แผนผังเว็บไซต์มักเป็นความคิดที่ดีในการปรับปรุงการให้คะแนนของไซต์และการแสดงเครื่องมือค้นหา เนื่องจากช่วยให้โปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาเข้าใจโครงสร้างโดยรวมของเว็บไซต์ของคุณและช่วยให้อันดับดีขึ้น

อย่างไรก็ตาม คุณยังสามารถใช้แผนผังไซต์นี้เพื่อสื่อสารโครงสร้างหรือแผนงานของเว็บไซต์แก่ผู้ใช้ของคุณโดยทำให้เป็นแผนผังไซต์ที่มองเห็นได้ ในบทช่วยสอนนี้ เราจะมาดูวิธีสร้าง Visual Sitemap สำหรับเว็บไซต์ของคุณใน WordPress
แผนผังเว็บไซต์แบบภาพ
แผนผังเว็บไซต์แบบภาพหรือที่เรียกว่าแผนผังเว็บไซต์แบบ HTML เป็นองค์ประกอบที่มีคุณค่าของการนำทางเว็บไซต์ของคุณที่ช่วยเหลือผู้คนในการนำทางเว็บไซต์ของคุณอย่างง่ายดายและรวดเร็วยิ่งขึ้น ทำให้เข้าใจถึงโครงสร้างของมัน แผนผังเว็บไซต์แบบภาพยังสามารถใช้เป็นจุดเริ่มต้นหรือจุดอ้างอิงได้หากเกิดความสับสนระหว่างหน้าต่างๆ
XML Sitemap และ Visual Sitemap
ความแตกต่างหลักระหว่าง XML และแผนผังเว็บไซต์แบบภาพคือสร้างขึ้นสำหรับเครื่องมือค้นหาเพื่อให้ค้นหาเนื้อหาของคุณได้ง่ายขึ้น แผนผังเว็บไซต์ XML ช่วยให้ Google สแกนและจัดทำดัชนีหน้าทั้งหมดของคุณโดยการแสดง URL ของเว็บไซต์และข้อมูลเมตาที่เกี่ยวข้องกัน ทำให้มองเห็นได้ชัดเจนขึ้น
ในทางกลับกัน แผนผังไซต์ภาพแบบ HTML ถูกนำมาใช้เพื่อให้มนุษย์มีความคิดที่ดีขึ้นเกี่ยวกับสิ่งที่พวกเขาอาจค้นพบในไซต์และโพสต์ของคุณ Sitemap ประเภทนี้ยังให้หน้าทั้งหมดเป็นลิงก์ที่คลิกได้ แต่ในลักษณะที่ใช้งานได้จริง เป็นมิตรกับผู้ใช้ และดึงดูดสายตา
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยทำไมคุณควรสร้าง Visual Sitemap
โดยปราศจากคำถาม หนึ่งในแง่มุมที่เป็นประโยชน์มากที่สุดในการรวมแผนผังเว็บไซต์แบบภาพบนเว็บไซต์ของคุณคือช่วยให้คุณนำเสนอโครงสร้างเว็บไซต์ทั้งหมดแก่ผู้บริโภคอย่างมีเหตุผลและเป็นมิตร นอกจากนี้ยังสามารถให้บริบทภาพที่เป็นประโยชน์แก่ผู้ที่มีเวลาจำกัดในการเรียกดูเว็บไซต์ของคุณหรือมีปัญหาในการนำทางเว็บไซต์โดยทั่วไป ขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณมีและจำนวนหน้า
แผนผังเว็บไซต์แบบภาพมีประโยชน์มากสำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมากหรือมีหลายหน้า เช่น บล็อกหรือนิตยสารจำนวนมาก หรือตลาดออนไลน์ขนาดใหญ่ อย่างไรก็ตาม แม้ว่าเว็บไซต์ของคุณจะมีหน้าจำนวนน้อย แต่ก็ยังควรมีแผนผังเว็บไซต์เพราะจะทำให้ผู้เยี่ยมชมเข้าถึงได้ง่ายขึ้นและใช้งานง่ายขึ้น
วิธีสร้างแผนผังเว็บไซต์แบบภาพ
มีปลั๊กอินมากมายที่คุณสามารถใช้เพื่อสร้างแผนผังเว็บไซต์แบบภาพได้ อย่างไรก็ตาม Simple Sitemap เป็นโซลูชันที่ยอดเยี่ยม เชื่อถือได้ และมีชื่อเสียงที่มีให้ใช้งานฟรี

