การสร้างแบบฟอร์มที่น่าสนใจและเป็นมิตรกับผู้ใช้เป็นส่วนสำคัญของความสำเร็จของเว็บไซต์ โดยเฉพาะอย่างยิ่งเมื่อต้องรวบรวมข้อมูลที่มีค่าหรือสร้างลีด วิธีหนึ่งที่มีประสิทธิภาพในการปรับปรุงประสบการณ์ผู้ใช้และปรับปรุงอัตราการกรอกแบบฟอร์มคือการใช้แบบฟอร์มหลายขั้นตอนพร้อมแถบความคืบหน้า การออกแบบฟอร์มแบบไดนามิกนี้แบ่งกระบวนการที่ยาวหรือซับซ้อนออกเป็นขั้นตอนที่สามารถจัดการได้ ซึ่งจะแนะนำผู้ใช้ผ่านแต่ละขั้นตอนในขณะที่ให้ตัวบ่งชี้ที่ชัดเจนเกี่ยวกับความคืบหน้าของพวกเขา

หากคุณเป็นผู้ใช้ WordPress และสนใจที่จะรวมฟีเจอร์ฟอร์มอันทรงพลังนี้ไว้ในเว็บไซต์ของคุณ คุณมาถูกที่แล้ว ในคู่มือนี้ เราจะแนะนำคุณเกี่ยวกับขั้นตอนการสร้างแบบฟอร์มหลายขั้นตอนพร้อมแถบแสดงความคืบหน้าโดยใช้ความสามารถที่หลากหลายของ WordPress
ด้วยการใช้ประโยชน์จากความยืดหยุ่นของ WordPress และระบบนิเวศของปลั๊กอินและเครื่องมือมากมาย คุณสามารถสร้างและปรับแต่งแบบฟอร์มหลายขั้นตอนให้เหมาะกับความต้องการเฉพาะของคุณได้อย่างง่ายดาย ไม่ว่าคุณจะต้องการรวบรวมคำติชมของผู้ใช้ รวบรวมข้อมูลลูกค้า ทำแบบสำรวจ หรืออำนวยความสะดวกในการซื้อออนไลน์ แบบฟอร์มหลายขั้นตอนพร้อมแถบแสดงความคืบหน้าสามารถปรับปรุงประสบการณ์ผู้ใช้และเพิ่มอัตราการกรอกแบบฟอร์มได้อย่างมาก
ความสำคัญของแบบฟอร์มหลายขั้นตอน
แบบฟอร์มหลายขั้นตอนได้รับความนิยมอย่างมากในการออกแบบและพัฒนาเว็บเนื่องจากประสิทธิภาพในการปรับปรุงประสบการณ์ผู้ใช้และเพิ่มอัตราการแปลง แบบฟอร์มหลายขั้นตอนแตกต่างจากแบบฟอร์มหน้าเดียวแบบดั้งเดิม แบบฟอร์มหลายขั้นตอนจะแบ่งกระบวนการที่ซับซ้อนออกเป็นส่วนย่อยๆ ที่สามารถจัดการได้มากขึ้น ซึ่งจะแนะนำผู้ใช้ผ่านชุดของขั้นตอนตามลำดับ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเหตุผลหลักที่ทำให้แบบฟอร์มหลายขั้นตอนได้รับความนิยมอย่างมากคือความสามารถในการปรับปรุงการมีส่วนร่วมของผู้ใช้และอัตราการเสร็จสมบูรณ์ ด้วยการนำเสนอข้อมูลในลักษณะที่มีโครงสร้างและก้าวหน้า แบบฟอร์มเหล่านี้ช่วยลดภาระทางความคิดและทำให้ประสบการณ์โดยรวมง่ายขึ้นและเป็นมิตรกับผู้ใช้ ผู้ใช้มักจะรู้สึกหนักใจน้อยลงเมื่อต้องเผชิญกับแบบฟอร์มที่ยาวและน่ากลัว ส่งผลให้อัตราการกรอกเสร็จสูงขึ้นและลดการละทิ้งแบบฟอร์ม
ยิ่งไปกว่านั้น แบบฟอร์มหลายขั้นตอนยังเป็นโอกาสที่ยอดเยี่ยมในการรวบรวมข้อมูลที่มีรายละเอียดและถูกต้องมากขึ้นจากผู้ใช้ การแบ่งส่วนแบบฟอร์มออกเป็นส่วนตรรกะ โดยแต่ละส่วนเน้นที่รายละเอียดเฉพาะ ผู้ใช้มีแนวโน้มที่จะให้คำตอบที่ถูกต้องและกรอกแบบฟอร์มทั้งหมด สิ่งนี้นำไปสู่คุณภาพของข้อมูลที่ดีขึ้นและช่วยให้ธุรกิจสามารถตัดสินใจโดยใช้ข้อมูลที่รวบรวมได้มากขึ้น
นอกจากประโยชน์จากประสบการณ์ของผู้ใช้แล้ว แบบฟอร์มหลายขั้นตอนยังส่งผลต่ออัตราการแปลงอย่างมาก การแบ่งขั้นตอนการแปลงเป็นขั้นตอนย่อยๆ ทำให้ธุรกิจสามารถวางตำแหน่งคำกระตุ้นการตัดสินใจ (CTA) ที่น่าสนใจอย่างมีกลยุทธ์ที่ส่วนท้ายของแต่ละส่วน วิธีการนี้ช่วยให้กำหนดเป้าหมายได้ดีขึ้น เนื่องจาก CTA สามารถปรับแต่งให้สอดคล้องกับความคืบหน้าและความตั้งใจของผู้ใช้ นอกจากนี้ การให้แถบความคืบหน้าหรือตัวบ่งชี้ ผู้ใช้จะได้รับแรงจูงใจให้ทำตามขั้นตอนต่อไป เพิ่มโอกาสที่การแปลงจะประสบความสำเร็จ
