คุณสนใจที่จะใช้ Elementor เพื่อสร้างแกลเลอรีรูปภาพสำหรับก่ออิฐ? โพสต์นี้จะนำคุณไปสู่วิธีการที่ง่ายที่สุดในการสร้างแกลเลอรีรูปภาพสำหรับเว็บไซต์ Elementor ของคุณ

แกลเลอรี่ภาพก่ออิฐจะช่วยคุณได้มาก ไม่ว่าเว็บไซต์ของคุณจะเป็นอย่างไร หากคุณต้องการโปรโมตงานของคุณอย่างสร้างสรรค์หรือทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น การรวมแกลเลอรีรูปภาพเป็นแนวทางที่ยอดเยี่ยมในการเน้นงานของคุณ หากคุณต้องการแสดงผลงานหรือบริการของคุณให้ผู้ใช้เห็น ภาพก็มีประโยชน์มาก
หากคุณมีเครื่องมือที่ถูกต้อง การเพิ่มแกลเลอรีรูปภาพสำหรับการก่ออิฐก็เป็นเรื่องง่าย มีวิธีแก้ปัญหา เช่น Elementor และ Absolute Addons ที่ให้คุณเพิ่มแกลเลอรีรูปภาพในเว็บไซต์ของคุณโดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
สร้างแกลเลอรี่ภาพก่ออิฐใน Elementor
ในการสร้างแกลเลอรี่ภาพก่ออิฐ ให้ติดตั้งและเปิดใช้งานปลั๊กอิน Absolute Addons Absolute Addon เป็นปลั๊กอินที่จะยกระดับประสบการณ์การสร้างเว็บไซต์ของคุณ ด้วยบล็อคการออกแบบที่ตั้งไว้ล่วงหน้า 250+ คุณสามารถสร้างเว็บไซต์ได้เร็วกว่าที่เคย วิดเจ็ต Image Grid ที่มีให้โดยปลั๊กอินช่วยให้คุณเพิ่มแกลเลอรีรูปภาพที่สวยงามในเว็บไซต์ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยในการใช้วิดเจ็ต Image Grid ก่อนอื่นให้สร้างส่วนใน Elementor โดยเลือกไอคอน "+" จากนั้นค้นหา Image Grid ในส่วนบล็อกของแถบด้านซ้าย ลากบล็อก Image Grid ไปยังส่วนที่สร้างขึ้นใหม่

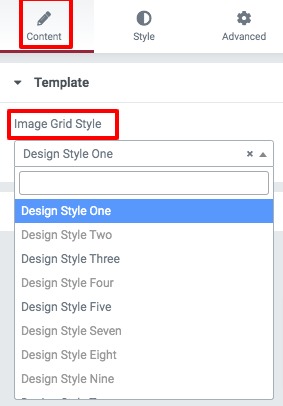
ขณะนี้คุณสามารถเลือกพรีเซ็ตตารางรูปภาพได้จากแท็บเนื้อหาของเมนูเทมเพลต มีพรีเซ็ตมากมายให้เลือก

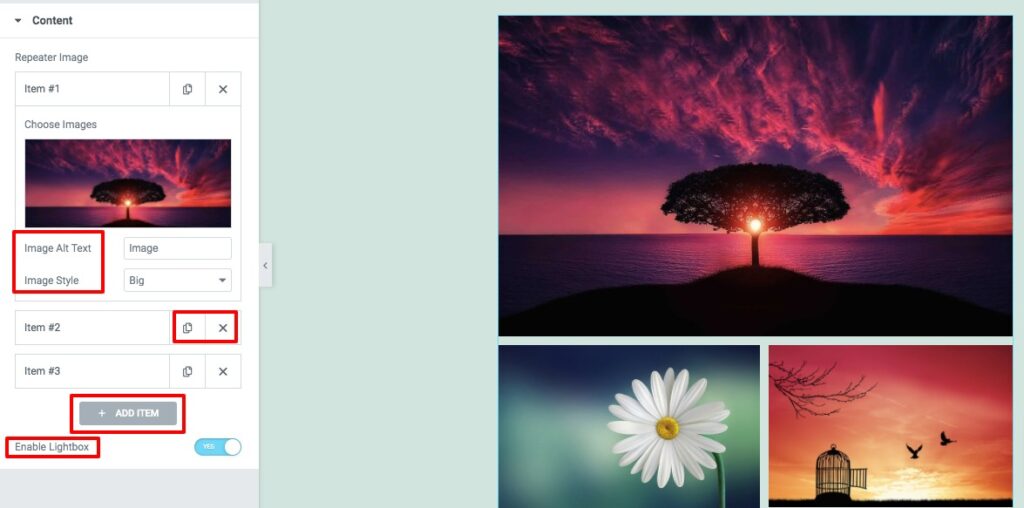
คุณสามารถแทรกวัตถุลงในส่วนตารางรูปภาพของคุณโดยใช้ตัวเลือกเนื้อหา หากต้องการเพิ่มรายการใหม่ ให้คลิกปุ่มเพิ่มรายการ คุณสามารถคัดลอกรายการใดก็ได้โดยคลิกที่ปุ่มคัดลอก หรือคุณสามารถลบได้โดยคลิกที่ไอคอนลบ ในการเลือกรูปภาพของคุณ ให้คลิกรายการใดก็ได้ อัปโหลดรูปภาพของคุณแล้วกรอกข้อความแสดงแทนของรูปภาพ มีการตั้งค่าสำหรับรูปแบบภาพ คุณสามารถเปลี่ยนสไตล์ของรูปภาพได้ดังนี้:
- ไม่มี
- กว้าง
- สูง
- ใหญ่
คุณยังสามารถเปิดหรือปิดคุณสมบัติไลท์บ็อกซ์ของรูปภาพได้อีกด้วย