Simple Sitemap มีสองช่วงตึกให้คุณสร้าง Visual Sitemap ด้วยปลั๊กอินนี้ คุณสามารถตรวจสอบและสร้าง Sitemap ได้พร้อมกัน นอกจากนี้ ปลั๊กอินยังใช้งานง่ายและไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมมาก่อน
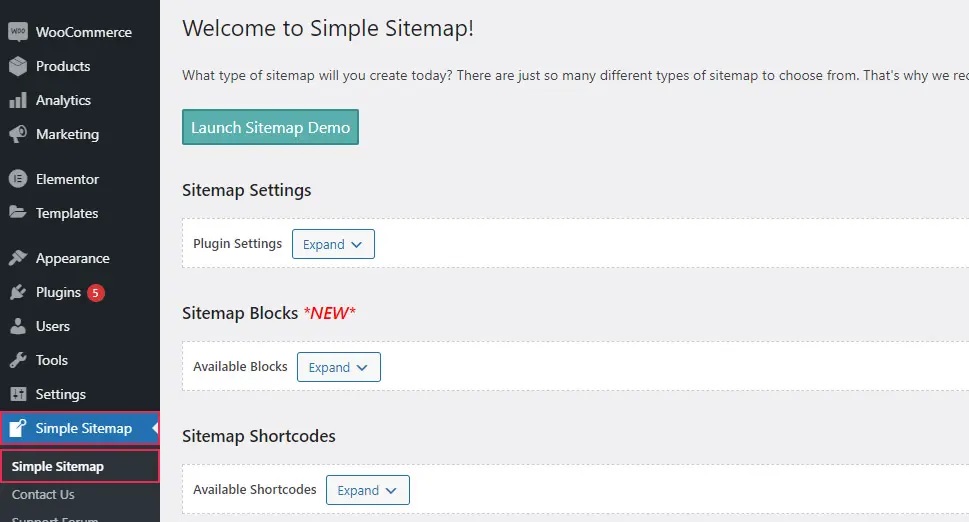
เมื่อคุณติดตั้งและเปิดใช้งาน Simple Sitemap แล้ว ให้ไปที่หน้าปลั๊กอินจากแดชบอร์ด WordPress ของคุณ

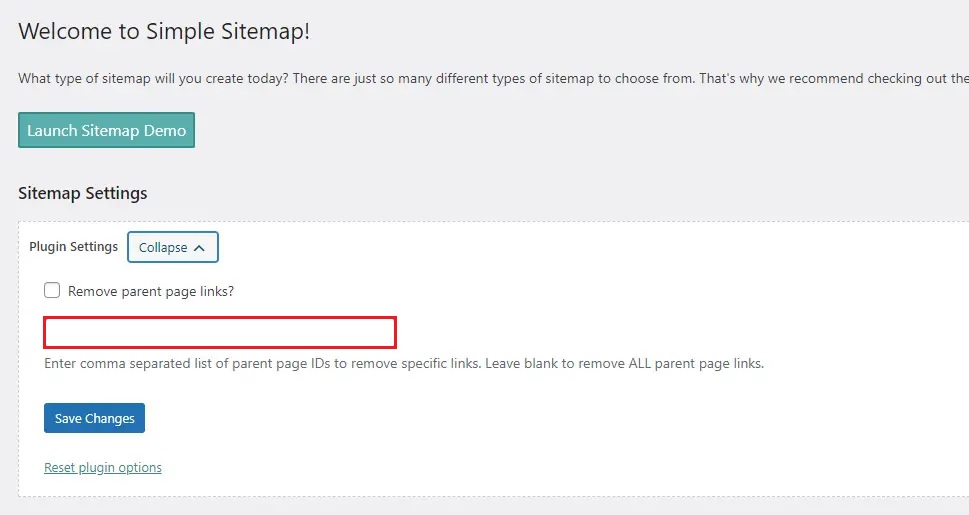
เมื่อคุณคลิก ปุ่มขยาย ในส่วนการตั้งค่าแผนผังเว็บไซต์แล้ว เมนูจะปรากฏขึ้นพร้อมตัวเลือกสองสามอย่าง

คุณสามารถปิดการลบลิงก์ของเพจหลักได้ที่นี่ นอกจากนี้ คุณสามารถระบุรายการ ID เพจหลักที่คั่นด้วยเครื่องหมายจุลภาคได้ หากคุณต้องการลบบางลิงก์ สุดท้าย เพียงทำเครื่องหมายที่ช่องถัดจากการแจ้งเตือนที่ระบุว่า "ลบหน้าหลัก links?" หากคุณต้องการลบการเชื่อมต่อหน้าหลักทั้งหมด
อย่าลืม บันทึก การเปลี่ยนแปลงเมื่อคุณอัปเดตการตั้งค่าทั้งหมด
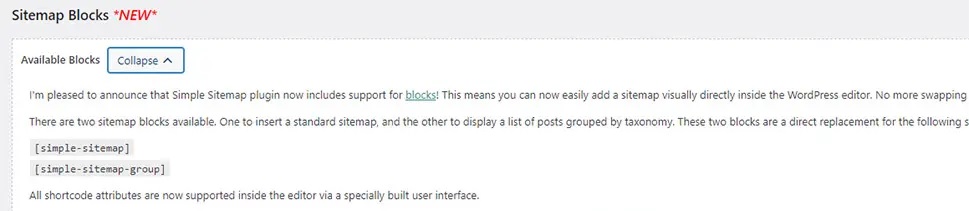
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสองบล็อกที่มีได้โดยขยายช่อง Available Blocks อย่างแรกคือการแทรกแผนผังเว็บไซต์มาตรฐาน ในขณะที่อันที่สองแสดงรายการโพสต์ที่จัดเรียงตามอนุกรมวิธาน คุณยังจะพบคำแนะนำเกี่ยวกับวิธีการใช้งานที่นี่