เมื่อพิจารณาถึงความสำคัญของแบบฟอร์มหลายขั้นตอนในการปรับปรุงประสบการณ์ผู้ใช้ การเพิ่มอัตราความสมบูรณ์ และเพิ่มอัตราการแปลง เป็นสิ่งสำคัญสำหรับบุคคลที่เกี่ยวข้องกับการพัฒนาเว็บ โดยเฉพาะใน WordPress ที่จะต้องมีความรู้และทักษะในการสร้างแบบฟอร์มดังกล่าว ความสามารถในการสร้างแบบฟอร์มหลายขั้นตอนพร้อมแถบความคืบหน้าใน WordPress ช่วยให้นักพัฒนาและเจ้าของเว็บไซต์สามารถปรับแต่งแบบฟอร์มออนไลน์ของตนได้ ส่งผลให้ผู้ใช้มีความพึงพอใจสูงขึ้น มีการแปลงเพิ่มขึ้น และผลลัพธ์ทางธุรกิจที่ดีขึ้นในท้ายที่สุด
สร้างแบบฟอร์มหลายขั้นตอนด้วยแถบความคืบหน้าใน WordPress
เมื่อพูดถึงการสร้างแบบฟอร์มหลายขั้นตอนใน WordPress การใช้ปลั๊กอิน WordPress ที่มีอยู่เป็นวิธีที่ง่ายที่สุด ท่ามกลางตัวเลือกมากมาย WPForms โดดเด่นในฐานะเครื่องมือที่ดีที่สุดสำหรับงาน ทำให้เป็นปลั๊กอินแบบฟอร์มติดต่อ WordPress ที่ดีที่สุดในตลาด
WPForms มีชื่อเสียงในด้านแนวทางที่เป็นมิตรกับผู้เริ่มต้น ได้สร้างชื่อเสียงให้กับเว็บไซต์กว่า 5 ล้านเว็บไซต์แล้ว ปลั๊กอินอันทรงพลังนี้ช่วยให้คุณสร้างแบบฟอร์ม WordPress เพื่อวัตถุประสงค์ต่างๆ ได้อย่างง่ายดาย โดยไม่จำเป็นต้องเขียนโค้ด ไม่ว่าคุณจะต้องการแบบฟอร์มลงทะเบียนที่เป็นมิตรกับผู้ใช้ แบบฟอร์มลงทะเบียน แบบฟอร์มการสำรวจ แบบฟอร์มการอัปโหลดไฟล์ แบบฟอร์มการสั่งซื้อ หรือแบบฟอร์มใบสมัคร WPForms ช่วยคุณได้
ต้องขอบคุณเครื่องมือสร้างฟอร์มแบบลากและวางที่ใช้งานง่ายและเทมเพลตฟอร์มที่สร้างไว้ล่วงหน้ามากมาย การสร้างฟอร์มแบบกำหนดเองกลายเป็นเรื่องง่าย ยิ่งไปกว่านั้น WPForms ยังนำเสนอส่วนเสริมที่สะดวกสำหรับตัวประมวลผลการชำระเงินยอดนิยม เช่น Stripe และ PayPal ทำให้สามารถรับชำระเงินที่ร้านค้า WooCommerce ของคุณได้อย่างราบรื่น
นอกจากนี้ WPForms ยังผสานรวมกับปลั๊กอินตัวสร้างเพจ WordPress ชั้นนำอย่าง Elementor, Divi และ SeedProd ได้อย่างราบรื่น สิ่งนี้ทำให้มั่นใจได้ว่าการแสดงแบบฟอร์มบนส่วนหน้าของเว็บไซต์ของคุณจะไม่ยุ่งยาก ไม่จำเป็นต้องเขียนโค้ดด้วยตนเองหรือ CSS
แม้ว่า WPForms เวอร์ชันฟรีจะเพียงพอสำหรับแบบฟอร์มการติดต่อพื้นฐาน แต่เวอร์ชัน WPForms Pro จะปลดล็อกฟังก์ชันขั้นสูง เมื่ออัปเกรดเป็น WPForms Pro คุณจะสามารถเข้าถึงคุณลักษณะต่างๆ เช่น ตรรกะแบบมีเงื่อนไข แบบฟอร์มสำรวจ เทมเพลตฟอร์มขั้นสูง และที่สำคัญที่สุดคือ form— แบบหลายขั้นตอนที่จำเป็นสำหรับบทช่วยสอนของเรา
สำหรับคำแนะนำนี้ เราจะใช้ เวอร์ชัน WPForms Pro ซึ่งมาพร้อมกับเครื่องมือที่จำเป็นทั้งหมดเพื่อสร้างแบบฟอร์มหลายขั้นตอนใน WordPress ได้อย่างง่ายดาย
สร้างแบบฟอร์มหลายขั้นตอนใหม่ใน WordPress
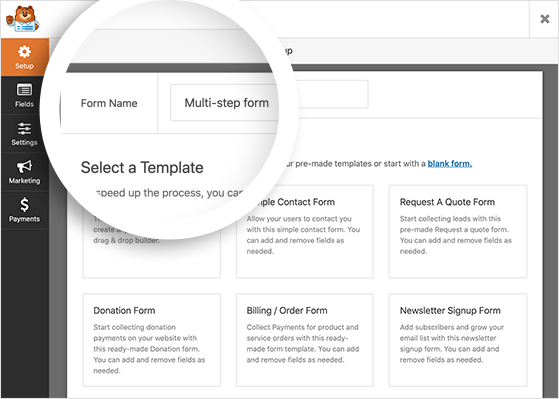
หลังจากติดตั้งปลั๊กอิน WPForms สำเร็จแล้ว คุณจะสามารถเข้าถึงคุณลักษณะต่างๆ ได้โดยง่ายโดยไปที่ส่วน WPForms » Add New ภายในแดชบอร์ด WordPress ของคุณ การดำเนินการนี้จะแสดงหน้าเทมเพลตฟอร์มโดยทันที ให้คุณเลือกประเภทฟอร์มที่หลากหลายให้คุณเลือก

