เนื่องจากปัจจุบันการเข้าชมเว็บทั่วโลกมากกว่าครึ่งหนึ่งมาจากอุปกรณ์เคลื่อนที่ การมีเว็บไซต์ที่ดูดีและทำงานได้ดีบนหน้าจอขนาดเล็กจึงไม่ได้เป็นเพียงตัวเลือกอีกต่อไป แต่เป็นสิ่งจำเป็นอย่างยิ่ง องค์ประกอบที่สำคัญที่สุดอย่างหนึ่งในการมอบประสบการณ์มือถือที่ดีที่สุดคือการนำทางส่วนหัวของเว็บไซต์ของคุณ

ส่วนหัวที่เกะกะ คับแคบ หรือใช้งานยากอาจทำให้เกิดความหงุดหงิดได้ง่ายและทำให้ผู้เยี่ยมชมละทิ้งไซต์บนมือถือของคุณอย่างรวดเร็ว ในบทช่วยสอนนี้ ฉันจะอธิบายวิธีการออกแบบส่วนหัวมือถือที่ลื่นไหลและตอบสนองอย่างเต็มที่โดยใช้ Elementor ตัวสร้างเพจ WordPress ยอดนิยม
ดังนั้นหากคุณพร้อมที่จะยกระดับเกมการออกแบบเว็บบนมือถือของคุณ มาเริ่มกันเลย ต่อไปนี้คือวิธีสร้างส่วนหัวมือถือที่ตอบสนองด้วย Elementor
การตั้งค่าส่วนหัว
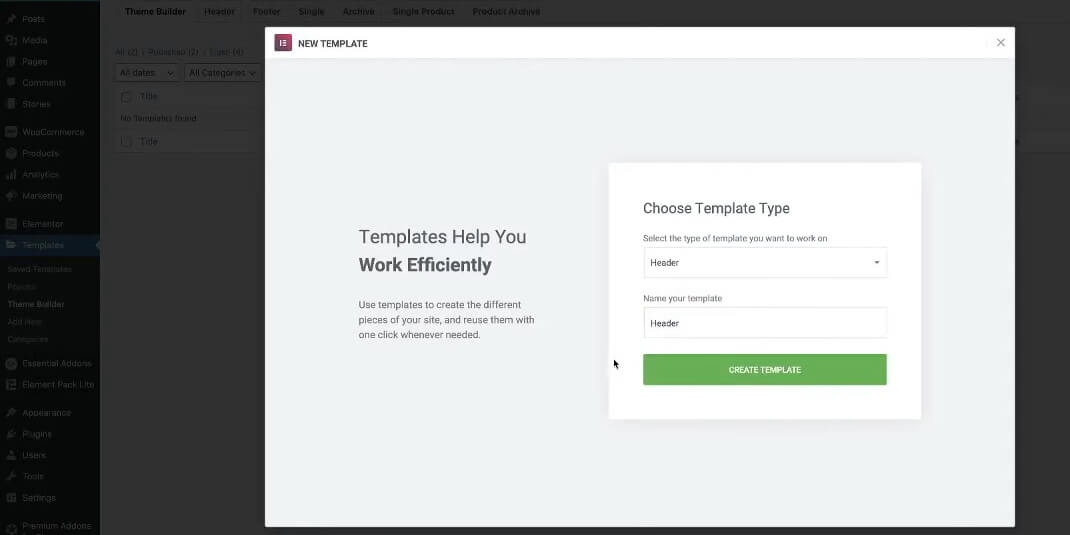
สิ่งแรกที่เราต้องทำคือสร้างเทมเพลตส่วนหัวใหม่ใน Elementor จากแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ ไปที่เทมเพลต > ตัวสร้างธีม > เพิ่มใหม่ เลือกประเภท "ส่วนหัว" สำหรับเทมเพลตใหม่ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ตั้งชื่อเทมเพลตส่วนหัวของคุณ (เช่น "ส่วนหัวมือถือ") แล้วคลิกเพื่อสร้างเทมเพลต นี่จะเป็นการเปิดผ้าใบ Elementor ซึ่งเราสามารถเริ่มสร้างได้
เพิ่มส่วนใหม่
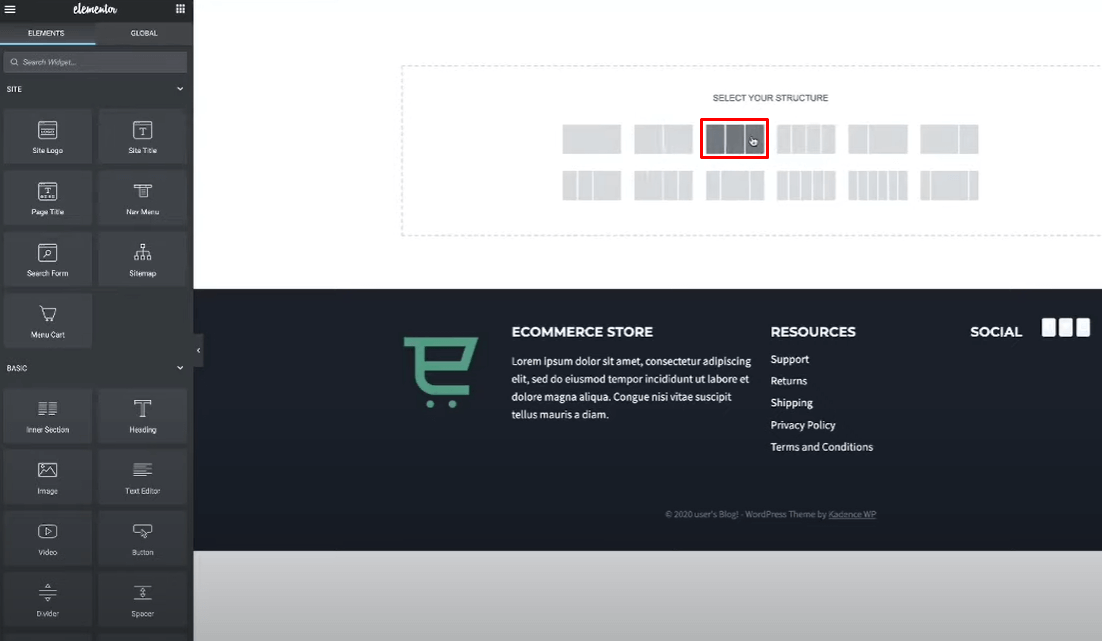
- คลิกที่ไอคอนเครื่องหมายบวก (+) เพื่อเพิ่มส่วนใหม่
- เลือกเค้าโครง "โครงสร้าง" ที่มี 3 คอลัมน์