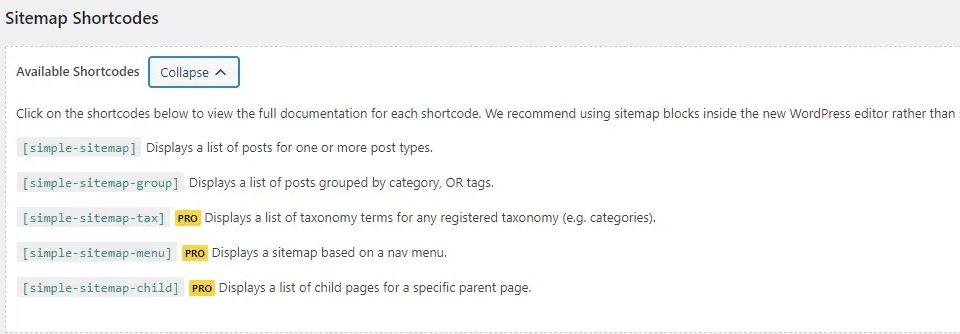
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับรหัสย่อที่สามารถเข้าถึงได้ ให้สำรวจส่วน รหัสย่อของแผนผังเว็บไซต์

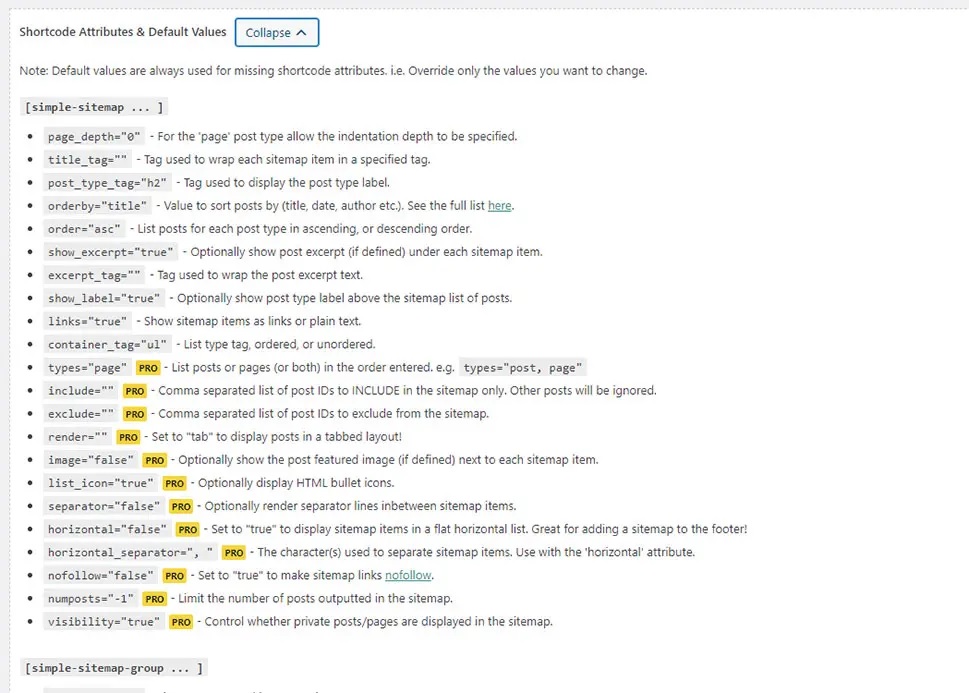
คุณสามารถเข้าถึงเอกสารฉบับสมบูรณ์ของรหัสย่อได้เพียงแค่คลิก ในทำนองเดียวกัน เมื่อคุณเปิดส่วน แอตทริบิวต์รหัสย่อ & ค่าเริ่มต้น คุณจะพบรายการแอตทริบิวต์ที่เป็นไปได้ทั้งหมดที่คุณอาจใช้เพื่อแทนที่ค่าที่คุณต้องการแก้ไข