การแยกฟอร์มออกเป็นหลายขั้นตอนสามารถทำได้ง่ายๆ โดยใช้ปลั๊กอิน WPForms เพื่ออธิบายกระบวนการนี้ เราจะมุ่งเน้นไปที่การแปลงรูปแบบการติดต่อ
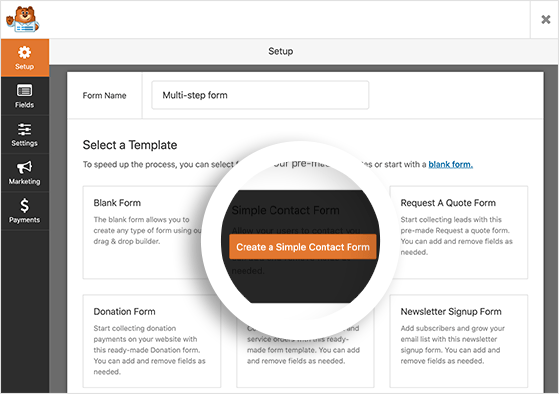
เริ่มต้นด้วยการกำหนดชื่อให้กับแบบฟอร์มที่สร้างขึ้นใหม่ จากนั้นเลือกเทมเพลต "แบบฟอร์มการติดต่อแบบธรรมดา"

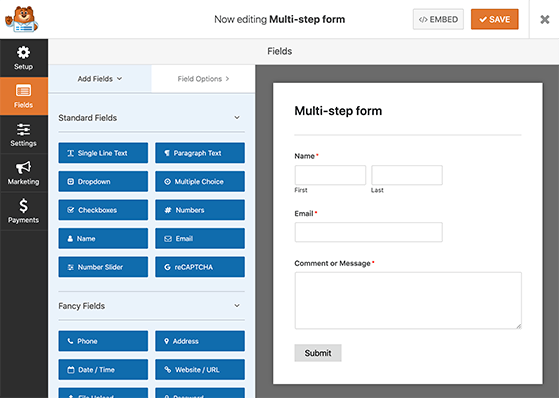
เมื่อเลือกแล้ว WPForms จะดำเนินการโหลดเทมเพลตที่กำหนดลงในเครื่องมือสร้างฟอร์มแบบลากและวางที่ใช้งานง่าย