โครงสร้างสามคอลัมน์จะทำให้เรามีโลโก้อยู่ที่ด้านหนึ่ง เมนูการนำทางตรงกลาง และองค์ประกอบคำกระตุ้นการตัดสินใจ เช่น ไอคอนรถเข็นในอีกด้านหนึ่ง
โลโก้ของไซต์
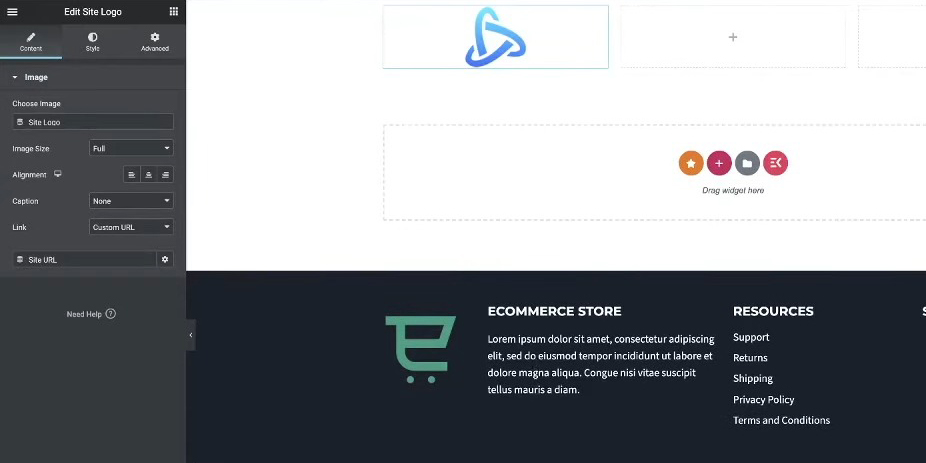
ในคอลัมน์ซ้ายสุด ค้นหา "โลโก้เว็บไซต์" และเพิ่มวิดเจ็ตโลโก้เว็บไซต์

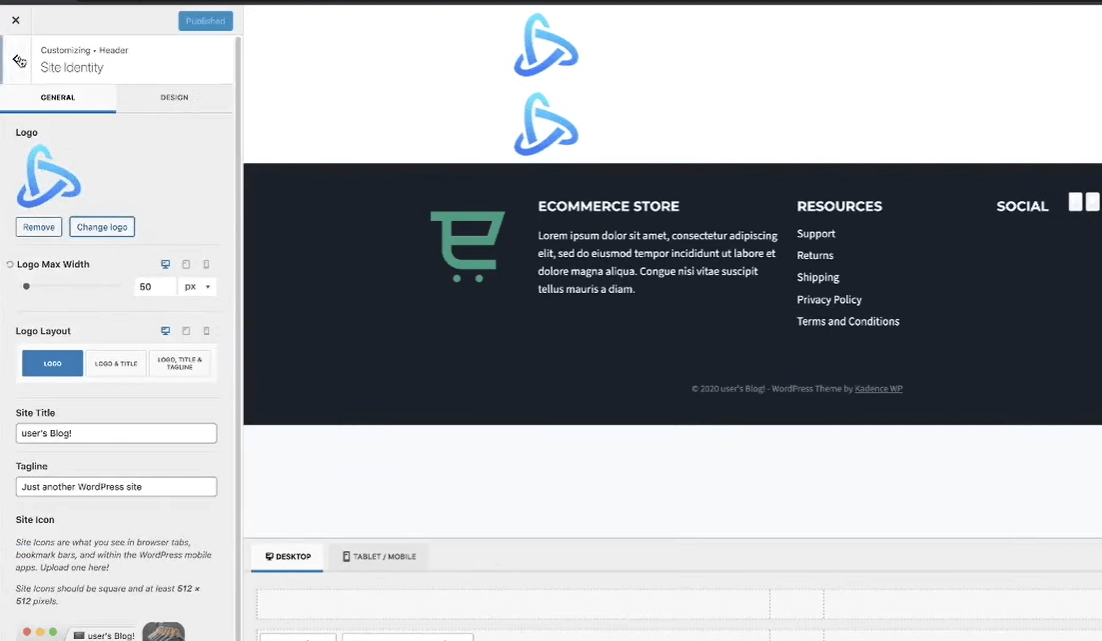
หากคุณยังไม่ได้ตั้งค่าโลโก้ คุณสามารถปรับแต่งการตั้งค่าเอกลักษณ์ของไซต์ได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > เอกลักษณ์ของไซต์ ในส่วนผู้ดูแลระบบ WordPress ของคุณ

เมนูนำทาง
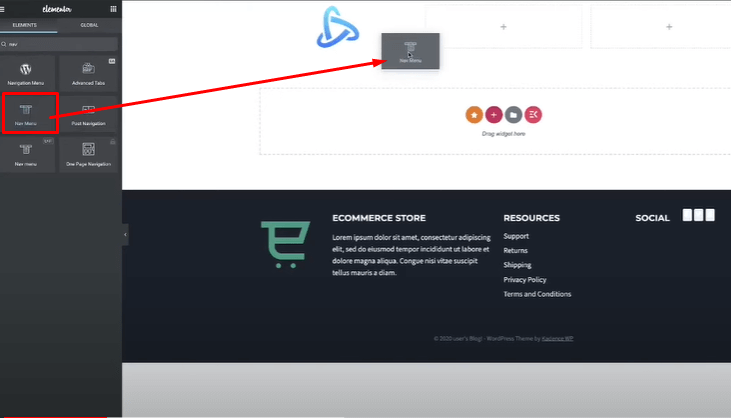
ในคอลัมน์กลาง ให้ค้นหา "เมนูนำทาง" และเพิ่มวิดเจ็ตเมนูการนำทาง