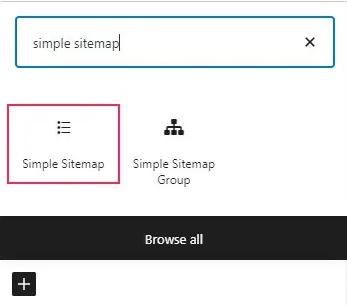
เมื่อคุณพร้อมที่จะสร้าง Sitemap ของคุณ ให้ไปที่หน้าที่คุณต้องการวางไว้และมองหาบล็อกที่มีป้ายกำกับ Simple Sitemap เราจะใช้ Gutenberg Block สำหรับแผนผังเว็บไซต์

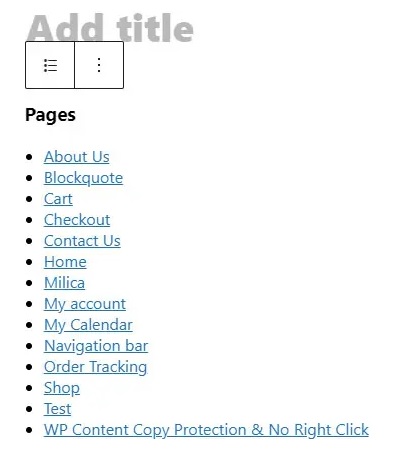
ทันทีที่คุณเพิ่มบล็อกลงในเพจ คุณจะเห็นรายการลิงก์ในบล็อกของคุณ

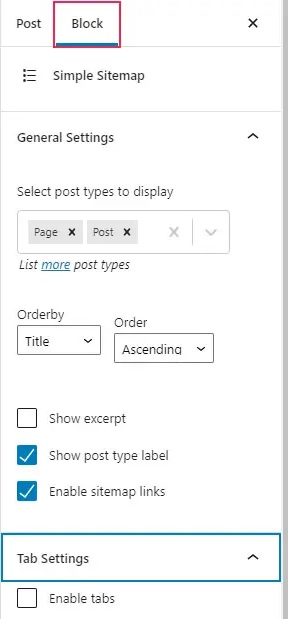
ตอนนี้คุณสามารถใช้แท็บบล็อกในหน้าของคุณหรือแถบด้านข้างของโพสต์ทางด้านขวาของหน้าจอเพื่อเปลี่ยนการตั้งค่าบล็อกเฉพาะได้ ตัวอย่างเช่น คุณอาจเลือกประเภทโพสต์ที่จะแสดงและจัดเรียงตามชื่อ วันที่ หรือ ID คุณยังสามารถรวมหรือลบข้อความที่ตัดตอนมาในแผนผังไซต์ของคุณ แสดงป้ายกำกับประเภทโพสต์ และเปิดใช้งานหรือปิดใช้งานลิงก์ แท็บ และคุณลักษณะอื่นๆ ของแผนผังไซต์

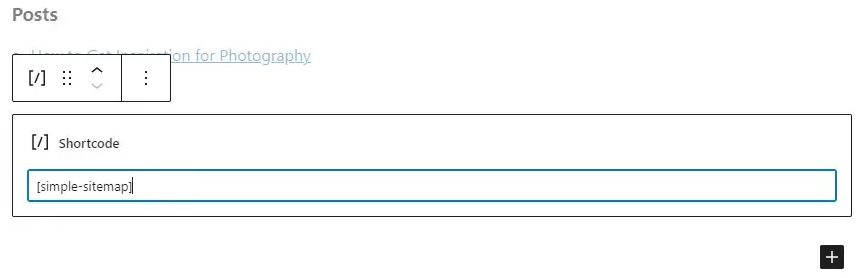
แน่นอน คุณสามารถใช้รหัสย่อของปลั๊กอินเพื่อเพิ่ม Sitemap ของคุณแทนที่จะใช้บล็อกรหัสย่อ

เมื่อคุณพอใจกับรูปลักษณ์ของแผนผังไซต์แล้ว ให้คลิกปุ่มเผยแพร่/อัปเดต จากนั้น คุณสามารถดูได้ว่าแผนผังไซต์ของคุณจะปรากฏในแบบเรียลไทม์อย่างไร
หากคุณต้องการใช้ตัวแก้ไขแบบคลาสสิกเพื่อสร้างแผนผังไซต์ คุณต้องวางรหัสย่อที่คัดลอกไว้ก่อนหน้านี้ลงในตัวแก้ไข สำหรับ Elementor คุณสามารถใช้รหัสย่อเดียวกันในองค์ประกอบ Shortcode ได้
นี่คือวิธีสร้าง Visual Sitemap สำหรับเว็บไซต์ของคุณใน WordPress นั่นคือทั้งหมดสำหรับเราจากบทช่วยสอนนี้ อย่าลืมเข้าร่วมกับเราบน Facebook และ Twitter เพื่อไม่พลาดบทเรียนแบบนี้