จากการสังเกต เห็นได้ชัดว่าแบบฟอร์มการติดต่อพื้นฐานได้รวมฟิลด์แบบฟอร์มสำหรับชื่อ อีเมล และความคิดเห็นหรือข้อความไว้แล้ว ด้วยการใช้ฟังก์ชันการคลิก ลาก และวาง คุณจะมีความยืดหยุ่นในการปรับเปลี่ยนลำดับของฟิลด์เหล่านี้ตามความต้องการของคุณ
นอกจากนี้ กระบวนการเติมช่องข้อความเพิ่มเติมในแบบฟอร์มก็ง่ายดาย ซึ่งสามารถทำได้โดยใช้แผงด้านซ้ายมือเพื่อเลือกฟิลด์ข้อความที่ต้องการ แล้ววางลงในด้านขวามือของแบบฟอร์ม การกำหนดฟิลด์บังคับสามารถทำได้โดยการเลือกฟิลด์และปรับการตั้งค่าที่เกี่ยวข้อง
เมื่อพอใจกับการจัดเรียงและการเลือกฟิลด์แล้ว โปรดดำเนินการบันทึกการแก้ไขและดำเนินการขั้นตอนต่อไป
แยกแบบฟอร์มของคุณออกเป็นหลายขั้นตอน
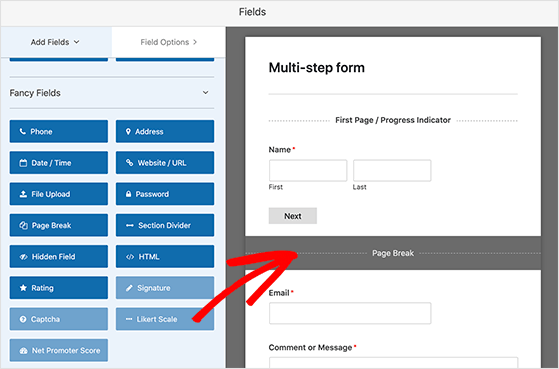
ในการแบ่งพาร์ติชันแบบฟอร์มของคุณออกเป็นขั้นตอนต่างๆ จำเป็นต้องใช้ฟิลด์แบบฟอร์มตัวแบ่งหน้า
ในการดำเนินการนี้ ให้ไปที่ส่วนแฟนซีฟิลด์ซึ่งอยู่ในแผงด้านซ้ายมือ และดำเนินการต่อเพื่อเลือกฟิลด์ตัวแบ่งหน้า จากนั้น ลากฟิลด์ที่เลือกไปยังตำแหน่งที่ต้องการภายในแบบฟอร์มของคุณ

ในการแบ่งแบบฟอร์มของคุณ ณ จุดใดจุดหนึ่ง คุณมีตัวเลือกในการวางตัวแบ่งหน้าอย่างมีกลยุทธ์

โปรดปฏิบัติตามขั้นตอนข้างต้นเพื่อใช้ตัวแบ่งหน้าที่ต้องการภายในแบบฟอร์มของคุณ ต่อจากนั้น คุณสามารถเพิ่มส่วนที่เกี่ยวข้องโดยการรวมฟิลด์เสริมเพื่อสิ้นสุดกระบวนการสร้างแบบฟอร์ม
WPForms ช่วยให้คุณมีความยืดหยุ่นในการสร้างหน้าแบบฟอร์มหลายหน้าตามความต้องการของคุณ อย่างไรก็ตาม ขอแนะนำให้ใช้ดุลยพินิจและหลีกเลี่ยงการทำให้ผู้เยี่ยมชมเว็บไซต์ของคุณท่วมท้นด้วยส่วนแบบฟอร์มจำนวนมากเกินไป ขอแนะนำให้รวมเฉพาะคำขอข้อมูลที่จำเป็น เนื่องจากสามารถรวบรวมรายละเอียดเพิ่มเติมในภายหลังได้ในภายหลัง
ปรับแต่งหลายหน้าของคุณจากแถบความคืบหน้า
เพื่อตอบสนองความต้องการเฉพาะของธุรกิจและเว็บไซต์ของคุณ คุณอาจพิจารณาใช้แถบความคืบหน้าในแบบฟอร์มของคุณ ตัวบ่งชี้ความคืบหน้ามีจุดประสงค์เพื่อแจ้งให้ผู้ใช้ทราบเกี่ยวกับขั้นตอนปัจจุบันที่พวกเขาอยู่ในแบบฟอร์มและประมาณเวลาที่เหลือที่จำเป็นในการดำเนินการให้เสร็จสิ้น
การแสดงความคืบหน้าแก่ผู้ใช้เป็นการให้ภาพที่แสดงความคืบหน้าแก่ผู้ใช้ ซึ่งสามารถกระตุ้นให้ผู้ใช้สรุปผลและส่งแบบฟอร์มได้อย่างมาก วิธีการนี้ช่วยแก้ปัญหาความชอบร่วมกันของแต่ละบุคคลได้อย่างมีประสิทธิภาพเพื่อหลีกเลี่ยงการปล่อยให้งานไม่สมบูรณ์