ซึ่งจะแทรกเมนูนำทาง WordPress หลักของคุณ
เราจะจัดรูปแบบและกำหนดค่าเค้าโครงเมนูบนมือถือในภายหลัง
คำกระตุ้นการตัดสินใจ
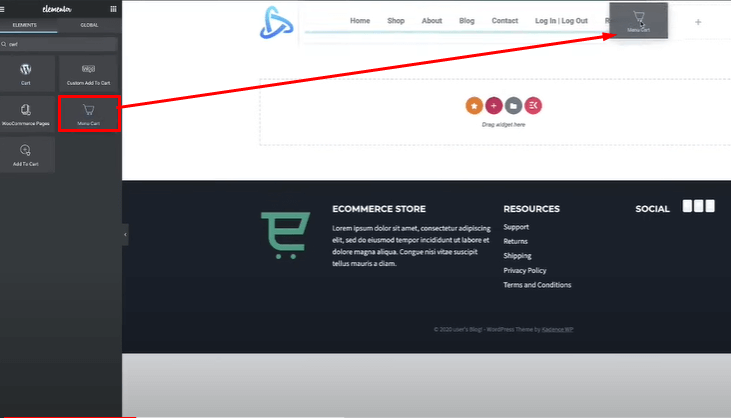
ในคอลัมน์ขวาสุด ให้เพิ่มปุ่มหรือวิดเจ็ตรถเข็นสำหรับคำกระตุ้นการตัดสินใจของคุณ
ฉันจะใช้วิดเจ็ตตะกร้าสินค้าของ Elementor และลบผลรวมย่อยออก เหลือเพียงไอคอนตะกร้าสินค้า

เมื่อมีโครงสร้างพื้นฐานแล้ว ตอนนี้เราจึงมีองค์ประกอบหลักสำหรับส่วนหัวบนเดสก์ท็อป ได้แก่ โลโก้ เมนูการนำทาง และปุ่มคำกระตุ้นการตัดสินใจของรถเข็น
ต่อไป เราจะไปยังการจัดสไตล์และการตั้งค่าพฤติกรรมการตอบสนองต่ออุปกรณ์เคลื่อนที่สำหรับเค้าโครงส่วนหัวนี้
การจัดรูปแบบส่วนหัว
แม้ว่าจุดมุ่งเน้นหลักคือส่วนหัวของอุปกรณ์เคลื่อนที่ เราจะทำการกำหนดสไตล์พื้นฐานสำหรับมุมมองเดสก์ท็อปก่อนเป็นจุดเริ่มต้น
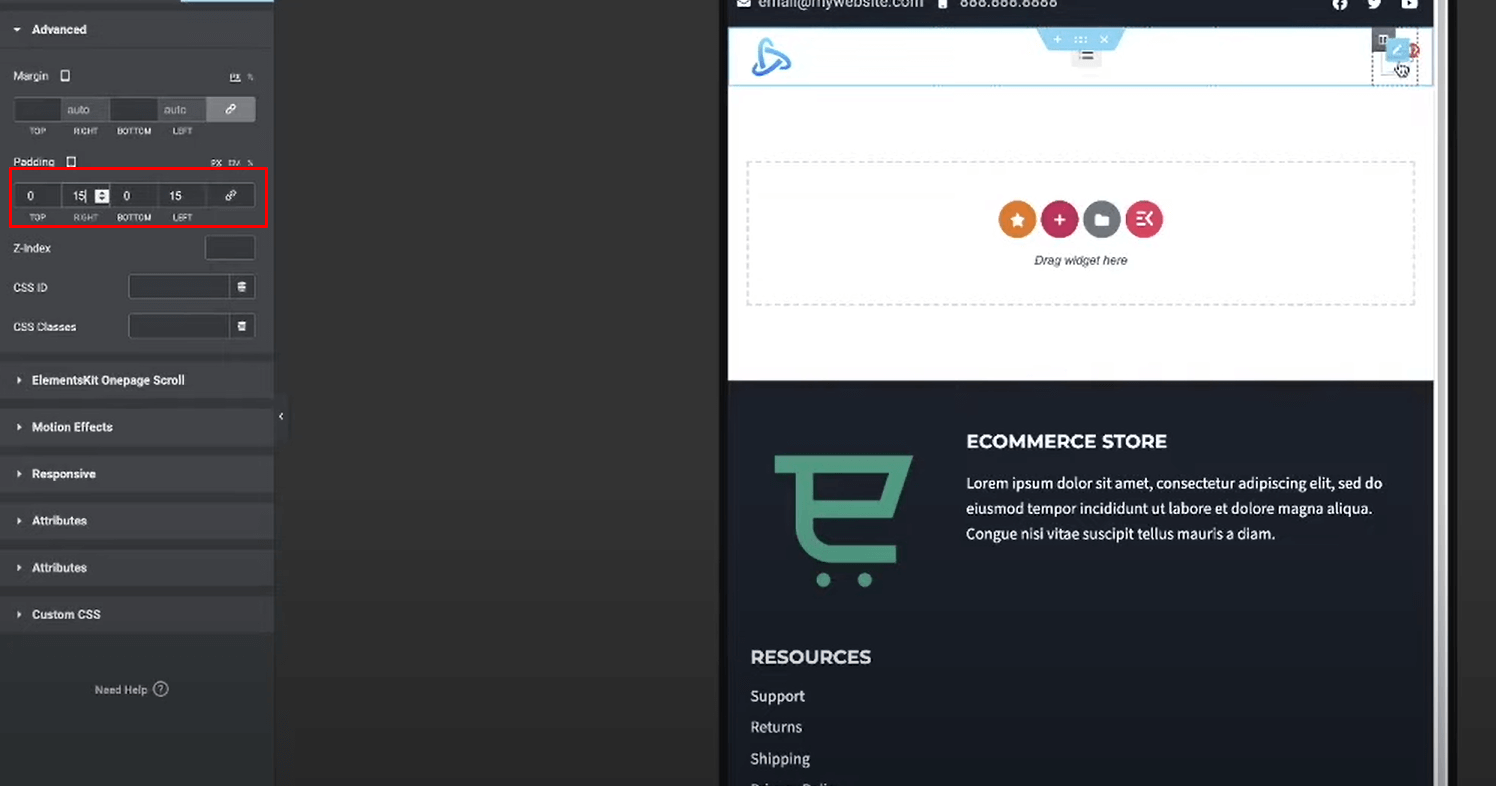
ปรับช่องว่างภายในส่วน
เลือกส่วนทั้งหมดที่มีสามคอลัมน์
ไปที่การตั้งค่า "ขั้นสูง" และเพิ่มช่องว่างภายในด้านซ้าย/ขวาเพื่อให้มีระยะห่างจากขอบ
ฉันเพิ่มช่องว่างภายใน 15px ไปทางซ้ายและขวา แต่คุณสามารถปรับได้ตามต้องการ

