่อมต่อบัญชี Instagram ของคุณ
เมื่อคุณติดตั้งปลั๊กอินเสร็จแล้ว คุณจะต้องมีรหัสใบอนุญาต ซึ่งสามารถพบได้ในบัญชี Smash Balloon ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
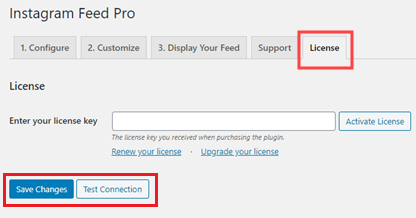
เริ่มเลยคุณจะต้องตรงไปที่ ฟีด Instagram จากนั้นไปที่ การตั้งค่า ซึ่งคุณจะเห็นแท็บใบอนุญาต เพิ่มรหัสใบอนุญาตของคุณแล้วคลิก บันทึกการเปลี่ยนแปลง

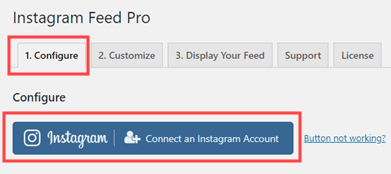
มันจะเปิดใช้งานปลั๊กอิน WordPress ของคุณ ตอนนี้ ในการเชื่อมต่อบัญชี Instagram ให้คลิกที่แท็บ Configure แล้วเลือก Connect an Instagram Account

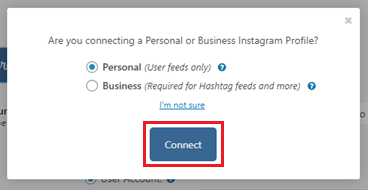
จากนั้นระบบจะขอให้คุณเลือกระหว่างบัญชีส่วนตัวหรือบัญชีธุรกิจ ตอนนี้ขึ้นอยู่กับคุณว่าคุณต้องการแชร์ฟีดแฮชแท็กหรือไม่ คุณอาจต้องการเชื่อมต่อบัญชี Instagram ของธุรกิจ หากคุณกำลังจะแชร์รูปภาพ บัญชีส่วนตัวก็ใช้ได้เช่นกัน

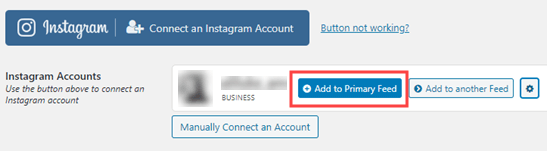
เมื่อคุณเชื่อมต่อบัญชี Instagram ของคุณแล้ว บัญชีจะเริ่มปรากฏใน บัญชี Instagram
ตอนนี้คุณมีบัญชี Instagram ของคุณเชื่อมต่อกับไซต์ WordPress แล้ว คุณสามารถเพิ่มฟีด Instagram ของคุณบนไซต์ WordPress ได้อย่างง่ายดายและรวดเร็ว
วิธีแสดงฟีด Instagram ของคุณ
เลือกปุ่ม " เพิ่มในฟีดหลัก" ข้างบัญชี Instagram ที่แสดงของคุณ

คุณอาจต้องการดูว่าคุณจะเพิ่มฟีด Instagram ของคุณไปที่ใด เราจะเพิ่มไปยังหน้าใหม่ เพื่อไปที่ หน้า และ เพิ่มใหม่
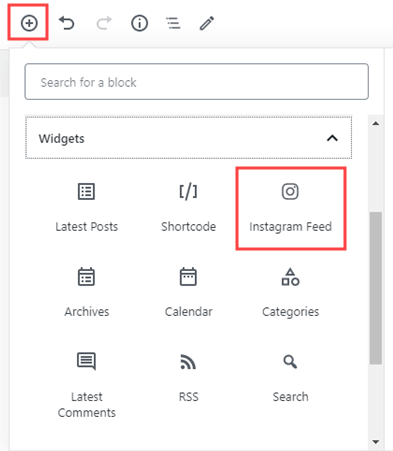
จากนั้น คลิก '+' ที่ด้านบนและเลือก ฟีด Instagram จากแผง วิดเจ็ต

ฟีด Instagram ของคุณจะถูกเพิ่มลงในเพจพร้อมกับปุ่มติดตาม
สำหรับผู้ที่ใช้ตัวแก้ไขแบบคลาสสิก คุณจะต้องใช้รหัสย่อ [instagram-feed] ที่คุณต้องการวางฟีดของคุณ
หากคุณต้องการให้โพสต์ Instagram ของคุณปรากฏบนแถบด้านข้างหรือส่วนท้าย คุณสามารถใช้โค้ดด้านบนได้เช่นเดียวกับ Instagram Feed Widget
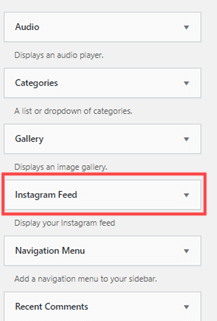
ตรงไปที่ Appearance จากนั้นเลือก Widgets จากนั้นคุณสามารถลาก Instagram Feed Widget เพื่อวางไว้ที่ใดก็ได้ตามต้องการ