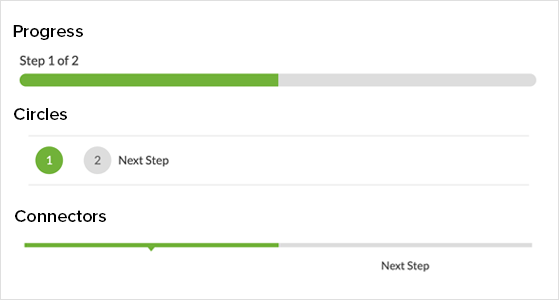
WPForms มีแถบความคืบหน้าที่แตกต่างกันสามแถบที่สามารถรวมเข้ากับแบบฟอร์มหลายส่วนของคุณได้ ตัวเลือกเหล่านี้รวมถึง:
- ตัวเชื่อมต่อ: ลักษณะนี้คล้ายกับแถบเบรดครัมบ์ ซึ่งเชื่อมต่อส่วนต่างๆ ของฟอร์มของคุณด้วยสายตาผ่านชุดของแถบที่แสดงชื่อหน้าที่เกี่ยวข้อง
- แวดวง: ทางเลือกนี้นำเสนอแวดวงแต่ละแวดวง โดยแต่ละแวดวงจะมีชื่อเรื่องของขั้นตอนแบบฟอร์มที่เกี่ยวข้อง ผู้ใช้สามารถติดตามความคืบหน้าได้อย่างง่ายดายโดยการสังเกตวงกลมที่เต็มไป
- แถบความคืบหน้า: ด้วยตัวเลือกนี้ แถบสีบางส่วนจะถูกใช้เพื่อแสดงความก้าวหน้าของผู้ใช้ในแบบฟอร์มของคุณ ความช่วยเหลือด้านภาพแบบไดนามิกนี้ช่วยระบุตำแหน่งปัจจุบันได้อย่างชัดเจน
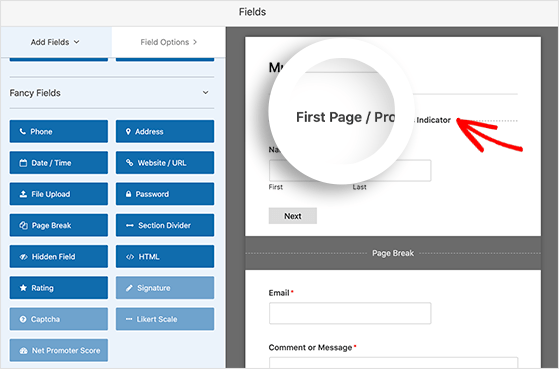
หากต้องการเปิดใช้งานและปรับแต่งแถบความคืบหน้าในแบบฟอร์มหลายขั้นตอนของคุณ เพียงคลิกที่ส่วนตัวแบ่งหน้าแรก จากที่นั่น คุณสามารถเข้าถึงการตั้งค่าที่จำเป็นเพื่อปรับเปลี่ยนลักษณะที่ปรากฏตามความต้องการของคุณ

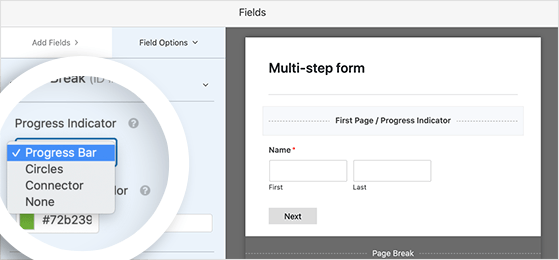
เมื่อเข้าถึงตัวสร้างฟอร์ม แผงใหม่จะมองเห็นได้ ทำให้คุณสามารถเลือกสไตล์และสีที่คุณต้องการสำหรับตัวบ่งชี้ความคืบหน้า

ในกรณีที่คุณเลือกใช้รูปแบบตัวบ่งชี้ความคืบหน้าของ Connectors หรือ Circles คุณจะสามารถแก้ไขชื่อเพจได้ ซึ่งจะเป็นการระบุให้ผู้ใช้ทราบว่าพวกเขาอยู่ในขั้นตอนใดของแบบฟอร์ม
อีกทางหนึ่ง สไตล์แถบความคืบหน้ามีแถบความคืบหน้าทั่วไปที่แนะนำผู้ใช้ผ่านขั้นตอนที่เหลือที่จำเป็นในการกรอกแบบฟอร์ม
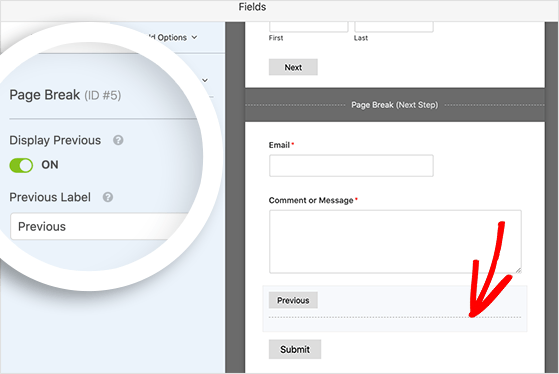
หากต้องการปรับแต่งชื่อเรื่องของหน้าถัดไปและปุ่มถัดไป ซึ่งจะนำผู้ใช้ไปยังส่วนถัดไปของฟอร์ม เพียงคลิกที่ส่วนตัวแบ่งหน้าที่แทรกระหว่างการตั้งค่าเริ่มต้นของฟอร์ม ตัวเลือกสำหรับการปรับแต่งจะแสดงในแผงด้านซ้ายของตัวสร้างแบบฟอร์ม