จัดตำแหน่งเมนูนำทาง
เลือกวิดเจ็ตเมนูนำทางในคอลัมน์กลาง
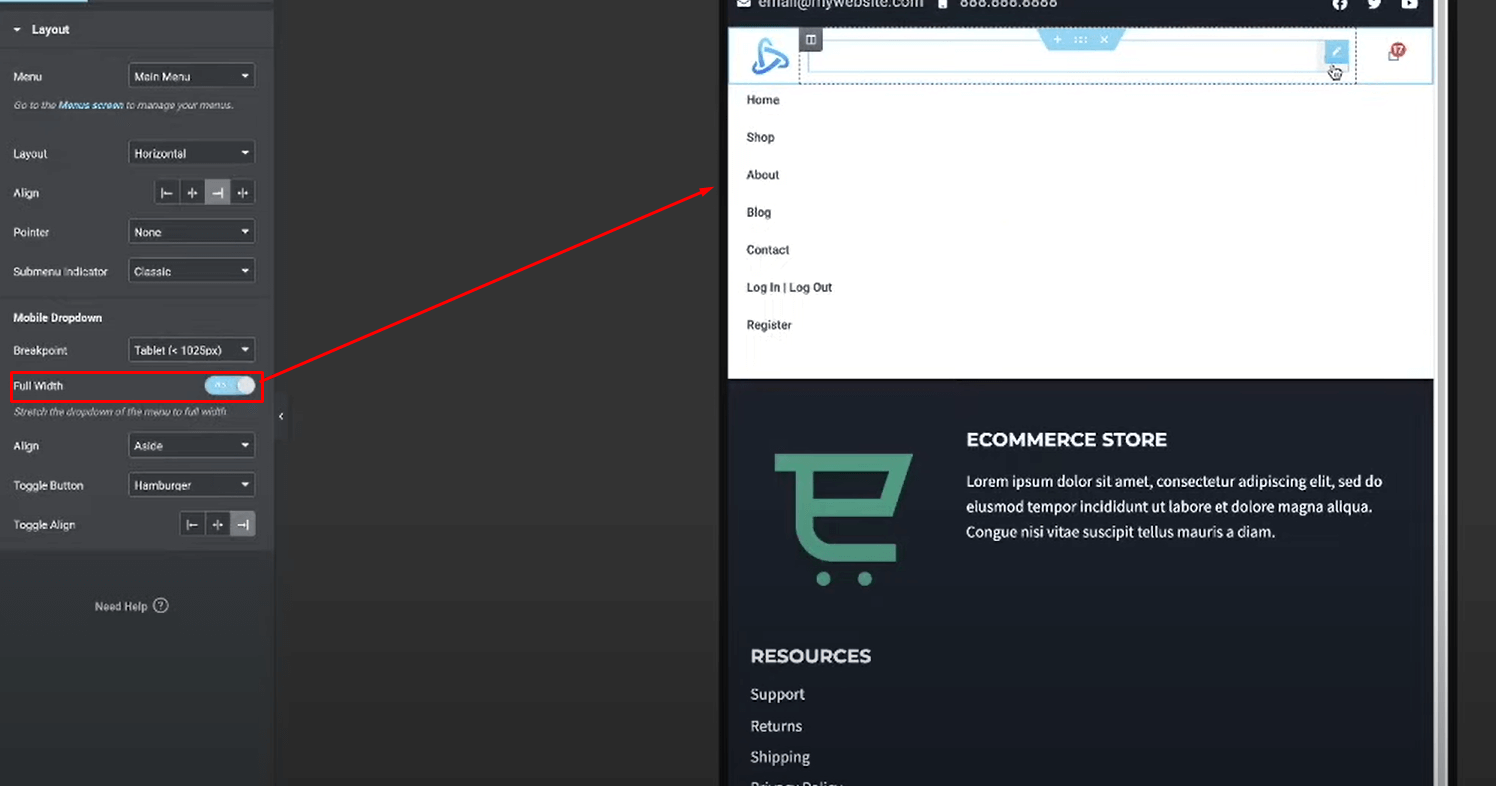
ไปที่การตั้งค่า "เค้าโครง" และตั้งค่าการจัดแนวแนวนอนให้อยู่ตรงกลาง
การดำเนินการนี้จะทำให้ลิงก์เมนูการนำทางอยู่ตรงกลางในคอลัมน์กลางสำหรับมุมมองเดสก์ท็อป แต่สำหรับมือถือให้เลื่อนไปทางขวา

ตอนนี้เปิดใช้งานความกว้างเต็ม ดังนั้นเพียงขยายเมนูมือถือ

จัดสไตล์ไอคอนรถเข็น
เลือกวิดเจ็ตรถเข็นที่คุณเพิ่มไว้ในคอลัมน์ด้านขวา
ลบผลรวมย่อยออก เหลือเพียงไอคอนรถเข็นหลัก
ไปที่การตั้งค่า "สไตล์" และปรับแต่งไอคอน - ขนาดตัวอักษร สี ฯลฯ