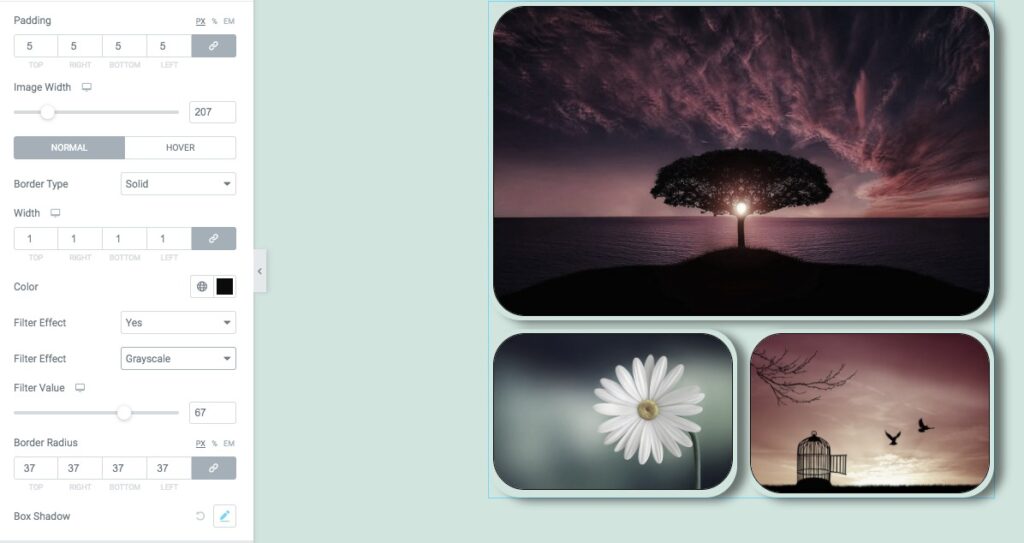
ไปที่แท็บรูปแบบ ซึ่งคุณจะพบตัวเลือกต่างๆ สำหรับการจัดรูปแบบพื้นที่ตารางรูปภาพของคุณ
รูปภาพ
คุณสามารถกำหนดความกว้างของรูปภาพและช่องว่างภายในได้จากที่นี่ รูปภาพสามารถใช้ประเภทเส้นขอบ สีเส้นขอบ รัศมีเส้นขอบ และเงากล่อง ค่าตัวกรองสามารถเปิดใช้งานได้เช่นกัน มีเอฟเฟกต์ฟิลเตอร์ต่างๆ เช่น -
- ความสว่าง
- ตัดกัน
- ระดับสีเทา
- กลับด้าน
- ความทึบ
- อิ่มตัว
- ซีเปีย

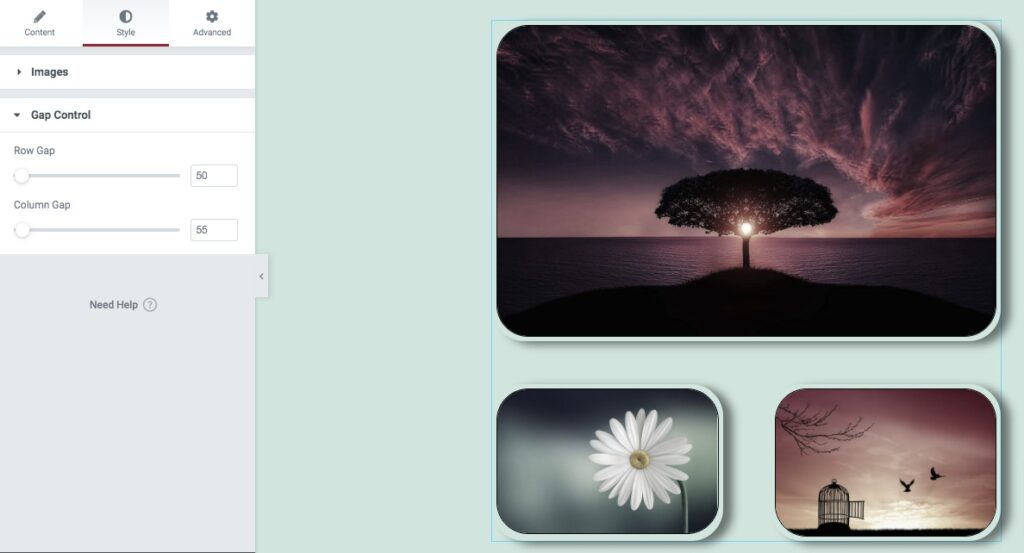
การควบคุมช่องว่าง
ช่องว่างแถวและคอลัมน์สามารถตั้งค่าได้โดยใช้ตัวเลือกการควบคุมช่องว่าง นั่นคือทั้งหมด! ส่วนแกลเลอรีรูปภาพของคุณใช้งานได้อย่างสมบูรณ์แล้ว

ห่อ
คุณจะสามารถสร้างแกลเลอรีภาพก่ออิฐสำหรับเว็บไซต์ Elementor ของคุณได้หลังจากเสร็จสิ้นกระบวนการ เราหวังว่าคุณจะพบว่าโพสต์นี้มีประโยชน์ กรุณาแบ่งปันโพสต์นี้กับเพื่อนของคุณถ้าคุณสนุกกับมัน ดู บทแนะนำ Elementor อื่น ๆ เกี่ยวกับ Codewatchers เช่นกัน