เพื่อให้ผู้ใช้มีตัวเลือกในการนำทางไปยังหน้าก่อนหน้า จึงเป็นไปได้ที่จะรวมปุ่ม "ก่อนหน้า" ซึ่งสามารถทำได้โดยเปิดใช้งานช่องทำเครื่องหมาย "แสดงก่อนหน้า" จากนั้นปรับแต่งชื่อปุ่มให้เหมาะกับความต้องการของคุณ

เมื่อคุณจัดตำแหน่งของตัวแบ่งหน้าและตัวบ่งชี้ความคืบหน้าจนพอใจแล้ว ขอแนะนำให้ดำเนินการต่อโดยเลือกปุ่ม "บันทึก"
กำหนดการตั้งค่าแบบฟอร์มหลายขั้นตอนของคุณ
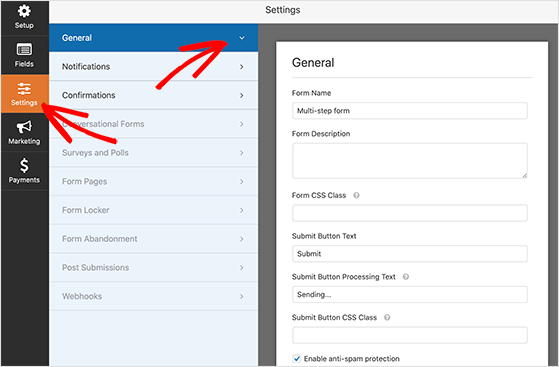
ในขั้นตอนนี้ เราจะตรวจสอบตัวเลือกการกำหนดค่าสำหรับแบบฟอร์มหลายส่วนของคุณ ในขั้นต้น ให้ดำเนินการต่อโดยคลิกที่แท็บ "การตั้งค่า" จากนั้นเลือกตัวเลือก "ทั่วไป"

ภายในอินเทอร์เฟซนี้ คุณสามารถกำหนดชื่อใหม่และระบุคำอธิบายสำหรับแบบฟอร์มของคุณได้ ยิ่งไปกว่านั้น การปรับแต่งปุ่มส่งยังสามารถทำได้ พร้อมด้วยตัวเลือกในการเปิดใช้งานฟังก์ชันป้องกันสแปม เช่น Google Recaptcha
นอกจากนี้ คุณยังมีตัวเลือกในการเปิดใช้งานการตั้งค่า AJAX และปิดใช้งานการจัดเก็บข้อมูลเพื่อให้แน่ใจว่าเป็นไปตามข้อบังคับของ GDPR
เมื่อคุณได้ปรับการตั้งค่าที่ต้องการจนพอใจแล้ว โปรดจำไว้ว่าให้บันทึกการเปลี่ยนแปลงของคุณโดยคลิกปุ่ม "บันทึก"
ตั้งค่าการแจ้งเตือนแบบฟอร์มของคุณ
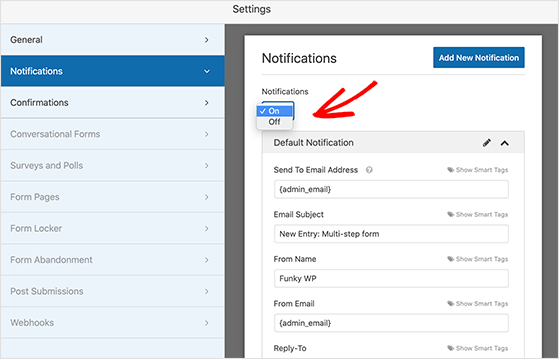
โปรดไปที่ส่วนการแจ้งเตือนซึ่งอยู่ทางด้านซ้ายมือของหน้าการตั้งค่าภายใน WordPress ในส่วนนี้ คุณจะพบตัวเลือกในการกำหนดค่าการแจ้งเตือนสำหรับแบบฟอร์มหลายหน้าของคุณ