ฉันไปด้วยไอคอนรถเข็นสีดำทึบ แต่คุณสามารถจัดสไตล์องค์ประกอบคำกระตุ้นการตัดสินใจนี้ได้ตามที่คุณต้องการ
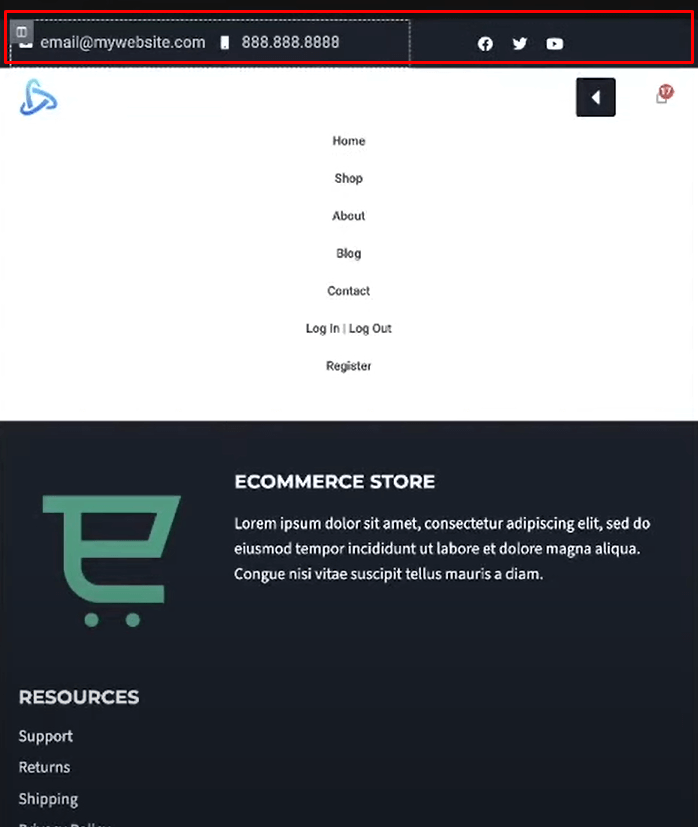
เพิ่มแถบด้านบนสำหรับผู้ติดต่อ/โซเชียล คุณสามารถเพิ่มส่วนแถบด้านบนเพิ่มเติมเหนือส่วนหัวหลักสำหรับรายละเอียดการติดต่อและไอคอนโซเชียล:
เพิ่มส่วนคอลัมน์เดี่ยวใหม่เหนือส่วนหัว

จัดรูปแบบและจัดตำแหน่งองค์ประกอบเหล่านี้ตามที่คุณต้องการในแถบด้านบน
แถบด้านบนนี้สามารถซ่อนไว้สำหรับการดูบนมือถือได้หากต้องการ ซึ่งฉันจะกล่าวถึงในส่วนถัดไป
ต่อไปนี้เป็นขั้นตอนในการจัดสไตล์ส่วนหัวมือถือใน Elementor:
จัดแต่งทรงผมส่วนหัวมือถือ
ตอนนี้สำหรับกิจกรรมหลัก - ทำให้การออกแบบส่วนหัวนี้ตอบสนองและปรับให้เหมาะสมสำหรับอุปกรณ์มือถือ เราจะทำงานในโหมดแสดงตัวอย่างแบบตอบสนองเป็นหลัก
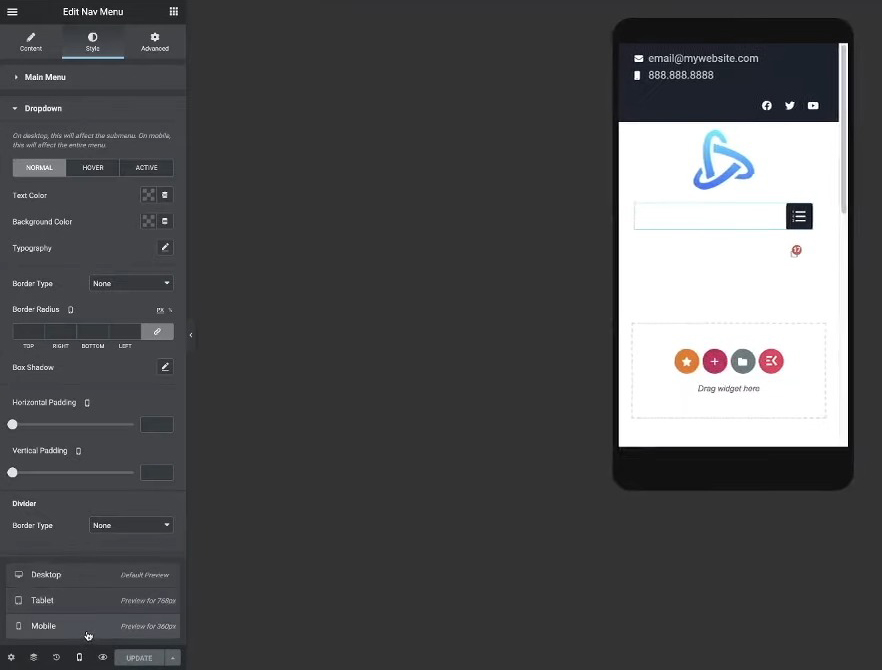
สลับไปที่โหมดตอบสนอง
คลิกที่ไอคอนตอบสนองที่ด้านบนของผืนผ้าใบ Elementor เพื่อสลับระหว่างวิวพอร์ตบนเดสก์ท็อป แท็บเล็ต และมือถือ

