Elementor Page Builder เป็นตัวอย่างที่ดีของการปรับแต่งและการสร้าง ด้วยการปรับแต่งง่ายๆ ที่นี่และที่นั่น คุณสามารถมีการสร้างที่ถูกต้องเพื่อยกระดับเว็บไซต์ของคุณได้หนึ่งไมล์

ส่วนหัวเป็นส่วนสำคัญของเว็บไซต์ของคุณ และด้วย Elementor คุณสามารถสร้างส่วนหัวที่กำหนดเองได้ภายในไม่กี่นาที นอกจากนี้ กระบวนการนี้ไม่ต้องการวิธีการแบบกำหนดเองและซับซ้อน หรือการเข้ารหัสที่ไม่จำเป็น แต่สามารถทำได้โดยใช้ตัวแก้ไขการลากและวางของ Elementor
วิธีสร้างส่วนหัวโปร่งใสด้วย Elementor
ในการเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งาน Elementor Pro บน WordPress ของคุณแล้ว
จากนั้นตรงไปที่แดชบอร์ด WordPress ของคุณและค้นหา Elementor จากนั้นไปที่ My Templates
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
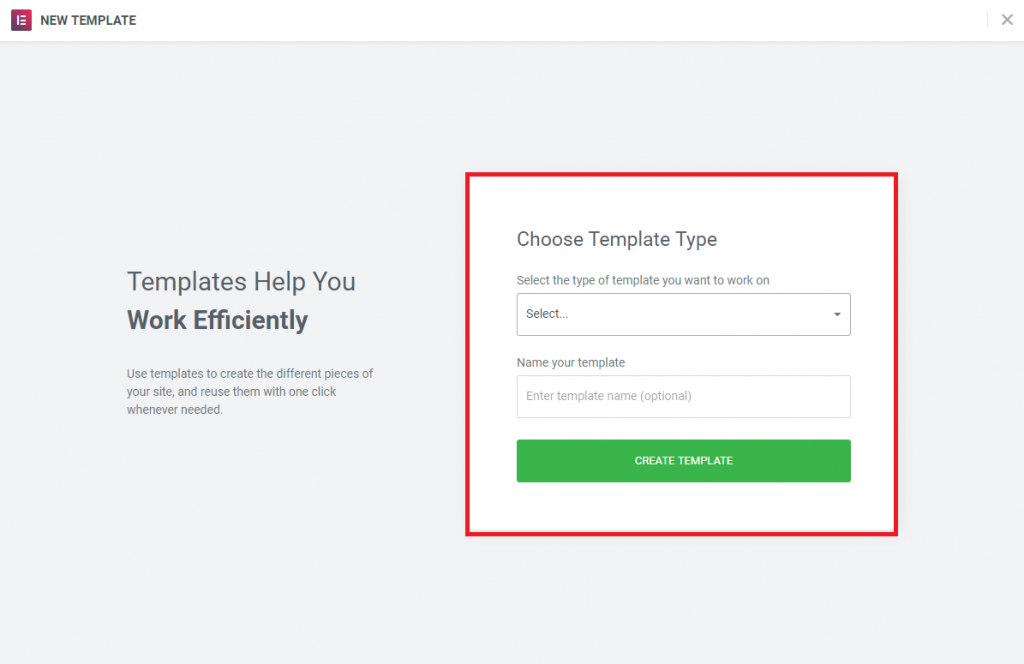
กด เพิ่มใหม่ และคุณจะถูกนำไปยังหน้าที่คล้ายแบบฟอร์ม ซึ่งคุณจะเลือก ส่วนหัว ในช่องดรอปดาวน์และเลือกชื่อสำหรับส่วนหัวของคุณ กดปุ่ม สร้างเทมเพลต เพื่อดำเนินการต่อ

คุณจะถูกนำไปที่ไลบรารีเทมเพลตซึ่งคุณจะพบเทมเพลตสำเร็จรูป แต่เนื่องจากเรากำลังสร้างส่วนหัวที่กำหนดเอง ให้ปิดแผงควบคุมได้เลย

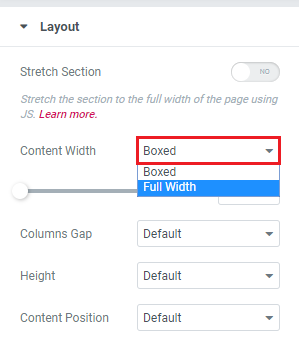
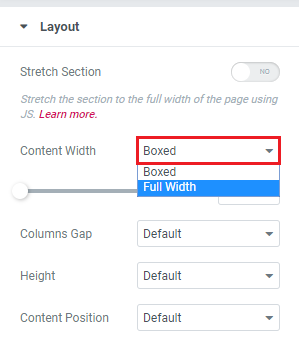
ถัดไป คุณต้องตัดสินใจว่าคุณต้องการแสดงส่วนหัวของคุณทั้งหมดหรือไม่ สำหรับบทช่วยสอนนี้ เราจะใช้ความกว้างของเนื้อหา แบบเต็ม สำหรับส่วนหัว

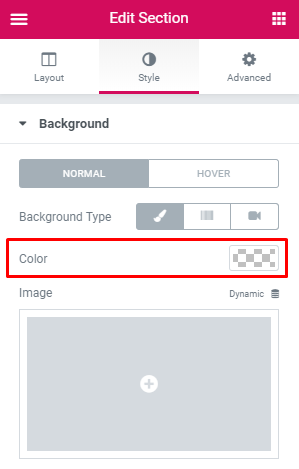
ถัดไป คุณต้องสร้างส่วนหัวสำหรับเว็บไซต์ของคุณและดำเนินการเพื่อทำให้โปร่งใส อย่าลืมใช้สีอื่นสำหรับข้อความและพื้นหลังขณะแก้ไข

ถัดไป คุณต้องเพิ่มคลาสในส่วนหัวของคุณและวาง CSS ต่อไปนี้ สิ่งนี้จะทำให้ส่วนหัวของคุณทับซ้อนเนื้อหาโดยไม่เว้นช่องว่าง
.site-header {
position: absolute!important;
width: 100%;
left: 0%;
z-index: 500;
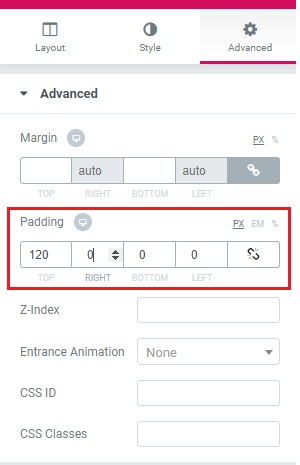
}ส่วนหัวจะอยู่ที่ด้านบนและจะโปร่งใส สำหรับการเติม คุณสามารถทำตามการตั้งค่าด้านล่างหรือเปลี่ยนการตั้งค่าตามที่คุณต้องการ

ยินดีด้วย! ส่วนหัวโปร่งใสของคุณพร้อมแล้ว อย่าลืมตรวจสอบการตั้งค่าของคุณอีกครั้งก่อนเผยแพร่
นี่เป็นวิธีที่ง่ายในการสร้างส่วนหัวแบบโปร่งใสด้วย Elementor Page Builder อย่าลืมติดตามเราบน Facebook  และ Twitter เพื่อรับการอัปเดตเกี่ยวกับบทช่วยสอนของเรา