การแจ้งเตือนหมายถึงข้อความอีเมลที่ส่งถึงคุณเมื่อใดก็ตามที่ผู้ใช้ส่งแบบฟอร์มบนเว็บไซต์ของคุณ ตามค่าเริ่มต้น WPForms จะเปิดใช้งานการแจ้งเตือน อย่างไรก็ตาม หากคุณไม่ต้องการรับการแจ้งเตือนทางอีเมล คุณสามารถเลือกตัวเลือก "ปิด" จากเมนูแบบเลื่อนลง
นอกจากนี้ คุณมีตัวเลือกในการใช้สมาร์ทแท็ก ซึ่งช่วยให้คุณส่งอีเมลไปยังที่อยู่อีเมลที่ผู้ใช้แต่ละคนให้ไว้เมื่อส่งแบบฟอร์ม คุณสมบัตินี้มีประโยชน์ในการสร้างความมั่นใจให้กับผู้ใช้ว่าได้รับคำตอบแล้ว โดยเฉพาะอย่างยิ่งสำหรับแบบฟอร์มที่มีหลายขั้นตอน ผู้ใช้อาจชื่นชมการยืนยันนี้เป็นอย่างมาก เนื่องจากจะช่วยขจัดความไม่แน่นอนว่าการส่งแบบฟอร์มของพวกเขาจะสำเร็จหรือไม่
เมื่อคุณกำหนดค่าการแจ้งเตือนแบบฟอร์มที่ต้องการแล้ว อย่าลืมคลิกปุ่มบันทึกเพื่อใช้การเปลี่ยนแปลง
ข้อความยืนยัน
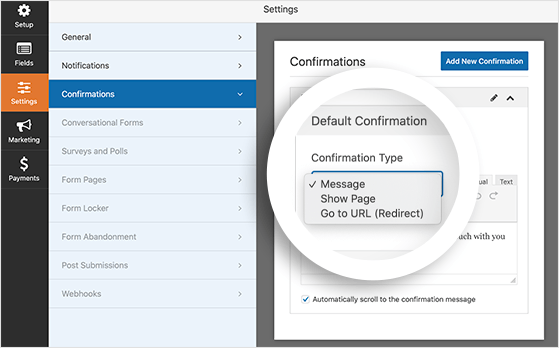
ขั้นตอนต่อมาเกี่ยวข้องกับการเลือกข้อความยืนยันสำหรับแบบฟอร์มหลายขั้นตอนของคุณ ในการเข้าถึงตัวเลือกต่างๆ ให้ไปที่หน้าการตั้งค่าและคลิกที่หัวข้อการยืนยัน

การยืนยันแบบฟอร์มมีจุดประสงค์เพื่อแจ้งให้ผู้ใช้ทราบว่าการส่งแบบฟอร์มของพวกเขาสำเร็จแล้ว และให้คำแนะนำเกี่ยวกับการดำเนินการที่ตามมาที่พวกเขาจำเป็นต้องดำเนินการ
ภายใน WPForms มีการยืนยันอยู่สามประเภท:
- ข้อความ: นี่คือประเภทการยืนยันเริ่มต้น ซึ่งจะแสดงข้อความยืนยันความสำเร็จอย่างตรงไปตรงมาเมื่อผู้ใช้ส่งแบบฟอร์ม
- แสดงหน้า: เมื่อใช้ประเภทการยืนยันนี้ ผู้ใช้จะถูกนำทางไปยังหน้าอื่นในเว็บไซต์ของคุณ เช่น หน้าขอบคุณ
- ไปที่ URL (เปลี่ยนเส้นทาง): เมื่อใช้ข้อความยืนยันนี้ คุณจะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าในเว็บไซต์ที่แยกต่างหากจากเว็บไซต์ของคุณเองได้
ตอนนี้ ดำเนินการเลือกประเภทการยืนยันที่คุณต้องการจากเมนูแบบเลื่อนลงที่มีให้ และดำเนินการปรับแต่งโดยเพิ่มข้อความหรือ URL ที่คุณต้องการ
เมื่อคุณพอใจกับรูปลักษณ์และการตั้งค่าแล้ว กรุณาคลิกที่ปุ่มบันทึก
เพิ่มแบบฟอร์มหลายขั้นตอนใน WordPress
หลังจากสร้างแบบฟอร์มหลายขั้นตอนแล้ว ขั้นตอนต่อไปคือการรวมเข้ากับเว็บไซต์ WordPress ของคุณ WPForms ให้ความยืดหยุ่นในการเพิ่มแบบฟอร์มของคุณไปยังส่วนต่างๆ ของเว็บไซต์ เช่น หน้า โพสต์ แถบด้านข้าง หรือแม้แต่ภายในธีม WordPress โดยใช้รหัสย่อ
วิธีที่ใช้บ่อยที่สุดคือการฝังแบบฟอร์มภายในโพสต์หรือหน้า WordPress เรามาสำรวจขั้นตอนของการบรรลุเป้าหมายนี้กัน
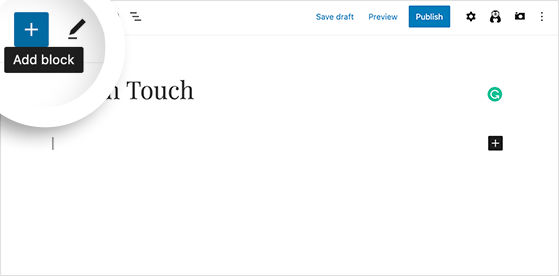
ในการเริ่มต้น ให้สร้างโพสต์หรือหน้าใหม่ใน WordPress หรือเลือกสิ่งที่มีอยู่แล้วคลิกตัวเลือก "แก้ไข" เมื่อคุณอยู่ในเครื่องมือแก้ไข WordPress ให้คลิกที่ไอคอนเครื่องหมายบวก (+) เพื่อเพิ่มบล็อกเนื้อหาใหม่