เลือกไอคอนวิวพอร์ตบนมือถือเพื่อเริ่มจัดรูปแบบสำหรับหน้าจอขนาดเล็ก
เปลี่ยนตำแหน่งโลโก้และไอคอนรถเข็น
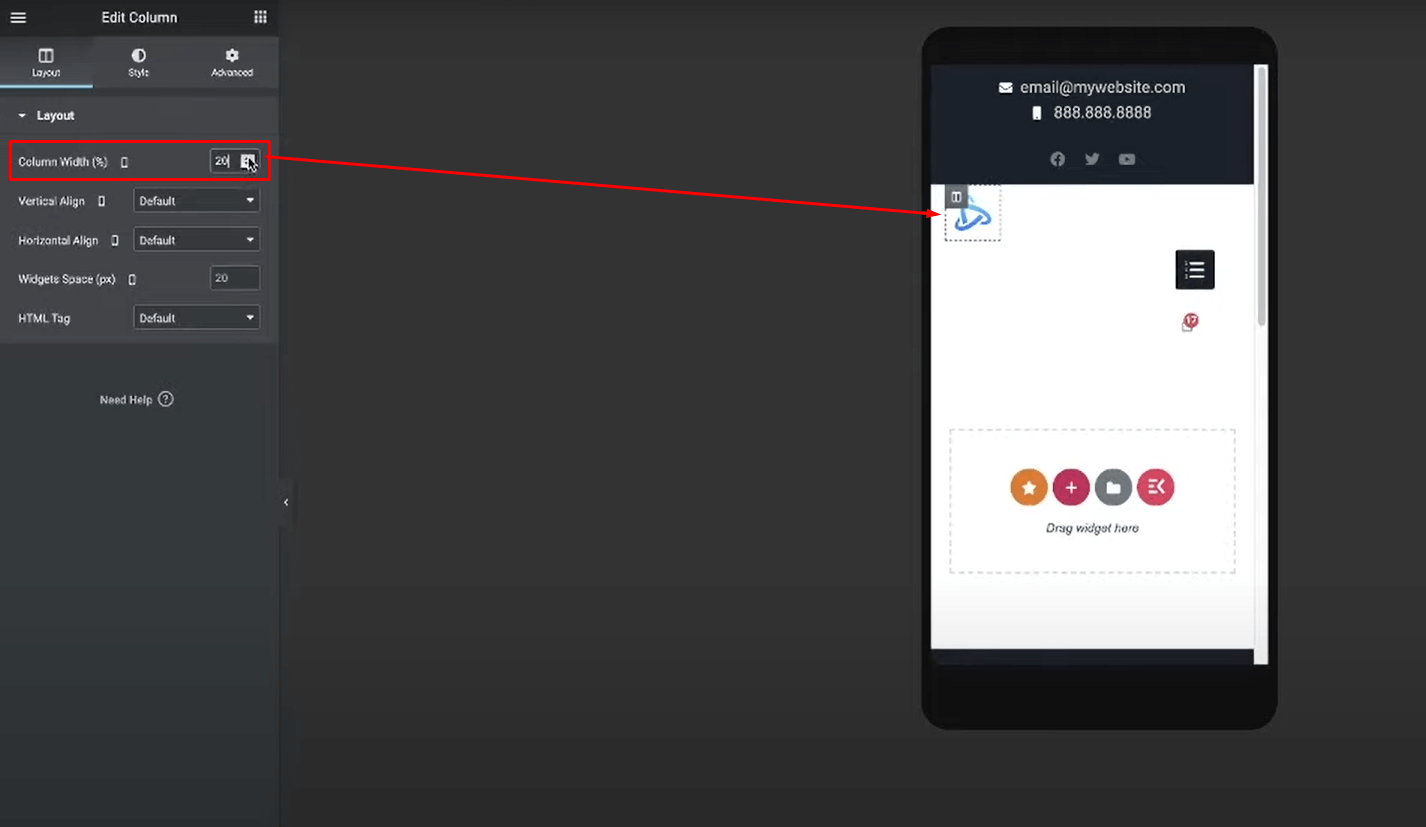
เลือกคอลัมน์ด้านซ้ายที่มีโลโก้
ไปที่ขั้นสูง > ตอบสนอง และลดความกว้างของคอลัมน์ลงเหลือประมาณ 20-25%