วิธีปรับแต่งการแสดงฟีดของคุณ
Smash Balloon ให้คุณควบคุมวิธีการแสดงฟีด Instagram ของคุณได้อย่างสมบูรณ์
ตามค่าเริ่มต้น ฟีด Instagram ของคุณจะแสดงในรูปแบบของกริด โดยจะแสดงรูปภาพ 20 รูป และผู้ใช้จะมีตัวเลือก Load More เพื่อดูรูปภาพเพิ่มเติม
หากต้องการเปลี่ยนรูปแบบฟีดหรือปรับแต่ง ไปที่ Instagram Feed จากนั้นไปที่ Settings ซึ่งคุณจะเห็นปุ่ม ปรับแต่ง
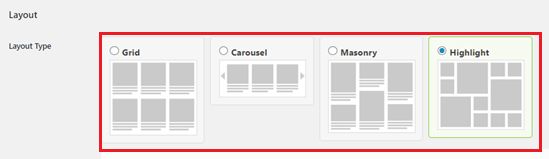
คุณสามารถเลือกเค้าโครงจากความหลากหลายของรูปแบบการแสดงด้านล่างเช่นกริด, ม้าหมุน, การก่ออิฐและจุดเด่น

คุณยังสามารถเลือกจำนวนภาพที่คุณต้องการแสดงได้อีกด้วย

หลังจากทำการเปลี่ยนแปลงแล้ว อย่าลืมคลิก บันทึกการเปลี่ยนแปลง ที่ด้านล่าง
วิธีแสดงฟีด Instagram ที่แท็ก/แฮชแท็ก
ตามค่าเริ่มต้น ฟีด Instagram จะแสดงรูปภาพล่าสุดจากบัญชี Instagram ของคุณ
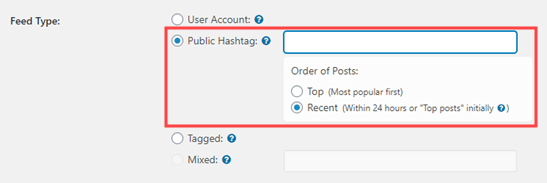
หากคุณต้องการแสดงตามแฮชแท็กจากบัญชีอื่นหรือในอดีต คุณสามารถเปลี่ยนประเภทฟีดได้
ไปที่ Instagram Feed จากนั้น กำหนดค่า ตำแหน่งที่คุณสามารถเปลี่ยนประเภทฟีดเป็น Public Hashtag หรือ Tagged

วิธีแสดงฟีด Instagram หลายรายการ
คุณยังสามารถแสดงฟีดจากบัญชี Instagram หลายบัญชีได้โดยใช้การกำหนดค่าบางอย่าง
ย้ายไปที่ ฟีด Instagram จากนั้นไปที่ การตั้งค่า ซึ่งคุณจะต้องไปที่แท็บ แสดงฟีดของคุณ
จะมีรหัสย่อ [instagram-feed] เกี่ยวข้องกับการตั้งค่าจำนวนหนึ่ง
ตัวอย่างเช่น คุณมีบัญชีผู้ใช้หลายบัญชีที่เชื่อมต่อและคุณต้องการระบุบัญชี คุณสามารถทำได้โดยใช้ [instagram-feed type="user" username="codewatchers"] ใช้ชื่อผู้ใช้ของคุณแทน "codewatchers"
วิธีปิดการใช้งานคำบรรยายภาพ
งานที่ทำโดย Instagram Feed เพื่อแสดงรูปภาพของคุณอาจสมบูรณ์แบบโดยไม่ต้องปรับแต่ง แต่หากคุณกำลังอัปโหลดรูปภาพในพื้นที่แคบ คุณอาจต้องการปิดใช้งานคำอธิบายภาพเพื่อให้ดูสะอาดตา
หากต้องการปิดใช้งานคำอธิบายภาพ คุณสามารถใช้โค้ดง่ายๆ showcaption="false" และเพิ่มลงในรหัส showcaption="false" ของคุณ
ฉันหวังว่าบล็อกนี้จะช่วยคุณในการทำให้ไซต์ของคุณดูเป็นมืออาชีพมากขึ้น
โปรดบอกเราเกี่ยวกับประสบการณ์ของคุณในการเพิ่มฟีด Instagram ไปยังไซต์ WordPress ของคุณและอะไรคือสาเหตุของการทำเช่นนั้น