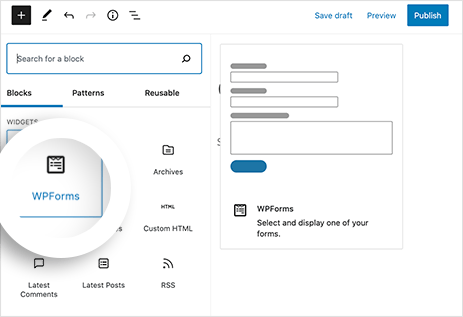
เลื่อนเมนูป๊อปอัพลงมาจนถึงส่วน "วิดเจ็ต" จากนั้นคลิกที่วิดเจ็ต WPForms เพื่อฝังบล็อกลงใน WordPress

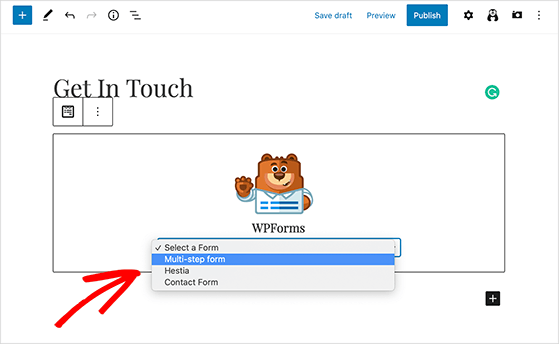
จากนั้นคลิกที่เมนูแบบเลื่อนลงและเลือกแบบฟอร์มหลายขั้นตอนที่คุณต้องการ

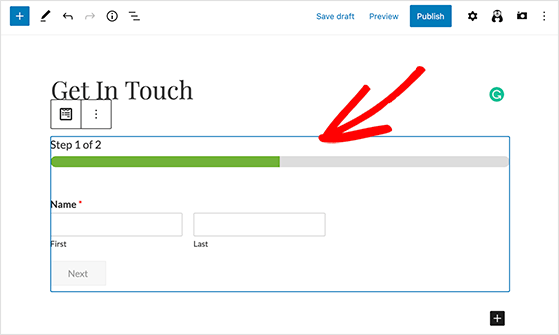
WPForms จะแสดงแบบฟอร์มภายในโปรแกรมแก้ไข WordPress ให้คุณดูตัวอย่างก่อนเผยแพร่

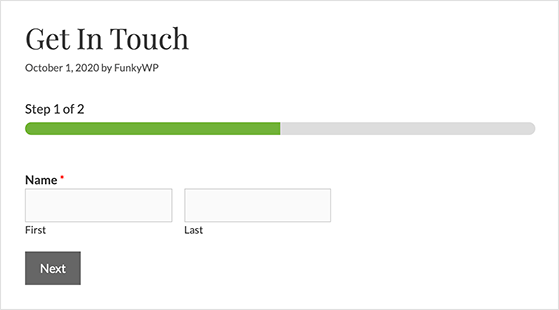
สุดท้าย คลิกที่ "เผยแพร่" หรือ "อัปเดต" เพื่อทำให้แบบฟอร์มของคุณใช้งานได้ ต่อไปนี้คือตัวอย่างวิธีการแสดงต่อผู้ใช้ของคุณ:

ห่อ
แบบฟอร์มหลายขั้นตอนได้รับการพิสูจน์แล้วว่าเป็นวิธีที่มีประสิทธิภาพในการปรับปรุงการแปลงแบบฟอร์มภายในขอบเขตของ WordPress การแบ่งส่วนแบบฟอร์มออกเป็นขั้นตอนต่างๆ จะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่เข้าถึงได้ง่ายขึ้นและจัดการได้ ซึ่งจะช่วยลดความรู้สึกถูกครอบงำและเพิ่มโอกาสในการกรอกแบบฟอร์ม การวิจัยเชิงประจักษ์ได้แสดงให้เห็นถึงการปรับปรุงอย่างมากในอัตราการแปลงด้วยการใช้แบบฟอร์มหลายขั้นตอน โดยเฉพาะอย่างยิ่งเมื่อแบบฟอร์มประกอบด้วยฟิลด์มากกว่าสามฟิลด์
โดยสรุป เราเชื่อว่าบทความนี้ได้จัดเตรียมความรู้ที่จำเป็นสำหรับการสร้างแบบฟอร์มหลายขั้นตอนใน WordPress สิ่งที่น่าทึ่งยิ่งกว่าคือคุณสามารถทำสิ่งนี้ได้โดยไม่ต้องเจาะลึกโค้ดแม้แต่บรรทัดเดียว! WPForms ซึ่งเป็นปลั๊กอิน WordPress ที่มีชื่อเสียง มีแพลตฟอร์มที่ใช้งานง่ายสำหรับการสร้างแบบฟอร์มหลายขั้นตอนอย่างง่ายดาย ทำให้กระบวนการราบรื่นและสะดวกยิ่งขึ้น