สำหรับคอลัมน์ด้านขวาพร้อมกับรถเข็น ให้ลดความกว้างของคอลัมน์ลงด้วยจนกว่าคุณจะได้ระยะห่างจากขอบที่ต้องการ
ซึ่งจะทำให้โลโก้และไอคอนรถเข็นใช้พื้นที่ในแนวนอนน้อยลง ป้องกันไม่ให้ถูกจัดวางจนเกินไป
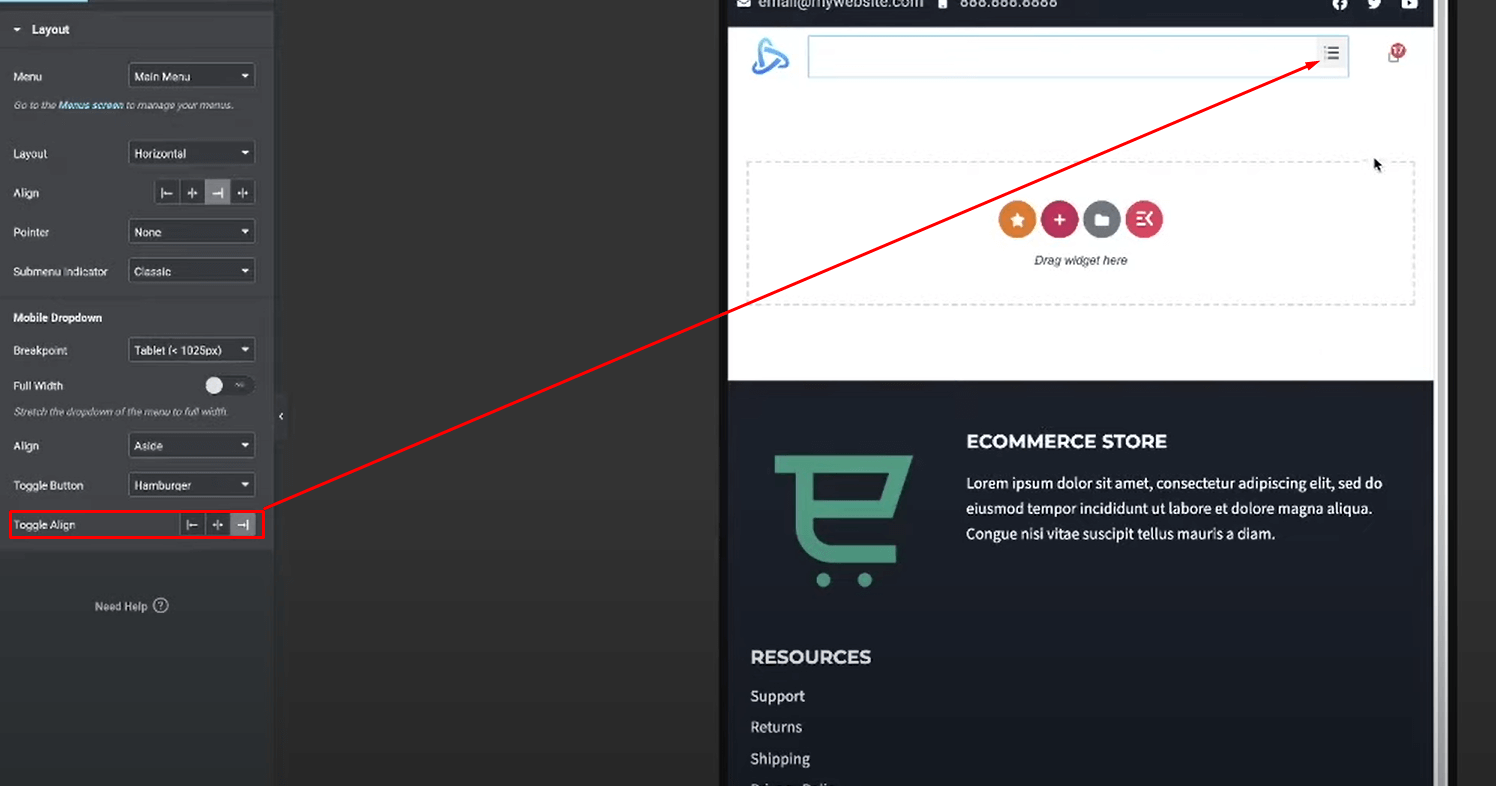
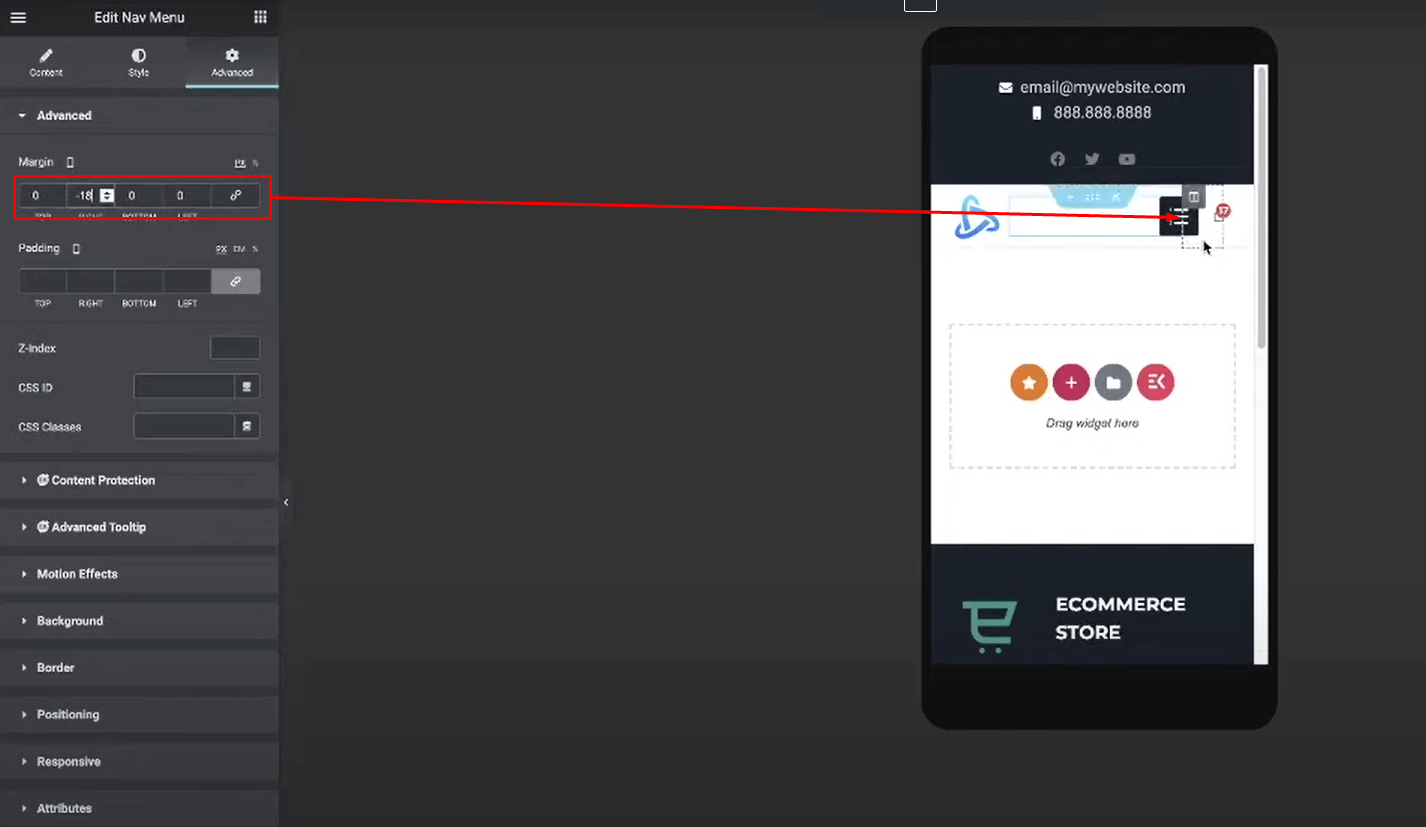
ตำแหน่งแฮมเบอร์เกอร์เมนูไอคอน
เลือกวิดเจ็ตเมนูนำทางในคอลัมน์กลาง
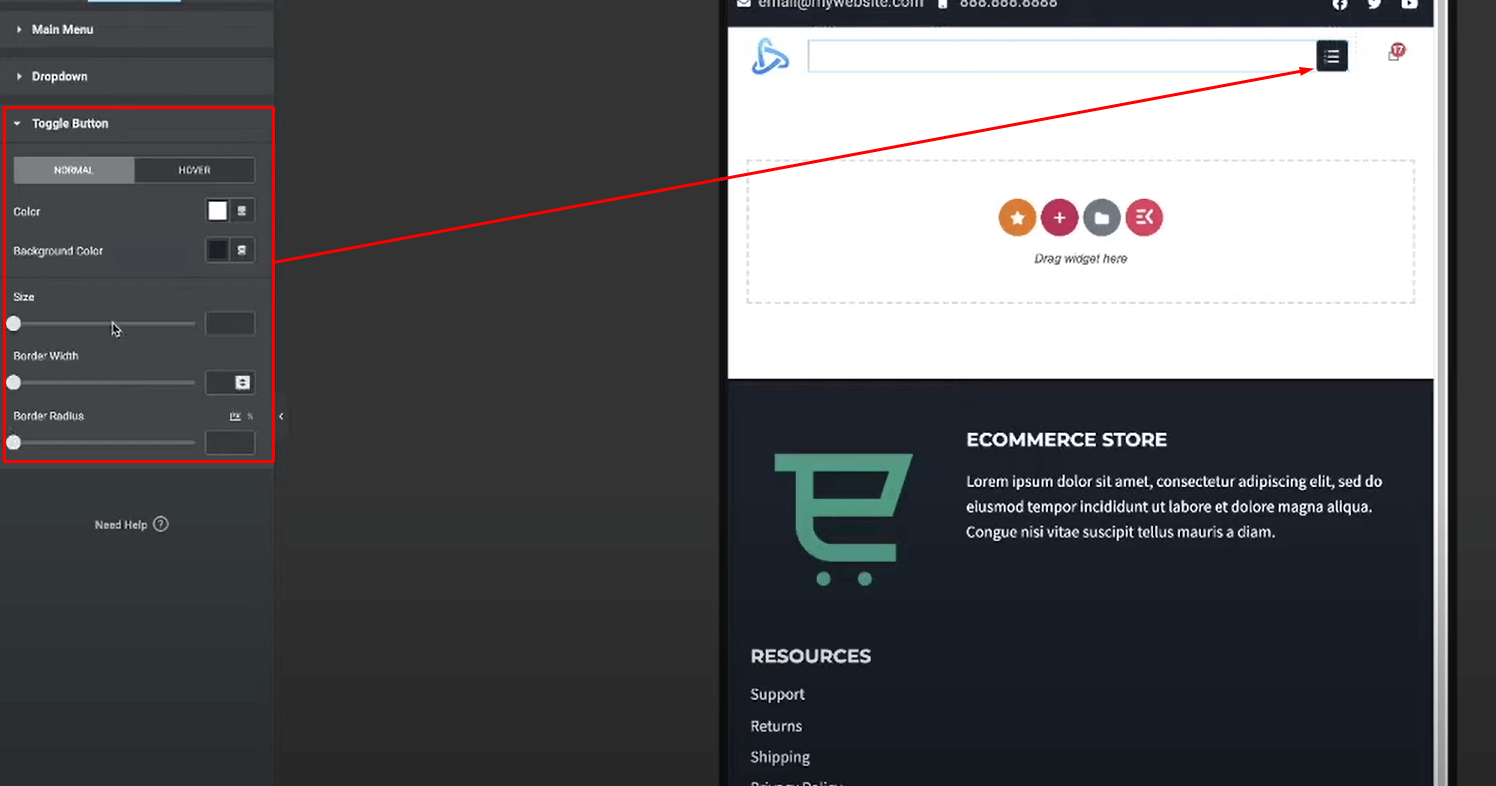
ไปที่เค้าโครงและตั้งค่า Toggle Align ไปทางขวาเพื่อวางตำแหน่งไอคอนแฮมเบอร์เกอร์ให้ถูกต้อง

ไปที่สไตล์ > สลับและจัดสไตล์ไอคอนแฮมเบอร์เกอร์ (สี ขนาด ฯลฯ)
หรือคุณสามารถปรับระยะขอบ/ช่องว่างภายในวิดเจ็ตเมนูนำทางได้เอง เพื่อให้วางตำแหน่งไอคอนแฮมเบอร์เกอร์ได้อย่างสมบูรณ์แบบ

ด้วยการปรับเปลี่ยนคีย์เหล่านั้น ส่วนหัวของคุณควรตอบสนองได้อย่างเต็มที่แล้ว! เค้าโครงจะยังคงสะอาดและใช้งานได้เมื่อลดขนาดลงเป็นหน้าจอมือถือขนาดเล็ก ส่วนถัดไปจะกล่าวถึงเคล็ดลับพิเศษและแนวทางปฏิบัติที่ดีที่สุด
ปิดความคิด
ได้แล้ว! ตอนนี้คุณรู้วิธีสร้างเมนูส่วนหัวมือถือที่สะอาดตา ใช้งานง่าย และตอบสนองอย่างเต็มที่โดยใช้ Elementor
การมีเว็บไซต์ที่มอบประสบการณ์ที่ดีที่สุดในทุกอุปกรณ์ถือเป็นสิ่งสำคัญในโลกที่ขับเคลื่อนด้วยอุปกรณ์เคลื่อนที่ในปัจจุบัน ด้วยการทำตามขั้นตอนที่ระบุไว้ในบทช่วยสอนนี้ คุณจะนำเสนอส่วนหัวที่ทันสมัยและใช้งานง่ายแก่ผู้เยี่ยมชมทางมือถือของคุณ




